اگر شما یک رهبر فنی یا تحلیلگر بازاریابی دیجیتال هستید که علاقه مند به ارائه یک تجربه وب مدرن برای برنامه وب Adobe Experience Manager (AEM) خود هستید و به دنبال گزینه های خود برای انجام این کار بوده اید، پس به مقاله مناسبی رسیده اید. در این مطلب برنامههای وب پیشرو (PWA) چیست و برای ایجاد یک PWA در AEM با استفاده از کتابخانه WorkBox از طریق پیکربندی، بدون کدنویسی به چه چیزی نیاز دارید.
چرا PWA؟
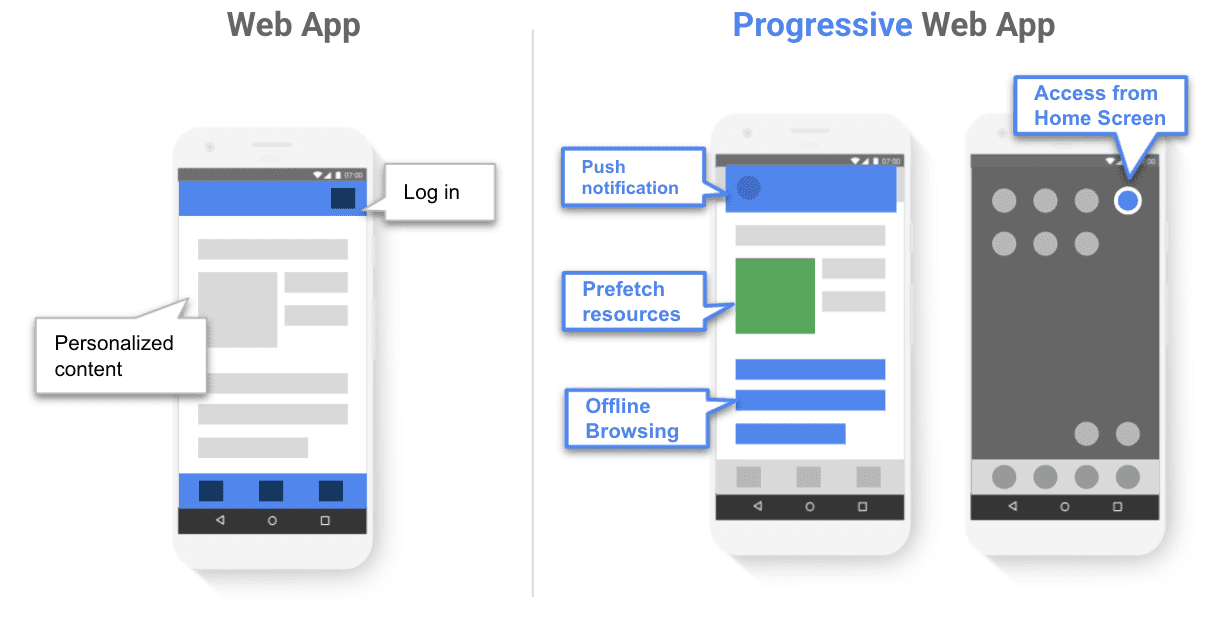
برنامه های وب پیشرو از آنچه وب مدرن می تواند انجام دهد استفاده می کند. آنها بر روی دستگاه شما قابل نصب هستند، به سرعت بارگیری می شوند و بازدیدهای بعدی بلافاصله بارگیری می شوند. آنها به سرعت به ورودی پاسخ می دهند. آنها روی یک اتصال نامطمئن یا در حالت آفلاین به خوبی کار می کنند. PWAها از APIهای مدرن برای ارائه یک تجربه جذاب مانند برنامه با رابط کاربری تمام صفحه اختیاری، به روز رسانی پس زمینه و دسترسی آفلاین به داده ها استفاده می کنند.

برای ارتقاء یک برنامه وب به یک برنامه وب پیشرفته نیاز به افزودن دو مصنوع دارد:
- مانیفست برنامه وب : یک فایل پیکربندی JSON که نشانی اینترنتی نقطه ورودی برنامه را تعریف میکند، نمادی که برای نشان دادن PWA و سایر پیکربندیهایی که نحوه ظاهر و رفتار برنامه را توصیف میکند.
- یک سرویسکار : اسکریپتی که خدمات پسزمینهای را ارائه میکند که با تعریف منابعی که PWA شما استفاده میکند و استراتژیهای دسترسی به آنها، PWA شما را غنی میکند.
