通过衡量真实用户的 Web Vitals,Rakuten 24 还发现,良好的 Largest Contentful Paint (LCP) 可使转化率提高 61.13%。
Rakuten 24 是一个在线商店,与大型跨国和国内消费品制造商合作,提供各种各样的日用品,包括医疗保健、饮料、宠物用品、婴儿用品等。此商店由 Rakuten Group, Inc. 提供,该公司是全球互联网服务领域的领军企业,其数字购物平台在日本的表现位居前列。
了解 Web 性能对用户体验的影响后,Rakuten 24 团队一直在持续衡量、优化和监控 Core Web Vitals 和其他指标。
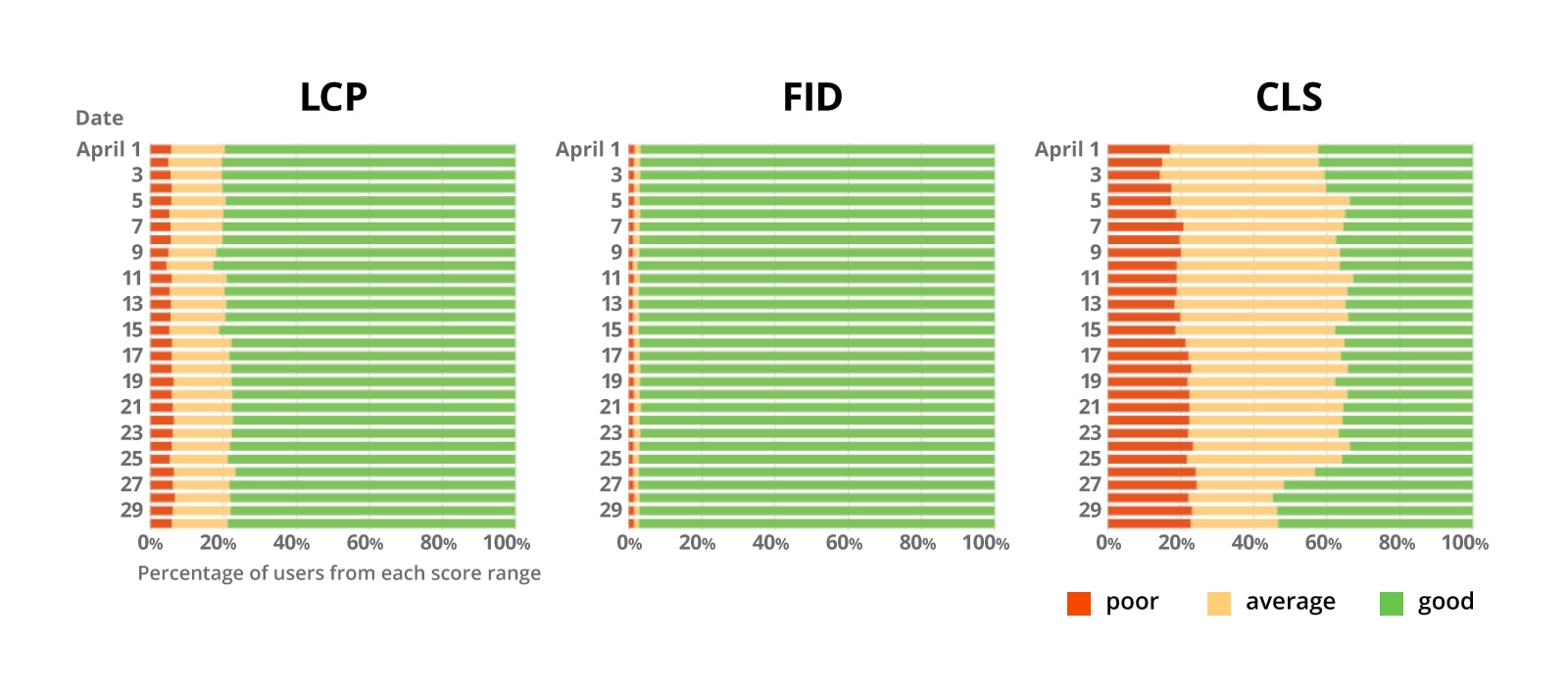
因此,超过 75% 的用户获得了良好的 Largest Contentful Paint (LCP)、First Input Delay (FID) 和 First Contentful Paint (FCP) 体验。不过,他们仍在努力改进累积布局偏移 (CLS)。
分析首页数据后,Rakuten 24 发现,较高的 LCP 得分可以带来以下好处:
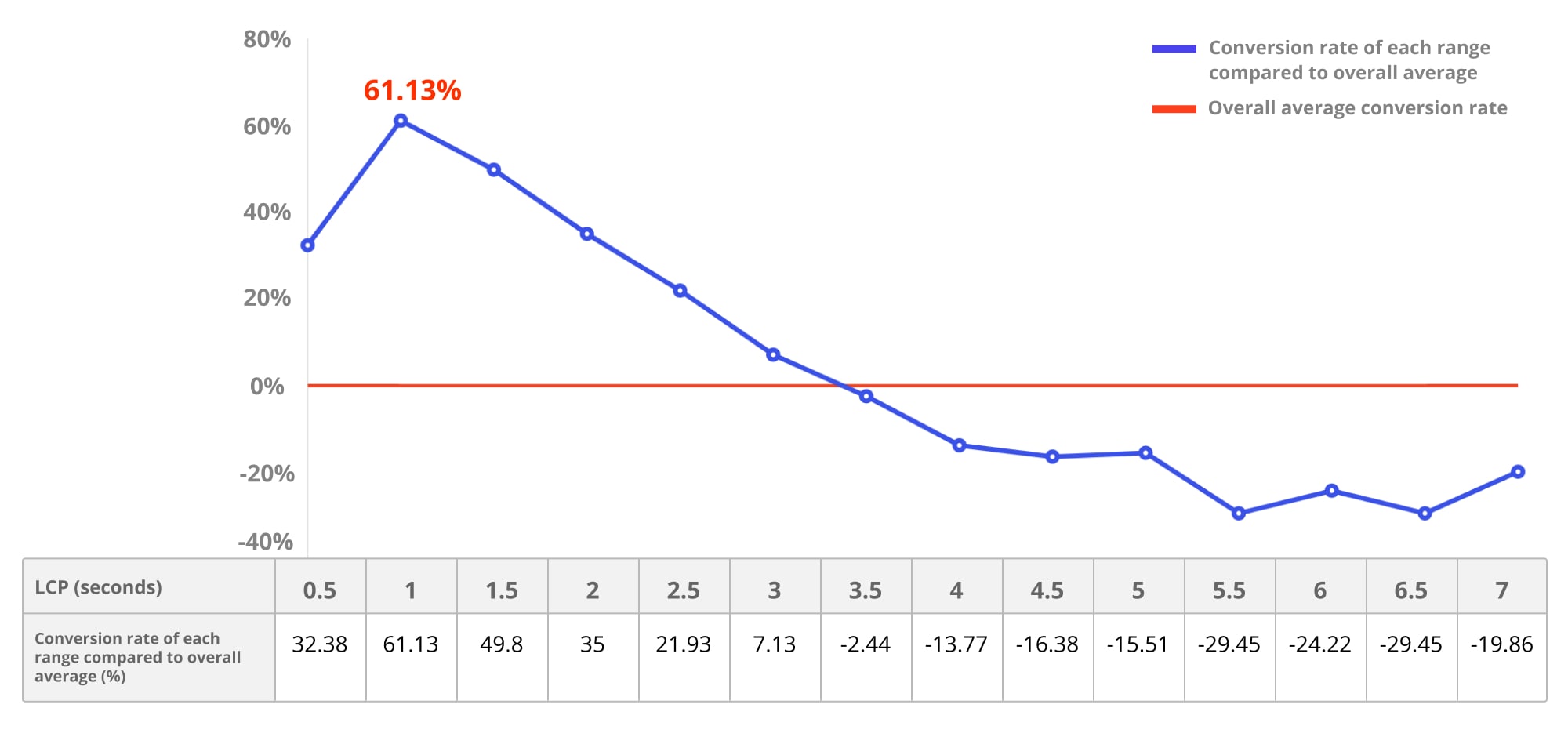
- 转化率最高可提高 61.13%。
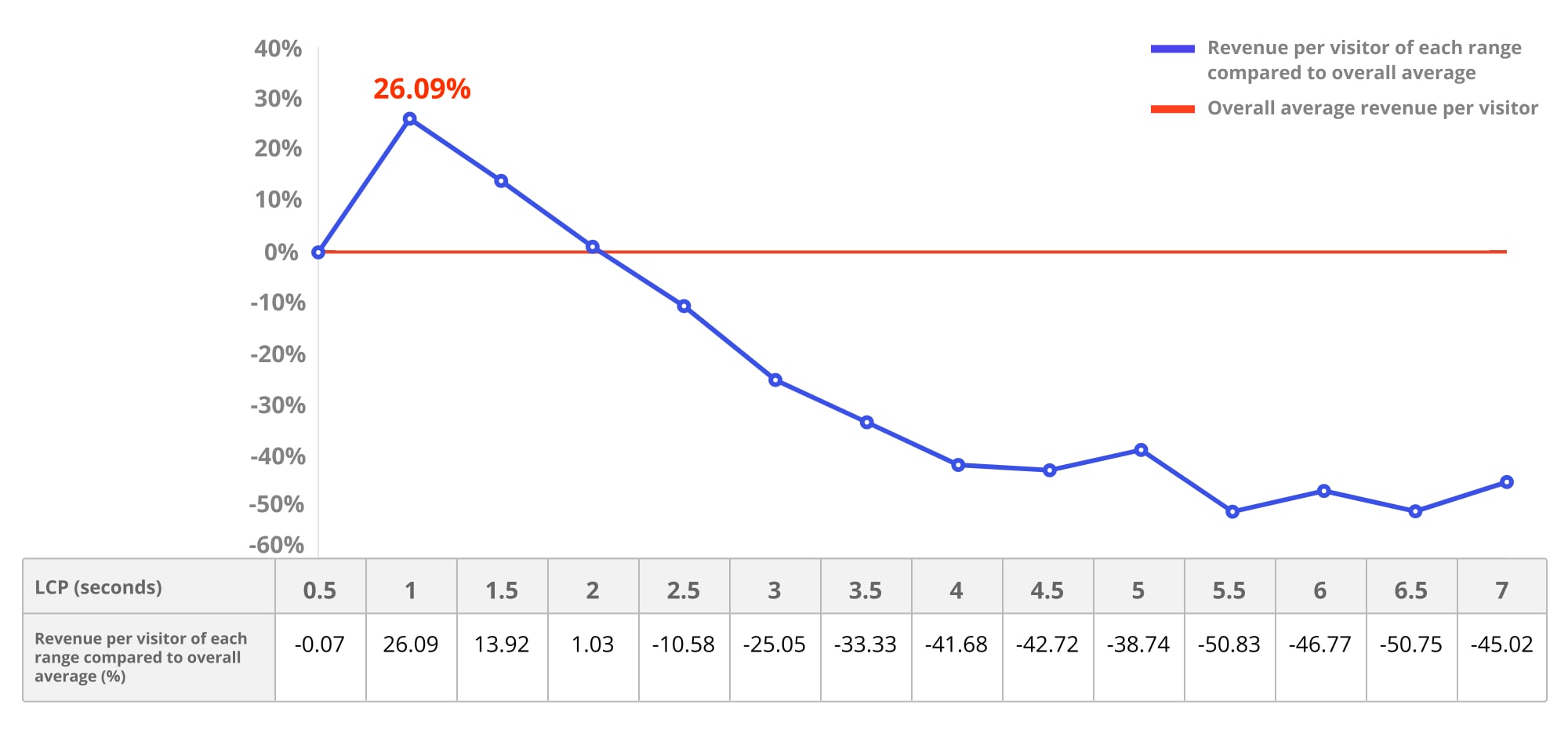
- 每位访问者带来的收入提高了 26.09%。
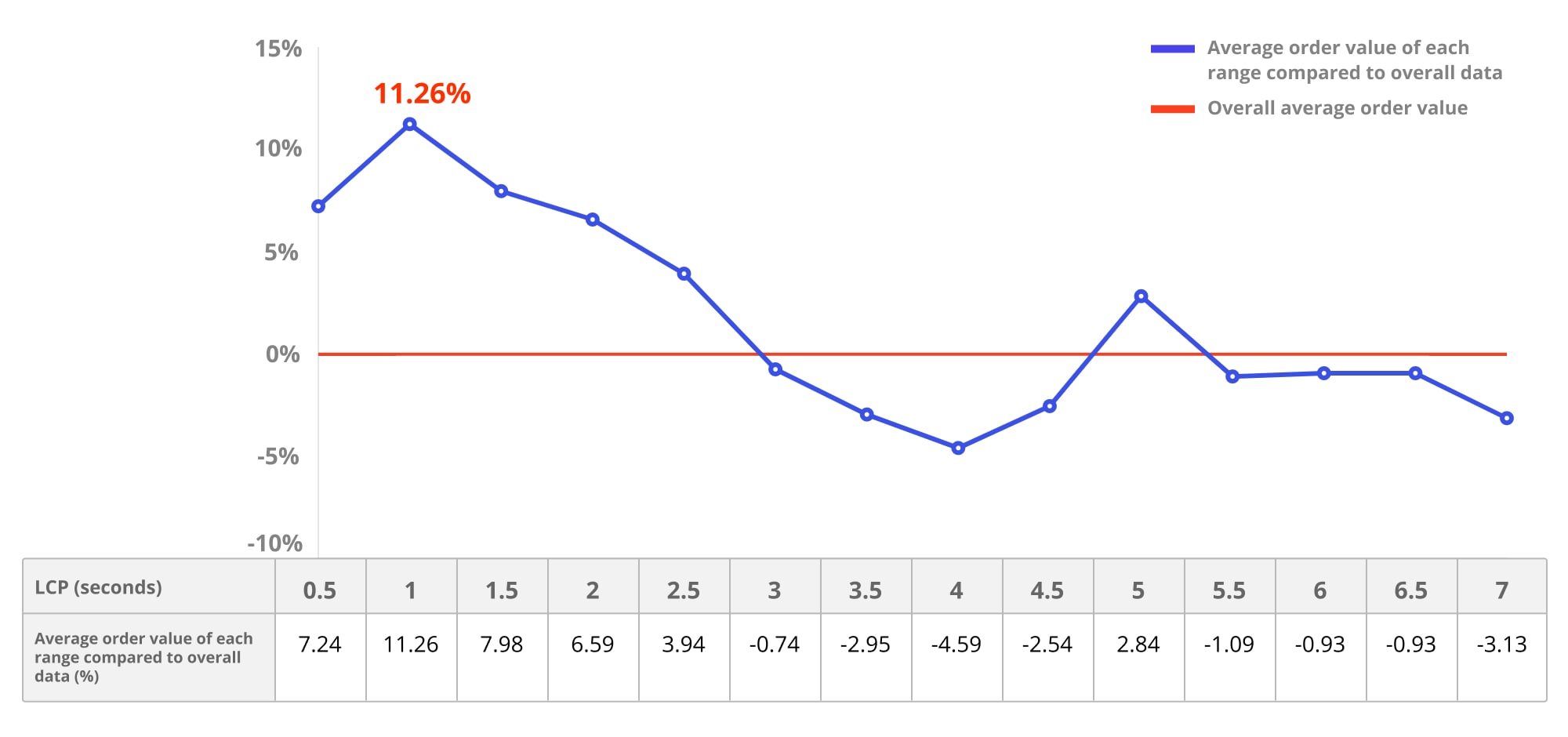
- 平均订单价值提高了 11.26%。
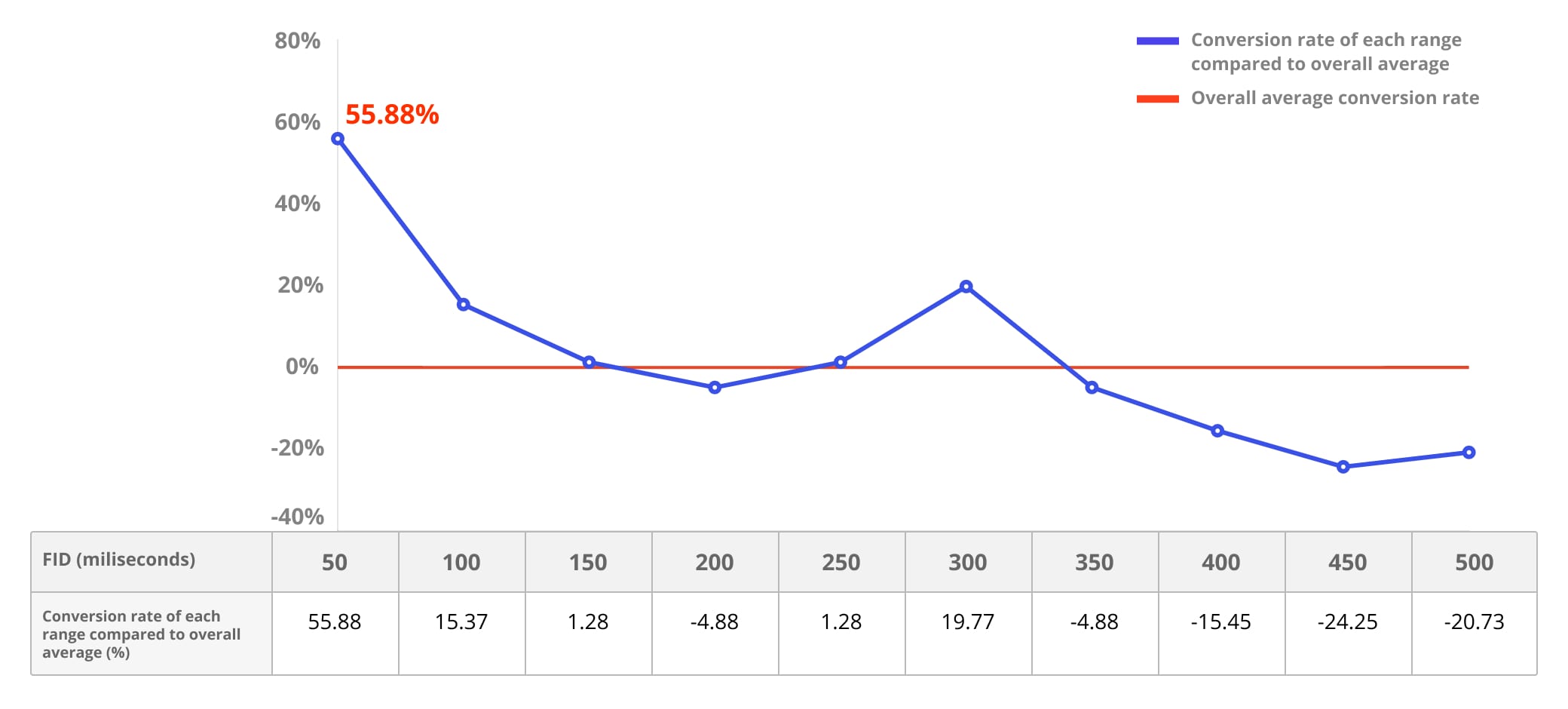
