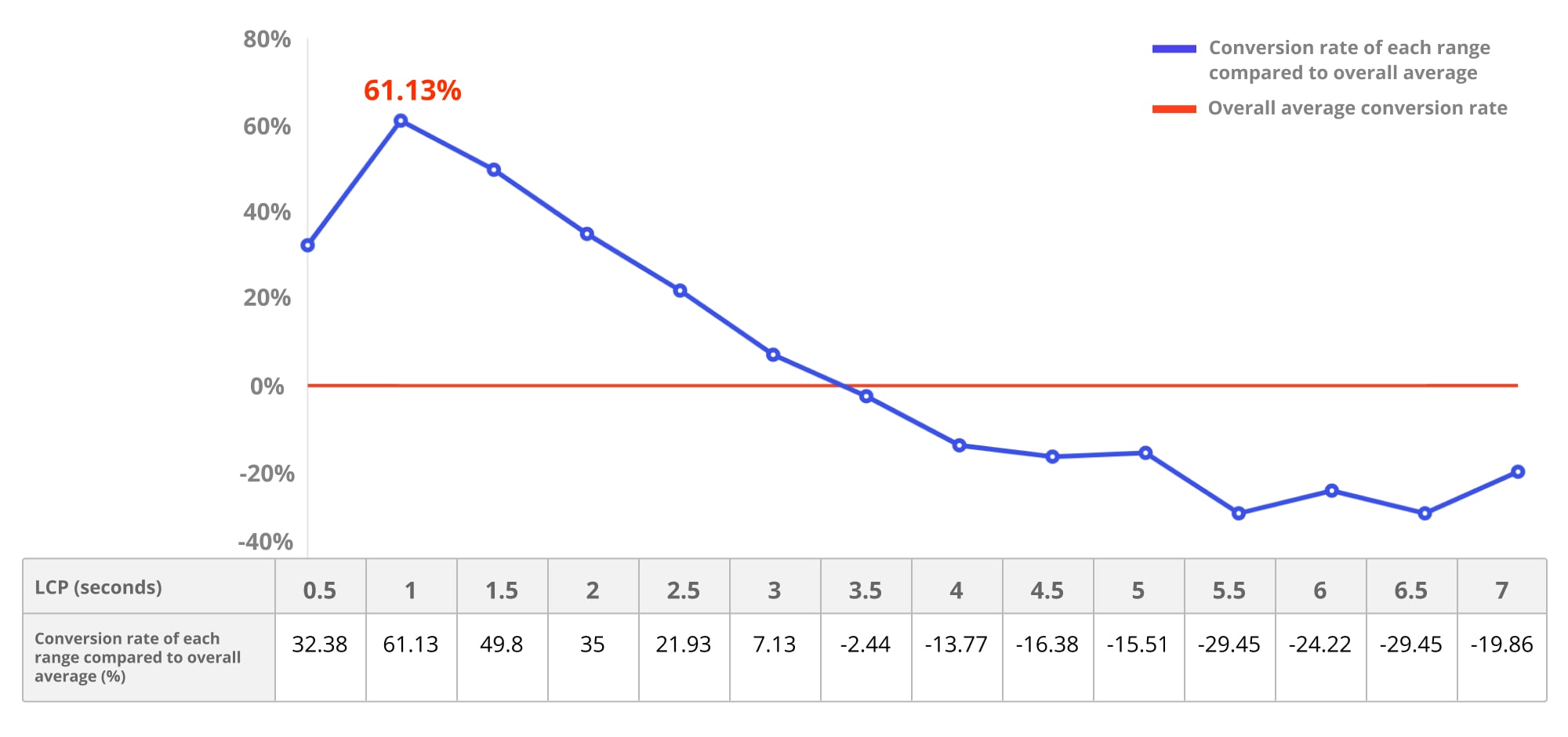
Ao medir as Métricas da Web de usuários reais, a Rakuten 24 também descobriu que uma boa Largest Contentful Paint (LCP) pode levar a um aumento na taxa de conversão de 61,13%.
A Rakuten 24 é uma loja on-line que colabora com grandes fabricantes multinacionais e domésticos de bens de consumo para oferecer uma grande variedade de necessidades diárias, incluindo saúde, bebidas, suprimentos para animais de estimação, produtos para bebês e muito mais. Esta loja é fornecida pela Rakuten Group, Inc., uma empresa líder global em serviços de Internet, e está entre as melhores em plataforma de marketplace digital no Japão.
Entendendo o impacto do desempenho da Web na experiência do usuário, a equipe da Rakuten 24 vem medindo, otimizando e monitorando continuamente as Core Web Vitals e outras métricas.
