Se sei un responsabile tecnico o un analista di marketing digitale interessato a fornire un'esperienza web moderna alla tua applicazione web Adobe Experience Manager (AEM) e stai cercando le opzioni a tua disposizione, questo è l'articolo che fa per te. Verranno spiegate le app web progressive (PWA) e cosa serve per crearne una in AEM sfruttando la libreria WorkBox tramite la configurazione, senza programmazione.
Perché le PWA?
Le app web progressive sfruttano le potenzialità del web moderno. Possono essere installate sul tuo dispositivo, si caricano rapidamente e le visite successive vengono caricate all'istante. Risponde rapidamente agli input. Funzionano bene con una connessione inaffidabile o offline. Le PWA utilizzano API moderne per offrire un'esperienza coinvolgente simile a un'app con un'interfaccia utente a schermo intero facoltativa, aggiornamento in background e accesso offline ai dati.

Per migliorare un'app web in un'app web progressiva è necessario aggiungere due elementi:
- Un manifest dell'app web: un file di configurazione JSON che definisce l'URL del punto di contatto dell'app, l'icona utilizzata per rappresentare la PWA e altre configurazioni che descrivono l'aspetto e il comportamento dell'applicazione.
- Un service worker: uno script che fornisce servizi in background che arricchiscono la tua PWA definendo le risorse utilizzate e le strategie per accedervi.
Che cos'è un worker di servizio?
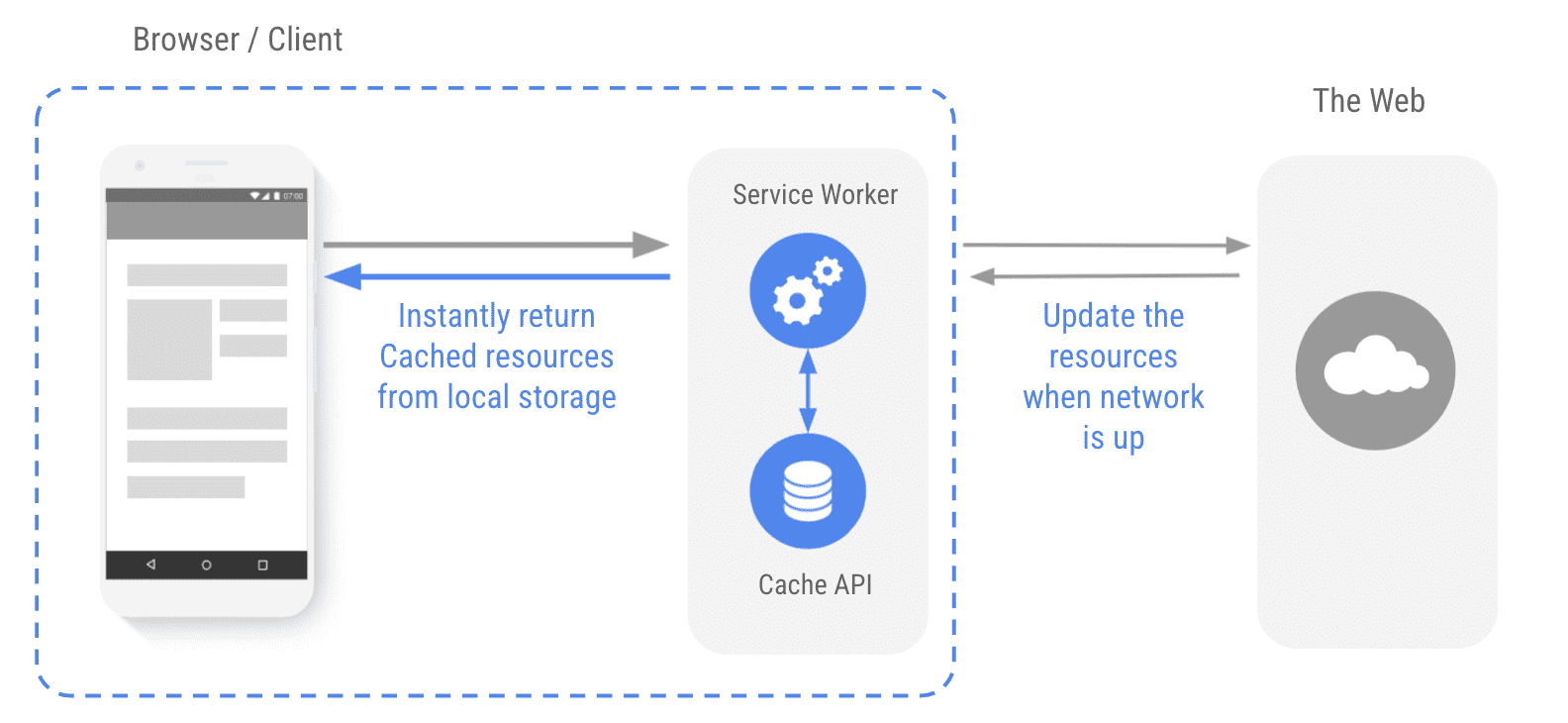
In sostanza, un service worker è solo uno script che il browser esegue in modo indipendente mentre interagisci con l'applicazione web. Un worker di servizio attivo fornisce servizi come la memorizzazione nella cache intelligente utilizzando l'API Cache, il mantenimento aggiornato dei dati utilizzando l'API Background Sync e l'integrazione con le notifiche push. Un service worker con la strategia di memorizzazione nella cache corretta offre esperienze utente stabili e affidabili per vari scenari, restituendo immediatamente le risorse pre-memorizzate nella cache, archiviando i dati nella cache e aggiornando le risorse quando è connesso al web.

![]()
