PWA、WebAssembly、ChromeOS が、ウェブベースの動画エディタが 1,200 万人のユーザーに優れたパフォーマンスと魅力的なエクスペリエンスを提供できるようにしている方法。
97%
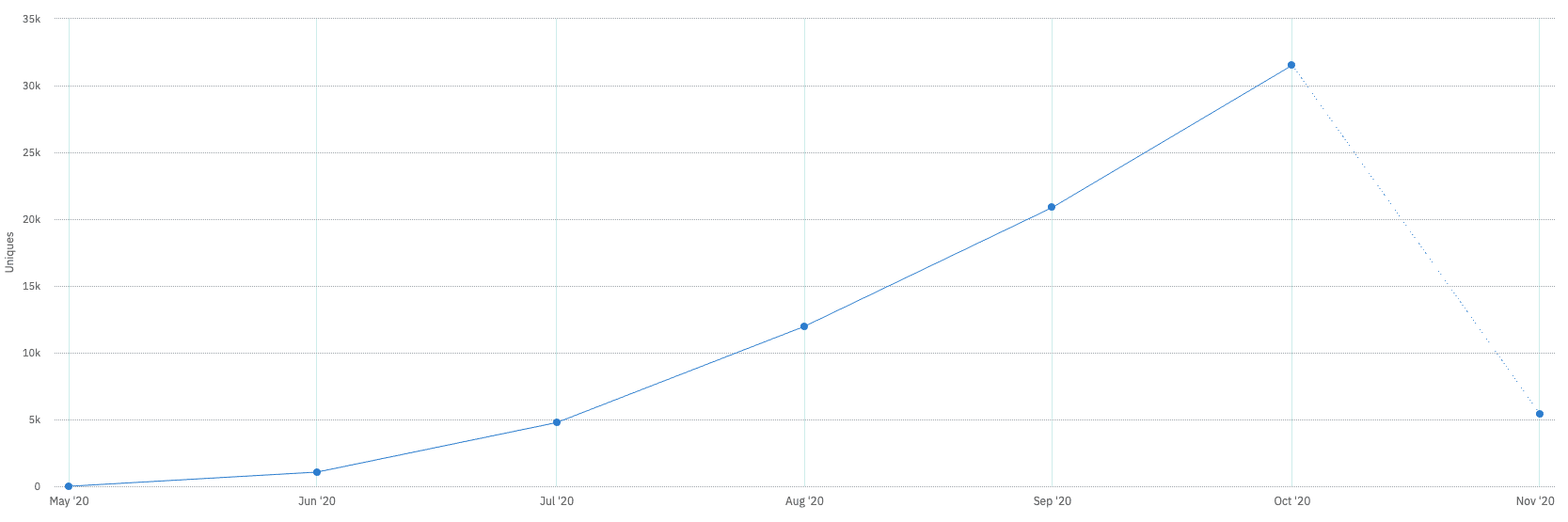
PWA インストール数の月次成長率
2.3x
掲載結果の向上
9%
PWA ユーザーの維持率の向上
Clipchamp は、誰でも動画を通じて共有する価値のあるストーリーを伝えることができる、ブラウザ内オンライン 動画エディタです。世界中で 1, 200 万人以上のクリエイターが Clipchamp を使用して動画を簡単に編集しています。Google では、切り抜きやカットなどの直感的なツールから、画面レコーダーなどの実用的な機能、さらにはミームの作成ツールまで、動画作成のためのシンプルなソリューションを提供しています。
Clipchamp を使用するユーザー
ユーザー(Google では「日常的な編集者」と呼んでいます)は多様です。Clipchamp で動画エディタになるために専門知識は必要ありません。具体的には、現在、営業、サポート トレーニング、プロダクト マーケティングの各チームが、Google のウェブカメラと画面録画機能を使用して、テキストや GIF を追加した簡単な説明コンテンツを作成して、魅力的なコンテンツに仕上げています。また、多くの小規模ビジネスが外出先でソーシャル動画を編集して投稿していることも確認されています。
直面している課題は何か
動画編集は最初は難しいと感じられるかもしれませんが、複雑な編集ソフトウェアの使用で不満を感じた経験があるため、難しいと思われているようです。一方、Clipchamp は使いやすさとシンプルさに重点を置いており、テキスト オーバーレイ、ストック動画や音楽、テンプレートなどをサポートしています。
ほとんどの日常的な編集者は、映画の傑作を作成したいとは考えていません。YouTube はユーザーと頻繁に話し合い、ユーザーは忙しく、できるだけ迅速かつ簡単に自分のストーリーを世界に伝えたいと常に考えていることを認識しています。そのため、YouTube はこれに重点を置いています。
Clipchamp PWA の開発