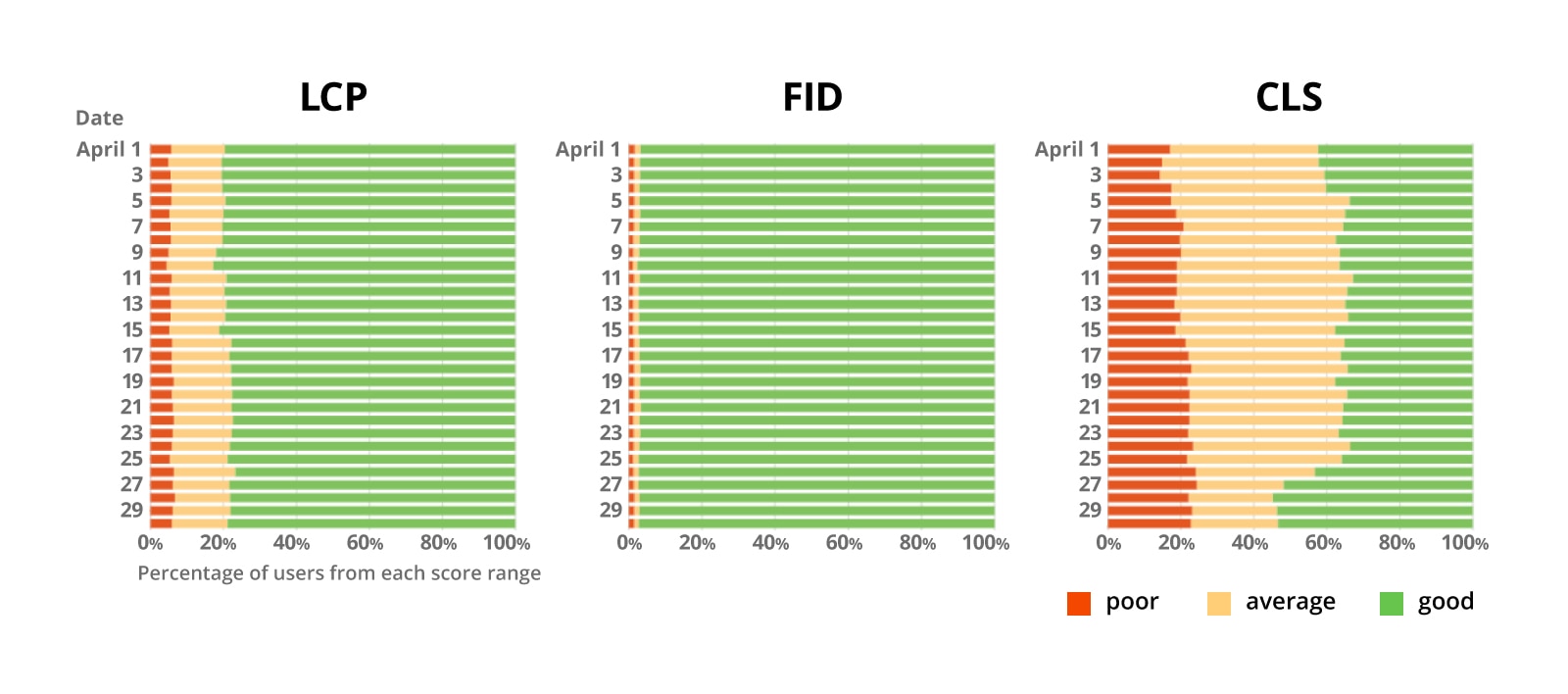
Como resultado, mais de 75% dos usuários estão com boa Maior exibição de conteúdo (LCP), Latência na primeira entrada (FID) e Primeira exibição de conteúdo (FCP). No entanto, eles ainda estão trabalhando em melhorias da Cumulative Layout Shift (CLS).
Após analisar os dados da página inicial, a Rakuten 24 descobriu que uma boa pontuação de LCP pode levar a:
- Um aumento de até 61,13% na taxa de conversão.
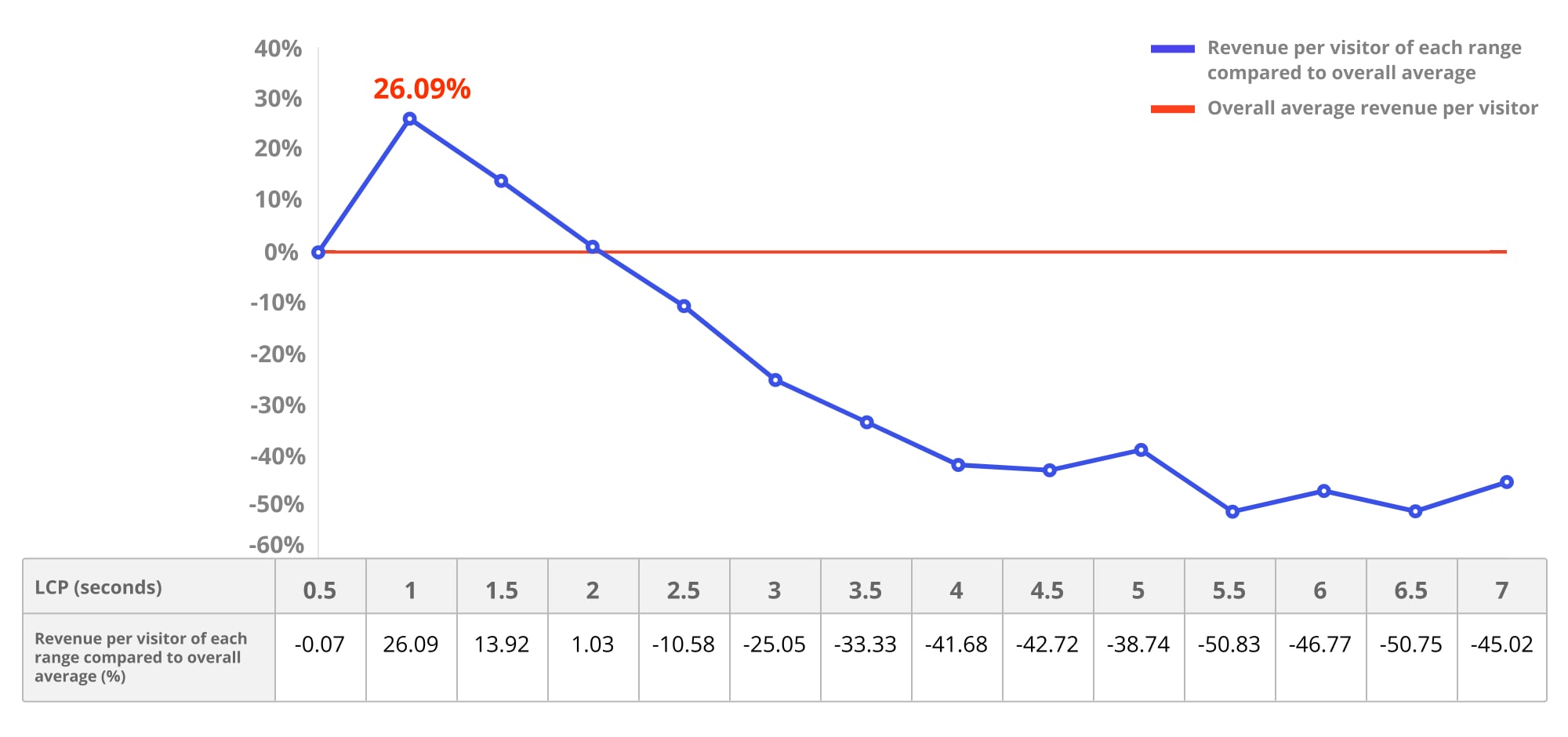
- 26,09% em receita por visitante.
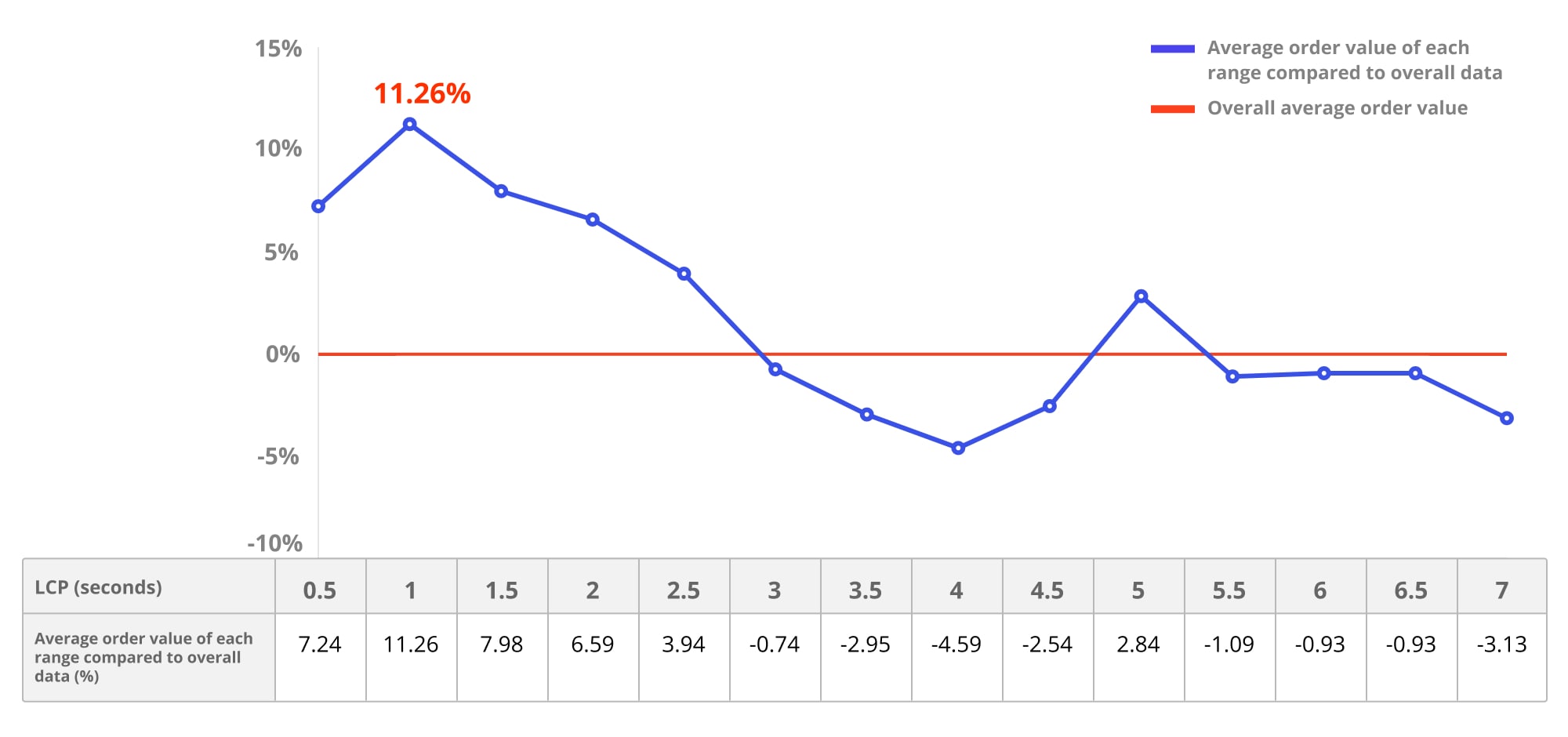
- 11,26% no valor médio do pedido.
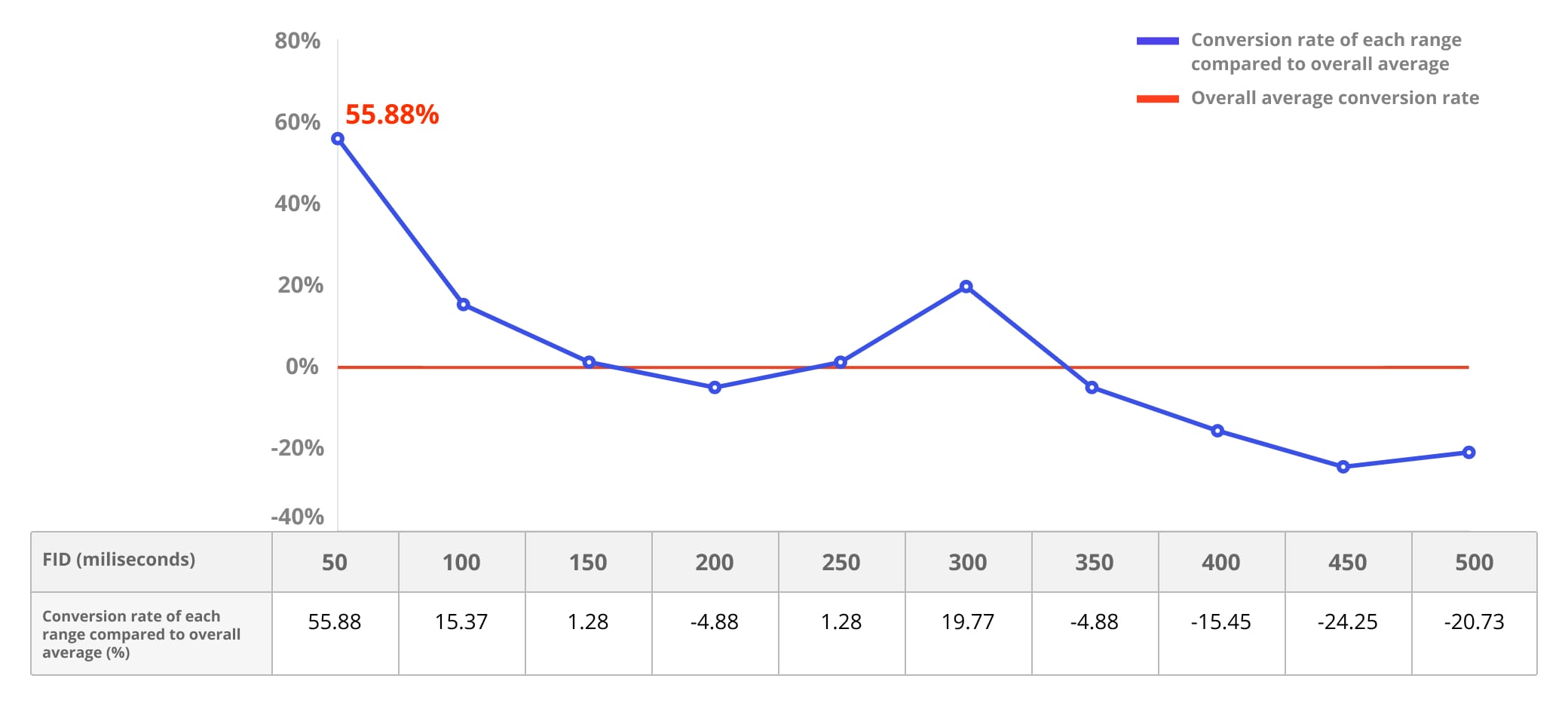
- Uma boa pontuação de FID pode levar a um aumento de até 55,88% na taxa de conversão.
Para correlacionar ainda mais as Core Web Vitals e as métricas de negócios, a Rakuten 24 também realizou um teste A/B com foco na otimização das Core Web Vitals e das métricas relacionadas, e observou uma melhoria de:
- 53,37% em receita por visitante.
- 33,13% na taxa de conversão.
- 15,20% no valor médio do pedido.
- 9,99% em tempo médio gasto.
- Uma redução de 35,12% na taxa de saída.
Destaque a oportunidade
Embora otimizar o desempenho na Web seja um investimento inteligente para melhorar a experiência do usuário e o crescimento dos negócios, a equipe da Rakuten 24 entende como pode ser difícil convencer as partes interessadas a adotar as Core Web Vitals e se concentrar no desempenho da Web. Eles acreditam que mostrar às partes interessadas exatamente qual tipo de otimização de desempenho de retorno do investimento (ROI) pode trazer é a melhor maneira de fazê-las participar.
Por ser um serviço relativamente novo e independente, a Rakuten 24 aproveitou a vantagem de flexibilidade para enfrentar o desafio. Eles acreditam que o resultado do estudo de caso os ajudaria a tomar decisões mais orientadas por dados no futuro, bem como ajudar outros desenvolvedores a medir o impacto do trabalho e a convencer as partes interessadas de que melhorar o desempenho vale o investimento. Descubra como eles fizeram isso nesta postagem.

Otimizar o JavaScript e recursos
- Elimine os recursos que bloqueiam a renderização.
