TBT を 30 倍に短縮し、Next.js に移行したことで、The Ecomonic Times は INP を 4 倍近く削減し、離脱率を 50% 低減、ページビューを 43% 増加させました。
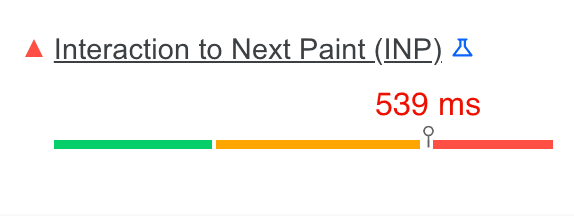
Interaction to Next Paint(INP)は、ユーザー入力に対するウェブサイトの応答性を評価する指標です。応答性が良好とは、ページがユーザー操作に迅速に応答することを意味します。ページの INP が低いほど、ユーザー操作に応答しやすくなります。

曖昧な始まり
Google が INP を、Core Web Vitals の指標の 1 つに進化する可能性のある試験運用版の指標として最初に導入したとき、Economic Times チームは、世界クラスのユーザー エクスペリエンスを提供することがコアなビジネス価値にとって重要であるため、Core Web Vitals の指標に昇格する前に INP を修正するという課題に取り組みました。
INP はこれまで最も解決が難しい指標の一つでした。当初は、インプレッション数を効果的に測定する方法が不明確でした。コミュニティ サポートの欠如も問題でした。ほとんどのリアルユーザー モニタリング(RUM)プロバイダがまだサポートしていないなどです。ただし、Chrome ユーザー エクスペリエンス レポート(CrUX)や web-vitals JavaScript ライブラリなどの Google RUM ツールがあり、それらを活用することで、今後の方向性を評価しながら、現状を把握することができました。開始当初、オリジンレベルの INP は 1,000 ミリ秒近くでした。
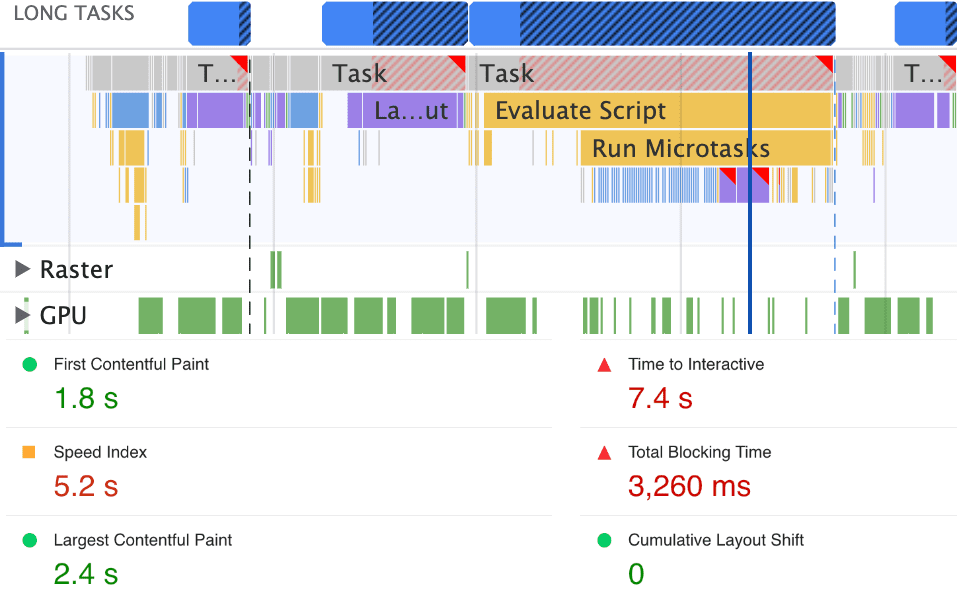
現場で INP を修正する際に判明した点として、ターゲットとするラボ指標の 1 つとして Total Blocking Time(TBT)が考えられます。TBT はすでに十分に文書化され、コミュニティによってサポートされていました。ウェブに関する主な指標のしきい値はすでに満たしていましたが、TBT については、開始時点で 3 秒を超えていたため、状況は良くありませんでした。
TBT とは何ですか?また、改善のためにどのような措置を講じましたか?
TBT は、ページ読み込み中のユーザー入力に対するウェブページの応答性を測定するラボ指標です。実行に 50 ミリ秒を超える時間がかかったタスクは長いタスクと見なされ、50 ミリ秒のしきい値を超えた時間はブロック時間と呼ばれます。
TBT は、ページ読み込み中のすべての長いタスクのブロック時間を合計して計算されます。たとえば、読み込み中に 2 つの長いタスクがある場合、ブロック時間は次のように決定されます。
- タスク A は 80 ミリ秒(50 ミリ秒より 30 ミリ秒長い)かかります。
- タスク B は 100 ミリ秒(50 ミリ秒より 50 ミリ秒長い)かかります。
このページの TBT は 80 ミリ秒(30 + 50)になります。TBT が低いほど良いと判断されます。TBT はINP とよく相関します。
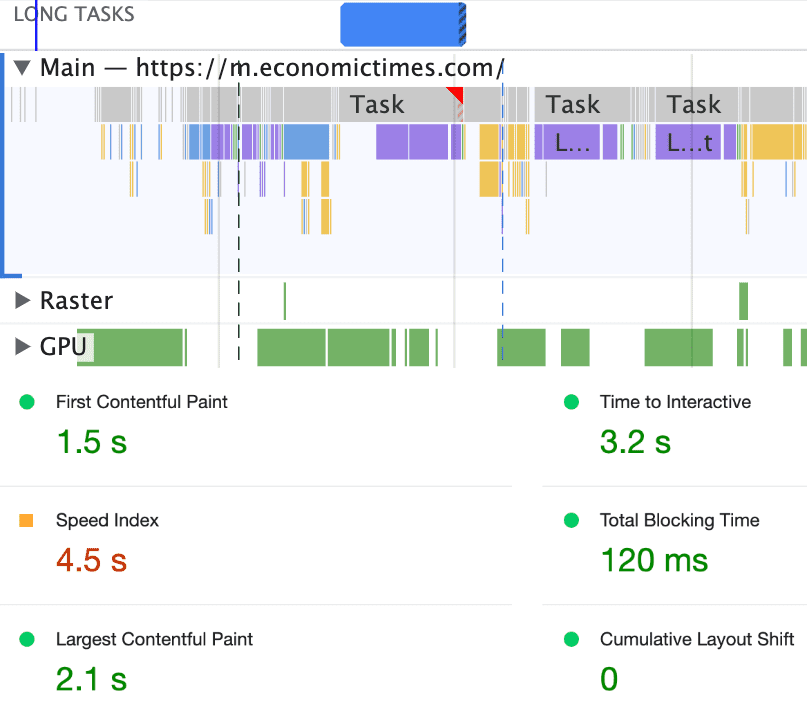
改善策を講じた前後の TBT をラボで簡単に比較した結果は次のとおりです。