Clipchamp は、ユーザーが動画を通じて自分のストーリーを伝えられるようにすることを目的としています。このビジョンを実現するために、動画プロジェクトの作成時にユーザーが自分の映像を使用できるようにすることが重要であることにすぐに気づきました。
この分析情報により、Clipchamp のエンジニアリング チームは、ウェブ アプリケーションでギガバイト規模のメディア ファイルを効率的に処理できる技術を開発する必要に迫られました。ネットワーク帯域幅の制約を考慮し、従来のクラウドベースのソリューションはすぐに除外しました。小売店のインターネット接続から大規模なメディア ファイルをアップロードすると、編集を開始するまでに長時間待機することになり、ユーザー エクスペリエンスが損なわれます。
そのため、Google は完全にブラウザ内ソリューションに切り替えました。このソリューションでは、動画処理のすべての「重い処理」が、エンドユーザーのデバイスで利用可能なハードウェア リソースを使用してローカルで実行されます。YouTube は、ブラウザ内動画作成プラットフォームを構築する際に避けられない課題を克服するために、戦略的に Chrome ブラウザと、それに伴い ChromeOS プラットフォームに賭けています。
動画処理はリソースを大量に消費するため、コンピュータとストレージのリソースに影響します。最初は、Google の(ポータブル)ネイティブ クライアント(PNaCl)上に Clipchamp の最初のバージョンを構築しました。PNaCl は最終的に段階的に廃止されましたが、エンドユーザーのハードウェアで実行しながら、ウェブアプリを高速かつ低レイテンシにできることを Google のチームが確認できたのは大きな成果でした。
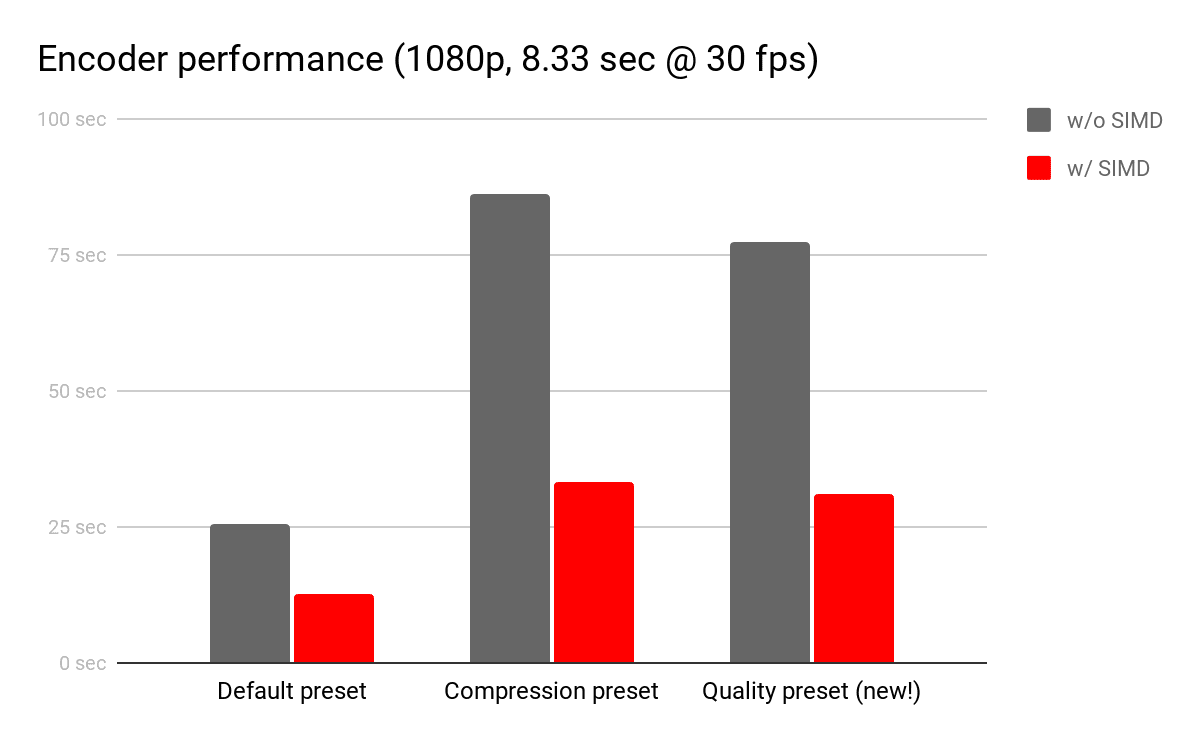
その後、WebAssembly に移行する際に、Chrome が MVP 後の機能(一括メモリ操作、スレッド処理、最近では固定幅ベクトル演算など)の統合をリードしていることを嬉しく思います。後者は、Google のエンジニアリング チームが熱望していたもので、最新の CPU で一般的な SIMD オペレーションを活用するように動画処理スタックを最適化できます。Chrome の WebAssembly SIMD サポートを利用することで、4K 動画のデコードや動画エンコードなど、特に負荷の高いワークロードを高速化できました。