I service worker possono essere difficili da scrivere da zero. Workbox è stato creato per semplificare la procedura. Workbox è un insieme di librerie che ti aiutano a scrivere e gestire i service worker e la memorizzazione nella cache con l'API Cache Storage. Se usati insieme, i worker di servizio e l'API Cache Storage controllano il modo in cui gli asset (HTML, CSS, JS, immagini e così via) vengono richiesti dalla rete o dalla cache, consentendoti anche di restituire i contenuti memorizzati nella cache quando sei offline. Con Workbox puoi configurare e gestire rapidamente entrambi e altro ancora, con codice pronto per la produzione.
Eseguire l'upgrade di un sito AEM a una PWA
Adobe Experience Manager (AEM) è una soluzione completa di gestione dei contenuti per la creazione di siti web, app mobile, moduli e segnaletica digitale. Ti consente di gestire facilmente i tuoi asset e contenuti di marketing.
Sebbene AEM fornisca una ricca libreria per la creazione di applicazioni web, finora è stato difficile creare una PWA aggiungendo un servizio worker e un manifest.
Adobe Experience Manager Sites è lo strumento per la creazione di interfacce utente che fa parte di Adobe Experience Manager. Se utilizzato con Adobe Experience Manager come servizio cloud, AEM Sites semplifica la conversione di qualsiasi sito web AEM o applicazione a pagina singola esistente in un'app web progressiva installabile e offline, senza alcuna configurazione e senza codice. Utilizza Workbox per implementare le best practice per le app web progressive e rimuove le complessità di scrittura di manifest e service worker boilerplate.
AEM supporta la localizzazione dei contenuti, il che significa che puoi avere un branding diverso e persino contenuti offline diversi per impostazioni internazionali diverse. Per farlo, crea configurazioni PWA diverse per ogni lingua principale.
Iniziare a utilizzare la configurazione PWA su AEM
Accedi ad Adobe Experience Manager come servizio cloud e seleziona una pagina di Adobe Experience Manager Sites o una lingua principale e fai clic su Proprietà. Dovresti vedere una scheda denominata Progressive Web App. Nota: se non vedi questa scheda, contatta Adobe per attivare questa funzionalità. Puoi configurare l'installazione e l'aspetto delle tue app web progressive con pochi clic.
