Jika Anda adalah technical lead atau analis pemasaran digital yang tertarik untuk memberikan pengalaman Web modern ke aplikasi web Adobe Experience Manager (AEM) dan telah mencari opsi untuk melakukannya, Anda telah membuka artikel yang tepat. Artikel ini akan membahas pengertian Progressive Web App (PWA) dan hal-hal yang diperlukan untuk membuat PWA di AEM dengan memanfaatkan library WorkBox melalui konfigurasi, tanpa coding.
Mengapa PWA?
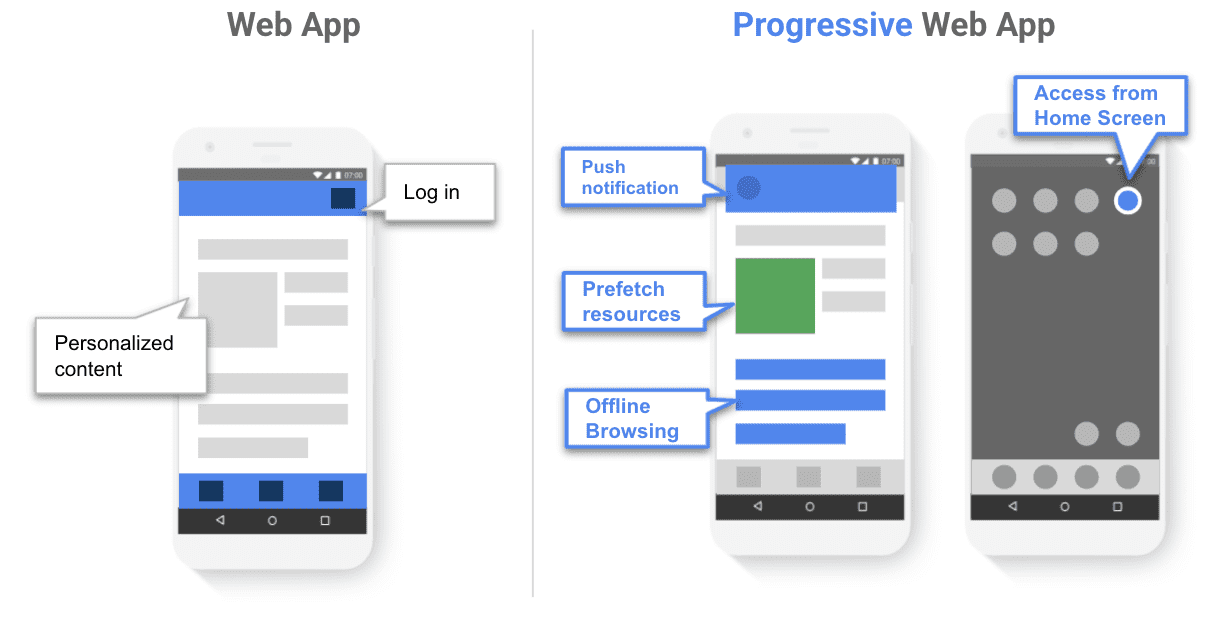
Progressive Web App memanfaatkan kemampuan web modern. Aplikasi ini dapat diinstal di perangkat Anda, dimuat dengan cepat, dan kunjungan berikutnya akan dimuat secara instan. Model ini merespons input dengan cepat. Fitur ini berfungsi dengan baik pada koneksi yang tidak dapat diandalkan atau saat offline. PWA menggunakan API modern untuk memberikan pengalaman seperti aplikasi yang menarik dengan UI layar penuh opsional, update latar belakang, dan akses offline ke data.

Untuk meningkatkan aplikasi web menjadi Progressive Web App, Anda harus menambahkan dua artefak:
- Manifes aplikasi web: file konfigurasi JSON yang menentukan URL titik entri aplikasi, ikon yang digunakan untuk merepresentasikan PWA, dan konfigurasi lainnya yang menjelaskan tampilan dan perilaku aplikasi.
- Pekerja layanan: skrip yang menyediakan layanan latar belakang yang memperkaya PWA Anda dengan menentukan resource yang digunakan PWA dan strategi untuk mengaksesnya.
Apa yang dimaksud dengan pekerja layanan?
