优化《经济时报》网站上的 Core Web Vitals,显著改善了用户体验并大幅降低了整个网站的跳出率。
随着互联网速度每天都在提高,用户希望网站能够比以往更快地做出响应和行为。《经济时报》负责处理超过 4500 万月活跃用户。通过针对整个网域内的 AMP 和非 AMP 网页上的 Core Web Vitals 进行优化,我们成功大幅降低了跳出率并改善了阅读体验。
衡量影响
我们重点关注 Largest Contentful Paint (LCP) 和 Cumulative Layout Shift (CLS),因为这对于为用户提供出色的阅读体验而言最为重要。在实施了如下所述的各种性能修复措施后,《经济时报》网站在几个月内便成功地大幅提升了 Chrome 用户实验 (CrUX) 报告指标。
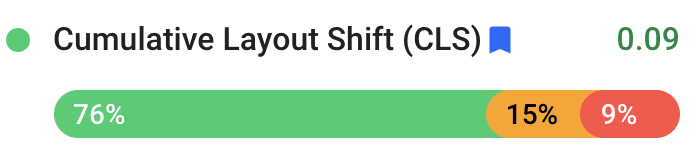
总体而言,CLS 提高了 250%,从 0.25 提高到 0.09。 总体而言,LCP 提高了 80%,从 4.5 秒缩短到了 2.5 秒。
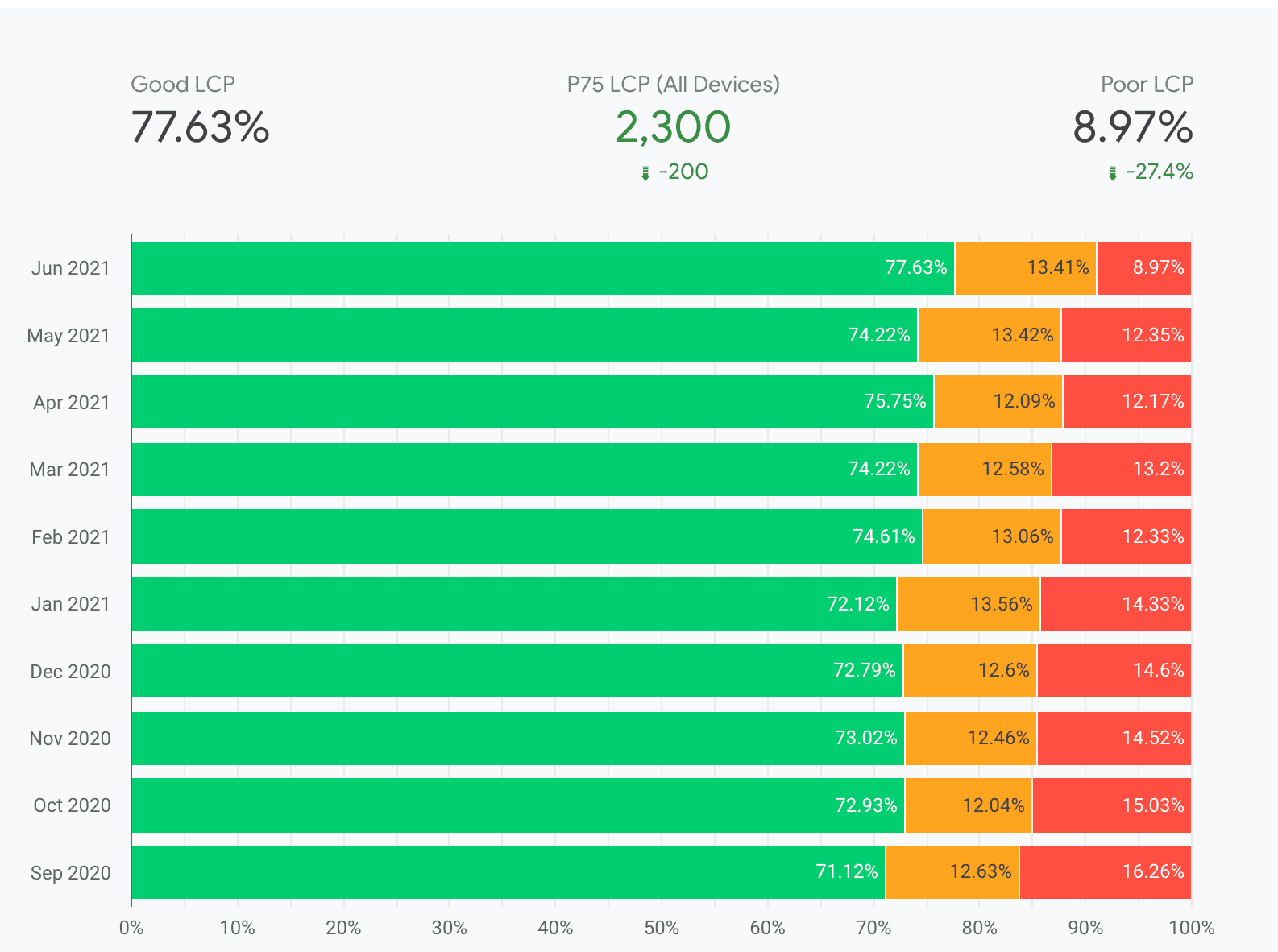
此外,从 2020 年 10 月到 2021 年 7 月,“欠佳”范围内的 LCP 值降低了 33%:

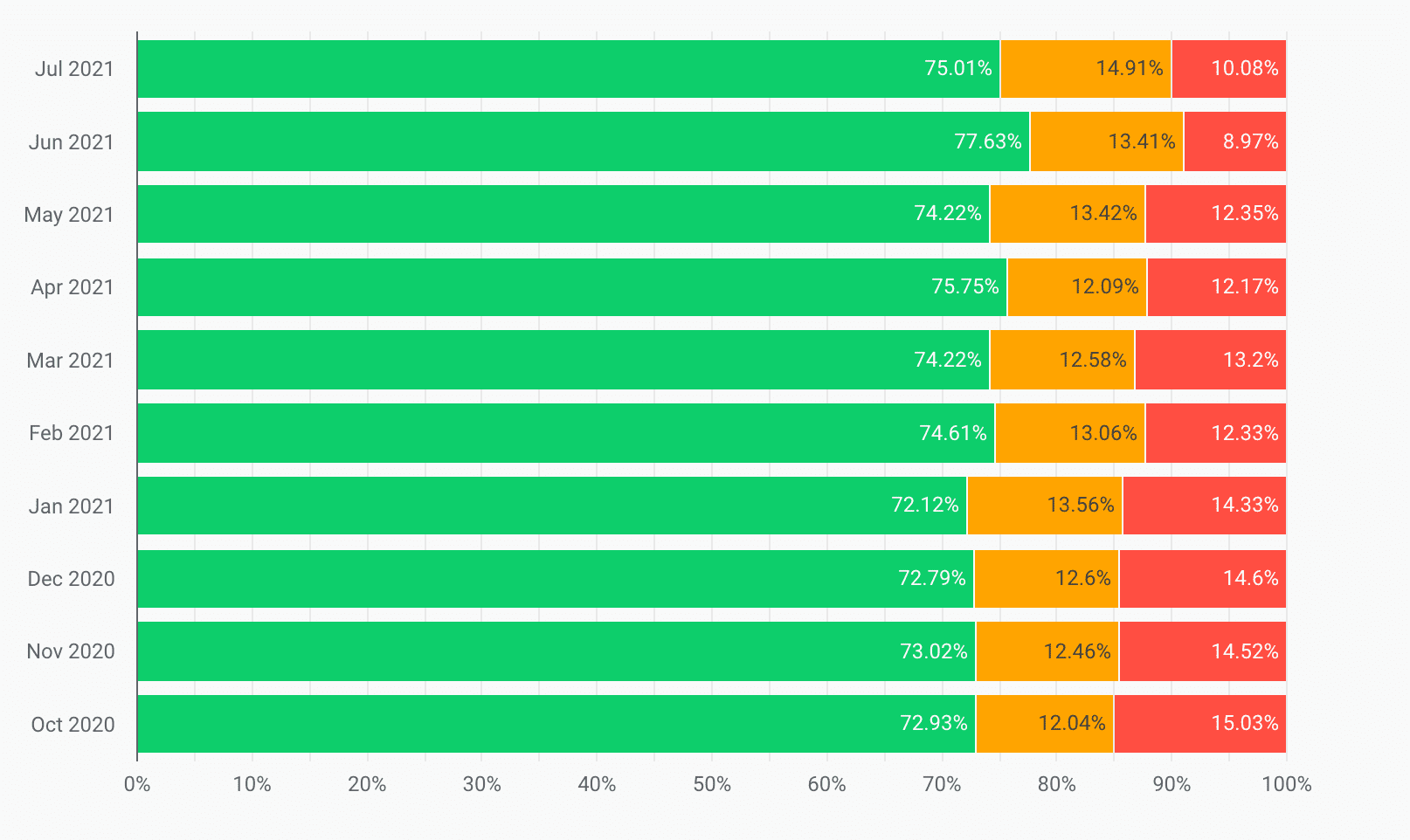
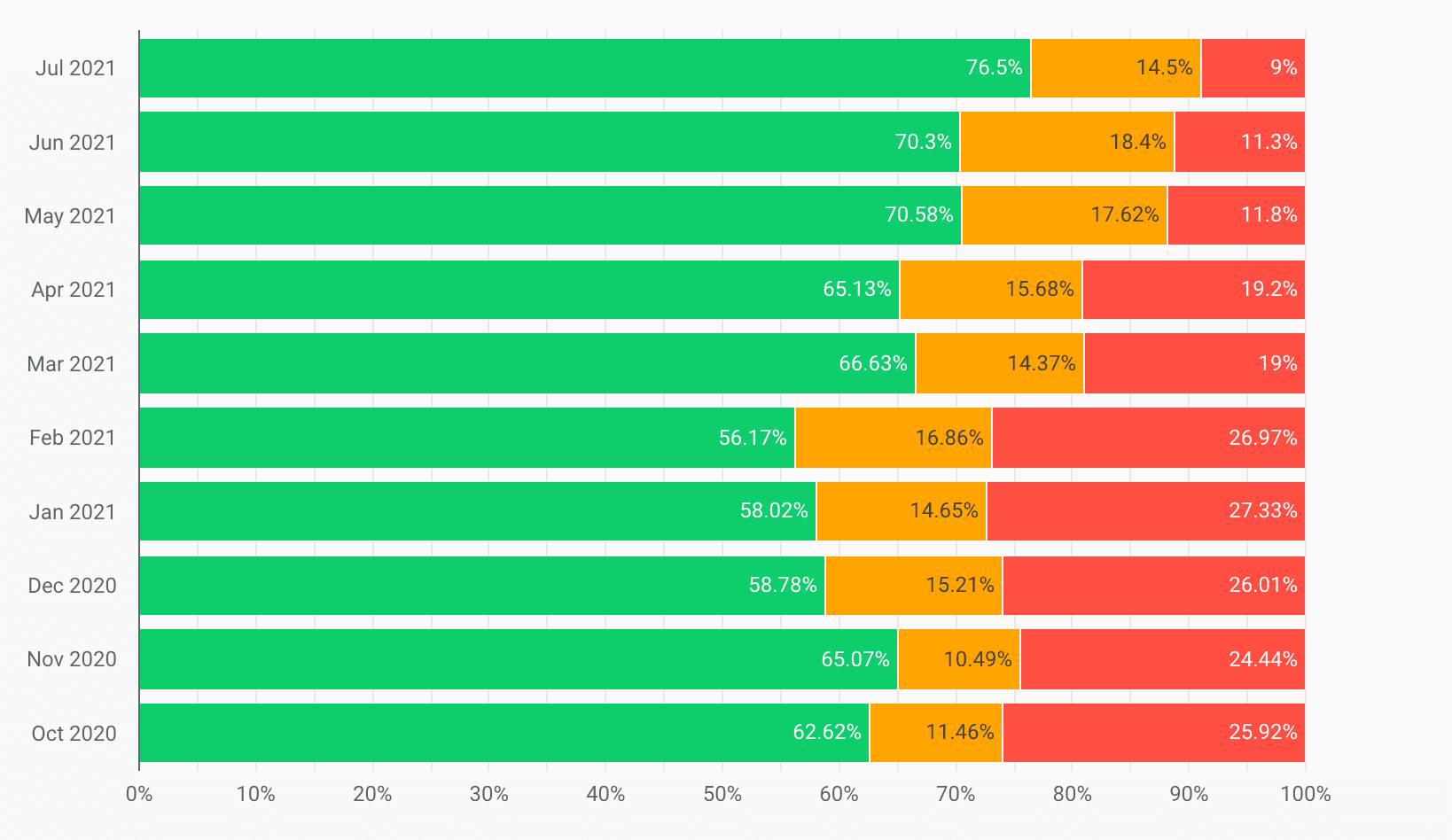
此外,在同一时间范围内,“欠佳”范围内的 CLS 值降低了 65%,“良好”范围内的 CLS 值增加了 20%:

结果就是,《经济时报》之前未达到核心网页指标的阈值,现在其整个来源超过了核心网页指标的阈值,总体跳出率降低了 43%。
什么是 LCP?我们是如何对其进行改进的?
最大的元素是改善用户体验和识别加载速度的最相关元素。First Contentful Paint (FCP) 等性能指标仅捕获网页加载的初始体验。另一方面,LCP 会报告用户可见的最大图片、文本或视频部分的呈现时间。
除了改用更快的 DNS 提供商和优化映像外,我们在介绍中还采用了下面这些技术来改进 LCP。
先处理关键请求
由于所有现代浏览器都会限制并发请求数量,因此开发者需要优先加载关键内容。要加载复杂的网页,我们需要下载各种资源,例如标头元素、CSS、JavaScript 资源、主打图片、报道正文、评论、其他相关新闻、页脚和广告。我们评估了 LCP 需要哪些元素,并优先加载这些项以改进 LCP。我们还延迟了不属于初始网页呈现的调用。
文本外观
我们尝试了 font-display 属性,因为此属性同时影响 LCP 和 CLS。我们尝试了 font-display: auto;,然后切换到了 font-display: swap;。这样,文本最初将以最匹配和可用的字体呈现,然后在字体下载完毕后切换到该字体。这使得我们的文本能够快速渲染,不受网速的影响。
压缩效果更好
Brotli 是 Google 开发的 Gzip 和 Deflate 的替代压缩算法。我们替换了字体和资源,并将服务器压缩方式从 Gzip 更改为 Brotli,以缩减占用的空间:
- JavaScript 文件比 Gzip 小 15%。
- HTML 文件比使用 Gzip 小 18%。
- CSS 和字体文件比使用 Gzip 小 17%。
预先连接到第三方网域
请谨慎使用 preconnect,因为它仍可能会占用宝贵的 CPU 时间,并可能导致其他重要资源延迟,尤其是在采用安全连接时。
但是,如果已知会提取第三方网域上的资源,则使用 preconnect 是正常的。如果只是偶尔在高流量网站上发生,preconnect 可能会触发不必要的 TCP 和 TLS 工作。因此,dns-prefetch 更适合第三方资源(例如社交媒体资源、数据分析等)提前执行 DNS 查找。
将代码拆分为数据块
在网站的“头部”中,我们仅加载那些包含业务逻辑的重要部分或对首屏网页呈现至关重要的资源。此外,我们通过代码拆分将代码拆分为多个数据块。这有助于我们进一步改进网页 LCP。
更好的缓存
对于所有前端路由,我们添加了一个 Redis 层,该层从缓存提供模板。这可以缩短服务器上的计算时间,并在每个请求中构建整个界面,从而降低后续请求的 LCP。
总结 LCP 目标和成就
在开始优化项目之前,该团队将其 LCP 得分设为了 4.5 秒的基准(根据 CrUX 报告实测数据,第 75 个百分位的用户)。完成优化项目后,缩短时间缩短为 2.5 秒。

什么是 CLS?我们如何对其进行改进?
