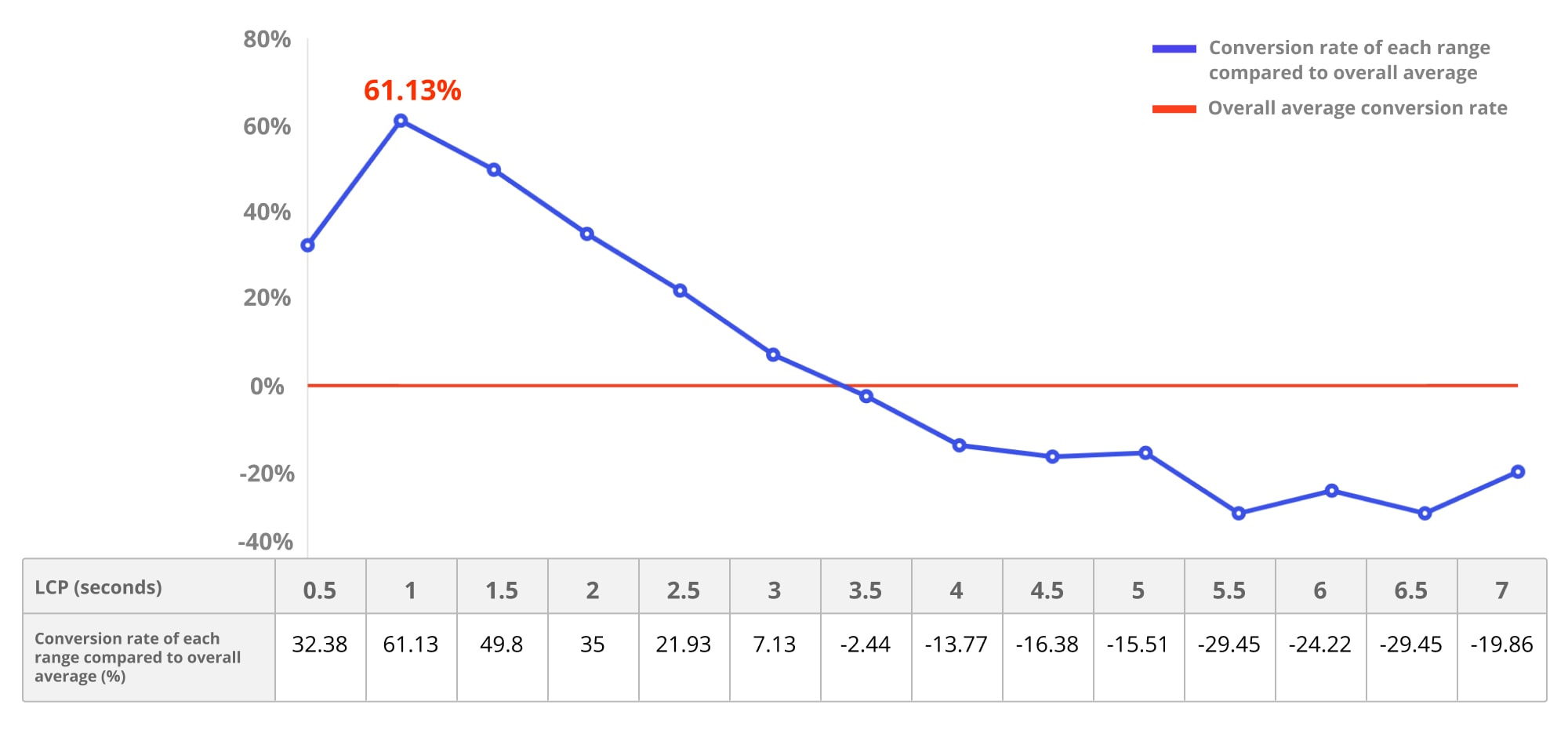
Al medir las métricas web esenciales de los usuarios reales, Rakuten 24 también descubrió que un buen Largest Contentful Paint (LCP) puede generar un aumento del 61.13% en el porcentaje de conversiones.
Rakuten 24 es una tienda en línea que colabora con los principales fabricantes de bienes de consumo multinacionales y nacionales para ofrecer una gran variedad de artículos de primera necesidad, como artículos para el cuidado de la salud, bebidas, suministros para mascotas, productos para bebés y mucho más. Esta tienda es proporcionada por Rakuten Group, Inc., un líder global en servicios de Internet, y se encuentra entre los mejores en su plataforma de mercado digital en Japón.
Dado que comprende el impacto del rendimiento web en la experiencia del usuario, el equipo de Rakuten 24 mide, optimiza y supervisa de forma continua las Métricas web esenciales y otras métricas.
