Ao usar ferramentas de monitoramento de usuários reais e se concentrar em melhorar as Core Web Vitals na refatoração do app, a empresa também melhorou a CLS em 72%, além da capacidade de resposta do aplicativo.
A Agrofy é um mercado on-line para o mercado do agronegócio da América Latina. Elas encontram compradores e vendedores de máquinas agrícolas, terras, equipamentos e serviços financeiros. No terceiro trimestre de 2020, uma equipe de desenvolvimento de quatro pessoas da Agrofy passou um mês otimizando o site porque gerou a hipótese de que uma melhora no desempenho levaria a uma taxa de rejeição reduzida. O foco da empresa foi melhorar a LCP, que é uma das Core Web Vitals. Essas otimizações de desempenho levaram a uma melhoria de 70% na LCP, correlacionada a uma redução de 76% no abandono de carga (de 3,8% para 0,9%).
70%
LCP menor
76%
Menor abandono de carga
Problema
Ao estudar as métricas de negócios, uma equipe de desenvolvimento da Agrofy notou que as taxas de rejeição pareciam mais altas do que os comparativos de mercado. A dívida técnica também estava aumentando na base de código do site.
Solução
A equipe da Agrofy conversou com seus executivos e obteve adesão para:
- migrar de um framework mais antigo e descontinuado para um mais recente e com suporte ativo;
- Otimizar o desempenho de carregamento da nova base de código.
A migração levou dois meses. Além da equipe de desenvolvimento de quatro pessoas mencionada anteriormente, essa migração também envolveu especialistas em produto e UX e um arquiteto de software. O projeto de otimização levou 1 mês para a equipe de desenvolvimento de quatro pessoas. O foco da empresa era LCP, CLS (outra métrica das Core Web Vitals) e FCP. Otimizações específicas incluem:
- Carregamento lento de todos os elementos não visíveis com a API Intersection Observer.
- Entrega de recursos estáticos mais rapidamente com uma rede de fornecimento de conteúdo.
- Imagens de carregamento lento
com
loading="lazy". - Renderização do lado do servidor de conteúdo do caminho crítico de renderização.
- Pré-carregamento e pré-conexão de recursos críticos para minimizar os tempos de handshake.
- Usar ferramentas de monitoramento de usuário real (RUM, na sigla em inglês) para identificar quais páginas de detalhes do produto estavam passando por muitas mudanças de layout e, em seguida, fazer ajustes na arquitetura da base de código.
Confira a postagem do blog de engenharia da Agrofy (em inglês) para mais detalhes técnicos.
Depois de ativar a nova base de código em 20% do tráfego, a empresa lançou o novo site para todos os visitantes no início de setembro de 2020.
Resultados
As otimizações da equipe de desenvolvimento levaram a melhorias mensuráveis em muitas métricas diferentes:
- A LCP melhorou 70%.
- A CLS melhorou 72%.
- O bloqueio de solicitações JS reduziu em 100% e de bloqueio de 80%.
- As tarefas longas reduziram 72%.
- A Primeira CPU inativa melhorou em 25%.
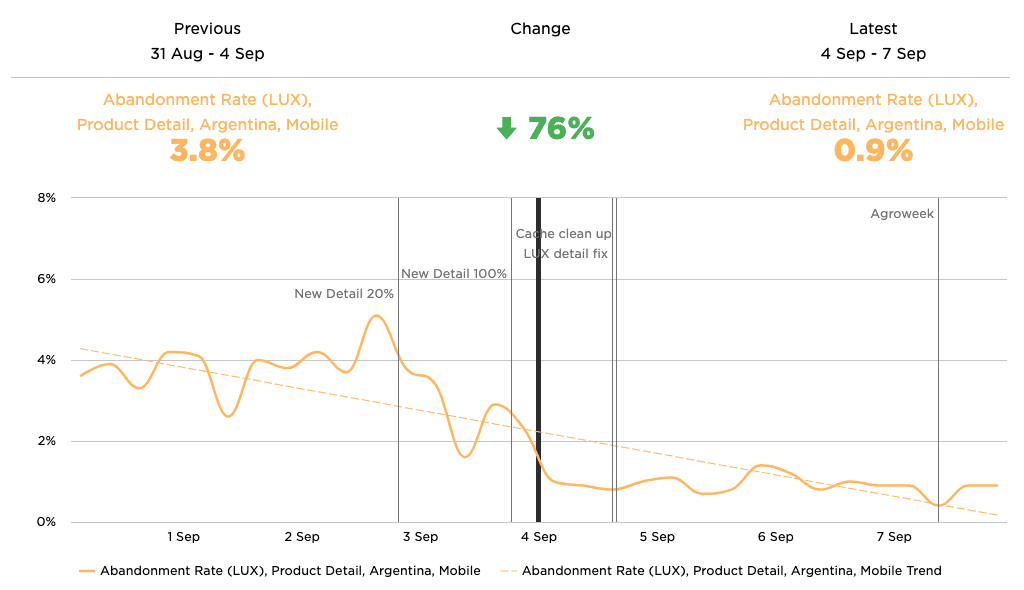
No mesmo período, os dados de monitoramento de usuários reais (também conhecidos como dados de campo) mostraram que a taxa de abandono de carregamento nas páginas de detalhes do produto caiu 76%, de 3,8% para 0,9%: