איך פלטפורמת ה-CMP של PubConsent צמצמה את מספר הבקשות להצגת מודעות (INP) של הלקוחות שלה ב-64% באמצעות אסטרטגיית חלוקת זמן (yielding) שמשתמשת בממשקי ה-API של מתזמן הדפדפן כדי לפתור בעיות בתגובה מהירה שזוהו באמצעות הכלים למפתחים ב-Chrome.
פלטפורמות לניהול הסכמה (CMP) הן כלים שעוזרים לאתרים לעמוד בתקנות הפרטיות על ידי קבלת הסכמה מהמשתמשים לשימוש בקובצי cookie ובטכנולוגיות מעקב. בנוסף למטרה העיקרית של הבטחת תאימות משפטית, פלטפורמות CMP, כסקריפטים של צד שלישי, חייבות גם להבטיח השפעה מינימלית על הביצועים ועל חוויית המשתמש.
PubConsent CMP הוא המוצר החדש ביותר של PubTech. פלטפורמת ה-CMP של PubConsent תוכננה עם דגש עיקרי על ביצועים, והיא קלה לשימוש, מבטיחה חוויית משתמש אופטימלית ומשפיעה במינימום על ביצועי האתר באופן כללי.
ההשקה של המדד מהירות התגובה לאינטראקציה באתר (INP) אפשרה ל-PubTech לגלות בעיות ברספונסיביות של פלטפורמת ה-CMP שלנו. בניתוח המקרה הזה, צוות PubTech מראה איך פתר את הבעיות שקשורות לתגובה המהירה בפלטפורמת ה-CMP של PubConsent, ואיך שיפר את מדד INP לפני שהוא הפך לאחד ממדדי Core Web Vitals במרץ 2024. כך הם מוכיחים את המחויבות הבלתי מעורערת שלהם לספק את הביצועים הטובים ביותר האפשריים במוצר CMP.
למה חשובים הביצועים ל-PubTech?
הפלטפורמה לניהול הסכמה של PubConsent, כמו רוב הפלטפורמות לניהול הסכמה, מציעה את הפונקציונליות של ניהול ההסכמה כסקריפט של צד שלישי בדפי האתר. כדי להבטיח שילוב מוצלח של פלטפורמת ה-CMP, חשוב לצמצם את ההשפעה על הביצועים – כולל על התגובה המהירה.
העדיפות שלנו היא לשפר את הביצועים ולשמור על קלות הסקריפט של פלטפורמת ה-CMP של PubConsent, כדי שבעלים של אתרים יוכלו למצוא איזון עדין בין שילוב של פונקציות חשובות לניהול הסכמה לבין שמירה על איכות חוויית המשתמש.
לאור החשיבות של הפונקציונליות שמספקת פלטפורמת CMP – וההשפעה שלה על הביצועים – הצוות של PubTech קבע את היעדים הבאים:
- למזער את ההשפעה של מערכת ניהול ההסכמה של בעלי תוכן דיגיטלי על INP.
- צמצום המשימות הארוכות שאפשר לשייך למוצר ה-CMP.
- צמצום זמן החסימה הכולל (TBT), שעשוי להשפיע לרעה על INP של הדף.
