Geleneksel ön getirme tekniklerini hizmet işçileriyle tamamlama
Sitede bir görevi gerçekleştirmek genellikle birkaç adımdan oluşur. Örneğin, bir e-ticaret web sitesinde ürün satın almak; ürün aramayı, sonuç listesinden bir öğe seçmeyi, öğeyi sepete eklemeyi ve ödeme yaparak işlemi tamamlamayı içerebilir.
Teknik açıdan farklı sayfalar arasında geçiş yapmak, gezinme isteği göndermek anlamına gelir. Genel kural olarak, bir gezinme isteği için HTML yanıtını önbelleğe almak üzere uzun ömürlü Cache-Control başlıkları kullanmak istemezsiniz. Bu istekler, HTML'nin ve sonraki ağ istekleri zincirinin (makul ölçüde) güncel olmasını sağlamak için normalde ağ üzerinden Cache-Control: no-cache ile karşılanmalıdır.
Kullanıcı yeni bir sayfaya her gittiğinde ağa karşı hareket etmek zorunda kalmak maalesef her gezinmenin yavaş olabileceği anlamına gelir. En azından, güvenilir bir şekilde hızlı olmayacağı anlamına gelir.
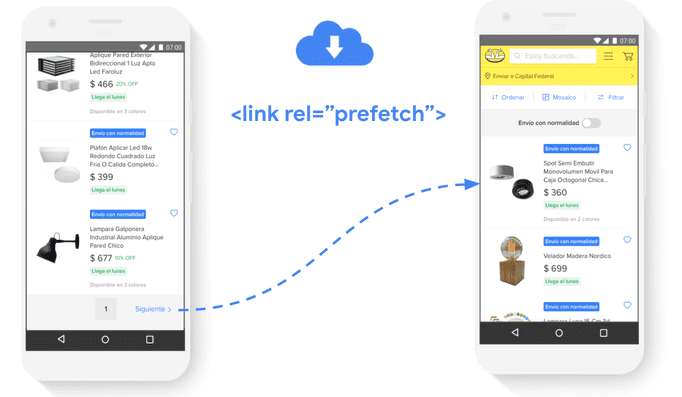
Bu isteklerini hızlandırmak için kullanıcının işlemini tahmin edebiliyorsanız bu sayfaları ve öğeleri önceden isteyebilir ve kullanıcı bu bağlantıları tıklayana kadar kısa bir süre için önbellekte tutabilirsiniz. Bu tekniğe ön besleme adı verilir ve genellikle sayfalara <link rel="prefetch"> etiketleri ekleyerek, ön beslenecek kaynağı belirterek uygulanır.
Bu kılavuzda, geleneksel ön getirme tekniklerinin tamamlayıcısı olarak hizmet işçilerinin kullanılabileceği farklı yöntemler ele alınmaktadır.
Üretim durumları
MercadoLibre, Latin Amerika'nın en büyük e-ticaret sitesidir. Gezinmeleri hızlandırmak için akıştaki bazı bölümlere dinamik olarak <link rel="prefetch"> etiketleri enjekte ederler. Örneğin, listeleme sayfalarında kullanıcı listelemenin en altına kaydırdığında bir sonraki sonuç sayfası getirilir:

Önceden getirilen dosyalar "En düşük" öncelikte istenir ve tarayıcılara göre değişen bir süre boyunca HTTP önbelleği veya bellek önbelleği'nde saklanır. Örneğin, Chrome 85'ten itibaren bu değer 5 dakikadır. Kaynaklar beş dakika boyunca tutulur. Bu sürenin ardından kaynak için normal Cache-Control kuralları geçerli olur.
Servis çalışanı önbelleğe alma özelliğini kullanmak, ön getirme kaynaklarının kullanım süresini beş dakikalık sürenin ötesine taşımanıza yardımcı olabilir.
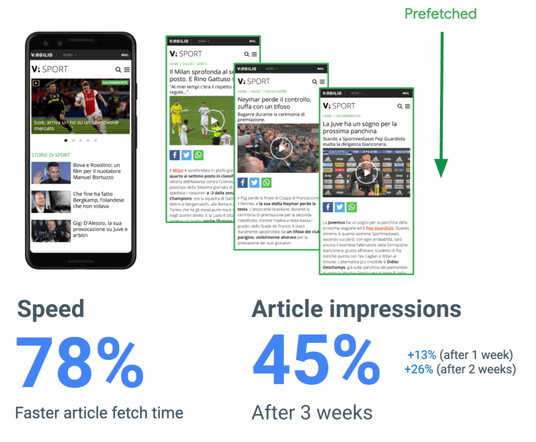
Örneğin, İtalyan spor portalı Virgilio Sport, ana sayfasındaki en popüler yayınları önceden almak için hizmet işçilerini kullanır. Ayrıca, 2G bağlantısı kullanan kullanıcılar için ön getirme işlemini önlemek amacıyla Network Information API'yi de kullanırlar.

Bunun sonucunda, 3 haftalık gözlem sonucunda Virgilio Sport, makalelere gezinme yüklenme sürelerinin %78, makale gösterimlerinin sayısının ise %45 arttığını gördü.