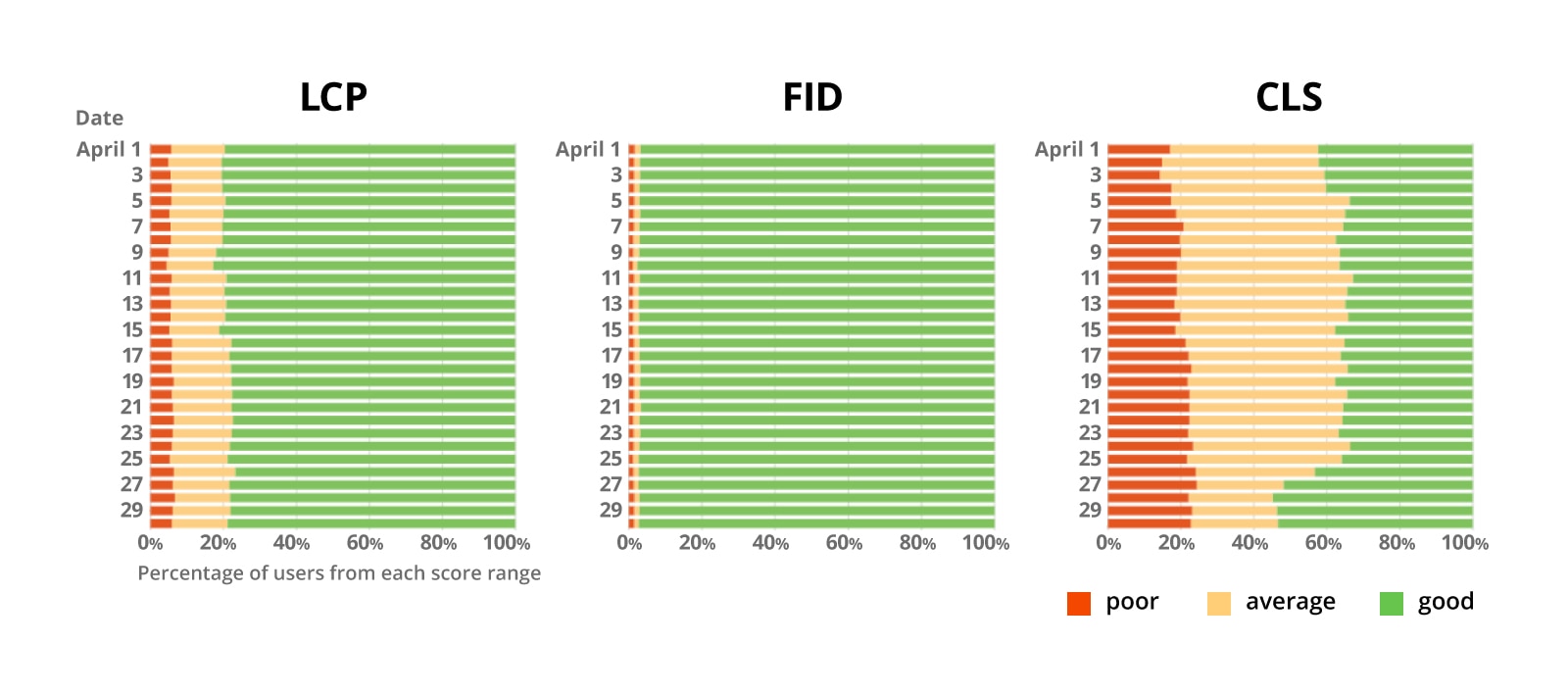
Como resultado, más del 75% de sus usuarios tienen un buen procesamiento de imagen con contenido más grande (LCP), un buen retraso de primera entrada (FID) y un buen primer procesamiento de imagen con contenido (FCP). Sin embargo, aún están trabajando en mejoras del cambio de diseño acumulativo (CLS).
Después de analizar los datos de la página principal, Rakuten 24 descubrió que una buena puntuación de LCP puede generar los siguientes resultados:
- Un aumento de hasta el 61.13% en el porcentaje de conversiones.
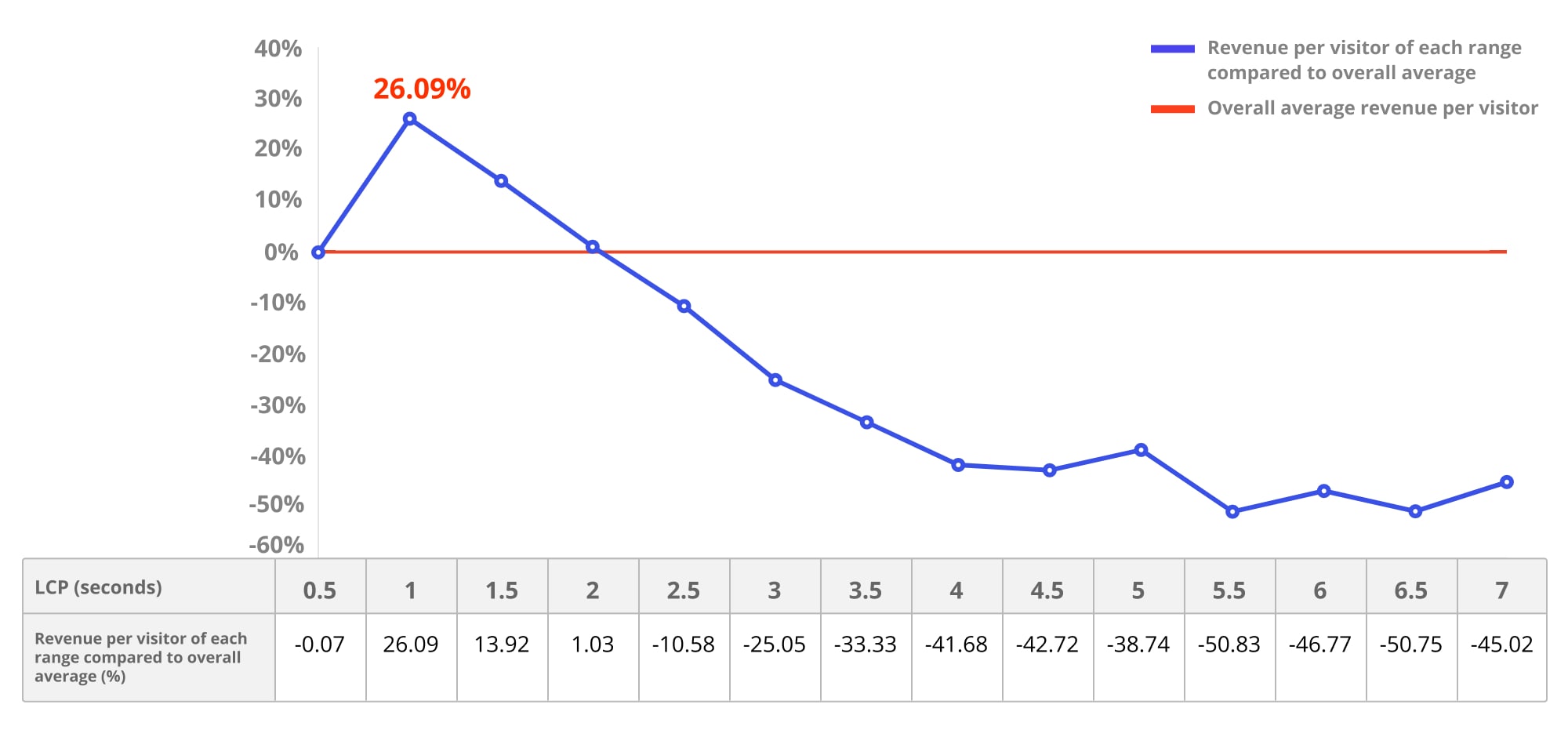
- un 26.09% en ingresos por visitante.
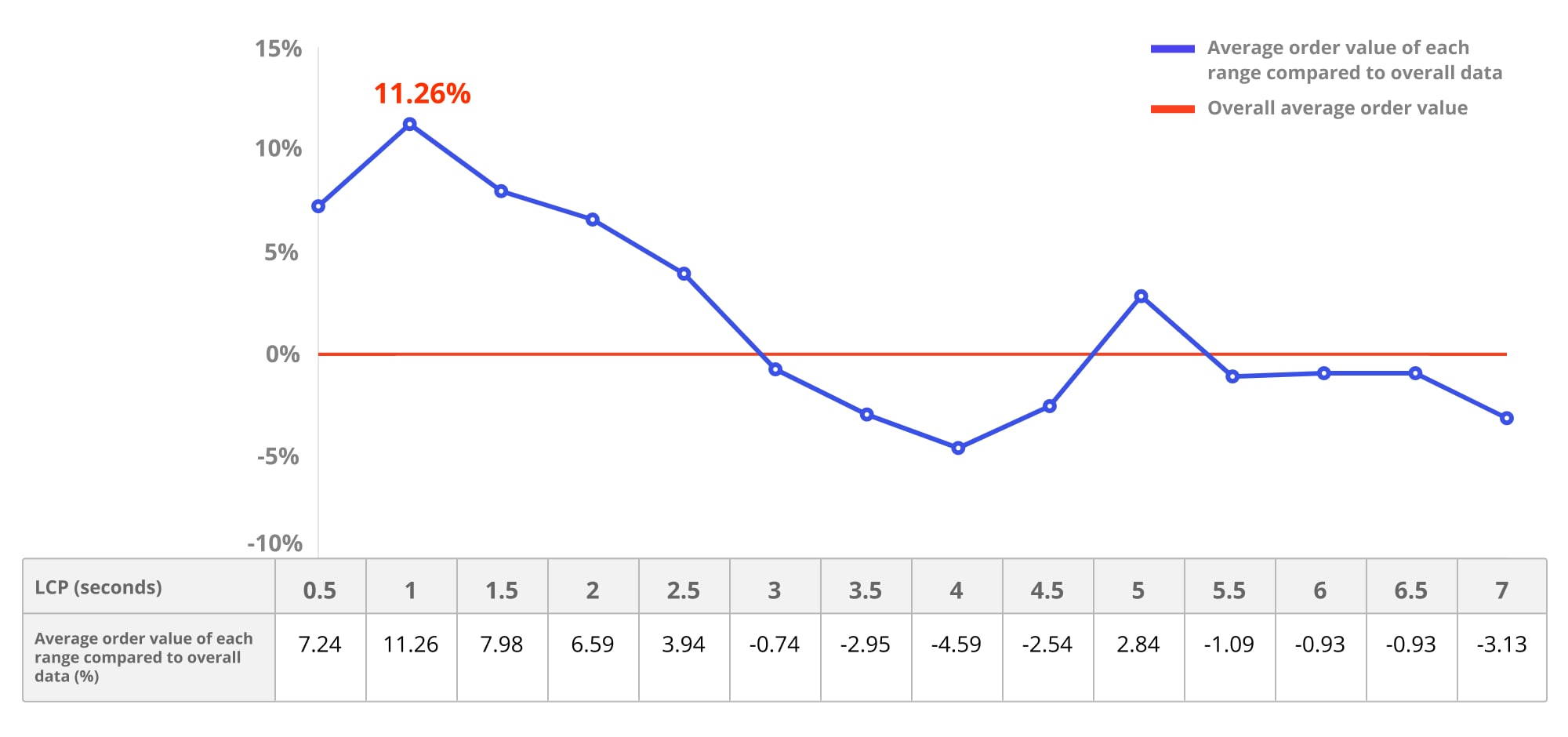
- Un 11.26% en el valor promedio del pedido.