メインスレッドでの作業を最小限に抑える
ブラウザのメインスレッドは、HTML の解析、DOM の構築、CSS の解析とスタイルの適用、JavaScript の評価と実行など、すべてを処理します。メインスレッドは、ユーザー操作(クリック、タップ、キー入力)も処理します。メインスレッドが他の処理で占有されている場合、ユーザー入力に効率的に応答できず、ユーザー エクスペリエンスが不安定になる可能性があります。
これは Google にとって最も困難なタスクでした。Google には、定期購入のステータスや A/B テストや分析用のサードパーティ スクリプトに基づいて広告を配信するためのユーザー ID を検出する独自のアルゴリズムがあるためです。
最初は、重要性の低いビジネス アセットの読み込みを優先順位から外すなど、小さなステップから始めました。2 つ目は、重要でない作業に requestIdleCallback を使用したことで、TBT を削減できたことです。
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
requestIdleCallback を使用する場合は、タイムアウトを指定することをおすすめします。指定した時間が経過してもコールバックが呼び出されなかった場合、タイムアウト直後にコールバックが実行されるためです。
スクリプトの評価時間を最小限に抑える
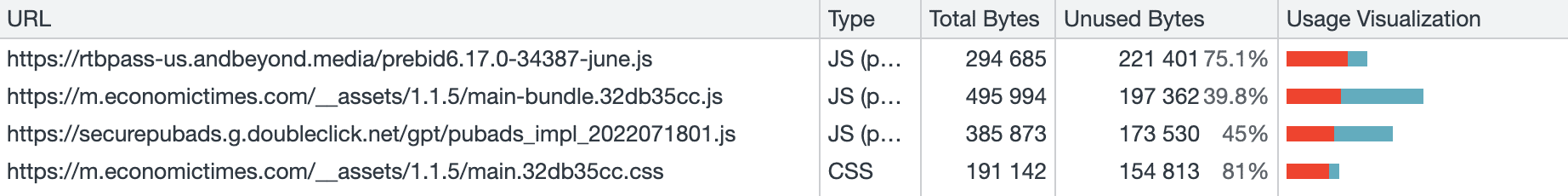
また、読み込み可能なコンポーネントを使用してサードパーティ ライブラリを遅延読み込みしました。また、Chrome DevTools のカバレッジ ツールでページをプロファイリングし、使用されていない JavaScript と CSS を削除しました。これにより、ページの読み込み時にコードを削減してアプリケーションの初期バンドルサイズを小さくするためにツリー シェイキングが必要な領域を特定できました。

