전자상거래 패션 소매업체가 Core Web Vitals 및 실적 측정항목을 비즈니스 측정항목과 연관시켜 KPI를 높이고 제품 결정 및 실적 문화를 유도하기 위해 '실적 비즈니스 사례 계산기'를 구축한 사례
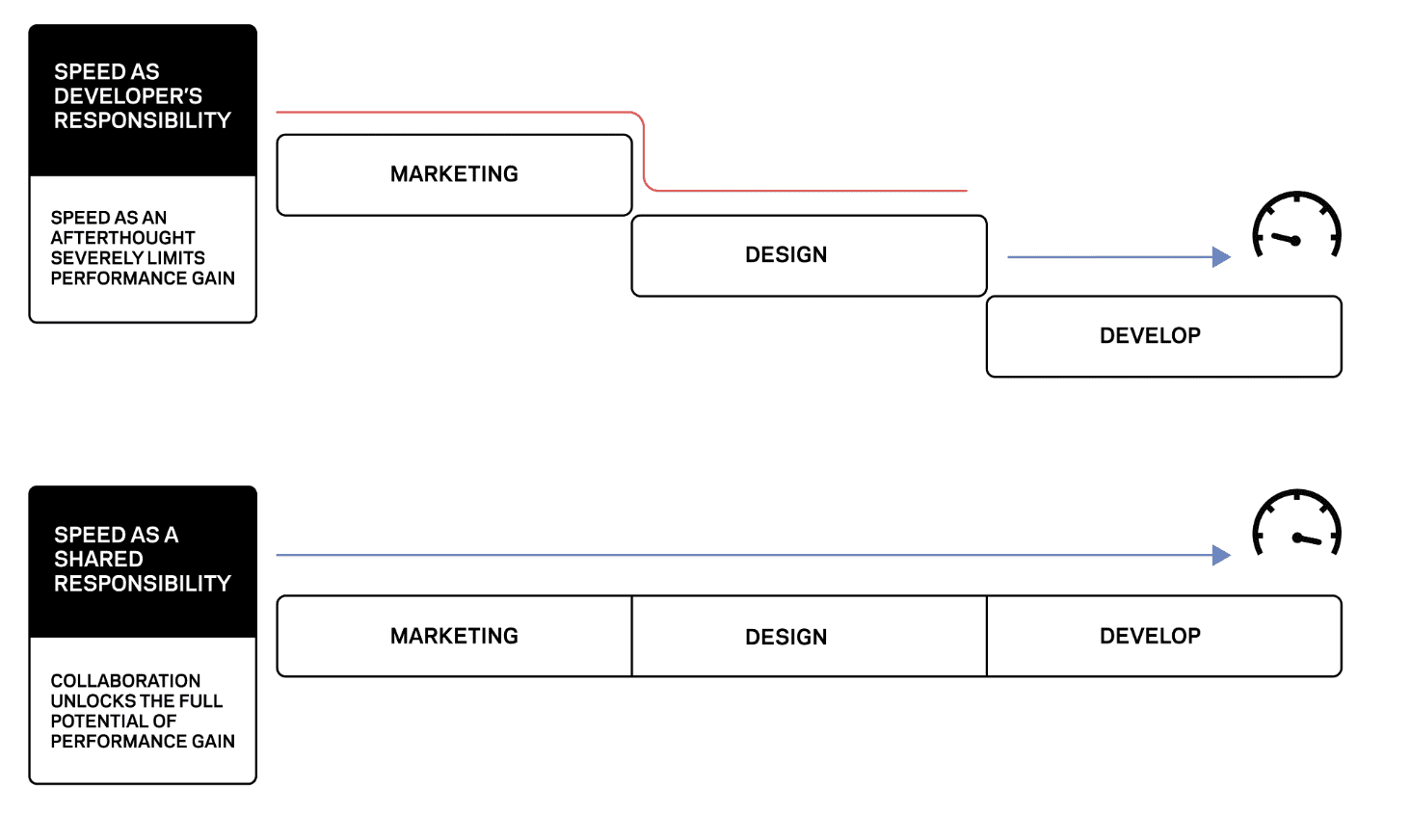
많은 기업에서 웹사이트 속도 성능과 Core Web Vitals은 여전히 엔지니어링팀의 책임으로 간주됩니다. 비즈니스 및 고객 경험의 가치를 이해하지 못하면 사이트 속도가 비즈니스의 다른 영역에서 보이지 않을 수 있습니다. 이로 인해 주요 결정을 내리고 로드맵을 정의할 때 실적이 간과될 수 있습니다.