Se hai completato i tutorial di AEM Sites, probabilmente hai già visto il sito WKND. Questo articolo utilizza la demo WKND come punto di partenza. Al termine, avrai aggiornato WKND da un'app web a una PWA utilizzando WorkBox.
Configurare il manifest
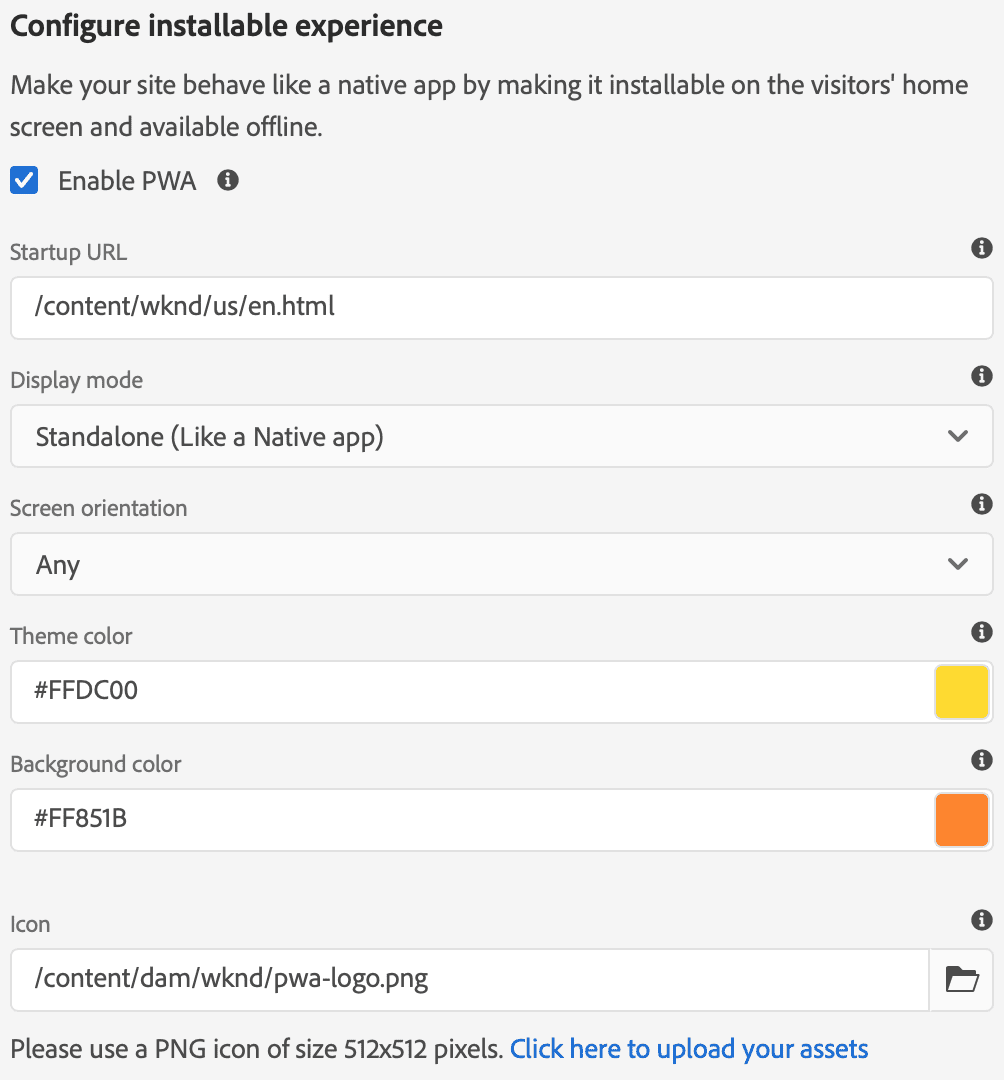
Il manifest dell'app web è un file JSON contenente proprietà che descrivono l'aspetto e il comportamento di una PWA. Adobe Experience Manager Sites fornisce un'interfaccia utente intuitiva per configurare le proprietà.

