পরিষেবা কর্মীদের সাথে ঐতিহ্যগত প্রিফেচিং কৌশলের পরিপূরক।
একটি সাইটে একটি কাজ সম্পাদন করার জন্য সাধারণত বেশ কয়েকটি ধাপ জড়িত থাকে। উদাহরণস্বরূপ, একটি ই-কমার্স ওয়েবসাইটে একটি পণ্য কেনার ক্ষেত্রে একটি পণ্য অনুসন্ধান করা, ফলাফলের তালিকা থেকে একটি আইটেম বাছাই করা, কার্টে আইটেমটি যোগ করা এবং চেক আউটের মাধ্যমে কাজটি সম্পূর্ণ করা অন্তর্ভুক্ত থাকতে পারে।
প্রযুক্তিগত পরিভাষায়, বিভিন্ন পৃষ্ঠার মধ্য দিয়ে যাওয়া মানে একটি নেভিগেশন অনুরোধ করা। একটি সাধারণ নিয়ম হিসাবে, আপনি একটি নেভিগেশন অনুরোধের জন্য HTML প্রতিক্রিয়া ক্যাশে করতে দীর্ঘস্থায়ী Cache-Control হেডার ব্যবহার করতে চান না । তাদের সাধারণত নেটওয়ার্কের মাধ্যমে সন্তুষ্ট হওয়া উচিত, Cache-Control: no-cache , নিশ্চিত করতে যে এইচটিএমএল, পরবর্তী নেটওয়ার্ক অনুরোধের চেইন সহ, (যৌক্তিকভাবে) তাজা। দুর্ভাগ্যবশত ব্যবহারকারী যখনই একটি নতুন পৃষ্ঠায় নেভিগেট করে প্রতিবার নেটওয়ার্কের বিপরীতে যেতে হয় তার মানে হল প্রতিটি নেভিগেশন ধীর হতে পারে—অন্তত অন্তত, এর মানে হল এটি নির্ভরযোগ্যভাবে দ্রুত হবে না।
এই অনুরোধগুলির গতি বাড়ানোর জন্য, আপনি যদি ব্যবহারকারীর পদক্ষেপের পূর্বাভাস দিতে পারেন, আপনি আগে থেকেই এই পৃষ্ঠাগুলি এবং সম্পদগুলির জন্য অনুরোধ করতে পারেন এবং ব্যবহারকারী এই লিঙ্কগুলিতে ক্লিক না করা পর্যন্ত সেগুলিকে অল্প সময়ের জন্য ক্যাশে রাখতে পারেন৷ এই কৌশলটিকে প্রিফেচিং বলা হয় এবং এটি সাধারণত পৃষ্ঠাগুলিতে <link rel="prefetch"> ট্যাগ যোগ করে প্রয়োগ করা হয়, যা প্রিফেচ করার জন্য সংস্থান নির্দেশ করে।
এই নির্দেশিকায় আমরা বিভিন্ন উপায় অন্বেষণ করব যেখানে পরিষেবা কর্মীদের ঐতিহ্যগত প্রিফেচিং কৌশলগুলির পরিপূরক হিসাবে ব্যবহার করা যেতে পারে৷
উৎপাদন ক্ষেত্রে
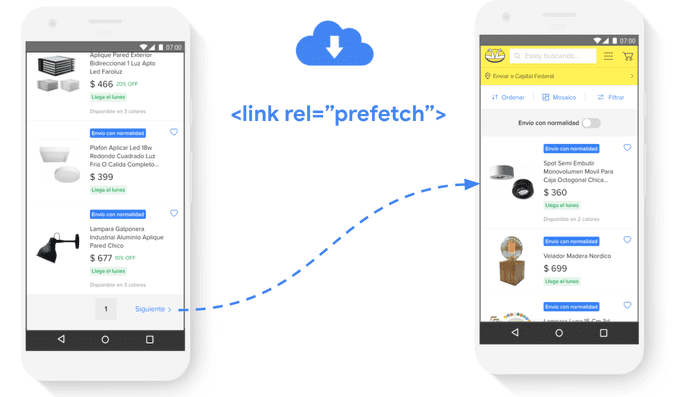
MercadoLibre ল্যাটিন আমেরিকার বৃহত্তম ই-কমার্স সাইট। নেভিগেশনের গতি বাড়ানোর জন্য, তারা গতিশীলভাবে প্রবাহের কিছু অংশে <link rel="prefetch"> ট্যাগগুলি ইনজেক্ট করে৷ উদাহরণস্বরূপ, তালিকার পৃষ্ঠাগুলিতে, ব্যবহারকারী তালিকার নীচে স্ক্রোল করার সাথে সাথে তারা পরবর্তী ফলাফলের পৃষ্ঠাটি নিয়ে আসে:

প্রিফেচ করা ফাইলগুলিকে "সর্বনিম্ন" অগ্রাধিকারে অনুরোধ করা হয় এবং HTTP ক্যাশে বা মেমরি ক্যাশে (সম্পদ ক্যাশেযোগ্য কিনা তার উপর নির্ভর করে), ব্রাউজার অনুসারে পরিবর্তিত সময়ের জন্য সংরক্ষণ করা হয়। উদাহরণস্বরূপ, Chrome 85 হিসাবে, এই মানটি 5 মিনিট। সম্পদগুলি প্রায় পাঁচ মিনিটের জন্য রাখা হয়, তারপরে সম্পদের জন্য সাধারণ Cache-Control নিয়মগুলি প্রযোজ্য হয়৷
পরিষেবা কর্মী ক্যাশিং ব্যবহার করে আপনাকে পাঁচ মিনিটের উইন্ডোর বাইরে প্রিফেচ রিসোর্সের আয়ুষ্কাল বাড়াতে সাহায্য করতে পারে।
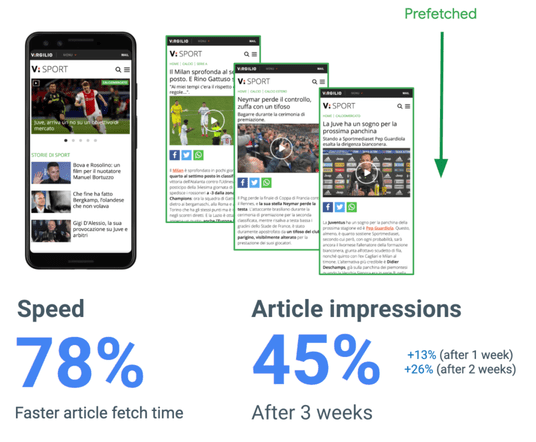
উদাহরণস্বরূপ, ইতালীয় ক্রীড়া পোর্টাল Virgilio Sport তাদের হোম পেজে সর্বাধিক জনপ্রিয় পোস্টগুলি প্রিফেচ করতে পরিষেবা কর্মীদের ব্যবহার করে৷ 2G সংযোগে থাকা ব্যবহারকারীদের জন্য প্রিফেচিং এড়াতে তারা নেটওয়ার্ক তথ্য API ব্যবহার করে।

এর ফলস্বরূপ, 3 সপ্তাহের বেশি পর্যবেক্ষণ Virgilio Sport নিবন্ধগুলিতে নেভিগেশনের জন্য লোডের সময় 78% উন্নতি করেছে, এবং নিবন্ধের ইম্প্রেশনের সংখ্যা 45% বৃদ্ধি পেয়েছে।

ওয়ার্কবক্সের সাথে প্রিক্যাচিং প্রয়োগ করুন
নিম্নলিখিত বিভাগে আমরা ওয়ার্কবক্স ব্যবহার করব কীভাবে পরিষেবা কর্মীতে বিভিন্ন ক্যাশিং কৌশলগুলি প্রয়োগ করতে হয় যা পরিষেবা কর্মীকে সম্পূর্ণরূপে এই কাজটি অর্পণ করে <link rel="prefetch"> এর পরিপূরক হিসাবে ব্যবহার করা যেতে পারে, এমনকি এটির জন্য একটি প্রতিস্থাপন হিসাবেও ব্যবহার করা যেতে পারে৷
1. স্ট্যাটিক পেজ এবং পেজ সাবরিসোর্স প্রিক্যাশে
প্রিক্যাচিং হল পরিষেবা কর্মীর ফাইলগুলি ইনস্টল করার সময় ক্যাশে সংরক্ষণ করার ক্ষমতা।
নিম্নলিখিত ক্ষেত্রে precaching প্রিফেচিংয়ের মতো একই লক্ষ্য অর্জনের জন্য ব্যবহার করা হয়: নেভিগেশনগুলি দ্রুত করা।
প্রিক্যাচিং স্ট্যাটিক পেজ