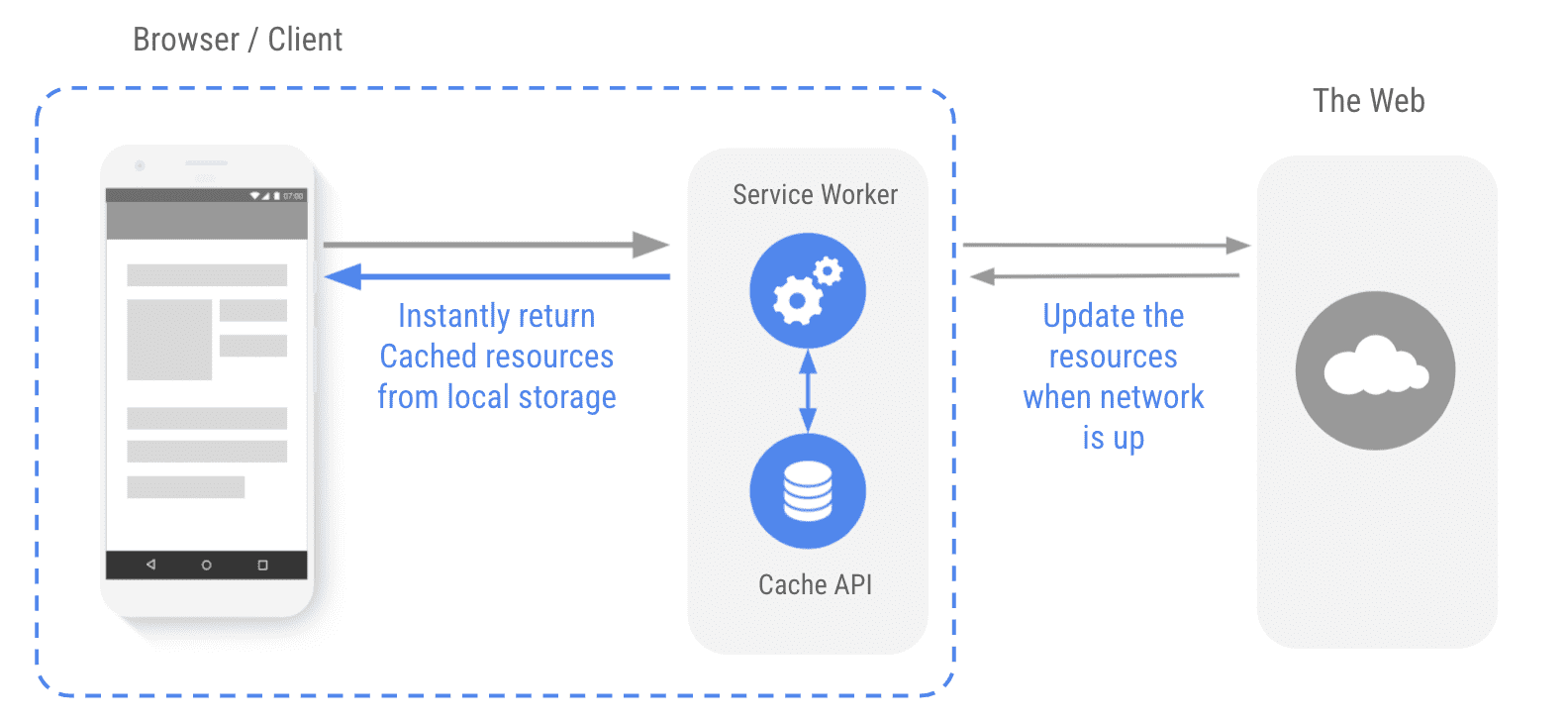
Pada dasarnya, pekerja layanan hanyalah skrip yang dijalankan browser secara independen saat Anda berinteraksi dengan aplikasi web. Pekerja layanan aktif menyediakan layanan seperti penyimpanan dalam cache cerdas menggunakan Cache API, menjaga data tetap terbaru menggunakan Background Sync API, dan berintegrasi dengan notifikasi push. Pekerja layanan dengan strategi penyimpanan dalam cache yang tepat memberikan pengalaman pengguna yang stabil dan andal untuk berbagai skenario, menampilkan resource yang telah di-cache secara instan, menyimpan data dalam cache, dan memperbarui resource saat terhubung ke web.

![]()
Pekerja layanan mungkin sulit ditulis dari awal. Workbox dibuat untuk mempermudahnya. Workbox adalah serangkaian library untuk membantu Anda menulis dan mengelola pekerja layanan serta menyimpan dalam cache dengan Cache Storage API. Pekerja layanan dan Cache Storage API, jika digunakan bersama, mengontrol cara aset (HTML, CSS, JS, gambar, dll.) diminta dari jaringan atau cache, bahkan memungkinkan Anda menampilkan konten yang di-cache saat offline. Dengan Workbox, Anda dapat menyiapkan dan mengelola keduanya dengan cepat, dan banyak lagi, dengan kode yang siap produksi.
Mengupgrade situs AEM ke PWA
Adobe Experience Manager (AEM) adalah solusi pengelolaan konten komprehensif untuk membuat situs, aplikasi seluler, formulir, dan papan reklame digital. Hal ini memudahkan pengelolaan konten dan aset pemasaran Anda.
Meskipun AEM menyediakan library yang kaya untuk mem-build aplikasi web, hingga saat ini sulit untuk mem-build PWA dengan menambahkan pekerja layanan dan manifes.
Adobe Experience Manager Sites adalah alat pembuatan UI yang merupakan bagian dari Adobe Experience Manager. Jika digunakan dengan Adobe Experience Manager sebagai layanan cloud, AEM Sites memudahkan konversi situs AEM atau aplikasi web satu halaman yang ada menjadi Progressive Web App yang dapat diinstal dan mendukung offline hanya dengan konfigurasi dan tanpa coding. Library ini menggunakan Workbox untuk memberikan praktik terbaik bagi Progressive Web App dan memisahkan kompleksitas penulisan manifes boilerplate dan pekerja layanan.
AEM mendukung pelokalan konten, yang berarti Anda dapat memiliki branding yang berbeda dan bahkan konten offline yang berbeda untuk lokalitas yang berbeda. Untuk melakukannya, buat konfigurasi PWA yang berbeda untuk setiap master bahasa.
Memulai konfigurasi PWA di AEM
Login ke Adobe Experience Manager sebagai Layanan Cloud, lalu pilih halaman Adobe Experience Manager Sites atau master bahasa, lalu klik properti. Anda akan melihat tab bernama Progressive Web App. (Catatan: jika Anda tidak melihat tab ini, hubungi Adobe untuk mengaktifkan fitur ini.) Anda dapat mengonfigurasi penginstalan serta tampilan dan nuansa Progressive Web App hanya dengan beberapa klik.
