PubConsent CMP が、ブラウザの Scheduler API を使用して Chrome DevTools で特定された応答性の問題を修正する譲渡戦略を使用して、お客様の INP を最大 64% 削減した方法。
同意管理プラットフォーム(CMP)は、Cookie やトラッキング技術の使用についてユーザーの同意を得ることで、ウェブサイトがプライバシー規制に準拠するのに役立つツールです。CMP は、法律を遵守するという主な目標に加えて、サードパーティ スクリプトとして、パフォーマンスとユーザー エクスペリエンスへの影響を最小限に抑える必要があります。
PubConsent CMP は、PubTech の最新プロダクトです。パフォーマンスを重視して設計された PubConsent CMP は、軽量で、最適なユーザー エクスペリエンスを確保し、ウェブサイト全体のパフォーマンスへの影響を最小限に抑えるように設計されています。
Interaction to Next Paint(INP)指標の導入により、PubTech は CMP の応答性に関する問題を発見できました。このケーススタディでは、PubTech が PubConsent CMP プラットフォームの応答性に関する問題を解決した方法と、2024 年 3 月に Core Web Vitals の 1 つになる前に INP を改善した方法を紹介しています。これは、CMP プロダクトで可能な限り最高のパフォーマンスを提供するという揺るぎない取り組みを示しています。
パブリッシャー テクノロジーがパフォーマンスを重視する理由
PubConsent CMP は、ほとんどの CMP と同様に、サイトページにサードパーティ スクリプトとして実装された同意管理機能を提供します。CMP 統合を成功させるには、Google の CMP サービスによるパフォーマンスへの影響を軽減することが重要です(応答性への影響も含みます)。
パフォーマンスを優先し、PubConsent CMP スクリプトを軽量に保つことで、ウェブサイト所有者は、有益な同意管理機能を組み込みながら、ユーザー エクスペリエンスの質を維持する絶妙なバランスを保つことができます。
CMP が提供する機能の重要性と、パフォーマンスに与える影響を考慮して、PubTech は次の目標を設定しました。
- PubConsent CMP プロダクトが INP に与える影響を最小限に抑える。
- CMP プロダクトに起因する長いタスクを減らす。
- 合計ブロック時間(TBT)を短縮します。TBT はページの INP に悪影響を与える可能性があります。
INP の測定方法
PubTech は Chrome DevTools を使用して初期分析を行い、操作の遅延を手動で診断しました。このワークフローにより、PubTech はページの応答性に影響する特定の問題を特定できました。たとえば、CMP プロダクト内ですべての Cookie を承認し、その後 Cookie 同意ダイアログを閉じるクリック操作を行うと、タスクが長時間実行され、ユーザー インターフェースのレンダリング更新が遅延しました。次の画像からわかるように、長時間のタスクが完了するまで、ダイアログが閉じられたことを示すようにユーザー インターフェースが更新されませんでした。
