Melhorar a Interação com a próxima pintura (INP, na sigla em inglês) em smart TVs e dispositivos conversores apresenta um desafio consideravelmente maior do que para navegadores de computadores, devido às restrições de suporte limitado à API e às especificações modestas do sistema. Neste estudo de caso, você vai descobrir como o Disney+ Hotstar superou esses obstáculos e conseguiu benefícios comerciais significativos.
Com o aumento da adoção de dispositivos para sala de estar, o Disney+ Hotstar reconheceu que oferecer uma experiência de navegação integrada no app para smart TVs e conversores é um requisito de negócios essencial. No entanto, o que dificulta a correção do INP nesses dispositivos é que os modelos de TV podem usar versões muito antigas dos navegadores. Por exemplo, uma LG TV 2020 usa o Chrome 68, lançado em 2018. Alguns desses dispositivos também podem ser categorizados como dispositivos simples, o que significa que eles não são capazes de responder a interações tão rapidamente quanto os principais tablets e laptops.
A figura a seguir compara o tempo necessário para carregar uma página entre um laptop com CPU reduzida seis vezes aplicada no Chrome DevTools e a uma smart TV. Como pode ser visto, o laptop ainda é muito mais rápido do que uma smart TV fabricada recentemente.


Embora esses testes geraram dados de laboratório, o Disney+ Hotstar começou a coletar dados de campo da Interaction to Next Paint (INP) dos usuários reais usando a biblioteca web-vitals. Além disso, 75% dos usuários tiveram um INP de 675 milissegundos em campo, o que é considerado uma experiência do usuário "ruim" de acordo com os limites de INP.
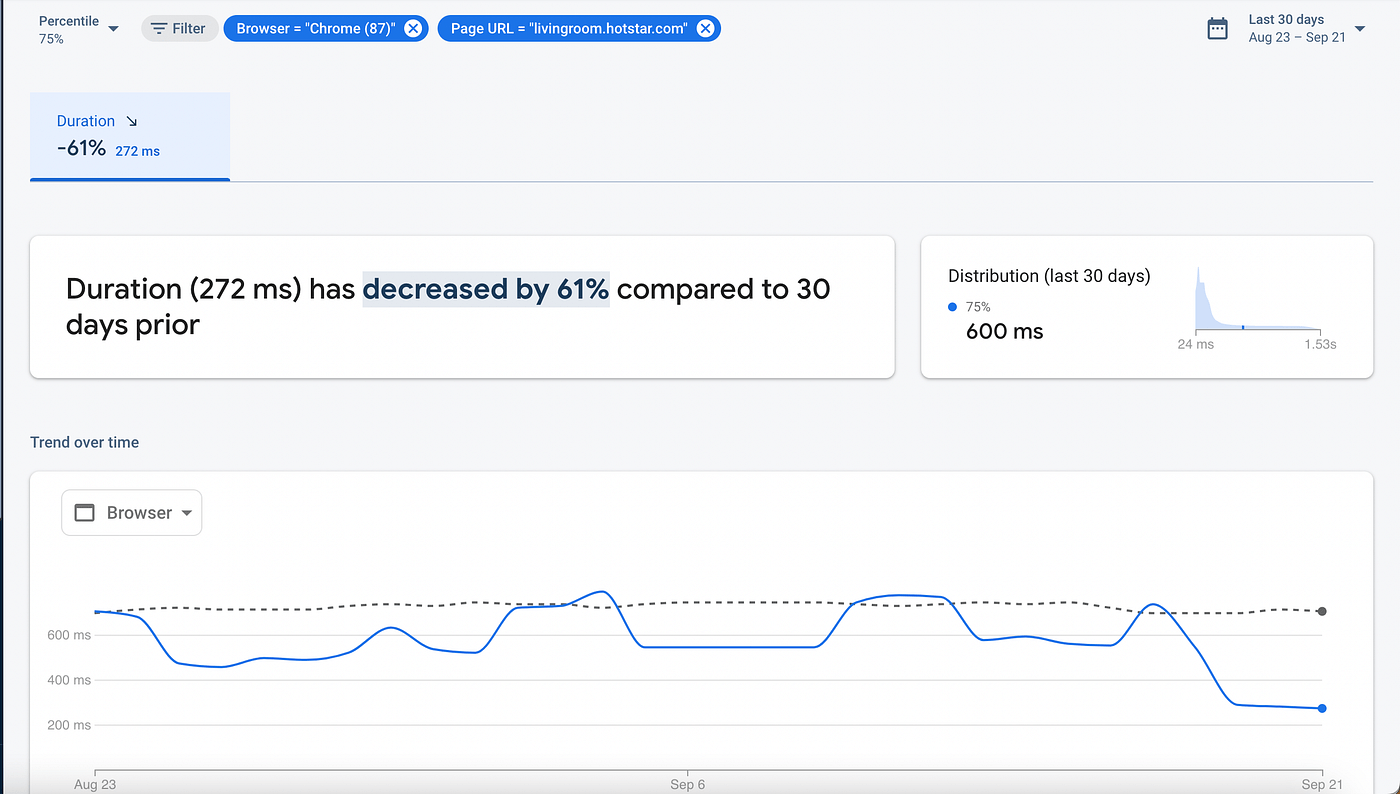
Este estudo de caso mostra como o Disney+ Hotstar melhorou a capacidade de resposta nos aplicativos de streaming, especialmente em dispositivos mais simples. Eles alcançaram uma melhoria de 61% , reduzindo os valores de INP para 272 milissegundos, ainda acima do limite "bom" recomendado de 200 milissegundos, mas uma melhoria substancial.