Jika telah menyelesaikan tutorial AEM Sites, Anda mungkin pernah melihat situs WKND sebelumnya. Artikel ini menggunakan demo WKND sebagai titik awal. Setelah selesai, Anda akan mengupdate WKND dari aplikasi web menjadi PWA menggunakan WorkBox.
Mengonfigurasi manifes
Manifes aplikasi web adalah file JSON yang berisi properti yang menjelaskan tampilan dan perilaku PWA. Adobe Experience Manager Sites menyediakan antarmuka pengguna yang mudah digunakan untuk mengonfigurasi properti.

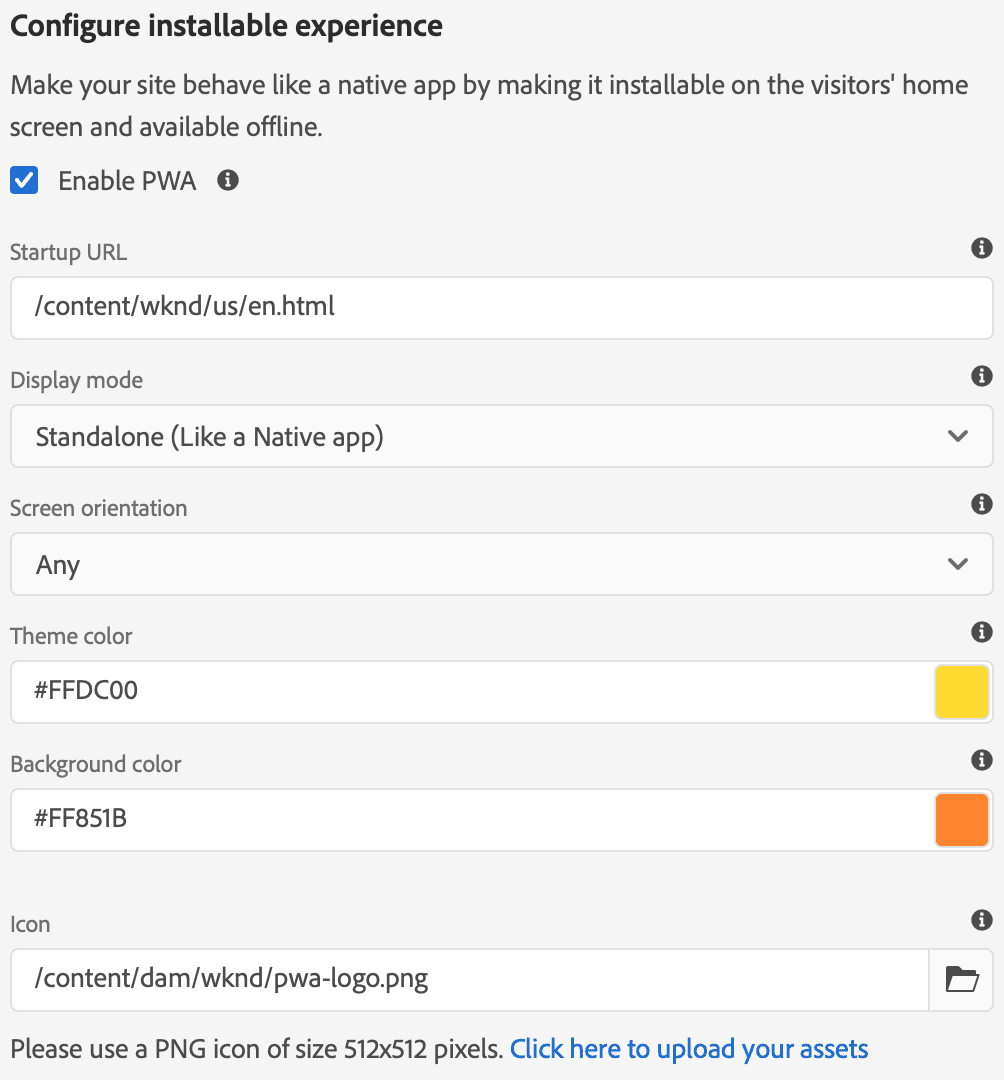
URL awal adalah titik entri PWA Anda. Saat pengguna mengetuk ikon PWA di ponsel, mereka akan mengakses URL startup. Mode tampilan mengonfigurasi apakah aplikasi adalah pengalaman dengan jendela atau layar penuh. Anda juga dapat menentukan orientasi layar aplikasi. Warna tema adalah warna jendela dan toolbar, sedangkan warna latar belakang adalah warna layar pembuka saat aplikasi diluncurkan. Ikon adalah gambar yang ditampilkan di layar utama perangkat atau panel samping aplikasi saat aplikasi diinstal di perangkat. Konfigurasi yang ditampilkan dalam gambar menghasilkan JSON manifes yang ditampilkan di bawah.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
URL awal dapat berbeda dari halaman landing default untuk domain Anda. Dengan mengubah parameter start_url, Anda dapat mengarahkan pengguna langsung ke pengalaman aplikasi, bukan halaman default yang akan ditampilkan kepada pengguna baru atau yang tidak diautentikasi. Hal ini memberikan pengalaman yang lebih lancar dan lebih mirip aplikasi kepada pengguna PWA.
AEM memahami bahwa lokalitas yang berbeda dapat memiliki tampilan dan nuansa yang berbeda. Anda dapat mengonfigurasi properti, warna, dan ikon yang berbeda untuk lokalitas atau bahasa yang berbeda, lalu menyinkronkan konfigurasi dengan halaman tertaut.
