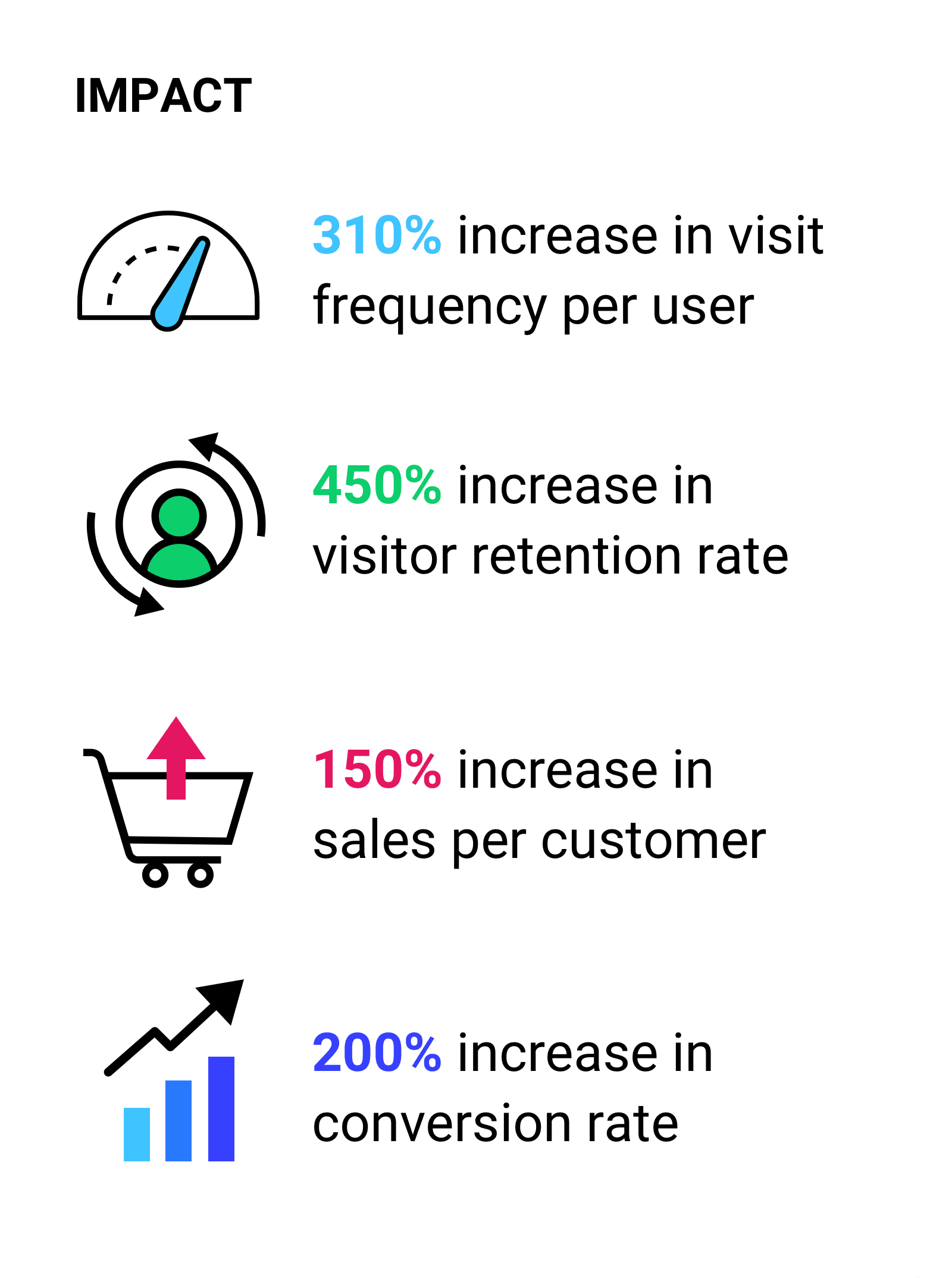
讓使用者安裝網頁應用程式能夠提高流量、訪客留存率、每位客戶銷售量和轉換次數。
Rakuten 24 是 Rakuten 提供的網路商店,這是日本最大的電子商務公司之一。提供各式各樣的日常用品,包括雜貨、藥物、醫療照護和廚房用具。該團隊去年的主要目標是提升行動顧客留存率和再互動率。將網頁應用程式可安裝之後,相較於先前的行動版網站流程,他們在 1 個月期間內發現訪客留存率上升 450%。
突顯商機
在提高市佔率及改善使用者體驗的過程中,樂天 24 找出以下方面的商機:
- 樂天 24 是一項相對全新的服務,無法投入時間和成本開發適用於 iOS 和 Android 的平台專屬應用程式,而是希望以有效率的替代方法填補這樣的缺口。
- 樂天產業的電子商務市集 (Rakuten-Ichiba) 是日本最大的服務,許多人認為樂天 24 是樂天世界 (Rakuten-Ichiba) 的賣家。因此,他們瞭解有必要投資品牌知名度提升,並提升使用者留存率。
他們使用的工具
可安裝性
為了掌握上述兩個商機,樂天 24 決定先以安裝能力為基礎,逐步建構漸進式網頁應用程式 (PWA) 功能。實作安裝性有助於提高流量、訪客留存率、每位客戶銷售量和轉換次數。
beforeinstallprompt
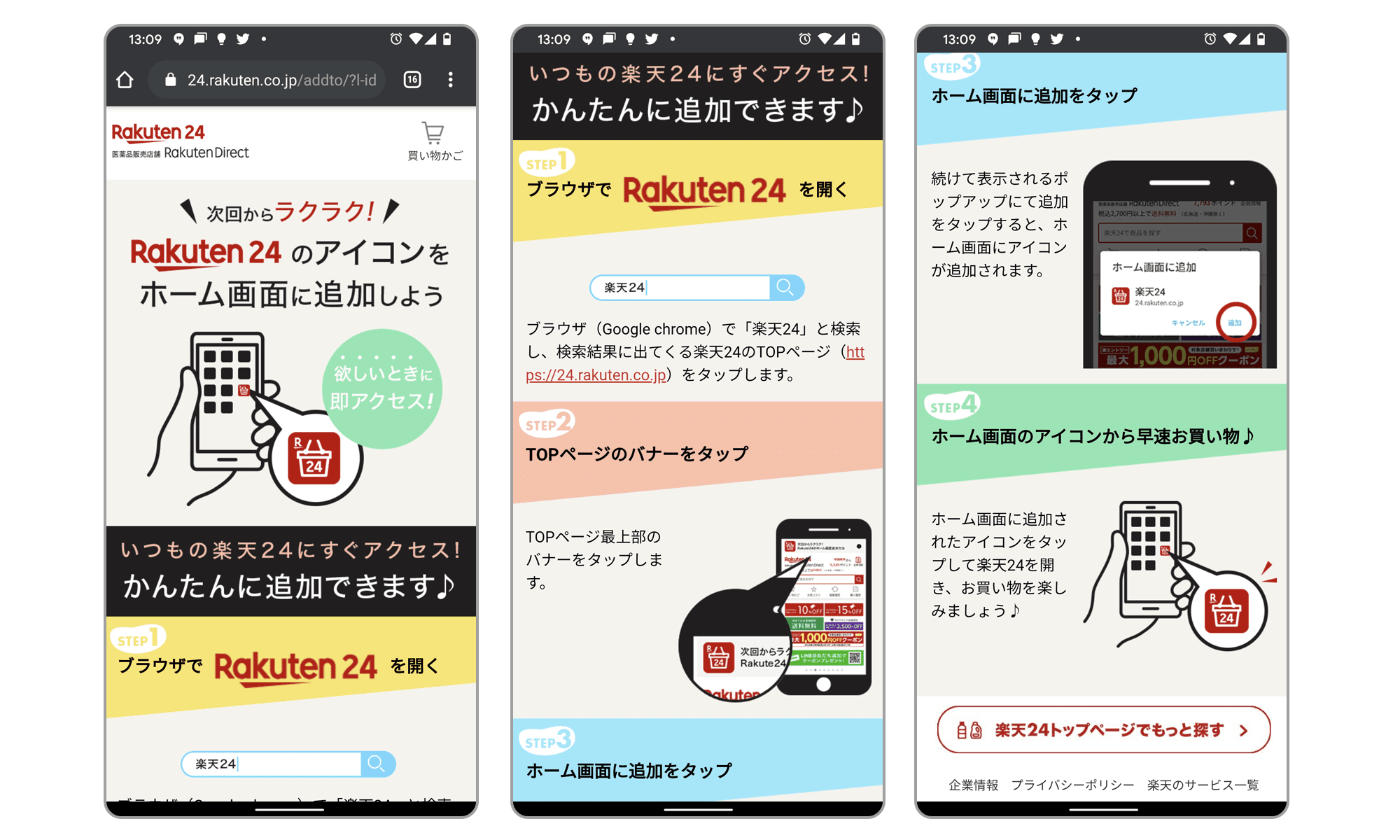
為了更靈活地控管安裝對話方塊的行為,團隊透過 beforeinstallprompt 事件實作自己的安裝提示。如此一來,他們就能偵測應用程式是否已安裝在 Android 或 iOS 上,並為使用者提供更實用、更切合需求的體驗。
自訂安裝操作說明
如果使用者無法從橫幅安裝 PWA,就要建立自訂指南 (從橫幅連結),並說明如何在 Android 和 iOS 裝置上手動安裝 PWA。

