Scopri perché il progetto Excalidraw ha deciso di ritirare il proprio wrapper Electron a favore della versione web.
Per il progetto Excalidraw, abbiamo deciso di ritirare Excalidraw Desktop, un wrapper Electron per Excalidraw, in favore della versione web che puoi trovare, e hai sempre potuto trovare, all'indirizzo excalidraw.com. Dopo un'attenta analisi, abbiamo deciso che le app web progressive (PWA) sono il futuro su cui vogliamo basarci. Continua a leggere per scoprire perché.
Come è nato Excalidraw Desktop
Poco dopo che @vjeux ha creato la versione iniziale di Excalidraw a gennaio 2020 e ne ha scritto nel suo blog, ha proposto quanto segue nel Issue 561:
Sarebbe fantastico includere Excalidraw in Electron (o un equivalente) e pubblicarlo come applicazione [specifica per la piattaforma] nei vari store.
La reazione immediata di @voluntadpear è stata suggerire:
Che ne dici di renderla una PWA? Al momento Android supporta l'aggiunta di queste attività al Play Store come attività web attendibili e speriamo che presto lo stesso avvenga su iOS. Sul computer, Chrome ti consente di scaricare una scorciatoia da desktop per una PWA.
Alla fine, la decisione presa da @vjeux è stata semplice:
Dovremmo fare entrambe le cose :)
Sebbene i lavori per la conversione della versione di Excalidraw in una PWA siano stati avviati da @voluntadpear e in seguito da altri, @lipis indipendente è andato avanti e ha creato un repo separato per Excalidraw Desktop.
Ad oggi, l'obiettivo iniziale fissato da @vjeux, ovvero inviare Excalibur ai vari store, non è stato ancora raggiunto. Onestamente, nessuno ha ancora iniziato la procedura di invio a nessuno dei negozi. Ma perché? Prima di rispondere, vediamo Electron, la piattaforma.
Che cos'è Electron?
Il punto di forza di Electron è che ti consente di "creare app desktop multipiattaforma con JavaScript, HTML e CSS". Le app create con Electron sono "compatibili con Mac, Windows e Linux", ovvero "le app Electron vengono create ed eseguite su tre piattaforme". Secondo la home page, le parti difficili che Electron semplifica sono gli aggiornamenti automatici, i menu e le notifiche a livello di sistema, i report sugli arresti anomali, il debug e il profiling e gli installatori di Windows. A quanto pare, alcune delle funzionalità promesse richiedono un'attenta lettura delle clausole contrattuali.
Ad esempio, gli aggiornamenti automatici "sono [attualmente] supportati solo su macOS e Windows. Non è supportato da Linux, pertanto ti consigliamo di utilizzare il gestore dei pacchetti della distribuzione per aggiornare l'app".
Gli sviluppatori possono creare menu a livello di sistema chiamando
Menu.setApplicationMenu(menu). Su Windows e Linux, il menu verrà impostato come menu superiore di ogni finestra, mentre su macOS sono disponibili molti menu standard definiti dal sistema, come il menu Servizi. Per rendere i menu standard, gli sviluppatori devono impostare di conseguenza ilroledel menu, e Electron li riconoscerà e li renderà standard. Ciò significa che molto codice correlato al menu utilizzerà il seguente controllo della piattaforma:const isMac = process.platform === 'darwin'.I programmi di installazione di Windows possono essere creati con windows-installer. Il file README del progetto sottolinea che "per un'app di produzione devi firmare l'applicazione. Il filtro SmartScreen di Internet Explorer bloccherà il download della tua app e molti fornitori di antivirus la considereranno malware, a meno che tu non ottenga una certificazione valida" [sic].
Basta guardare questi tre esempi per capire che Electron è ben lontano dal concetto di "scrivi una volta, esegui ovunque". La distribuzione di un'app negli store richiede la firma del codice, una tecnologia di sicurezza per certificare la proprietà dell'app. Il packaging di un'app richiede l'utilizzo di strumenti come electron-forge e la scelta di dove ospitare i pacchetti per gli aggiornamenti dell'app. Diventa complesso relativamente rapidamente, soprattutto se l'obiettivo è davvero il supporto multipiattaforma. Tieni presente che è assolutamente possibile creare app Electron straordinarie con impegno e dedizione sufficienti. Per Excalidraw Desktop non era così.