کارگر خدماتی چیست؟
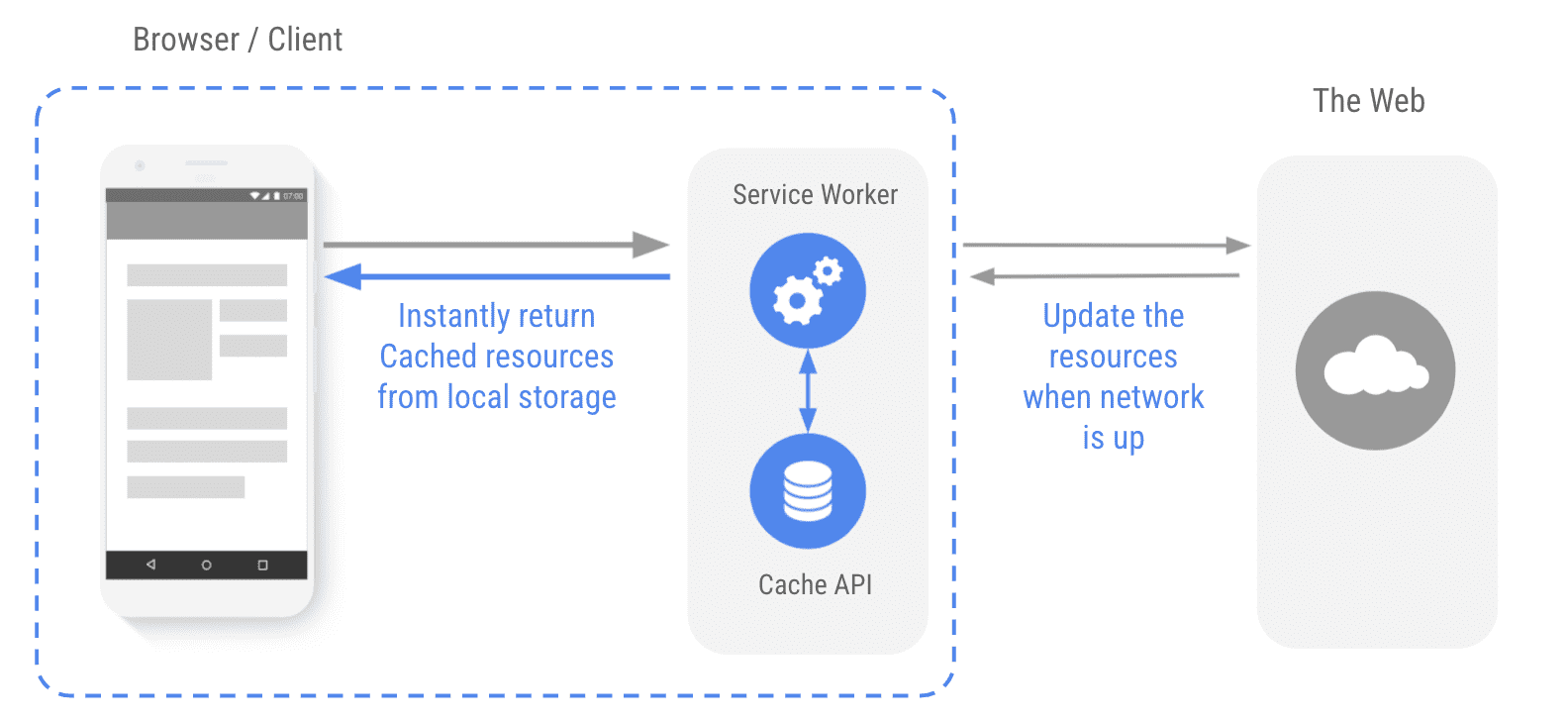
در هسته خود، Service Worker فقط یک اسکریپت است که مرورگر شما به طور مستقل در هنگام تعامل با برنامه وب خود اجرا می کند. یک سرویسکار فعال خدماتی مانند ذخیرهسازی هوشمند هوشمند با استفاده از Cache API ، بهروز نگهداشتن دادهها با استفاده از Background Sync API و یکپارچهسازی با اعلانهای فشار ارائه میدهد. یک سرویسکار با استراتژی ذخیرهسازی مناسب، تجربههای کاربری پایدار و قابل اعتمادی را برای سناریوهای مختلف فراهم میکند، منابع از پیش ذخیرهشده را فوراً برمیگرداند، دادهها را در حافظه پنهان ذخیره میکند و هنگام اتصال به وب، منابع را بهروزرسانی میکند.

![]()
نوشتن از ابتدا برای کارگران خدماتی دشوار است. Workbox برای آسانتر کردن آن ایجاد شده است. Workbox مجموعهای از کتابخانهها است که به شما در نوشتن و مدیریت سرویسدهندگان و ذخیرهسازی حافظه پنهان با API حافظه پنهان کمک میکند. کارکنان سرویس و API ذخیرهسازی حافظه پنهان، وقتی با هم استفاده میشوند، نحوه درخواست داراییها (HTML، CSS، JS، تصاویر، و غیره) از شبکه یا حافظه پنهان را کنترل میکنند، حتی به شما امکان میدهند محتوای ذخیرهشده را در حالت آفلاین برگردانید. با Workbox، می توانید به سرعت هر دو و موارد دیگر را با کدهای آماده برای تولید تنظیم و مدیریت کنید.
ارتقای سایت AEM به PWA
Adobe Experience Manager (AEM) یک راه حل جامع مدیریت محتوا برای ساخت وب سایت ها، برنامه های تلفن همراه، فرم ها و علائم دیجیتال است. مدیریت محتوا و دارایی های بازاریابی شما را آسان می کند.
در حالی که AEM یک کتابخانه غنی برای ساخت برنامه های کاربردی وب فراهم می کند، تا کنون ساختن PWA با افزودن یک سرویس دهنده و یک مانیفست دشوار بوده است.
Adobe Experience Manager Sites ابزار ایجاد رابط کاربری است که بخشی از Adobe Experience Manager است. هنگامی که با Adobe Experience Manager به عنوان یک سرویس ابری استفاده میشود، سایتهای AEM تبدیل هر وبسایت یا برنامه تک صفحهای موجود AEM را به یک برنامه وب پیشرفته با قابلیت نصب آفلاین و تنها با پیکربندی و بدون کدنویسی آسان میکند. از Workbox برای ارائه بهترین شیوهها برای برنامههای وب پیشرفته استفاده میکند و پیچیدگیهای نوشتن مانیفستهای دیگ بخار و سرویسدهندگان را خلاصه میکند.
AEM از بومیسازی محتوا پشتیبانی میکند، به این معنی که میتوانید برندهای مختلف و حتی محتوای آفلاین متفاوت برای مناطق مختلف داشته باشید. برای انجام این کار، پیکربندی های مختلف PWA را برای هر زبان اصلی بسازید.
