لا شيء أسوأ من أن يتم إيقاف شاشة جهازك الجوّال أثناء تحضير إحدى خطوات الوصفة. تعرَّف على كيفية استخدام موقع BettyCrocker.com للطبخ لواجهة برمجة التطبيقات Wake Lock API لمنع حدوث ذلك.
على مدار قرن تقريبًا، كانت Betty Crocker هي مصدر تعليمات الطهي الحديثة وتطوير الوصفات الموثوق بها في الولايات المتحدة. تم إطلاق الموقع الإلكتروني BettyCrocker.com في عام 1997، ويتلقّى اليوم أكثر من 12 مليون زائر شهريًا. بعد تنفيذ Wake Lock API، كانت مؤشرات نية الشراء أعلى بنسبة% 300 تقريبًا لمستخدمي ميزة "قفل الشاشة" مقارنةً بجميع المستخدمين.
تطبيقات iOS وAndroid التي تم إيقافها نهائيًا
بعد إطلاق تطبيقات Betty Crocker في عام 2014 بكثير من الضجة، أزالت الشركة مؤخرًا تطبيقات Betty Crocker من Apple App Store وGoogle Play Store بعد أن تم إيقاف أولويتها. لفترة طويلة، فضّل فريق Betty Crocker إضافة ميزات جديدة إلى الموقع الإلكتروني المتوافق مع الأجهزة الجوّالة بدلاً من تطبيقات iOS/Android. كانت المنصة التقنية التي تم إنشاء تطبيقات iOS/Android عليها قديمة، ولم يكن لدى النشاط التجاري الموارد اللازمة لتوفير إمكانية تحديث التطبيقات وصيانتها من الآن فصاعدًا. كان تطبيق الويب أيضًا أكبر بشكل موضوعي من حيث عدد الزيارات، وأكثر حداثة وأسهل تحسينًا.
ومع ذلك، كانت تطبيقات iOS/Android تتضمّن ميزة رائعة أحبّها المستخدمون:
نصيحة احترافية للطبخ من جيل الألفية: تطبيق @BettyCrocker للأجهزة الجوّالة لا يتم خفض مستوى سطوعه أو قفله عند اتّباع وصفة طعام. —@AvaBeilke
يطبّخ% 80 من المستخدمين باستخدام جهاز في المطبخ، ولكنّهم يواجهون مشكلة في تعتيم الشاشة وقفلها. ما الذي فعله @BettyCrocker؟ تم تعديل التطبيق كي لا يتم إطفاء الإضاءة عندما يكون المستخدمون في إحدى الوصفات. —@KatieTweedy
توفير ميزة رائعة على الويب باستخدام واجهة برمجة التطبيقات Wake Lock API
عند الطهي باستخدام جهاز، لا شيء أكثر إحباطًا مما يتطلب منك لمس الشاشة بيديك المتسختين أو حتى أنفك عندما يتم إيقاف الشاشة. سألت شركة Betty Crocker نفسها كيف يمكنها نقل الميزة الرائعة لتطبيقاتها المتوافقة مع iOS/Android إلى التطبيق على الويب. وفي هذه الأثناء، تعرّفت الشركة على Project Fugu وواجهة برمجة التطبيقات Wake Lock API.

توفّر واجهة برمجة التطبيقات Wake Lock API طريقة لمنع الجهاز من تعتيم الشاشة أو قفلها. تتيح هذه الميزة تجارب جديدة كانت تتطلّب حتى الآن استخدام تطبيق iOS/Android. وتساعد واجهة برمجة التطبيقات Wake Lock API في تقليل الحاجة إلى استخدام الحلول البديلة التي قد تستهلك الكثير من الطاقة.
طلب قفل تنشيط
لطلب قفل تنبيه، عليك استدعاء طريقة navigator.wakeLock.request()
التي تعرض عنصر WakeLockSentinel. ستستخدم هذا العنصر كأحد
القيم المراقبة.
يمكن للمتصفّح رفض الطلب لأسباب مختلفة
(على سبيل المثال، بسبب انخفاض طاقة البطارية)،
لذلك من الممارسات الجيدة تضمين طلب الاتصال في عبارة try…catch.
إزالة قفل التنشيط
ستحتاج أيضًا إلى طريقة لإلغاء قفل التنشيط،
ويتم ذلك من خلال استدعاء طريقة release() للكائن WakeLockSentinel.
إذا كنت تريد إزالة قفل التنشيط تلقائيًا بعد مرور فترة زمنية معيّنة،
يمكنك استخدام window.setTimeout() للاتصال release()، كما هو موضّح في المثال أدناه.