Dove Excalidraw Desktop aveva interrotto
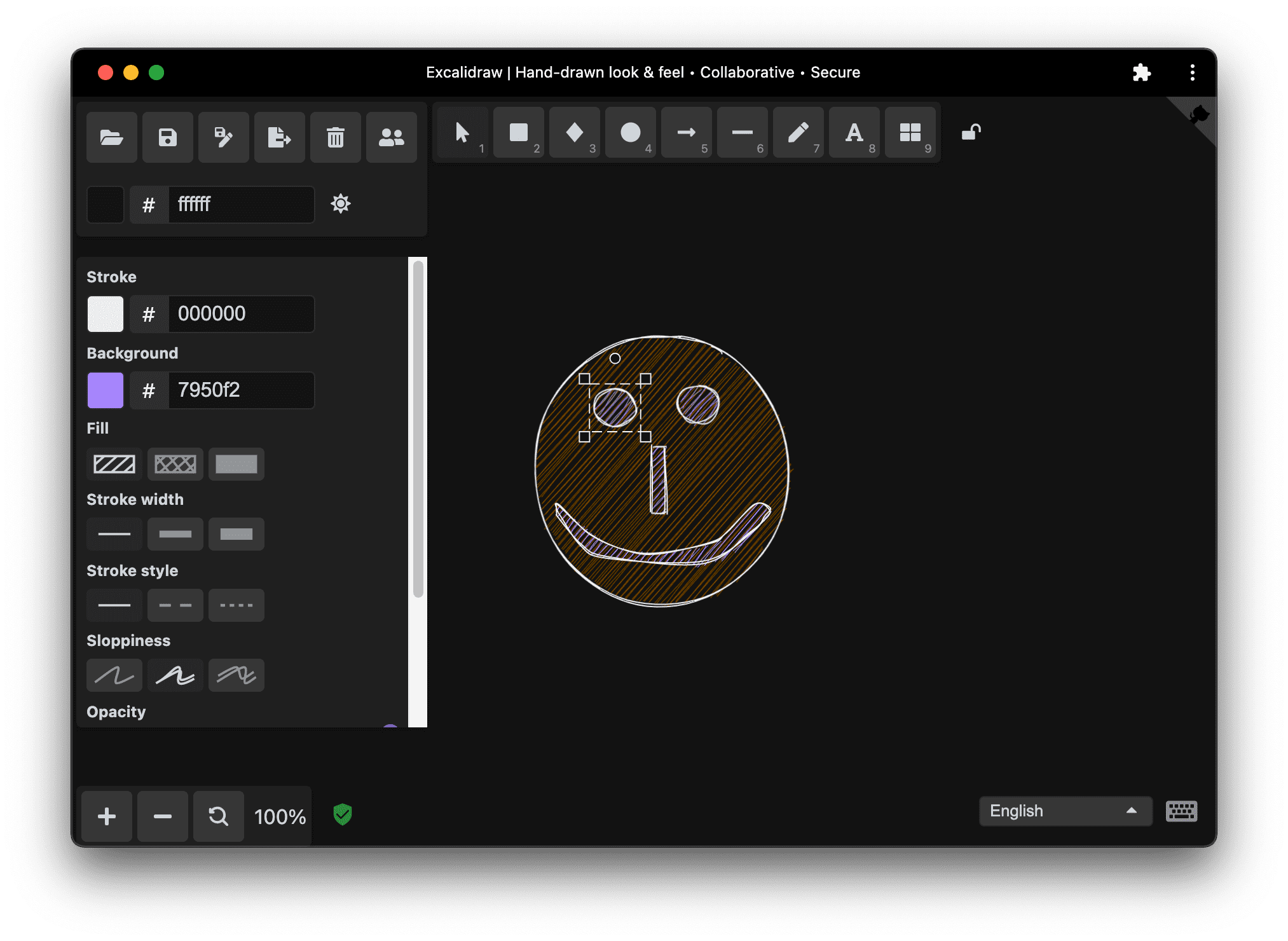
Finora, Excalidraw Desktop è essenzialmente l'app web Excalidraw inclusa come file
.asar con una finestra Informazioni su Excalidraw aggiunta. L'aspetto dell'applicazione è quasi identico a quello della versione web.


Su macOS, ora è presente un menu a livello di sistema nella parte superiore dell'applicazione, ma poiché nessuna delle azioni del menu, ad eccezione di Chiudi finestra e Informazioni su Excalidraw, è collegata a nulla, il menu è, nel suo stato attuale, piuttosto inutile. Nel frattempo, tutte le azioni possono essere eseguite tramite le normali barre degli strumenti di Excalidraw e il menu contestuale.

Utilizziamo electron-builder, che supporta le associazioni di tipo di file.
Se fai doppio clic su un file .excalidraw, idealmente dovrebbe aprirsi l'app Excalidraw Desktop. L'estratto pertinente del nostro file electron-builder.json è il seguente:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
Purtroppo, in pratica, questo non funziona sempre come previsto, poiché, a seconda del tipo di installazione (per l'utente corrente, per tutti gli utenti), le app su Windows 10 non hanno i diritti per associare un tipo di file a se stesse.
Queste carenze e il lavoro in sospeso per rendere l'esperienza davvero simile a un'app su tutte le piattaforme (che, di nuovo, con sufficiente impegno è possibile) sono stati un argomento convincente per riconsiderare il nostro investimento in Excalidraw Desktop. Tuttavia, l'argomento più importante per noi è che prevediamo che per il nostro caso d'uso non abbiamo bisogno di tutte le funzionalità offerte da Electron. L'insieme di funzionalità del web, in continua crescita, ci serve altrettanto bene, se non meglio.
Come il web ci serve oggi e in futuro
Anche nel 2020, jQuery è ancora incredibilmente popolare. Per molti sviluppatori è diventata un'abitudine utilizzarlo, nonostante oggi potrebberebbero non averne bisogno. Esiste una risorsa simile per Electron, chiamata Potresti non aver bisogno di Electron. Vediamo perché riteniamo di non aver bisogno di Electron.
App web progressiva installabile
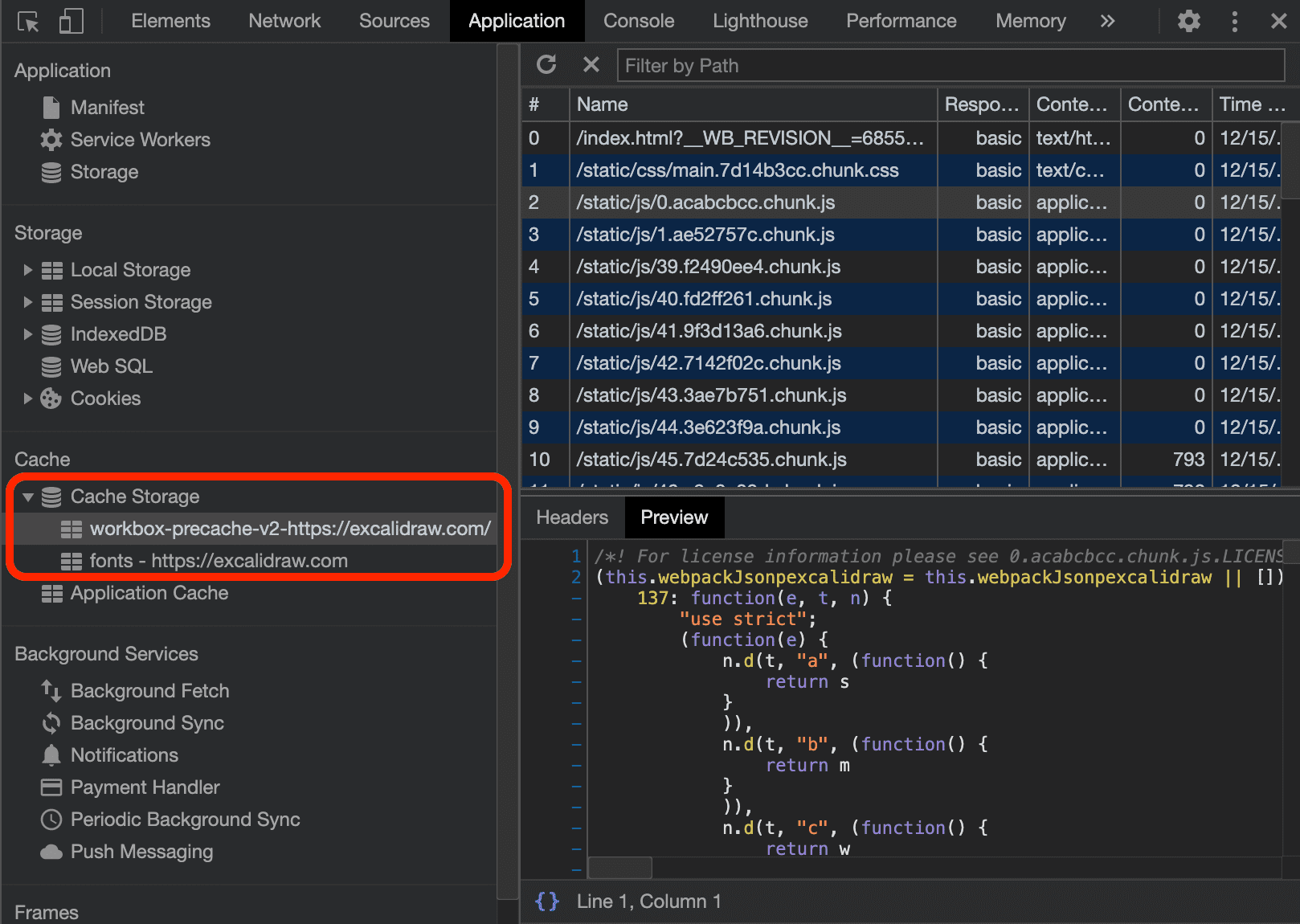
Attualmente Excalidraw è un'app web progressiva installabile con un service worker e un file manifest dell'app web. Memorizza nella cache tutte le sue risorse in due cache, una per i caratteri e i CSS relativi ai caratteri e una per tutto il resto.