বিল্ড টাইমে তৈরি হওয়া পৃষ্ঠাগুলির জন্য (যেমন about.html , contact.html ), বা সম্পূর্ণ স্ট্যাটিক সাইটগুলিতে, কেউ কেবল সাইটের নথিগুলিকে প্রিক্যাশ তালিকায় যুক্ত করতে পারে, যাতে ব্যবহারকারী যখনই সেগুলি অ্যাক্সেস করে তখন সেগুলি ইতিমধ্যেই ক্যাশে উপলব্ধ থাকে:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
প্রিক্যাচিং পৃষ্ঠা সাবরিসোর্স
সাইটের বিভিন্ন বিভাগ (যেমন জাভাস্ক্রিপ্ট, CSS, ইত্যাদি) ব্যবহার করতে পারে এমন স্ট্যাটিক সম্পদগুলিকে প্রিক্যাচ করা একটি সাধারণ সর্বোত্তম অভ্যাস এবং প্রিফেচিং পরিস্থিতিতে একটি অতিরিক্ত বুস্ট দিতে পারে।
একটি ই-কমার্স সাইটে নেভিগেশনের গতি বাড়ানোর জন্য, আপনি তালিকার পৃষ্ঠাগুলিতে <link rel="prefetch"> ট্যাগগুলি ব্যবহার করতে পারেন যাতে একটি তালিকা পৃষ্ঠার প্রথম কয়েকটি পণ্যের জন্য পণ্যের বিস্তারিত পৃষ্ঠাগুলি প্রিফেচ করা যায়৷ আপনি যদি ইতিমধ্যেই প্রোডাক্ট পৃষ্ঠার সাবরিসোর্সগুলি প্রিক্যাচ করে থাকেন, তাহলে এটি নেভিগেশনকে আরও দ্রুত করে তুলতে পারে।
এটি বাস্তবায়ন করতে:
- পৃষ্ঠায় একটি
<link rel="prefetch">ট্যাগ যোগ করুন:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- পরিষেবা কর্মীর মধ্যে precache তালিকায় পৃষ্ঠা সাবরিসোর্স যোগ করুন:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. প্রিফেচ রিসোর্সের জীবনকাল প্রসারিত করুন
পূর্বে উল্লিখিত হিসাবে, <link rel="prefetch"> সীমিত সময়ের জন্য HTTP ক্যাশে সংস্থানগুলি নিয়ে আসে এবং রাখে, এর পরে একটি সংস্থানের জন্য Cache-Control নিয়মগুলি প্রযোজ্য হয়৷ Chrome 85 অনুযায়ী, এই মানটি 5 মিনিট।
পরিষেবা কর্মীরা আপনাকে প্রিফেচ পৃষ্ঠাগুলির জীবনকাল বাড়ানোর অনুমতি দেয়, সেইসঙ্গে অফলাইন ব্যবহারের জন্য সেই সংস্থানগুলিকে উপলব্ধ করার অতিরিক্ত সুবিধা প্রদান করে৷
পূর্ববর্তী উদাহরণে, একটি ওয়ার্কবক্স রানটাইম ক্যাশিং কৌশল সহ একটি পণ্য পৃষ্ঠা প্রিফেচ করতে ব্যবহৃত <link rel="prefetch"> পরিপূরক হতে পারে।
এটি বাস্তবায়ন করতে:
- পৃষ্ঠায় একটি
<link rel="prefetch">ট্যাগ যোগ করুন:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- এই ধরনের অনুরোধের জন্য পরিষেবা কর্মীর মধ্যে একটি রানটাইম ক্যাশিং কৌশল প্রয়োগ করুন:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