// The wake lock sentinel.
let wakeLock = null;
// Function that attempts to request a wake lock.
const requestWakeLock = async () => {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEventListener('release', () => {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a wake lock…
await requestWakeLock();
// …and release it again after 5s.
window.setTimeout(() => {
wakeLock.release();
wakeLock = null;
}, 5000);
التنفيذ
من خلال تطبيق الويب الجديد، سيتمكّن المستخدمون من التنقّل بسهولة في الوصفة، وإكمال الخطوات، وحتى الابتعاد عن الجهاز بدون قفل الشاشة. لتحقيق هذا الهدف، أنشأ الفريق أولاً نموذجًا أوليًا سريعًا للواجهة الأمامية كدليل على صحة الفكرة ولجمع ملاحظات حول تجربة المستخدم.
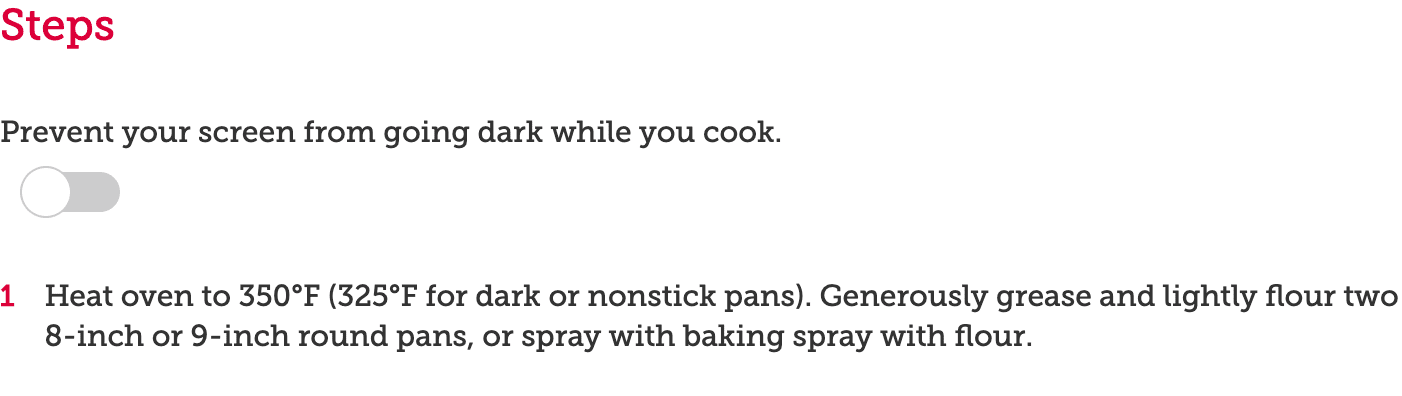
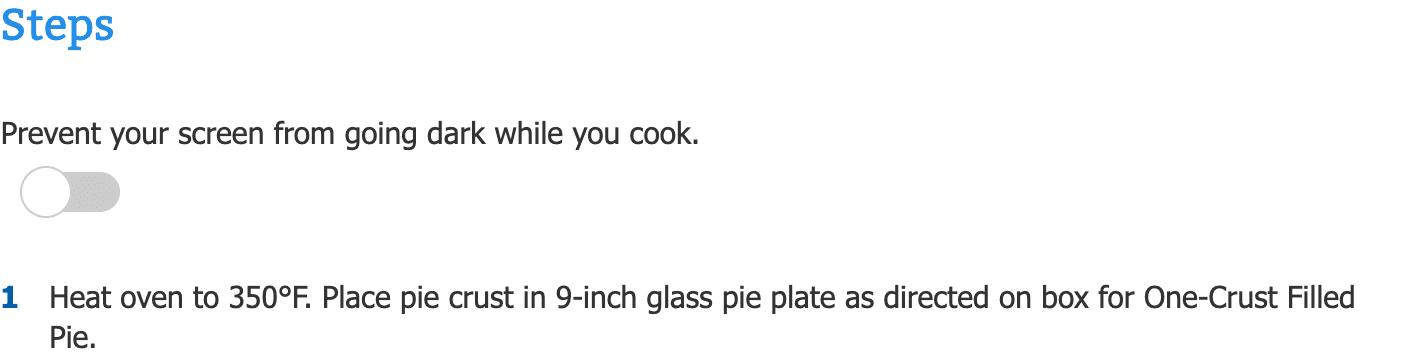
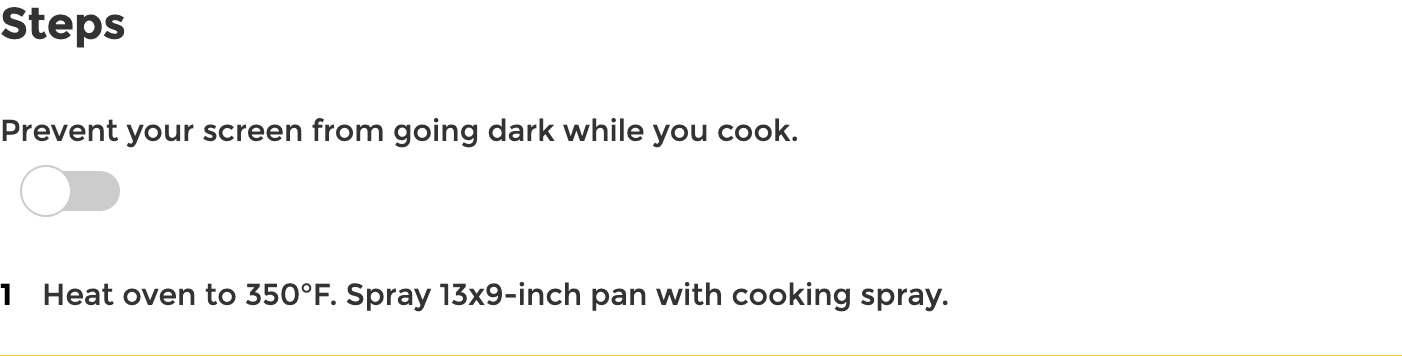
بعد أن تبيّن أنّ النموذج الأوّلي مفيد، صمم الفريق مكوّن Vue.js يمكن مشاركته على جميع علاماتها التجارية (BettyCrocker، Pillsbury وTablespoon). على الرغم من أنّ Betty Crocker هي الشركة الوحيدة التي كانت لديها تطبيقات iOS وAndroid، تشترك المواقع الإلكترونية الثلاثة في قاعدة رموز برمجية، ما سمح لها بتنفيذ المكوّن مرة واحدة ونشره في كل مكان، كما هو موضّح في لقطات الشاشة أدناه.