L'URL di avvio è il punto di accesso della tua PWA. Quando un utente tocca l'icona della PWA sul telefono, accede all'URL di avvio. La modalità di visualizzazione configura se l'app è un'esperienza a finestra o a schermo intero. Puoi anche specificare l'orientamento dello schermo dell'applicazione. Il colore del tema è il colore della finestra e della barra degli strumenti, mentre il colore di sfondo è il colore della schermata iniziale quando viene lanciata l'applicazione. L'icona è l'immagine visualizzata nella schermata Home o nel riquadro delle app dei dispositivi quando l'applicazione è installata sul dispositivo. La configurazione mostrata nell'immagine genera il manifest JSON mostrato di seguito.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
L'URL iniziale può essere diverso dalla pagina di destinazione predefinita per il tuo dominio. Modificando il parametro start_url, puoi indirizzare gli utenti direttamente all'esperienza di applicazione anziché alla pagina predefinita che viene mostrata a un utente non autenticato o nuovo. In questo modo, gli utenti delle PWA possono usufruire di un'esperienza più fluida e simile a quella con le app.
AEM è consapevole che impostazioni internazionali diverse possono avere un aspetto diverso. Puoi configurare proprietà, colori e icone diversi per lingue o impostazioni internazionali diverse e poi sincronizzare la configurazione con le pagine collegate.
Una volta eseguito l'accesso alla PWA nel browser, puoi fare clic con il tasto destro del mouse e selezionare Ispeziona per aprire DevTools e visualizzare il manifest nel riquadro Applicazioni.

Configurare il service worker
Puoi configurare i contenuti da memorizzare nella cache e la strategia di memorizzazione nella cache da utilizzare.
Se utilizzi i worker di servizio, potresti conoscere le strategie di memorizzazione nella cache. Le strategie di memorizzazione nella cache specificano quali risorse memorizzare nella cache e se cercarle prima nella cache, prima nella rete o nella cache con un fallback di rete. Puoi quindi scegliere le risorse da memorizzare nella cache in anticipo quando il servizio worker è installato. I worker di servizio delle applicazioni AEM implementano una strategia di cache attiva, il che significa che l'esperienza dell'utente non verrà interrotta anche se specifichi un percorso mancante o non valido.

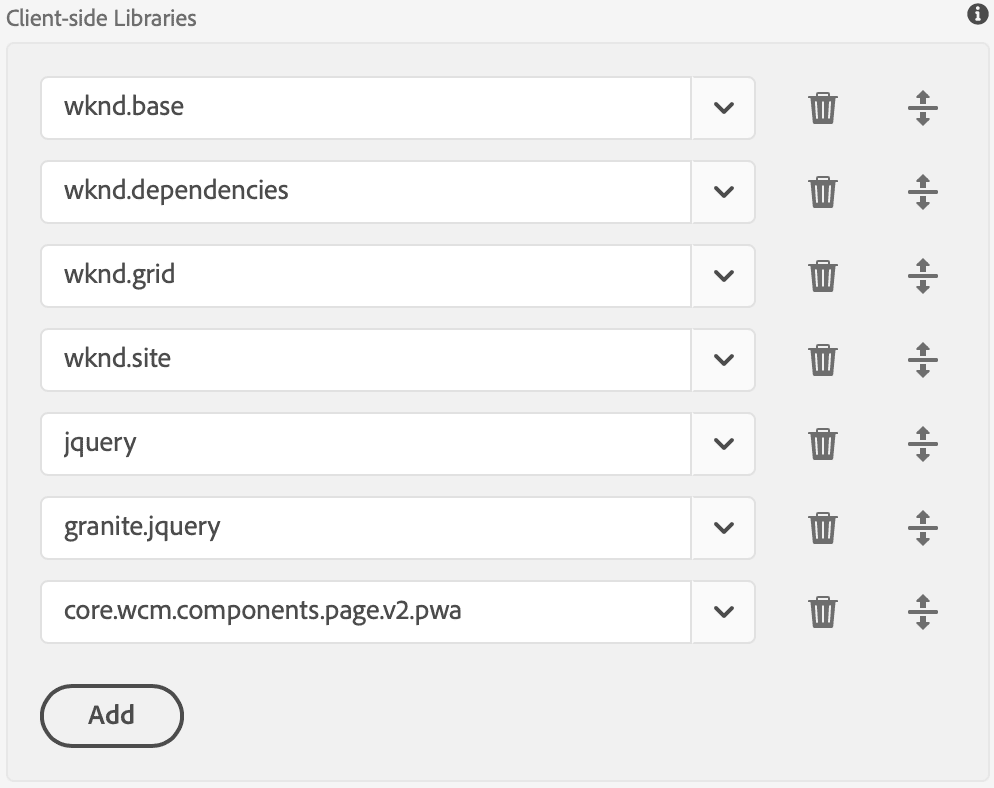
