เสริมเทคนิคการโหลดล่วงหน้าแบบดั้งเดิมด้วย Service Worker
โดยทั่วไปแล้ว การทำงานในเว็บไซต์จะมีหลายขั้นตอน เช่น การซื้อผลิตภัณฑ์ในเว็บไซต์อีคอมเมิร์ซอาจเกี่ยวข้องกับการค้นหาผลิตภัณฑ์ เลือกสินค้าจากรายการผลลัพธ์ เพิ่มสินค้าลงในรถเข็น และดําเนินการเสร็จสมบูรณ์ด้วยการชําระเงิน
ในทางเทคนิค การเคลื่อนไหวไปยังหน้าต่างๆ หมายถึงการทำคำขอไปยังส่วนต่างๆ โดยทั่วไปแล้ว คุณไม่ควรใช้ส่วนหัว Cache-Control ที่มีอายุการใช้งานยาวนานเพื่อแคชการตอบกลับ HTML สําหรับคําขอไปยังส่วนต่างๆ โดยปกติแล้ว ข้อมูลเหล่านี้ควรได้รับการตอบสนองผ่านเครือข่ายด้วย Cache-Control: no-cache เพื่อให้มั่นใจว่า HTML รวมถึงเชนคำขอเครือข่ายที่ตามมาจะใหม่ (พอสมควร)
การต้องส่งผ่านเครือข่ายทุกครั้งที่ผู้ใช้ไปยังหน้าใหม่หมายความว่าการไปยังส่วนต่างๆ แต่ละครั้งอาจช้า และอย่างน้อยที่สุดก็หมายความว่าการไปยังส่วนต่างๆ จะเชื่อถือได้
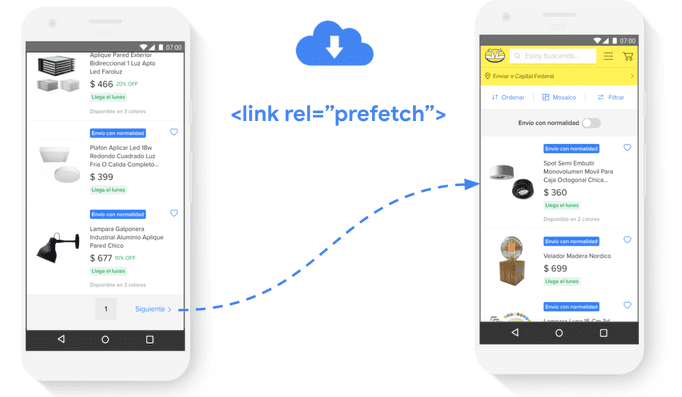
หากคาดการณ์การดําเนินการของผู้ใช้ได้ คุณสามารถขอหน้าเว็บและชิ้นงานเหล่านี้ล่วงหน้าและเก็บไว้ในแคชเป็นระยะเวลาสั้นๆ จนกว่าผู้ใช้จะคลิกลิงก์เหล่านี้ เพื่อเพิ่มความเร็วของคําขอเหล่านี้ เทคนิคนี้เรียกว่าการโหลดล่วงหน้า และมักใช้โดยการเพิ่มแท็ก <link rel="prefetch"> ลงในหน้าเว็บเพื่อระบุแหล่งข้อมูลที่ควรโหลดล่วงหน้า
ในคู่มือนี้ เราจะสำรวจวิธีต่างๆ ในการใช้ Service Worker เพื่อเสริมเทคนิคการโหลดล่วงหน้าแบบดั้งเดิม
กรณีการใช้งานจริง
MercadoLibre เป็นเว็บไซต์อีคอมเมิร์ซที่ใหญ่ที่สุดในลาตินอเมริกา แท็ก <link rel="prefetch"> บางส่วนของขั้นตอนจะแทรกแบบไดนามิกเพื่อเพิ่มความเร็วในการนําทาง ตัวอย่างเช่น ในหน้าข้อมูล ผู้ใช้จะเรียกข้อมูลหน้าผลลัพธ์ถัดไปทันทีที่ผู้ใช้เลื่อนไปที่ด้านล่างของข้อมูล

ระบบจะขอไฟล์ที่ดึงข้อมูลไว้ล่วงหน้าในระดับความสำคัญ "ต่ำสุด" และจัดเก็บไว้ในแคช HTTP หรือแคชหน่วยความจำ (ขึ้นอยู่กับว่าทรัพยากรแคชได้หรือไม่) เป็นระยะเวลาที่ขึ้นอยู่กับเบราว์เซอร์ ตัวอย่างเช่น ใน Chrome 85 ค่านี้คือ 5 นาที ระบบจะเก็บทรัพยากรไว้ 5 นาที หลังจากนั้นระบบจะใช้กฎ Cache-Control ปกติสำหรับทรัพยากร
การใช้การแคช Service Worker จะช่วยยืดอายุของทรัพยากรที่ระบบเตรียมไว้ล่วงหน้าได้นานกว่ากรอบเวลา 5 นาที
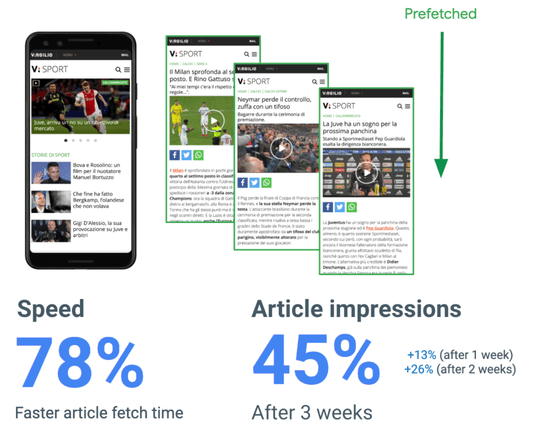