럭셔리 전자상거래 패션 소매업체인 Farfetch는 팀 전반의 실적 문화를 개선하고 웹 환경을 크게 개선하기 위해 진정한 고객 중심의 실적 측정항목을 정의하고 사용하는 프로젝트를 시작했습니다. 실적이 회사의 KPI에 어떤 영향을 미치는지 보여주기 위해 이를 비즈니스 측정항목과 연관시키는 것을 목표로 했습니다.
하지만 여기서 야망은 끝나지 않았습니다. 궁극적으로 이 프로젝트의 목표는 대규모 문화 변화를 이루는 것이었습니다. 조직 내의 사일로를 해체하고 새로운 비즈니스 중심 언어를 도입하여 모든 직원이 기술 주제로 간주되었던 주제에 대해 공유된 방식으로 이야기할 수 있도록 하는 것이었습니다. Farfetch는 웹사이트 속도 성능을 공유 책임으로 삼고, 정보에 입각한 의사결정을 용이하게 하며, 우수한 웹 환경을 만드는 데 필요한 주요 요소로 삼고자 했습니다.

Farfetch는 먼저 한 부서에서 이전과 같이 이 문제를 해결할 수 없다는 점을 깨닫고 엔지니어링, 인프라, 아키텍처, 제품 등 회사의 다양한 영역에서 전문가로 구성된 핵심 팀을 구성하여 회사의 이 주제에 대한 관점을 개선하기 위한 단계별 전략을 수립했습니다.
1단계: 측정항목 정의, 측정, 모니터링
우선 Farfetch는 여정 터치 포인트와 애플리케이션 전반에서 현재 상태와 편차를 파악할 수 있는 적절한 모니터링 도구를 갖추어야 했습니다.
실험실 데이터와 실제 사용자 모니터링 (현장 데이터)을 모두 사용하여 Core Web Vitals 및 추가 사용자 중심 성능 측정항목을 추적하고 현재 속도 성능 상태를 분석했습니다. JavaScript와 web-vitals.js 라이브러리를 사용하여 데이터를 캡처함으로써 제품 분석팀은 동일한 세션에서 비즈니스 측정항목과 함께 실적 측정항목을 확인하고 두 측정항목 간의 상관관계를 조사할 수 있었습니다.
다양한 분야의 전문가로 구성된 그룹이 비즈니스에 가장 중요한 측정항목을 파악하기 시작했습니다. 이를 위해 Farfetch 사용자의 중요한 여정 경로를 살펴보고 이 여정을 실적 지표와 연결하려고 했습니다. Google에서 설명한 Core Web Vitals 측정항목(각각 사용자 환경의 고유한 측면을 나타냄) 외에도 맞춤 JavaScript를 사용하여 첫 바이트까지의 시간(TTFB), 콘텐츠가 포함된 첫 페인트(FCP), 첫 페인트, 상호작용 시작 시간(TTI)을 추적했습니다.
측정항목은 Performance API, Long Tasks API, Google의 폴리필의 여러 메서드를 사용하여 수집됩니다. 자세한 내용은 웹 선임 수석 엔지니어인 마누엘 가르시아가 작성한 2020년 중반 Farfetch 기술 블로그 게시물을 참고하세요.
데이터 분석 측면에서 Farfetch는 Omnitracking이라는 프런트엔드 애플리케이션에서 사용하는 자체 다중 채널 추적 솔루션을 보유하고 있습니다. 페이지 조회, 사용자 작업, 시스템 작업으로 생성된 이벤트를 추적합니다. Omnitracking 데이터 모델은 추적 광고에서 생성된 이벤트를 기반으로 분석, 데이터 탐색, 보고 케이스를 위한 Farfetch의 솔루션입니다. 데이터 모델의 목표는 다음을 이해해야 하는 모든 사용자를 지원하는 것입니다.
- 사용자 행동
- Farfetch 애플리케이션의 사용자 환경
- 애플리케이션 사용량
- 주요 전환 및 단순 전환
- 교차 채널 및 유입경로 분석
그런 다음 JavaScript로 캡처된 farfetch.com의 각 페이지 조회 실적 데이터를 이 데이터 영역에 추가하는 것이 목표였습니다. 이 모델을 따르면 각 세션의 실적 데이터와 주요 전환 유입경로 측정항목 간의 일치가 보장되고 주제에 대한 분석 탐색의 기반이 마련됩니다.