- Divida o código e use o
import()dinâmico. - Divida todo o conteúdo em partes separadas e carregue lentamente arquivos HTML abaixo da dobra.
- Execute e carregue o JavaScript sob demanda.
- Identifique recursos lentos do JavaScript e otimize o processo de carregamento usando o atributo assíncrono nas tags
<script>e estabelecendo conexões antecipadas a origens importantes (dicas de recurso comodns-prefetch,preconnectepreload). - Remova códigos não usados e reduza e compacte o código.
- Use uma CDN.
- Controle o armazenamento em cache usando o Service Worker com o Workbox.
Otimizar imagens
- Carregamento lento de imagens abaixo da dobra
- Otimize imagens com uma CDN, forneça imagens de tamanho adequado, compacte imagens e adote os formatos de imagem certos para seu trabalho (WebP, SVG, fontes da Web).
Otimizar a CLS
- Use CSS
aspect-ratiopara reservar o espaço necessário para imagens enquanto elas são carregadas. - Use CSS
min-heightpara minimizar as mudanças de layout enquanto os elementos têm carregamento lento.
Medição da performance
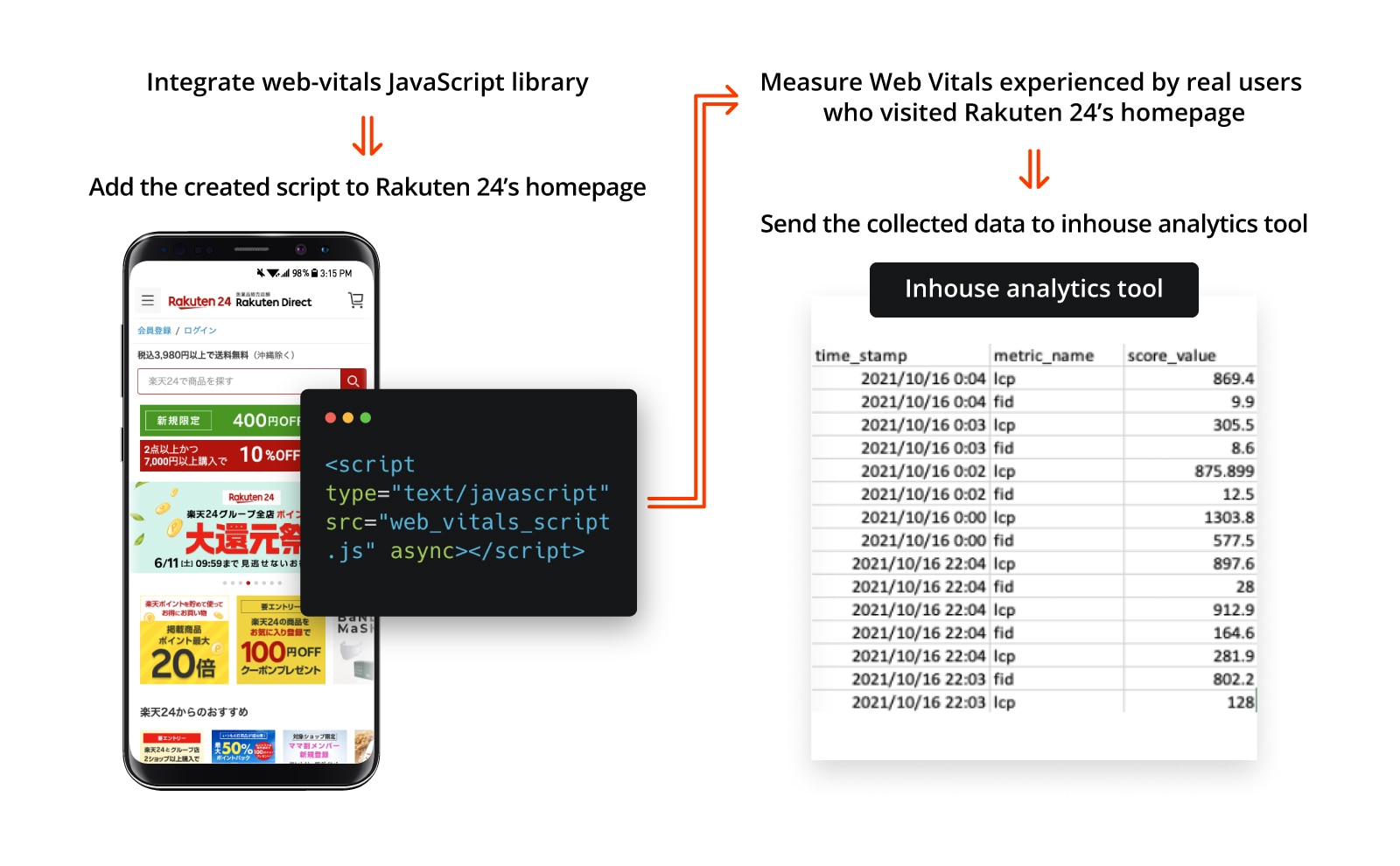
Além de usar o PageSpeed Insights para auditar o site, a equipe queria encontrar uma maneira melhor de saber a experiência dos usuários em campo. Por isso, a Rakuten 24 decidiu usar a biblioteca JavaScript web-vitals para avaliar as Core Web Vitals e outras métricas no campo e enviar os dados para a ferramenta de análise interna.