ตัวอย่างเช่น เว็บไซต์พอร์ทัลกีฬาของอิตาลีอย่าง Virgilio Sport ใช้ Service Worker เพื่อแสดงผลล่วงหน้าสำหรับโพสต์ยอดนิยมในหน้าแรก นอกจากนี้ ยังใช้ Network Information API เพื่อหลีกเลี่ยงการโหลดล่วงหน้าสำหรับผู้ใช้ที่ใช้การเชื่อมต่อ 2G ด้วย

ผลลัพธ์ที่ได้คือ Virgilio Sport สังเกตเห็นเวลาในการโหลดสำหรับการไปยังบทความดีขึ้น 78% และจำนวนการแสดงผลบทความเพิ่มขึ้น 45% ในช่วง 3 สัปดาห์ที่สังเกต

ใช้การแคชล่วงหน้าด้วย Workbox
ในส่วนต่อไปนี้ เราจะใช้ Workbox เพื่อแสดงวิธีใช้เทคนิคการแคชแบบต่างๆ ใน Service Worker ซึ่งสามารถใช้เป็นองค์ประกอบเสริมของ <link rel="prefetch"> หรือแม้แต่แทนที่ <link rel="prefetch"> ได้โดยมอบหมายงานนี้ให้กับ Service Worker โดยสมบูรณ์
1. แคชหน้าเว็บแบบคงที่และทรัพยากรย่อยของหน้าไว้ล่วงหน้า
การแคชล่วงหน้าคือความสามารถของ Service Worker ในการบันทึกไฟล์ลงในแคชขณะติดตั้ง
ในกรณีต่อไปนี้ ระบบจะใช้การแคชล่วงหน้าเพื่อบรรลุเป้าหมายที่คล้ายกับการอ่านล่วงหน้า ซึ่งก็คือการทําให้ไปยังส่วนต่างๆ ได้เร็วขึ้น
การแคชหน้าเว็บแบบคงที่ล่วงหน้า
สําหรับหน้าที่สร้างขึ้น ณ เวลาที่สร้าง (เช่น about.html, contact.html) หรือในเว็บไซต์แบบคงที่ทั้งหมด เพียงเพิ่มเอกสารของเว็บไซต์ลงในรายการแคชล่วงหน้าเพื่อให้เอกสารพร้อมใช้งานในแคชทุกครั้งที่ผู้ใช้เข้าถึง
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
การแคชทรัพยากรย่อยของหน้าเว็บล่วงหน้า
การแคชเนื้อหาแบบคงที่ไว้ล่วงหน้าซึ่งส่วนต่างๆ ของเว็บไซต์อาจใช้ (เช่น JavaScript, CSS ฯลฯ) เป็นแนวทางปฏิบัติแนะนำทั่วไปและช่วยเพิ่มประสิทธิภาพในการแคชล่วงหน้าได้
หากต้องการเพิ่มความเร็วในการไปยังส่วนต่างๆ ในเว็บไซต์อีคอมเมิร์ซ คุณสามารถใช้แท็ก <link rel="prefetch"> ในหน้าข้อมูลเพื่อแสดงหน้ารายละเอียดผลิตภัณฑ์ของผลิตภัณฑ์ 2-3 รายการแรกในหน้าข้อมูลล่วงหน้า หากคุณแคชทรัพยากรย่อยของหน้าผลิตภัณฑ์ไว้ล่วงหน้าแล้ว การดำเนินการนี้จะช่วยให้การไปยังส่วนต่างๆ เร็วขึ้น
วิธีติดตั้งใช้งาน
- เพิ่มแท็ก
<link rel="prefetch">ลงในหน้าเว็บ
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- เพิ่มทรัพยากรย่อยของหน้าเว็บลงในรายการการแคชล่วงหน้าใน Service Worker โดยทำดังนี้
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. ยืดอายุการใช้งานของทรัพยากรการอ่านล่วงหน้า
ดังที่ได้กล่าวไว้ก่อนหน้านี้ <link rel="prefetch"> จะดึงข้อมูลและเก็บทรัพยากรไว้ในแคช HTTP เป็นระยะเวลาที่จำกัด หลังจากนั้นกฎ Cache-Control สำหรับทรัพยากรจะมีผล ใน Chrome 85 ค่านี้คือ 5 นาที
