了解 Excalidraw 项目为何决定弃用其 Electron 封装容器,改用 Web 版本。
在 Excalidraw 项目中,我们决定弃用 Excalidraw Desktop(Excalidraw 的 Electron 封装容器),改用您一直可以在 excalidraw.com 上找到的 Web 版本。经过仔细分析,我们决定以渐进式 Web 应用 (PWA) 为基础,构建未来的应用。请阅读下文,了解原因。
Excalidraw Desktop 的诞生历程
在 @vjeux 于 2020 年 1 月创建了 Excalidraw 的初始版本并在博客中介绍了该版本后,他很快就在问题 561 中提出了以下建议:
最好能将 Excalidraw 封装在 Electron(或等效工具)中,并将其作为 [平台专用] 应用发布到各种应用商店。
@voluntadpear 立即建议:
不妨改为将其构建为 PWA 应用。Android 目前支持将其作为 Trusted Web Activity 添加到 Play 商店,希望 iOS 也能尽快支持。在桌面设备上,Chrome 允许您下载 PWA 的桌面快捷方式。
@vjeux 最终做出的决定很简单:
我们应该同时执行这两项操作 :)
虽然将 Excalidraw 版本转换为 PWA 的工作是由 @voluntadpear 发起的,后来由其他人接手完成,但 @lipis 独立继续了该工作,并为 Excalidraw Desktop 创建了一个单独的代码库。
到目前为止,@vjeux 设定的初始目标(即将 Exacalidraw 提交到各种应用商店)尚未实现。老实说,我们还没有开始向任何商店提交资源。但为什么会这样?在回答这个问题之前,我们先来了解一下 Electron 这个平台。
什么是 Electron?