- FID 得分较高,转化率最高可提高 55.88%。
为了进一步建立核心网页指标与业务指标之间的关联,Rakuten 24 还开展了一项侧重于优化核心网页指标和相关指标的 A/B 测试,并取得了以下成效:
- 53.37%。
- 转化率提高了 33.13%。
- 平均订单价值提高了 15.20%。
- 9.99% 的平均使用时长。
- 流失率降低了 35.12%。
突出显示机会
虽然优化网站性能是一项明智的投资,有助于提升用户体验和业务增长,但 Rakuten 24 团队深知,要说服利益相关方采用 Core Web Vitals 并专注于网站性能,难度非常高。他们认为,向利益相关方明确展示效果优化可以带来怎样的投资回报率 (ROI) 是让他们支持优化的最佳方式。
作为一项相对较新且独立的服务,Rakuten 24 利用其灵活性优势迎接挑战。他们认为,该案例研究的结果有助于他们日后做出更注重数据的决策,并帮助其他开发者衡量其工作的成效,从而说服利益相关方,提高性能值得投资。请阅读这篇博文,了解他们是如何做到的。

优化 JavaScript 和资源
- 移除阻塞渲染的资源。
- 拆分代码并使用动态
import()。 - 将所有内容拆分为单独的部分,并延迟加载折叠下方的 HTML 文件。
- 按需执行和加载 JavaScript。
- 通过对
<script>代码使用 async 属性并与重要来源(dns-prefetch、preconnect和preload等资源提示)建立早期连接,找出运行缓慢的 JavaScript 资源并优化加载过程。 - 移除未使用的代码,并缩减和压缩代码。
- 使用 CDN。
- 使用 Workbox 通过 Service Worker 控制缓存。
优化图像