すべての Cookie を受け入れるためのボタンと同様に、すべての Cookie を拒否するボタンや Cookie の設定をカスタマイズするボタンも、PubConsent CMP アーキテクチャでは同じワークフローに沿って動作します。このため、このケーススタディで詳しく説明する改善は、CMP プロダクトでの一連のユーザー操作に影響しました。
![ユーザーが PubConsent CMP の [すべて承認] ボタンをクリックした後、長いタスクによってユーザー インターフェースの更新がブロックされる仕組みを示すフロー。1 つの長いタスクが 5 つのステップで構成されているため、ユーザー インターフェースが遅く感じられます。](https://web.developers.google.cn/static/case-studies/pubconsent-inp/image/fig-1.png?authuser=00&hl=ja)
この遅延により、タスク中にパネルがロック状態にあるように見えました。レンダリングの更新が明らかに長時間ブロックされたため、ページの INP に悪影響が出ました。
PubTech がボタンとリンクの INP を最適化した方法
INP を改善するため、PubConsent CMP でさまざまな収益戦略が採用されました。
優先度の高いタスクを譲渡する
次のコード スニペットに示す yieldToMainUiBlocking メソッドは、利用可能な場合は scheduler.yield で譲渡し、postTask が利用可能な場合は user-blocking(高)の優先度で postTask にフォールバックし、最後に何もフォールバックしないように設計されています。
ここでは setTimeout を避けました。yieldToMainUiBlocking メソッドは、内部 CMP 設定オペレーションと、優先度を維持しながら優先度を維持する必要がある優先度の高い処理を処理するように設計されているためです。つまり、このケーススタディで詳しく説明する改善は、これらのスケジューリング API を実装しているブラウザ(現時点では Chromium ベースのブラウザのみ)でのみ利用できます。それでも、このアプローチは、これらの優先度の高いタスクに対して許容される段階的な改善と見なされました。
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
中程度のタスクとバックグラウンド タスクの収益
次のコード スニペットに示す yieldToMainBackground メソッドは、優先度が user-visible(中)または background の長いタスクを分割するために使用されます。このロジックは、scheduler.yield() が使用可能な場合は scheduler.yield() を実装しますが、優先度が中程度の postTask を使用し、最終的に Chromium 以外のブラウザで setTimeout にフォールバックするという点で異なります。
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};