As descobertas
O Disney+ Hotstar instrumentou o app usando o método onINP do build de atribuição da biblioteca web-vitals. Durante a fase inicial, vários desafios foram encontrados, especialmente na identificação do elemento-alvo preciso. O problema surgiu porque todas as referências apontavam para o corpo devido a uma biblioteca de navegação espacial de terceiros que era usada com algumas personalizações no app Disney+ Hotstar. Essa biblioteca apenas ouve eventos no corpo do documento e, posteriormente, determina o elemento real em foco e prevê o próximo foco com base em pressionamentos de teclas remotas.
O Disney+ Hotstar começou resolvendo o problema de atribuição para que as interações responsáveis por altos valores de INP pudessem ser identificadas corretamente. Para isso, o Disney+ Hotstar registrou o atributo focusKey, que já está presente na biblioteca de navegação espacial para o elemento em foco no momento, bem como o mapa de todos os elementos focalizáveis na página, o que é análogo ao destino de interação disponível no build de atribuição vitals da Web.

focusKey, com o caminho para o elemento que o aciona.
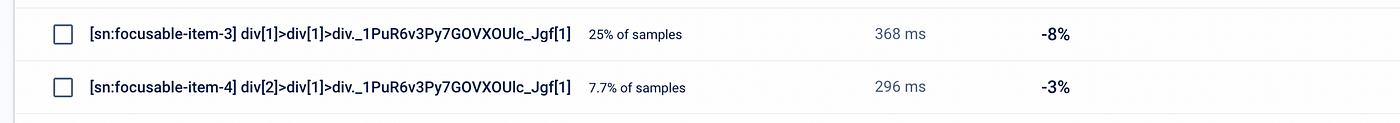
Agora com a medição e atribuição adequadas em vigor, as descobertas dos dados de campo relataram as seguintes interações como as mais problemáticas para o INP:
- Navegação horizontal da bandeja do carrossel.
- Navegação da bandeja do carrossel vertical.
- Interações durante o carregamento inicial da página.

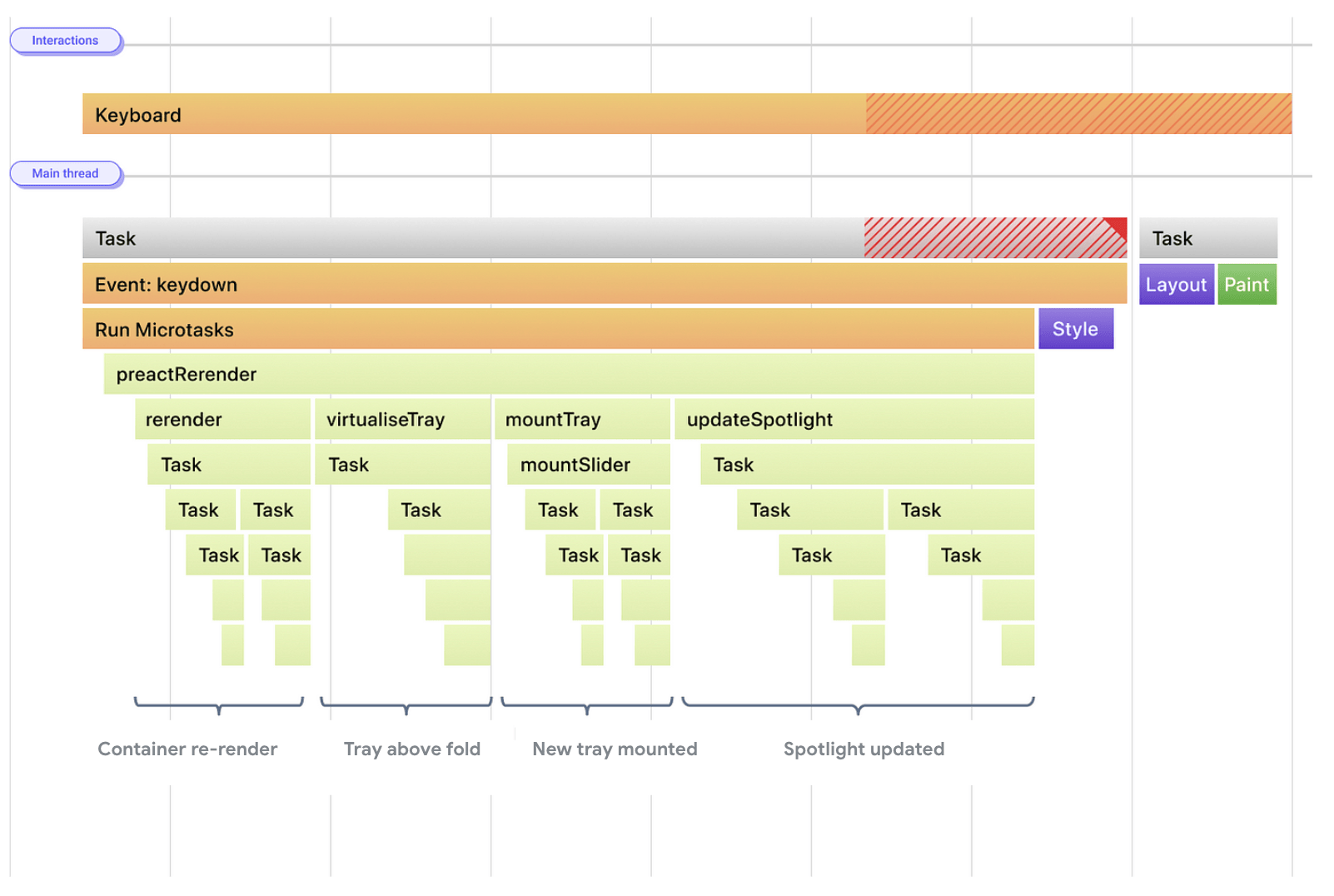
Após criar o perfil dessas interações com o painel de desempenho no Chrome Dev Tools, percebeu que a biblioteca de navegação espacial lê a posição de todos os elementos focalizáveis e construiu uma nova árvore. Essa é uma operação cara que aciona a sobrecarga de layout em cada interação, como mover de um elemento para outro.
