通过为其 Web 应用安装可安装版,该公司获得了更多流量、访问者留存率、每位客户的销售额以及转化次数。
Rakuten 24 是由日本最大的电子商务公司之一 Rakuten 提供的网店。它提供各种日常用品,包括杂货、药品、医疗保健、厨具等。过去一年,该团队的主要目标是提高移动客户留存率和再互动度。通过将 Web 应用设为可安装,在一个月时间里,与之前的移动网站流程相比,访问者留存率提高了 450%。
突出显示机会
为了获得市场份额并提升用户体验,Rakuten 24 确定了以下存在机会的领域:
- 作为一项相对较新的服务,Rakuten 24 无法投入时间和成本来同时针对 iOS 和 Android 开发平台专用应用,因此正在寻求一种高效的替代方案来填补这一缺口。
- 由于 Rakuten-Ichiba(Rakuten 的电子商务购物平台)是日本最大的服务平台,因此许多人认为 Rakuten 24 是 Rakuten-Ichiba 的卖家。因此,他们承认需要投资提升品牌认知度并提高用户留存率。
他们使用的工具
可安装性
为了抓住上述两种机会,Rakuten 24 决定从可安装性开始逐步构建渐进式 Web 应用 (PWA) 功能。实现可安装性提高了流量、访问者留存率、每位客户销售额和转化次数。
beforeinstallprompt
为了提高灵活性并加强对安装对话框行为的控制,该团队使用 beforeinstallprompt 事件实现了自己的安装提示。这样一来,他们就能检测该应用是否已安装在 Android 或 iOS 上,并为用户提供更有意义的相关体验。
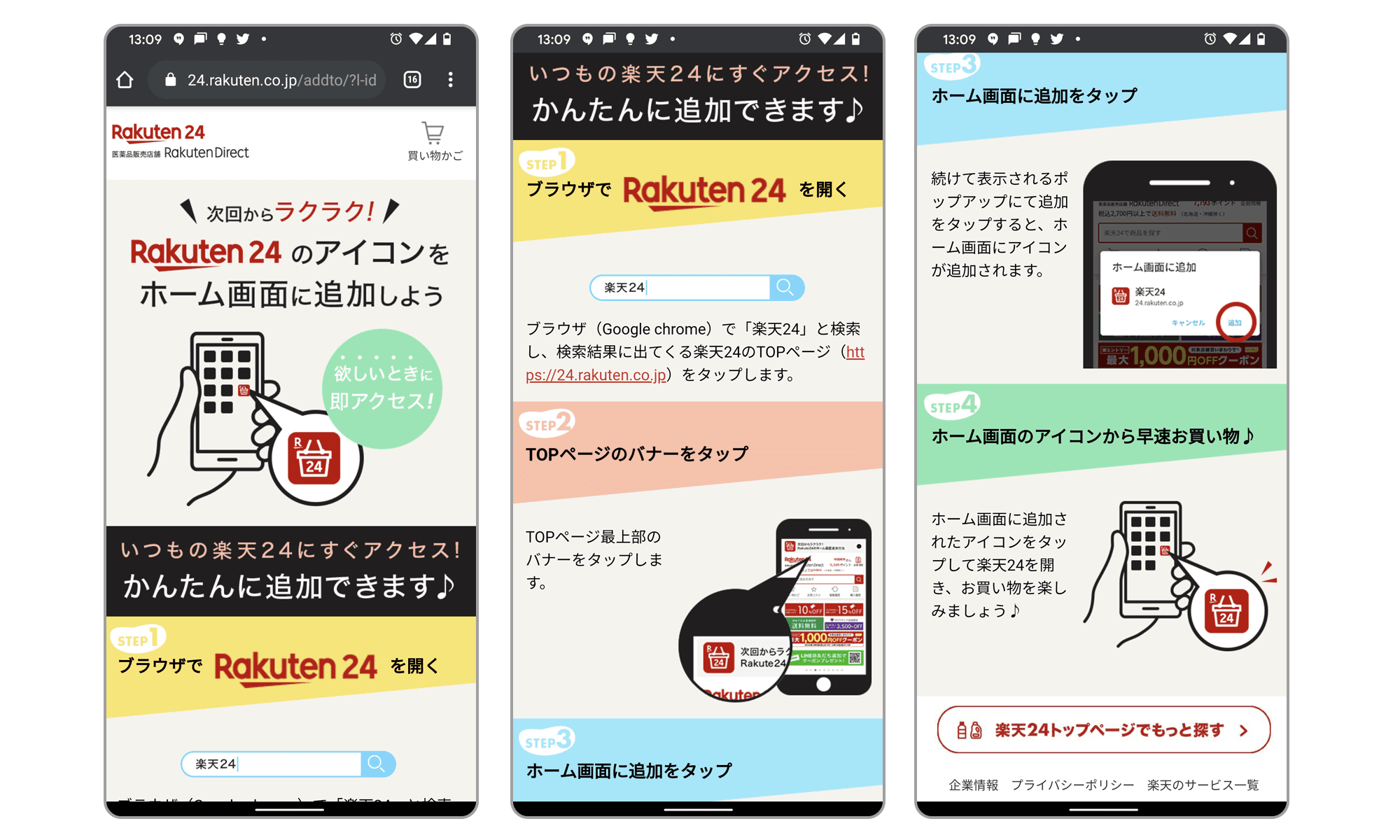
自定义安装说明
针对无法通过横幅安装 PWA 的用户,他们创建了一份自定义指南(通过横幅提供了链接),其中介绍了如何在 Android 和 iOS 设备上手动安装 PWA。