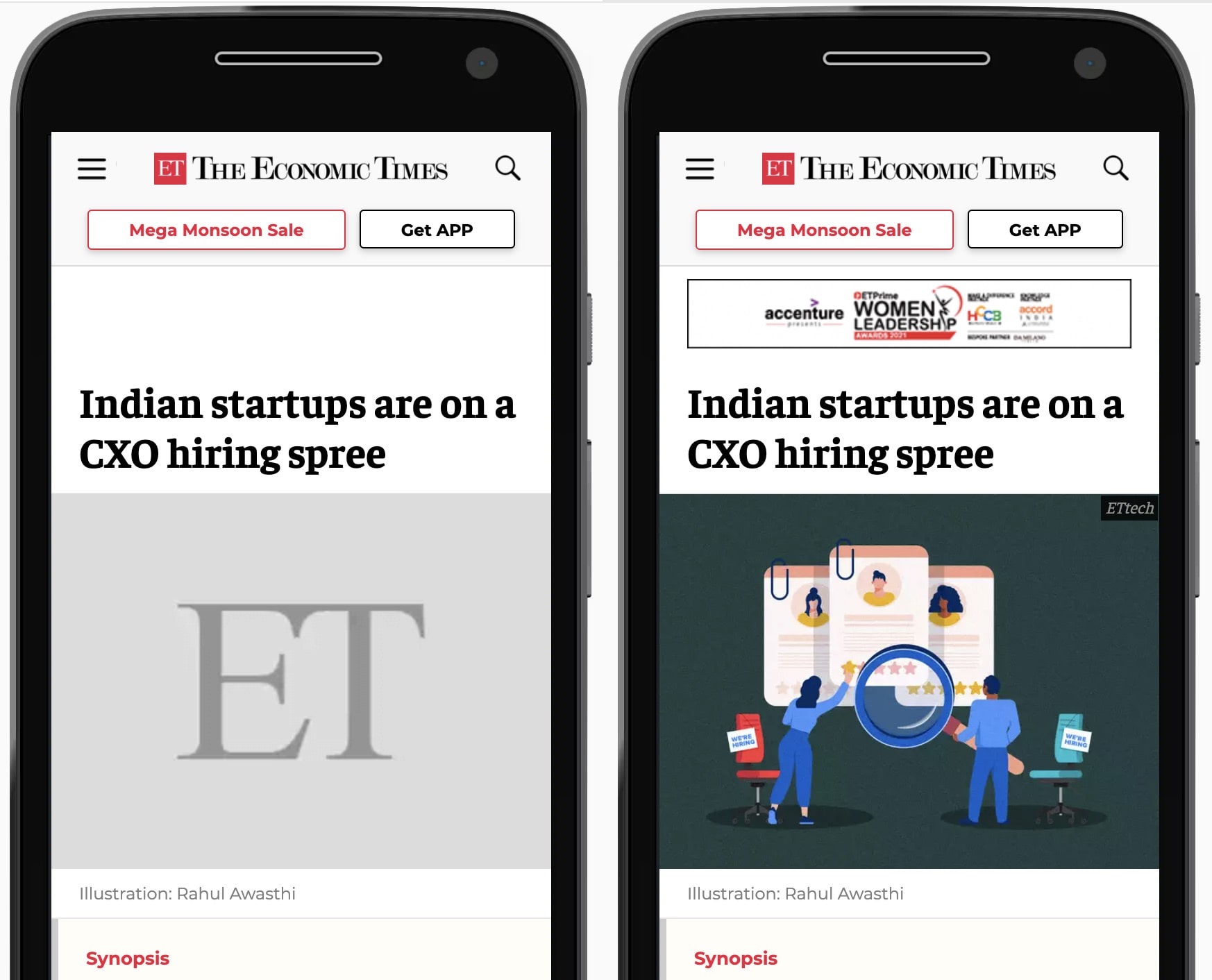
您在浏览网站时是否注意到页面内容意外移动?导致此问题的原因之一是,在尺寸不明的网页上异步加载媒体(图片、视频、广告等)。媒体资源一旦加载,就会改变页面布局。
我们将在《经济时报》网站上介绍我们为改善 CLS 而采取的措施。
使用占位符
我们对已知尺寸的广告单元和媒体元素使用了样式化占位符,以避免在广告库加载并呈现页面广告时布局发生变化。这样可以确保通过为广告预留空间来消除布局偏移。

定义的容器尺寸
我们已为所有图片和容器指定了显式尺寸,这样浏览器引擎在 DOM 元素的宽度和高度可用时便无需计算它们。这样可以避免不必要的布局偏移和额外的绘制工作。
总结 CLS 目标和成就
在开始优化项目之前,该团队将 CLS 得分基准化为 0.25。我们将其大幅降低了 90%,降至 0.09。

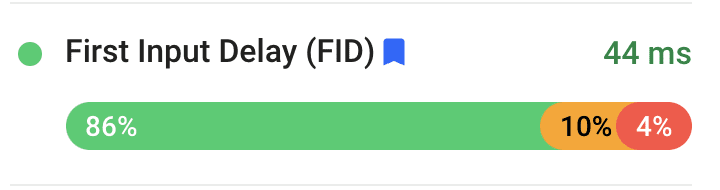
什么是 First Input Delay (FID)?我们如何进行改进?