DOM サイズを小さくする
Lighthouse によると、DOM サイズが大きいと、メモリ使用量が増え、スタイルの再計算に時間がかかり、レイアウトのリフローというコストが発生します。

DOM ノードの数は、次の 2 つの方法で削減しました。
- まず、ユーザーのリクエスト(クリック)に応じてメニュー アイテムをレンダリングしました。これにより、DOM サイズが約 1,200 ノード削減されました。
- 2 つ目は、重要度の低いウィジェットを遅延読み込みしたことです。
こうした取り組みの結果、TBT は大幅に削減され、それに伴い INP も約 50% 削減されました。

この時点で、TBT(およびプロキシによる INP)をさらに削減するための簡単な方法はほとんど残っていませんでしたが、改善の余地はまだまだあるとわかっていました。そこで、フックをより活用し、コンポーネントの不要な再レンダリングを回避するために、カスタムビルドの UI ボイラープレートを最新バージョンの React と Next.js にアップグレードすることにしました。
更新頻度が高く、ウェブサイトの他の部分と比較してトラフィックが比較的少ないため、トピックページを Next.js に移行し始めました。また、PartyTown を使用して、メインスレッドの負荷の高い処理をウェブワーカーにオフロードし、requestIdleCallBack などの手法で重要でないタスクを遅らせました。
INP の改善が The Economic Times にどのような効果をもたらしたか
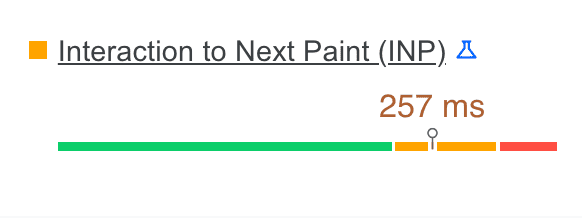
送信元の現在の TBT と INP
この投稿の公開時点で、オリジンの TBT は 120 ミリ秒でした。これは、最適化を開始したとき(3,260 ミリ秒)から大幅に短縮されています。同様に、最適化を行った後のオリジンの INP は 257 ミリ秒で、1,000 ミリ秒超から減少しました。

INP CrUX の傾向
トピック ページで獲得したトラフィックは、全体のトラフィックから見るとかなり少ない割合です。そのため、テストを行うのに最適な場所でした。CrUX の結果とビジネス成果は非常に好調で、さらなる成果を得るためにウェブサイト全体に取り組みを拡大しました。