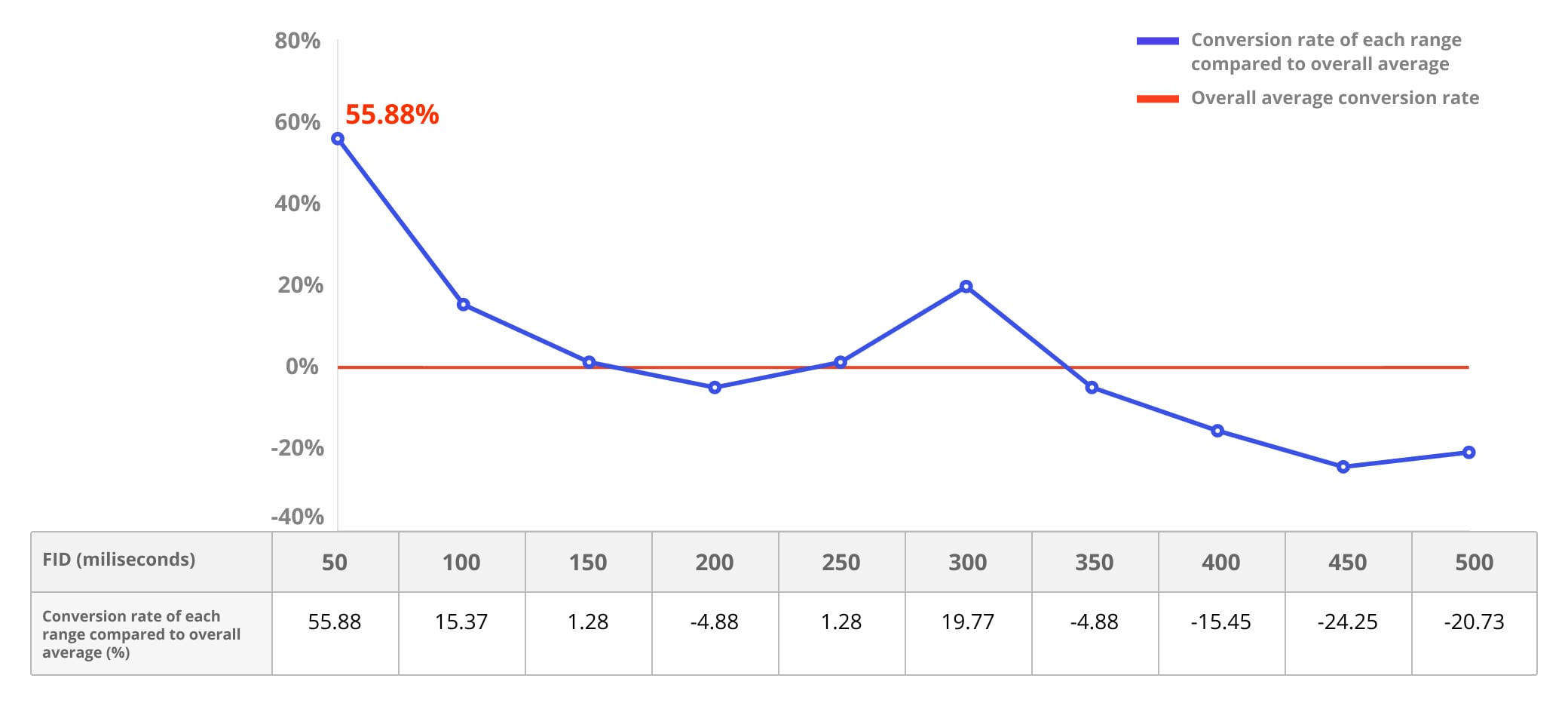
- Un buen nivel de FID puede generar un aumento de hasta el 55.88% en el porcentaje de conversiones.
Para correlacionar aún más las Métricas web esenciales y las métricas empresariales, Rakuten 24 también ejecutó una prueba A/B centrada en optimizar las Métricas web esenciales y las métricas relacionadas, y observó una mejora en los siguientes aspectos:
- Un 53.37% en ingresos por visitante.
- 33.13% en el porcentaje de conversiones.
- 15.20% en el valor promedio del pedido.
- 9.99% en el tiempo promedio en el sitio.
- Una reducción del 35.12% en el porcentaje de abandono.
Destaca la oportunidad
Si bien optimizar el rendimiento web es una inversión inteligente para mejorar la experiencia del usuario y el crecimiento de la empresa, el equipo de Rakuten 24 comprende lo difícil que puede ser convencer a las partes interesadas de adoptar las Métricas web esenciales y enfocarse en el rendimiento web. Creen que la mejor manera de lograr que las partes interesadas se unan es mostrarles exactamente qué tipo de retorno de la inversión (ROI) puede generar la optimización del rendimiento.
Como es un servicio independiente y relativamente nuevo, Rakuten 24 aprovechó su ventaja de flexibilidad para aceptar el desafío. Creen que el resultado de su caso de éxito los ayudaría a tomar decisiones más orientadas a los datos en el futuro, así como a ayudar a otros desarrolladores a medir el impacto de su trabajo y convencer a las partes interesadas de que vale la pena invertir en mejorar el rendimiento. Descubre cómo lo hicieron en esta publicación.

Optimiza JavaScript y los recursos
- Elimina los recursos que bloquean la renderización.