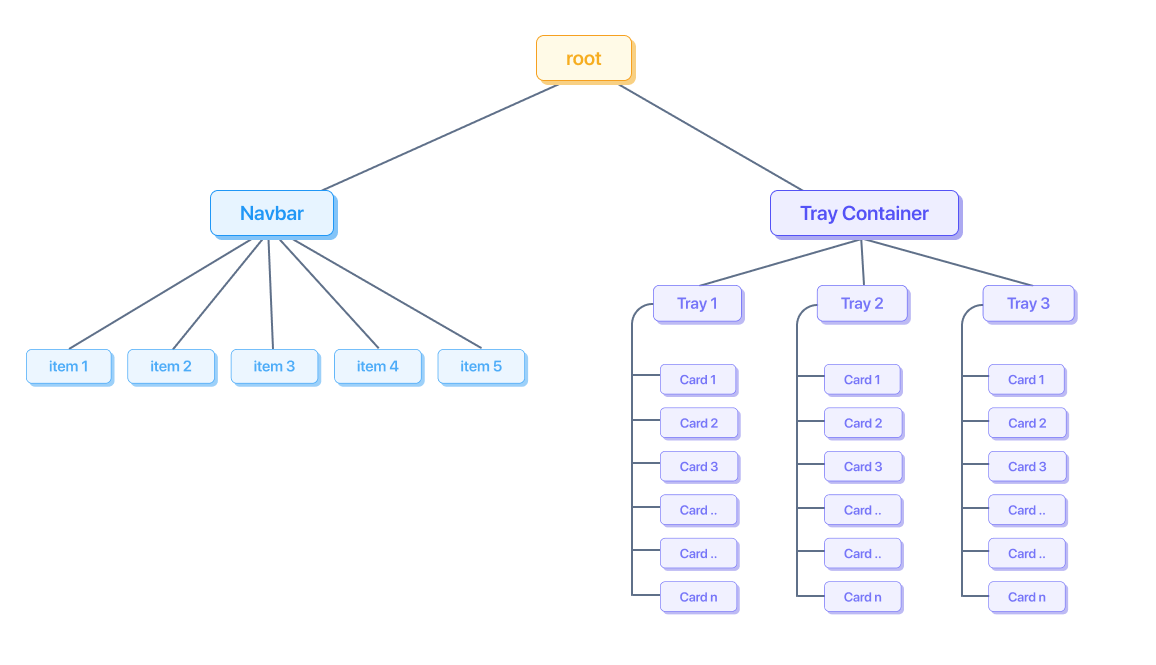
Para a página inicial, uma árvore foi gerada pela biblioteca de navegação espacial desta forma:

Isso significa que, se o app mostrasse 10 bandejas e cada uma tivesse 7 cards, haveria 70 elementos focalizáveis para o contêiner da bandeja, incluindo itens de navegação. Há um grande número de elementos interativos. Também foi usada uma biblioteca de carrossel de terceiros, que lê as dimensões de cada cartão durante a navegação horizontal para traduzir o contêiner, adicionando ainda mais latência de interação.
Como corrigir os problemas
Havia vários problemas diferentes que precisavam ser resolvidos separadamente para resolver os problemas de capacidade de resposta do aplicativo em geral.