Electron 的独特卖点在于,您可以“使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用”。使用 Electron 构建的应用“与 Mac、Windows 和 Linux 兼容”,也就是说,“Electron 应用可在三个平台上构建和运行”。根据首页的介绍,Electron 可以简化以下难题:自动更新、系统级菜单和通知、崩溃报告、调试和性能分析以及 Windows 安装程序。事实证明,有些承诺的功能需要仔细查看小字体。
例如,自动更新“[目前] 仅在 macOS 和 Windows 上 [受支持]。Linux 上不支持自动更新程序,因此建议您使用发行版的软件包管理器更新应用”。
开发者可以通过调用
Menu.setApplicationMenu(menu)创建系统级菜单。在 Windows 和 Linux 上,该菜单将设置为每个窗口的顶部菜单,而在 macOS 上,有许多系统定义的标准菜单,例如 Services 菜单。如需将菜单设为标准菜单,开发者应相应地设置菜单的role,Electron 将识别这些菜单并将其设为标准菜单。这意味着,许多与菜单相关的代码都将使用以下平台检查:const isMac = process.platform === 'darwin'。Windows 安装程序可以使用 windows-installer 创建。该项目的 README 文件强调,对于正式版应用,您需要对应用进行签名。Internet Explorer 的 SmartScreen 过滤器将阻止下载您的应用,许多杀毒软件供应商也会将您的应用视为恶意软件,除非您获得有效的证书” [sic]。
仅从这三个示例来看,就很明显地看出,Electron 远非“一次编写,到处运行”。如需在应用商店中分发应用,您需要进行代码签名,这是一种用于认证应用所有权的安全技术。打包应用需要使用 electron-forge 等工具,并考虑在何处托管应用更新软件包。它会相对较快地变得复杂,尤其是当目标确实是跨平台支持时。我想指出的是,只要付出足够的努力并全力以赴,绝对可以打造出出色的 Electron 应用。我们没有在 Excalidraw Desktop 中提供此功能。