- 延迟加载非首屏图片。
- 使用 CDN 优化图片、传送尺寸合适的图片、压缩图片,并根据任务采用合适的图片格式(WebP、SVG、Web 字体)。
优化 CLS
- 使用 CSS
aspect-ratio在图片加载时为图片预留所需空间。 - 使用 CSS
min-height可在元素延迟加载时最大限度地减少布局偏移。
效果衡量
除了使用 PageSpeed Insights 审核网站之外,该团队还希望找到更好的方法来了解用户在实际环境中的真实体验。因此,Rakuten 24 决定使用 web-vitals JavaScript 库衡量 Core Web Vitals 和其他现场指标,并将数据发送到内部分析工具。

性能分析
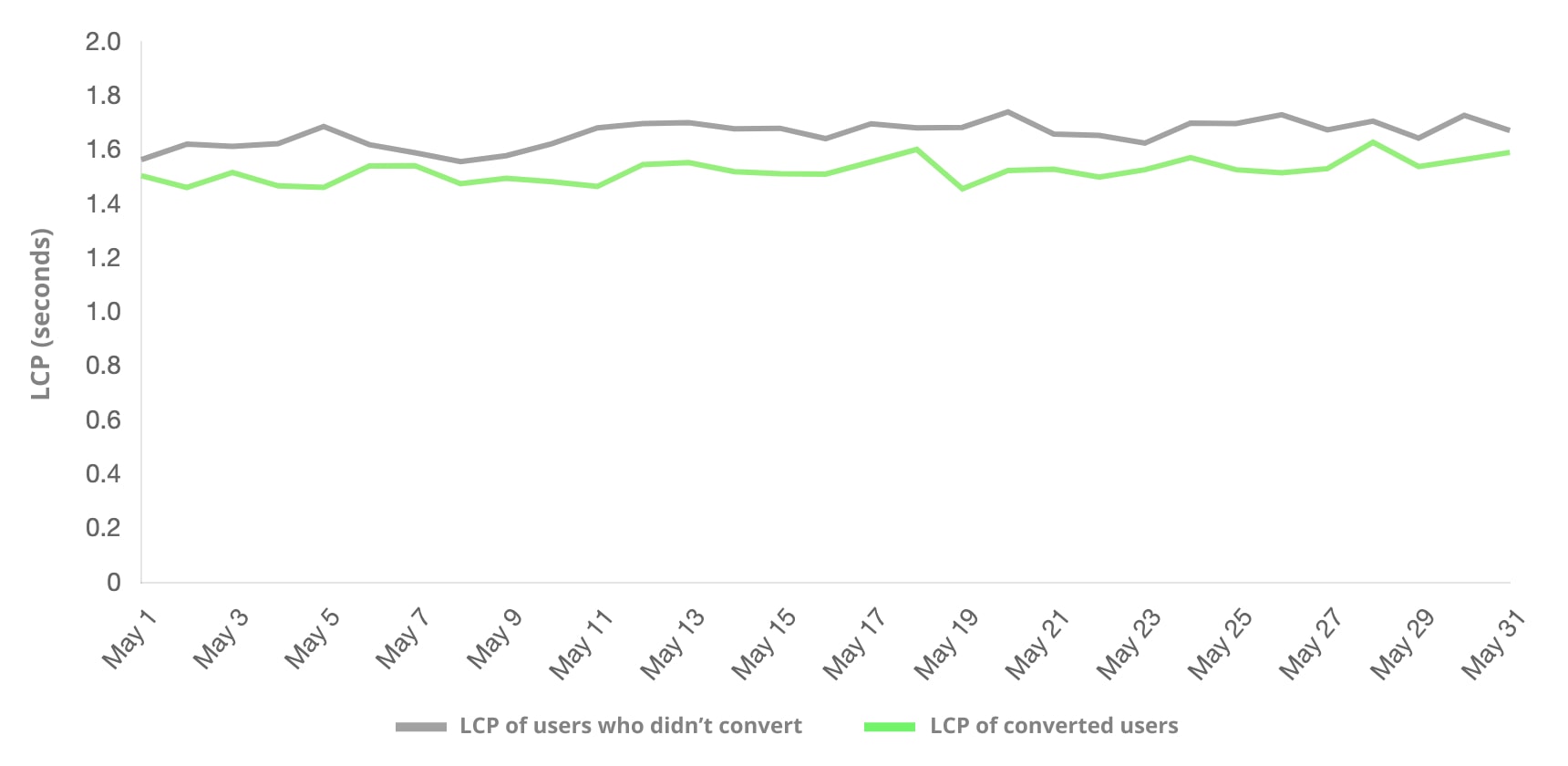
