如果您是技术主管或数字营销分析师,并且有意为 Adobe Experience Manager (AEM) Web 应用提供现代 Web 体验,但一直在寻找实现此目标的方法,那么请参阅本文。本课将介绍什么是渐进式 Web 应用 (PWA),以及您需要具备哪些条件才能在 AEM 中通过配置(而无需编码)利用 WorkBox 库创建 PWA。
为何选择 PWA?
渐进式 Web 应用可充分利用现代 Web 的功能。它们可安装到您的设备上,加载速度快,并且在您后续访问时会立即加载。它们会快速响应输入。在网络连接不可靠或离线时,它们也能正常运行。PWA 使用新型 API 提供富有吸引力的类似应用体验,可选全屏界面、后台更新和离线访问数据。

若要将 Web 应用增强为渐进式 Web 应用,需要添加两个工件:
- Web 应用清单:一个 JSON 配置文件,用于定义应用的入口点网址、用于表示 PWA 的图标,以及描述应用外观和行为的其他配置。
- Service Worker:一种脚本,可提供后台服务,通过定义 PWA 使用的资源以及访问这些资源的策略来丰富 PWA。
什么是服务工件?
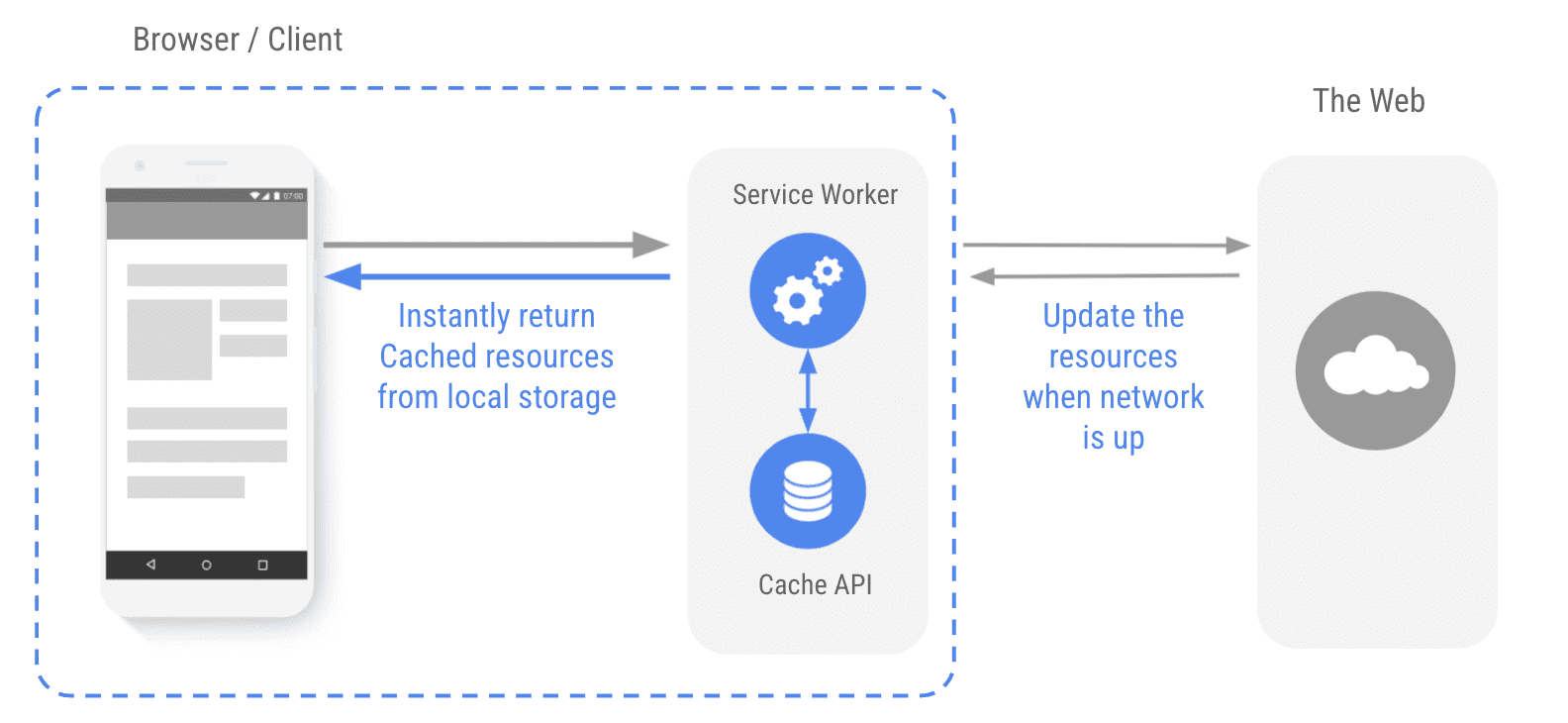
从本质上讲,服务工件只是在您与 Web 应用互动时浏览器独立运行的脚本。活跃的服务工作器可提供多种服务,例如使用 Cache API 进行智能缓存、使用 Background Sync API 及时更新数据,以及与推送通知集成。采用合适缓存策略的服务工件可针对各种场景提供稳定可靠的用户体验,即时返回预缓存的资源、将数据存储在缓存中,并在连接到网络时更新资源。

![]()
从头开始编写 Service Worker 可能并非易事。Workbox 的出现就是为了简化此过程。Workbox 是一组库,可帮助您使用 Cache Storage API 编写和管理服务工件以及进行缓存。