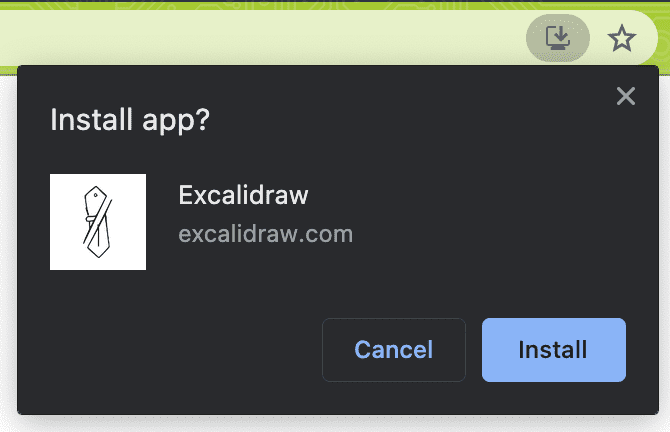
Ciò significa che l'applicazione è completamente offline e può essere eseguita senza una connessione di rete. I browser basati su Chromium sia su computer che su dispositivi mobili chiedono all'utente di installare l'app. Puoi vedere la richiesta di installazione nello screenshot di seguito.

Excalidraw è configurato per funzionare come applicazione autonoma, quindi quando lo installi, ottieni un'app che viene eseguita in una finestra separata. È completamente integrato nell'interfaccia utente multitasking del sistema operativo e viene visualizzata la relativa icona nella schermata Home, nella barra delle app o nella barra delle applicazioni, a seconda della piattaforma su cui viene installato.


Accesso al file system
Excalidraw utilizza browser-fs-access per accedere al file system del sistema operativo. Sui browser supportati, questo consente un vero e proprio flusso di lavoro aperto→modifica→salva e un salvataggio effettivo e "salva come", con un fallback trasparente per gli altri browser. Puoi scoprire di più su questa funzionalità nel mio post del blog Lettura e scrittura di file e directory con la libreria browser-fs-access.
Supporto del trascinamento
I file possono essere trascinati nella finestra di Excalidraw, proprio come nelle applicazioni specifiche della piattaforma. Su un browser che supporta l'API File System Access, un file inserito può essere modificato immediatamente e le modifiche salvate nel file originale. È così intuitiva che a volte dimentichi di avere a che fare con un'app web.