شروع با پیکربندی PWA در AEM
به عنوان یک سرویس ابری به Adobe Experience Manager وارد شوید و هر صفحه Adobe Experience Manager Sites یا زبان اصلی را انتخاب کنید و روی خواص کلیک کنید. شما باید یک برگه به نام برنامه وب پیشرفته را ببینید. (توجه: اگر این برگه را نمی بینید، لطفاً برای فعال کردن این ویژگی با Adobe تماس بگیرید.) می توانید نصب و ظاهر و ظاهر برنامه های وب پیشرفته خود را تنها با چند کلیک پیکربندی کنید.
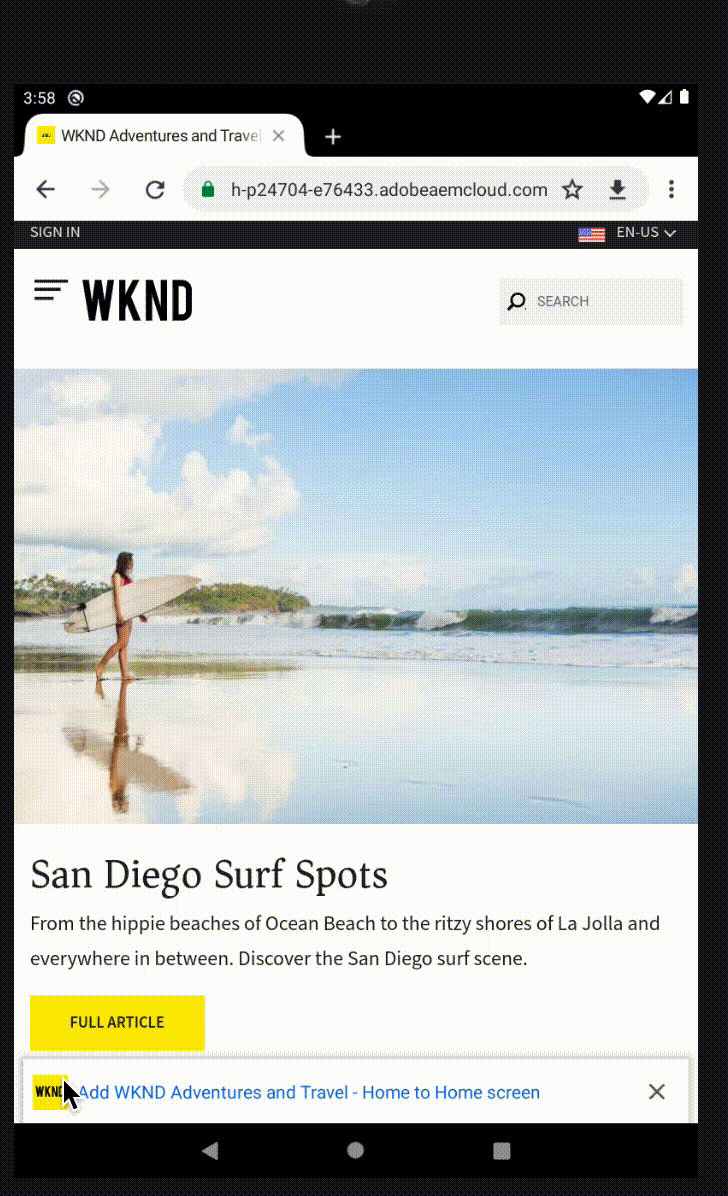
اگر آموزش های سایت های AEM را کامل کرده اید، احتمالاً قبلاً سایت WKND را دیده اید. این مقاله از نسخه ی نمایشی WKND به عنوان نقطه شروع استفاده می کند. وقتی کارتان تمام شد، WKND را از یک برنامه وب به یک PWA با استفاده از WorkBox بهروزرسانی خواهید کرد.
مانیفست را پیکربندی کنید
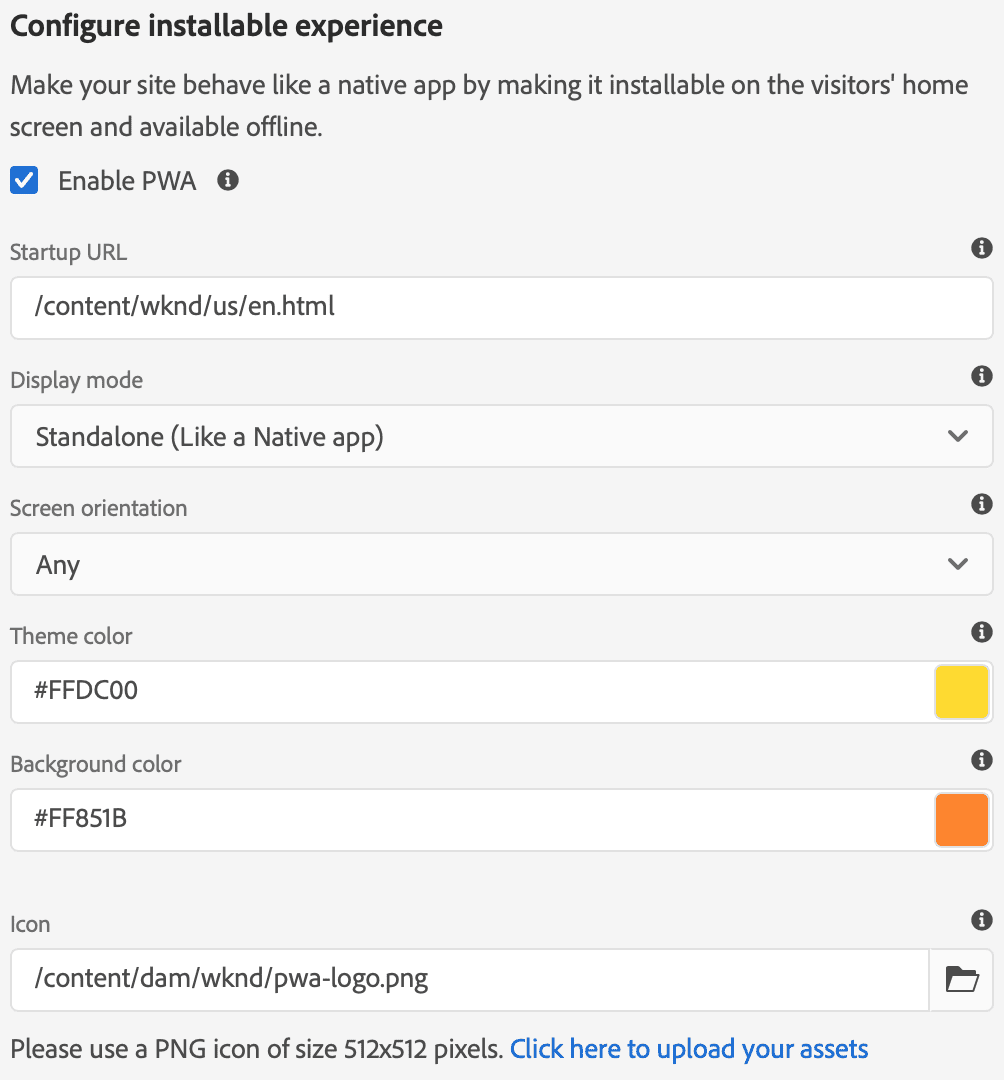
مانیفست برنامه وب یک فایل JSON است که حاوی ویژگی هایی است که ظاهر و رفتار یک PWA را توصیف می کند. Adobe Experience Manager Sites یک رابط کاربری دوستانه برای پیکربندی ویژگی ها فراهم می کند.