![ユーザーが PubConsent CMP の [すべて承認] ボタンをクリックした後にユーザー インターフェースの更新をブロックしていた長いタスクがどのように最適化されたかを示したフロー。5 つのステップは、可能であれば終了するようになり、ユーザー インターフェースはレンダリングをより早く更新できるようになりました。](https://web.developers.google.cn/static/case-studies/pubconsent-inp/image/fig-2.png?authuser=00&hl=ja)
yieldToMainBackground を使用した譲渡により、ブラウザが次のペイント(この場合は CMP UI の閉鎖)をより早くレンダリングできるようにする仕組みを視覚的に示しています。
PubTech がレンダリング レイアウトの最適化によって TBT をさらに削減した方法
収益戦略を適用した結果、CMP の INP が大幅に改善されました。実際、イベント ハンドラの処理時間を大幅に短縮した後、UI を閉じるアクションの次のペイントでレンダリングをさらに改善する機会が見つかりました。このアクションは、元々は DOM から要素を削除するために設計されました。これは、特に DOM ノード数が非常に多いウェブサイトでは課題となり、レンダリング作業が想定外に増加していました。
![Chrome DevTools の [パフォーマンス] パネルのスクリーンショット。PubConsent CMP の UI ダイアログを閉じるアクティビティの呼び出しスタックを含むトレースのセクションを示しています。UI ダイアログを閉じるタスク自体が、インタラクションの表示遅延を増やす DOM ノードの削除をトリガーします。](https://web.developers.google.cn/static/case-studies/pubconsent-inp/image/fig-3.png?authuser=00&hl=ja)
DOM から要素を削除するために必要なレンダリング作業の量が増加したため、チームは「遅延レンダリング解除」というソリューションを導入しました。このアプローチでは、ユーザーが非表示に同意した後に、まず CMP 同意ダイアログに display: none CSS ルールを適用します。次に、requestIdleCallback を使用して、CMP ダイアログに関連付けられた DOM ノードの削除を、ブラウザがアイドル状態になっている後で行うようにします。このアプローチは、ユーザーが同意ダイアログを閉じた瞬間に DOM ノードを削除するよりもはるかに高速であることが実証されています。
![Chrome DevTools の [パフォーマンス] パネルのスクリーンショット。前回と同じトレースですが、最適化されています。PubConsent CMP のダイアログが閉じられると、最初のアクションとして CSS display: none ルールを使用してダイアログが非表示になります。その後、ブラウザがアイドル状態になると、DOM ノードの削除が行われます。](https://web.developers.google.cn/static/case-studies/pubconsent-inp/image/fig-4.png?authuser=00&hl=ja)
PubTech が IAB TCF ライブラリを改善して INP をさらに削減した方法
CMP の応答性に関する問題のほとんどを解決した後、主な依存関係の 1 つである IAB の透明性と同意に関するフレームワーク(TCF)ライブラリで、さらに改善の余地があることが判明しました。