Melhorias na navegação da bandeja horizontal
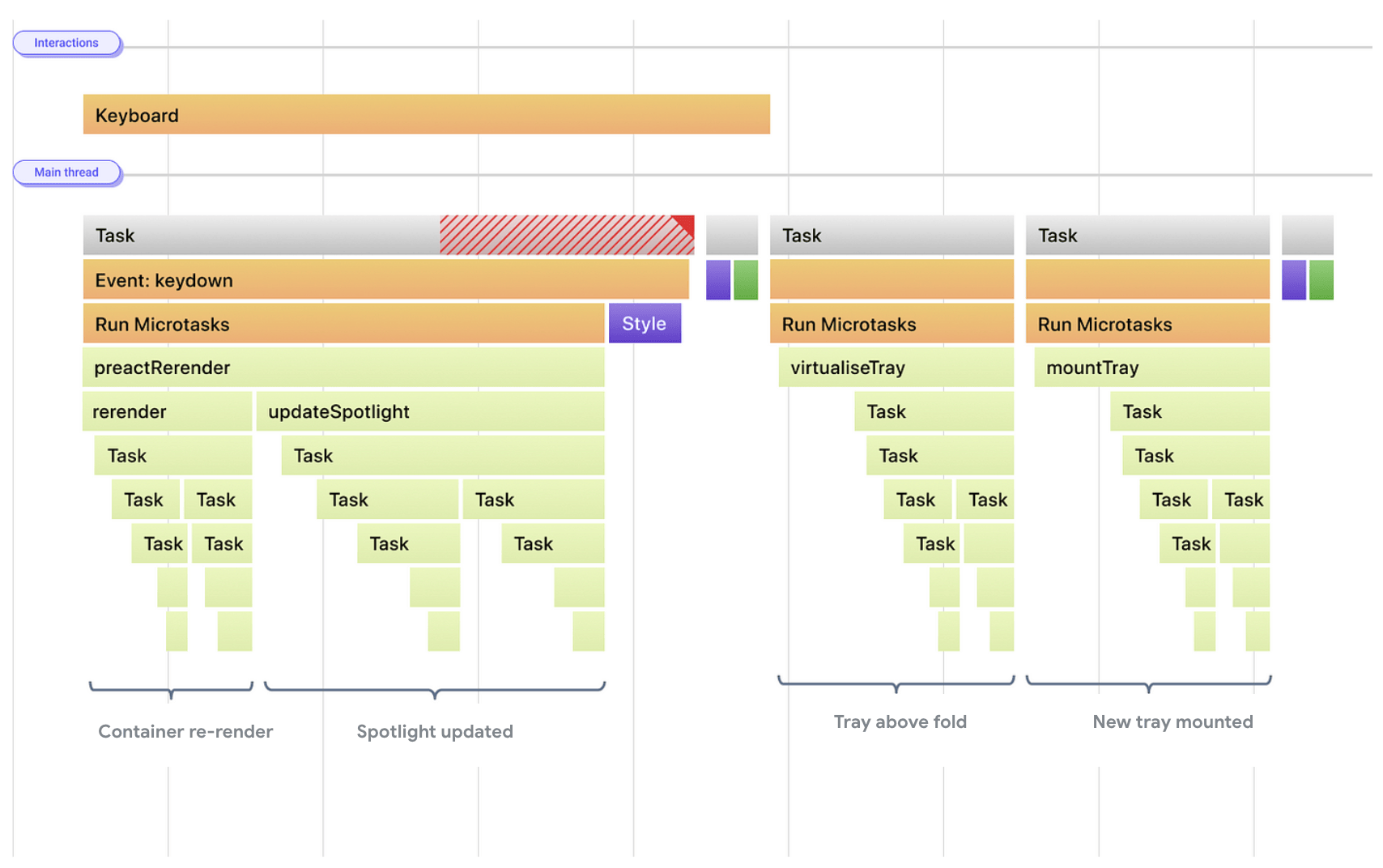
O Disney+ Hotstar criou sua própria biblioteca interna de carrossel, que não aciona a sobrecarga de layout usando animações compostas e lendo as dimensões uma vez por bandeja, e não por cartão.
A navegação espacial concentra-se apenas na raiz do carrossel e, para maior navegação horizontal, nosso carrossel personalizado entra na imagem. Com essa abordagem, o Disney+ Hotstar removeu a dependência da navegação espacial e a antiga biblioteca de carrossel que lê as dimensões em cada navegação.
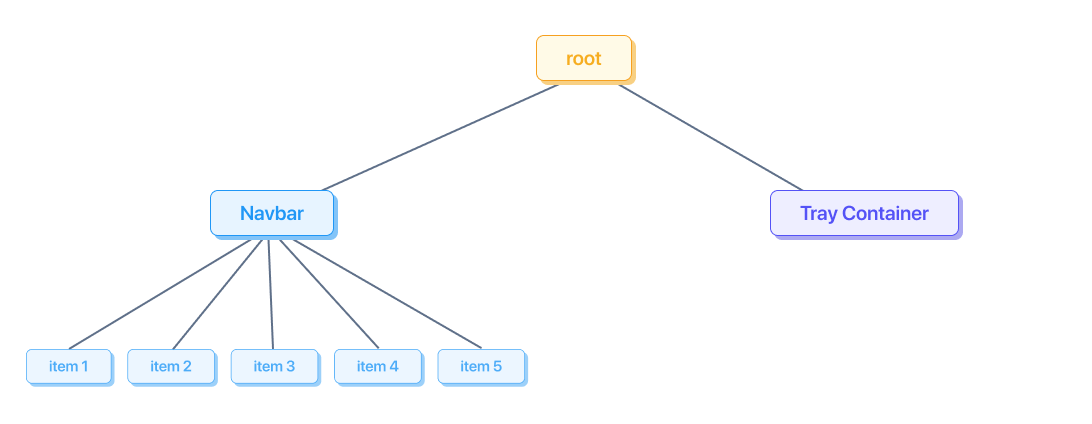
Esta é a aparência da árvore de navegação espacial após essas otimizações.

