Saiba por que o projeto Excalidraw decidiu descontinuar o wrapper do Electron em favor da versão da Web.
No projeto do Excalidraw, decidimos descontinuar o Excalidraw Desktop, um wrapper do Electron para o Excalidraw, em favor da versão da Web que você pode encontrar em excalidraw.com. Após uma análise cuidadosa, decidimos que o Progressive Web App (PWA, na sigla em inglês) é o futuro que queremos criar. Continue lendo para saber o motivo.
Como o Excalidraw Desktop surgiu
Logo depois que @vjeux criou a versão inicial do Excalidraw em janeiro de 2020 e falou sobre isso no blog, ele propôs o seguinte na edição 561:
Seria ótimo agrupar o Excalidraw no Electron (ou equivalente) e publicá-lo como um aplicativo [específico da plataforma] nas várias app stores.
A reação imediata de @voluntadpear foi sugerir:
Que tal fazer um PWA? No momento, o Android oferece suporte para adição à Play Store como Atividades confiáveis na Web, e esperamos que o iOS faça o mesmo em breve. No computador, o Chrome permite fazer o download de um atalho de área de trabalho para uma PWA.
A decisão que @vjeux tomou no final foi simples:
Devemos fazer as duas coisas :)
Enquanto o trabalho de conversão da versão do Excalidraw em um PWA foi iniciado por @voluntadpear e depois por outros, @lipis seguiu em frente e criou um repositório separado para o Excalidraw para computador.
Até hoje, a meta inicial definida por @vjeux, ou seja, enviar o Excalibur para várias app stores, ainda não foi alcançada. Honestamente, ninguém começou o processo de envio para nenhuma das lojas. Mas por quê? Antes de responder, vamos conferir a plataforma Electron.
O que é o Electron?
O ponto de venda exclusivo do Electron é que ele permite "criar apps para computador multiplataforma com JavaScript, HTML e CSS". Os apps criados com o Electron são "compatíveis com Mac, Windows e Linux", ou seja, "os apps do Electron são criados e executados em três plataformas". De acordo com a página inicial, as partes difíceis que o Electron facilita são atualizações automáticas, menus e notificações no nível do sistema, relatório de falhas, depuração e criação de perfil e instaladores do Windows. Acontece que alguns dos recursos prometidos precisam de uma análise detalhada das letras miúdas.
Por exemplo, as atualizações automáticas "são [atualmente] apenas [compatíveis] com macOS e Windows. Não há suporte integrado para a atualização automática no Linux. Portanto, é recomendável usar o gerenciador de pacotes da distribuição para atualizar o app".
Os desenvolvedores podem criar menus no nível do sistema chamando
Menu.setApplicationMenu(menu). No Windows e no Linux, o menu será definido como o menu superior de cada janela. Já no macOS, há muitos menus padrão definidos pelo sistema, como o menu Services. Para tornar um menu padrão, os desenvolvedores precisam definir oroledo menu de acordo, e o Electron vai reconhecer e fazer com que eles se tornem menus padrão. Isso significa que muitos códigos relacionados ao menu vão usar a seguinte verificação de plataforma:const isMac = process.platform === 'darwin'.Os instaladores do Windows podem ser criados com windows-installer. O README do projeto destaca que "para um app de produção, você precisa assinar seu aplicativo. O filtro SmartScreen do Internet Explorer vai impedir que o app seja transferido por download, e muitos fornecedores de antivírus vão considerar seu app como malware, a menos que você receba um certificado válido" [sic].
Analisando apenas esses três exemplos, fica claro que o Electron está longe de ser "escrever uma vez, executar em todos os lugares". A distribuição de um app em app stores exige assinatura de código, uma tecnologia de segurança para certificar a propriedade do app. O empacotamento de um app requer o uso de ferramentas como electron-forge e a definição de onde hospedar pacotes para atualizações do app. Ele fica complexo relativamente rápido, especialmente quando o objetivo é realmente o suporte multiplataforma. É absolutamente possível criar apps Electron incríveis com esforço e dedicação suficientes. No caso do Excalidraw para computador, não estávamos lá.
