หากคุณเป็นหัวหน้าทีมเทคนิคหรือนักวิเคราะห์การตลาดดิจิทัลที่สนใจมอบประสบการณ์การใช้งานเว็บที่ทันสมัยให้กับเว็บแอปพลิเคชันของ Adobe Experience Manager (AEM) และกำลังมองหาตัวเลือกในการดำเนินการดังกล่าว บทความนี้เหมาะสำหรับคุณ บทความนี้จะอธิบายความหมายของ Progressive Web App (PWA) และสิ่งที่คุณต้องใช้ในการสร้าง PWA ใน AEM โดยใช้ประโยชน์จากไลบรารี WorkBox ผ่านการกำหนดค่าโดยไม่ต้องเขียนโค้ด
เหตุผลที่ควรใช้ PWA
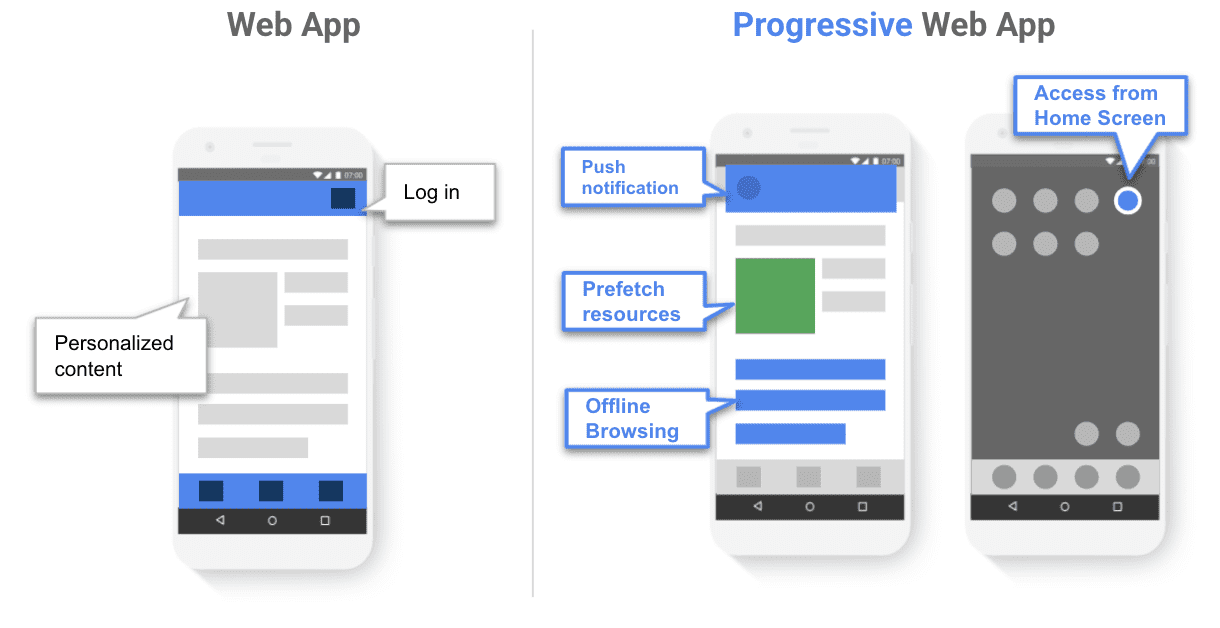
Progressive Web App ใช้ประโยชน์จากสิ่งที่เว็บสมัยใหม่ทำได้ โดยสามารถติดตั้งในอุปกรณ์ โหลดได้อย่างรวดเร็ว และโหลดทันทีเมื่อเข้าชมครั้งถัดไป ตอบสนองต่ออินพุตได้อย่างรวดเร็ว ซึ่งจะทำงานได้ดีในการเชื่อมต่อที่ไม่เสถียรหรือเมื่อออฟไลน์ PWA ใช้ API สมัยใหม่เพื่อให้ประสบการณ์การใช้งานที่ดึงดูดใจเหมือนแอปด้วย UI แบบเต็มหน้าจอ (ไม่บังคับ) การอัปเดตในเบื้องหลัง และการเข้าถึงข้อมูลแบบออฟไลน์

หากต้องการเพิ่มประสิทธิภาพเว็บแอปให้เป็น Progressive Web App คุณต้องเพิ่มอาร์ติแฟกต์ 2 รายการต่อไปนี้