عند تطوير المكوّن استنادًا إلى إطار العمل المُعدَّل للموقع الإلكتروني الجديد،
تم التركيز بشكل كبير على
ViewModel طبقة نمط MVVM.
وركّز الفريق أيضًا على إمكانية التشغيل التفاعلي
لتفعيل الوظائف في إطارات العمل القديمة والجديدة للموقع الإلكتروني.
لتتبُّع مدى إمكانية العرض وسهولة الاستخدام، دمجت شركة Betty Crocker تتبُّع الإحصاءات للأحداث الأساسية في دورة حياة قفل التنشيط. استخدَم الفريق إدارة الميزات لنشر مكوّن قفل التنشيط على موقع إلكتروني واحد لطرحه في قناة الإصدار العلني الأولي، ثمّ نشر الميزة على بقية المواقع الإلكترونية بعد مراقبة الاستخدام وحالة الصفحة. ويواصلون مراقبة بيانات الإحصاءات استنادًا إلى استخدام هذا المكوّن.
ولضمان أمان المستخدمين، أنشأ الفريق مهلة إجبارية لإيقاف قفل التنشيط بعد ساعة واحدة من عدم النشاط. وفي ما يتعلّق بالحلّ النهائي الذي تمّ الاتفاق عليه، كان على المدى القصير توفير مفتاح تبديل في جميع صفحات الوصفات على مواقعها الإلكترونية. وفي المدى الطويل، يتوقّع الفريق إعادة تصميم طريقة عرض صفحة الوصفة.