איך נמדד ה-INP
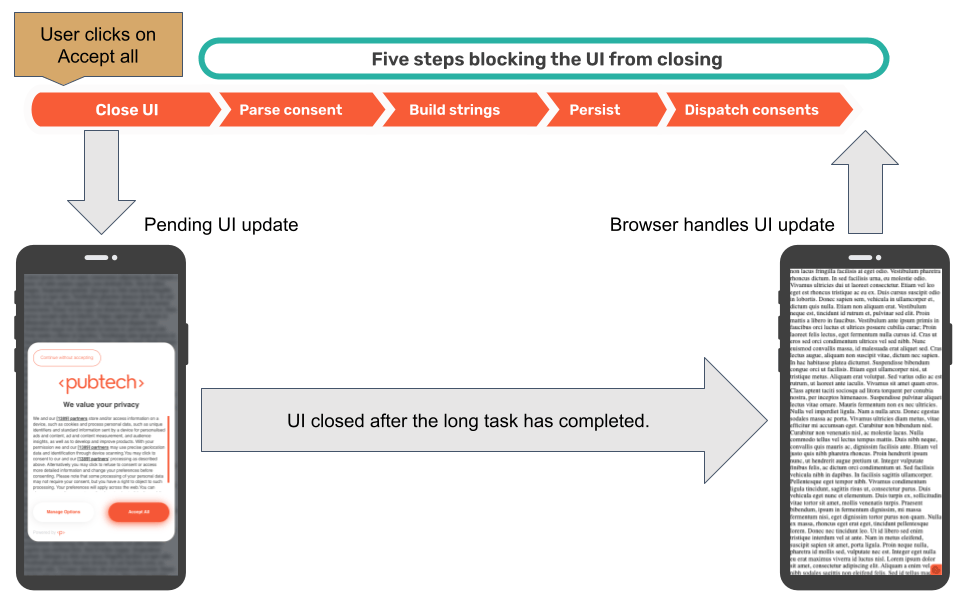
צוות PubTech השתמש בכלים למפתחים של Chrome כדי לבצע ניתוח ראשוני ולאבחן באופן ידני אינטראקציות איטיות. תהליך העבודה הזה אפשר ל-PubTech לזהות בעיות ספציפיות שמשפיעות על מהירות התגובה של הדפים. לדוגמה, אינטראקציה של קליק במוצר ה-CMP כדי לאשר את כל קובצי ה-cookie ולאחר מכן לסגור את תיבת הדו-שיח של הסכמה לשימוש בקובצי cookie גרמה למשימת זמן ארוכה שעיכבה את עדכון הרינדור של ממשק המשתמש. כפי שאפשר לראות בתמונה הבאה, ממשק המשתמש לא עודכן כדי להציג שתיבת הדו-שיח נסגרה עד לסיום המשימה הארוכה.
בדומה ללחצן לאישור כל קובצי ה-cookie, הלחצן לדחיית כל קובצי ה-cookie או להתאמה אישית של העדפות קובצי ה-cookie פועלים לפי אותו תהליך עבודה בארכיטקטורה של CMP של PubConsent. לכן, השיפורים שמפורטים בניתוח המקרה הזה השפיעו על סדרה של אינטראקציות של משתמשים במוצר ה-CMP.

העיכוב הזה הוביל לכך שהחלונית נראתה נעולה במהלך המשימה. מאחר שהיא חסמה את עדכון העיבוד למשך זמן ארוך באופן משמעותי, מדד ה-INP של הדף הושפע לרעה.
איך PubTech ביצעה אופטימיזציה של INP ללחצנים ולקישורים
כדי לשפר את ה-INP, הוחלו שיטות שונות להגדלת התשואה ב-CMP של PubConsent.
השלמת משימות בעדיפות גבוהה
השיטה yieldToMainUiBlocking שמוצגת בקטע הקוד הבא נועדה לבצע אופטימיזציה של משימות JavaScript עם תעדוף גבוה. לשם כך, היא מחזירה את הערך scheduler.yield אם הוא זמין, אבל עוברת ל-postTask עם תעדוף user-blocking (גבוה) אם postTask זמין, ובסופו של דבר עוברת ללא תוצאה.
