在 The Economic Times 網站上改善網站使用體驗核心指標,可大幅提升使用者體驗,並大幅降低整個網站的跳出率。
隨著網際網路速度日益提升,使用者也期待網站的回應速度和運作速度更快。The Economic Times 每月活躍使用者人數超過 4500 萬。我們在整個網域的 AMP 和非 AMP 網頁中,針對 Core Web Vitals 進行最佳化,成功大幅降低跳出率並改善閱讀體驗。
評估成效影響
我們著重於 Largest Contentful Paint (LCP) 和 Cumulative Layout Shift (CLS),因為這兩項指標對提供良好的閱讀體驗至關重要。實施各種效能修正 (如下所述) 後,The Economic Times 在幾個月內成功大幅改善 Chrome 使用者體驗 (CrUX) 報告指標。
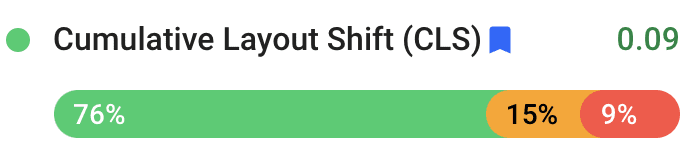
整體而言,CLS 改善幅度從 0.25 提升至 0.09,提升幅度達 250%。整體而言,LCP 改善幅度為 80%,從 4.5 秒縮短至 2.5 秒。
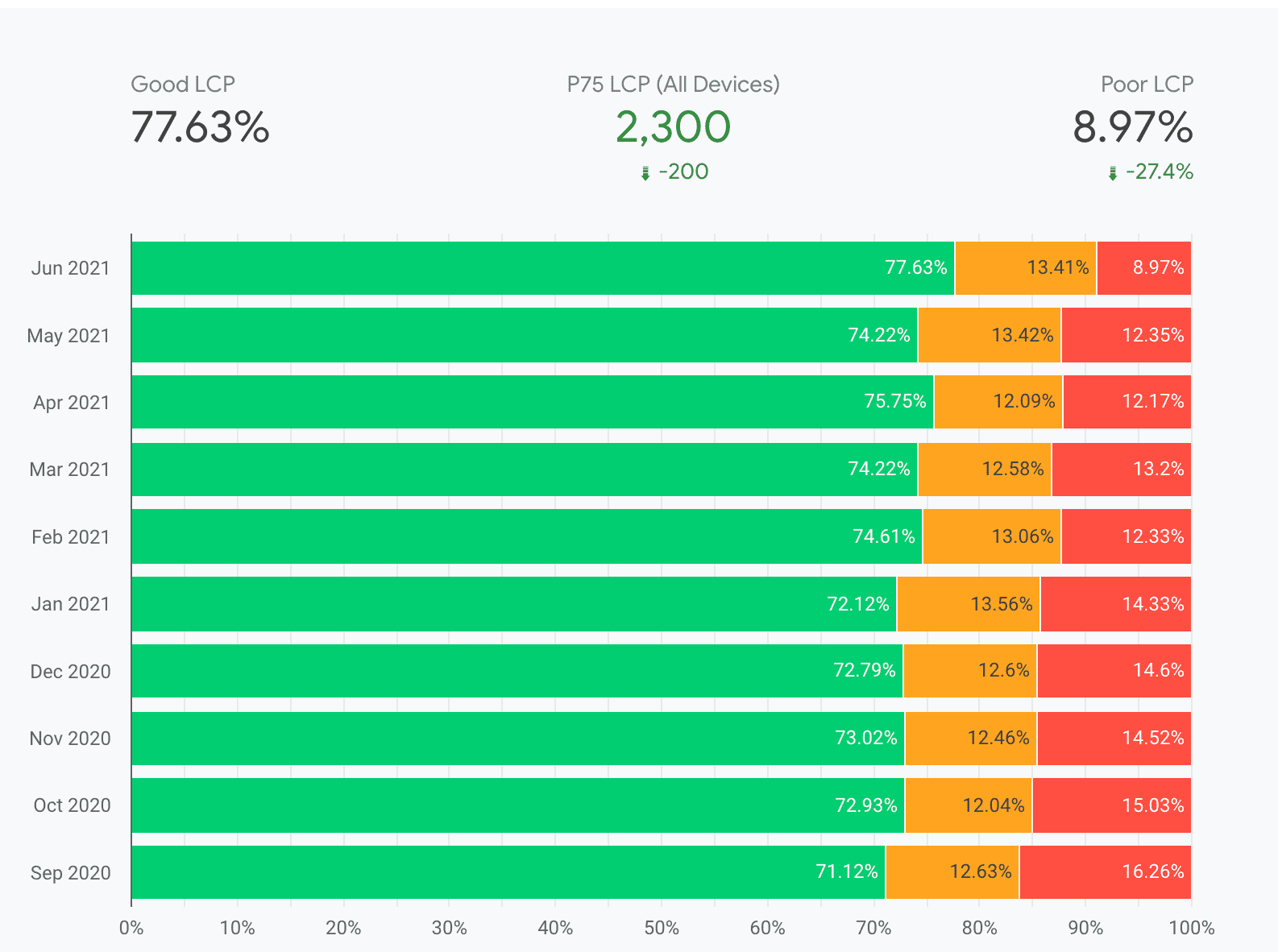
此外,從 2020 年 10 月到 2021 年 7 月,「Poor」範圍的 LCP 值減少了 33%:

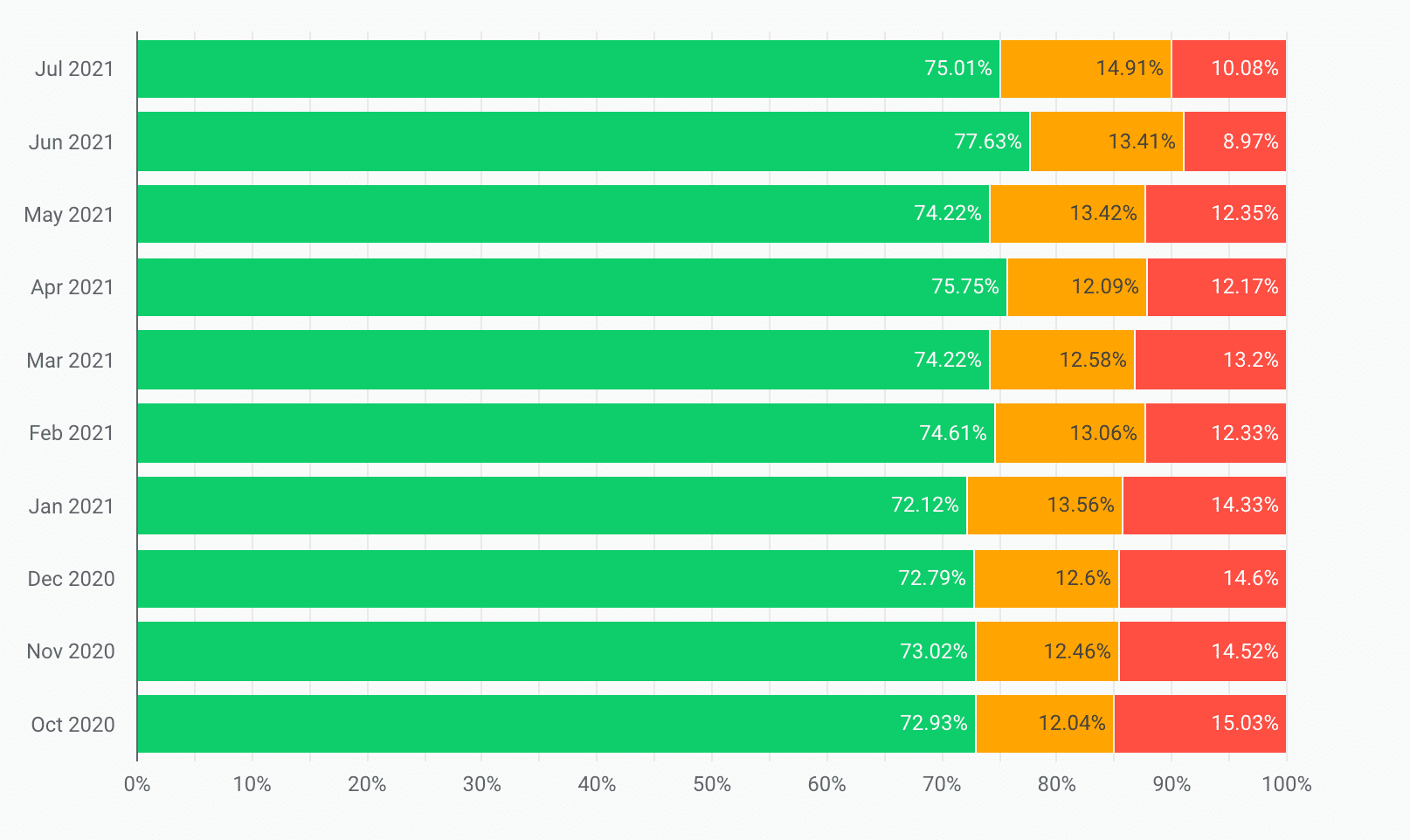
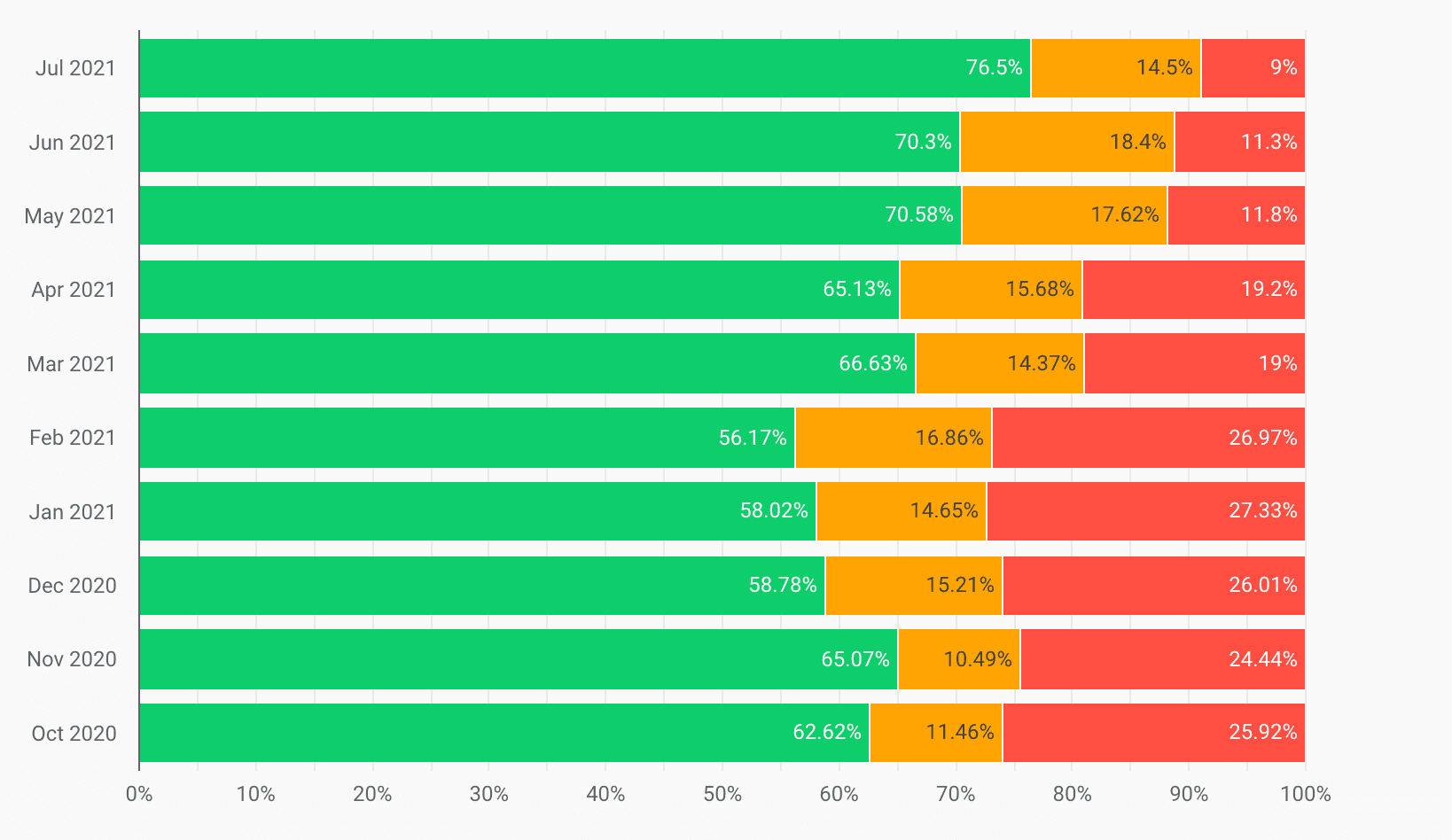
此外,在同一時間範圍內,「Poor」範圍的 CLS 值減少了 65%,而「Good」範圍的 CLS 值則增加了 20%。

結果顯示,先前未達到 Core Web Vitals 門檻的 The Economic Times,現在已在整個來源中通過 Core Web Vitals 門檻,且整體跳出率降低了 43%。
什麼是 LCP,我們又如何改善 LCP?
