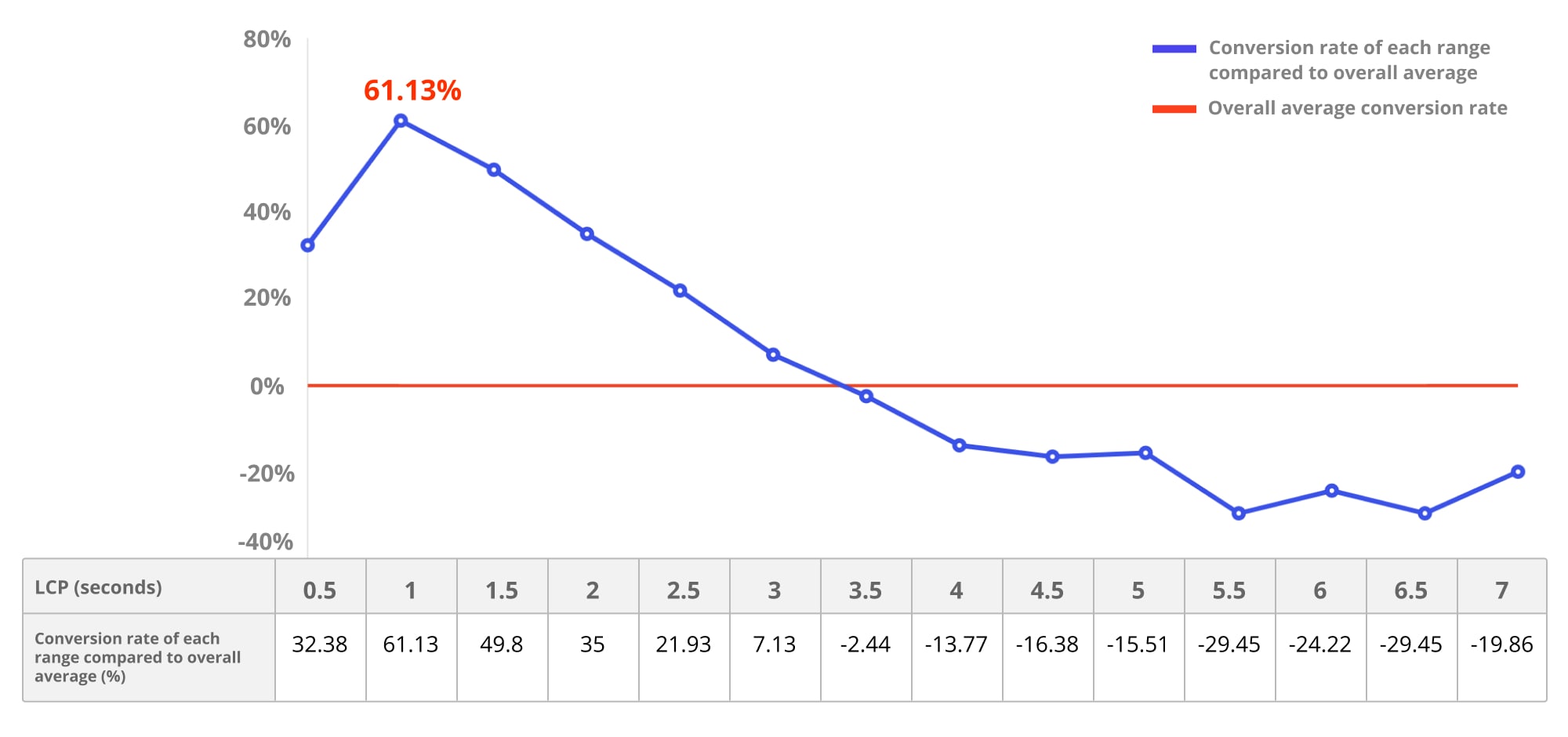
Измеряя веб-показатели реальных пользователей, компания Rakuten 24 также обнаружила, что хорошая наибольшая содержательная отрисовка (LCP) может привести к увеличению коэффициента конверсии на 61,13%.
Rakuten 24 — это интернет-магазин, который сотрудничает как с крупными международными, так и с отечественными производителями потребительских товаров, предлагая широкий выбор товаров повседневного спроса, включая товары для здоровья, напитки, товары для домашних животных, детские товары и многое другое. Этот магазин предоставлен Rakuten Group, Inc. — мировым лидером в области интернет-услуг и входит в число лучших компаний на своей платформе цифрового рынка в Японии.
Понимая влияние веб-производительности на пользовательский опыт, команда Rakuten 24 постоянно измеряет, оптимизирует и отслеживает основные веб-показатели и другие показатели.
