Uzupełnianie tradycyjnych technik wstępnego pobierania za pomocą usług roboczych.
Wykonywanie zadania w witrynie zwykle wymaga wykonania kilku czynności. Na przykład zakup produktu w witrynie e-commerce może obejmować wyszukanie produktu, wybranie go z listy wyników, dodanie do koszyka i dokonanie płatności.
W języku technicznym przewijanie różnych stron oznacza wysyłanie żądania nawigacji. Zwykle nie używa się długotrwałych nagłówków Cache-Control do umieszczania w pamięci podręcznej odpowiedzi HTML na żądanie nawigacyjne. Zwykle powinny one być zaspokajane przez sieć za pomocą Cache-Control: no-cache, aby zapewnić, że kod HTML wraz z łańcuchem kolejnych żądań sieci jest (w miarę) aktualny.
Wymagana obsługa sieci za każdym razem, gdy użytkownik przechodzi na nową stronę, może niestety oznaczać, że każda nawigacja może być powolna. W najgorszym razie nie będzie wystarczająco szybka.
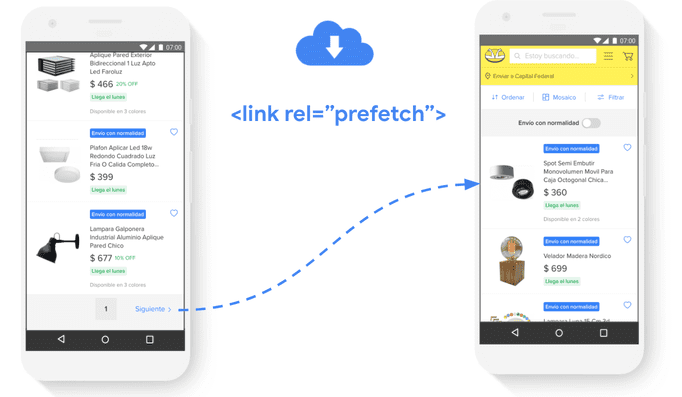
Aby przyspieszyć te żądania, jeśli możesz przewidzieć działanie użytkownika, możesz z wyprzedzeniem poprosić o te strony i komponenty oraz przechowywać je w pamięci podręcznej przez krótki czas, dopóki użytkownik nie kliknie tych linków. Ta technika nazywa się pobieraniem w ramach wstępnego pobierania i jest zwykle implementowana przez dodanie do stron tagów <link rel="prefetch">, które wskazują zasób do pobrania w ramach wstępnego pobierania.
W tym przewodniku omówimy różne sposoby korzystania z usług działających w tle jako uzupełnienia tradycyjnych technik wstępnego pobierania.
Przypadki produkcyjne
MercadoLibre to największa witryna e-commerce w Ameryce Łacińskiej. Aby przyspieszyć nawigację, dynamicznie wstrzykują tagi <link rel="prefetch"> w niektórych częściach procesu. Na przykład na stronach z informacjami o produktach pobierają one następną stronę wyników, gdy tylko użytkownik przewinie stronę do dołu:

Pliki pobrane w poprzednim czasie są pobierane z priorytetem „Najniższy” i przechowywane w pamięci podręcznej HTTP lub pamięci podręcznej (w zależności od tego, czy zasób można przechowywać w pamięci podręcznej), przez czas, który różni się w zależności od przeglądarki. Na przykład w wersji Chrome 85 ta wartość wynosi 5 minut. Zasoby są przechowywane przez 5 minut, po których zaczynają obowiązywać normalne reguły Cache-Control dotyczące zasobu.
Korzystanie z buforowania w usługach workera może wydłużyć czas działania zasobów z wyprzedzeniem poza 5-minutowy limit.
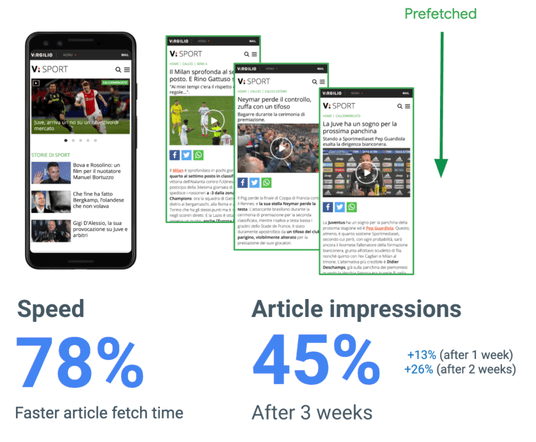
Na przykład włoski portal sportowy Virgilio Sport używa usług workerów do wstępnego pobierania najpopularniejszych postów na stronie głównej. Korzystają też z interfejsu Network Information API, aby uniknąć pobierania w tle w przypadku użytkowników korzystających z połączenia 2G.

W wyniku tych działań w trakcie 3 tygodni obserwacji Virgilio Sport zaobserwował, że czas wczytywania stron z artykułami skrócił się o 78%, a liczba wyświetleń artykułów wzrosła o 45%.