Service Worker ช่วยให้คุณยืดอายุการใช้งานของหน้าเว็บที่ระบบจะโหลดล่วงหน้าได้ พร้อมทั้งให้ประโยชน์เพิ่มเติมในการทำให้ทรัพยากรเหล่านั้นพร้อมใช้งานแบบออฟไลน์
ในตัวอย่างก่อนหน้านี้ คุณสามารถเสริม <link rel="prefetch"> ที่ใช้เพื่อแสดงหน้าผลิตภัณฑ์ล่วงหน้าด้วยกลยุทธ์การแคชรันไทม์ของ Workbox
วิธีติดตั้งใช้งาน
- เพิ่มแท็ก
<link rel="prefetch">ลงในหน้าเว็บ
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- ใช้กลยุทธ์การแคชรันไทม์ใน Service Worker สําหรับคําขอประเภทต่อไปนี้
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
ในกรณีนี้ เราเลือกที่จะใช้กลยุทธ์ "ใช้ข้อมูลเก่าระหว่างที่ตรวจสอบอีกครั้ง" ในกลยุทธ์นี้ ระบบจะขอหน้าเว็บจากทั้งแคชและเครือข่ายพร้อมกัน การตอบกลับจะมาจากแคช หากมี มิเช่นนั้นจะเป็นการตอบกลับจากเครือข่าย แคชจะอัปเดตอยู่เสมอตามการตอบกลับของเครือข่ายเมื่อมีคำขอที่สำเร็จแต่ละรายการ
3. มอบสิทธิ์การโหลดล่วงหน้าให้กับ Service Worker
ในกรณีส่วนใหญ่ แนวทางที่ดีที่สุดคือการใช้ <link rel="prefetch"> แท็กนี้เป็นคำแนะนำเกี่ยวกับทรัพยากรที่ออกแบบมาเพื่อให้การเรียกข้อมูลล่วงหน้ามีประสิทธิภาพมากที่สุด
อย่างไรก็ตาม ในบางกรณี การมอบหมายงานนี้ทั้งหมดให้กับ Service Worker น่าจะดีกว่า
เช่น หากต้องการโหลดผลิตภัณฑ์ 2-3 รายการแรกในหน้าข้อมูลผลิตภัณฑ์ที่แสดงผลฝั่งไคลเอ็นต์ล่วงหน้า คุณอาจต้องแทรกแท็ก <link rel="prefetch"> หลายรายการในหน้าแบบไดนามิกตามการตอบกลับของ API ซึ่งอาจใช้เวลาในเทรดหลักของหน้าเว็บชั่วคราวและทําให้การติดตั้งใช้งานยากขึ้น
ในกรณีเช่นนี้ ให้ใช้ "กลยุทธ์การสื่อสารระหว่างหน้าเว็บกับ Service Worker" เพื่อมอบหมายงานการเรียกข้อมูลล่วงหน้าทั้งหมดให้กับ Service Worker การสื่อสารประเภทนี้ทำได้โดยใช้ worker.postMessage()

แพ็กเกจกรอบเวลาของ Workbox ช่วยให้การสื่อสารประเภทนี้ง่ายขึ้น โดยแยกรายละเอียดการเรียกใช้ที่เกี่ยวข้องออก
คุณสามารถติดตั้งใช้งานการเรียกข้อมูลล่วงหน้าด้วย Workbox Window ได้โดยทำดังนี้
- ในหน้าเว็บ ให้เรียก Service Worker โดยส่งประเภทข้อความและรายการ URL ที่จะโหลดล่วงหน้า
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- ใน Service Worker ให้ใช้ตัวแฮนเดิลข้อความเพื่อส่งคําขอ
fetch()สําหรับ URL แต่ละรายการเพื่อเตรียมข้อมูลล่วงหน้า โดยทําดังนี้
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});