حاوية قفل التنشيط
var wakeLockControl = () => {
return import(/* webpackChunkName: 'wakeLock' */ './wakeLock');
};
export default {
components: {
wakeLockControl: wakeLockControl,
},
data() {
return {
config: {},
wakeLockComponent: '',
};
},
methods: {
init: function(config) {
this.config = config || {};
if ('wakeLock' in navigator && 'request' in navigator.wakeLock) {
this.wakeLockComponent = 'wakeLockControl';
} else {
console.log('Browser not supported');
}
},
},
};
مكوّن قفل التنشيط
<template>
<div class="wakeLock">
<div class="textAbove"></div>
<label class="switch" :aria-label="settingsInternal.textAbove">
<input type="checkbox" @change="onChange()" v-model="isChecked">
<span class="slider round"></span>
</label>
</div>
</template>
<script type="text/javascript">
import debounce from 'lodash.debounce';
const scrollDebounceMs = 1000;
export default {
props: {
settings: { type: Object },
},
data() {
return {
settingsInternal: this.settings || {},
isChecked: false,
wakeLock: null,
timerId: 0,
};
},
created() {
this.$_raiseAnalyticsEvent('Wake Lock Toggle Available');
},
methods: {
onChange: function() {
if (this.isChecked) {
this.$_requestWakeLock();
} else {
this.$_releaseWakeLock();
}
},
$_requestWakeLock: async function() {
try {
this.wakeLock = await navigator.wakeLock.request('screen');
//Start new timer
this.$_handleAbortTimer();
//Only add event listeners after wake lock is successfully enabled
document.addEventListener(
'visibilitychange',
this.$_handleVisibilityChange,
);
window.addEventListener(
'scroll',
debounce(this.$_handleAbortTimer, scrollDebounceMs),
);
this.$_raiseAnalyticsEvent('Wake Lock Toggle Enabled');
} catch (e) {
this.isChecked = false;
}
},
$_releaseWakeLock: function() {
try {
this.wakeLock.release();
this.wakeLock = null;
//Clear timer
this.$_handleAbortTimer();
//Clean up event listeners
document.removeEventListener(
'visibilitychange',
this.$_handleVisibilityChange,
);
window.removeEventListener(
'scroll',
debounce(this.$_handleAbortTimer, scrollDebounceMs),
);
} catch (e) {
console.log(`Wake Lock Release Error: ${e.name}, ${e.message}`);
}
},
$_handleAbortTimer: function() {
//If there is an existing timer then clear it and set to zero
if (this.timerId !== 0) {
clearTimeout(this.timerId);
this.timerId = 0;
}
//Start new timer; Will be triggered from toggle enabled or scroll event
if (this.isChecked) {
this.timerId = setTimeout(
this.$_releaseWakeLock,
this.settingsInternal.timeoutDurationMs,
);
}
},
$_handleVisibilityChange: function() {
//Handle navigating away from page/tab
if (this.isChecked) {
this.$_releaseWakeLock();
this.isChecked = false;
}
},
$_raiseAnalyticsEvent: function(eventType) {
let eventParams = {
EventType: eventType,
Position: window.location.pathname || '',
};
Analytics.raiseEvent(eventParams);
},
},
};
</script>
النتائج
تم نشر مكوّن Vue.js على جميع المواقع الإلكترونية الثلاثة وحقّق نتائج رائعة. خلال الفترة من 10 كانون الأول (ديسمبر) 2019 إلى 10 كانون الثاني (يناير) 2020، سجّل موقع BettyCrocker.com المقاييس التالية:
- من بين جميع مستخدمي Betty Crocker الذين لديهم متصفّح متوافق مع واجهة برمجة التطبيقات Wake Lock API، فعّل 3.5% منهم الميزة على الفور، ما جعلها من بين أهم 5 إجراءات.
- كانت مدة الجلسة للمستخدمين الذين فعّلوا قفل التنشيط أطول بـ 3.1 مرة مقارنةً بالمستخدمين الذين لم يفعّلوه.
- كان معدّل الارتداد للمستخدمين الذين فعّلوا قفل التنشيط أقل بنسبة% 50 مقارنةً بالمستخدِمين الذين لا يستخدمون ميزة قفل التنشيط.
- كانت مؤشرات نية الشراء أعلى بنسبة% 300 تقريبًا لدى مستخدمي قفل التنشيط مقارنةً بجميع المستخدمين.
3.1×
مدّة الجلسة الأطول
%50
انخفاض في معدّل الارتداد
300%
مؤشرات أعلى للرغبة في الشراء
الاستنتاجات
حققت شركة Betty Crocker نتائج رائعة باستخدام واجهة برمجة التطبيقات Wake Lock API. يمكنك اختبار الميزة بنفسك من خلال البحث عن وصفتك المفضّلة على أيّ من المواقع الإلكترونية (BettyCrocker، Pillsbury أو Tablespoon) وتفعيل خيار منع إطفاء الشاشة أثناء الطهي.
لا تقتصر حالات استخدام عمليات قفل التنشيط على المواقع الإلكترونية التي تعرض وصفات طعام. تشمل الأمثلة الأخرى تطبيقات تذاكر السفر أو تذاكر الدخول التي يجب أن تبقي الشاشة مفعّلة إلى أن يتم مسح الرمز الشريطي ضوئيًا، أو التطبيقات المصمّمة على شكل كشك تبقي الشاشة مفعّلة باستمرار، أو تطبيقات العروض التقديمية المستندة إلى الويب التي تمنع الشاشة من الدخول في وضع السكون أثناء عرض تقديمي.
لقد جمعنا كل ما تحتاج إلى معرفته عن واجهة برمجة التطبيقات Wake Lock API في مقالة شاملة على هذا الموقع الإلكتروني نفسه. نتمنى لك قراءة ممتعة وطهيًا لذيذًا.
الشكر والتقدير
صورة شخص يعجن العجين من موقع Flickr، وتمت من إبداع Julian Hochgesang على Unsplash.