마지막으로 Farfetch는 주요 여정 페이지의 각 측정항목에 시간 기반 실적 예산을 설정하고 예산 위반을 처리하는 거버넌스 프로세스를 수립했습니다. 또한 개발 흐름에서 최대한 빨리 예산 편차를 파악하기 위해 CI 파이프라인에 성능 측정항목을 통합하기 시작했습니다.
2단계: 비즈니스 언어를 통한 커뮤니케이션
이제 Farfetch의 내부 비즈니스 인텔리전스 데이터 세트에서 실적 데이터를 사용할 수 있게 되자 분석팀은 실적 측정항목과 비즈니스 KPI (예: 전환율, 단일 페이지 방문 비율) 간의 상관관계를 나타낼 수 있는 수학적 모델과 패턴을 데이터에서 탐색하기 시작했습니다. 이를 통해 사이트 속도와 UX가 비즈니스에 미치는 재정적 영향을 새롭게 파악할 수 있었습니다. 이를 통해 비즈니스 의사 결정권자와 공통 언어로 실적을 논의할 수 있었습니다. 분석에는 모든 Core Web Vitals와 Farfetch에서 가치 있다고 간주한 기타 측정항목이 포함되었습니다. 매우 유용한 통계를 얻을 수 있었습니다.
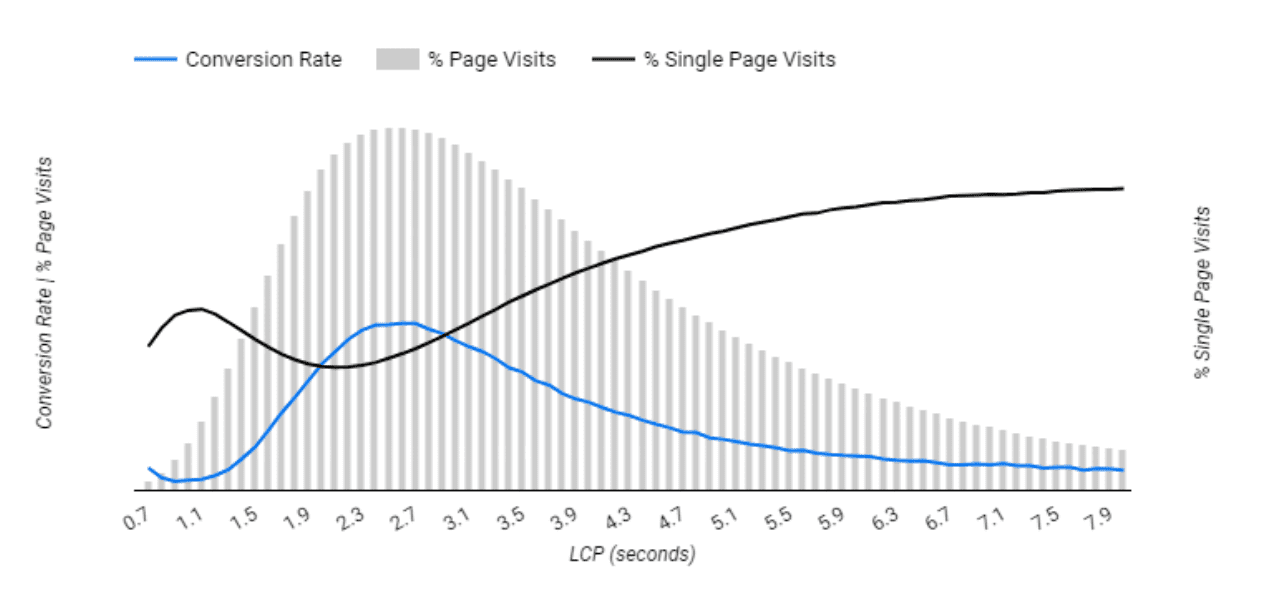
Google에서는 최적의 사용자 환경을 제공하기 위해 최대 콘텐츠 렌더링 시간 (LCP)을 2.5초 미만으로 유지할 것을 권장하고 있으므로 Farfetch는 이 기준점을 신중하게 연구한 결과 의미 있는 결과를 얻었습니다.
Farfetch의 통계적 상관 분석에 따르면 이 지점을 지나면 전환율이 감소하고 이탈율이 증가하기 시작합니다. 이는 사용자가 페이지 로드 속도가 느리다는 인식의 부정적 영향을 실제로 느끼기 시작하며 LCP가 100ms 늘어날 때마다 전환율이 평균 -1.3% 감소한다는 것을 보여줍니다.

