Making their web app installable resulted in increased traffic, visitor retention, sales per customer, and conversions.
Rakuten 24 is an online store provided by Rakuten, one of the largest e-commerce companies in Japan. It provides a wide selection of everyday items including grocery, medicine, healthcare, kitchen utensils, and more. The team's main goal over the last year was to improve mobile customer retention and re-engagement. By making their web app installable, they saw a 450% jump in visitor retention rate as compared to the previous mobile web flow over a 1-month timeframe.
Highlighting the opportunity
In their efforts to gain market share and improve user experience, Rakuten 24 identified the following areas of opportunities:
- As a relatively new service, Rakuten 24 was not in a position to invest the time and cost in developing a platform-specific app both for iOS and Android and were seeking an alternative, efficient way to fill this gap.
- As Rakuten-Ichiba (Rakuten's e-commerce marketplace) is the biggest service in Japan, many people think Rakuten 24 is a seller in Rakuten-Ichiba. As a result, they acknowledged the need to invest in brand awareness and drive more user retention.
The tools they used
Installability
To capture the two opportunities identified above, Rakuten 24 decided to build Progressive Web App (PWA) features on an incremental basis, starting with installability. Implementing installability resulted in increased traffic, visitor retention, sales per customer, and conversions.
beforeinstallprompt
To gain more flexibility and control over their install dialogue's behaviour,
the team implemented their own install prompt using the
beforeinstallprompt
event. In doing so, they were able to detect if the app was already installed on
Android or iOS and provide a more meaningful and relevant experience to their
users.
Custom installation instructions
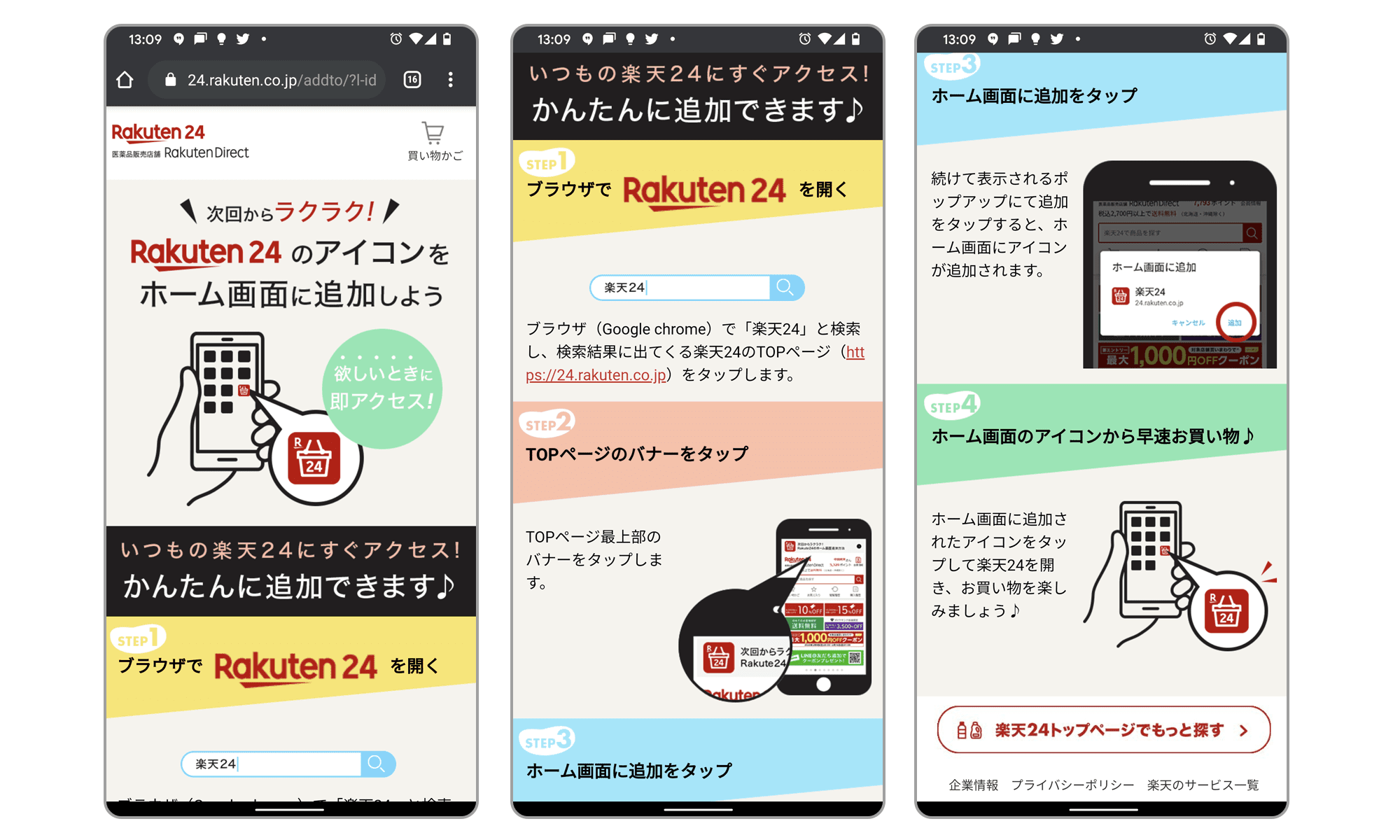
For users who weren't able to install the PWA from the banner, they created a custom guide (linked from the banner) with instructions on how to install the PWA manually on both Android and iOS devices.