לא השתמשנו ב-setTimeout כאן כי השיטה yieldToMainUiBlocking מיועדת לטיפול בפעולות פנימיות של הגדרות CMP ובעבודות בעדיפות גבוהה שצריכות לשמור על העדיפות הזו בזמן ההרצה. המשמעות היא שרק דפדפנים שמטמיעים את ממשקי ה-API לתזמון האלה – שזמינים כרגע רק בדפדפנים המבוססים על Chromium נכון למועד כתיבת המאמר – נהנים מהשיפורים שמפורטים במחקר המקרה הזה. עם זאת, הגישה הזו נחשבה לשיפור הדרגתי מקובל למשימות בעדיפות גבוהה.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
התשואה של משימות ברקע ומשימות בעדיפות בינונית
השיטה yieldToMainBackground שמוצגת בקטע הקוד הבא משמשת לפיצול משימות ארוכות עם רמת עדיפות user-visible (בינונית) או background. הלוגיקה מטמיעה את scheduler.yield() אם הוא זמין, אבל היא שונה בכך שהיא משתמשת ב-postTask עם תעדוף בינוני, ובסופו של דבר חוזרת ל-setTimeout בדפדפנים שאינם Chromium.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

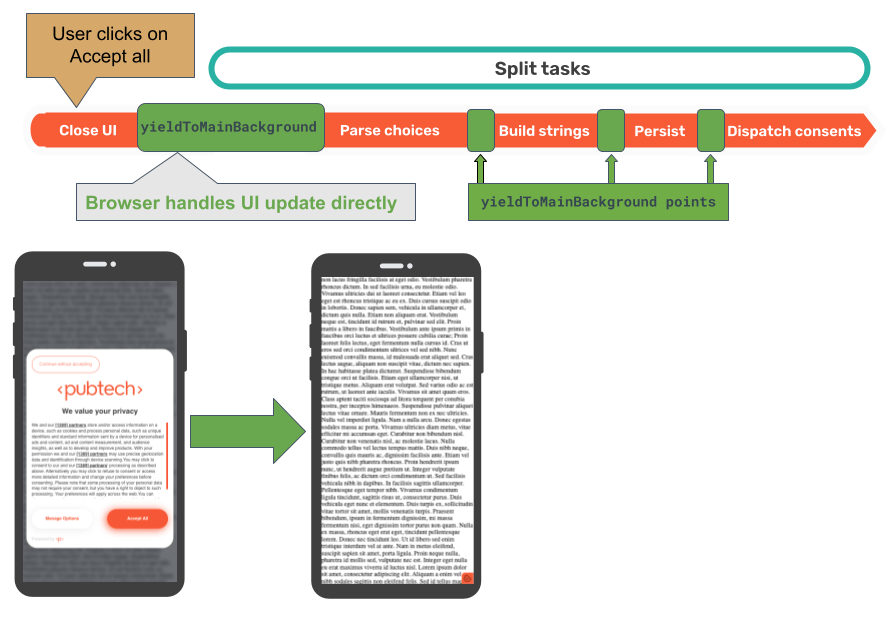
yieldToMainBackground מאפשרת לדפדפן לעבד את ה-paint הבא (סגירת ממשק המשתמש של ה-CMP במקרה הזה) מוקדם יותר.
איך PubTech הפחיתה עוד יותר את זמן הטעינה של דפי הנחיתה באמצעות אופטימיזציה של פריסה לצורך רינדור
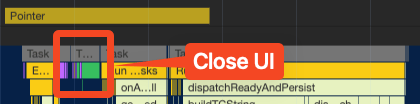
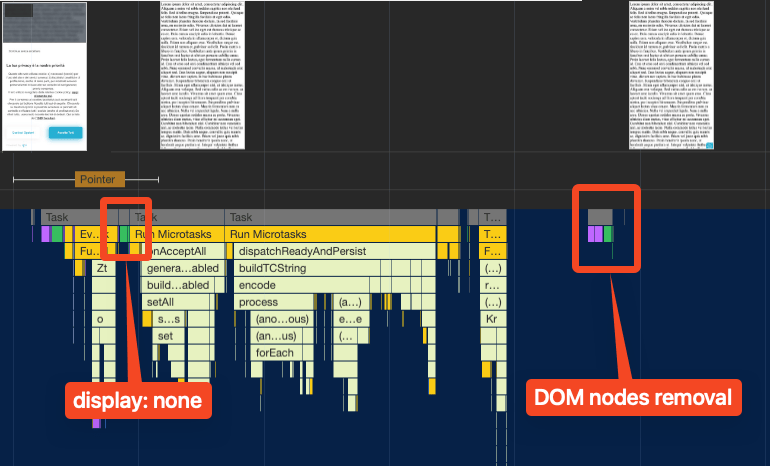
לאחר החלת אסטרטגיית התשואה, נמצא שמדד ה-INP של פלטפורמת ה-CMP השתפר באופן משמעותי. למעשה, אחרי שהפחתנו באופן משמעותי את משך העיבוד של בורר האירועים, התגלתה הזדמנות לשפר את הרינדור של הציור הבא של הפעולה Close UI. הפעולה הזו תוכננה במקור להסרת רכיבים מה-DOM. המצב הזה יצר אתגרים, במיוחד באתרים עם מספר גדול של צמתים ב-DOM, וכתוצאה מכך הייתה עלייה בלתי צפויה בעבודה על העיבוד.