このライブラリで最も計算コストの高いコンポーネントは、「build strings」と「dispatch consent」でした。これらのコンポーネントは IAB TCF ライブラリの不可欠な部分です。これらのコンポーネントに対する次の最適化は、PubTech のニーズに特化した別のフォークで適用されました。
- デコード プロセスで計算された結果を再利用します。このプロセスは、ユーザーの同意を読み取る必要があるサードパーティ コールバックごとに実行されます。
- ユーザーが同意したときに実行されるパブリッシャー制限のエンコード プロセスで、不要なループを回避し、減らしました。
最初の最適化では、IAB TCF ライブラリにフックするサードパーティ コールバックごとに CMP が費やす時間を短縮しました。2 つ目の最適化では、「文字列のビルド」コンポーネントで発生する処理時間を短縮しました。実際、この最適化により、ユーザーが同意を表明するたびに実行されるループを最大 60% 削減できました。
結果
以前の収益化戦略と新しいレンダリング レイアウトの最適化を導入した結果、CMP の INP は最大 65%向上しました。その結果、PubConsent CMP のユーザー エクスペリエンスの応答性が大幅に向上し、広告のリクエストのタイミングを最適化することで、一部の広告の視認性が 1.5% 向上しました。
これらの改善に加えて、IAB の TCF ライブラリでは、TCF によって発生する長いタスクが最大 85% 削減された結果、影響を受けるお客様のモバイルでの INP が最大 77% 向上しました。これにより、ページのライフサイクル全体で実行される各サードパーティ コールバックのオーバーヘッドが大幅に軽減されました。
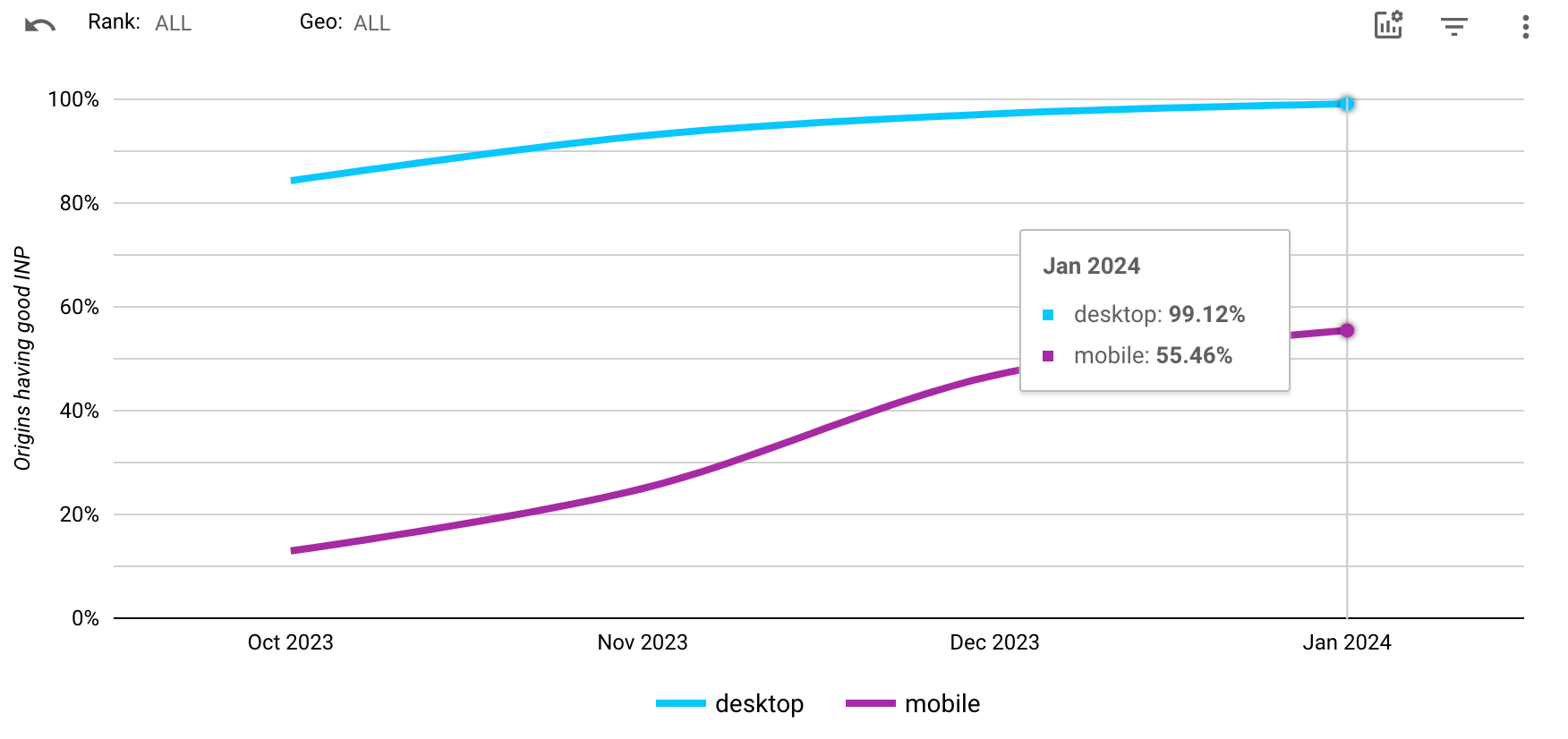
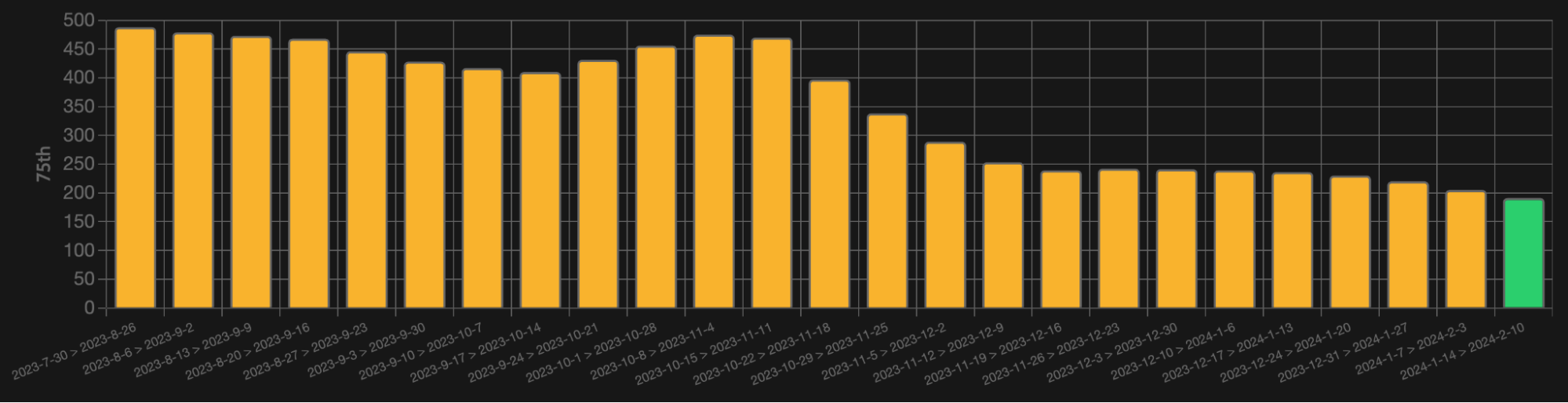
PubConsent CMP を使用しているオリジンで INP を通過したオリジンの数は、モバイルで 13% から 55% に増加し、400% 以上改善されました。一部のお客様では、PubTech SDK の最適化により、ページ INP が半分以上短縮されました(470 ミリ秒から 230 ミリ秒)。


まとめ
PubTech のお客様は、Google の最適化により、INP のパフォーマンスとビジネス指標が改善されたことをすぐに認識しました。PubConsent CMP のパフォーマンスをさらに改善するため、お客様から提供された貴重なリアルユーザー モニタリング(RUM)データを活用することが検討されています。このデータは、リグレッションと進歩の両方を詳細に追跡し、PubTech の継続的な改善に役立てられます。
サードパーティとして、PubTech はビジネスの KPI に悪影響を及ぼすことなく、ウェブのパフォーマンスを大規模に改善し、応答性を高める機会があることに気づきました。このような改善は、いつでも始められます。
このイノベーションの取り組みをサポートしてくれた PubTech の CTO である Luca Coppola 氏、Google の Jeremy Wagner 氏、Michal Mocny 氏、Rick Viscomi 氏に感謝します。