- ไฟล์ Manifest ของเว็บแอป: ไฟล์การกําหนดค่า JSON ที่กําหนด URL ของจุดแรกเข้าของแอป ไอคอนที่ใช้แสดง PWA และการกําหนดค่าอื่นๆ ที่อธิบายลักษณะและลักษณะการทํางานของแอปพลิเคชัน
- Service Worker: สคริปต์ที่ให้บริการเบื้องหลังซึ่งทำให้ PWA สมบูรณ์ยิ่งขึ้นโดยกำหนดทรัพยากรที่ PWA ใช้และกลยุทธ์ในการเข้าถึงทรัพยากรเหล่านั้น
เวิร์กเกอร์บริการคืออะไร
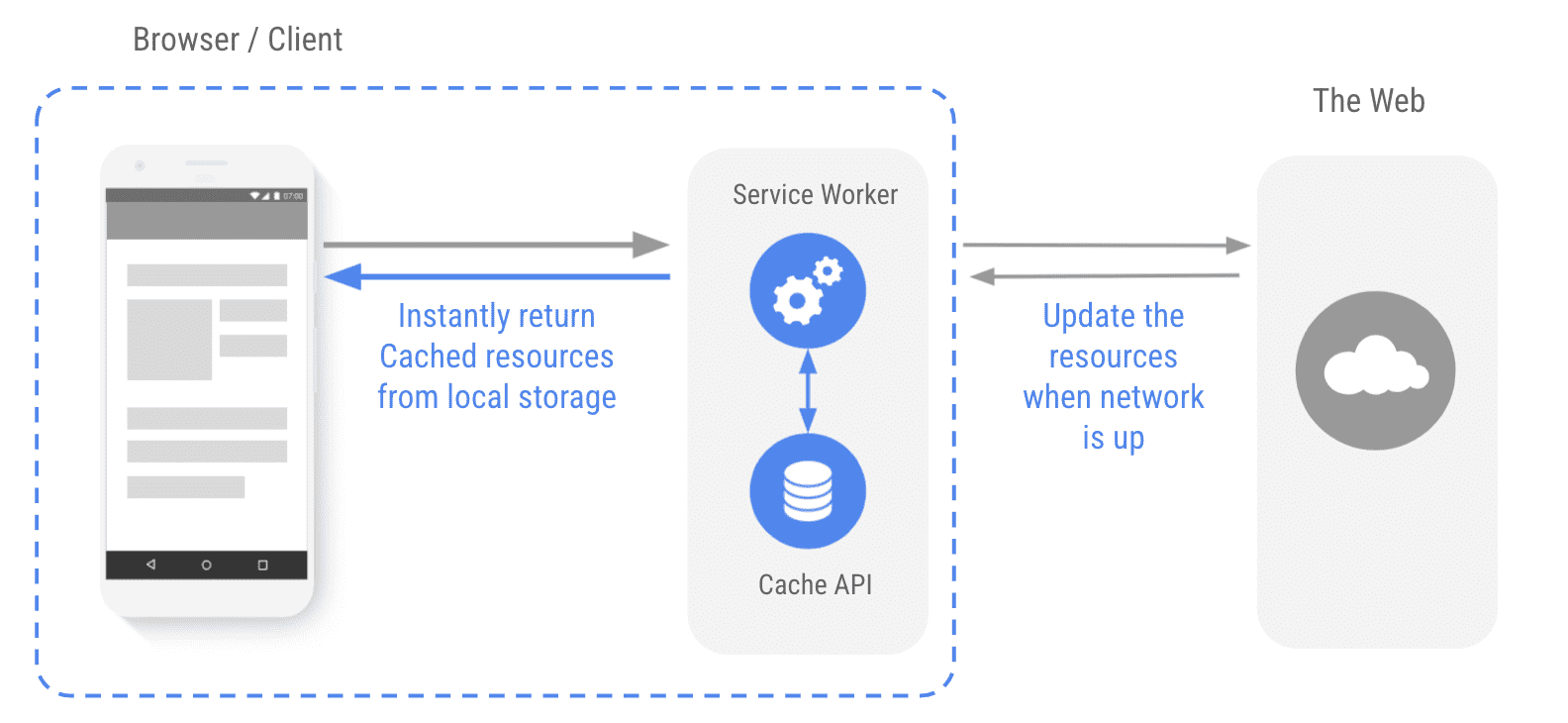
หัวใจหลักของ Service Worker คือสคริปต์ที่เบราว์เซอร์ของคุณเรียกใช้อย่างอิสระขณะที่คุณโต้ตอบกับเว็บแอปพลิเคชัน Service Worker ที่ทำงานอยู่จะให้บริการต่างๆ เช่น การแคชอัจฉริยะโดยใช้ Cache API การดูแลรักษาข้อมูลให้ทันสมัยโดยใช้ Background Sync API และการผสานรวมกับข้อความ Push Service Worker ที่มีกลยุทธ์การแคชที่เหมาะสมจะมอบประสบการณ์การใช้งานที่เสถียรและเชื่อถือได้สำหรับสถานการณ์ต่างๆ โดยจะแสดงทรัพยากรที่แคชไว้ล่วงหน้าทันที จัดเก็บข้อมูลไว้ในแคช และอัปเดตทรัพยากรเมื่อเชื่อมต่อกับเว็บ

![]()
การเขียน Service Worker ขึ้นมาใหม่ตั้งแต่ต้นอาจเป็นเรื่องยาก Workbox จึงสร้างขึ้นเพื่ออำนวยความสะดวก Workbox คือชุดไลบรารีที่จะช่วยคุณเขียนและจัดการ Service Worker และการแคชด้วย