Workbox ile önbelleğe alma özelliğini uygulama
Aşağıdaki bölümde, <link rel="prefetch">'nin tamamlayıcısı veya hatta yerine kullanılabilecek farklı önbelleğe alma tekniklerinin hizmet işçisine nasıl uygulanacağını göstermek için Workbox'u kullanacağız.
1. Statik sayfaları ve sayfa alt kaynaklarını önceden önbelleğe alma
Ön önbelleğe alma, hizmet çalışanının yükleme sırasında dosyaları önbelleğe kaydetme özelliğidir.
Aşağıdaki durumlarda ön önbelleğe alma, ön önbelleğe alma ile benzer bir hedefe ulaşmak için kullanılır: gezinmeyi hızlandırma.
Statik sayfaları önceden önbelleğe alma
Derleme sırasında oluşturulan sayfalar (ör.about.html, contact.html) veya tamamen statik sitelerde, sitenin dokümanlarını ön önbelleğe alma listesine eklemeniz yeterlidir. Böylece, kullanıcı her eriştiğinde dokümanlar önbellekte hazır olur:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
Sayfa alt kaynaklarını önceden önbelleğe alma
Sitenin farklı bölümlerinin kullanabileceği statik öğeleri (ör. JavaScript, CSS vb.) önceden önbelleğe almak genel bir en iyi uygulamadır ve ön önbelleğe alma senaryolarında ek bir artış sağlayabilir.
Bir e-ticaret sitesindeki gezinmeleri hızlandırmak için listeleme sayfalarında <link rel="prefetch"> etiketlerini kullanarak listeleme sayfasının ilk birkaç ürünü için ürün ayrıntıları sayfalarını önceden alabilirsiniz. Ürün sayfası alt kaynaklarını önceden önbelleğe aldıysanız bu, gezinmeyi daha da hızlandırabilir.
Bunu uygulamak için:
- Sayfaya bir
<link rel="prefetch">etiketi ekleyin:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- Sayfa alt kaynaklarını hizmet çalışanındaki önbelleğe alma listesine ekleyin:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. Ön besleme kaynaklarının ömrünü uzatma
Daha önce de belirtildiği gibi, <link rel="prefetch"> kaynakları HTTP önbelleğine getirir ve sınırlı bir süre boyunca saklar. Bu sürenin ardından, kaynak için Cache-Control kuralları geçerli olur. Chrome 85'ten itibaren bu değer 5 dakikadır.
Hizmet çalışanları, ön getirme sayfalarının ömrünü uzatmanıza olanak tanır ve bu kaynakları çevrimdışı kullanıma sunma avantajını da sağlar.
Önceden ürün sayfası almak için kullanılan <link rel="prefetch">, önceki örnekte Workbox çalışma zamanında önbelleğe alma stratejisiyle desteklenebiliyordu.
Bunu uygulamak için:
- Sayfaya bir
<link rel="prefetch">etiketi ekleyin:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- Hizmet çalışanında aşağıdaki istek türleri için çalışma zamanında önbelleğe alma stratejisi uygulayın:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
Bu durumda, yeniden doğrulama sırasında eski strateji kullanmayı tercih ettik. Bu stratejide, sayfalar hem önbellekten hem de ağdan paralel olarak istenebilir. Yanıt, varsa önbellekten, yoksa ağdan gelir. Her başarılı istekle birlikte önbellek, ağ yanıtıyla her zaman güncel tutulur.
3. Ön getirme işlemini hizmet işleyiciye delege etme
Çoğu durumda en iyi yaklaşım <link rel="prefetch"> kullanmaktır. Etiket, ön getirme işlemini olabildiğince verimli hale getirmek için tasarlanmış bir kaynak ipucu'dur.
Ancak bazı durumlarda bu görevi tamamen hizmet işleyiciye devretmek daha iyi olabilir.
Örneğin: İstemci tarafında oluşturulan bir ürün listeleme sayfasında ilk birkaç ürünü önceden almak için API yanıtına göre sayfaya dinamik olarak birkaç <link rel="prefetch"> etiketi eklemeniz gerekebilir. Bu, sayfanın ana iş akışında kısa süreliğine zaman kaybına neden olabilir ve uygulamayı daha zor hale getirebilir.
Bu gibi durumlarda, ön getirme görevini tamamen hizmet çalışanına devretmek için "sayfadan hizmet çalışanına iletişim stratejisi" kullanın. Bu tür iletişim, worker.postMessage() kullanılarak gerçekleştirilebilir:

Workbox Window paketi, temel alınan aramanın birçok ayrıntısını soyutlayarak bu tür iletişimi basitleştirir.
Workbox Window ile ön getirme aşağıdaki şekilde uygulanabilir:
- Sayfada: Hizmet çalışanını çağırarak mesaj türünü ve önceden beslenecek URL'lerin listesini iletin:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- Hizmet çalışanında: Önceden önbelleğe alınacak her URL için bir
fetch()isteği göndermek üzere bir mesaj işleyici uygulayın:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});