将服务工件和 Cache Storage API 搭配使用时,可以控制如何从网络或缓存请求资源(HTML、CSS、JS、图片等),甚至允许您在离线时返回缓存的内容。借助 Workbox,您可以使用可用于生产环境的代码快速设置和管理这两者以及更多内容。
将 AEM 网站升级为 PWA
Adobe Experience Manager (AEM) 是一款全面的内容管理解决方案,可用于构建网站、移动应用、表单和数字标牌。这样,您就可以轻松管理营销内容和素材资源。
虽然 AEM 提供了丰富的库来构建 Web 应用,但到目前为止,通过添加服务工件和清单来构建 PWA 一直很困难。
Adobe Experience Manager Sites 是 Adobe Experience Manager 中的界面构建工具。将 AEM Sites 与 Adobe Experience Manager 作为云服务搭配使用时,您只需进行配置,无需编码,即可轻松将任何现有的 AEM 网站或单页应用转换为可安装且支持离线使用的渐进式 Web 应用。它使用 Workbox 提供适用于渐进式 Web 应用的最佳实践,并提取编写样板清单和服务工件的复杂性。
AEM 支持内容本地化,这意味着您可以为不同的语言区域提供不同的品牌信息,甚至不同的离线内容。为此,请为每个语言主文件构建不同的 PWA 配置。
在 AEM 上配置 PWA 入门
以云服务的身份登录 Adobe Experience Manager,选择任意 Adobe Experience Manager 网站页面或语言主页面,然后点击“媒体资源”。您应该会看到一个名为“渐进式 Web 应用”的标签页。注意:如果您没有看到此标签页,请与 Adobe 联系以启用此功能。只需点击几下,即可配置渐进式 Web 应用的安装以及外观和风格。
如果您已完成 AEM 网站教程,可能之前就见过 WKND 网站。本文将 WKND 演示作为起点。完成后,您将使用 WorkBox 将 WKND 从 Web 应用更新为 PWA。
配置清单