从 Excalidraw Desktop 上次中断的位置继续
到目前为止,Excalidraw Desktop 基本上是作为 .asar 文件捆绑的 Excalidraw Web 应用,并添加了 Excalidraw 简介窗口。该应用的外观和风格与 Web 版本几乎完全相同。


在 macOS 上,应用顶部现在有一个系统级菜单,但除了关闭窗口和 Excalidraw 简介之外,所有菜单操作都未关联到任何内容,因此该菜单在当前状态下几乎没有用处。当然,您也可以通过常规的 Excalidraw 工具栏和上下文菜单执行所有操作。

我们使用 electron-builder,它支持文件类型关联。理想情况下,双击 .excalidraw 文件后,Excalidraw Desktop 应用应会打开。electron-builder.json 文件的相关摘录如下所示:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
遗憾的是,在实践中,这并不总能按预期运行,因为 Windows 10 上的应用没有权限将文件类型与自己相关联,具体取决于安装类型(适用于当前用户、适用于所有用户)。
这些缺点以及我们尚未完成的工作(即在所有平台上实现真正类似应用的体验,再次强调,只要投入足够的精力,就有可能实现)让我们不得不重新考虑对 Excalidraw Desktop 的投资。不过,对我们来说,更重要的是,我们预计在我们的用例中,不需要 Electron 提供的所有功能。随着网络功能的不断发展壮大,我们可以通过网络来实现同样出色的效果,甚至效果更好。
网络在当下和未来为我们提供的服务
即使在 2020 年,jQuery 仍然非常受欢迎。尽管如今许多开发者可能不需要 jQuery,但他们已经习惯使用它。我们还为 Electron 提供了一篇类似的资源,名为 You Might Not Need Electron(您可能不需要 Electron)。我来概述一下我们认为不需要 Electron 的原因。