כדי לטפל בכמות הגדולה יותר של עיבוד גרפי שנדרש כדי להסיר רכיבים מ-DOM, הצוות הציג פתרון שנקרא 'ביטול עיבוד גרפי בזמן אמת'. הגישה הזו מחילה קודם כל כלל CSS מסוג display: none על תיבת הדו-שיח של הסכמת ה-CMP אחרי שהמשתמש נותן הסכמה להסתרה שלה. לאחר מכן, באמצעות requestIdleCallback, הסרת צמתים של DOM שמשויכים לתיבת הדו-שיח של ה-CMP מועברת לנקודת זמן מאוחרת יותר שבה הדפדפן לא פעיל. הגישה הזו הוכיחה שהיא מהירה הרבה יותר מאשר הסרת צמתים של DOM ברגע שהמשתמש סגר את תיבת הדו-שיח של בקשת ההסכמה.

איך PubTech צמצמה עוד יותר את ה-INP על ידי שיפור הספרייה של TCF של IAB
אחרי שהצלחנו לפתור את רוב הבעיות שקשורות לתגובה של פלטפורמת ה-CMP, זיהינו הזדמנויות נוספות לשיפור באחד מהיחסים התלויים העיקריים שלה: הספרייה של Transparency and Consent Framework (מסגרת השקיפות וההסכמה, TCF) של IAB.
הרכיבים בספרייה הזו שהיו הכי יקרים מבחינה חישובית היו 'build strings' ו-'dispatch consent'. הרכיבים האלה הם חלק בלתי נפרד מספריית IAB TCF. האופטימיזציות הבאות של הרכיבים האלה הוחלו בהסתעפות נפרדת, במיוחד לצורכי PubTech:
- שימוש חוזר בתוצאות מחושבות בתהליך הפענוח, שמתבצע בכל קריאה חוזרת (callback) של צד שלישי שצריך לקרוא את הסכמת המשתמש.
- ביטול וקיצור של לולאות מיותרות בתהליך הקידוד של הגבלות בעל התוכן הדיגיטלי, שמתבצע כשהמשתמש נותן הסכמה.
האופטימיזציה הראשונה מתוך השינויים האלה צמצמה את הזמן שהמערכת לניהול הסכמה (CMP) משקיעה בכל קריאה חוזרת (callback) של צד שלישי שמקושר לספריית IAB TCF. האופטימיזציה השנייה צמצמה את משך העיבוד שנגרם על ידי הרכיב 'build strings'. למעשה, האופטימיזציה הזו אפשרה לצמצם עד 60% מהלולים שהופעלו בכל פעם שמשתמש הביע הסכמה.
תוצאות
בעזרת האסטרטגיות הקודמות שהניבו תוצאות טובות ואופטימיזציות חדשות של פריסות הרינדור, ה-INP של פלטפורמת ה-CMP השתפר ב-65%. כתוצאה מכך, חוויית המשתמש של CMP של PubConsent הפכה למהירה יותר, ובחלק מהמודעות נרשמה עלייה של 1.5% בניראות (viewability) בעקבות אופטימיזציה של הזמן שבו המודעות מתבקשות.