最大的元素最能改善使用者體驗,並提升載入速度。首次顯示內容所需時間 (FCP) 等效能指標只擷取網頁載入的初始體驗,另一方面,LCP 會記錄使用者可見的最大圖片、文字或影片區塊的算繪時間。
除了改用速度更快的 DNS 供應商和最佳化圖片之外,我們也採用了以下幾種技巧來改善 LCP。
優先處理關鍵要求
由於所有新式瀏覽器都會限制並行要求數量,開發人員必須優先載入重要內容。為了載入複雜的網頁,我們需要下載資產,例如標題元素、CSS、JavaScript 資源、主頁橫幅圖片、文章內文、留言、其他相關新聞、頁尾和廣告。我們評估了 LCP 所需的元素,並提供優先順序,以便優先載入這些項目,進而改善 LCP。我們也延後非初始網頁轉譯作業的呼叫。
文字外觀
我們實驗了 font-display 屬性,因為這會影響 LCP 和 CLS。我們嘗試使用 font-display: auto;,然後切換為 font-display: swap;。這會以最相符且可用的字型來初始顯示文字,然後在下載字型時切換至該字型。這可讓文字快速轉譯,不受網路速度影響。
壓縮效果更佳
Brotli 是 Google 開發的 Gzip 和 Deflate 替代壓縮演算法。我們換了字型和素材資源,並將伺服器壓縮方式從 Gzip 改為 Brotli,以縮小資源占用的空間:
- JavaScript 檔案比使用 Gzip 時小了 15%。
- HTML 檔案比使用 Gzip 時小了 18%。
- CSS 和字型檔案的大小比使用 Gzip 時小了 17%。
預先連線至第三方網域
preconnect 應謹慎使用,因為它仍可能占用寶貴的 CPU 時間,並延遲其他重要資源,尤其是在安全連線上。
不過,如果已知會對第三方網域中的資源進行擷取,preconnect 就很適合。如果只有在高流量網站上偶爾發生,preconnect 可能會觸發不必要的 TCP 和 TLS 工作。因此,dns-prefetch 更適合用於第三方資源 (例如社群媒體、數據分析等),以便提前執行 DNS 查詢。
將程式碼分割成多個區塊
在網站的標頭中,我們只會載入包含業務邏輯必要部分或對首頁面算繪「至關重要」的資源。此外,我們還使用程式碼分割功能,將程式碼分割成多個區塊。這有助於進一步改善網頁 LCP。
更優異的快取
針對所有前端路徑,我們新增了 Redis 層,可從快取提供範本。這樣一來,您就能縮短伺服器的運算時間,並在每次要求中建構整個 UI,進而降低後續要求的 LCP。
摘要:LCP 目標和成就
在開始進行最佳化專案前,該團隊將 LCP 分數的基準設為 4.5 秒 (根據 CrUX 報表欄位資料,針對第 75 個百分位數的使用者)。經過最佳化專案後,這個時間縮短為 2.5 秒。

什麼是 CLS,我們又是如何改善 CLS?