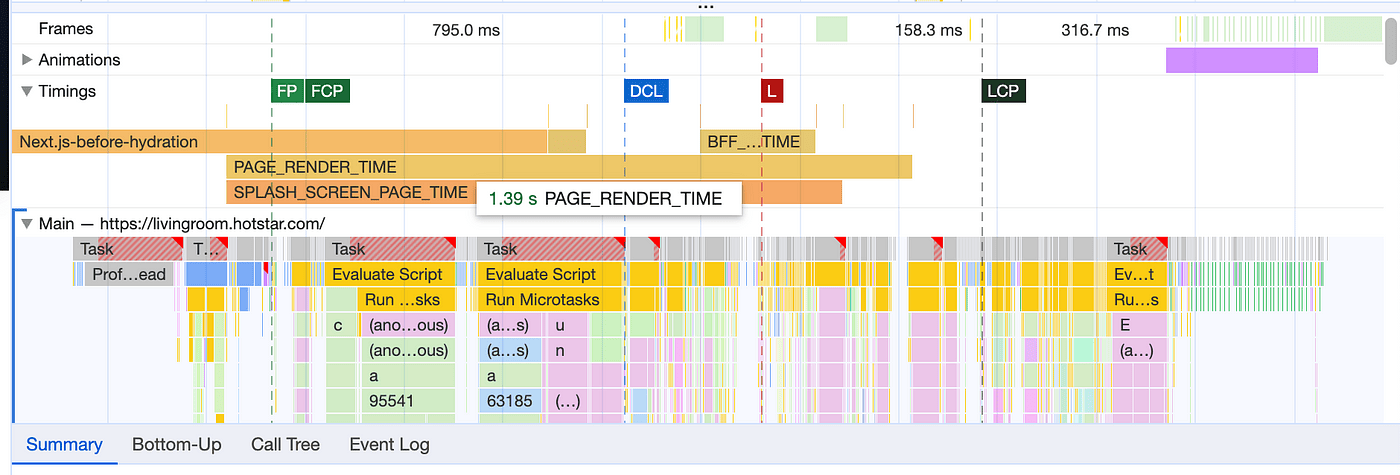
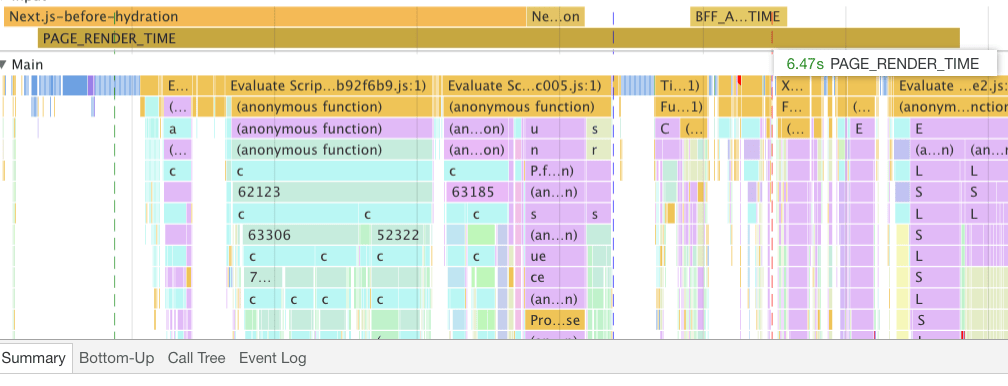
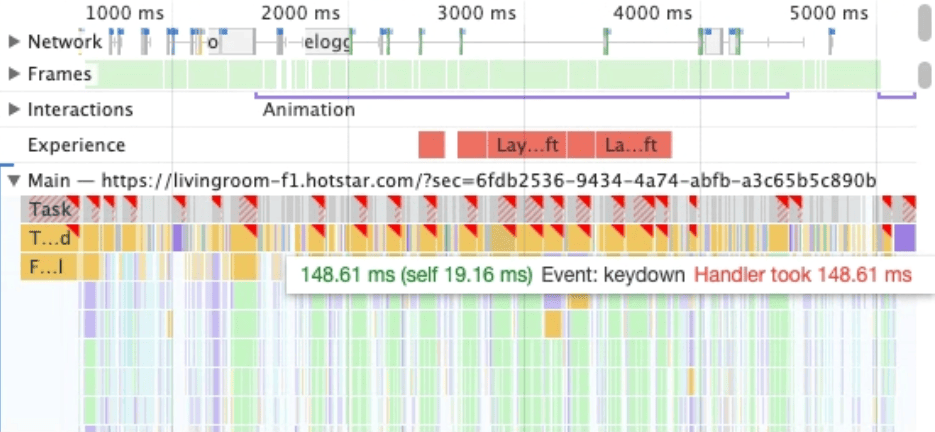
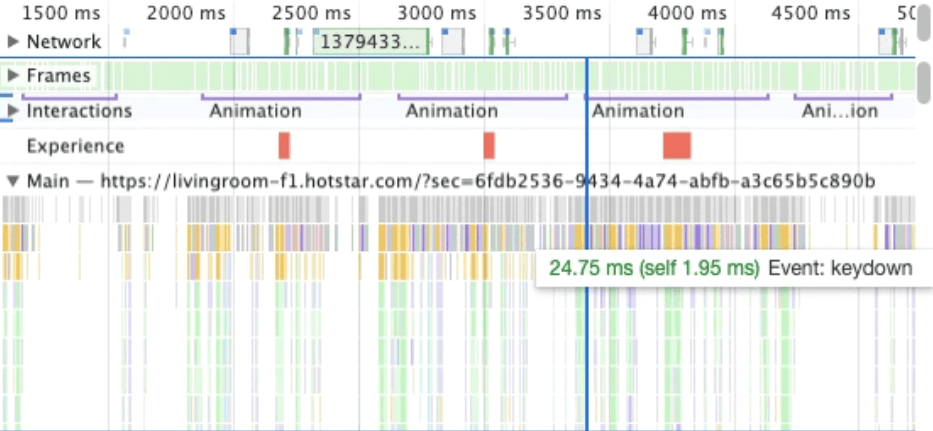
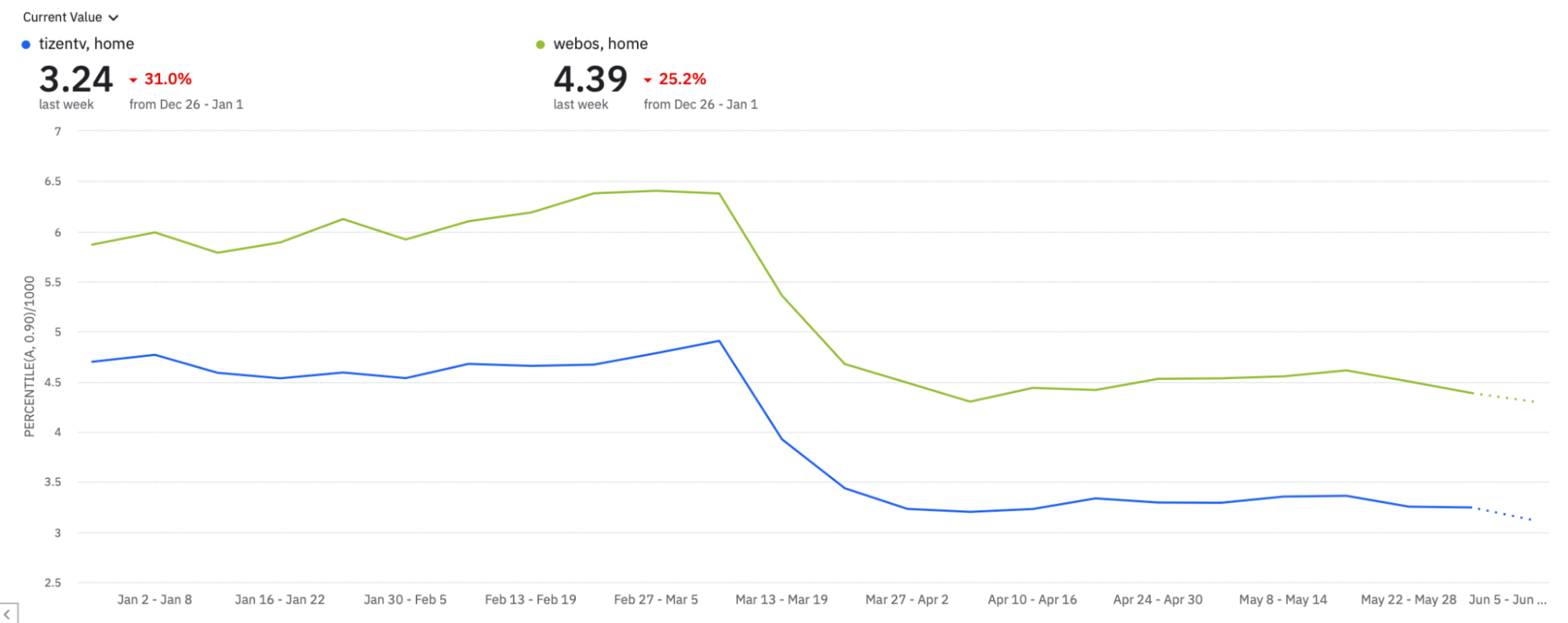
As imagens a seguir são uma comparação de desempenho medida no painel de desempenho do Chrome DevTools antes e depois da implementação do carrossel.


Como resultado desse trabalho, o Disney+ Hotstar teve uma redução significativa no INP do aplicativo em campo. Eles também conseguiram economizar cerca de 35 KB (compactados) removendo a biblioteca de terceiros. Como bônus, essas melhorias também permitiram que o Disney+ Hotstar reduzisse a duração da métrica personalizada usada para medir o tempo total de renderização da página inicial, já que os layouts são acionados com menos frequência devido à redução dos nós de navegação espacial.

Melhorias na navegação da bandeja vertical
O Disney+ Hotstar também melhorou o desempenho da navegação vertical da bandeja ao carregar lentamente as bandejas em vez de carregar todas antecipadamente. Assim, no carregamento da página, em vez de carregar 10 instâncias da bandeja, que internamente têm um componente de carrossel e várias imagens, o app carrega somente as duas bandejas visíveis na janela de visualização, além de uma bandeja adicional acima e abaixo. A renderização também foi dividida em várias tarefas usando a estratégia de rendimento setTimeout() para que a linha de execução principal tenha mais oportunidades de processar as interações do usuário.


Interações durante o carregamento inicial da página
O INP será alto para inscrições que processam um grande número de scripts durante o lançamento do app. Isso acontece porque o navegador precisa fazer o download, analisar e avaliar esses scripts. Enquanto tudo isso acontece, a linha de execução principal será ocupada por muito tempo e não poderá responder rapidamente às interações do usuário.