Cache Storage API เมื่อใช้ร่วมกัน Service Worker และ Cache Storage API จะควบคุมวิธีขอชิ้นงาน (HTML, CSS, JS, รูปภาพ ฯลฯ) จากเครือข่ายหรือแคช รวมถึงช่วยให้คุณแสดงเนื้อหาที่แคชไว้ได้เมื่อออฟไลน์ Workbox ช่วยให้คุณตั้งค่าและจัดการทั้ง 2 รายการและอื่นๆ ได้อย่างรวดเร็วด้วยโค้ดที่พร้อมใช้งานจริง
การอัปเกรดเว็บไซต์ AEM เป็น PWA
Adobe Experience Manager (AEM) เป็นโซลูชันการจัดการเนื้อหาที่ครอบคลุมสำหรับการสร้างเว็บไซต์ แอปบนอุปกรณ์เคลื่อนที่ แบบฟอร์ม และป้ายดิจิทัล ซึ่งช่วยให้จัดการเนื้อหาและชิ้นงานการตลาดได้ง่าย
แม้ว่า AEM จะมีไลบรารีที่สมบูรณ์สำหรับการสร้างเว็บแอปพลิเคชัน แต่การสร้าง PWA ด้วยการเพิ่ม Service Worker และไฟล์ Manifest นั้นยังเป็นเรื่องยากจนถึงตอนนี้
Adobe Experience Manager Sites เป็นเครื่องมือสร้าง UI ที่เป็นส่วนหนึ่งของ Adobe Experience Manager เมื่อใช้กับ Adobe Experience Manager เป็นบริการระบบคลาวด์ AEM Sites จะช่วยให้คุณแปลงเว็บไซต์ AEM หรือแอปพลิเคชันหน้าเว็บที่มีอยู่ให้เป็น Progressive Web App ที่ติดตั้งได้และทำงานแบบออฟไลน์ได้ง่ายๆ เพียงทำการกําหนดค่าโดยไม่ต้องเขียนโค้ด โดยใช้ Workbox เพื่อนำเสนอแนวทางปฏิบัติแนะนำสำหรับ Progressive Web App และลดความซับซ้อนในการเขียนไฟล์ Manifest ที่ใช้บ่อยและ Service Worker