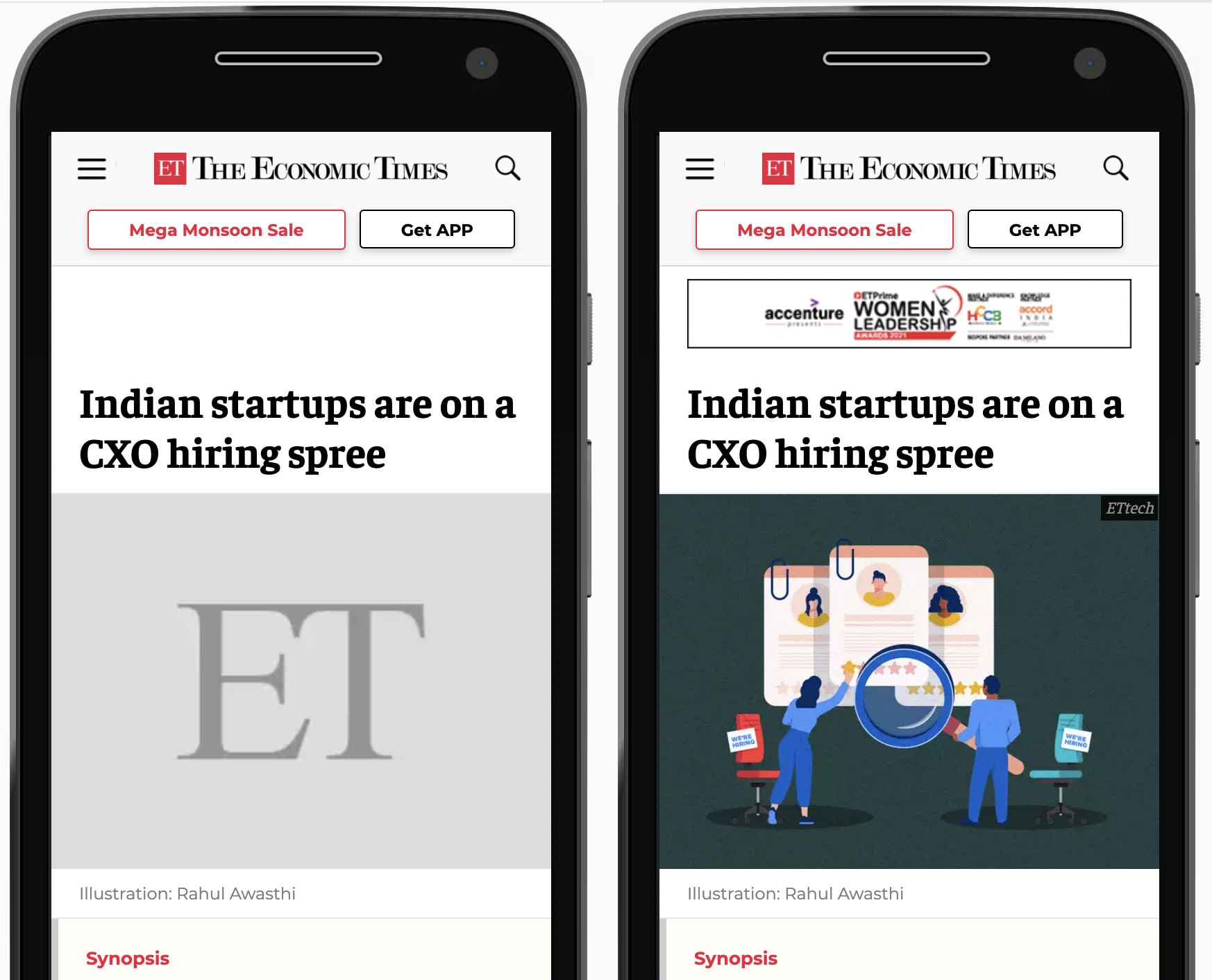
你是否曾在瀏覽網站時,發現網頁內容出現任何非預期的移動?發生這種情況的原因之一,是頁面上有未知尺寸的媒體 (圖片、影片、廣告等) 以非同步方式載入。媒體資源一載入,就會改變頁面版面配置。
我們將說明為改善 The Economic Times 網站的 CLS 而採取的措施。
使用預留位置
我們為已知尺寸的廣告單元和媒體元素使用了樣式設定的預留位置,以免廣告程式庫載入及顯示網頁廣告時,發生版面配置變動。這樣可確保系統為廣告預留空間,避免版面配置出現位移。

已定義的容器尺寸
我們為所有圖片和容器指定明確的尺寸,這樣瀏覽器引擎就不需要在可用時計算 DOM 元素的寬度和高度。這可避免不必要的版面配置變更和額外繪製作業。
總結 CLS 目標和成就
在開始最佳化專案前,團隊將 CLS 分數的基準設為 0.25。我們已將其大幅降低 90%,降至 0.09。

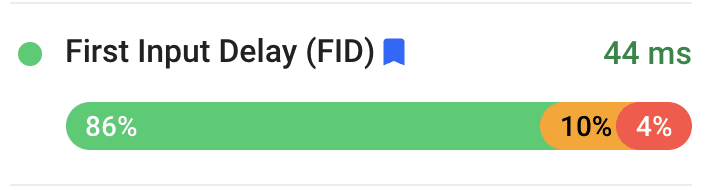
什麼是首次輸入延遲時間 (FID)?我們如何改善這項指標?