Service Worker 的 Workbox
Rakuten 24 团队使用 Workbox(确切地说是 workbox-webpack-plugin)来确保 PWA 即使在用户离线或网络状况不佳时也能正常运行。Workbox 用于控制缓存的 API 的效果明显优于 Rakuten 24 以前的内部脚本。此外,借助 workbox-webpack-plugin(和 Babel),我们得以自动执行流程,支持更广泛的浏览器。为了进一步构建网络弹性,他们为其 CSS 和 JS 资源实施了缓存优先策略,并为不经常更改的图片使用了 stale-while-revalidate。
整体业务成效
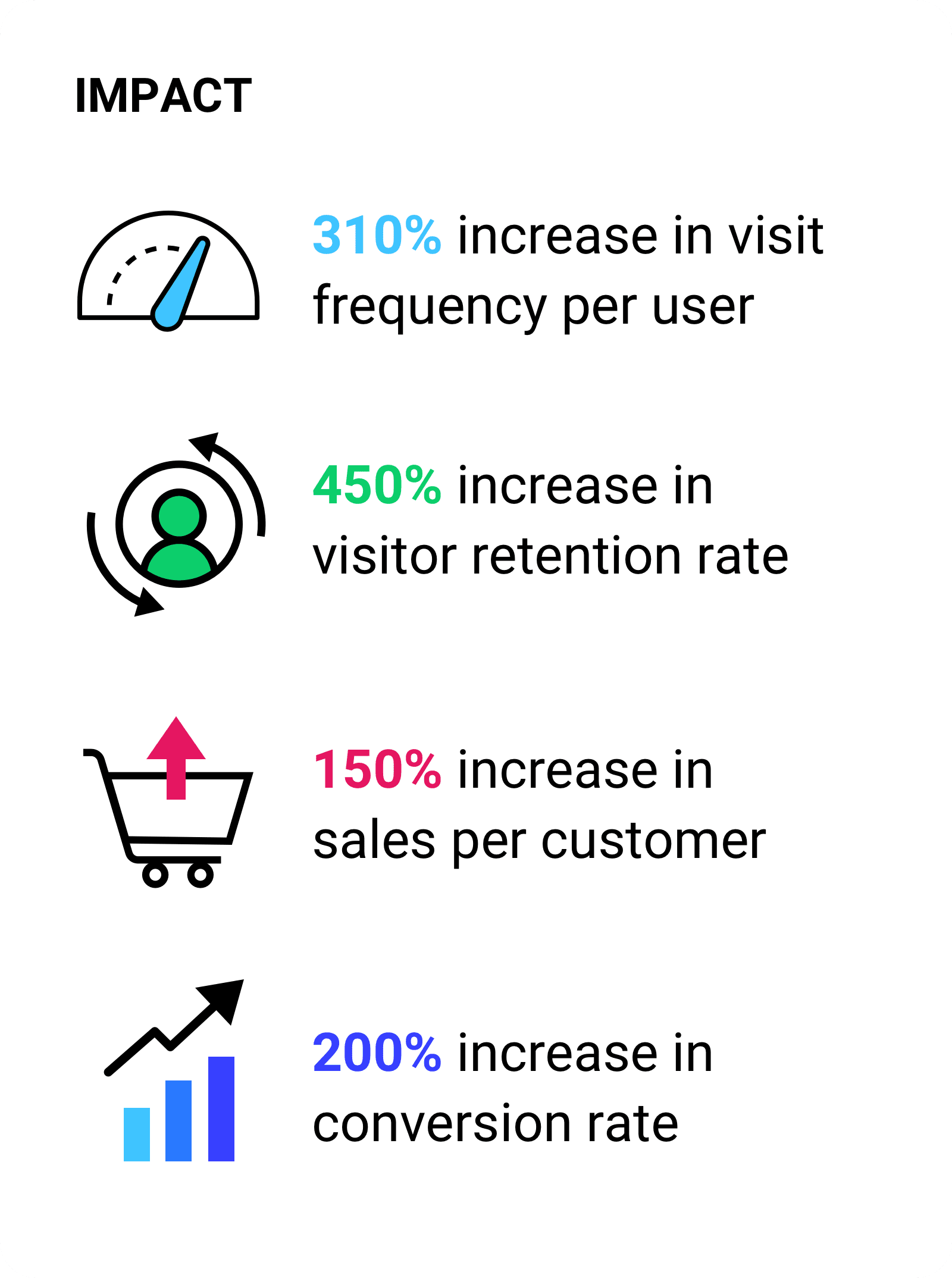
通过实现可安装性,Rakuten 24 将每位用户的访问频率提高了 310%(与其余网络用户相比)。此外,访问者留存率提高了 450%(与之前的移动网站流程相比),每位客户的销售额增加了 150%,转化率提升了 200%。所有改进都是在 1 个月的时间内观察到的。

业务通过可安装性取得改善的其他方式
- 品牌认知度:由于用户可以直接从主屏幕访问 Rakuten 24,因此该机制有助于用户和 Rakuten 24 将 Rakuten 24 与 Rakuten-Ichiba 分开。
- 效率:Rakuten 24 无需投入大量时间和金钱来构建 iOS 和 Android 平台专用应用,就能取得上述成效。
我们的使命是通过创新和创业创造价值,为社会做贡献。为实现这一目标,A2HS 得以改善 Rakuten 24 客户体验。在不久的将来,我们还计划使用 Web Push API 开发推送通知,从而提高 PWA 互动度并增强客户主张。
Masashi Watanabe,Rakuten Inc. 集团营销部总经理
如需了解来自印度和亚洲的更多成功案例,请参阅在 Web 上扩展案例研究页面。