In AEM, il termine "clientlibs" si riferisce alle librerie lato client: la combinazione di risorse JavaScript, CSS e statiche correlate aggiunte al progetto, che vengono pubblicate e utilizzate dal browser web client. Puoi impostare facilmente le librerie lato client per l'utilizzo offline specificandole nell'interfaccia utente.

Puoi anche includere risorse di terze parti, come i caratteri. Questa configurazione della cache offline fornisce informazioni di configurazione a un worker di servizio generato per la tua applicazione che utilizza internamente Workbox. Questo è praticamente tutto ciò che serve per rendere installabile la tua applicazione. Una volta installata, l'icona dell'applicazione verrà visualizzata nella schermata Home del dispositivo mobile, proprio come un'app della piattaforma. Se fai clic sull'icona, accedi al sito wknd.
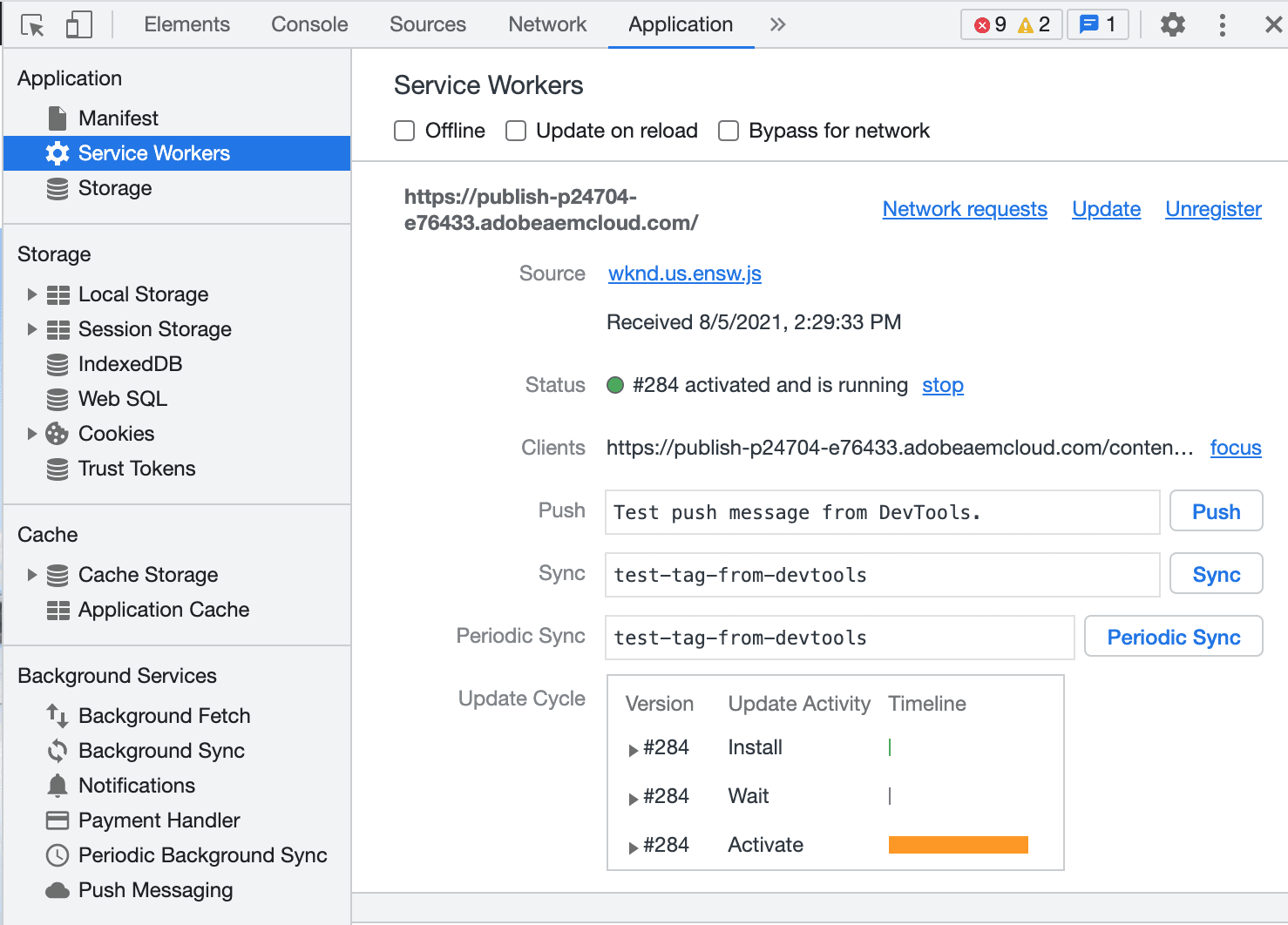
Tieni presente che puoi modificare i tuoi contenuti o queste impostazioni in qualsiasi momento. Quando pubblichi le modifiche, il service worker viene aggiornato sul client dal browser e all'utente viene mostrato un messaggio che lo informa che è disponibile una versione più recente della PWA. L'utente può fare clic sul messaggio per ricaricare l'applicazione e ricevere gli aggiornamenti più recenti. Puoi aprire il riquadro delle applicazioni e degli strumenti per sviluppatori del browser per visualizzare i dettagli del servizio worker.