Análise de desempenho
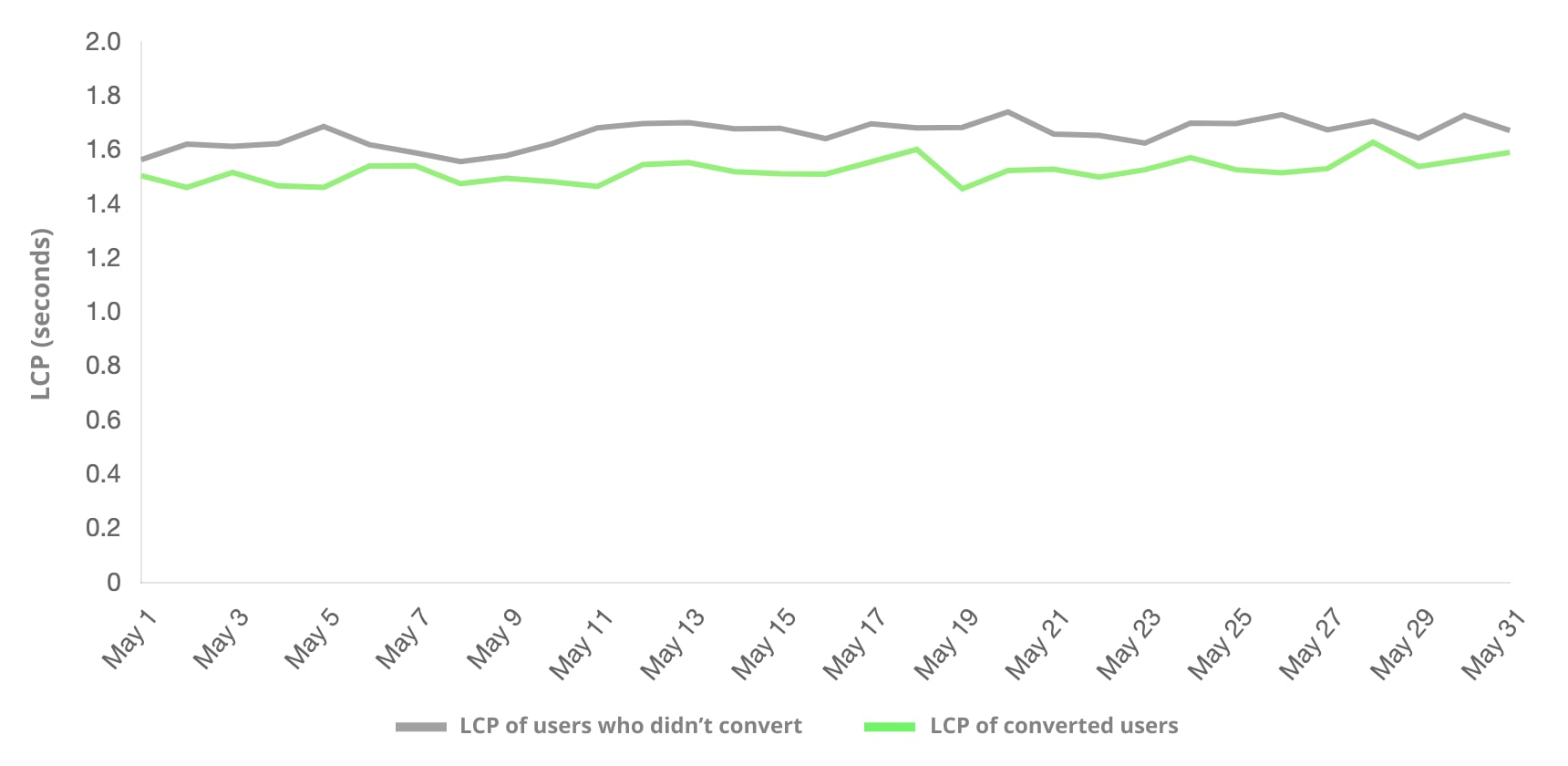
A equipe analisou os dados de campo coletados para determinar se há alguma correlação entre as Core Web Vitals e as principais métricas de negócios. Eles descobriram que os usuários com conversões tendem a ter uma LCP melhor do que os usuários que não converteram.

Os dados coletados também revelaram que:
- Uma boa LCP pode levar a um aumento de até 61,13% na taxa de conversão, 26,09% na receita por visitante e 11,26% no valor médio do pedido.
- Um bom FID pode levar a um aumento de até 55,88% na taxa de conversão em comparação com os dados médios gerais.




Monitoramento de desempenho
A equipe criou um painel de monitoramento de desempenho usando os dados coletados no campo e a ferramenta de Business Intelligence. Isso é importante para monitorar o progresso e evitar regressões.