Accesso agli appunti
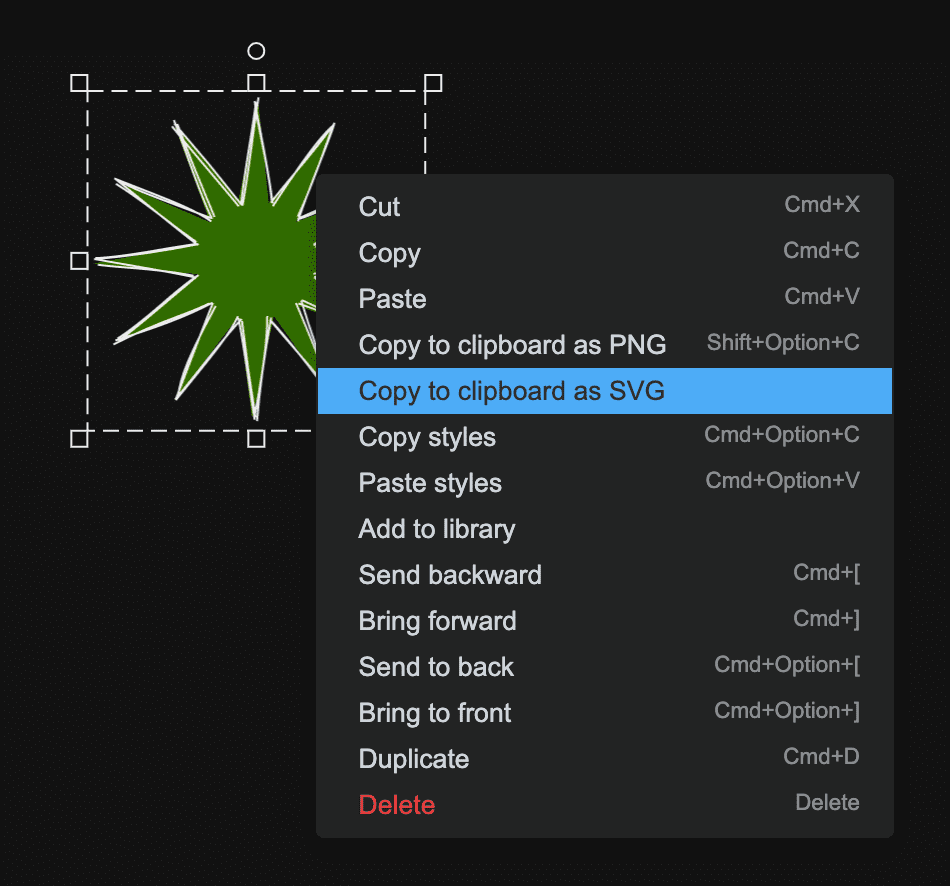
Excalidraw funziona bene con la clipboard del sistema operativo. Interi disegni di Excalidraw o anche singoli oggetti possono essere copiati e incollati nei formati image/png e image/svg+xml, consentendo un'integrazione facile con altri strumenti specifici della piattaforma come Inkscape o strumenti basati sul web come SVGOMG.

Gestione dei file
Excalidraw supporta già l'API di gestione dei file sperimentale,
il che significa che puoi fare doppio clic sui file .excalidraw nel gestore dei file del sistema operativo e
aprirli direttamente nell'app Excalidraw, poiché Excalidraw si registra come gestore dei file per i file .excalidraw
nel sistema operativo.
Acquisizione di link dichiarativi
I disegni di Excalidraw possono essere condivisi tramite link. Ecco un esempio. In futuro, se gli utenti hanno installato Excalidraw come PWA, questi link non si apriranno in una scheda del browser, ma lanceranno una nuova finestra autonoma. In attesa di implementazione, questa funzionalità funzionerà grazie alla acquisizione dei link dichiarativi, una proposta all'avanguardia per una nuova funzionalità della piattaforma web al momento della stesura di questo articolo.
Conclusione
Il web ha fatto molta strada, con sempre più funzionalità che vengono implementate nei browser e che solo qualche anno o addirittura qualche mese fa erano impensabili sul web ed esclusive di applicazioni specifiche per la piattaforma. Excalidraw è all'avanguardia di ciò che è possibile nel browser, pur riconoscendo che non tutti i browser su tutte le piattaforme supportano ogni funzionalità che utilizziamo. Scommettendo su una strategia di miglioramento progressivo, possiamo usufruire delle ultime novità, ove possibile, senza lasciare nessuno indietro. Da visualizzare preferibilmente in qualsiasi browser.
Electron ci ha aiutato molto, ma nel 2020 e oltre possiamo farne a meno. A proposito, per quanto riguarda l'obiettivo di @vjeux: poiché ora il Play Store di Android accetta le PWA in un formato contenitore chiamato Attività web attendibile e poiché anche il Microsoft Store supporta le PWA, puoi aspettarti di trovare Excalidraw in questi store in un futuro non troppo lontano. Nel frattempo, puoi sempre utilizzare e installare Excalidraw nel browser e dal browser.
Ringraziamenti
Questo articolo è stato esaminato da @lipis, @dwelle e Joe Medley.