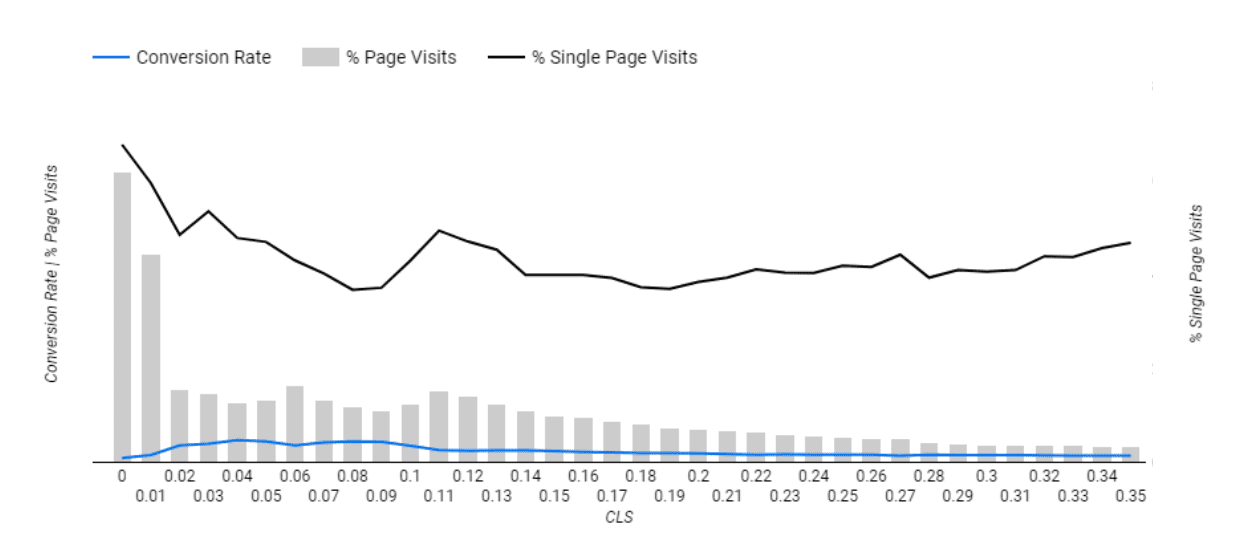
Farfetch는 누적 레이아웃 전환 (CLS) 점수가 0.01씩 낮아질 때마다 이탈률이 3.1% 씩 감소하는 것을 확인하여 페이지 안정성이 웹사이트에서 사용자를 유지하는 데 미치는 영향을 다시 한번 확인했습니다.

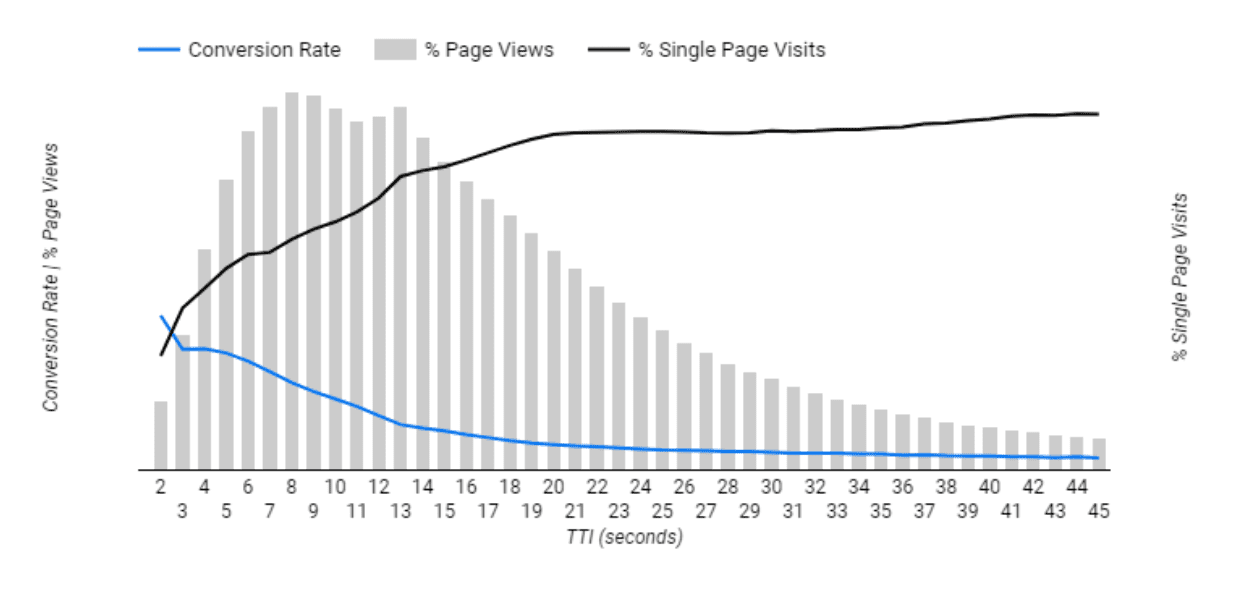
페이지 상호작용성과 유동성과 관련하여 첫 입력 지연 (FID)은 지속적으로 추적 및 분석되지만 Farfetch는 Farfetch 비즈니스 전환 유입경로에 상당한 영향을 미치는 것으로 입증된 TTI도 측정합니다.