Teste A/B
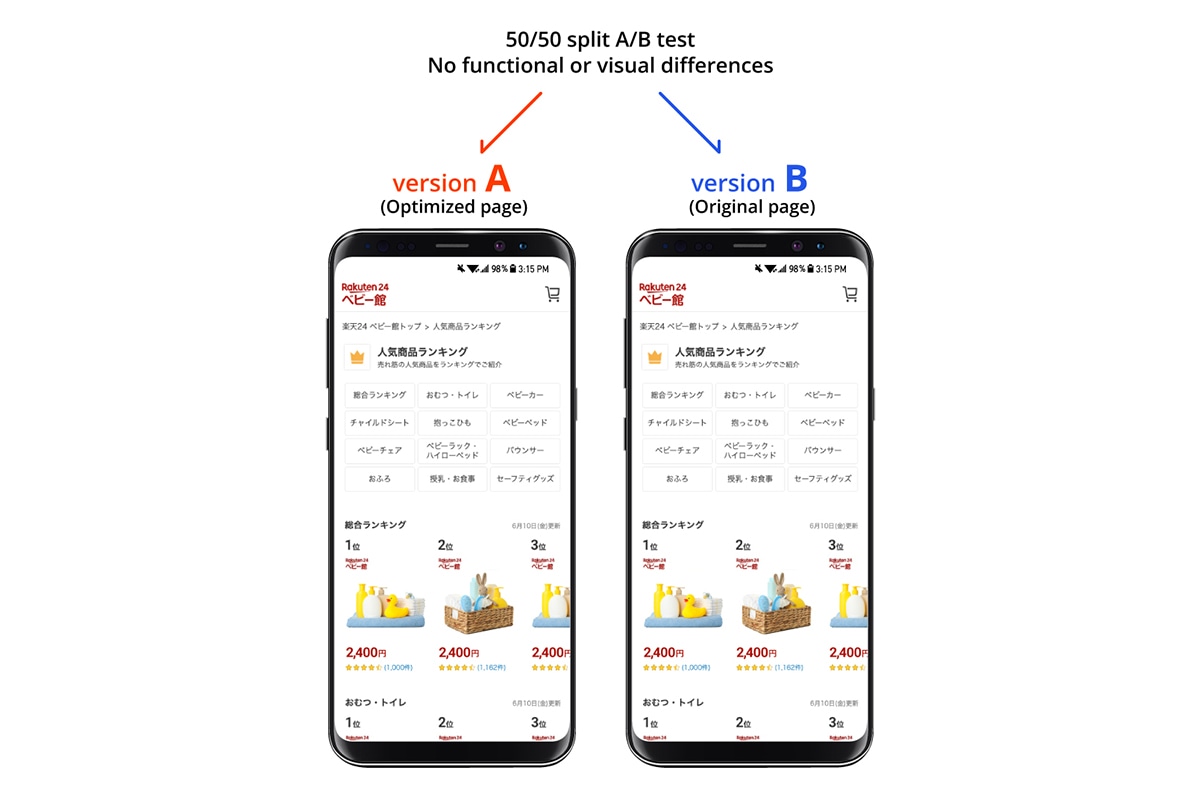
Acreditando que os testes A/B são uma boa maneira de medir o impacto das otimizações de performance nos negócios, a equipe otimizou uma das páginas de destino para as Core Web Vitals e comparou a versão otimizada com a página original usando um teste A/B por um mês. Ele escolheu uma página de destino com tráfego e conversões significativos para que o teste pudesse alcançar resultados significativos. Durante o teste, 50% do tráfego foi enviado para a página de destino otimizada (versão A) e 50% para a página original (versão B). A única diferença entre as versões A e B foi que a versão A foi otimizada para as Core Web Vitals e não havia outras diferenças funcionais ou visuais.

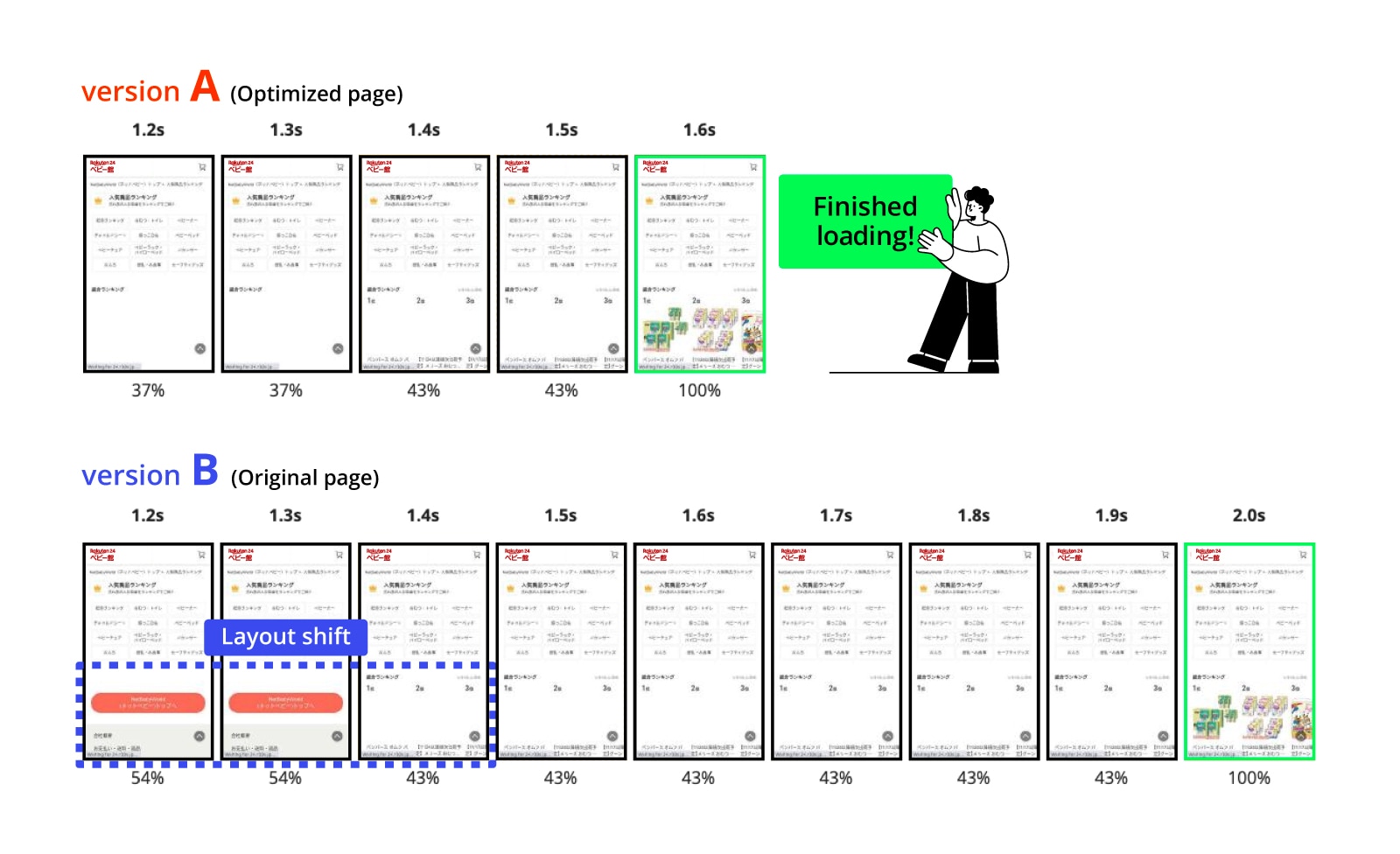
A versão otimizada A terminou de carregar 0,4 segundo antes no teste de carga para dispositivos móveis e não mostra mudança significativa no layout. A CLS da versão A melhorou 92, 72% em comparação com a versão B. Outras pontuações das Métricas da Web também melhoraram: o FID melhorou em 7,95%, a FCP melhorou em 8,45% e o TTFB melhorou em 18,03%.