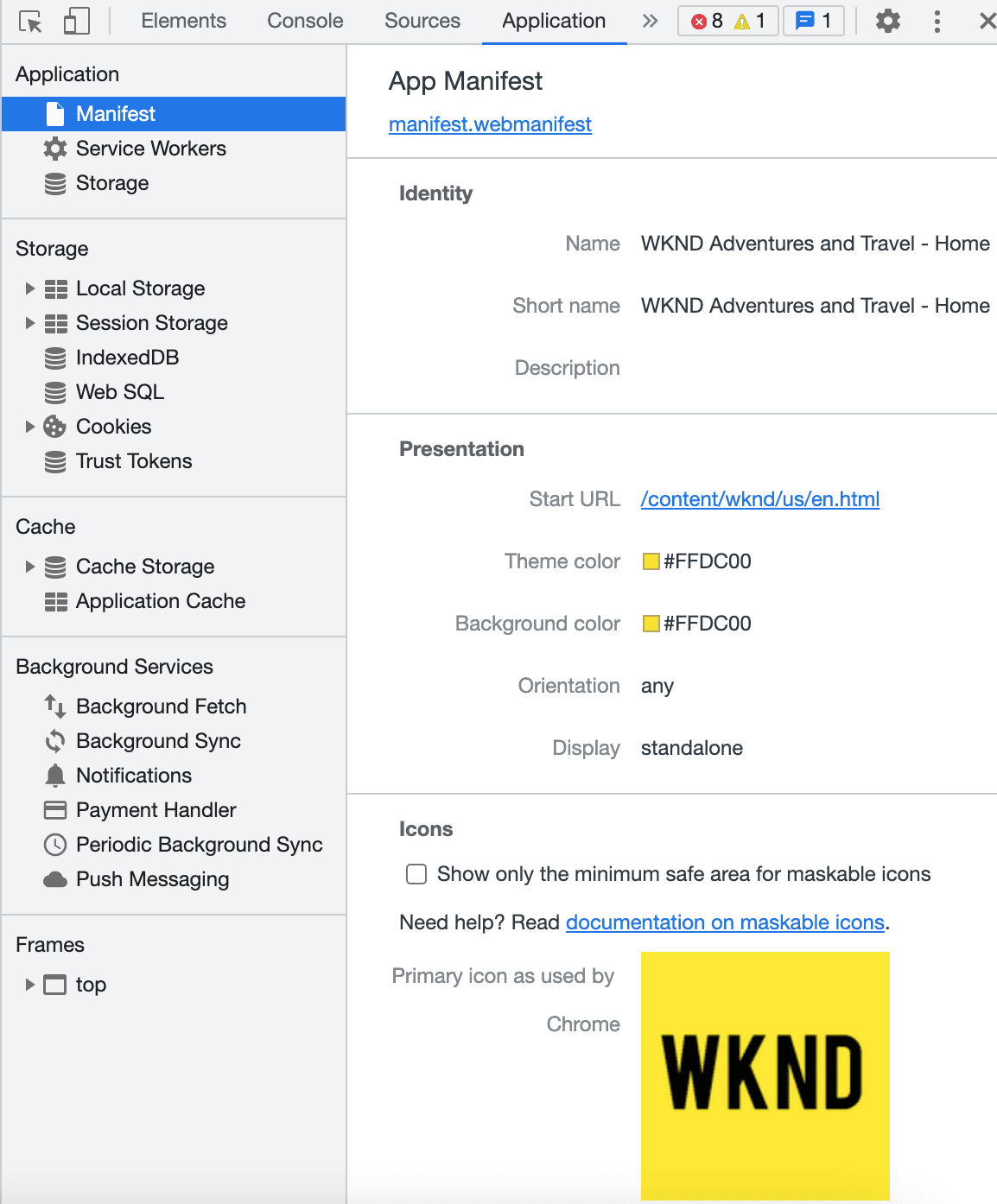
Setelah PWA diakses di browser, Anda dapat mengklik kanan dan memeriksa untuk membuka DevTools dan melihat manifes di panel Aplikasi.