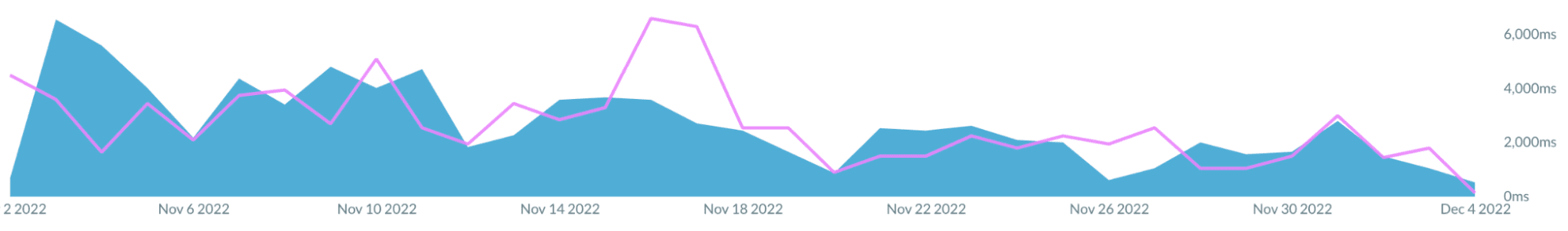
Akamai mPulse TBT 分析
Google は RUM ソリューションとして Akamai mPulse を使用しており、フィールドで TBT を測定しています。TBT は着実に減少しており、これは INP 削減に向けた取り組みの成果を明確に示しています。下のスクリーンショットに示すように、TBT 値は最終的に、屋内では約 5 秒から約 200 ミリ秒に低下しました。

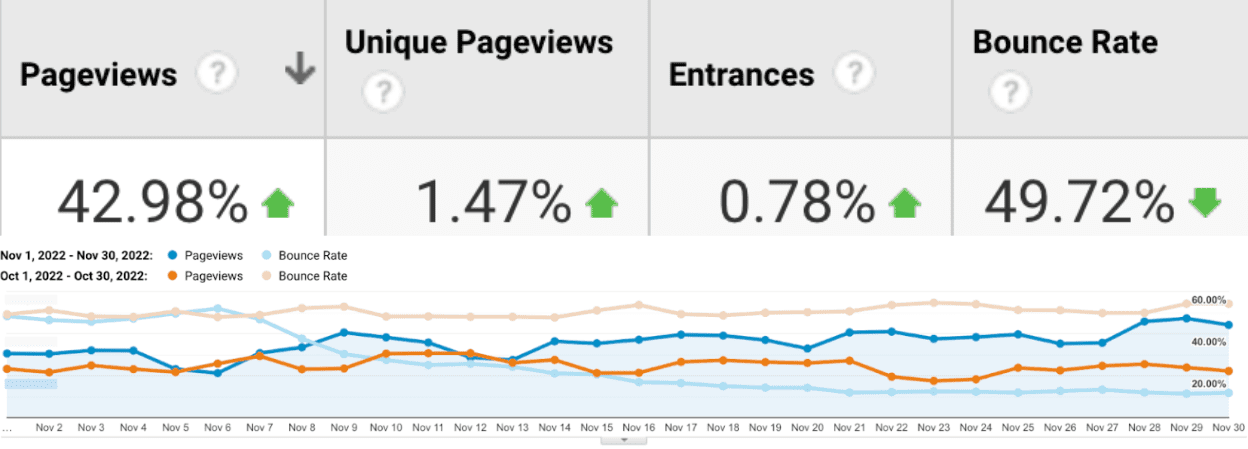
ビジネス上の成果
全体として、TBT を 30 倍に短縮する取り組みと Next.js への移行により、INP を 4 倍近く削減できました。最終的には、トピックページの直帰率が 50% 減少し、ページビューが 43% 増加しました。

まとめ
要約すると、INP は Economic Times ウェブサイトの一部で発生したランタイム パフォーマンスの問題の特定に大きく貢献しました。ビジネス成果にプラスの影響を与える最も効果的な指標の一つであることが実証されています。この取り組みの結果、非常に好ましい数値が得られたことを受けて、ウェブサイトの他の領域にも最適化の取り組みを拡大し、さらなる成果を収めたいと考えています。




