Como PWAs, WebAssembly e ChromeOS estão ajudando um editor de vídeo baseado na Web a oferecer melhor desempenho e uma experiência mais envolvente para 12 milhões de usuários.
97%
Crescimento mensal nas instalações de PWA
2,3x
Melhoria do desempenho
9%
de aumento na retenção de usuários do PWA
O Clipchamp é o editor de vídeo on-line no navegador. Com ele, qualquer pessoa pode contar histórias que valem a pena compartilhar por vídeo. No mundo todo, mais de 12 milhões de criadores usam o Clipchamp para editar vídeos com facilidade. Oferecemos soluções simples para criar vídeos, desde ferramentas intuitivas como cortar e cortar até recursos práticos, como nosso gravador de tela e até mesmo um criador de memes.
Quem usa o Clipchamp?
Nossos usuários (ou editores do dia a dia, como os chamamos) são diversificados. Não é preciso ter experiência para ser editor de vídeos do Clipchamp. Especificamente, atualmente estamos notando equipes de vendas, treinamento de suporte e marketing de produtos usando nossa webcam e o gravador de tela para acessar um conteúdo explicativo rápido com texto e GIFs adicionados para torná-lo interessante. Também observamos que muitas pequenas empresas editam e postam vídeos de redes sociais enquanto estão em movimento.
Quais desafios eles enfrentam?
Reconhecemos que editar de vídeo pode ser intimidante no início. Supondo que seja difícil, provavelmente devido a experiências anteriores frustrantes com softwares de edição complexos. Por outro lado, o Clipchamp se concentra na facilidade e na simplicidade, oferecendo suporte a sobreposições de texto, vídeos e músicas do banco de imagens, modelos e muito mais.
Descobrimos que a maioria dos editores do dia a dia não quer criar obras-primas de filmes. Falamos muito com nossos usuários e somos sempre lembrados de que eles são ocupados e só querem divulgar as histórias deles para o mundo o mais rápido e facilmente possível, então esse é o nosso foco.
Como desenvolver um PWA da Clipchamp
Na Clipchamp, nosso foco é capacitar as pessoas a contar histórias por vídeo. Para concretizar essa visão, logo percebemos que permitir que nossos usuários usem suas próprias filmagens ao montar um projeto de vídeo é importante.
Esse insight pressionou a equipe de engenharia da Clipchamp a criar uma tecnologia que pudesse processar com eficiência arquivos de mídia em escala de Gigabyte em um aplicativo da Web. Tendo em mente as restrições de largura de banda da rede, fomos rápidos em descartar uma solução tradicional baseada na nuvem. Fazer upload de arquivos de mídia grandes por uma conexão de Internet de varejo sempre gerava tempos de espera enormes antes do início da edição, resultando em uma experiência ruim para o usuário.
Isso nos fez mudar para uma solução totalmente integrada ao navegador, em que todo o "trabalho pesado" do processamento de vídeos é feito localmente usando os recursos de hardware disponíveis no dispositivo do usuário final. Apostamos estrategicamente no navegador Chrome e, por extensão, na plataforma ChromeOS para nos ajudar a superar os desafios inevitáveis de criar uma plataforma de criação de vídeos no navegador.
O processamento de vídeo exige muitos recursos, afetando tanto o computador quanto os de armazenamento. Começamos criando a primeira versão do Clipchamp com base no Cliente nativo (Portable) do Google (PNaCl). Embora tenha sido descontinuado, o PNaCl foi uma ótima confirmação para nossa equipe de que os aplicativos da Web podem ser rápidos e de baixa latência, enquanto ainda são executados no hardware do usuário final.