AEM รองรับการแปลเนื้อหา ซึ่งหมายความว่าคุณจะมีการสร้างแบรนด์และเนื้อหาแบบออฟไลน์ที่แตกต่างกันสำหรับภาษาต่างๆ ได้ โดยสร้างการกําหนดค่า PWA ที่แตกต่างกันสําหรับต้นฉบับภาษาแต่ละรายการ
เริ่มต้นใช้งานการกำหนดค่า PWA ใน AEM
เข้าสู่ระบบ Adobe Experience Manager เป็นบริการระบบคลาวด์ แล้วเลือกหน้า Adobe Experience Manager Sites หรือต้นฉบับภาษา แล้วคลิกพร็อพเพอร์ตี้ คุณควรเห็นแท็บชื่อ Progressive Web App (หมายเหตุ: หากไม่เห็นแท็บนี้ โปรดติดต่อ Adobe เพื่อเปิดใช้ฟีเจอร์นี้) คุณกำหนดค่าการติดตั้งและรูปลักษณ์ของ Progressive Web App ได้ภายในไม่กี่คลิก
หากคุณดูบทแนะนำ AEM Sites จนจบแล้ว คุณอาจเคยเห็นเว็บไซต์ WKND มาก่อน บทความนี้ใช้การสาธิต WKND เป็นจุดเริ่มต้น เมื่อดำเนินการเสร็จแล้ว คุณจะอัปเดต WKND จากเว็บแอปเป็น PWA โดยใช้ WorkBox
กำหนดค่าไฟล์ Manifest