O Disney+ Hotstar percebeu que estava processando mais scripts do que era realmente necessário durante a inicialização do aplicativo (o tempo da tela de apresentação) para tornar os carregamentos de página futuros mais rápidos. Isso gerou tarefas adicionais de avaliação do script, o que também tinha potencial de afetar negativamente o INP.
Para corrigir isso, o Disney+ Hotstar considerou carregar dinamicamente a maioria dos recursos, para que eles economizassem tempo durante a inicialização do app. No entanto, isso aumentaria os tempos de carregamento das navegações para páginas futuras, já que o JavaScript não seria mais carregado antecipadamente com essa mudança. Para resolver isso, o Disney+ Hotstar desenvolveu uma biblioteca interna de pré-carregador de recursos que determina qual página pode vir a próxima na jornada do usuário e pré-carrega recursos para essa página. Exemplo:
- Quando um usuário está na página de login, a biblioteca do pré-carregador de recursos pré-carrega recursos da página de seleção de perfil.
- Na página de seleção de perfil, os recursos da página inicial são carregados.
- Os recursos da página inicial são carregados.
- Por fim, os recursos da página de exibição são carregados na página de detalhes.
A otimização do carregamento de recursos ajudou o Disney+ Hotstar com duas coisas: reduzir o INP do app (já que a linha de execução principal agora era relativamente livre para executar interações do usuário) e também reduzir o uso de memória em dispositivos de nível inferior.
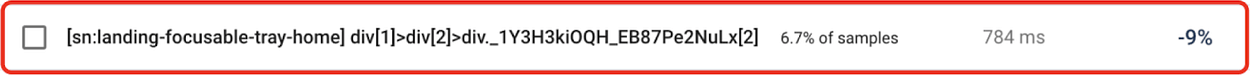
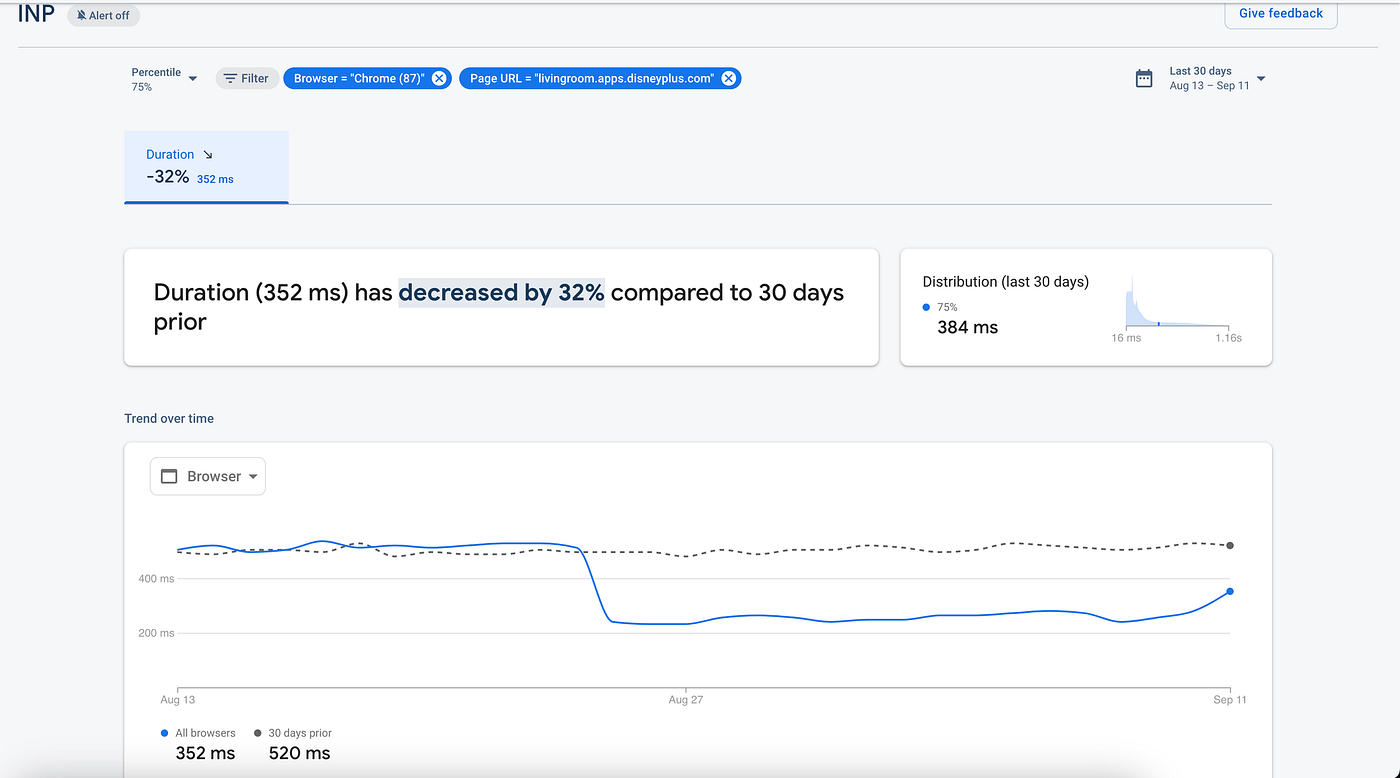
Essas mudanças levaram a uma redução de 32% no número INP informado no campo, como mostra a captura de tela a seguir.