该团队分析了收集的实测数据,以确定核心网页指标与关键业务指标之间是否存在任何关联。他们发现,与未转化的用户相比,完成转化的用户获得的 LCP 体验往往更好。

收集的数据还显示:
- 良好的 LCP 可使转化率最高提高 61.13%,每位访问者的收入提高 26.09%,平均订单价值提高 11.26%。
- 与整体平均数据相比,良好的 FID 可使转化率提高高达 55.88%。




性能监控
该团队使用在现场和商业智能工具中收集的数据构建了一个效果监控信息中心。这对于监控进度和防止回归至关重要。

A/B 测试
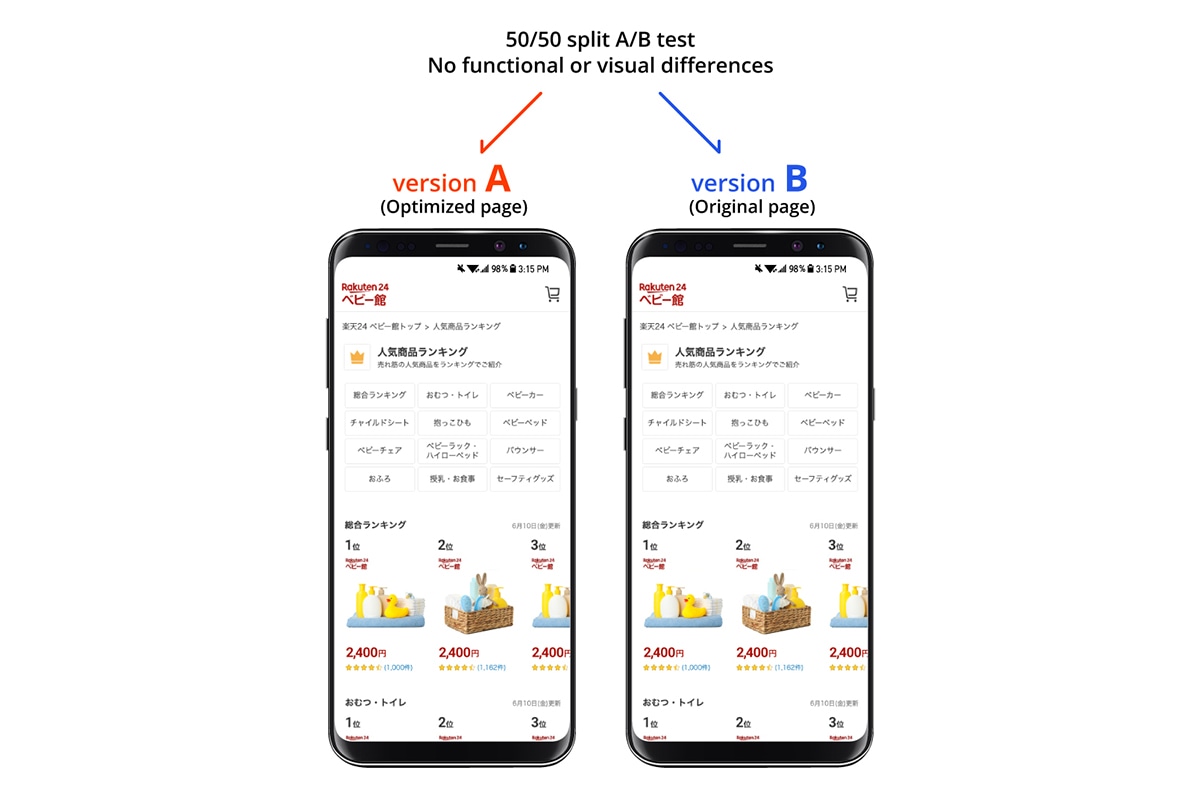
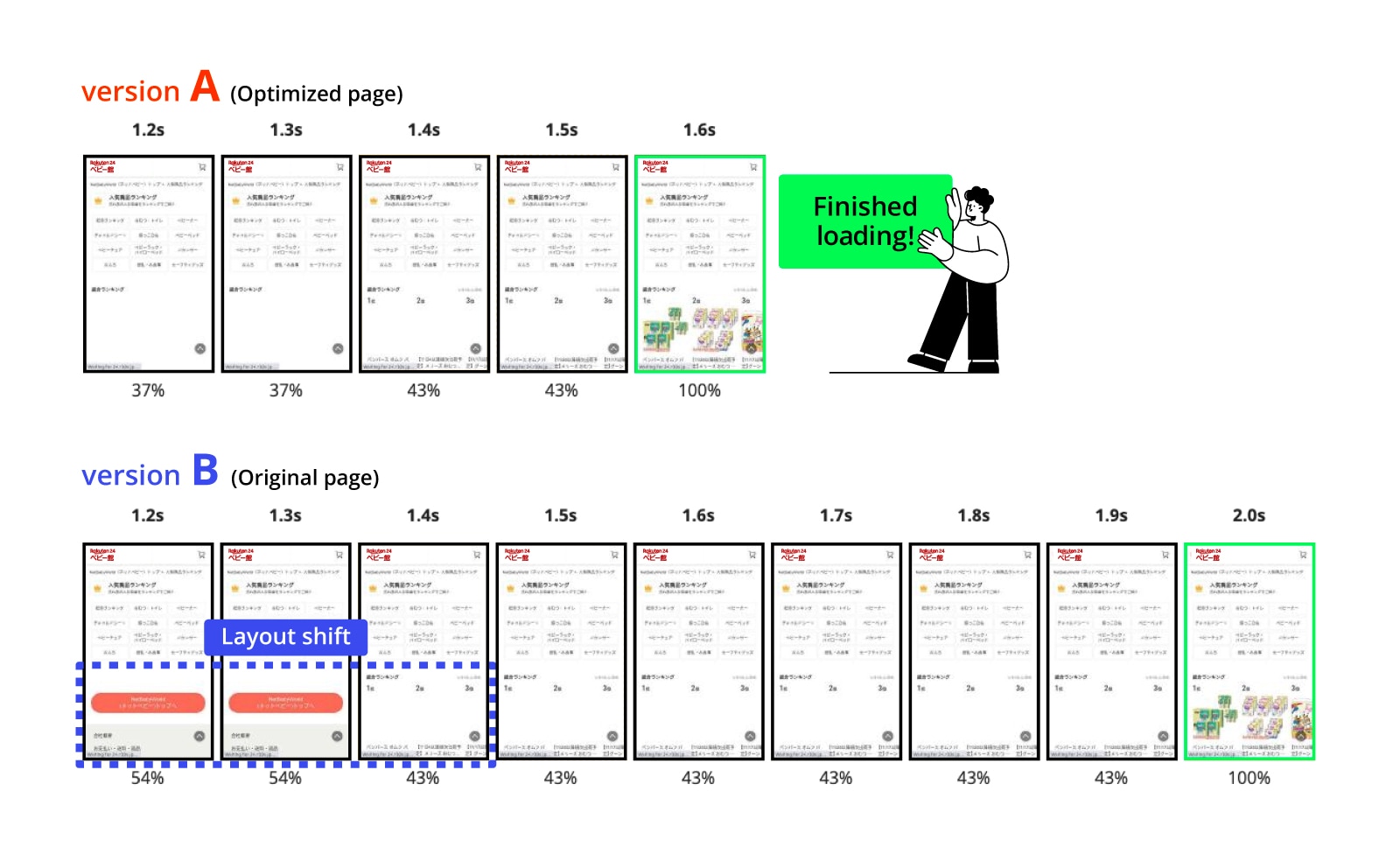