URL شروع، نقطه ورود PWA شما است. هنگامی که کاربر روی نماد PWA گوشی خود ضربه می زند، به URL راه اندازی دسترسی پیدا می کند. حالت نمایش پیکربندی می کند که آیا برنامه یک تجربه پنجره ای یا تمام صفحه باشد. همچنین می توانید جهت صفحه برنامه را مشخص کنید. رنگ تم رنگ پنجره و نوار ابزار است در حالی که رنگ پسزمینه رنگ صفحه نمایش در هنگام راهاندازی برنامه است. نماد تصویری است که در صفحه اصلی دستگاه یا کشوی برنامه هنگام نصب برنامه روی دستگاه نشان داده می شود. پیکربندی نشان داده شده در تصویر، مانیفست JSON نشان داده شده در زیر را ایجاد می کند.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
URL شروع می تواند با صفحه فرود پیش فرض دامنه شما متفاوت باشد. با تغییر پارامتر start_url ، میتوانید کاربران خود را مستقیماً به تجربه برنامه بفرستید تا اینکه در صفحه پیشفرض یک کاربر احراز هویت نشده یا جدید ارائه شود. این به کاربران PWA تجربه ای روان تر و شبیه به برنامه را ارائه می دهد.
AEM درک می کند که مناطق مختلف می توانند ظاهر و احساس متفاوتی داشته باشند. میتوانید ویژگیها، رنگها و نمادهای مختلف را برای مناطق یا زبانهای مختلف پیکربندی کنید و سپس پیکربندی را با صفحات پیوند داده شده همگامسازی کنید.
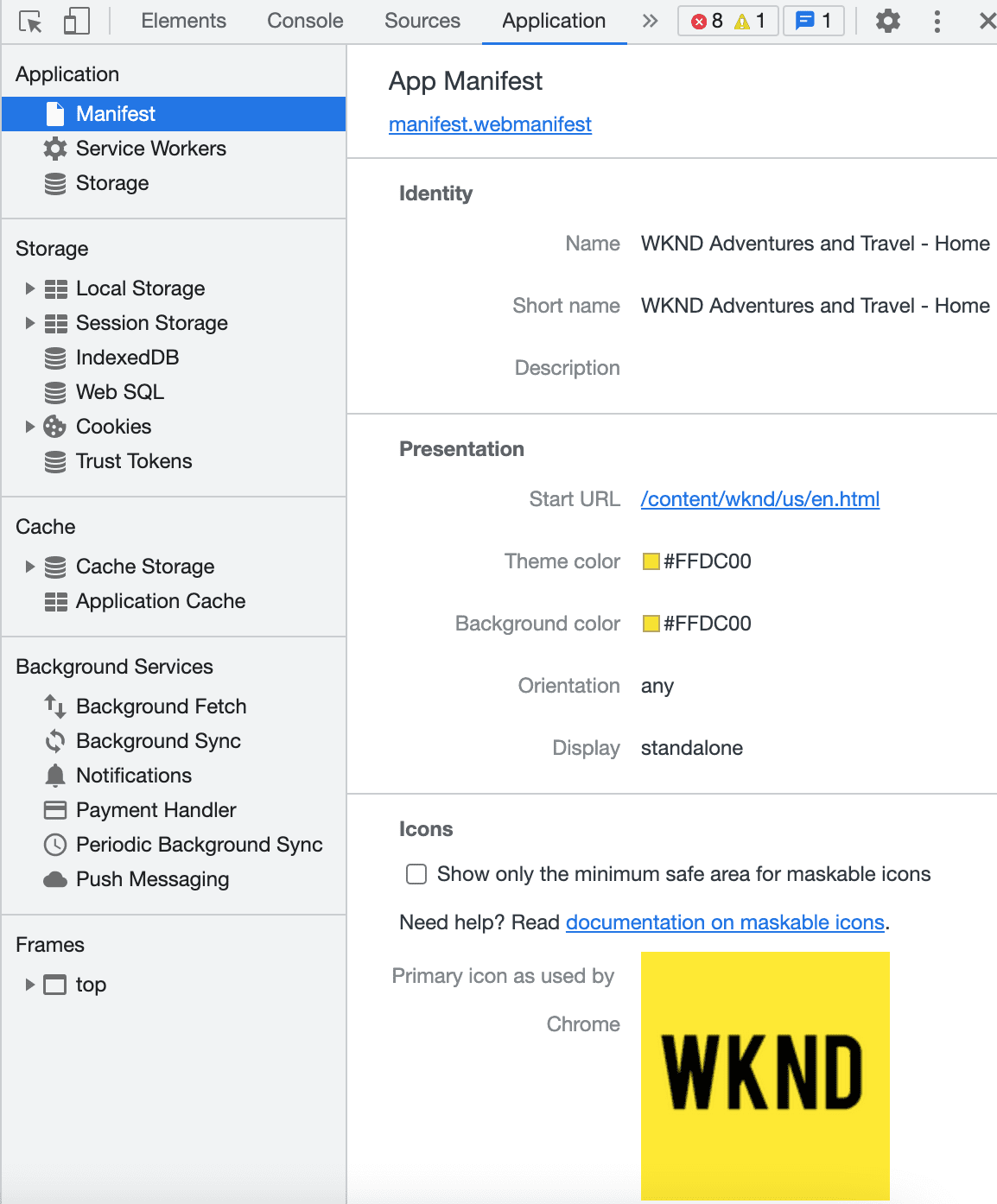
پس از دسترسی به PWA در مرورگر، میتوانید کلیک راست کرده و بازرسی کنید تا DevTools ظاهر شود و مانیفست زیر پانل برنامهها مشاهده شود.

سرویس کارگر را پیکربندی کنید
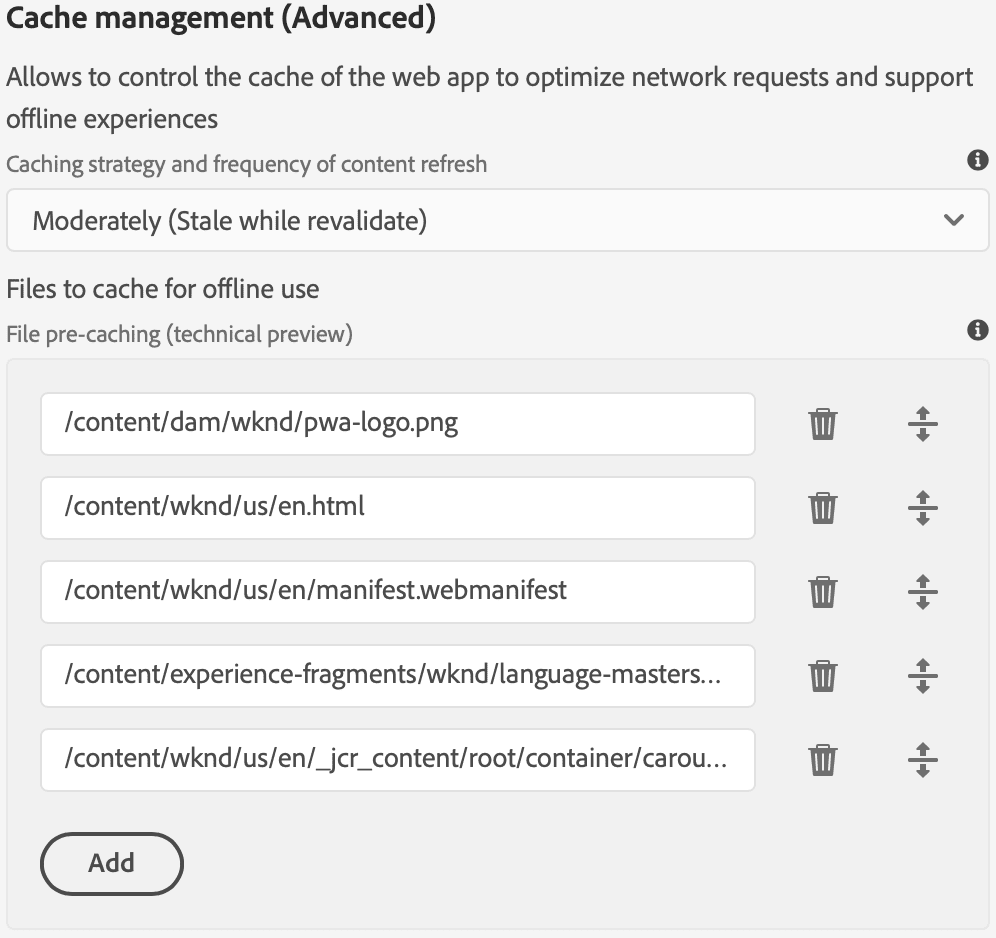
میتوانید محتوا را برای کش و استراتژی ذخیرهسازی را برای استفاده پیکربندی کنید.
اگر از سرویسکاران استفاده کردهاید، ممکن است با استراتژیهای ذخیرهسازی پنهان آشنا باشید. استراتژیهای کش مشخص میکنند که کدام منابع را در حافظه پنهان نگه دارند و آیا ابتدا به دنبال آن منابع در حافظه پنهان، ابتدا در شبکه یا در حافظه پنهان با یک شبکه بازگشتی هستند. سپس میتوانید منابعی را برای پیشکش کردن در هنگام نصب سرویسکار انتخاب کنید. کارکنان سرویس AEM Application یک استراتژی حافظه پنهان گرم را پیادهسازی میکنند که به این معنی است که تجربه کاربر از بین نمیرود حتی اگر مسیر گم شده یا شکستهای را مشخص کنید.