이를 위해 웹사이트에 Google의 TTI polyfill을 삽입하여 이 측정항목을 저장했습니다. Long Tasks API를 사용하여 긴 작업 (브라우저의 기본 스레드에서 50밀리초 이상 걸리는 작업)을 보고합니다.
분석팀은 TTI가 1초씩 줄어들 때마다 전환율이 2.8% 씩 증가한다는 사실을 발견하여 코드 효율성을 높이고 브라우저의 기본 스레드 막힘을 해소해야 한다고 강력하게 주장했습니다.

또한 이 분석을 통해 일부 측정항목은 비즈니스 KPI에 큰 영향을 미치지 않거나 사용자 여정의 여러 단계에서 더 관련성이 높다는 것을 알 수 있었습니다. 이를 통해 전환 유입경로의 각 지점에서 발생하는 기회를 완전히 파악할 수 있었습니다.
3단계: 문화적 변화 삽입
사이트 속도에 대한 사용자 인식에 관한 정성적 사용자 연구와 함께 위의 통계를 보여주는 것이 회사 목표와의 연관성을 설정하고, 제품 로드맵 전반에서 실적 기반 의사 결정에 대한 임원진의 인지도와 동의를 얻는 데 매우 중요했습니다. 이제 Farfetch에서 실적이 얼마나 중요한지 입증할 수 있었습니다.
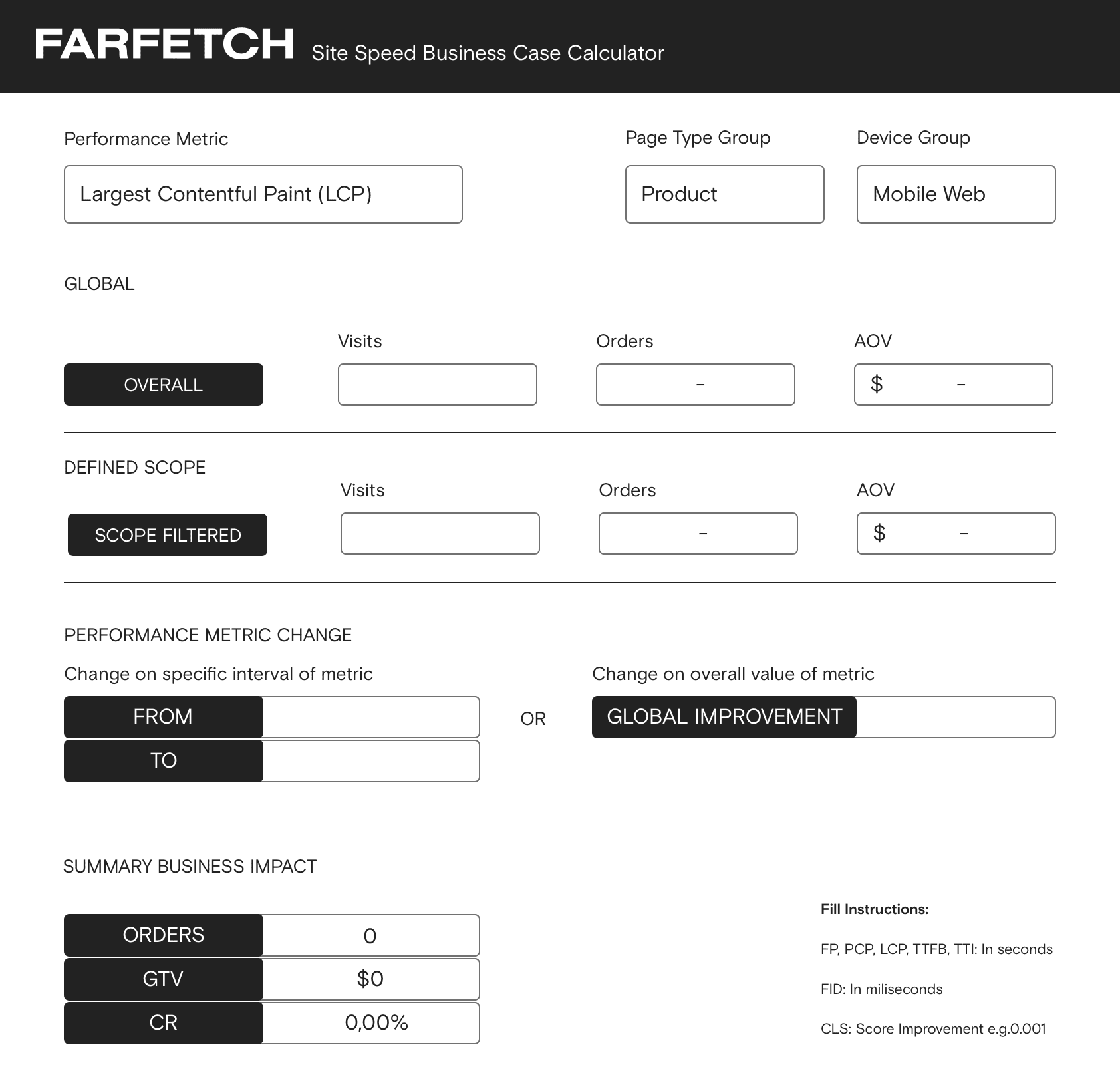
Farfetch는 우선순위를 간소화하기 위해 Google의 속도 영향 계산기에서 아이디어를 얻어 사이트 속도 비즈니스 사례 계산기라는 셀프서비스 도구를 만들었습니다. 이를 통해 제품 관리자는 비즈니스 영향을 즉석에서 계산하여 실적 개선을 통해 비즈니스 사례를 만들 수 있습니다. 전환율과 사용자 경험 측정항목 간의 상관관계를 사용하는 데이터 모델을 사용하면 다양한 제품 범위, 기기, 사용자 여정 터치 포인트에 유연하게 적응할 수 있습니다.