- Divide el código y usa
import()dinámico. - Divide todo el contenido en partes separadas y carga de forma diferida los archivos HTML de la mitad inferior de la página.
- Ejecuta y carga JavaScript bajo demanda.
- Identifica los recursos de JavaScript lentos y optimiza el proceso de carga con el atributo asíncrono en las etiquetas
<script>y establece conexiones anticipadas con orígenes importantes (sugerencias de recursos, comodns-prefetch,preconnectypreload). - Quita el código que no se use y reduce y comprime el código.
- Usa una CDN.
- Controla la caché con el trabajador de servicio con Workbox.
Optimiza imágenes
- Carga diferida de imágenes en la mitad inferior de la página.
- Optimiza las imágenes con una CDN, entrega imágenes del tamaño adecuado, comprime las imágenes y adopta los formatos de imagen adecuados para la tarea (WebP, SVG y fuentes web).
Optimiza la métrica CLS
- Usa CSS
aspect-ratiopara reservar el espacio necesario para las imágenes mientras se cargan. - Usa
min-heightde CSS para minimizar los cambios de diseño mientras se cargan los elementos de forma diferida.
Medición del rendimiento
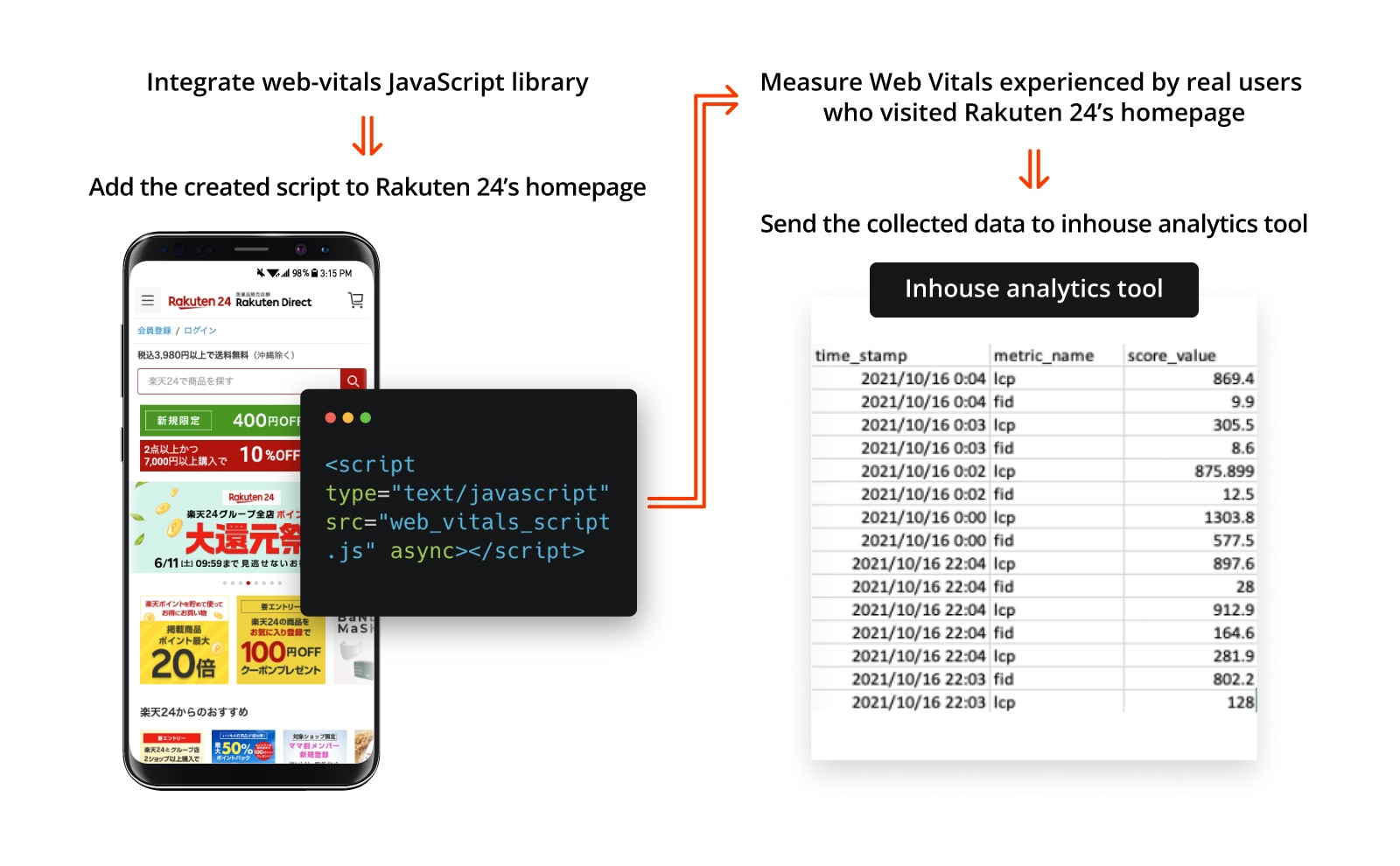
Además de usar PageSpeed Insights para auditar su sitio web, el equipo quería encontrar una mejor manera de saber qué experimentan realmente los usuarios en el campo. Por lo tanto, Rakuten 24 decidió usar la biblioteca de JavaScript web-vitals para medir las métricas web esenciales y otras métricas en el campo, y enviar los datos a la herramienta de análisis interna.