Outros aperfeiçoamentos
O Disney+ Hotstar também descobriu que havia tarefas longas em alguns eventos de usuário que poderiam ser divididas por rendimento na linha de execução principal com frequência e foi além e criou um utilitário gerador de tarefas que permite aos usuários cancelar a tarefa no meio da execução.
Por exemplo, quando o usuário navega por vários cards na bandeja, acontece o seguinte:
- O próximo card é focado.
- Se necessário, o card será traduzido.
- O Spotlight foi atualizado.
- O trailer, se presente, é buscado e a reprodução é iniciada.
- Os eventos do Google Analytics são disparados para a ação.
Se, durante esse processo, o usuário focar no próximo cartão, as outras etapas não precisarão ser executadas. Por exemplo, a busca do trailer e a inicialização do player para um título específico não serão mais necessárias se o usuário passar para o próximo card. Portanto, essas tarefas podem ser canceladas para liberar a linha de execução principal.
O utilitário gerador de tarefas do Disney+ Hotstar aceita uma função que é uma tarefa, e quando outra tarefa surge no meio, a tarefa anterior é cancelada, poupando a execução de tarefa desnecessária e agimos rapidamente com a tarefa necessária.
Resultados
No geral, o INP do aplicativo do Disney+ Hotstar caiu de 675 milissegundos para 272 milissegundos, representando uma melhoria de quase 60%. Além disso, as latências de interação da bandeja em particular diminuíram de cerca de 400 milissegundos para cerca de 100 milissegundos.

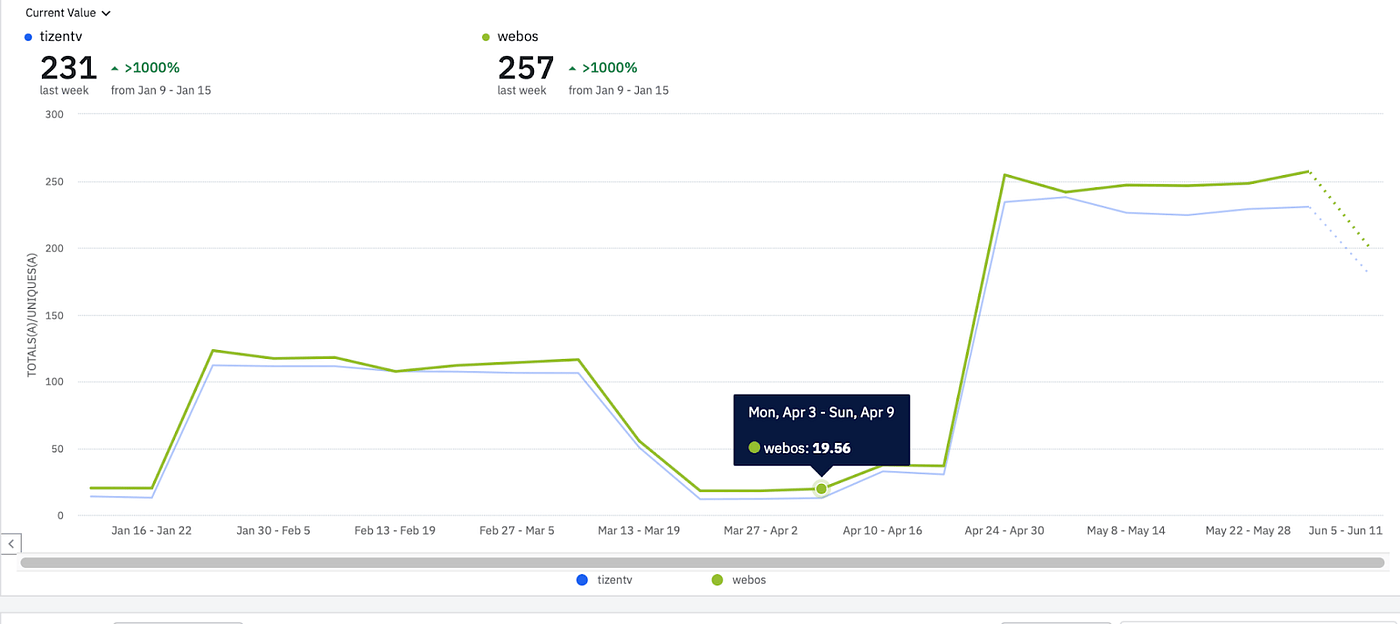
Impacto nos negócios: as visualizações de cards semanais aumentaram de 111 para 226 por usuário. Isso representa um aumento de 100%, mostrando que uma interface mais rápida e responsiva apresenta maior probabilidade de engajar os usuários por períodos mais longos.

Isso é só o começo. O Disney+ Hotstar é apenas a ponta do iceberg de como melhorar o desempenho de renderização e interação usando a métrica de INP como guia, e a equipe está animada para transformar o Disney+ Hotstar em uma experiência tranquila para os clientes em breve.
Agradecemos a Ayush, Ajay, Kiran, Milan e Richa do Disney+ Hotstar por seus esforços para virar o jogo.
Agradecimentos especiais a Ankeet Maini, chefe de engenharia no Disney+ Hotstar, e Rahul Krishnan P, diretor de experiência do cliente do Disney+ Hotstar, que apoiará esse trabalho de inovação, e a Jeremy Wagner, Gilberto, Barry Pollard e Brendan Kenny do Google por analisar e ajudar na publicação deste estudo de caso.