ไฟล์ Manifest ของเว็บแอปคือไฟล์ JSON ที่มีพร็อพเพอร์ตี้ที่อธิบายลักษณะและลักษณะการทํางานของ PWA Adobe Experience Manager Sites มีอินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายในการกําหนดค่าพร็อพเพอร์ตี้

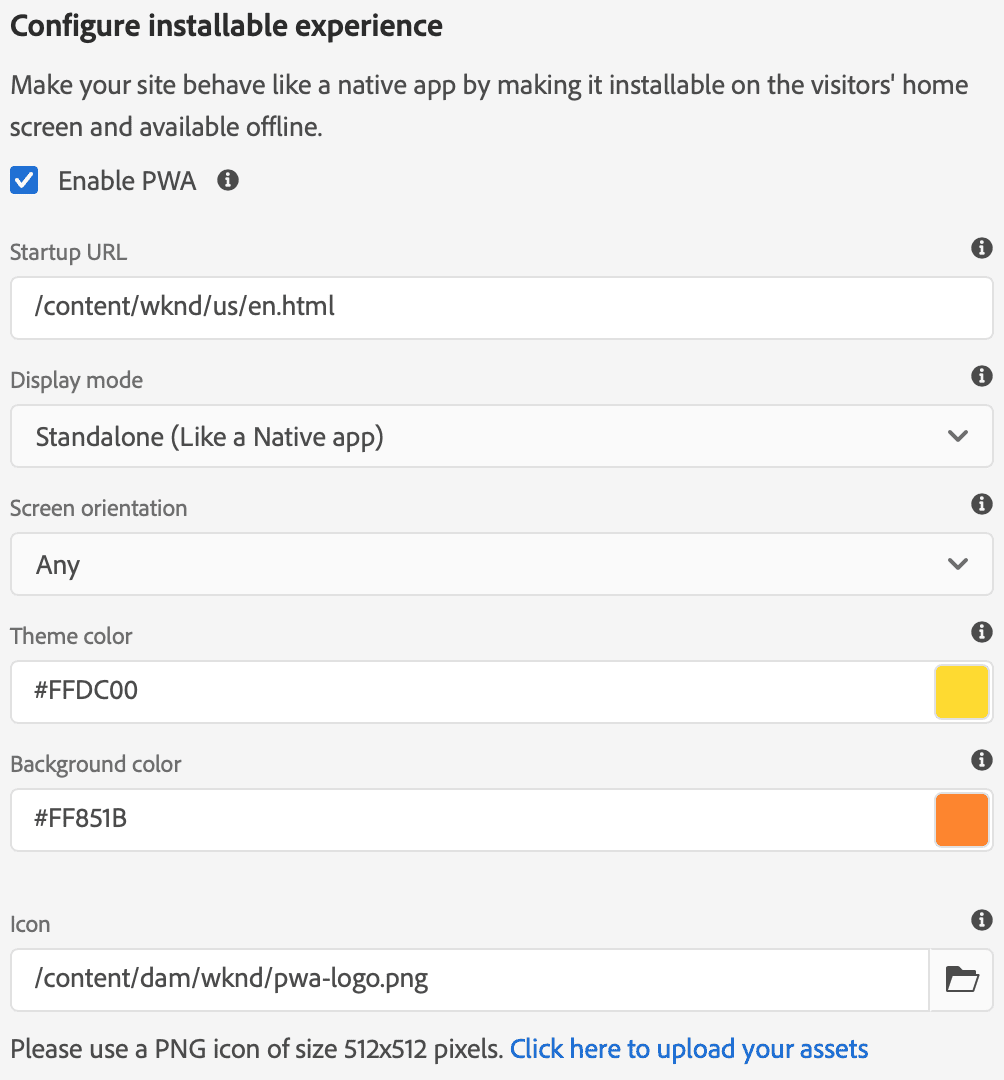
URL เริ่มต้นคือจุดแรกเข้าของ PWA เมื่อผู้ใช้แตะไอคอน PWA ในโทรศัพท์ ผู้ใช้จะเข้าถึง URL เริ่มต้น โหมดการแสดงผลจะกำหนดว่าแอปจะแสดงแบบเป็นหน้าต่างหรือแบบเต็มหน้าจอ นอกจากนี้ คุณยังระบุการวางแนวหน้าจอของแอปพลิเคชันได้ด้วย สีธีมคือสีของหน้าต่างและแถบเครื่องมือ ส่วนสีพื้นหลังคือสีของหน้าจอแนะนำเมื่อเปิดแอปพลิเคชัน ไอคอนคือรูปภาพที่แสดงในหน้าจอหลักหรือลิ้นชักแอปพลิเคชันของอุปกรณ์เมื่อมีการติดตั้งแอปพลิเคชันบนอุปกรณ์ การกําหนดค่าที่แสดงในรูปภาพจะสร้างไฟล์ Manifest JSON ที่แสดงด้านล่าง
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
URL เริ่มต้นอาจแตกต่างจากหน้า Landing Page เริ่มต้นของโดเมน การเปลี่ยนพารามิเตอร์ start_url จะช่วยให้คุณส่งผู้ใช้ไปยังประสบการณ์การใช้งานแอปพลิเคชันโดยตรงได้ แทนที่จะเป็นหน้าเริ่มต้นที่แสดงต่อผู้ใช้ที่ไม่ได้ตรวจสอบสิทธิ์หรือผู้ใช้ใหม่ ซึ่งจะช่วยให้ผู้ใช้ PWA ได้รับประสบการณ์การใช้งานที่ราบรื่นและเหมือนแอปมากขึ้น
AEM เข้าใจดีว่าภาษาต่างๆ อาจมีรูปลักษณ์ที่แตกต่างกัน คุณสามารถกําหนดค่าพร็อพเพอร์ตี้ สี และไอคอนต่างๆ สําหรับภาษาหรือสถานที่ต่างๆ จากนั้นซิงค์การกําหนดค่ากับหน้าที่ลิงก์
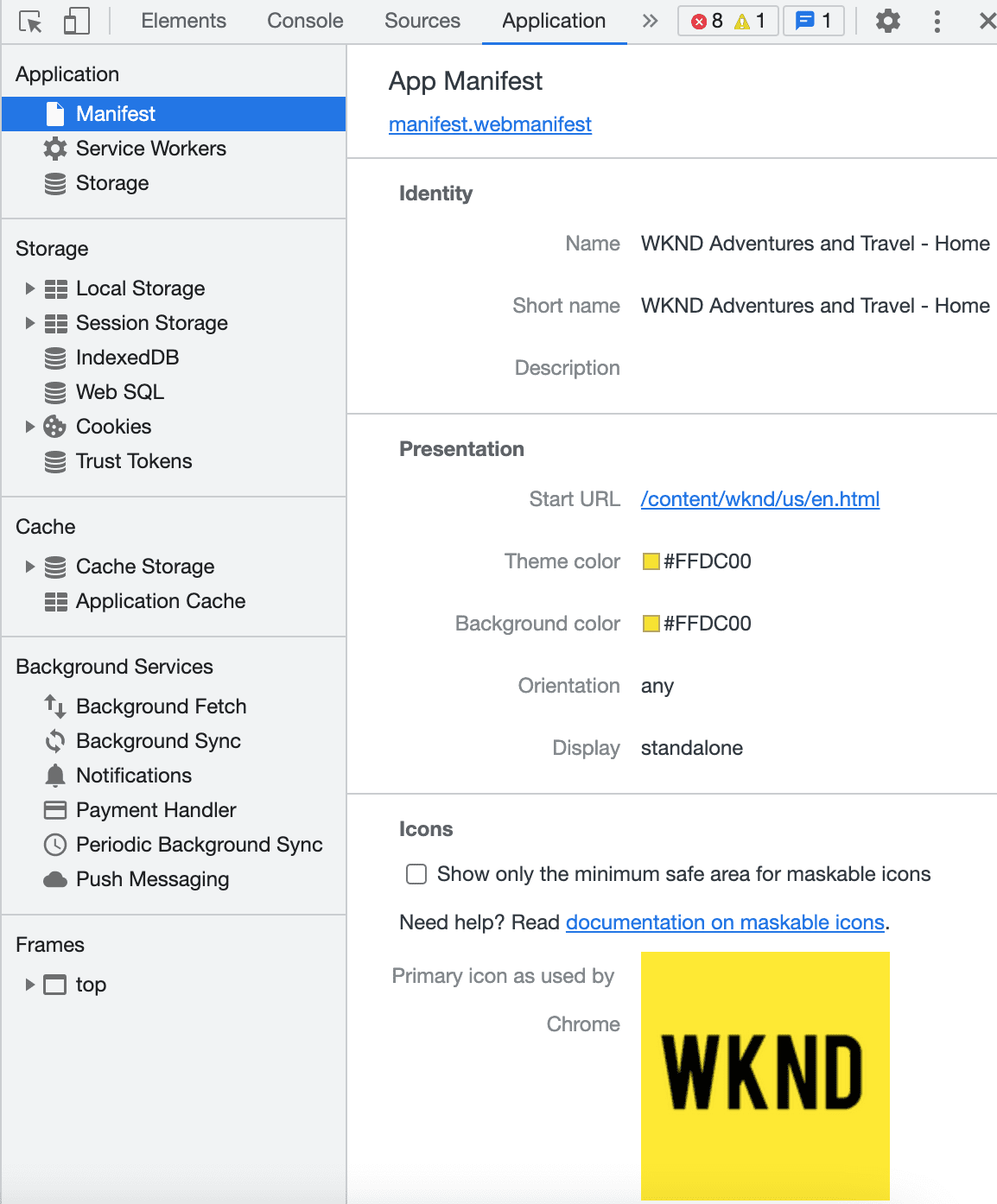
เมื่อเข้าถึง PWA ในเบราว์เซอร์แล้ว คุณสามารถคลิกขวาและตรวจสอบเพื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บและดูไฟล์ Manifest ในส่วนแผงแอปพลิเคชัน

กำหนดค่า Service Worker
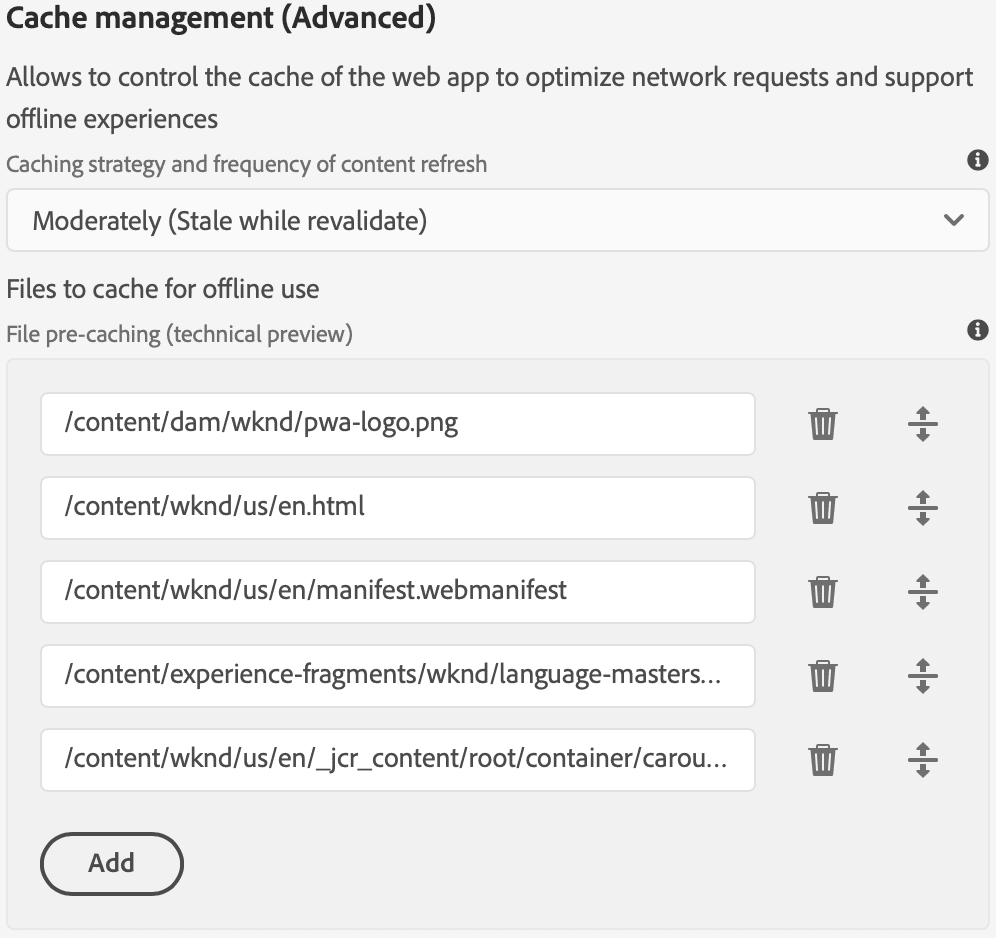
คุณสามารถกําหนดค่าเนื้อหาที่จะแคชและกลยุทธ์การแคชที่จะใช้
หากเคยใช้ Service Worker คุณอาจคุ้นเคยกับกลยุทธ์การแคช กลยุทธ์การแคชจะระบุทรัพยากรที่จะแคชและจะค้นหาทรัพยากรเหล่านั้นในแคชก่อน เครือข่ายก่อน หรือในแคชที่มีเครือข่ายสำรอง จากนั้นคุณเลือกทรัพยากรที่จะแคชไว้ล่วงหน้าได้เมื่อติดตั้ง Service Worker แล้ว AEM Application Service Worker ใช้กลยุทธ์แคชที่อุ่น ซึ่งหมายความว่าประสบการณ์ของผู้ใช้จะไม่หยุดชะงักแม้ว่าคุณจะระบุเส้นทางที่ขาดหายไปหรือใช้งานไม่ได้

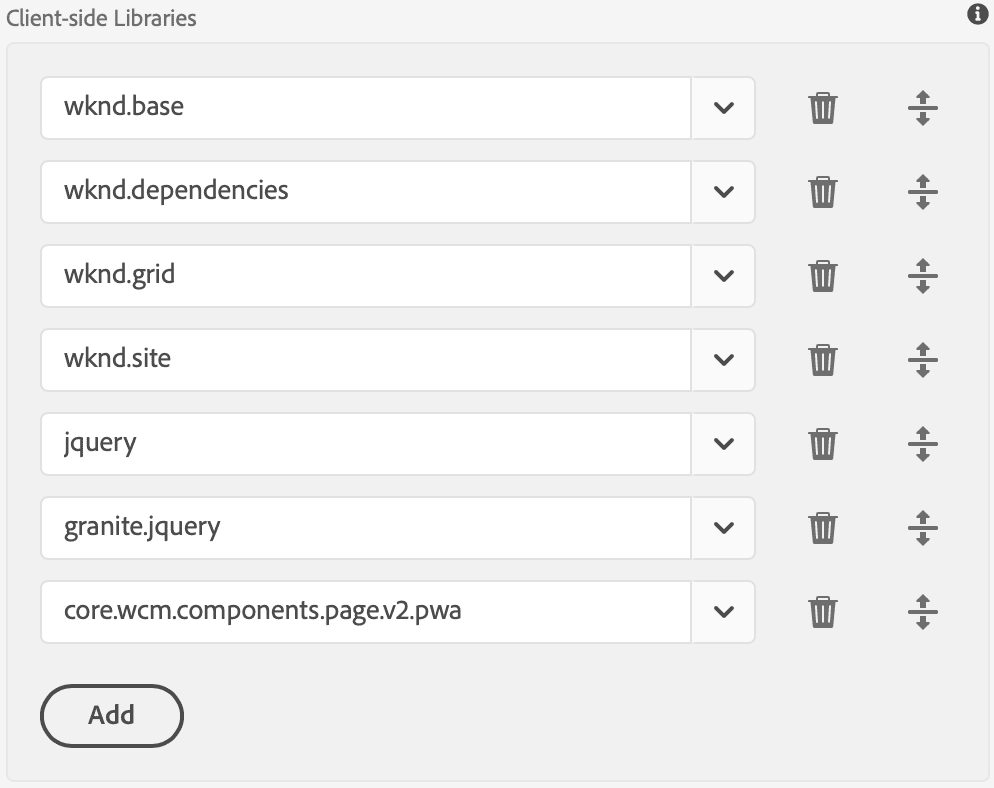
ใน AEM คําว่า "clientlibs" หมายถึงไลบรารีฝั่งไคลเอ็นต์ ซึ่งเป็นการรวม JavaScript, CSS และทรัพยากรแบบคงที่ที่เกี่ยวข้องซึ่งเพิ่มลงในโปรเจ็กต์ที่เว็บเบราว์เซอร์ไคลเอ็นต์แสดงและใช้งาน คุณตั้งค่าให้ใช้ไลบรารีฝั่งไคลเอ็นต์แบบออฟไลน์ได้ง่ายๆ โดยระบุไลบรารีเหล่านั้นในอินเทอร์เฟซผู้ใช้

นอกจากนี้ คุณยังใส่แหล่งข้อมูลของบุคคลที่สาม เช่น แบบอักษร ได้ด้วย การกําหนดค่าแคชออฟไลน์นี้จะให้ข้อมูลการกําหนดค่าแก่ Service Worker ที่สร้างขึ้นสําหรับแอปพลิเคชันที่ใช้ Workbox ภายใน เท่านี้คุณก็ทำให้แอปพลิเคชันติดตั้งได้ เมื่อติดตั้งแล้ว ไอคอนแอปพลิเคชันจะปรากฏบนหน้าจอหลักของอุปกรณ์เคลื่อนที่เช่นเดียวกับแอปแพลตฟอร์ม การคลิกไอคอนจะเป็นการเข้าถึงเว็บไซต์ wknd
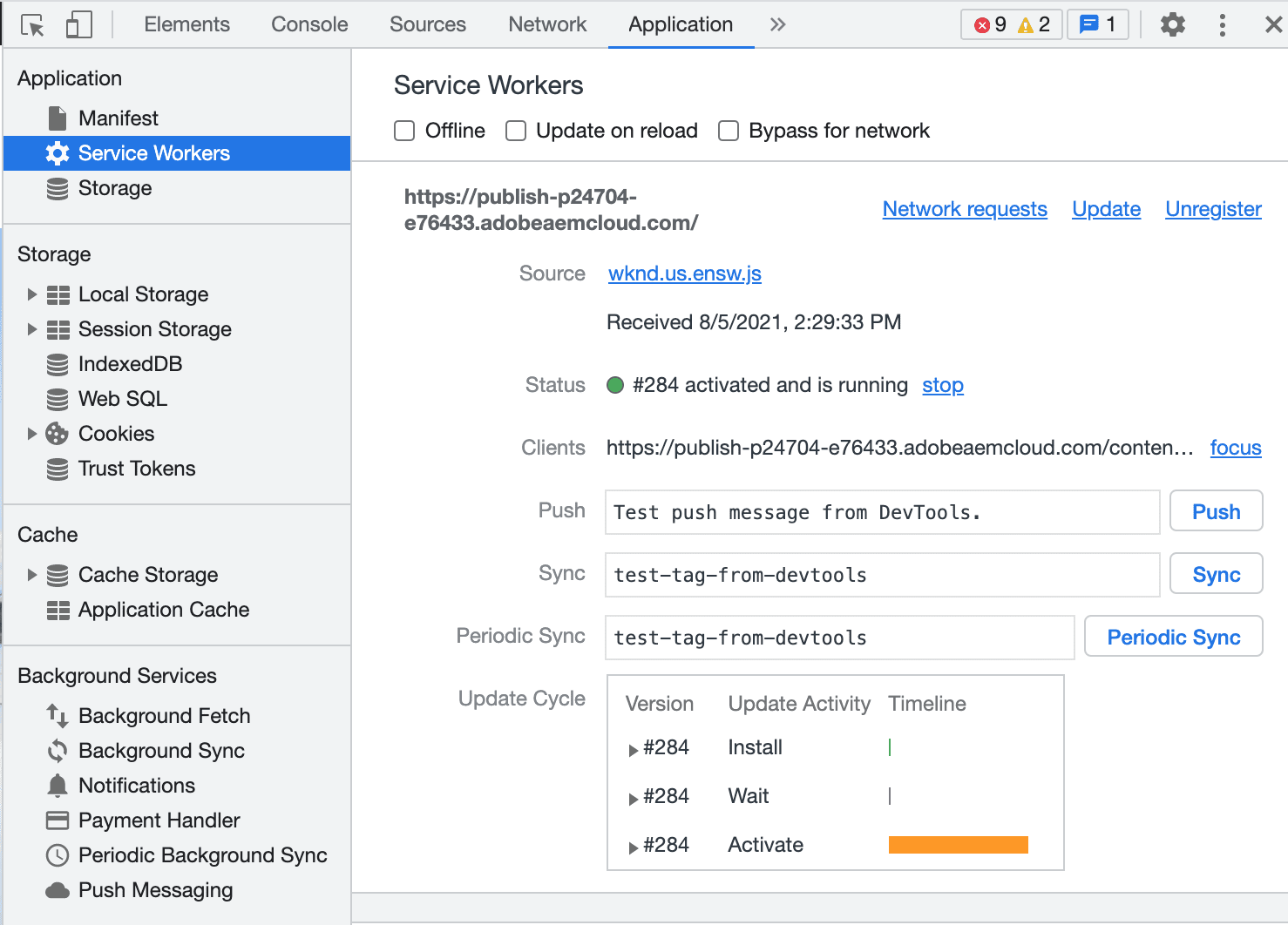
โปรดทราบว่าคุณเปลี่ยนเนื้อหาหรือการตั้งค่าเหล่านี้ได้ทุกเมื่อ เมื่อคุณเผยแพร่การเปลี่ยนแปลง เบราว์เซอร์จะอัปเดต Service Worker ที่ไคลเอ็นต์ และระบบจะแสดงข้อความให้ผู้ใช้ทราบว่า PWA เวอร์ชันใหม่พร้อมใช้งานแล้ว ผู้ใช้สามารถคลิกข้อความเพื่อโหลดแอปพลิเคชันอีกครั้งและรับข้อมูลอัปเดตล่าสุด คุณสามารถเปิดเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์และแผงแอปพลิเคชันเพื่อดูรายละเอียดของ Service Worker