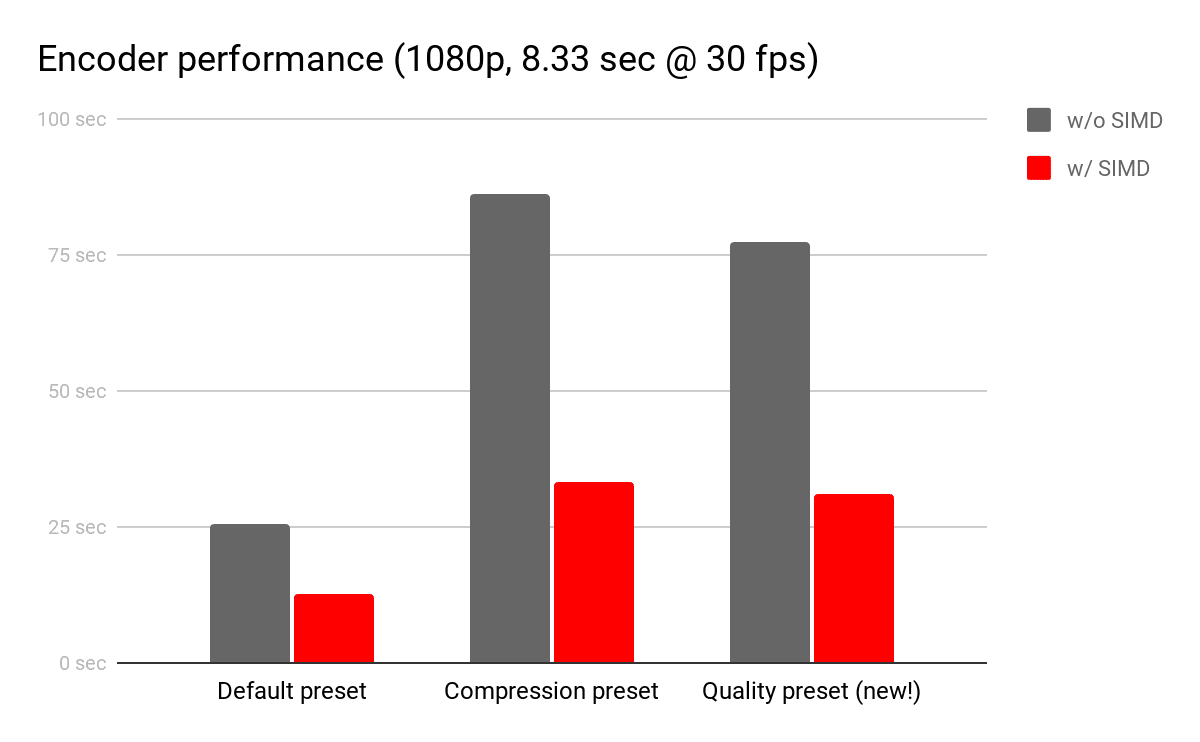
Depois de mudar para o WebAssembly, ficamos felizes em ver o Chrome liderando a incorporação de recursos pós-MVP, como operações de memória em massa, linhas de execução e, mais recentemente, operações de vetor de largura fixa. Essa última opção foi muito antecipada pela nossa equipe de engenharia, oferecendo a capacidade de otimizar nossa pilha de processamento de vídeo para aproveitar as operações SIMD, com frequência em CPUs contemporâneas. Aproveitando o suporte para SIMD do WebAssembly do Chrome, conseguimos acelerar algumas cargas de trabalho muito exigentes, como decodificação e codificação de vídeo em 4K.

Com pouca experiência prévia e menos de um mês de esforço para um dos nossos engenheiros, conseguimos melhorar o desempenho em 2,3 vezes. Embora ainda estejamos limitados a um teste de origem do Chrome, já conseguimos lançar essas melhorias do chip para a maioria dos nossos usuários. Embora nossos usuários executem configurações de hardware muito diferentes, conseguimos confirmar um aumento de desempenho correspondente na produção sem observar efeitos prejudiciais nas taxas de falha.
Mais recentemente, integramos a API WebCodecs emergente, atualmente disponível em outro teste de origem do Chrome. Usando esse novo recurso, poderemos melhorar ainda mais o desempenho da decodificação de vídeo em hardware de baixa especificação, como encontrado em muitos Chromebooks conhecidos.