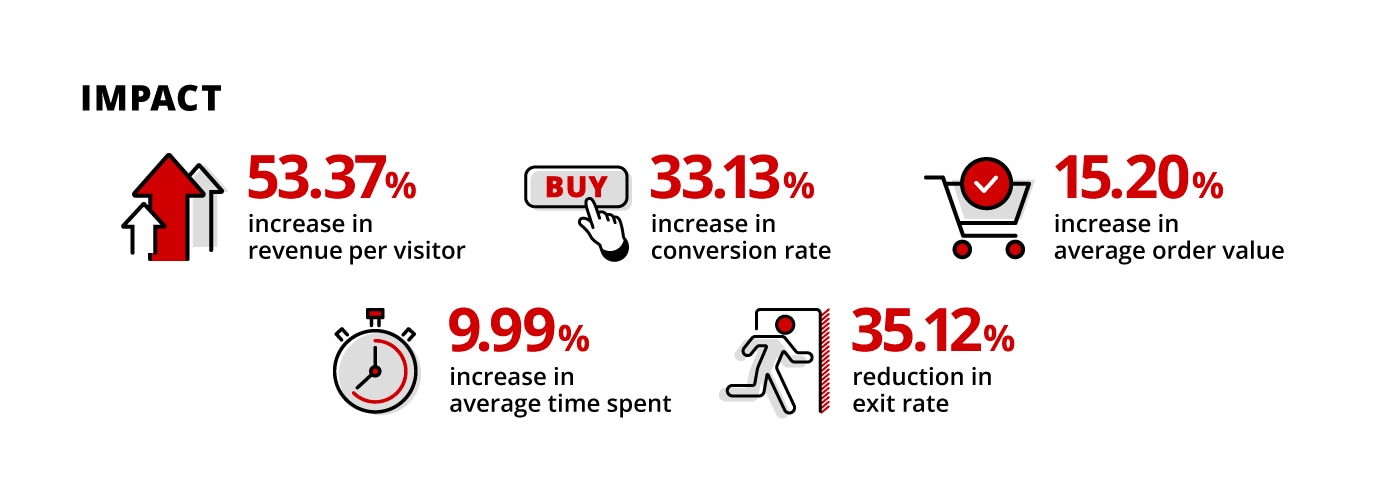
Comparando a versão otimizada A com a não otimizada B, a Rakuten 24 descobriu que a versão A proporciona:
- Aumento de 53,37% na receita por visitante.
- 33,13% de aumento na taxa de conversão.
- Aumento de 15,20% no valor médio do pedido.
- Aumento de 9,99% no tempo médio gasto.
- Redução de 35,12% na taxa de saída.

Conclusão
A otimização do desempenho da Web é desafiadora, mas gratificante. Ao adotar uma abordagem baseada em dados, a Rakuten 24 melhorou a experiência do usuário e mediu o impacto positivo nos negócios. Ao entender que isso é apenas uma parte da jornada, e não o destino, eles continuarão melhorando o site para oferecer aos compradores on-line experiências mais agradáveis.
A otimização requer um esforço conjunto, e os desenvolvedores não precisam estar sozinhos nessa jornada. Ao compartilhar suas dificuldades e conquistas, a Rakuten 24 espera que mais desenvolvedores possam usar os dados das Core Web Vitals para desenvolver um entendimento mútuo com as partes interessadas e trabalhar juntos para oferecer uma experiência do usuário de alta qualidade e crescimento dos negócios.