可安装的渐进式 Web 应用
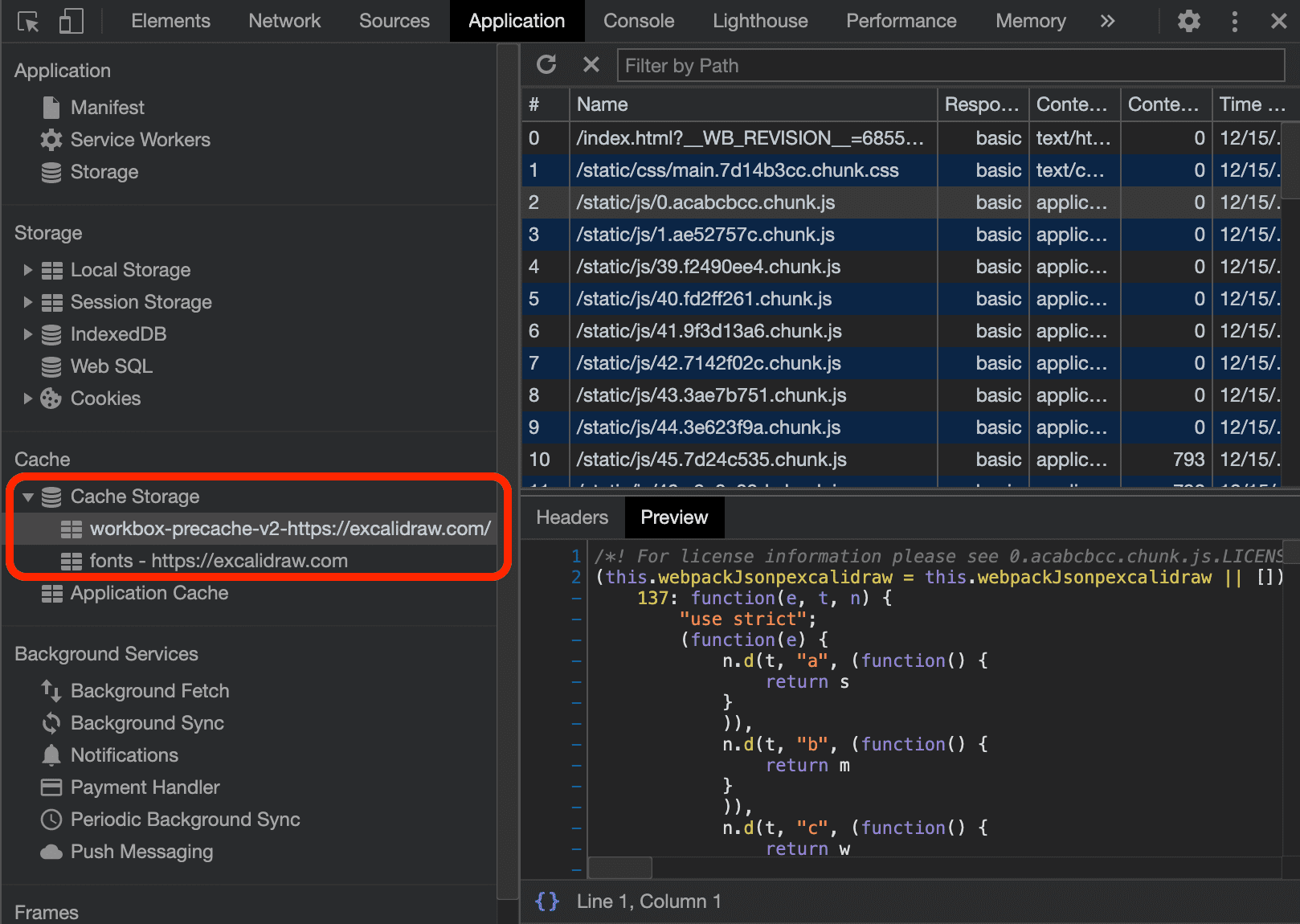
目前,Excalidraw 是一款可安装的渐进式 Web 应用,具有 Service Worker 和 Web 应用清单。它会将所有资源缓存在两个缓存中,一个用于字体和与字体相关的 CSS,另一个用于所有其他资源。

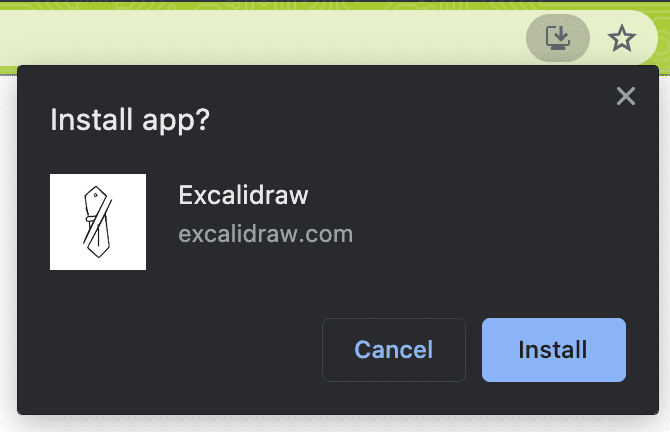
这意味着该应用完全支持离线运行,无需网络连接即可运行。桌面设备和移动设备上的基于 Chromium 的浏览器都会提示用户安装应用。您可以在下方的屏幕截图中看到安装提示。

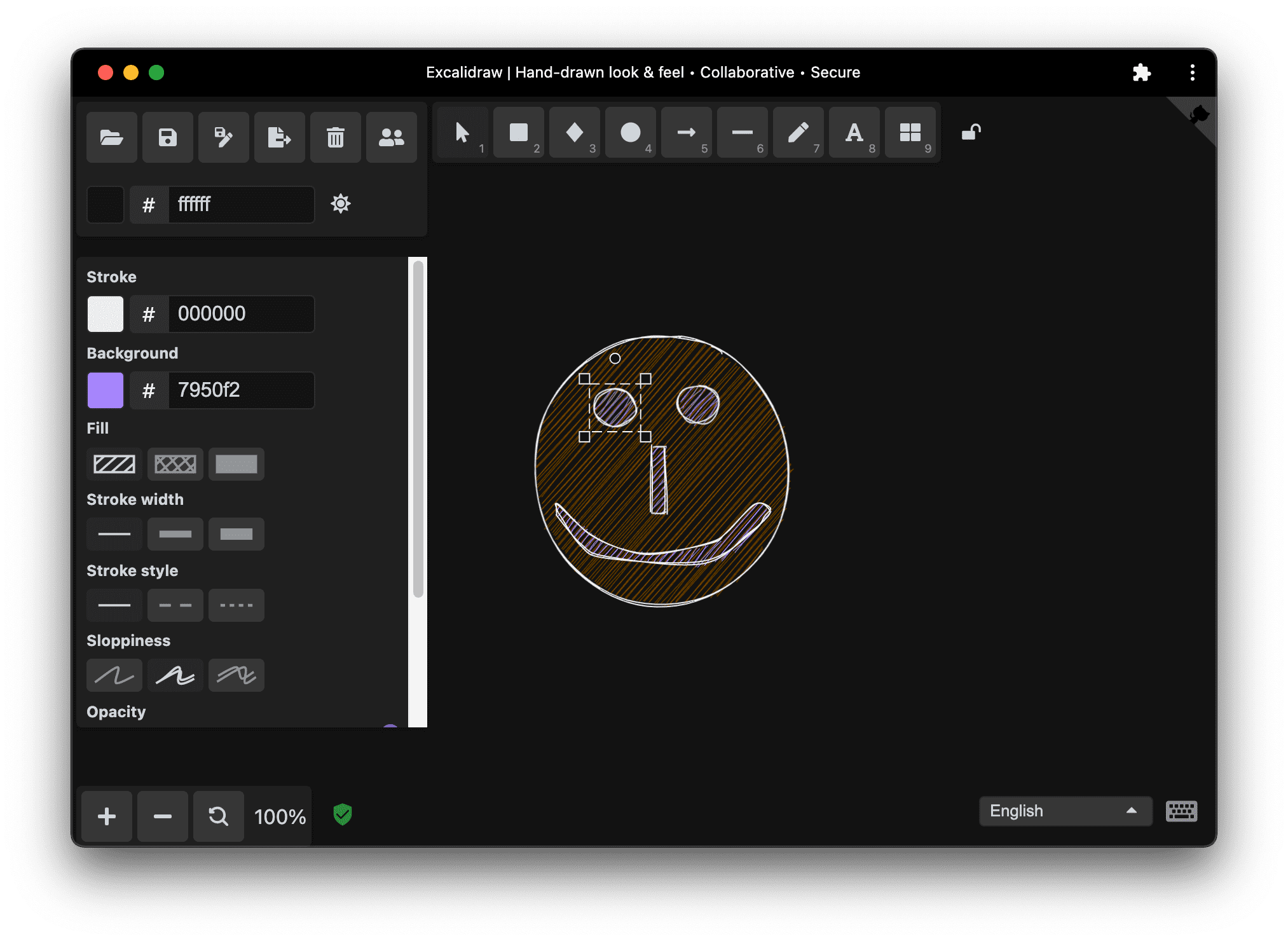
Excalidraw 配置为作为独立应用运行,因此在您安装它后,您会获得一个在自己的窗口中运行的应用。它完全集成到操作系统的多任务界面中,并在主屏幕、底部固定栏或任务栏上显示自己的应用图标(具体取决于您安装该应用的平台)。


文件系统访问
Excalidraw 使用 browser-fs-access 访问操作系统的文件系统。在支持的浏览器中,这支持真正的“打开”→“修改”→“保存”工作流程,以及实际的“过度保存”和“另存为”,并为其他浏览器提供透明的回退。如需详细了解此功能,请参阅我的博文使用 browser-fs-access 库读取和写入文件和目录。
支持拖放
文件可以像在平台专用应用中一样拖放到 Excalidraw 窗口中。在支持 File System Access API 的浏览器中,可以立即修改拖放的文件,并将修改保存到原始文件。这非常直观,有时您会忘记自己在使用的是 Web 应用。
剪贴板访问权限
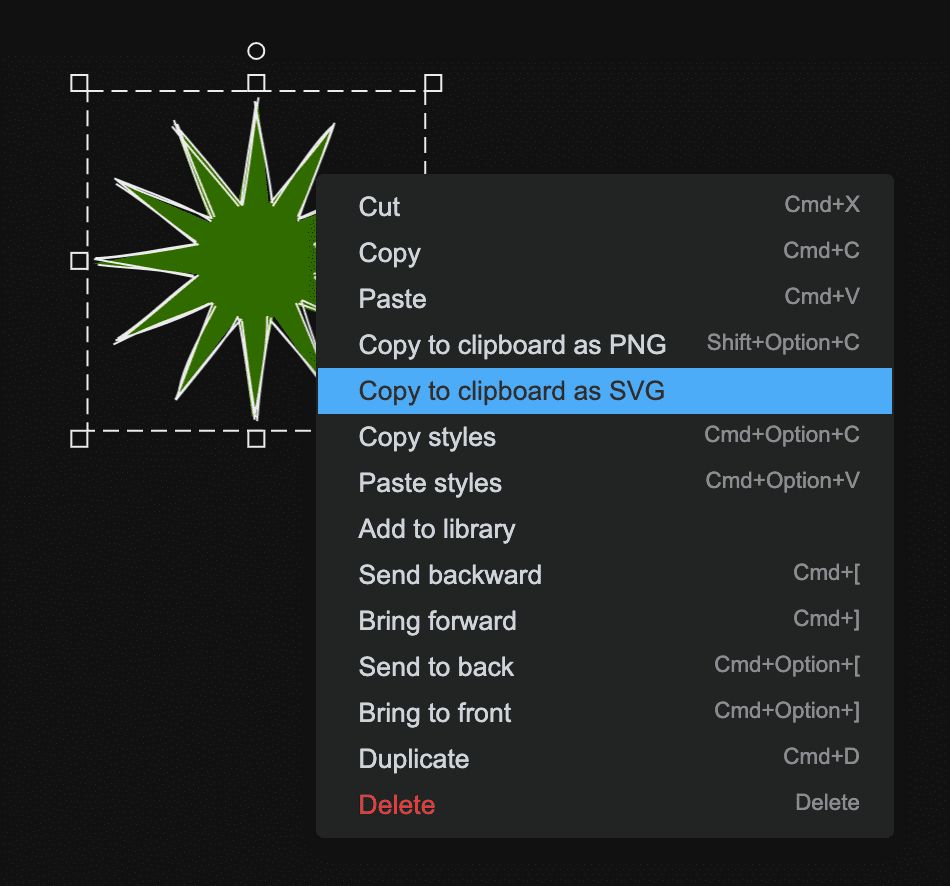