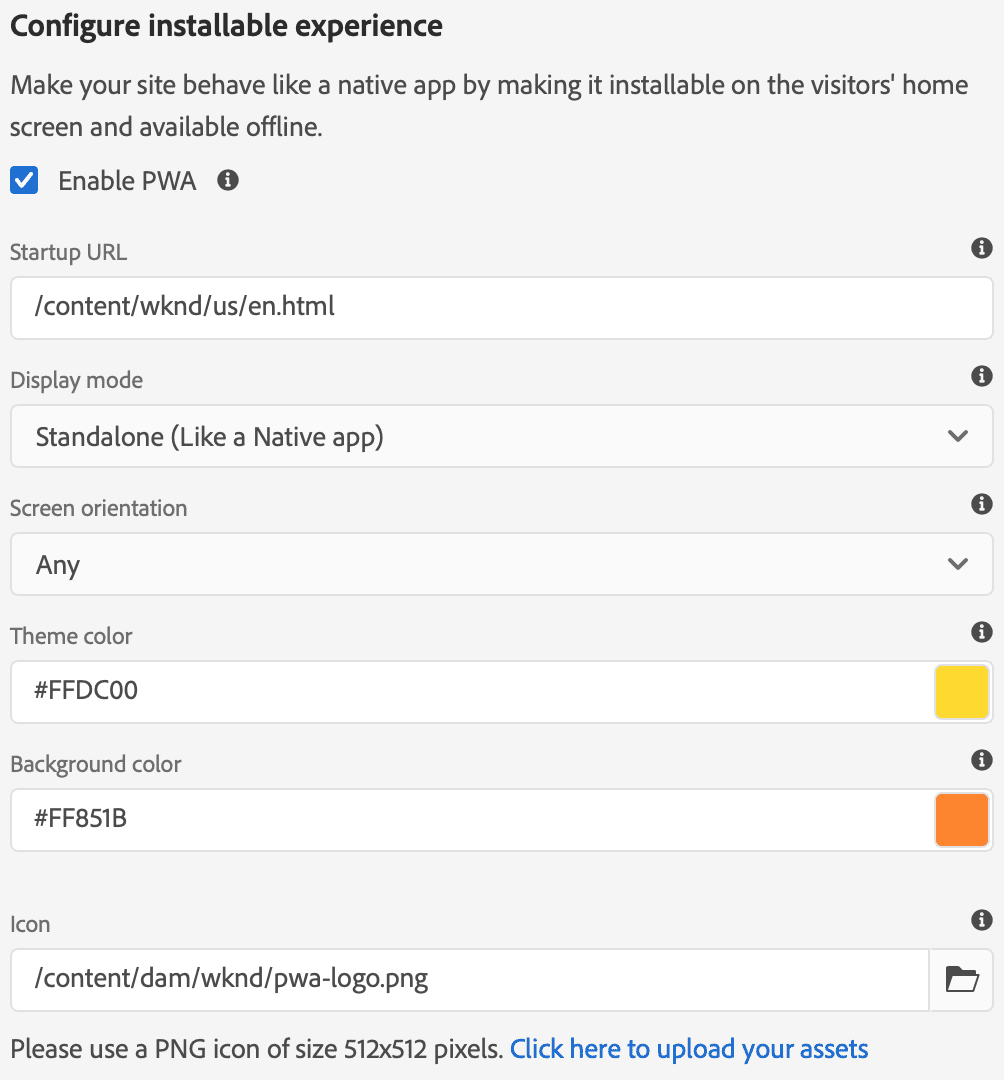
Web 应用清单是一个 JSON 文件,其中包含用于描述 PWA 外观和行为的属性。Adobe Experience Manager Sites 提供了一个易于使用的界面来配置媒体资源。

起始网址是 PWA 的入口点。当用户在手机上点按 PWA 图标时,便会访问启动网址。显示模式用于配置应用是窗口化体验还是全屏体验。您还可以指定应用的屏幕方向。主题颜色是窗口和工具栏的颜色,而背景颜色是应用启动时的启动画面的颜色。图标是指应用安装在设备上时显示在设备主屏幕或应用抽屉中的图片。图片中显示的配置会生成下方所示的清单 JSON。
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
起始网址可以与网域的默认着陆页不同。通过更改 start_url 参数,您可以将用户直接发送到应用体验,而不是将未经身份验证的用户或新用户发送到默认页面。这为 PWA 用户提供了更流畅、更像应用的体验。