Mengonfigurasi pekerja layanan
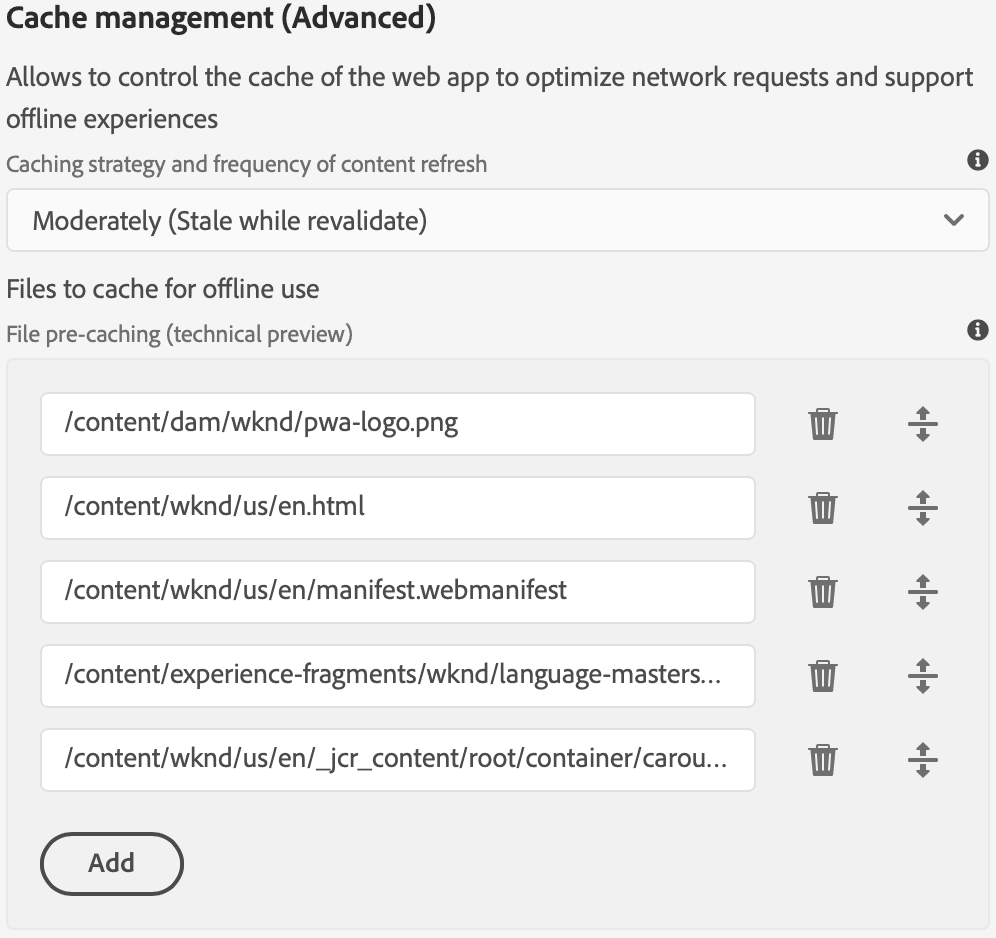
Anda dapat mengonfigurasi konten yang akan di-cache dan strategi caching yang akan digunakan.
Jika telah menggunakan pekerja layanan, Anda mungkin sudah terbiasa dengan strategi penyimpanan dalam cache. Strategi penyimpanan dalam cache menentukan resource mana yang akan disimpan dalam cache dan apakah akan mencari resource tersebut di cache terlebih dahulu, di jaringan terlebih dahulu, atau di cache dengan penggantian jaringan. Kemudian, Anda dapat memilih resource untuk dipra-cache saat pekerja layanan diinstal. Service worker Aplikasi AEM menerapkan strategi cache hangat yang berarti pengalaman pengguna tidak akan rusak meskipun Anda menentukan jalur yang hilang atau rusak.

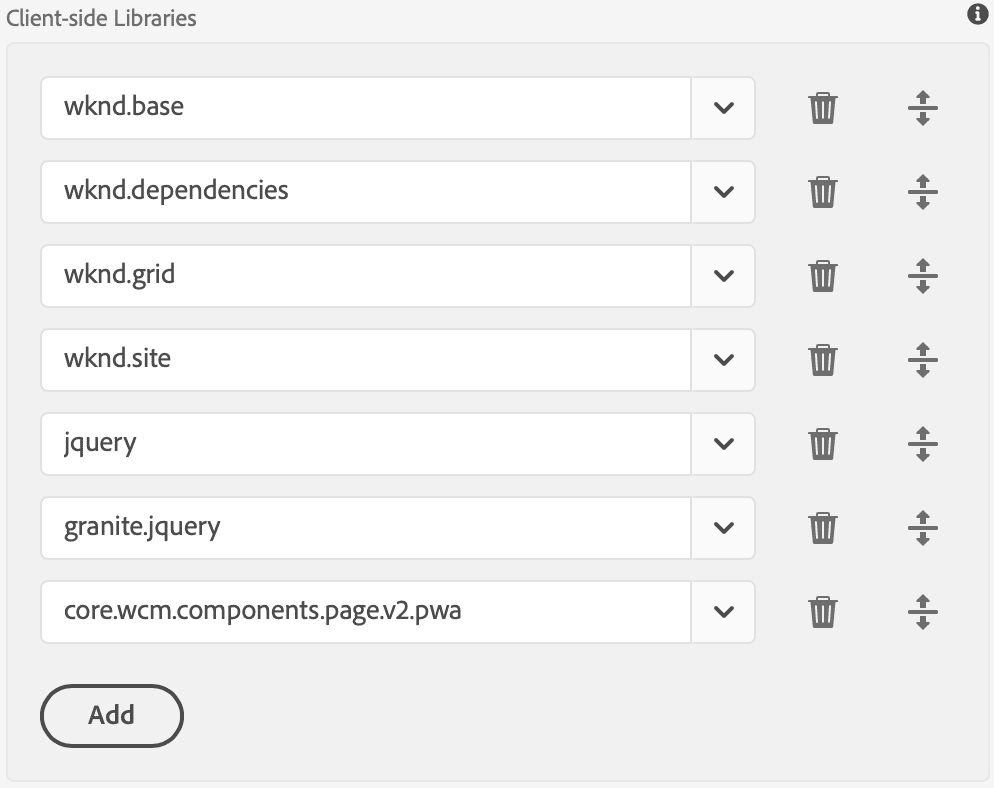
Di AEM, istilah "clientlibs" mengacu pada Library sisi klien: kombinasi JavaScript, CSS, dan resource statis terkait yang telah ditambahkan ke project Anda yang ditayangkan ke dan digunakan oleh browser web klien. Anda dapat dengan mudah menetapkan library sisi klien untuk digunakan secara offline dengan menentukan library tersebut di antarmuka pengguna.