Análisis de rendimiento
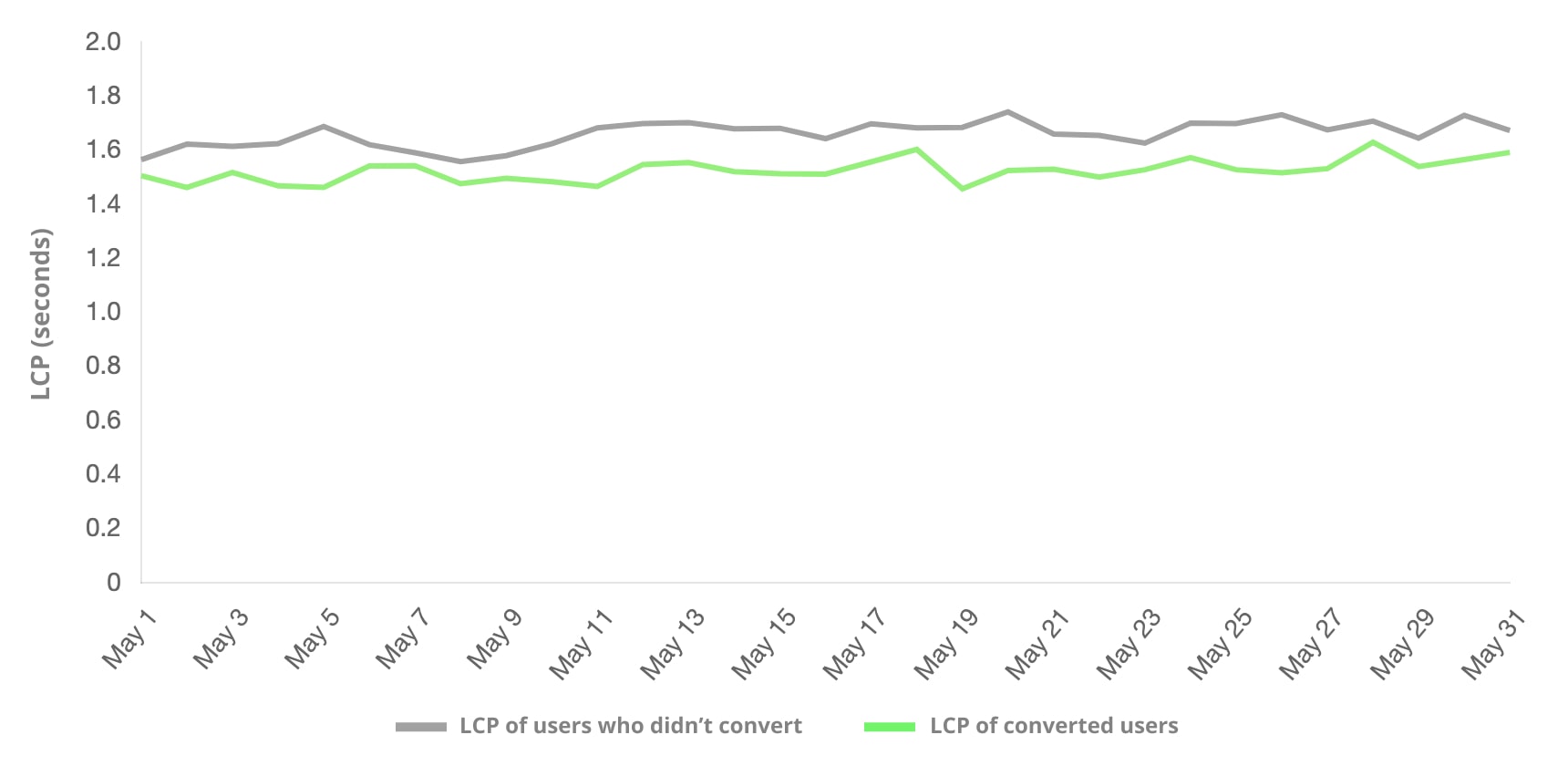
El equipo analizó los datos de campo recopilados para determinar si existe alguna correlación entre las métricas web esenciales y las métricas empresariales clave. Descubrieron que los usuarios que generaron conversiones suelen tener un mejor LCP que los usuarios que no generaron conversiones.

Los datos recopilados también revelaron lo siguiente:
- Un buen LCP puede generar un aumento de hasta el 61.13% en el porcentaje de conversiones, el 26.09% en los ingresos por visitante y el 11.26% en el valor promedio del pedido.
- Un buen FID puede generar un aumento de hasta el 55.88% en el porcentaje de conversiones en comparación con los datos promedio generales.




Supervisión del rendimiento
El equipo creó un panel de supervisión del rendimiento con los datos recopilados en el campo y la herramienta de inteligencia empresarial. Esto es importante para supervisar el progreso y evitar regresiones.