De onde o Excalidraw Desktop parou
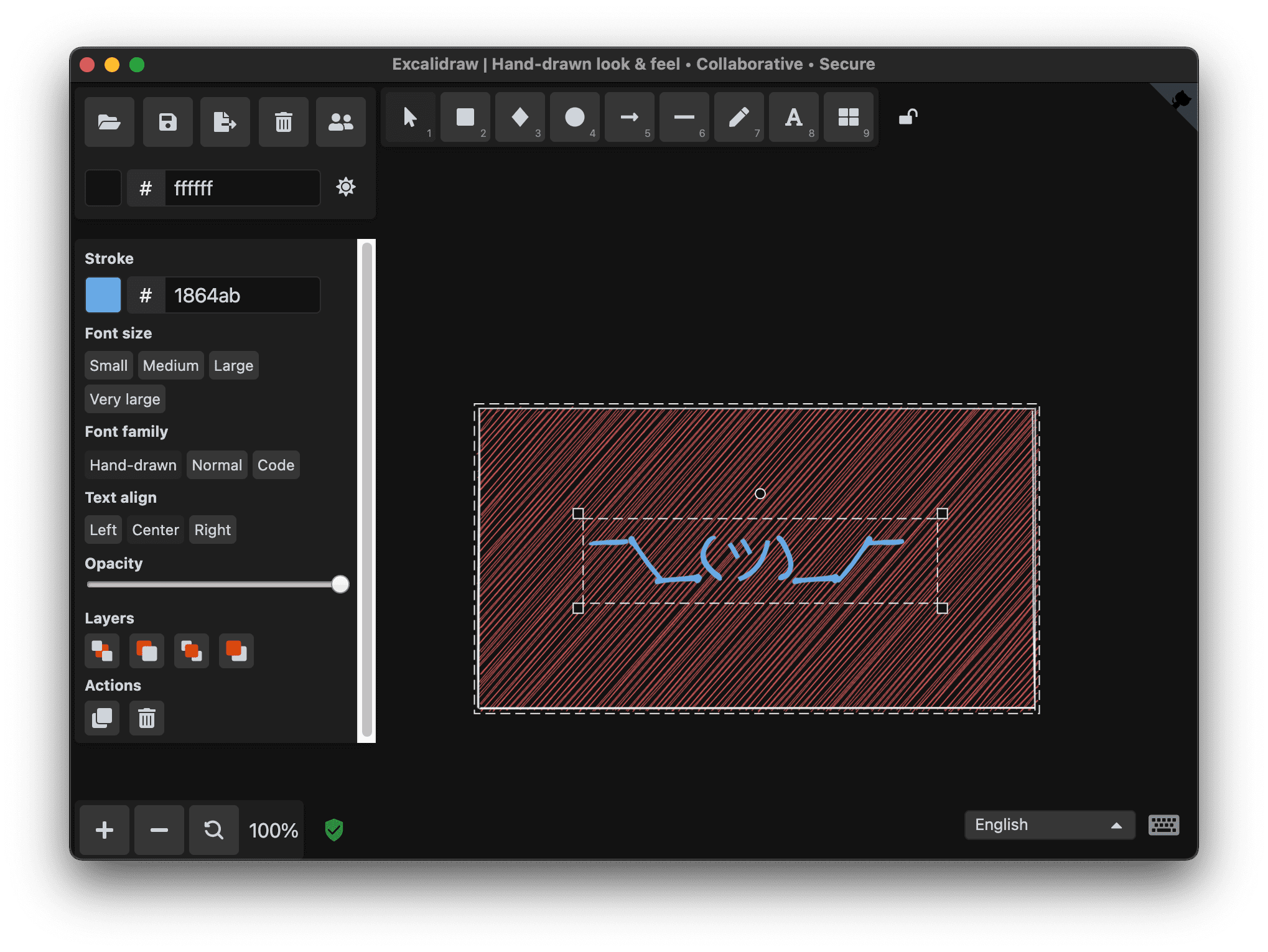
Até agora, o Excalidraw Desktop é basicamente o app da Web do Excalidraw agrupado como um
arquivo .asar com uma janela Sobre o Excalidraw adicionada. A aparência
e a sensação do aplicativo são quase idênticas à versão da Web.


No macOS, agora há um menu no nível do sistema na parte de cima do aplicativo, mas, como nenhuma das ações do menu, exceto Close Window e About Excalidraw, está conectada a nada, o menu está, no estado atual, bastante inútil. Enquanto isso, todas as ações podem ser realizadas pelas barras de ferramentas normais do Excalidraw e pelo menu de contexto.