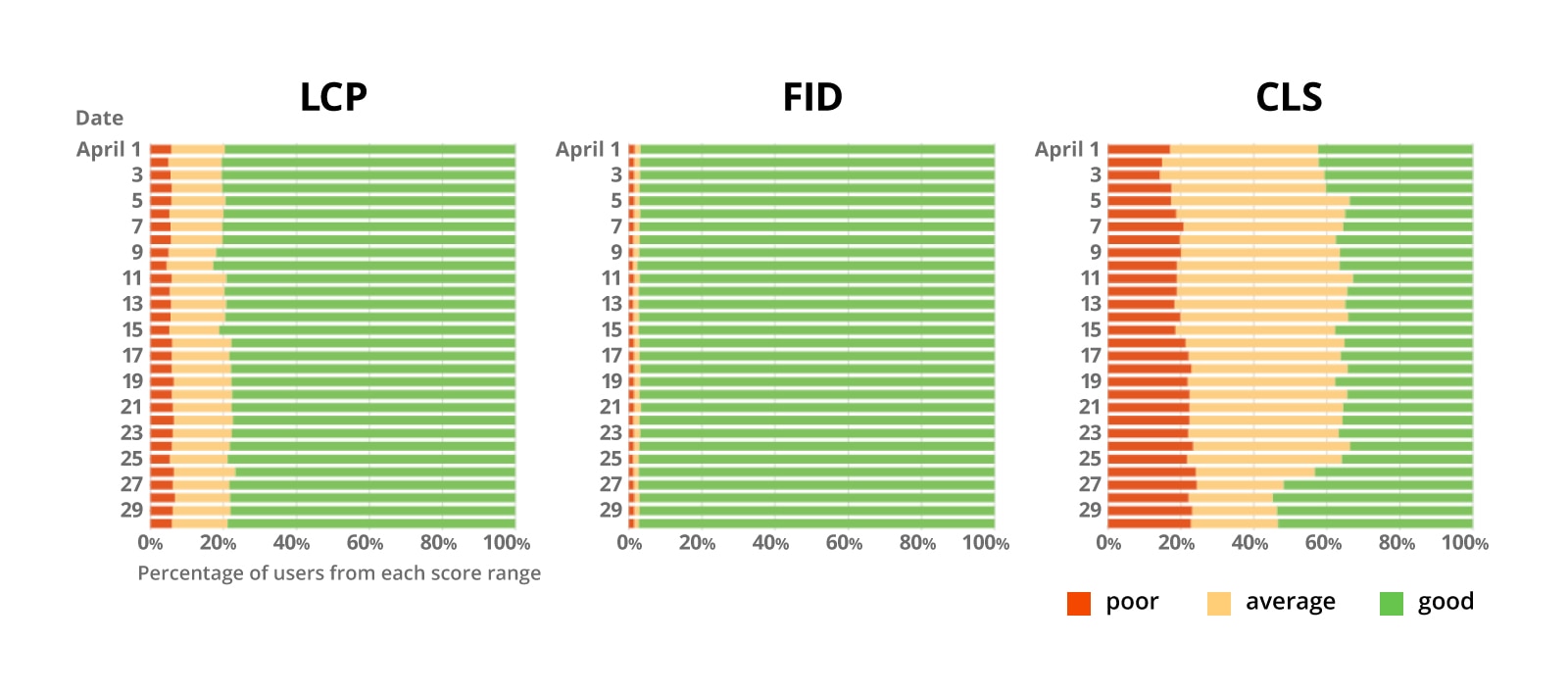
В результате более 75% их пользователей испытывают хорошие результаты при самой большой отрисовке контента (LCP), первой задержке ввода (FID) и первой отрисовке контента (FCP). Однако они все еще работают над улучшениями Cumulative Layout Shift (CLS).
Проанализировав данные домашней страницы, Rakuten 24 обнаружил, что хороший показатель LCP может привести к:
- Увеличение коэффициента конверсии до 61,13%.
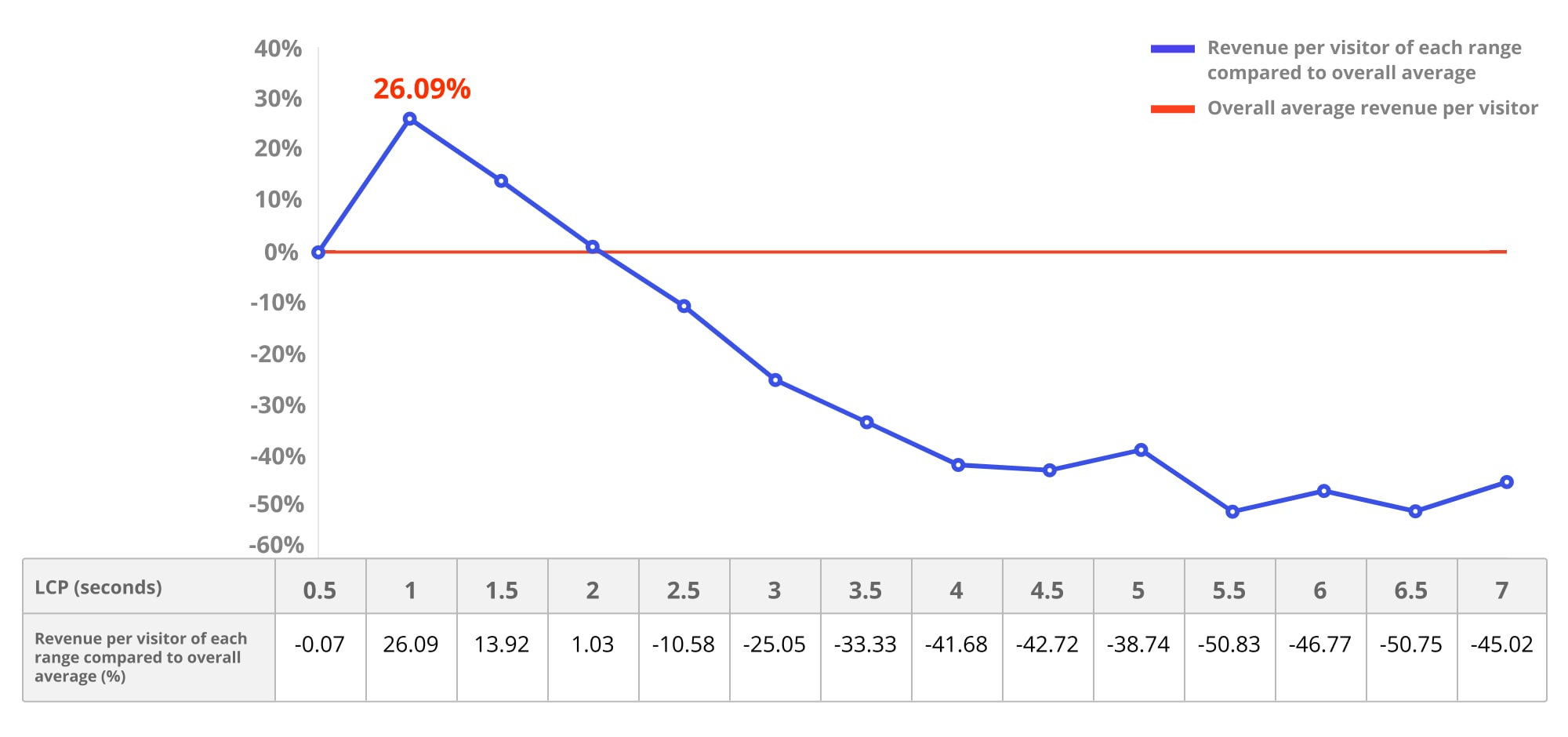
- 26,09% дохода на одного посетителя.