適用於 Service Worker 的 Workbox
Rakuten 24 團隊使用 Workbox (精確的 workbox-webpack- 外掛程式),確保 PWA 能正常運作,即使使用者離線或網路連線不佳。用於控管快取的 Workbox API 運作成效遠勝過 Rakuten 24 先前的內部指令碼。而且,workbox-webpack- 外掛程式 (和 Babel) 也能自動化處理支援更多瀏覽器的程序。為了進一步提升網路韌性,他們針對 CSS 和 JS 資產導入了快取優先策略,並針對不會經常變更的映像檔使用 sold-while-revalidate 策略。
整體業務成果
自從導入可安裝性以來,樂天 24 讓每位使用者的造訪頻率比其他網路使用者高出 310%。此外,相較於先前的行動版網站流程,訪客留存率提高 450%,每位客戶帶來的銷售量增加 150%,轉換率也提升 200%。所有改善項目都是在 1 個月內觀察到的結果。

提高可安裝性帶來的其他業務成效
- 品牌知名度提升:由於使用者可以直接從主畫面存取樂天 24,因此可同時協助使用者和樂天 (Rakuten 24) 和樂天國際 (Rakuten-Ichiba) 分開。
- 效率:樂天 24 能夠達到這些成果,而且無須投入大量時間和金錢來建構適用於 iOS 和 Android 的平台專屬應用程式。
我們的使命是透過創新及創業來創造價值,為社會貢獻一己之力。為達成這個目標,第一步是導入 A2HS,藉此提升樂天 24 的客戶體驗。我們也計劃在不久的將來,使用 Web Push API 開發推播通知,提升 PWA 參與度和客戶主張。
樂天公司集團行銷部門總經理 Maashi Watanabe
如需更多印度和亞洲的成功案例,請參閱「Scale on Web 個案研究」頁面。