First Input Delay 是一个指标,用于跟踪网站对用户输入的响应情况。FID 得分不佳的主要原因是 JavaScript 工作量大,使得浏览器的主线程处于忙碌状态,这可能会延迟用户互动。我们在多个方面改进了 FID。
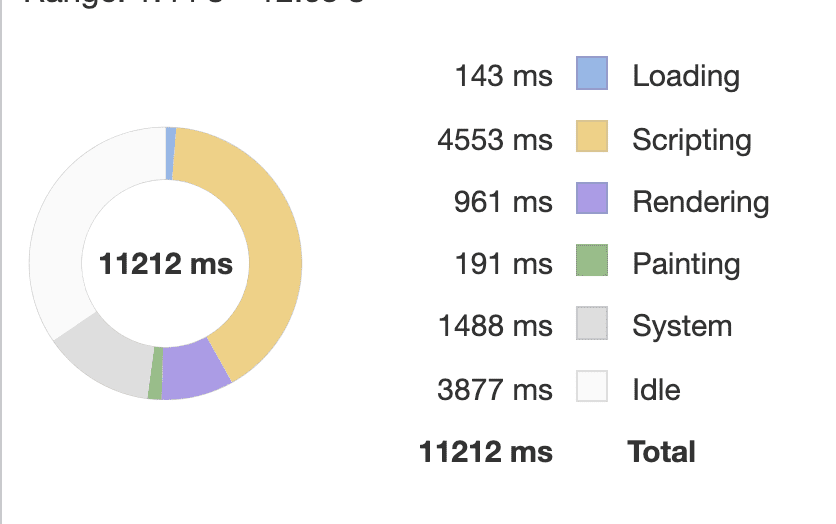
拆分较长的 JavaScript 任务
耗时较长的任务是指时长不短于 50 毫秒的任务。耗时较长的任务会占用浏览器的主线程,无法响应用户输入。我们应用户请求尽可能将长时间运行的任务拆分成较小的任务,这有助于减轻 JavaScript 的臃肿。

推迟加载未使用的 JavaScript
我们将网页内容的优先级高于分析等第三方脚本,以确保网页的响应性更强。不过,某些库存在某些限制,因为它们需要在文档 <head> 中加载,才能准确跟踪用户历程。
减少 polyfill
我们减少了对某些 polyfill 和库的依赖,原因是浏览器支持现代 API,而使用 Internet Explorer 等旧版浏览器的用户正在减少。
延迟加载广告
延迟加载非首屏广告有助于缩短主线程阻塞时间,从而提升 FID。
总结 FID 目标和成就
通过常规实验,我们现在能够将 FID 从 200 毫秒缩短到 50 毫秒以下。

防止性能下降
《经济时报》计划在生产环境中引入自动化性能检查功能,以避免网页性能下降。他们计划评估 Lighthouse-CI,以自动执行实验室测试,从而防止其生产分支出现回归问题。