Prueba A/B
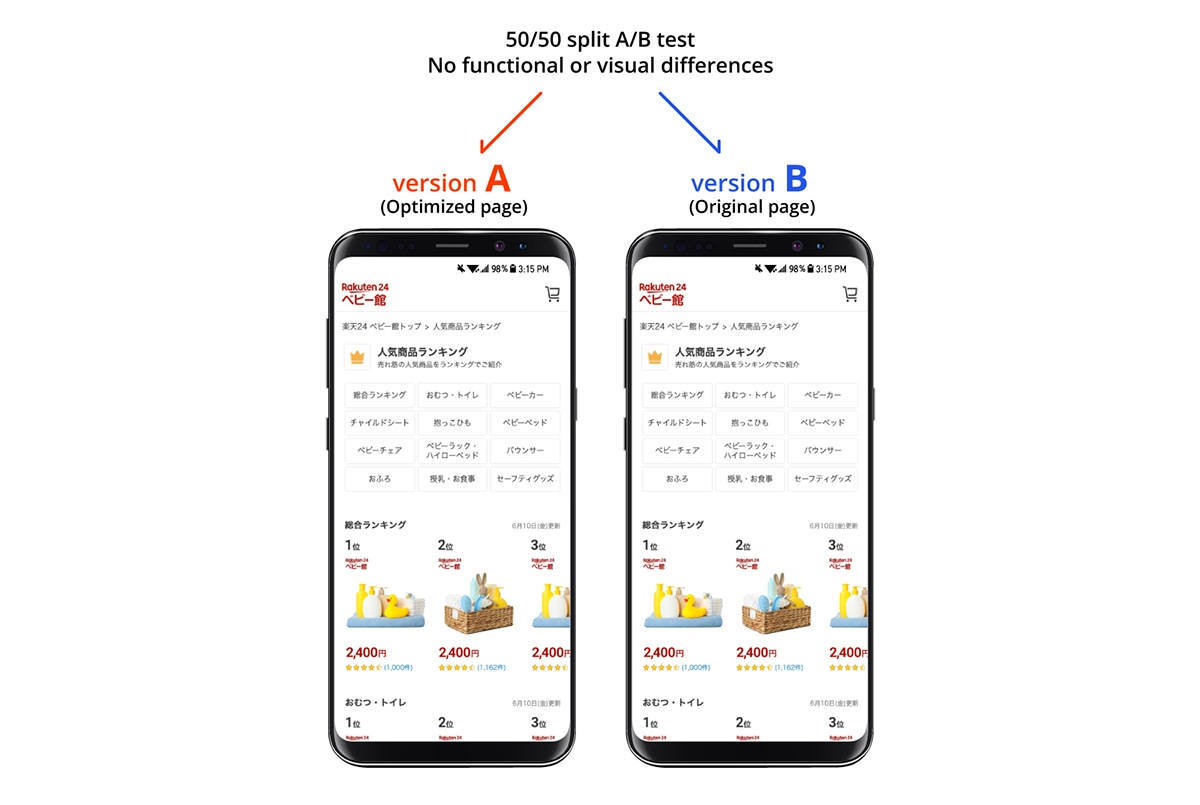
Como creían que las pruebas A/B son una buena forma de medir el impacto comercial de las optimizaciones de rendimiento, el equipo optimizó una de sus páginas de destino para las métricas web esenciales y, luego, comparó la versión optimizada con la página original mediante una prueba A/B durante un mes. Eligieron una página de destino con tráfico y conversiones significativos para que la prueba pudiera lograr resultados significativos. Durante la duración de la prueba, el 50% del tráfico se envió a la página de destino optimizada (versión A) y el 50% a la página original (versión B). La única diferencia entre la versión A y la versión B era que la versión A estaba optimizada para las métricas principales de la Web Vitals y no había otras diferencias funcionales ni visuales.

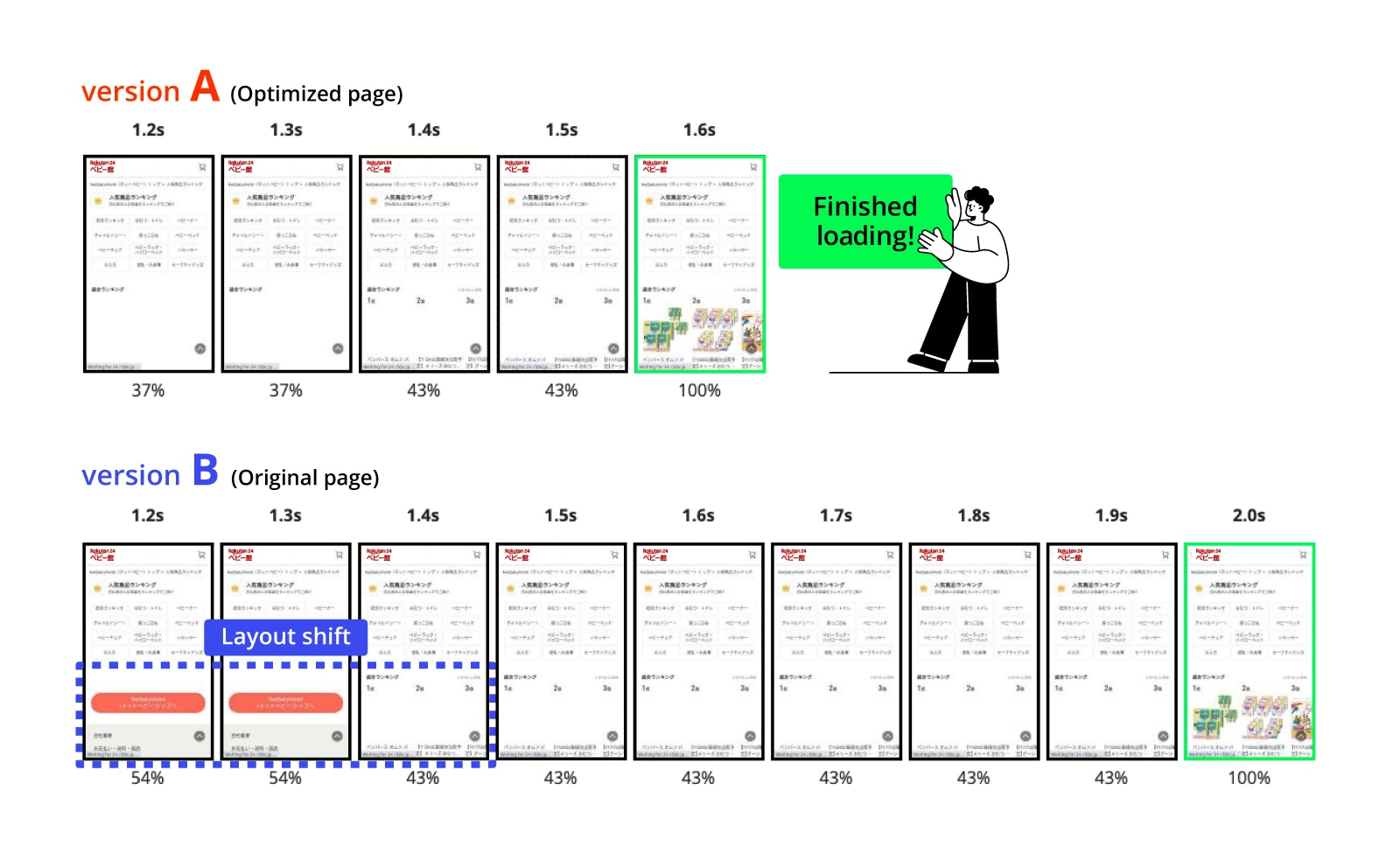
La versión optimizada A terminó de cargarse 0.4 segundos antes en la prueba de carga para dispositivos móviles y no muestra un cambio de diseño significativo. De hecho, el CLS de la versión A mejoró un 92.72% en comparación con la versión B. También mejoraron otras puntuaciones de las métricas web esenciales: FID mejoró un 7.95%, FCP mejoró un 8.45% y TTFB mejoró un 18.03%.