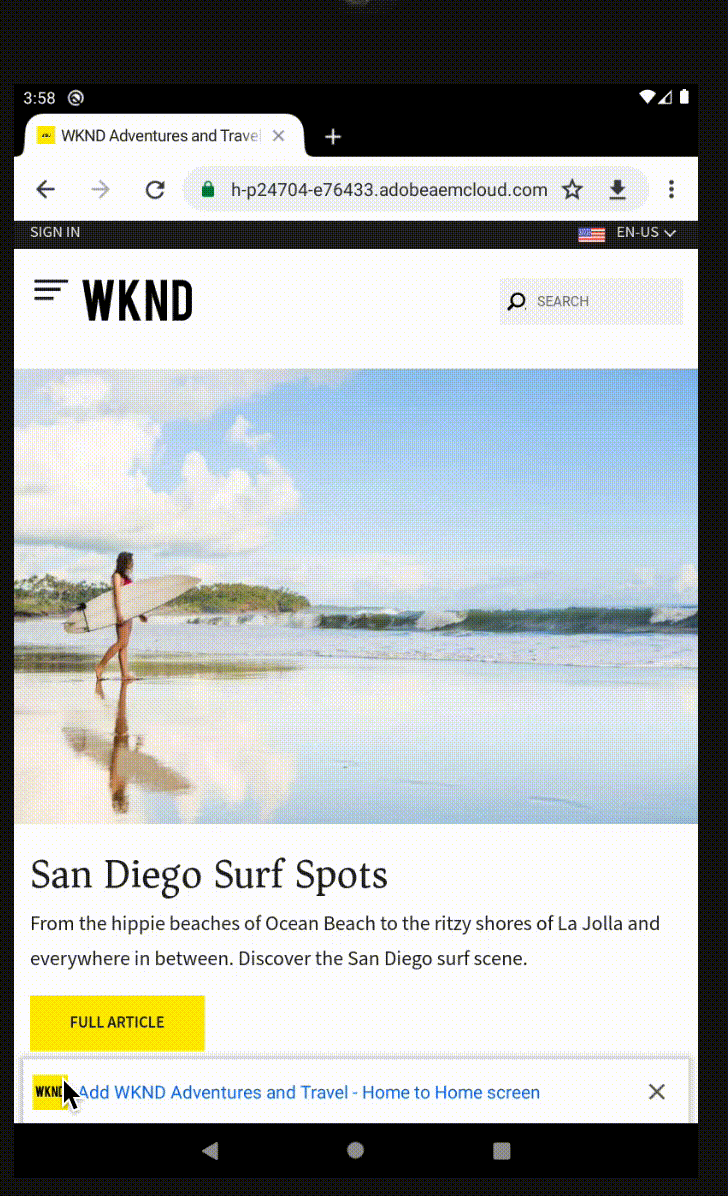
Anda juga dapat menyertakan resource pihak ketiga seperti font. Konfigurasi cache offline ini memberikan informasi konfigurasi ke pekerja layanan yang dibuat untuk aplikasi Anda yang secara internal menggunakan workbox. Itulah yang diperlukan untuk membuat aplikasi Anda dapat diinstal. Setelah diinstal, ikon aplikasi akan muncul di layar utama perangkat seluler Anda seperti aplikasi platform. Mengklik ikon akan mengakses situs wknd.
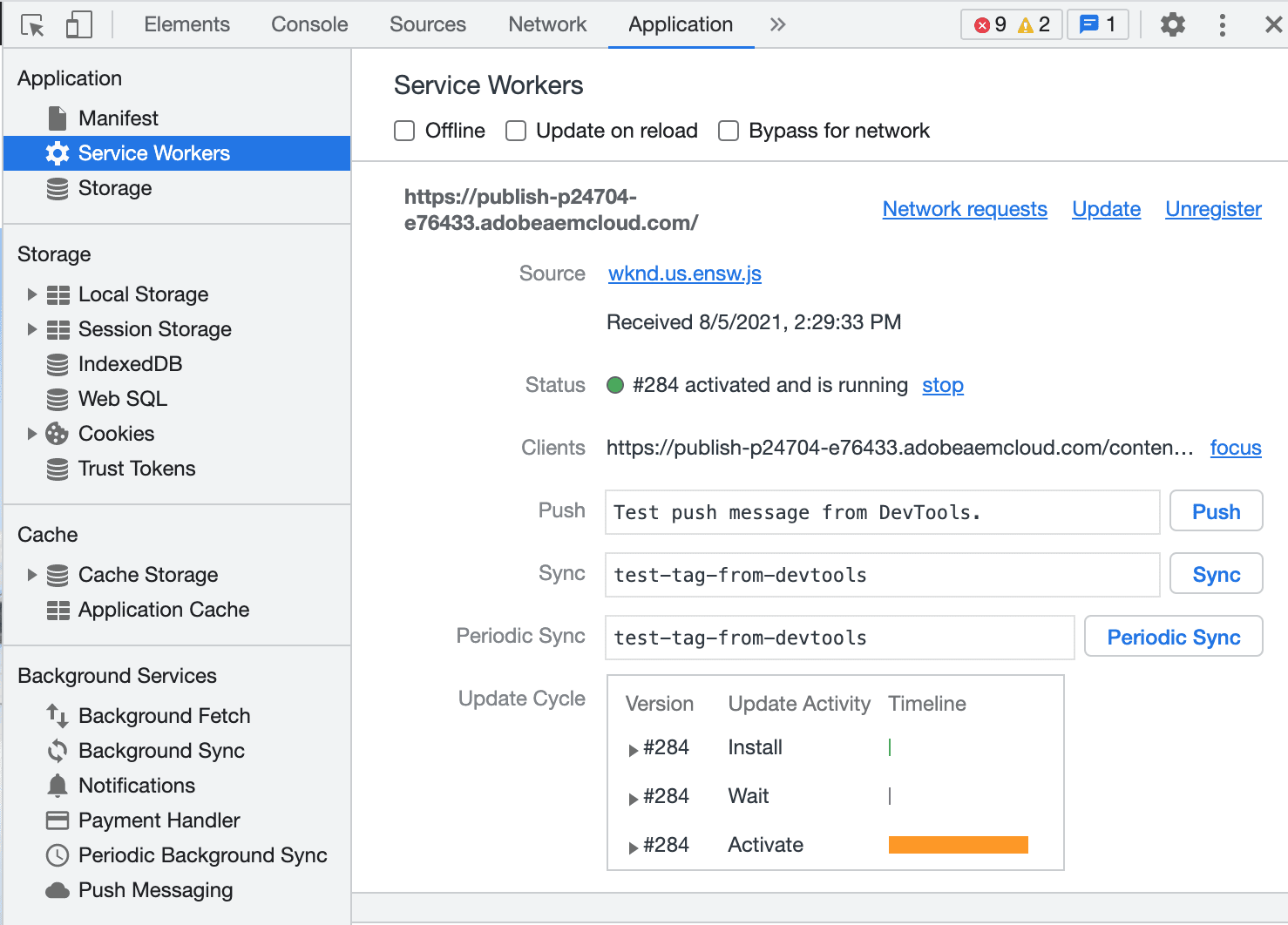
Perhatikan bahwa Anda dapat mengubah konten atau setelan ini kapan saja. Saat Anda memublikasikan perubahan, pekerja layanan akan