এই ক্ষেত্রে, আমরা একটি stale-while-revalidate কৌশল ব্যবহার করতে বেছে নিয়েছি। এই কৌশলে, সমান্তরালভাবে ক্যাশে এবং নেটওয়ার্ক উভয় থেকে পৃষ্ঠাগুলিকে অনুরোধ করা যেতে পারে। সাড়া পাওয়া গেলে ক্যাশে থেকে আসে, অন্যথায় নেটওয়ার্ক থেকে। প্রতিটি সফল অনুরোধের সাথে নেটওয়ার্ক প্রতিক্রিয়া সহ ক্যাশে সর্বদা আপ টু ডেট রাখা হয়।
3. পরিষেবা কর্মীকে প্রিফেচিং প্রতিনিধি৷
বেশিরভাগ ক্ষেত্রেই সর্বোত্তম পদ্ধতি হল <link rel="prefetch"> ব্যবহার করা। ট্যাগ হল একটি রিসোর্স ইঙ্গিত যা প্রিফেচিংকে যতটা সম্ভব কার্যকর করার জন্য ডিজাইন করা হয়েছে।
কিছু ক্ষেত্রে, যদিও, এই কাজটি সম্পূর্ণরূপে পরিষেবা কর্মীকে অর্পণ করা ভাল হতে পারে। উদাহরণস্বরূপ: একটি ক্লায়েন্ট-সাইড রেন্ডার করা পণ্য তালিকার পৃষ্ঠায় প্রথম কয়েকটি পণ্য প্রিফেচ করার জন্য, একটি API প্রতিক্রিয়ার উপর ভিত্তি করে পৃষ্ঠায় গতিশীলভাবে একাধিক <link rel="prefetch"> ট্যাগ ইনজেকশন করতে হতে পারে। এটি মুহূর্তের জন্য পৃষ্ঠার মূল থ্রেডে সময় ব্যয় করতে পারে এবং বাস্তবায়নকে আরও কঠিন করে তুলতে পারে।
এই ধরনের ক্ষেত্রে, পরিষেবা কর্মীকে সম্পূর্ণরূপে প্রিফেচ করার কাজটি অর্পণ করতে একটি "পেজ টু সার্ভিস কর্মী যোগাযোগ কৌশল" ব্যবহার করুন৷ worker.postMessage() ব্যবহার করে এই ধরনের যোগাযোগ অর্জন করা যেতে পারে :

ওয়ার্কবক্স উইন্ডো প্যাকেজ এই ধরনের যোগাযোগকে সরল করে, অন্তর্নিহিত কলের অনেক বিবরণ বিমূর্ত করে।
ওয়ার্কবক্স উইন্ডোর সাথে প্রিফেচিং নিম্নলিখিত উপায়ে প্রয়োগ করা যেতে পারে:
- পৃষ্ঠায়: বার্তার ধরন এবং প্রিফেচ করার জন্য ইউআরএলগুলির তালিকা পাস করার জন্য পরিষেবা কর্মীকে কল করুন:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- পরিষেবা কর্মীর মধ্যে: প্রিফেচ করার জন্য প্রতিটি URL-এর জন্য একটি
fetch()অনুরোধ ইস্যু করতে একটি বার্তা হ্যান্ডলার প্রয়োগ করুন:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});