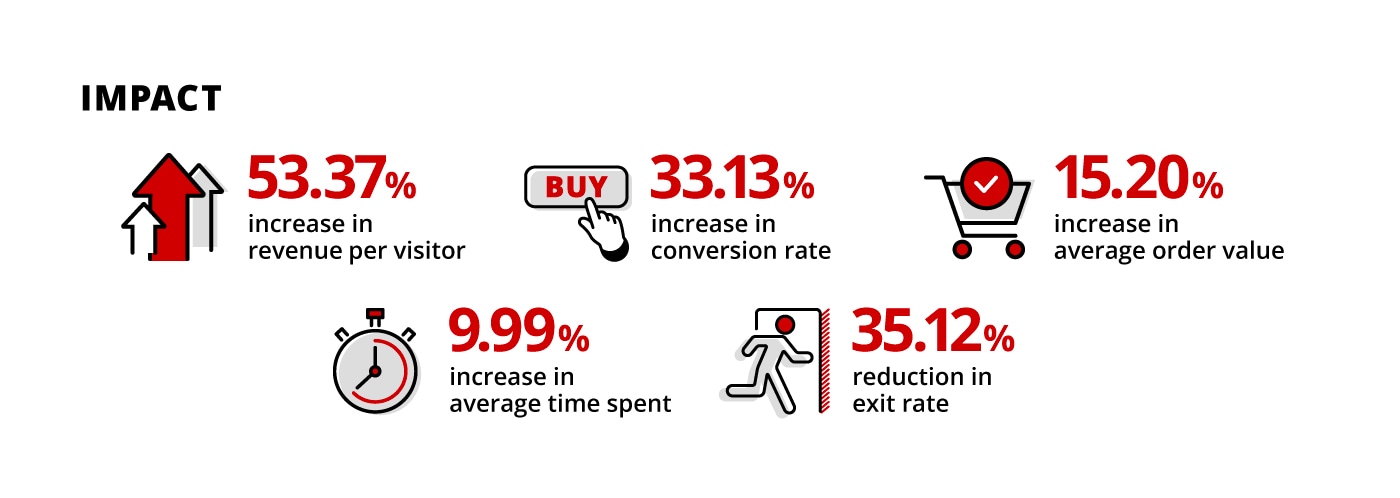
Al comparar la versión optimizada A con la versión no optimizada B, Rakuten 24 descubrió que la versión A ofrece lo siguiente:
- Un aumento del 53.37% en los ingresos por visitante.
- Aumento del 33.13% en el porcentaje de conversiones.
- Un aumento del 15.20% en el valor promedio del pedido.
- Un aumento del 9.99% en el tiempo promedio en el sitio
- Reducción del 35.12% en la tasa de salida.

Conclusión
La optimización del rendimiento web es un desafío, pero es gratificante. Con un enfoque basado en datos, Rakuten 24 logró brindar una mejor experiencia del usuario y medir el impacto positivo en su negocio. Dado que comprende que esto es solo una parte del recorrido y no el destino, seguirá mejorando su sitio web para brindar a los compradores en línea experiencias más agradables.
La optimización requiere un esfuerzo conjunto, y los desarrolladores no tienen que estar solos en este viaje. Al compartir sus dificultades y logros, Rakuten 24 espera que más desarrolladores puedan usar los datos de las métricas web esenciales para desarrollar un entendimiento mutuo con las partes interesadas y, luego, trabajar juntos para lograr una experiencia del usuario de alta calidad y un crecimiento empresarial.