Usamos o electron-builder, que oferece suporte a
associações de tipos de arquivo.
Ao clicar duas vezes em um arquivo .excalidraw, o app Excalidraw para computador será aberto. O
excerto relevante do nosso arquivo electron-builder.json é este:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
Infelizmente, na prática, isso nem sempre funciona como esperado, já que, dependendo do tipo de instalação (para o usuário atual, para todos os usuários), os apps no Windows 10 não têm os direitos para associar um tipo de arquivo a si mesmos.
Essas deficiências e o trabalho pendente para tornar a experiência realmente semelhante a um app em todas as plataformas (que, novamente, com esforço suficiente é possível) foram um argumento forte para reconsiderarmos nosso investimento no Excalidraw Desktop. O argumento mais importante para nós, no entanto, foi que previmos que, para nosso caso de uso, não precisamos de todos os recursos oferecidos pelo Electron. O conjunto de recursos da Web, que está crescendo e vai continuar crescendo, nos serve igualmente bem, se não melhor.
Como a Web nos serve hoje e no futuro
Mesmo em 2020, o jQuery ainda é incrivelmente popular. Para muitos desenvolvedores, tornou-se um hábito usá-lo, apesar de hoje eles poderem não precisar do jQuery. Há um recurso semelhante para Electron, chamado You Might Not Need Electron. Vamos descrever por que achamos que não precisamos do Electron.
App Web Progressivo instalável
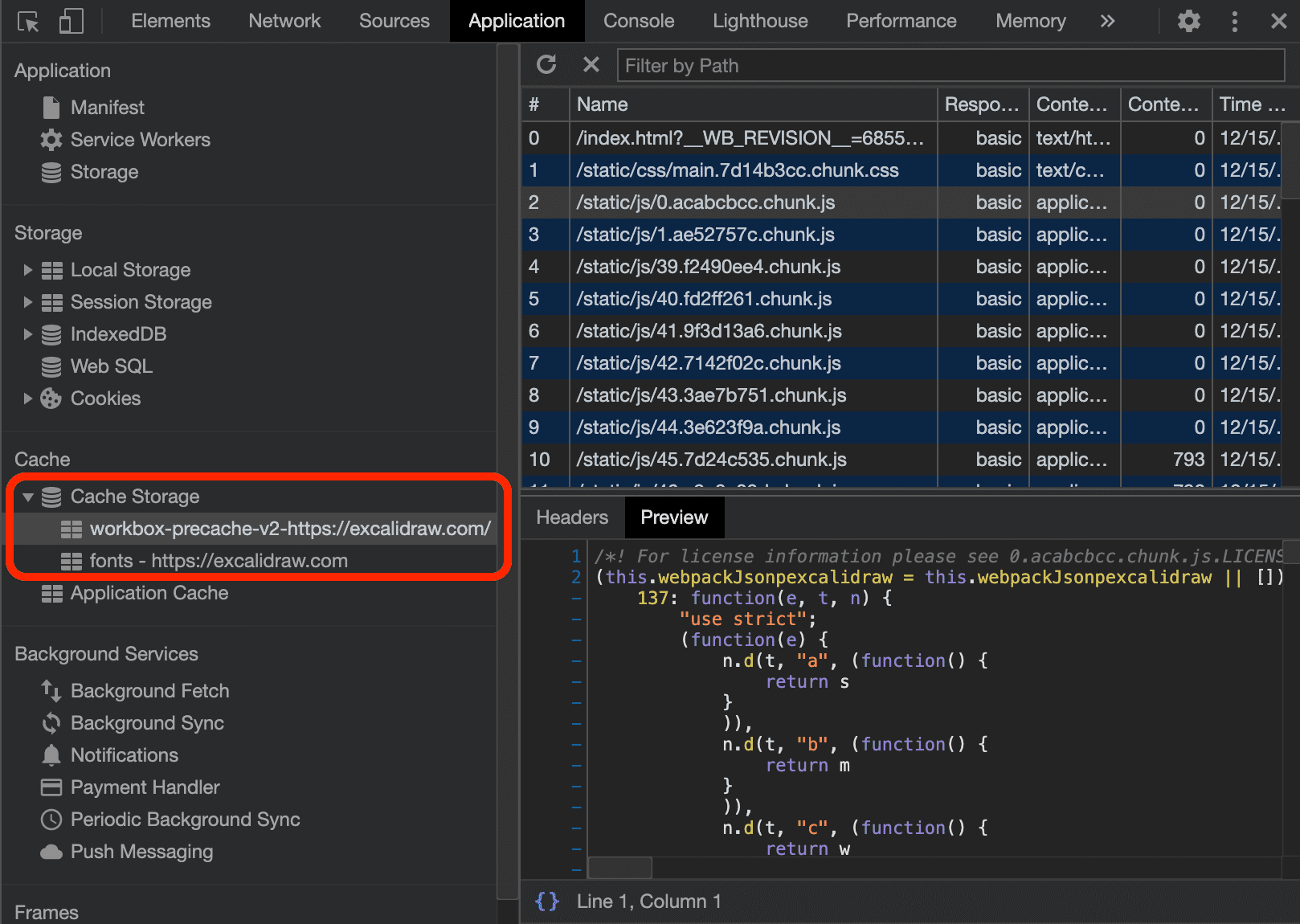
Hoje, o Excalidraw é um App Web Progressivo instalável com um service worker e um manifesto de app da Web. Ele armazena em cache todos os recursos em dois caches, um para fontes e CSS relacionado a fontes e outro para tudo o mais.

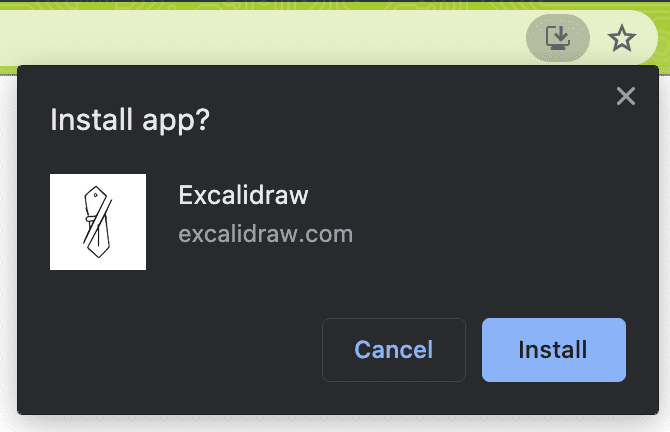
Isso significa que o aplicativo é totalmente off-line e pode ser executado sem uma conexão de rede. Os navegadores baseados em Chromium para computadores e dispositivos móveis solicitam que o usuário instale o app. Confira o aviso de instalação na captura de tela abaixo.

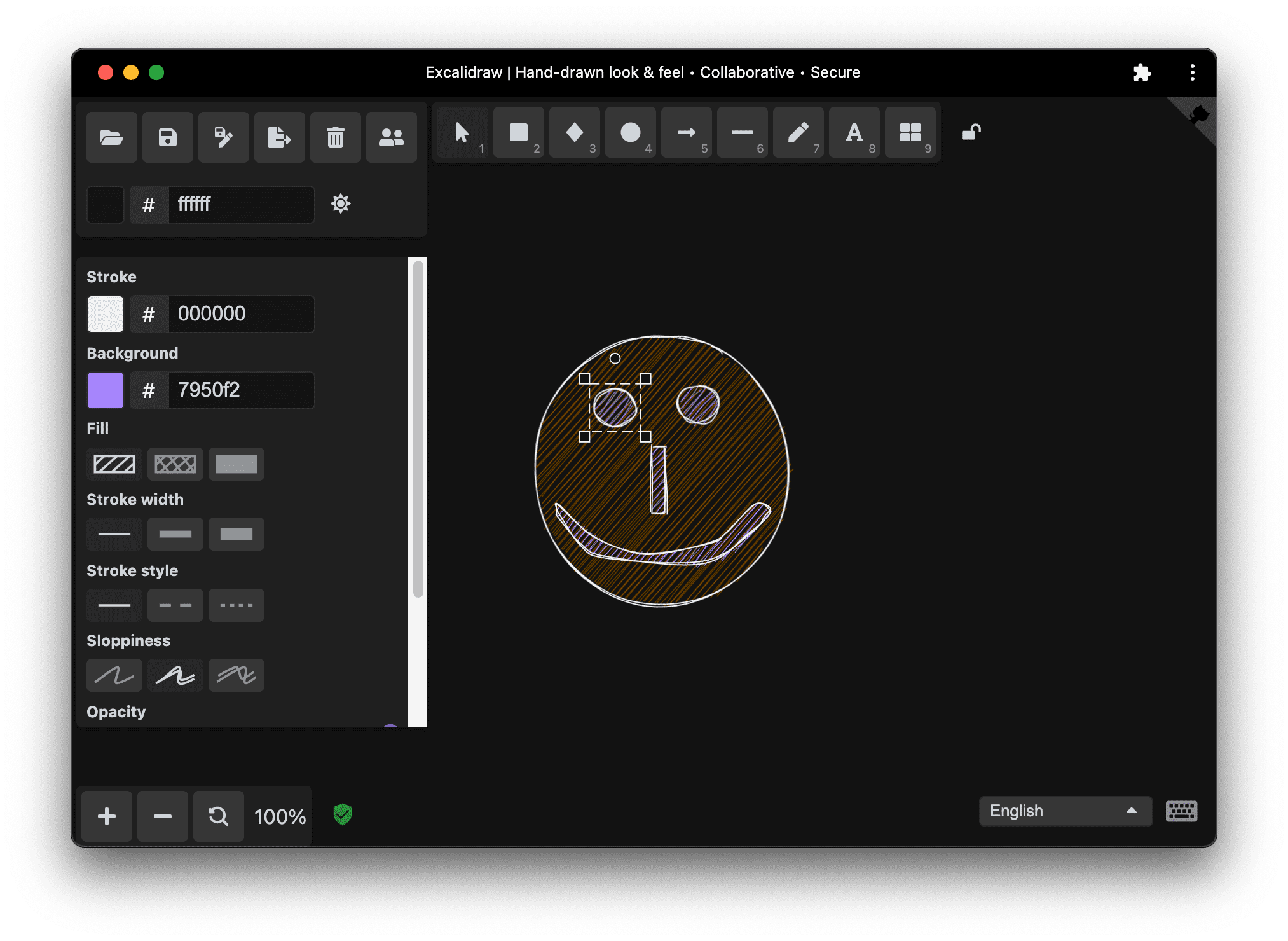
O Excalidraw é configurado para ser executado como um aplicativo independente. Portanto, quando você o instala, ele é executado na própria janela. Ele é totalmente integrado à interface multitarefa do sistema operacional e recebe o próprio ícone de app na tela inicial, na barra de tarefas ou na barra de tarefas, dependendo da plataforma em que ele é instalado.


Acesso ao sistema de arquivos
O Excalidraw usa browser-fs-access para acessar o sistema de arquivos do sistema operacional. Em navegadores compatíveis, isso permite um fluxo de trabalho real de abrir→editar→salvar e salvar em excesso e "salvar como", com um substituto transparente para outros navegadores. Saiba mais sobre esse recurso na minha postagem do blog Ler e gravar arquivos e diretórios com a biblioteca browser-fs-access.
Suporte para arrastar e soltar
Os arquivos podem ser arrastados e soltos na janela do Excalidraw, assim como em aplicativos específicos da plataforma. Em um navegador que ofereça suporte à API File System Access, um arquivo solto pode ser editado imediatamente e as modificações podem ser salvas no arquivo original. Isso é tão intuitivo que às vezes você esquece que está lidando com um app da Web.