또한 셀프서비스 분석 대시보드 세트를 통해 실시간 실적 지표와 비즈니스에 미치는 영향을 비즈니스 전반에서 확인할 수 있게 되었습니다. 이제 실적이 제품 개발에 완전히 통합되고 있으며 제품팀은 측정항목, 감사 도구, 실적 예산 모니터링에 쉽게 액세스할 수 있습니다. 또한 데이터 영역 통합으로 인해 Farfetch A/B 테스트 도구에서도 성능 측정항목을 사용할 수 있으므로 제품 관리자는 또 다른 유용한 통계를 얻을 수 있습니다.
최근 몇 개월 동안 핵심팀은 프런트엔드 개발팀뿐만 아니라 플랫폼 도메인 내에서도 유사한 방법론을 사용하여 핵심 마이크로 서비스와 트랜잭션의 영향을 모니터링하고 입증하는 방식으로 이러한 문화를 정착시키고 있습니다.
이 주제에 대한 Farfetch 주도 프레젠테이션이 여러 건 있었으며 외부에서도 언급되었습니다. 예를 들어 2021 Google I/O에서 Core Web Vitals가 비즈니스에 미치는 영향에 관한 강연에서 언급된 내용을 들 수 있습니다. 또한 테마와의 연관성을 지속적으로 유지하고 팀의 문화 전략을 확고히 하는 데도 도움이 되었습니다.
4단계: 측정항목 개선
결국 이러한 모든 작업은 Farfetch가 웹사이트 속도 측정항목을 객관적으로 개선하고 팀이 업계 최고 수준의 관행을 따르고 개선 기회를 추구하도록 하는 데 기여해야 했습니다.
2021년에 발견된 주요 기회 중 하나는 Farfetch의 두 가지 주요 페이지 유형인 제품 페이지와 제품 등록정보 페이지에서 LCP를 개선해야 한다는 점입니다.