Wdrożenie pobierania z wyprzedzeniem za pomocą Workbox
W następnej sekcji pokażemy na przykładzie Workboxa, jak wdrażać w usługach workerów różne techniki buforowania, które mogą być używane jako uzupełnienie <link rel="prefetch"> lub nawet jako jego zamiennik. Polega to na całkowitym przekazaniu tego zadania usługom workerów.
1. Wczytaj wstępnie strony statyczne i ich podresury
Przedwczesna pamięć podręczna to możliwość zapisywania plików w pamięci podręcznej przez usługę w trakcie instalowania.
W tych przypadkach do wstępnego przechowywania danych wykorzystuje się podobne cele jak w przypadku wstępnego pobierania: przyspieszenie nawigacji.
Wstępne wczytywanie stron statycznych
W przypadku stron generowanych w czasie kompilacji (np. about.html, contact.html) lub w przypadku witryn całkowicie statycznych można po prostu dodać dokumenty witryny do listy precache, dzięki czemu będą one dostępne w pamięci podręcznej za każdym razem, gdy użytkownik do nich zagląda:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
Wstępne pobieranie podzasobów strony
Wstępne pobieranie statycznych zasobów, których mogą używać różne sekcje witryny (np. JavaScript, CSS itp.), to ogólna zalecana praktyka, która może dodatkowo zwiększyć wydajność w scenariuszach wstępnego pobierania.
Aby przyspieszyć nawigację w witrynie e-commerce, możesz użyć tagów <link rel="prefetch"> na stronach z informacjami o produkcie, aby z wyprzedzeniem pobrać strony ze szczegółami pierwszych kilku produktów na stronie z informacjami o produkcie. Jeśli masz już zapisane w pamięci podręcznej podzasoby strony produktu, może to jeszcze przyspieszyć nawigację.
Aby to zrobić:
- Dodaj do strony tag
<link rel="prefetch">:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- Dodaj podzasoby strony do listy zasobów do wstępnego buforowania w usługach:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. wydłużenie czasu przydatności zasobów z zapoprzedzeniem.
Jak wspomnieliśmy wcześniej, <link rel="prefetch"> pobiera i przechowuje zasoby w pamięci podręcznej HTTP przez ograniczony czas, po którym obowiązują reguły Cache-Control dotyczące zasobu. Od wersji 85 Chrome ta wartość wynosi 5 minut.
Usługi w tle umożliwiają wydłużenie czasu działania stron z wstępnym pobieraniem, a także zapewniają dodatkową korzyść w postaci udostępnienia tych zasobów do użytku offline.
W poprzednim przykładzie można uzupełnić <link rel="prefetch"> używany do wstępnego pobierania strony produktu o strategię buforowania Workboxa w czasie wykonywania.
Aby to zrobić:
- Dodaj do strony tag
<link rel="prefetch">:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- W przypadku tych typów żądań wprowadź w usługach workera strategię buforowania w czasie działania:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
W tym przypadku zdecydowaliśmy się na strategię sprawdzania poprawności po upływie określonego czasu. W ramach tej strategii strony mogą być pobierane równolegle z pamięci podręcznej i z sieci. Odpowiedź pochodzi z pamięci podręcznej (jeśli jest dostępna), a w przeciwnym razie z sieci. Pamięć podręczna jest zawsze aktualizowana zgodnie z odpowiedzią sieci po każdym zrealizowanym żądaniu.
3. Przekazywanie pobierania w tle do usługi workera
W większości przypadków najlepszym rozwiązaniem jest użycie <link rel="prefetch">. Tag to wskazówka dotycząca zasobów, która ma na celu zwiększenie efektywności wstępnego pobierania.
W niektórych przypadkach lepiej jednak całkowicie powierzyć to zadanie usługowemu procesowi w tle.
Na przykład: aby z wyprzedzeniem pobrać kilka pierwszych produktów na stronie z listą produktów renderowanych po stronie klienta, może być konieczne dynamiczne wstrzyknięcie na stronie kilku tagów <link rel="prefetch"> na podstawie odpowiedzi interfejsu API. Może to chwilowo zająć czas w głównym wątku strony i utrudnić implementację.
W takich przypadkach użyj strategii komunikacji „worker usługi do strony”, aby całkowicie zlecić workerowi usługi zadanie wstępnego pobierania. Ten typ komunikacji można uzyskać za pomocą funkcji worker.postMessage():

Pakiet Workbox Window upraszcza ten rodzaj komunikacji, abstrahując wiele szczegółów wywołania.
Wstępne pobieranie z oknem Workbox można zaimplementować w ten sposób:
- Na stronie: wywołaj skrypt service worker, przekazując mu typ wiadomości i listę adresów URL do pobrania w ramach wstępnego pobierania:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- W skrypcie service worker: zaimplementuj element obsługi wiadomości, aby wysyłać zapytanie
fetch()do każdego adresu URL, który ma być pobierany z poziomu pamięci podręcznej:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});