エンジニアの 1 人が、事前の経験がほとんどない状態で、1 か月もかからずパフォーマンスを 2.3 倍に改善しました。まだ Chrome オリジン トライアルに限定されていますが、これらの SIMD の強化はすでにほとんどのユーザーにロールアウトされています。ユーザーが使用するハードウェアの設定は大きく異なりますが、障害率に悪影響を及ぼすことなく、本番環境でパフォーマンスの向上を確認できました。
最近、新しい WebCodecs API を統合しました。現在、別の Chrome オリジン トライアルで利用できます。この新機能により、一般的な Chromebook に搭載されている低スペックのハードウェアで動画デコードのパフォーマンスをさらに向上させることができます。
PWA を作成したら、その導入を促進することが重要です。多くのウェブアプリと同様に、Google を含むソーシャル ログインなどのアクセスのしやすさに重点を置いています。これにより、ユーザーは動画を編集できる場所にすぐに移動し、動画を簡単にエクスポートできるようになります。また、ツールバーとメニュー ナビゲーションのポップアップ通知で PWA インストール プロンプトを表示しました。
結果
インストール可能な Chrome PWA は非常に好評です。PWA ユーザーのリテンション率が標準のデスクトップ ユーザーよりも 9% 高くなっています。PWA のインストール数は急増しており、5 か月前のリリース以降、月あたり 97% のペースで増加しています。また、前述のように、WebAssembly SIMD の強化によりパフォーマンスが 2.3 倍向上しました。

将来
PWA のエンゲージメントと普及に驚いています。PWA がインストールされ、アクセスしやすくなったことで、Clipchamp のユーザー維持につながったと考えられます。また、PWA はエディタでパフォーマンスが向上するため、魅力が増し、ユーザーが再訪するようになります。
今後、ChromeOS は、より多くのユーザーがより少ない手間でより多くのことを成し遂げられるようにする機会を提供していきます。特に、ファイルを操作する際のローカル OS との便利な統合に注目しています。これにより、忙しい編集者のワークフローがスピードアップすると考えています。これは YouTube の最優先事項の一つです。