팀에서 해당 페이지의 기본 콘텐츠를 로드하는 방법을 해결했습니다. 이 기회를 추구하는 것이 미치는 영향을 보여주는 비즈니스 케이스를 바탕으로 다음과 같은 성과를 거둘 수 있었습니다.
- 제품 이미지 로드 구성요소를 JavaScript 기반 솔루션에서 네이티브 구현으로 조정합니다.
- 이미지의 우선순위를 정의하고 중요한 애셋과 중요하지 않은 애셋으로 나눕니다.
- 소스가 이미 HTML에 인라인으로 포함되어 있고
<link rel="preload">를 사용하여 중요한 이미지를 최대한 빨리 다운로드되도록 일찍 로드합니다. - 중요하지 않은 이미지에는
<img loading="lazy">속성을 사용하고, 지원되지 않는 브라우저(예: Safari)에서는 Intersection Observer를 사용하는 폴리필을 사용하세요.
이를 통해 실적을 개선하고 A/B 테스트를 통해 가설과 비즈니스 영향을 입증할 수 있었습니다. 예를 들어 제품 페이지에서 이 작업으로 600ms 이상이 단축되었으며 A/B 테스트에서 회사에서 정의한 신뢰도 수준으로 전환율이 1~5% 상승한 것으로 나타났습니다.
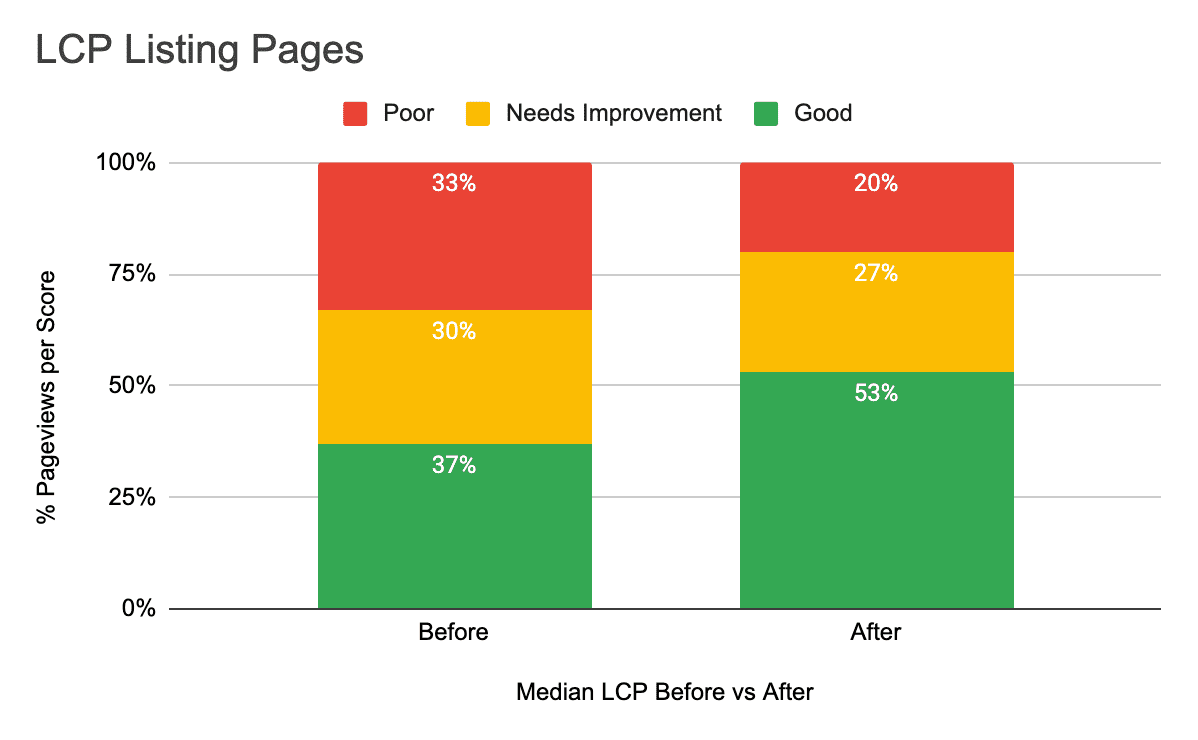
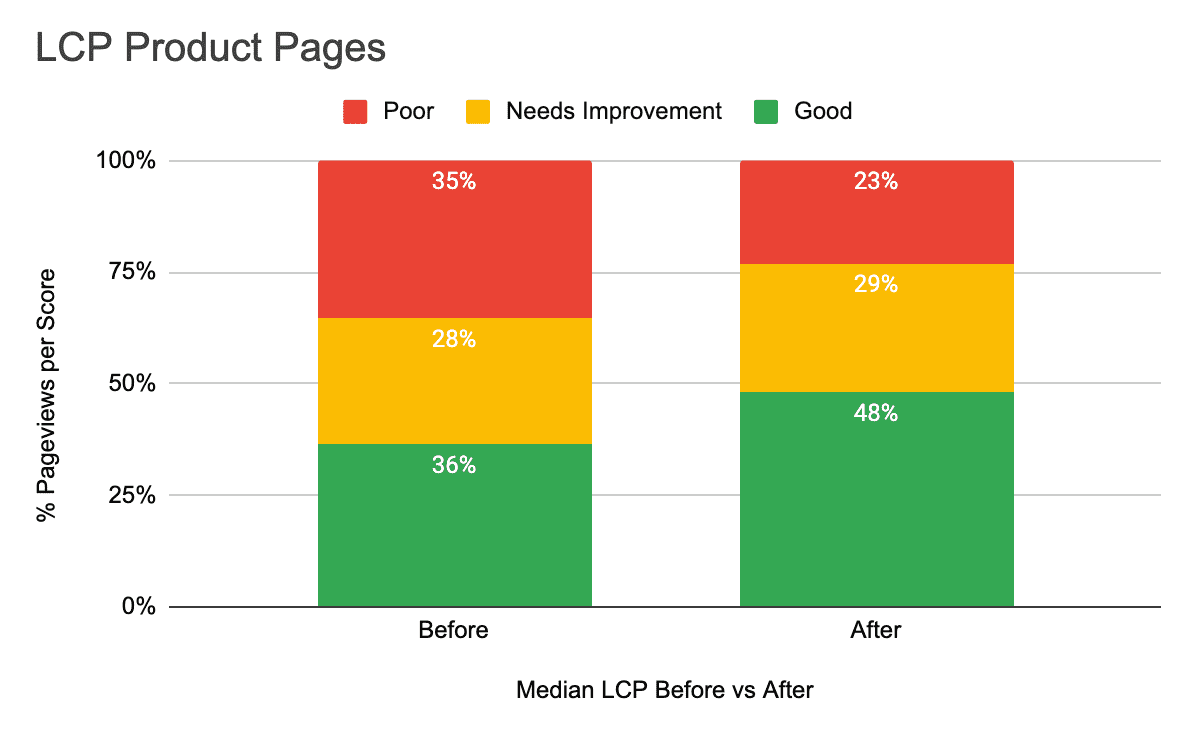