diperbarui di klien oleh browser dan pesan akan ditampilkan kepada pengguna bahwa PWA versi yang lebih baru tersedia. Pengguna dapat mengklik pesan untuk memuat ulang aplikasi dan mendapatkan update terbaru. Anda dapat membuka alat developer browser dan panel aplikasi untuk melihat detail pekerja layanan.

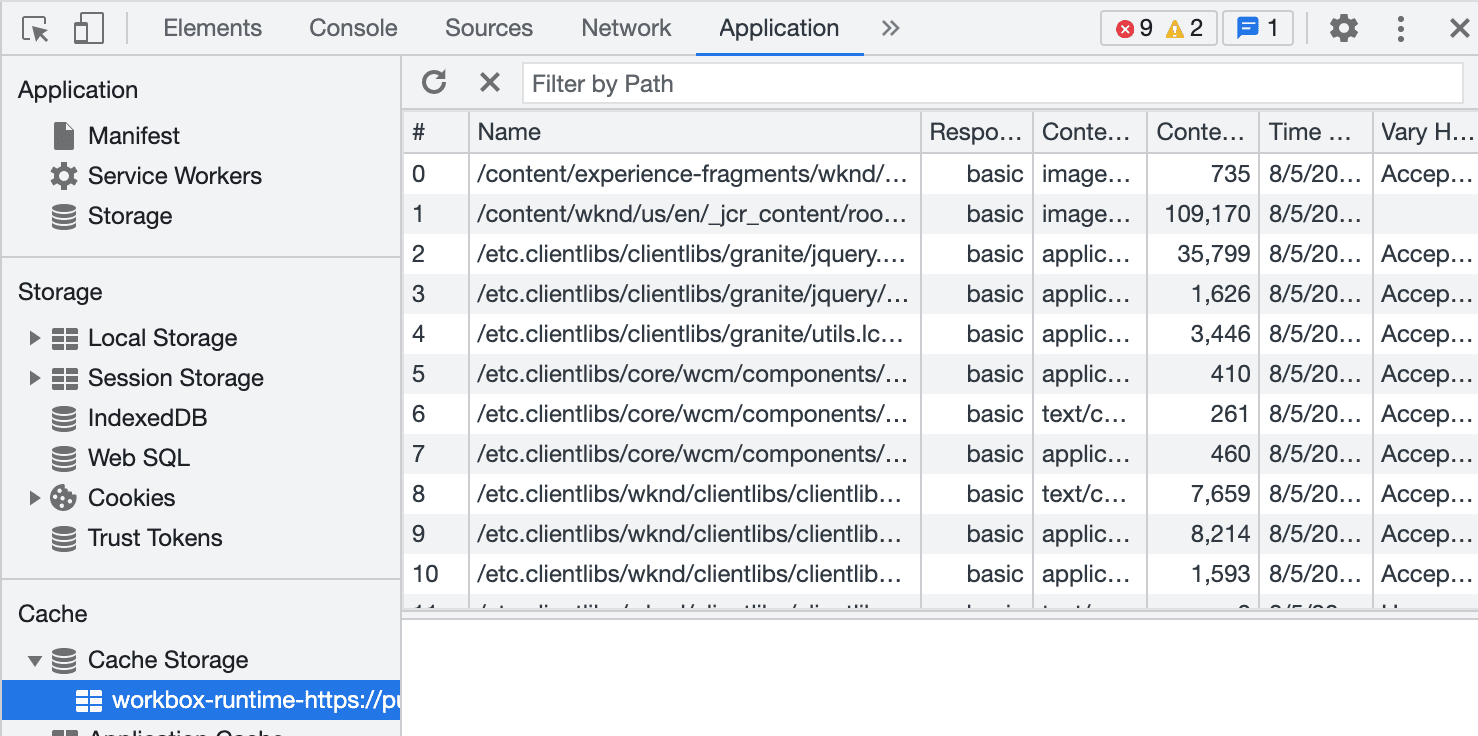
Anda dapat meluaskan penyimpanan cache untuk melihat konten yang telah di-cache secara lokal:

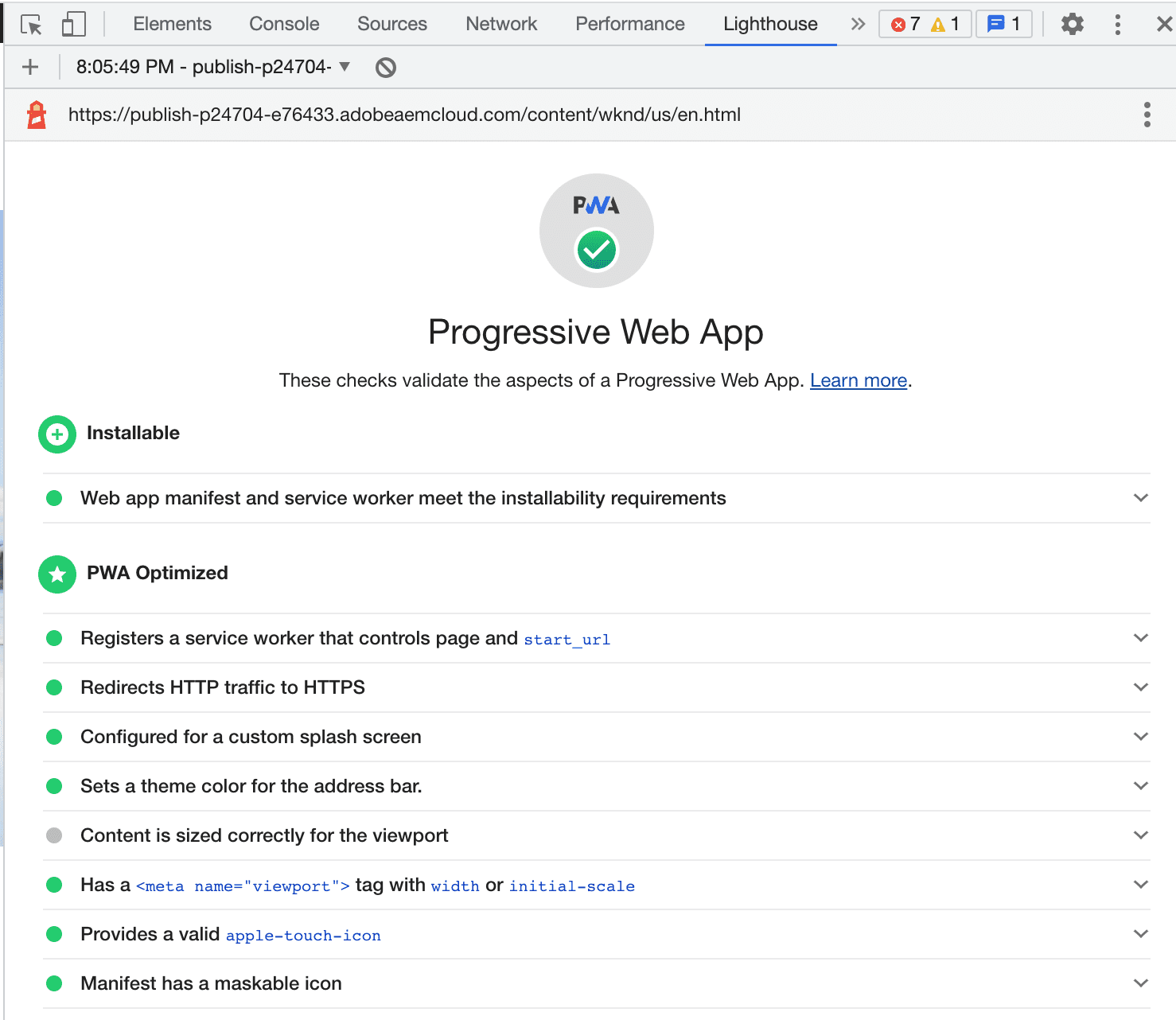
Hasil
Saatnya melihat hasil kerja keras Anda. Hanya dengan konfigurasi dan tanpa coding, Anda baru saja meningkatkan situs AEM menjadi Progressive Web App.

Alat developer Chrome menyediakan audit Lighthouse yang memungkinkan Anda memeriksa kepatuhan aplikasi web dan konfigurasi Anda terhadap standar Progressive Web App.

Kesimpulan
Progressive Web App memberikan pengalaman seperti aplikasi untuk situs Anda, yang menggunakan sifat web yang terbuka dan lintas platform dengan biaya pengembangan dan pemeliharaan yang lebih rendah sekaligus memberikan kontrol atas distribusi. Hal ini meningkatkan interaksi, retensi, dan yang terpenting, mendorong rasio konversi yang lebih tinggi. AEM bersama dengan Workbox memudahkan Anda meningkatkan situs yang ada menjadi PWA hanya dengan konfigurasi dan tanpa coding.