Acesso à área de transferência
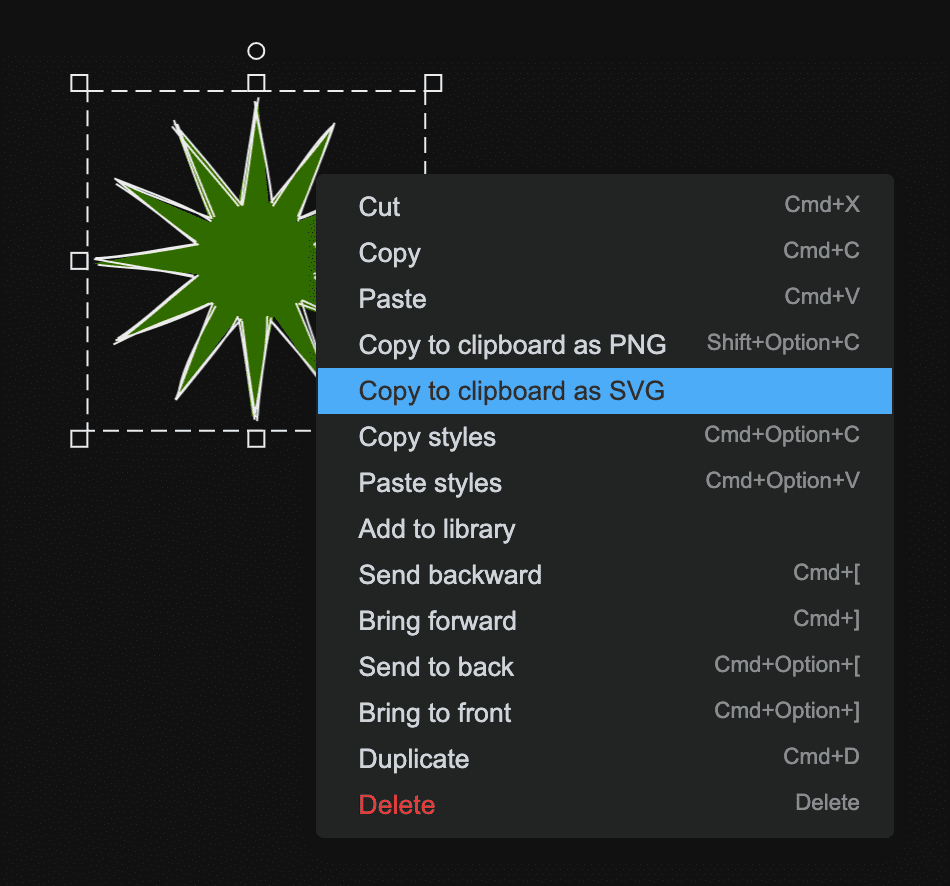
O Excalidraw funciona bem com a área de transferência do sistema operacional. Desenhos inteiros do Excalidraw ou apenas
objetos individuais podem ser copiados e colados nos formatos image/png e image/svg+xml, permitindo
uma integração fácil com outras ferramentas específicas da plataforma, como o Inkscape ou ferramentas
baseadas na Web, como o SVGOMG.

Processamento de arquivos
O Excalidraw já oferece suporte à API de processamento de arquivos experimental,
o que significa que é possível clicar duas vezes em arquivos .excalidraw no gerenciador de arquivos do sistema operacional e
abrir diretamente no app Excalidraw, já que ele se registra como um gerenciador de arquivos para arquivos .excalidraw
no sistema operacional.
Captura de link declarativa
Os desenhos do Excalidraw podem ser compartilhados por link. Confira um exemplo. No futuro, se as pessoas tiverem o Excalidraw instalado como um PWA, esses links não serão abertos em uma guia do navegador, mas vão abrir uma nova janela independente. A implementação está pendente, mas isso vai funcionar graças à captura de link declarativa, uma proposta de última geração para um novo recurso da plataforma da Web.
Conclusão
A Web percorreu um longo caminho, com cada vez mais recursos sendo lançados em navegadores que, há apenas alguns anos ou até meses, eram impensáveis na Web e exclusivos de aplicativos específicos da plataforma. O Excalidraw está na vanguarda do que é possível no navegador, reconhecendo que nem todos os navegadores em todas as plataformas oferecem suporte a todos os recursos que usamos. Ao apostar em uma estratégia de aprimoramento progressivo, aproveitamos o que há de mais recente e avançado sempre que possível, mas sem deixar ninguém para trás. É melhor visualizar em qualquer navegador.
O Electron foi útil, mas, em 2020 e além, podemos viver sem ele. Ah, e para esse objetivo de @vjeux: como a Google Play Store agora aceita PWAs em um formato de contêiner chamado Trusted Web Activity e como a Microsoft Store também oferece suporte a PWAs, é possível que o Excalidraw esteja disponível nessas lojas em um futuro não muito distante. Enquanto isso, você pode sempre usar e instalar o Excalidraw no navegador e a partir dele.
Agradecimentos
Este artigo foi revisado por @lipis, @dwelle e Joe Medley.