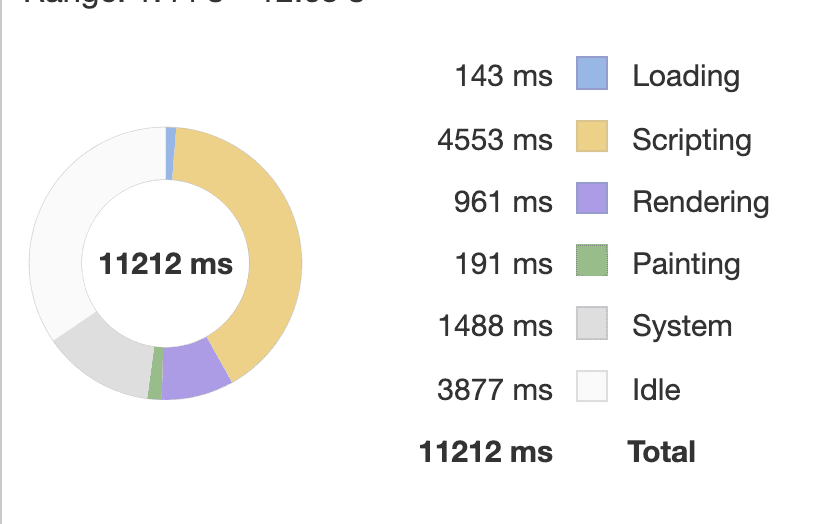
首次輸入延遲時間是用來追蹤網站對使用者輸入的回應時間的指標。導致 FID 分數偏低的主要原因,是 JavaScript 工作量過大,導致瀏覽器的主執行緒忙碌,進而延遲使用者互動。我們透過多種方式改善 FID。
分割長時間 JavaScript 工作
長時間工作是指耗時 50 毫秒或更長的工作。長時間的工作會佔用瀏覽器的主執行緒,導致瀏覽器無法回應使用者輸入內容。我們會根據使用者要求,將長時間執行的工作拆分為較小的工作,以減少 JavaScript 膨脹情形。

延後未使用的 JavaScript
我們優先載入網頁內容,而非第三方指令碼 (例如 Analytics),以便讓網頁更有效率。不過,部分程式庫有特定限制,因為這些程式庫需要載入至文件 <head> 中,才能準確追蹤使用者歷程。
減少 polyfill
由於瀏覽器支援新版 API,且使用 Internet Explorer 等舊版瀏覽器的使用者人數減少,因此我們減少了對特定 polyfill 和程式庫的依賴。
延遲載入廣告
延遲載入位於需捲動位置的廣告,有助於縮短主執行緒的封鎖時間,進而改善 FID。
總結 FID 目標和成就
透過例行實驗,我們已將 FID 從 200 毫秒降至目前的 50 毫秒以下。

防止回歸
The Economics Times 計畫在正式版中導入自動效能檢查機制,以免網頁效能退步。他們打算評估 Lighthouse-CI,以便自動執行實驗室測試,避免發生正式版分支的迴歸問題。