다음은 Google의 LCP 점수 정의에 따라 '좋음', '개선 필요', '나쁨'으로 간주되는 페이지 조회 비율 측면에서 팀이 개선할 수 있었던 사항입니다.


더 빠른 사이트와 개선된 작업 방식의 이점
실적과 비즈니스 사례 계산기와 같은 도구를 중심으로 문화를 구축함으로써 모든 구성원이 제품 관리자, 이해관계자, 엔지니어가 모두 이해할 수 있는 공통 언어를 사용할 수 있게 되었습니다. 이에 따라 새로운 이니셔티브와 성능 개선사항에 우선순위를 두는 방법에 관한 논의가 진행되고 있습니다.
Farfetch의 웹 채널 수석 제품 관리자인 Rui Santos는 '엔지니어링팀만 처리하고 해결할 수 있는 기술 전용 문제라는 실적의 악순환을 끊고 싶었습니다.'라고 말합니다. '성능 측정항목을 비즈니스 측정항목과 연결하면 메시지를 매우 빠르게 전달하는 데 놀라울 정도로 효과적이었습니다. 비즈니스가 회사를 이끌고, 비즈니스 성공을 속도 측정항목과 연결하면 더 많은 이해관계자가 절충 결정을 이해하고 활용할 수 있습니다."
럭셔리 전자상거래 부문에서 사이트의 속도에 따라 소비자가 브랜드와 서비스 품질을 전반적으로 어떻게 인식하는지가 달라질 수 있습니다. 사용자에게 품질은 사치와 같습니다. 이는 웹사이트의 성능을 비롯한 모든 환경에 적용됩니다. 사이트 속도가 전환율에 입증된 효과를 미치면서 이제 Farfetch의 향후 계획에서 실적이 중요한 위치를 차지하게 되었습니다.