AEM 了解不同语言区域可能具有不同的外观和风格。您可以为不同的语言区域或语言配置不同的属性、颜色和图标,然后将配置与关联的网页同步。
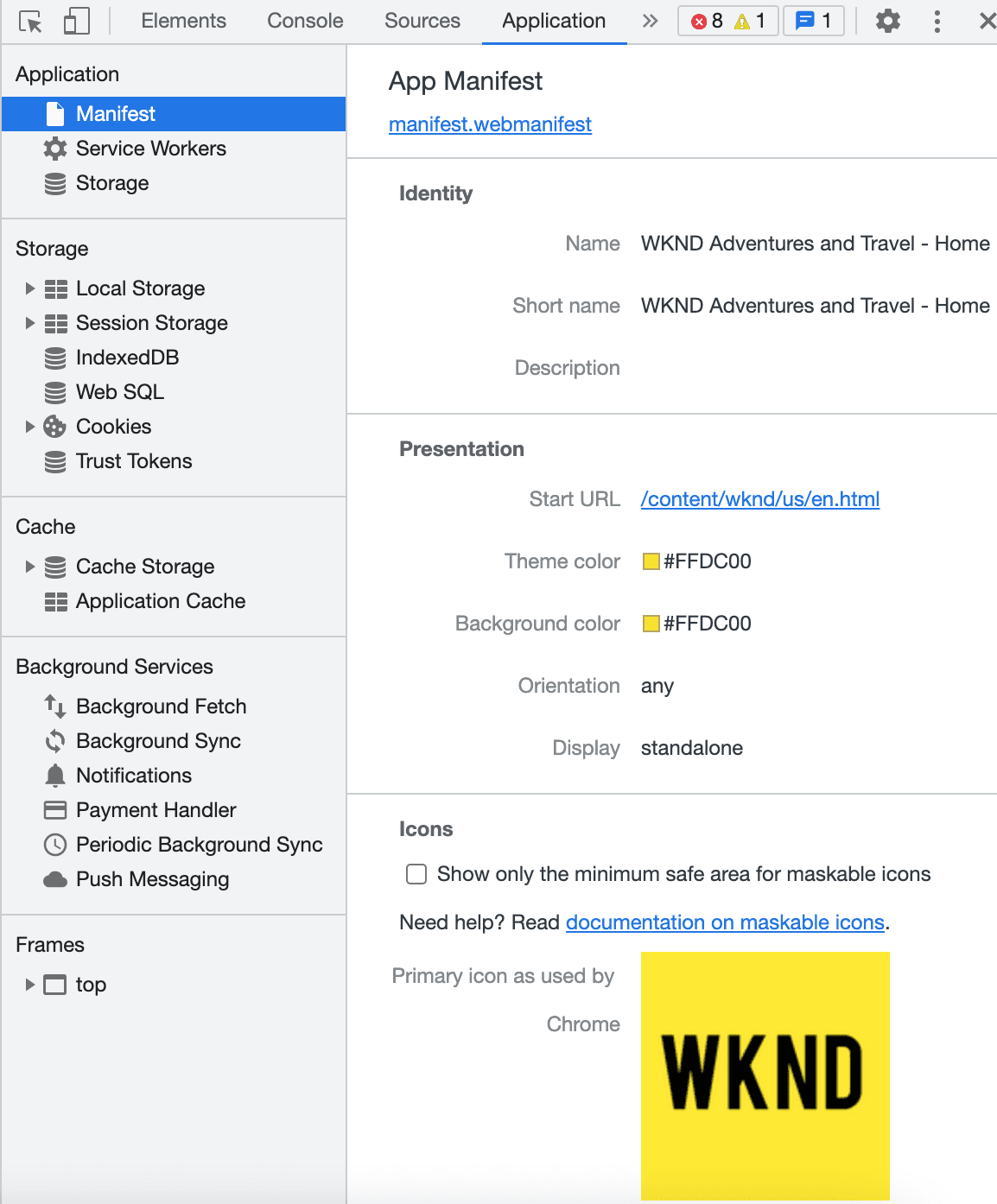
在浏览器中访问 PWA 后,您可以右键点击并进行检查,以调出 DevTools 并在“应用”面板下查看清单。

配置服务工件
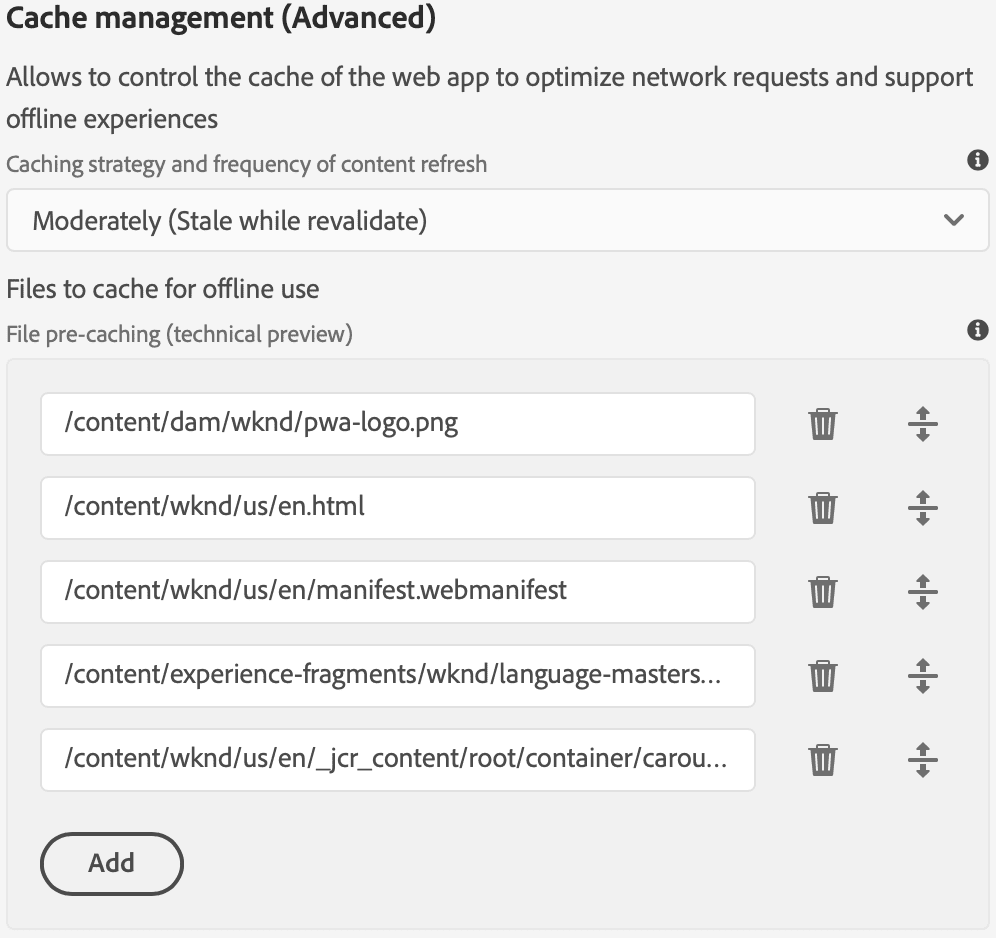
您可以配置要缓存的内容以及要使用的缓存策略。
如果您一直在使用服务工件,可能对缓存策略很熟悉。缓存策略用于指定要缓存哪些资源,以及是先在缓存中查找这些资源,先在网络中查找这些资源,还是先在缓存中查找这些资源,然后在网络中查找这些资源。然后,您可以在安装服务工件时选择要预缓存的资源。AEM 应用 Service Worker 会实现温存储策略,这意味着即使您指定了缺失或损坏的路径,用户的体验也不会中断。

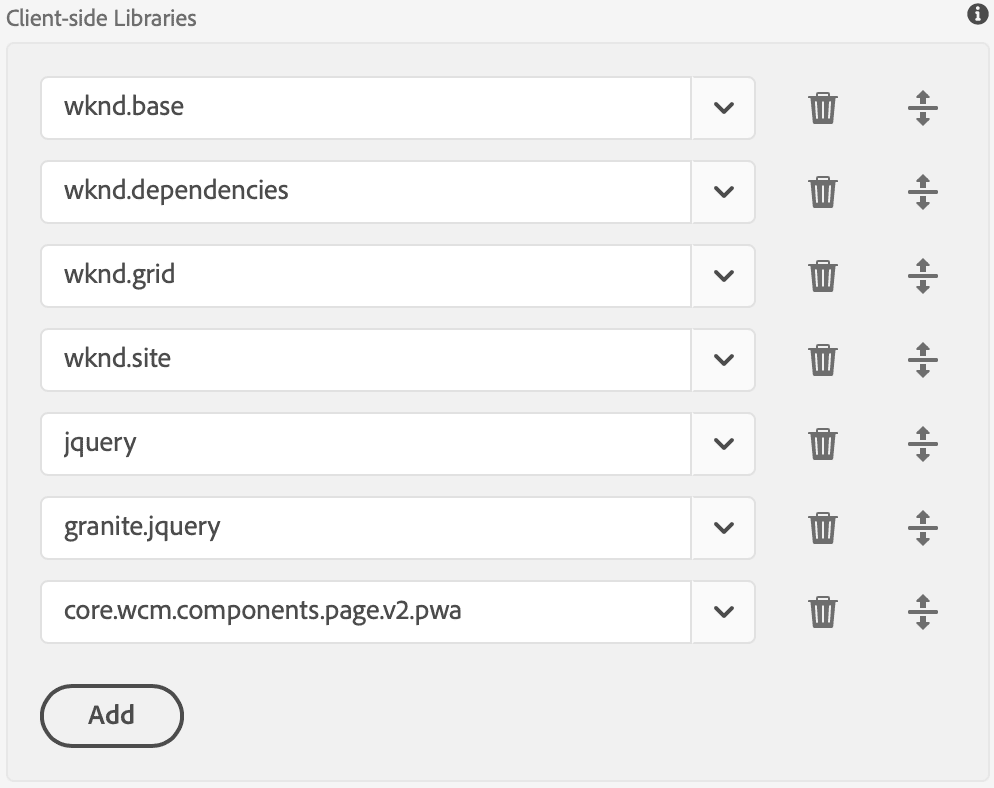
在 AEM 中,“clientlibs”一词是指客户端库:添加到项目中并由客户端 Web 浏览器提供和使用的相关 JavaScript、CSS 和静态资源的组合。您可以通过在界面中指定客户端库,轻松将客户端库设置为离线使用。

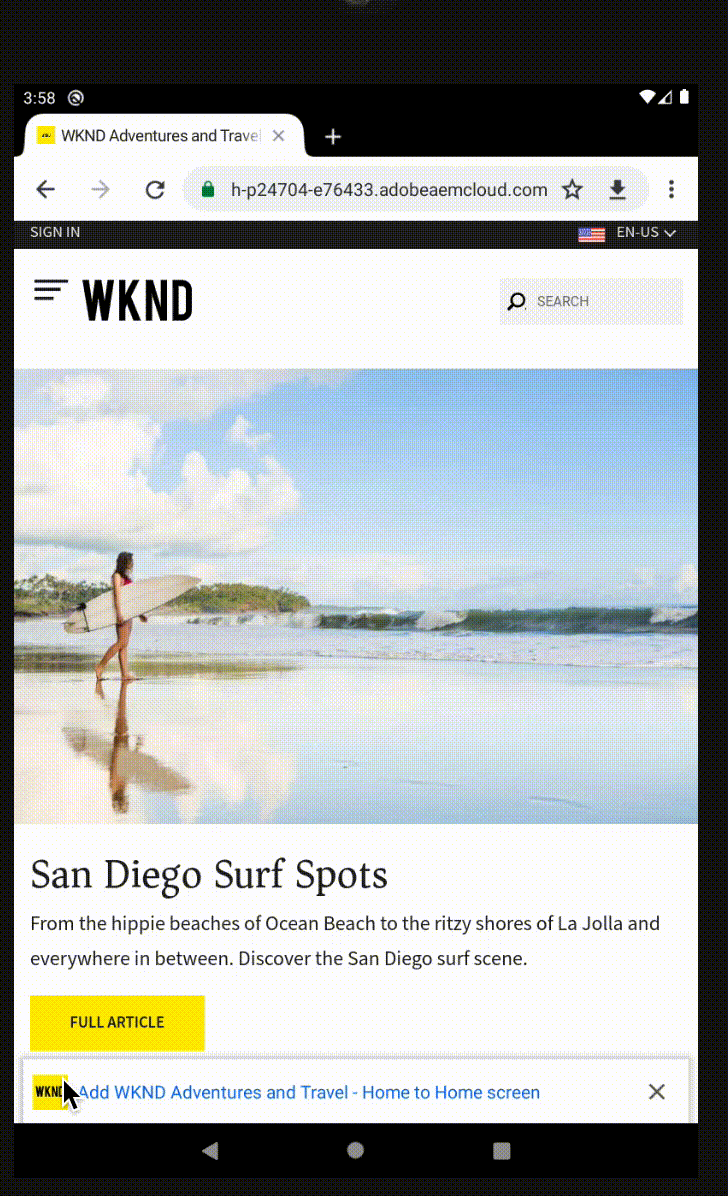
您还可以添加第三方资源,例如字体。此离线缓存配置会向为内部使用 Workbox 的应用生成的服务工件提供配置信息。关于如何使应用可安装,就大致介绍到这里。安装后,应用图标将显示在移动设备的主屏幕上,就像平台应用一样。点击该图标即可访问 wknd 网站。
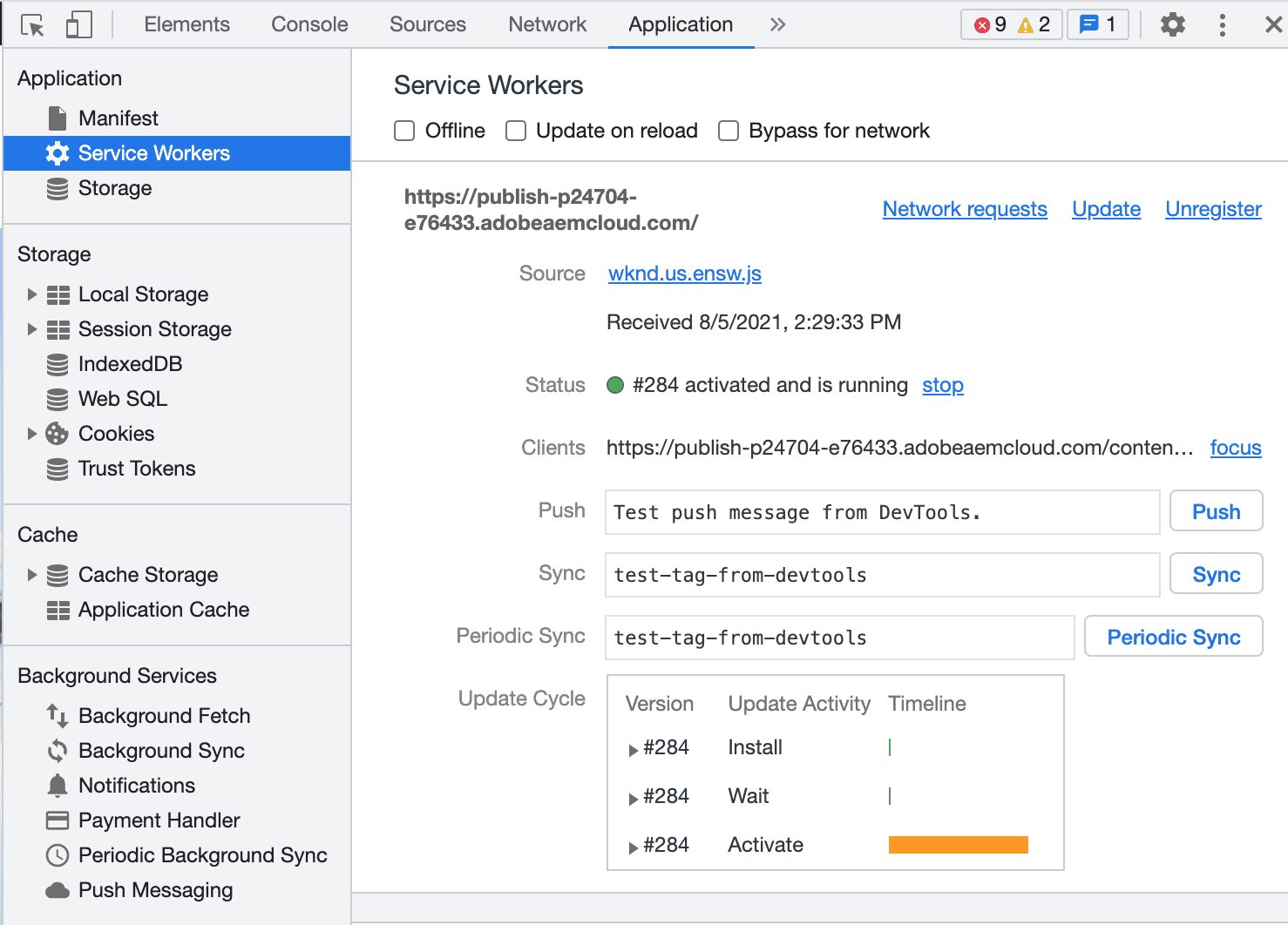
请注意,您可以随时更改内容或这些设置。发布更改后,浏览器会在客户端更新服务工件,并向用户显示有较新版本的 PWA 可用的消息。用户可以点击该消息以重新加载应用并获取最新动态。您可以打开浏览器开发者工具和应用面板,查看服务工件详细信息。