该团队认为,A/B 测试是衡量效果优化对业务影响的好方法,因此针对其中一个着陆页优化了 Core Web Vitals 指标,然后通过 A/B 测试将优化后的版本与原始页面进行了为期一个月的对比。他们选择了流量和转化量较高的着陆页,以便测试能够取得有意义的结果。在测试期间,50% 的流量会发送到经过优化的着陆页(版本 A),50% 的流量会发送到原始页面(版本 B)。版本 A 与版本 B 之间的唯一区别在于,版本 A 针对 Core Web Vitals 进行了优化,没有其他功能或视觉差异。

在移动加载测试中,经过优化的版本 A 比原始版本提前 0.4 秒完成加载,并且没有出现明显的布局偏移。事实上,与版本 B 相比,版本 A 的 CLS 提高了 92.72%。其他 Web Vitals 指标的得分也得到了提升:FID 提高了 7.95%、FCP 提高了 8.45%,并且 TTFB 提高了 18.03%。

将经过优化的版本 A 与未优化的版本 B 进行比较后,Rakuten 24 发现版本 A 带来了以下好处:
- 每位访问者带来的收入提高了 53.37%。
- 转化率提高了 33.13%。
- 平均订单价值提高了 15.20%。
- 平均使用时间提高了 9.99%。
- 流失率降低了 35.12%。

总结
网站性能优化是一项具有挑战性的工作,但成效显著。通过采用以数据为依据的方法,Rakuten 24 成功提升了用户体验,并衡量了对其业务的积极影响。他们深知,这只是整个历程的一部分,而不是终点,因此会继续改进自己的网站,为线上买家提供更愉悦的体验。
优化需要共同努力,开发者不必独自完成这段旅程。通过分享他们的努力和成就,Rakuten 24 希望有更多开发者能够利用核心网页指标数据与利益相关方达成共识,从而共同努力打造优质用户体验并实现业务增长。