בנוסף לשיפורים האלה, בספריית TCF של IAB נצפתה עלייה של עד 77% ב-INP בנייד אצל הלקוחות המושפעים, כתוצאה מצמצום של עד 85% במשימות ארוכות שנגרמו על ידי TCF. כך הצלחנו לצמצם באופן משמעותי את התקורה של כל קריאה חוזרת (callback) של צד שלישי שמופעלת במהלך כל מחזור החיים של הדף.
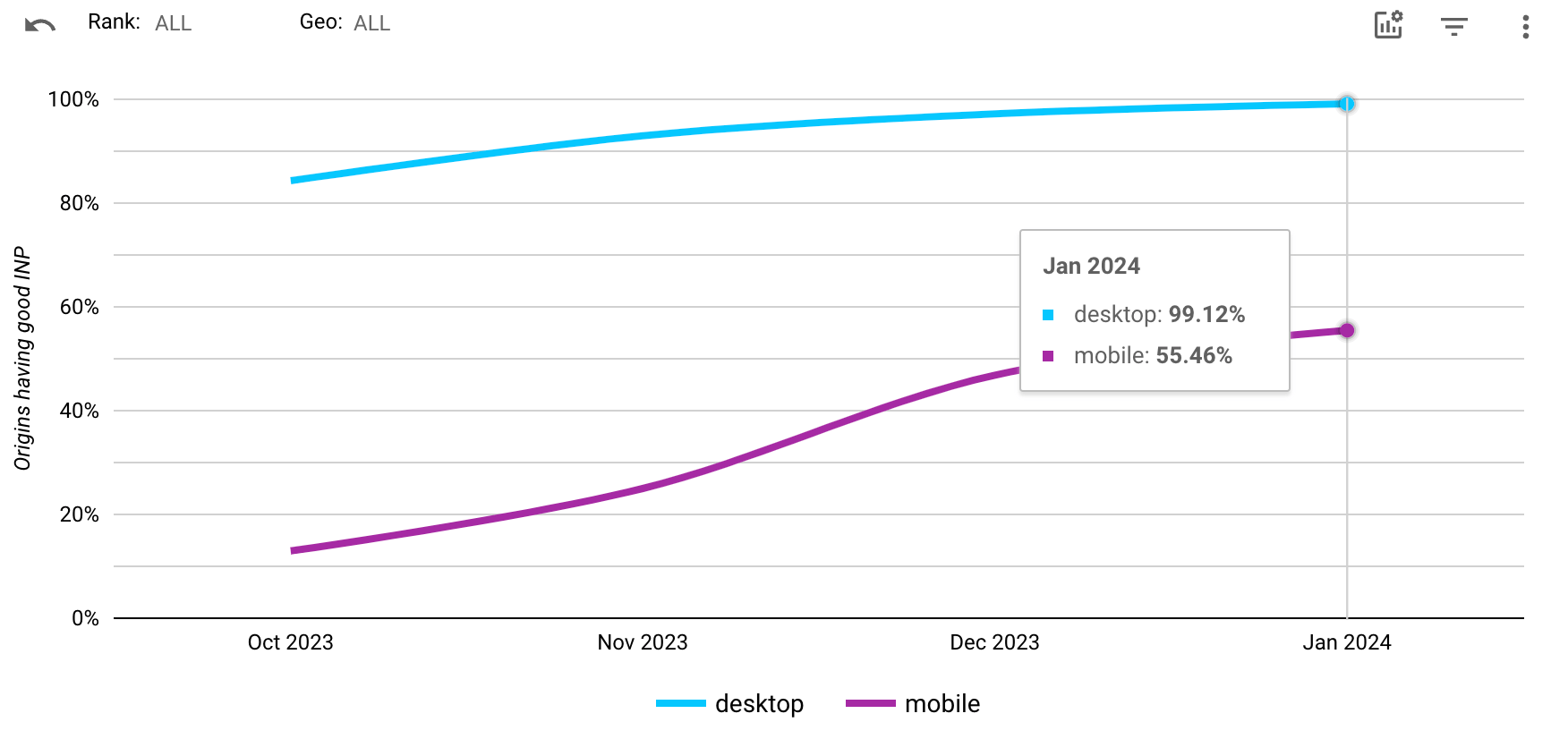
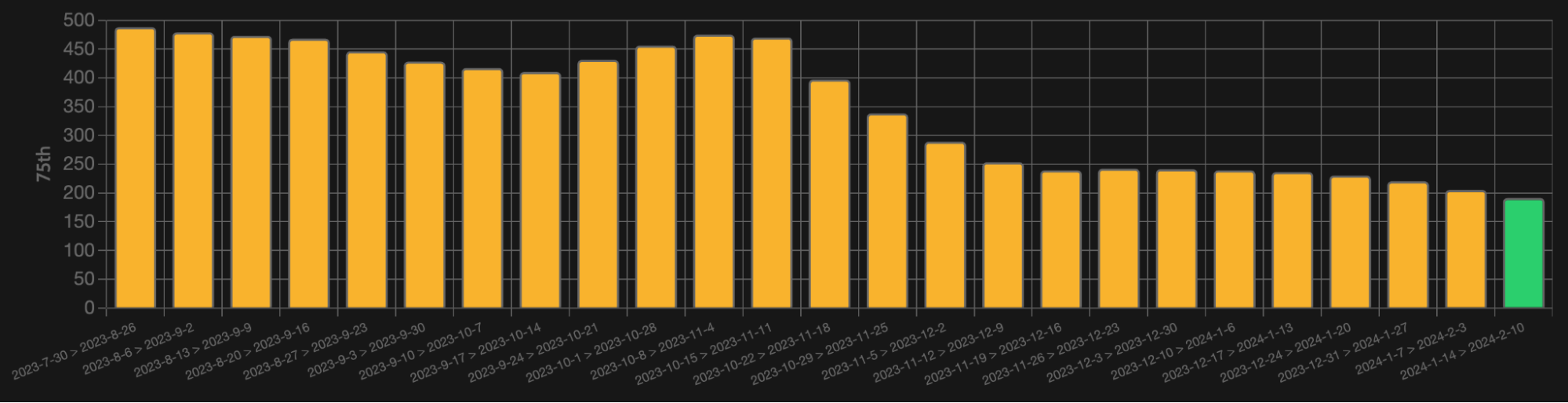
מספר מקורות הנתונים ששלחו בקשות INP כשהשתמשו בפלטפורמה לניהול הסכמה (CMP) של PubConsent השתפר ביותר מ-400%, מ-13% ל-55% בנייד. אצל חלק מהלקוחות, זמן הטעינה של הדף (INP) הופחת ביותר ממחצית – מ-470 אלפיות השנייה ל-230 אלפיות השנייה – בגלל האופטימיזציות שבוצעו ב-SDK של PubTech.


סיכום
לקוחות PubTech זיהו במהירות את הביצועים החיוביים של INP ואת התוצאות החיוביות של מדדי העסק שהתקבלו בעקבות מאמצי האופטימיזציה שלנו. אנחנו שוקלים שיפורים נוספים בביצועים של CMP של PubConsent, תוך ניצול נתונים חשובים של מעקב אחר משתמשים אמיתיים (RUM) מהלקוחות שלהם. הנתונים האלה עוקבים מקרוב אחרי נסיגות וגם אחרי התקדמות, ומשמשים לצורך שיפור מתמיד של PubTech.
כצד שלישי, ב-PubTech הבינו גם שיש להם הזדמנות לשפר את ביצועי האתר בקנה מידה רחב ולספק תגובה מהירה יותר, בלי להשפיע לרעה על מדדי ה-KPI העסקיים. אף פעם לא מאוחר מדי להתחיל ליישם שיפורים כאלה.
תודה מיוחדת ל-Luca Coppola, CTO של PubTech, על התמיכה בעבודה החדשנית הזו, ול-Jeremy Wagner, Michal Mocny ו-Rick Viscomi מ-Google.