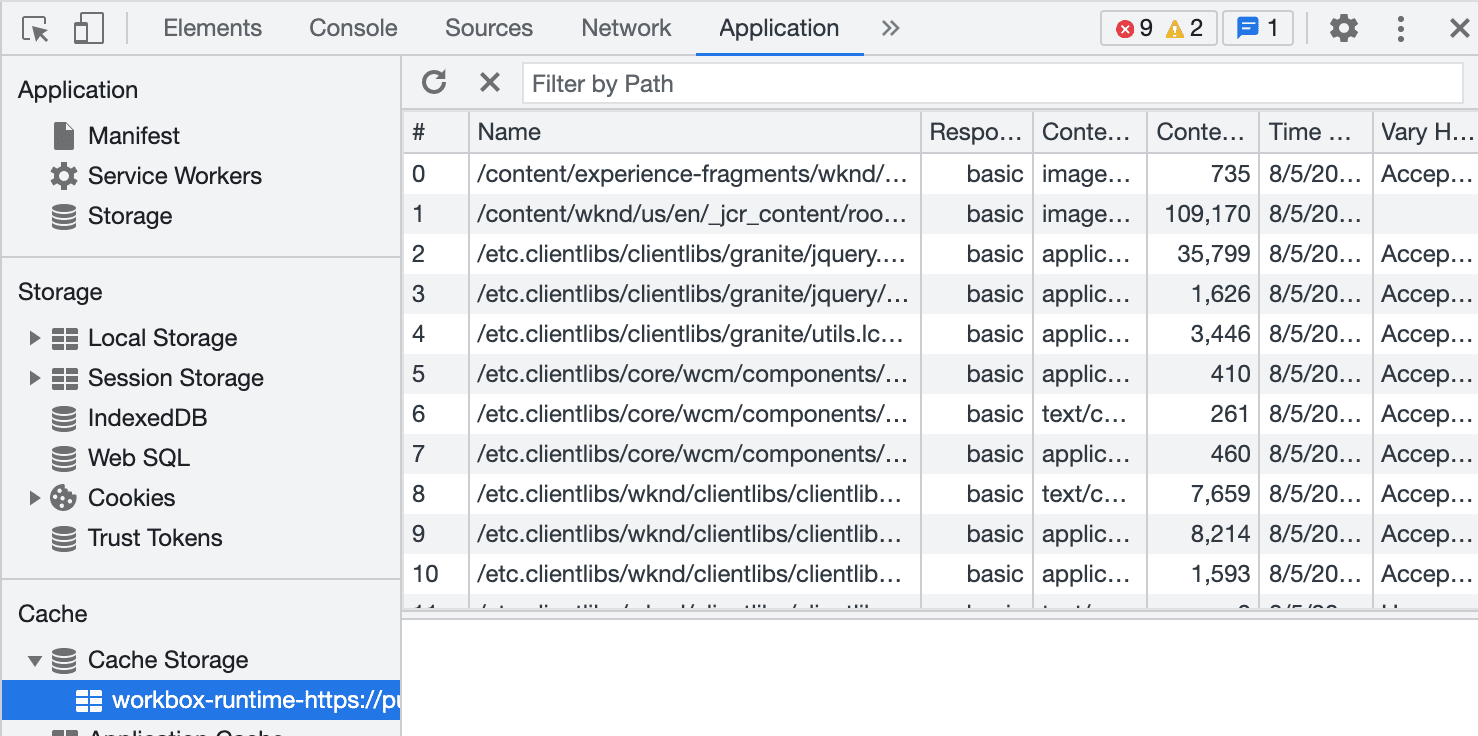
Puoi espandere lo spazio di archiviazione della cache per visualizzare i contenuti memorizzati nella cache localmente:

I risultati
È arrivato il momento di esaminare i risultati del tuo duro lavoro. Con una semplice configurazione e senza scrivere codice, hai appena migliorato il tuo sito AEM in modo che diventi un'app web progressiva.

Gli Strumenti per sviluppatori di Chrome forniscono un controllo Lighthouse che ti consente di verificare la conformità della tua applicazione web e della tua configurazione agli standard delle app web progressive.

Conclusione
Le app web progressive offrono un'esperienza simile a un'app per il tuo sito web, che utilizza la natura cross-platform e aperta del web a un costo inferiore di sviluppo e manutenzione, garantendo al contempo il controllo sulla distribuzione. Ciò migliora il coinvolgimento e la fidelizzazione e, soprattutto, aumenta i tassi di conversione. AEM in combinazione con Workbox ti consente di migliorare facilmente il tuo sito esistente in una PWA solo con la configurazione e senza codice.
Riferimenti
- Tutorial WKND
- Service worker
- API Cache
- File manifest dell'applicazione web
- Supporto delle icone adattive nelle PWA con icone mascherabili
- Scopri di più su Adobe Experience Manager Sites
- Scopri di più su Workbox:
- Strategie di memorizzazione nella cache di Workbox:
- Scopri di più sulle app web progressive