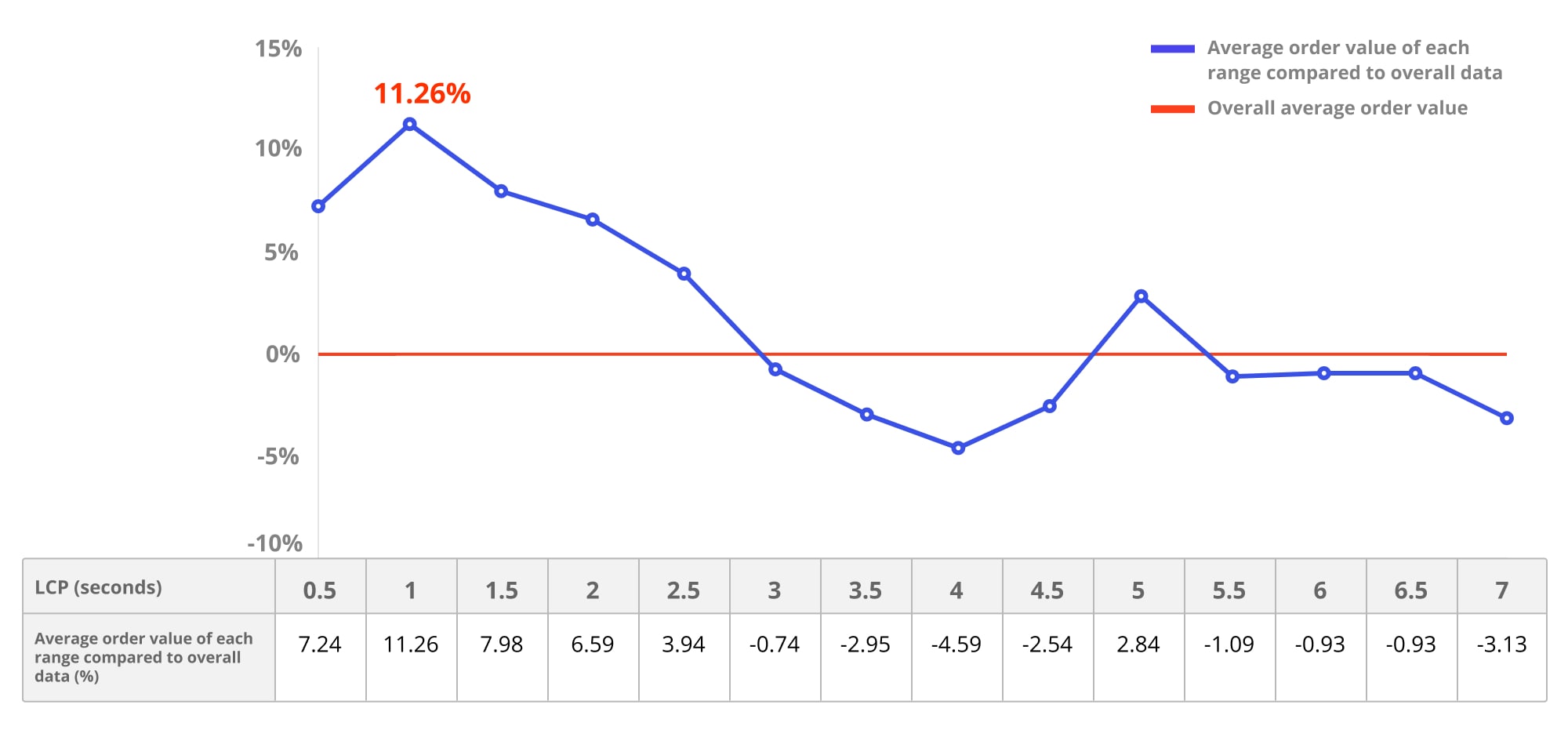
- 11,26% от средней суммы заказа.