Workbox for service workers
The Rakuten 24 team used Workbox (the workbox-webpack-plugin to be precise) to ensure their PWA worked well even when the user was offline or on a bad network. Workbox's APIs for controlling the cache worked significantly better than Rakuten 24's previous in-house script. Moreover, with workbox-webpack-plugin (and Babel), was able to automate the process of supporting a wider range of browsers. To further build network resilience, they implemented a cache-first strategy for their CSS and JS assets, and used stale-while-revalidate for their images that don't change frequently.
Overall business results
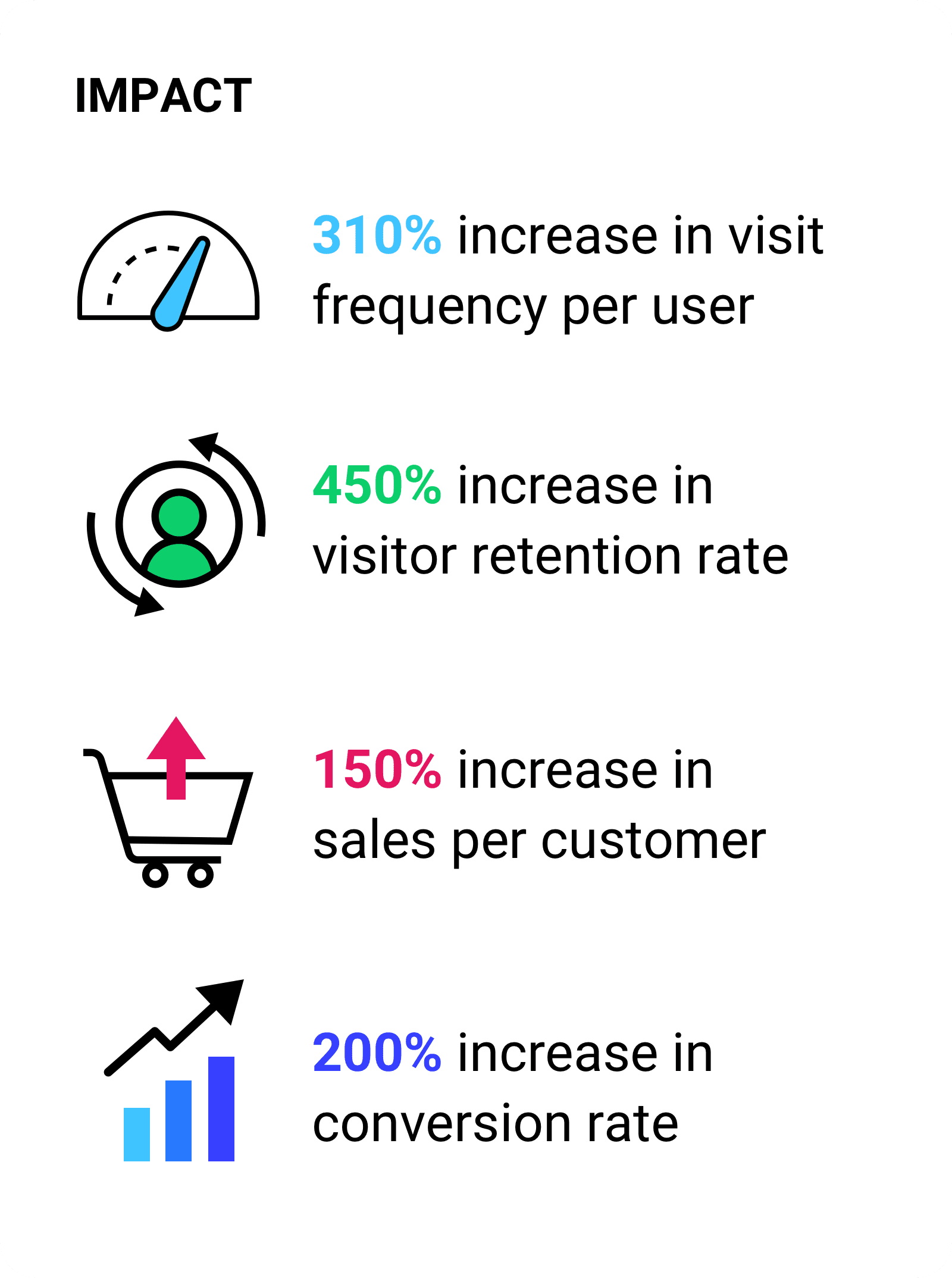
By implementing installability, Rakuten 24 was able to increase visit frequency per user by 310% compared to the rest of their web users. It also saw a 450% jump in visitor retention (compared to the previous mobile web flow), a 150% increase in sales per customer, and a 200% increase in conversion rate. All of the improvements were observed over a 1-month timeframe.

Other ways the business improved with installability
- Brand Awareness: Since users can directly access Rakuten 24 from their home screen, it helped both users and Rakuten separate Rakuten 24 from Rakuten-Ichiba.
- Efficiency: Rakuten 24 was able to drive these results without spending significant time and money building platform-specific apps for iOS and Android.
Our mission is to contribute to society by creating value through innovation and entrepreneurship. A step towards achieving this was to improve the Rakuten 24 customer experience by implementing A2HS. And in the near future we also plan to enhance our PWA engagement and customer proposition by developing push notifications using the Web Push API.
Masashi Watanabe, General Manager, Group Marketing Department, Rakuten Inc.
Check out the Scale on web case studies page for more success stories from India and Asia.