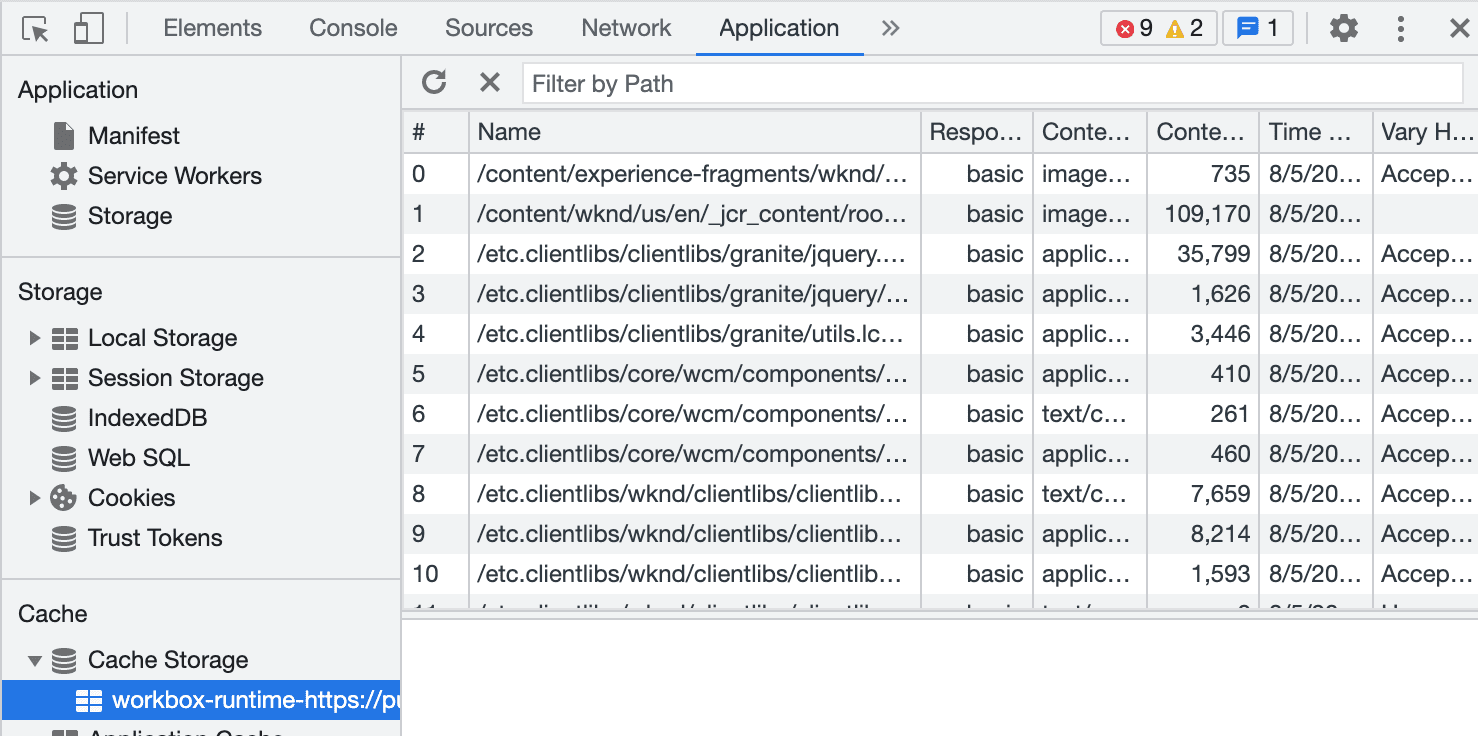
คุณขยายพื้นที่เก็บข้อมูลแคชเพื่อดูเนื้อหาที่แคชไว้ในเครื่องได้ ดังนี้

ผลลัพธ์
ได้เวลาดูผลลัพธ์ของการทำงานหนักแล้ว เพียงการกําหนดค่าและไม่ต้องเขียนโค้ด คุณก็ปรับปรุงเว็บไซต์ AEM ให้กลายเป็น Progressive Web App ได้แล้ว

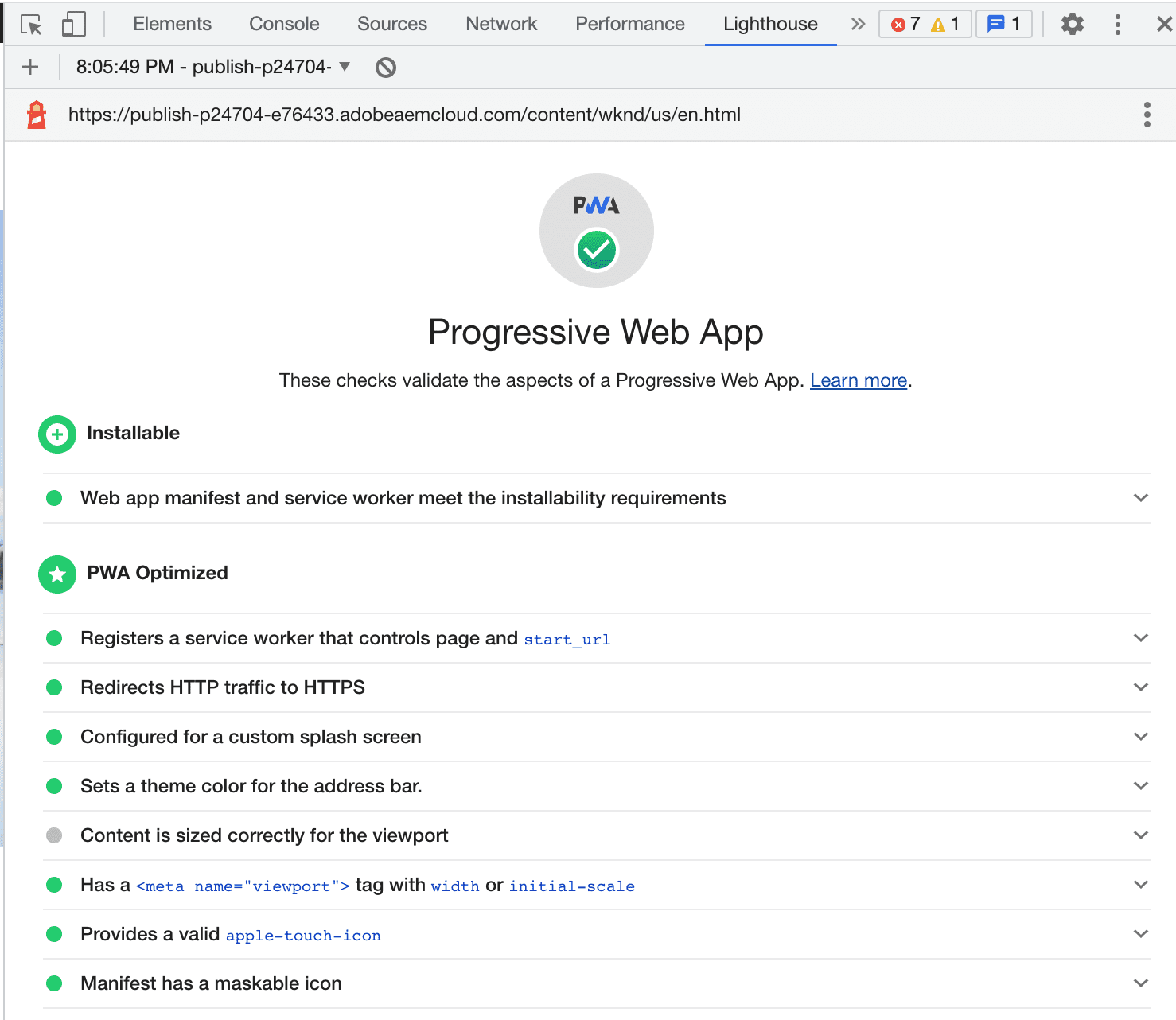
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome มีการตรวจสอบ Lighthouse ที่ช่วยให้คุณตรวจสอบว่าเว็บแอปพลิเคชันและการกำหนดค่าเป็นไปตามมาตรฐาน Progressive Web App มากน้อยเพียงใด

บทสรุป
Progressive Web App มอบประสบการณ์การใช้งานที่คล้ายกับแอปสำหรับเว็บไซต์ของคุณ ซึ่งใช้ลักษณะแบบข้ามแพลตฟอร์มและแบบเปิดของเว็บโดยมีต้นทุนการพัฒนาและการบำรุงรักษาที่ต่ำลง ในขณะเดียวกันก็ให้การควบคุมการเผยแพร่ ซึ่งจะช่วยเพิ่มการมีส่วนร่วม การรักษาลูกค้า และที่สำคัญที่สุดคือช่วยเพิ่มอัตรา Conversion AEM ร่วมกับ Workbox ช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ที่มีอยู่ให้เป็น PWA ได้อย่างง่ายดายด้วยการกำหนดค่าเพียงอย่างเดียวโดยไม่ต้องเขียนโค้ด