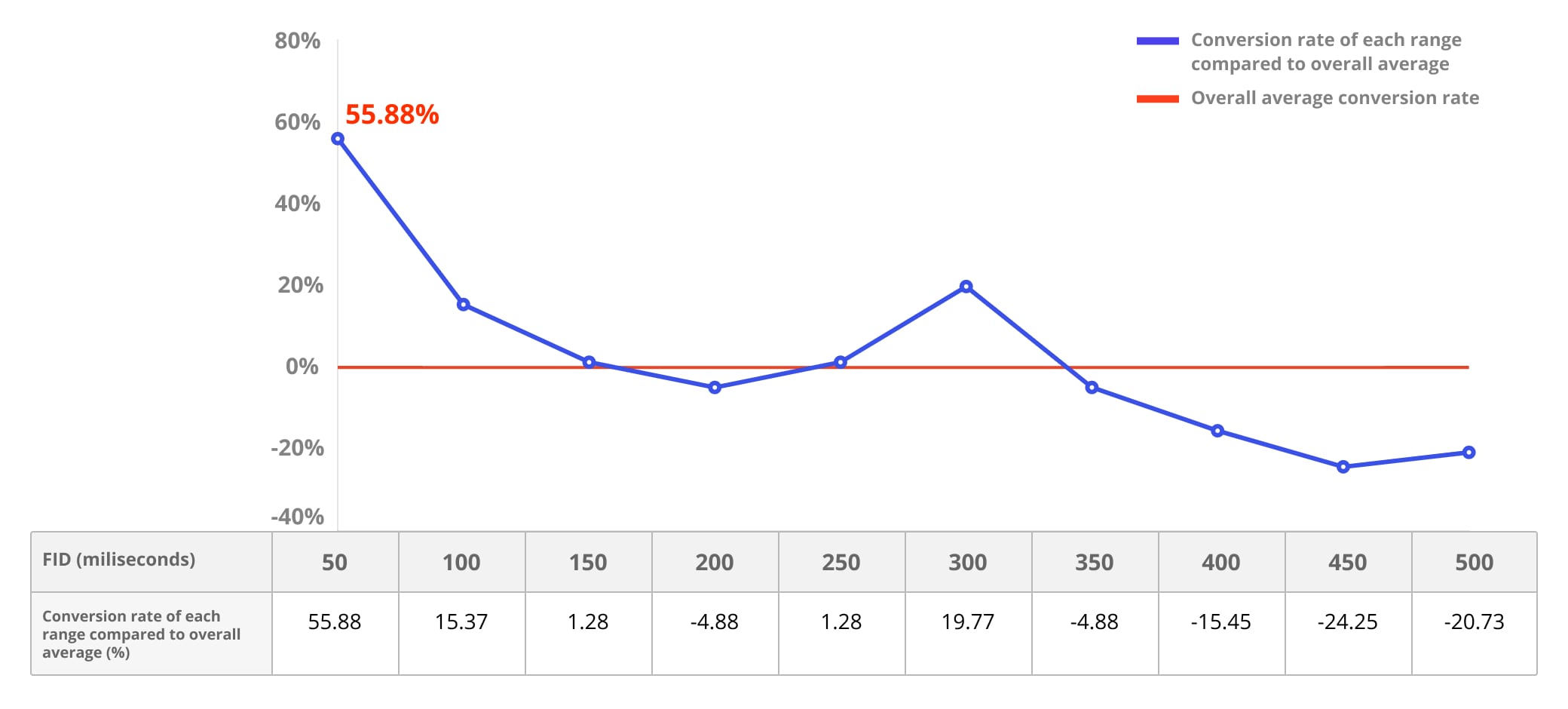
- Хороший показатель FID может привести к увеличению коэффициента конверсии до 55,88%.
Для дальнейшей корреляции основных веб-показателей и бизнес-показателей компания Rakuten 24 также провела A/B-тест, направленный на оптимизацию основных веб-показателей и связанных с ними показателей, и заметила улучшение:
- 53,37% дохода на одного посетителя.
- 33,13% по коэффициенту конверсии.
- 15,20% от средней стоимости заказа.
- 9,99% среднего затраченного времени.
- Снижение уровня выхода на 35,12%.
Подчеркните возможность
Хотя оптимизация веб-производительности — это разумная инвестиция в улучшение пользовательского опыта и рост бизнеса, команда Rakuten 24 понимает, насколько сложно убедить заинтересованные стороны принять Core Web Vitals и сосредоточиться на веб-производительности. Они считают, что лучший способ привлечь их к участию — показать заинтересованным сторонам, какую именно оптимизацию рентабельности инвестиций (ROI) можно обеспечить.
Будучи относительно новой и независимой службой, Rakuten 24 использовала свое преимущество гибкости, чтобы принять вызов. Они считают, что результат их тематического исследования поможет им в будущем принимать более ориентированные на данные решения, а также поможет другим разработчикам оценить влияние их работы и убедить заинтересованных лиц в том, что повышение производительности стоит вложений. Узнайте, как они это сделали, в этом посте.

Оптимизация JavaScript и ресурсов
- Устраните ресурсы, блокирующие рендеринг.
- Разделите код и используйте динамический
import(). - Разделите весь контент на отдельные части и лениво загружайте HTML-файлы ниже сгиба.
- Выполняйте и загружайте JavaScript по требованию.