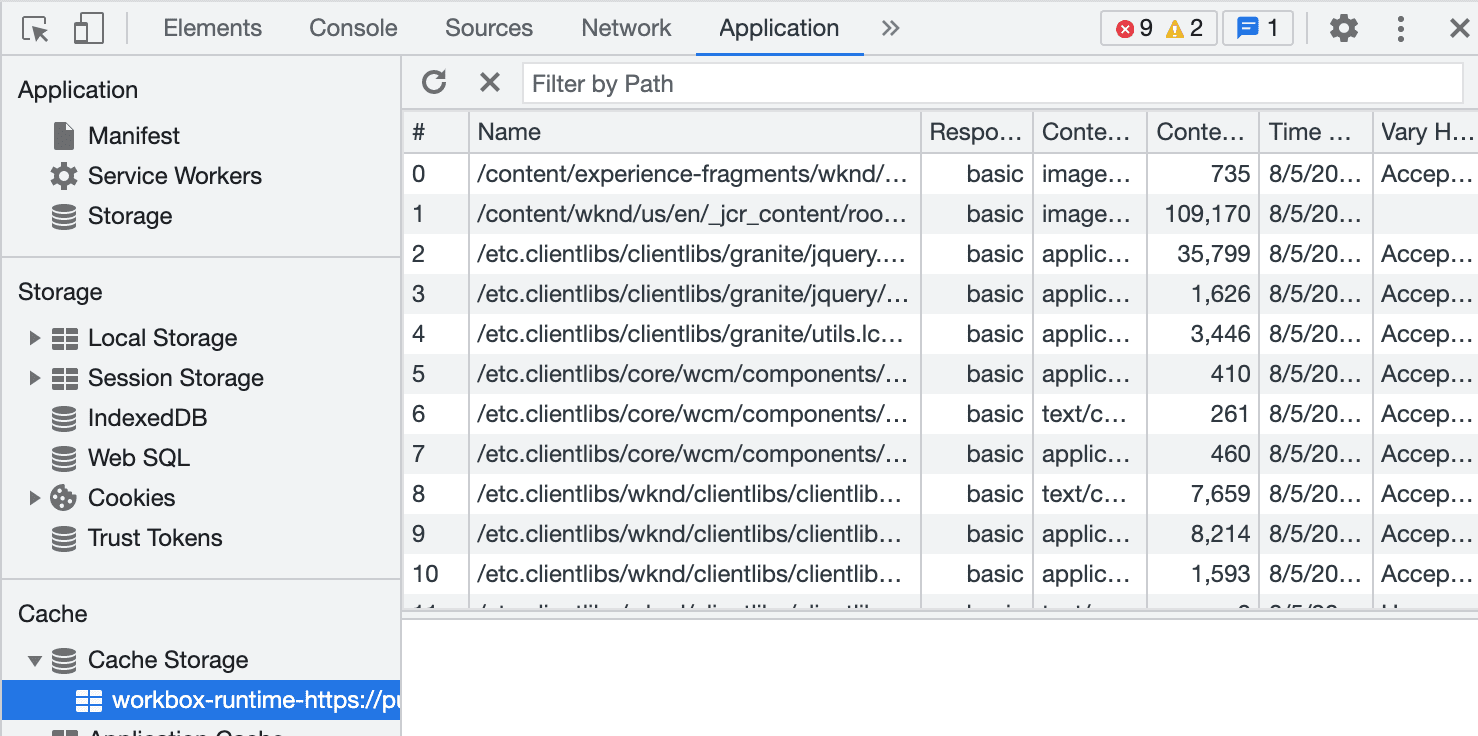
您可以展开缓存存储空间,查看已在本地缓存的内容:

成果
现在,您可以查看辛苦工作的成果了。只需进行配置,无需编写代码,您就可以将 AEM 网站增强为渐进式 Web 应用。

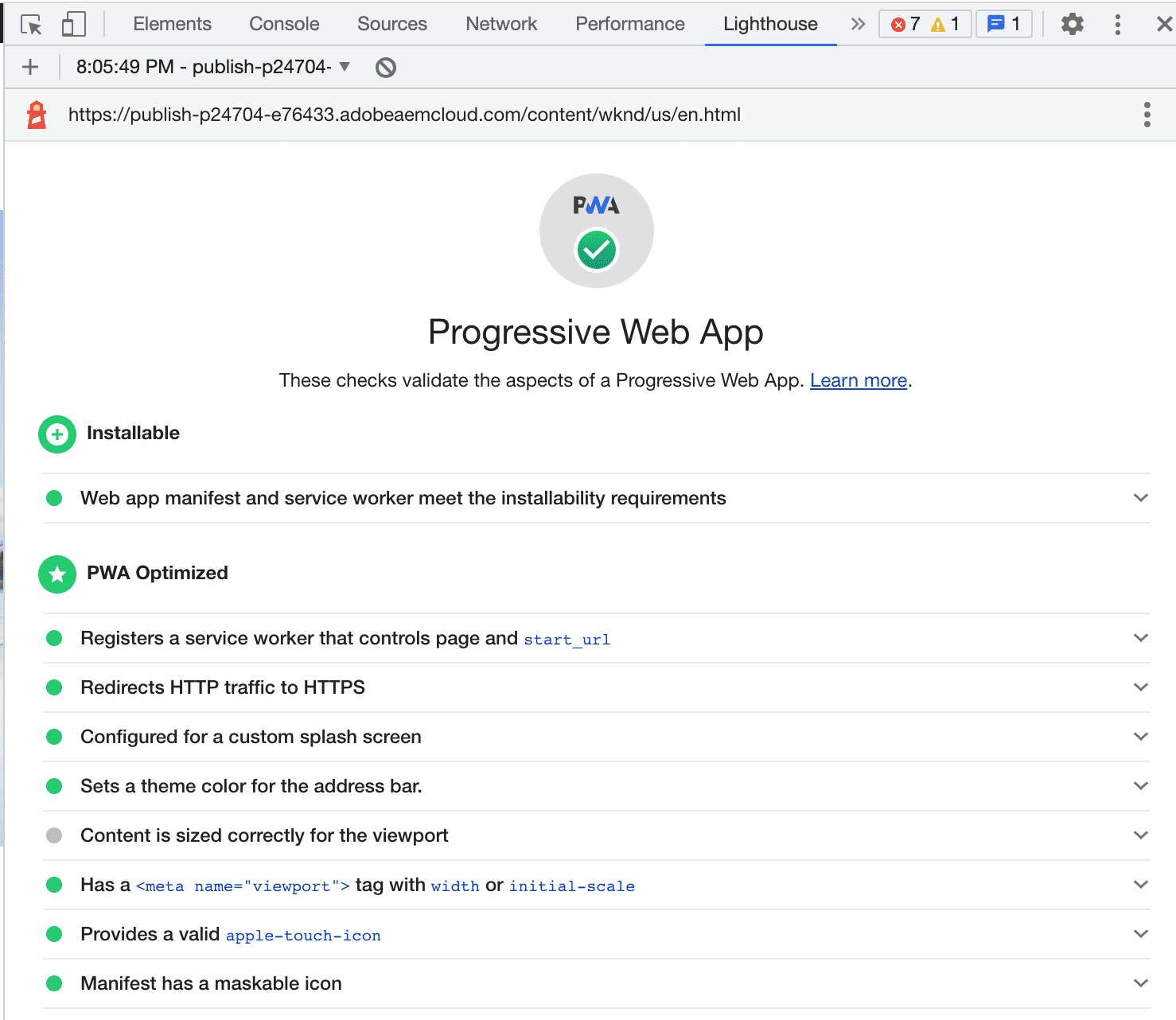
Chrome 开发者工具提供 Lighthouse 审核功能,可让您检查 Web 应用和配置与渐进式 Web 应用标准的符合程度。

总结
渐进式 Web 应用可为您的网站提供类似应用的体验,利用 Web 的跨平台性和开放性,降低开发和维护成本,同时还能控制分发。这有助于提升互动度和留存率,最重要的是,还能提高转化率。AEM 与 Workbox 搭配使用,可让您轻松将现有网站升级为 PWA,只需进行配置即可,无需编码。