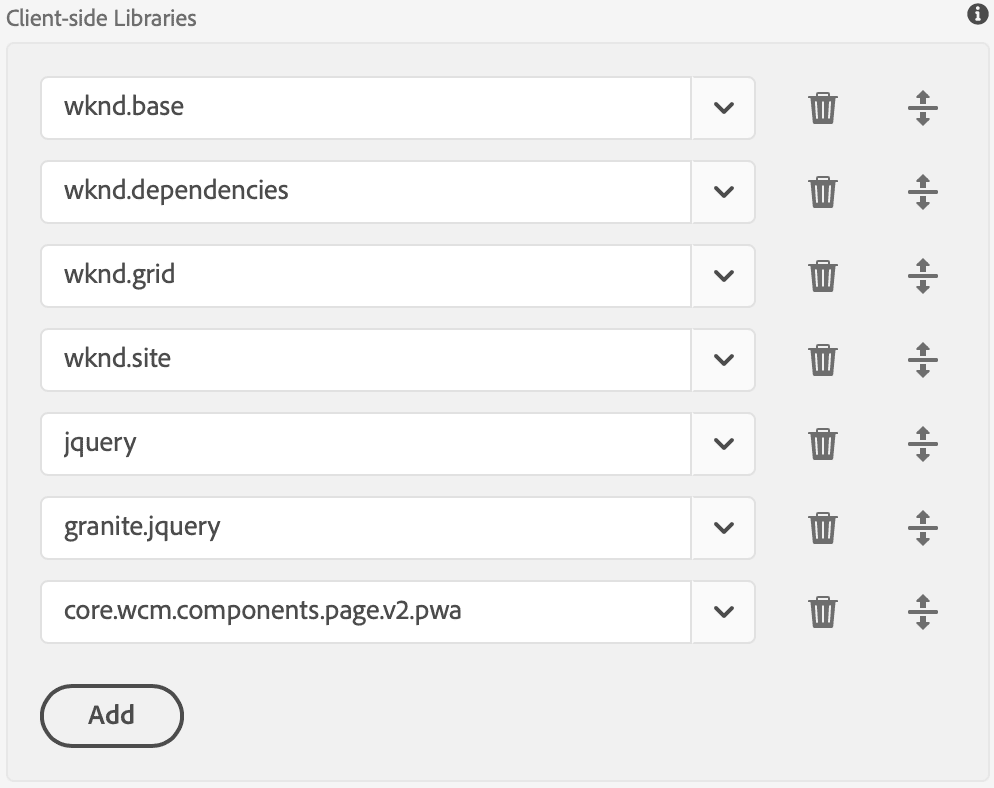
در AEM، اصطلاح "clientlibs" به کتابخانه های سمت سرویس گیرنده اشاره دارد: ترکیبی از جاوا اسکریپت، CSS و منابع ثابت مرتبط که به پروژه شما اضافه شده است و به مرورگر وب مشتری ارائه می شود و توسط آن استفاده می شود. شما به راحتی می توانید کتابخانه های سمت سرویس گیرنده خود را برای استفاده آفلاین با تعیین آن کتابخانه ها در رابط کاربری تنظیم کنید.

همچنین میتوانید منابع شخص ثالث مانند فونتها را نیز اضافه کنید. این پیکربندی حافظه پنهان آفلاین اطلاعات پیکربندی را به یک سرویسکار ارائه میکند که برای برنامه شما تولید میشود که به صورت داخلی از جعبه کاری استفاده میکند. این تقریباً تمام چیزی است که برای نصب شدن برنامه شما وجود دارد. پس از نصب، نماد برنامه در صفحه اصلی دستگاه تلفن