- Выявляйте медленные ресурсы JavaScript и оптимизируйте процесс загрузки, используя атрибут async в тегах
<script>и устанавливая ранние соединения с важными источниками (подсказки по ресурсам, такие какdns-prefetch,preconnectиpreload). - Удалите неиспользуемый код , а также минимизируйте и сожмите код .
- Используйте CDN .
- Управляйте кэшированием с помощью Service Worker с Workbox .
Оптимизация изображений
- Ленивая загрузка изображений ниже сгиба .
- Оптимизируйте изображения с помощью CDN , доставляйте изображения правильного размера, сжимайте изображения и используйте подходящие форматы изображений для работы (WebP, SVG, веб-шрифты).
Оптимизация CLS
- Используйте
aspect-ratioCSS, чтобы зарезервировать необходимое пространство для изображений во время их загрузки. - Используйте
min-heightCSS, чтобы минимизировать сдвиги макета при отложенной загрузке элементов.
Измерение производительности
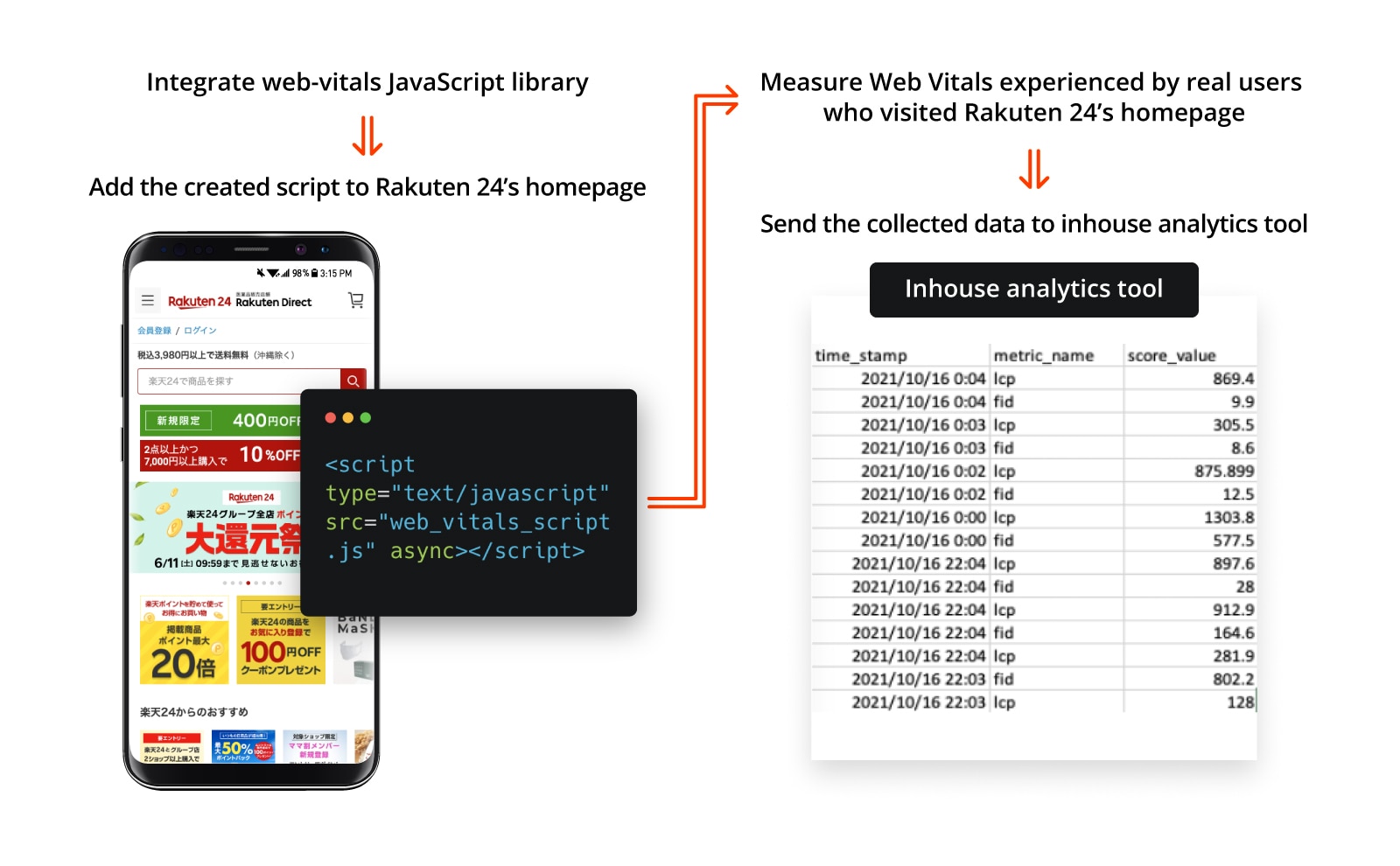
Помимо использования PageSpeed Insights для аудита своего веб-сайта, команда хотела найти лучший способ узнать, что на самом деле испытывают пользователи в этой области. Поэтому Rakuten 24 решила использовать JavaScript-библиотеку web-vitals для измерения Core Web Vitals и других показателей на местах и отправить данные в собственный инструмент аналитики.