Com um PWA criado, é importante incentivar a adoção dele. Assim como em muitos apps da Web, nos concentramos na facilidade de acesso, que inclui logins sociais, incluindo o Google, levando o usuário rapidamente a um local onde ele possa editar o vídeo e facilitando a exportação do vídeo. Além disso, promovemos nossos prompts de instalação do PWA na barra de ferramentas e como um aviso pop-up na navegação do menu.
Resultados
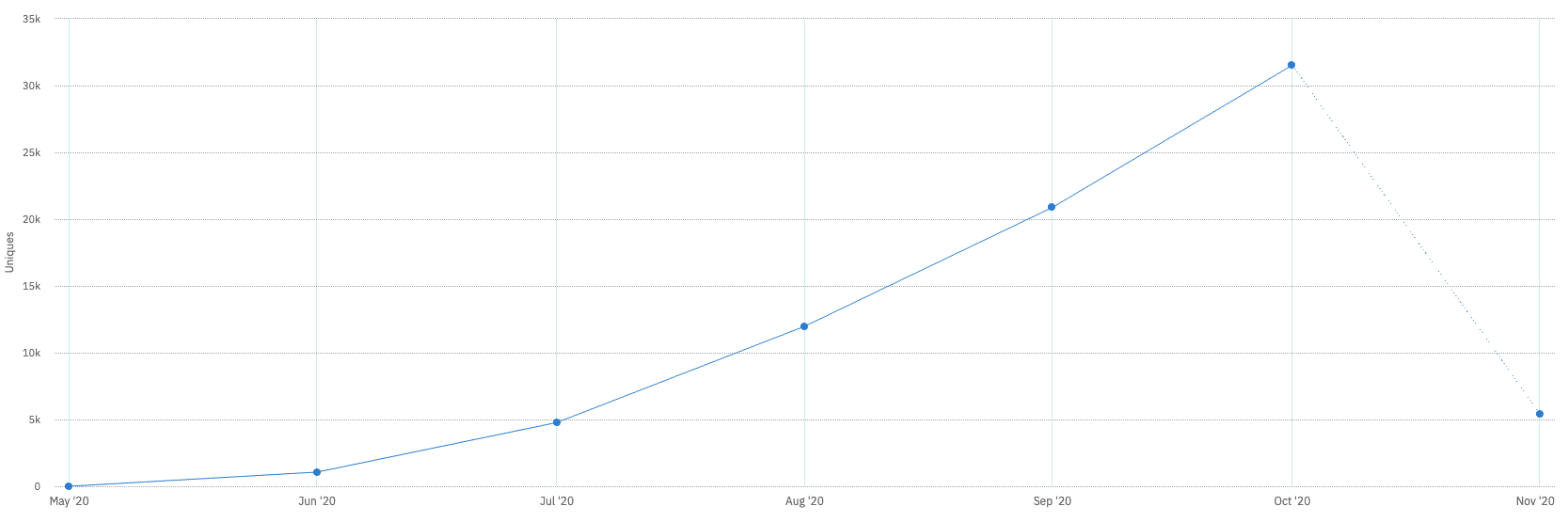
Nosso PWA do Chrome instalável está indo muito bem. Estamos muito felizes em ver uma retenção 9% maior com usuários do PWA do que com nossos usuários padrão de computador. Desde o lançamento, há cinco meses, a instalação do PWA tem sido massiva, aumentando a uma taxa de 97% por mês. E, como mencionado antes, o WebAssembly SIMD melhorou o desempenho em 2,3x.

Futuro
Estamos agradavelmente surpresos com o engajamento e a adoção do nosso PWA. Acreditamos que a retenção de usuários do Clipchamp foi beneficiada porque o PWA está instalado e é mais fácil de acessar. Também observamos que o PWA tem um desempenho melhor para o editor, o que o torna mais atraente e faz com que as pessoas voltem.
No futuro, estamos animados com a oportunidade que o ChromeOS vai oferecer para que ainda mais usuários façam mais com menos esforço. Especificamente, estamos animados com algumas das integrações de conveniência com o SO local ao trabalhar com arquivos. Acreditamos que isso ajudará a acelerar os fluxos de trabalho para nossos editores cotidianos, e essa é uma das nossas maiores prioridades.