Excalidraw 与操作系统的剪贴板配合使用效果良好。您可以复制并以 image/png 和 image/svg+xml 格式粘贴整个 Excalidraw 绘图或单个对象,从而轻松与其他平台专用工具(例如 Inkscape)或基于 Web 的工具(例如 SVGOMG)集成。

文件处理
Excalidraw 已支持实验性 File Handling API,这意味着您可以在操作系统的文件管理器中双击 .excalidraw 文件,并直接在 Excalidraw 应用中打开,因为 Excalidraw 会在操作系统中注册为 .excalidraw 文件的文件处理程序。
声明式链接捕获
您可以通过链接共享 Excalidraw 绘图。下面是一个示例。日后,如果用户将 Excalidraw 安装为 PWA,则此类链接将不会在浏览器标签页中打开,而是会启动一个新的独立窗口。在实现之前,这将通过声明式链接捕获来实现,这是本文撰写时针对新 Web 平台功能提出的最新提案。
总结
Web 已经走过了漫长的道路,越来越多的功能在浏览器中推出,而这些功能在短短几年前甚至几个月前还无法想象会在 Web 上实现,只能在特定平台的应用中使用。Excalidraw 是浏览器中可实现功能的前沿,但我们也知道,并非所有平台上的所有浏览器都支持我们使用的每项功能。通过采用渐进式增强策略,我们尽可能享受最新的卓越体验,同时不会让任何人被落下。最好在任意浏览器中查看。
Electron 为我们提供了出色的服务,但在 2020 年及之后,我们可以不依赖它。哦,关于 @vjeux 的目标:由于 Android Play 商店现在接受采用名为可信 Web 活动的容器格式的 PWA,并且 Microsoft 商店也支持 PWA,因此您应该会在不久的将来在这些商店中看到 Excalidraw。与此同时,您可以随时在浏览器中使用和安装 Exacalidraw。
致谢
本文由 @lipis、@dwelle 和 Joe Medley 审核。