Анализ производительности
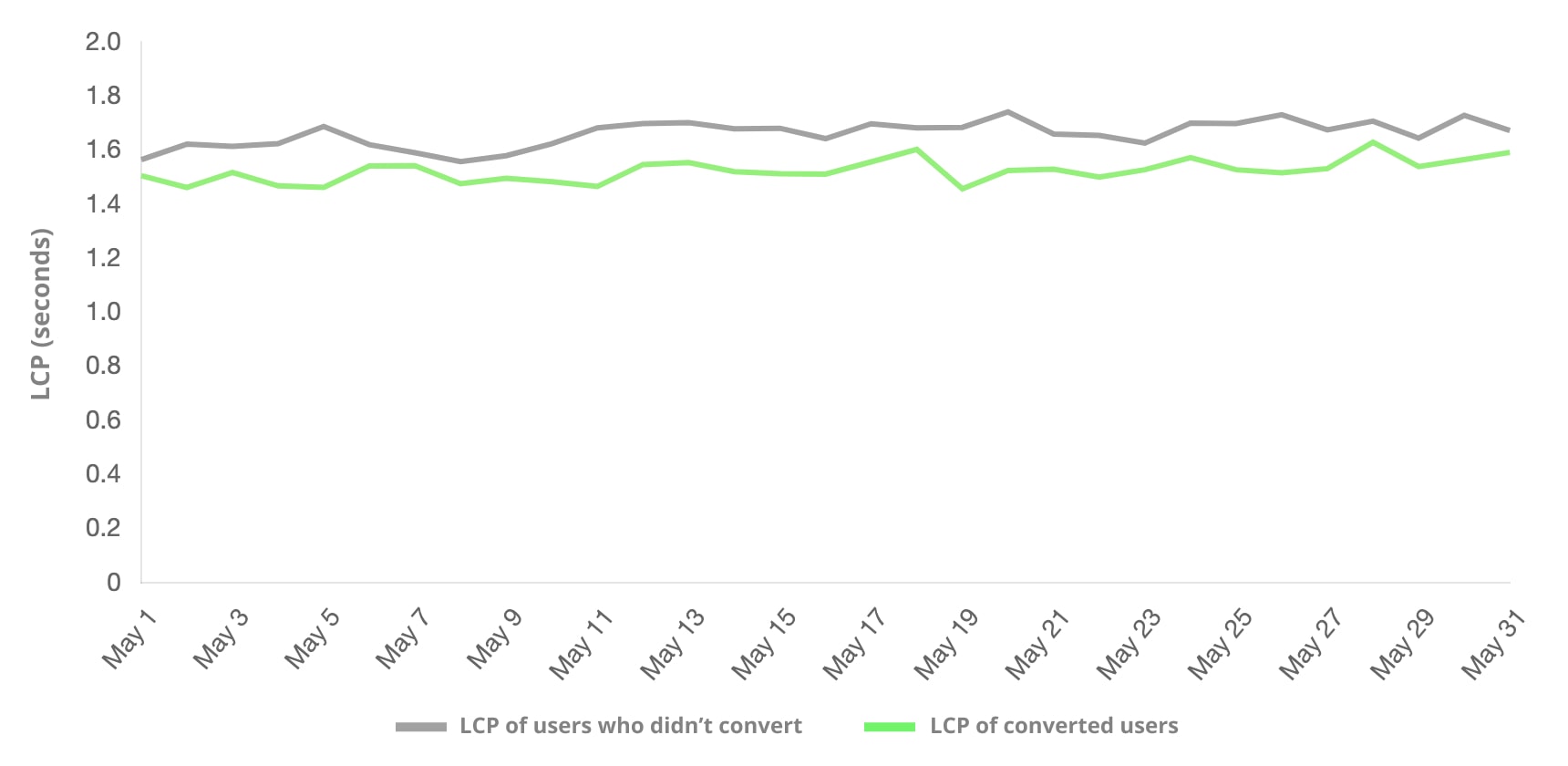
Команда проанализировала собранные полевые данные, чтобы определить, существует ли какая-либо корреляция между основными веб-показателями и ключевыми бизнес-показателями. Они обнаружили, что конвертированные пользователи, как правило, получают лучший LCP, чем пользователи, которые не конвертировались.

Собранные данные также показали, что:
- Хороший LCP может привести к увеличению коэффициента конверсии до 61,13%, дохода с одного посетителя до 26,09% и среднего чека заказа до 11,26%.
- Хороший FID может привести к увеличению коэффициента конверсии до 55,88% по сравнению с общими средними данными.




Мониторинг производительности
Команда создала панель мониторинга производительности, используя данные, собранные на местах, и инструмент бизнес-аналитики. Это важно для мониторинга прогресса и предотвращения регресса.

А/Б тест
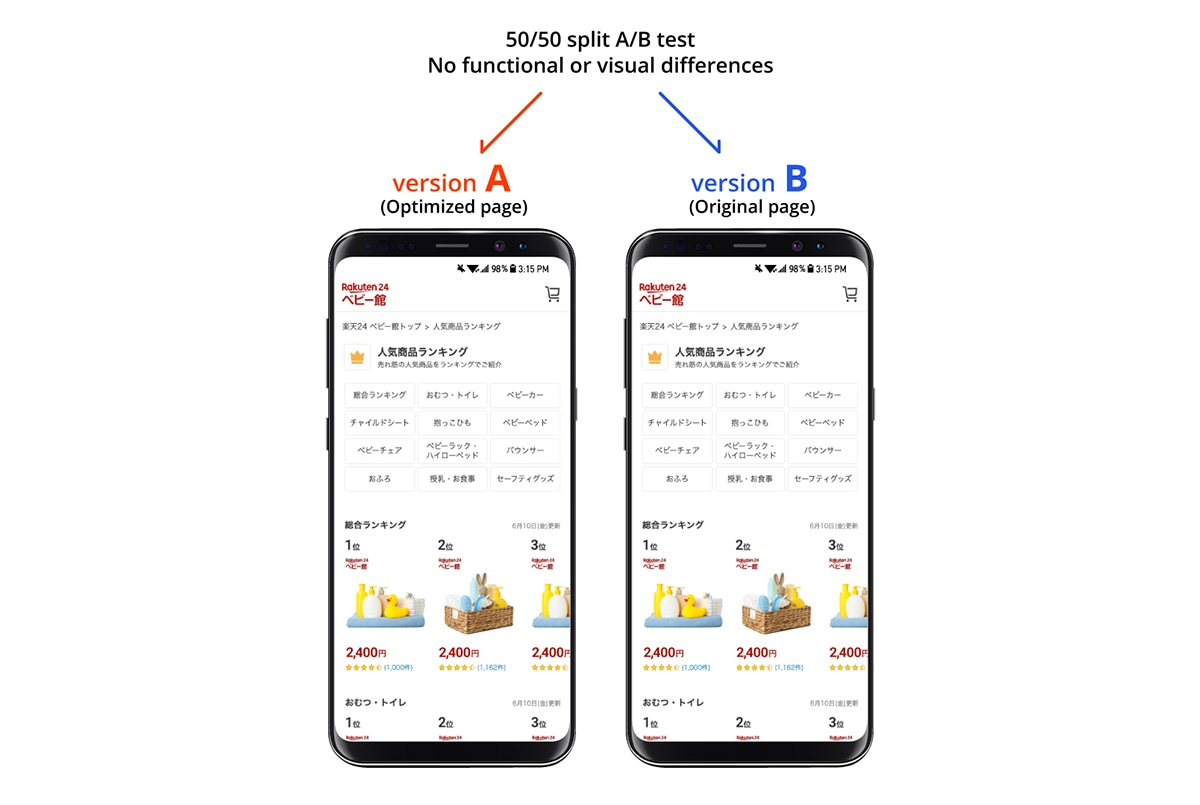
Полагая, что A/B-тесты являются хорошим способом измерения влияния оптимизации производительности на бизнес, команда оптимизировала одну из своих целевых страниц для Core Web Vitals, а затем в течение месяца сравнивала оптимизированную версию с исходной страницей с помощью A/B-теста. Они выбрали целевую страницу со значительным трафиком и конверсией, чтобы тест мог дать значимые результаты. За время тестирования 50% трафика было направлено на оптимизированную целевую страницу (версия А), а 50% — на исходную страницу (версия Б). Единственная разница между версией A и версией B заключалась в том, что версия A была оптимизирована для Core Web Vitals, и других функциональных или визуальных отличий не было.

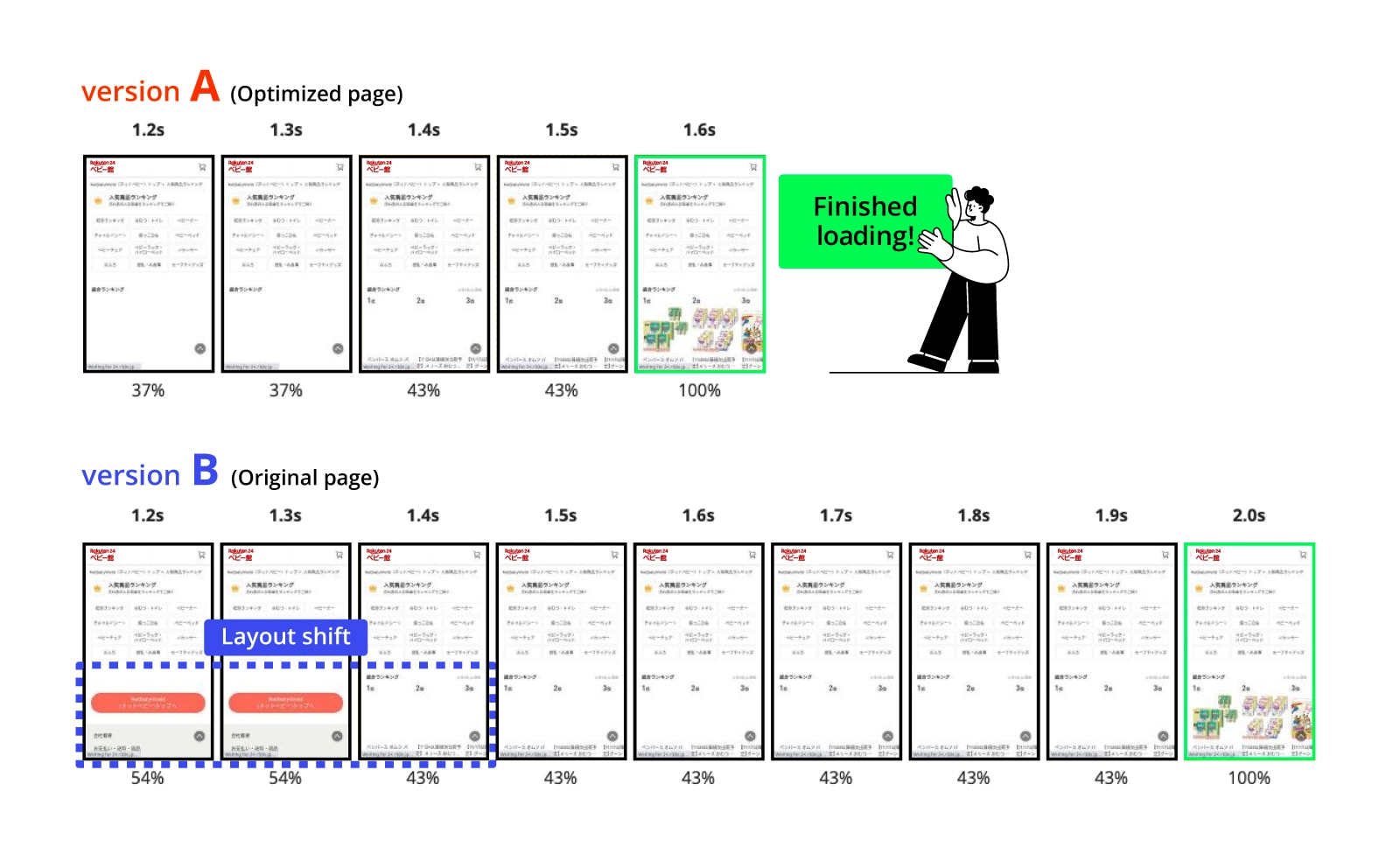
Оптимизированная версия А завершила загрузку на 0,4 секунды раньше в мобильном нагрузочном тесте и не демонстрирует значительных изменений макета. Фактически, CLS версии A улучшился на 92,72% по сравнению с версией B. Другие показатели Web Vitals также улучшились: FID улучшился на 7,95% , FCP улучшился на 8,45% , а TTFB улучшился на 18,03% .

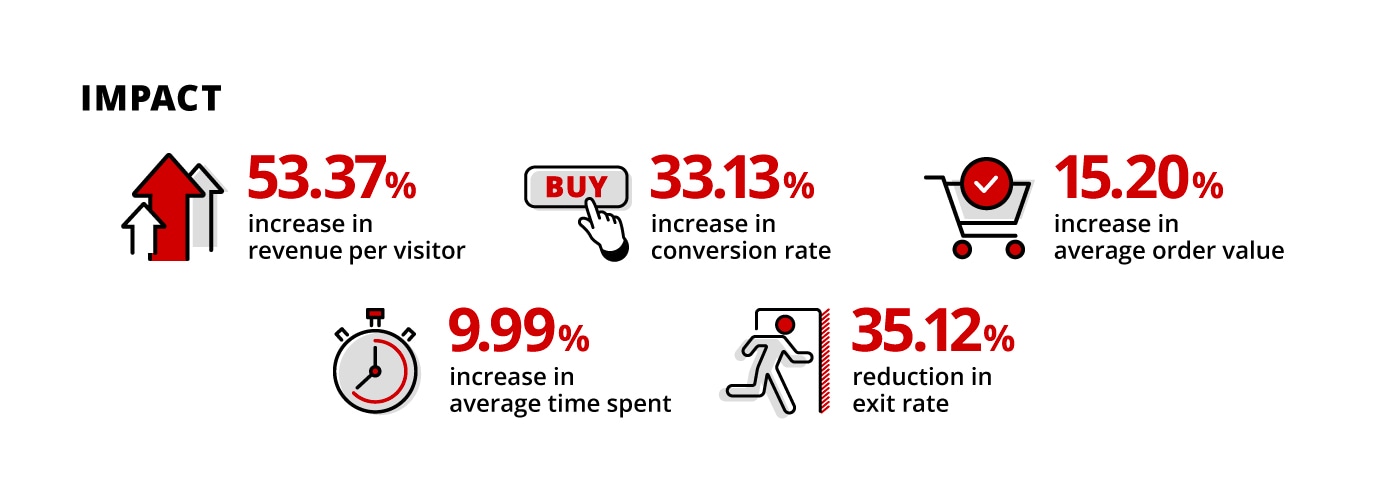
Сравнивая оптимизированную версию А с неоптимизированной версией Б, Rakuten 24 обнаружил, что версия А обеспечивает:
- Увеличение дохода на одного посетителя на 53,37%.
- Увеличение коэффициента конверсии на 33,13%.
- Увеличение средней стоимости заказа на 15,20%.
- Увеличение среднего времени, затраченного на 9,99%.
- Снижение уровня выхода на 35,12%.

Заключение
Оптимизация веб-производительности — сложная, но полезная задача. Применяя подход, основанный на данных, Rakuten 24 успешно обеспечил лучший пользовательский опыт, а также оценил положительное влияние на свой бизнес. Понимая, что это всего лишь часть пути, а не пункт назначения, они продолжат совершенствовать свой веб-сайт, чтобы предоставить онлайн-покупателям еще больше удовольствия.
Оптимизация требует совместных усилий, и разработчикам не обязательно оставаться в одиночестве на этом пути. Делясь своими проблемами и достижениями, Rakuten 24 надеется, что больше разработчиков смогут использовать данные Core Web Vitals для достижения взаимопонимания с заинтересованными сторонами, а затем работать вместе для обеспечения высококачественного пользовательского опыта и роста бизнеса.