همراه شما درست مانند یک برنامه پلت فرم نشان داده می شود. با کلیک بر روی نماد به سایت wknd دسترسی خواهید داشت.
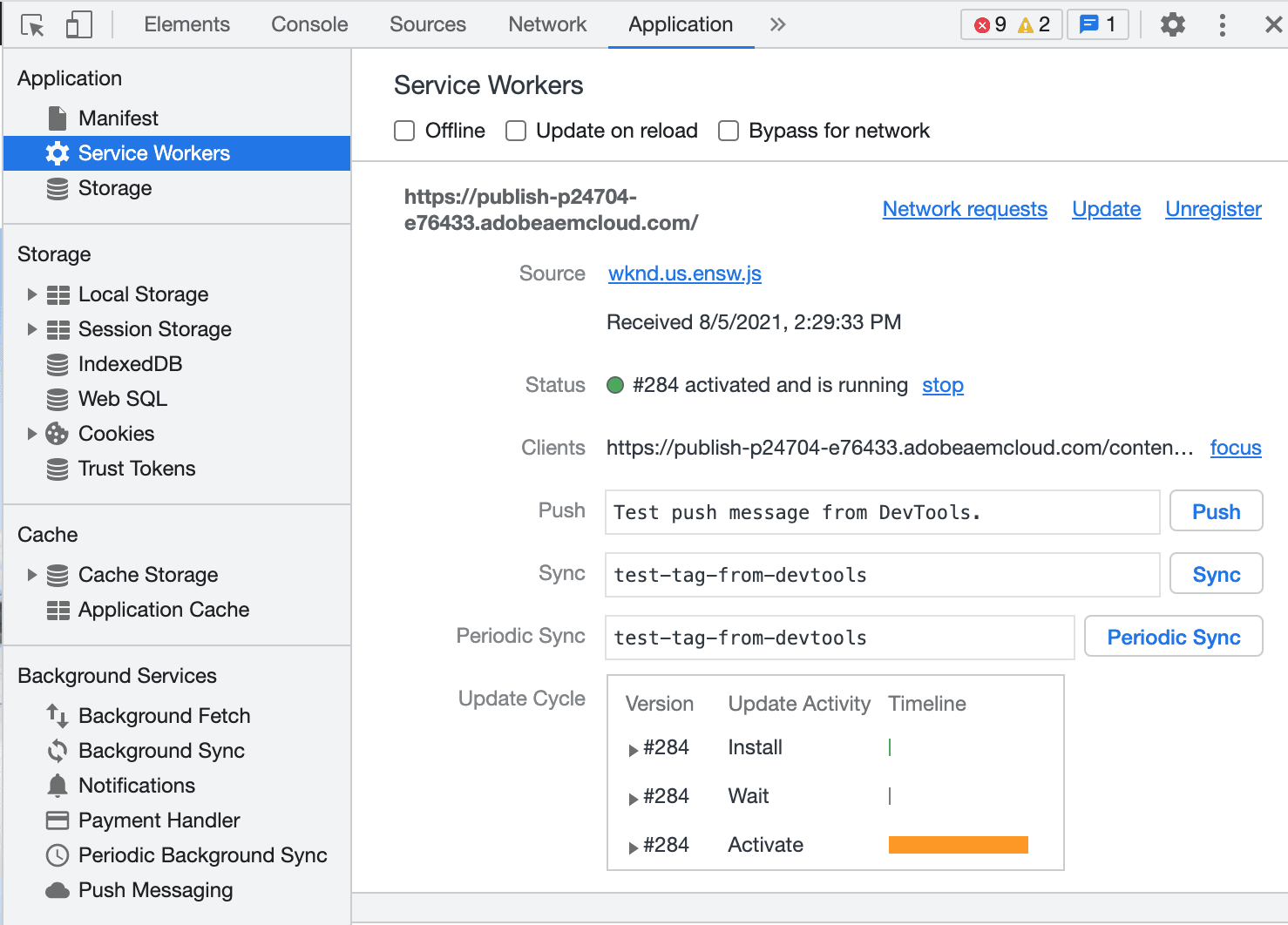
لطفاً توجه داشته باشید که می توانید محتوای خود یا این تنظیمات را در هر زمان تغییر دهید. وقتی تغییرات خود را منتشر میکنید، سرویسکار توسط مرورگر در سرویس گیرنده بهروزرسانی میشود و پیامی به کاربر نشان میدهد که نسخه جدیدتر PWA در دسترس است. کاربر می تواند برای بارگیری مجدد برنامه و دریافت آخرین به روز رسانی ها، روی پیام کلیک کند. میتوانید برای مشاهده جزئیات سرویسدهنده، پانل ابزارها و برنامههای برنامهنویس مرورگر را باز کنید.

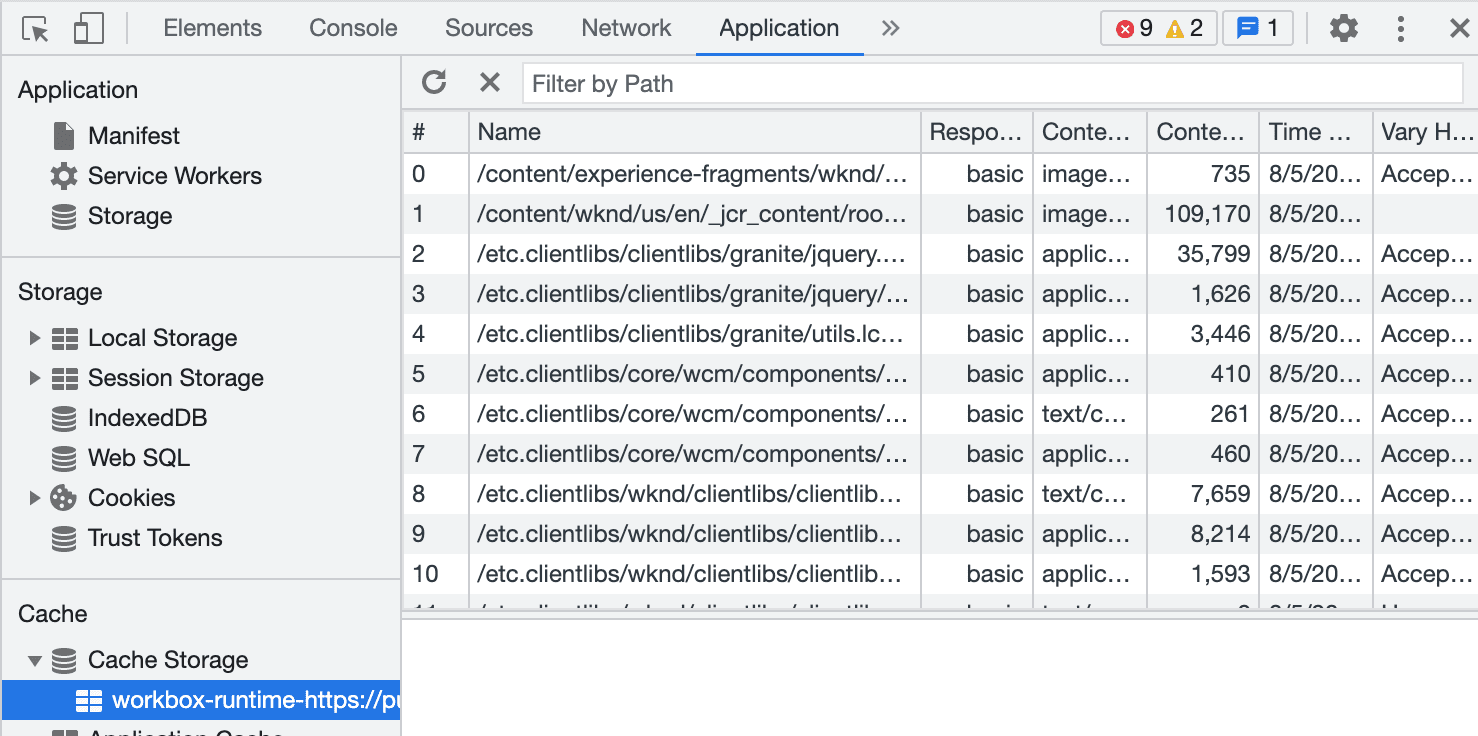
میتوانید حافظه پنهان را برای مشاهده محتوای ذخیرهشده محلی گسترش دهید:

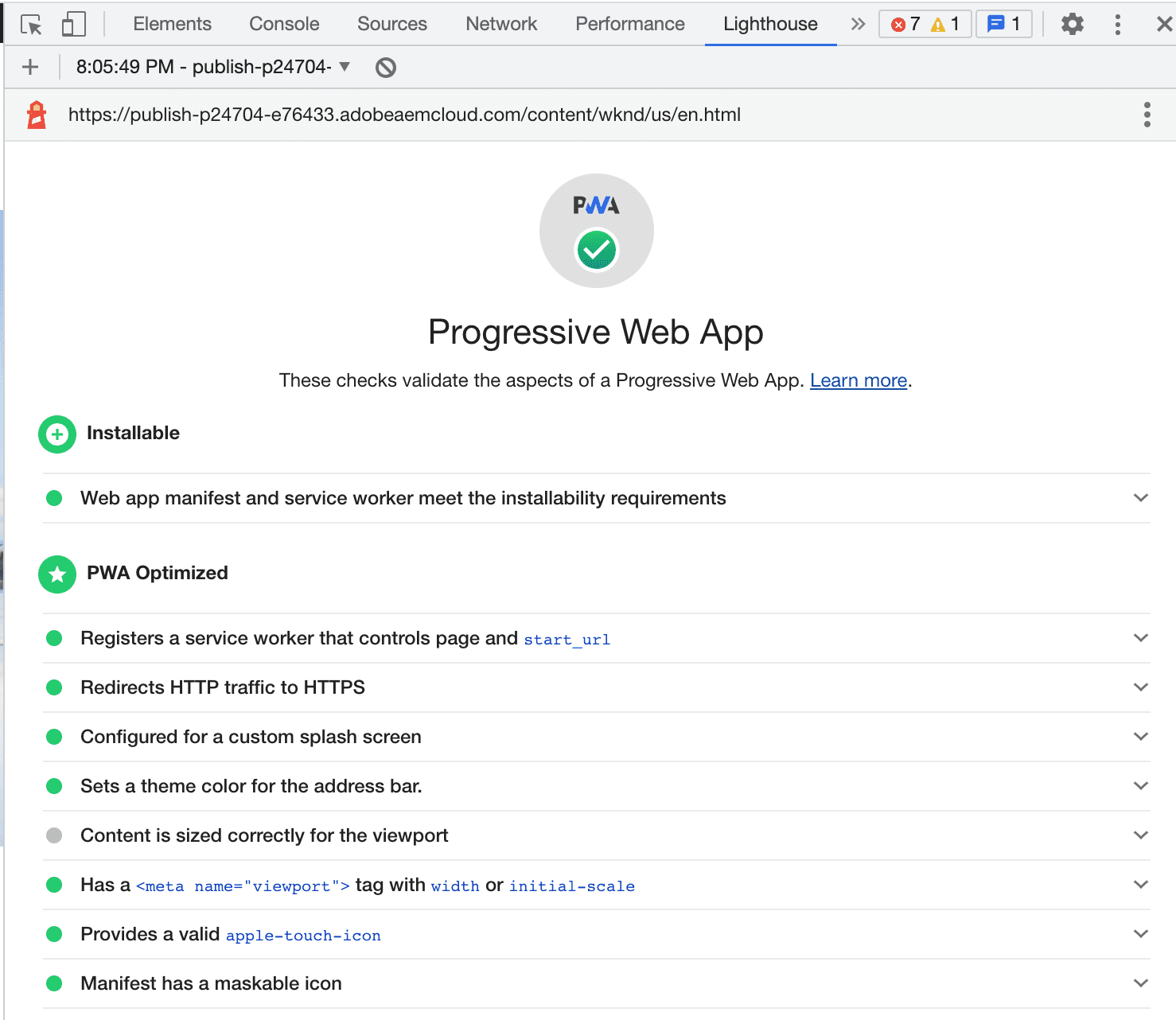
نتایج
وقت آن رسیده است که به نتایج کار سخت خود نگاه کنید. فقط با پیکربندی و بدون کدنویسی، سایت AEM خود را به یک برنامه وب پیشرفته تبدیل کرده اید.

ابزارهای توسعهدهنده Chrome یک ممیزی فانوس دریایی ارائه میکنند که به شما امکان میدهد بررسی کنید که برنامه وب و پیکربندی شما چقدر با استانداردهای برنامه وب پیشرو سازگار است.

نتیجه گیری
برنامههای وب پیشرو تجربهای شبیه برنامه را برای وبسایت شما فراهم میکنند، که از پلتفرم متقابل و ماهیت باز وب با هزینه کمتر توسعه و نگهداری استفاده میکند و در عین حال کنترل بر توزیع را فراهم میکند. این باعث افزایش تعامل، حفظ و از همه مهمتر نرخ تبدیل بالاتر می شود. AEM در ارتباط با Workbox باعث میشود که سایت موجود خود را به یک PWA تنها با پیکربندی و بدون کدنویسی ارتقا دهید.



