Adobe Experience Manager (AEM) 웹 애플리케이션에 최신 웹 환경을 제공하는 데 관심이 있고 이를 위한 옵션을 찾고 있는 기술 책임자 또는 디지털 마케팅 분석가라면 이 도움말이 도움이 될 것입니다. 이 도움말에서는 프로그레시브 웹 앱 (PWA)의 정의와 코딩 없이 구성을 통해 WorkBox 라이브러리를 활용하여 AEM에서 PWA를 만드는 데 필요한 사항을 설명합니다.
PWA를 사용해야 하는 이유
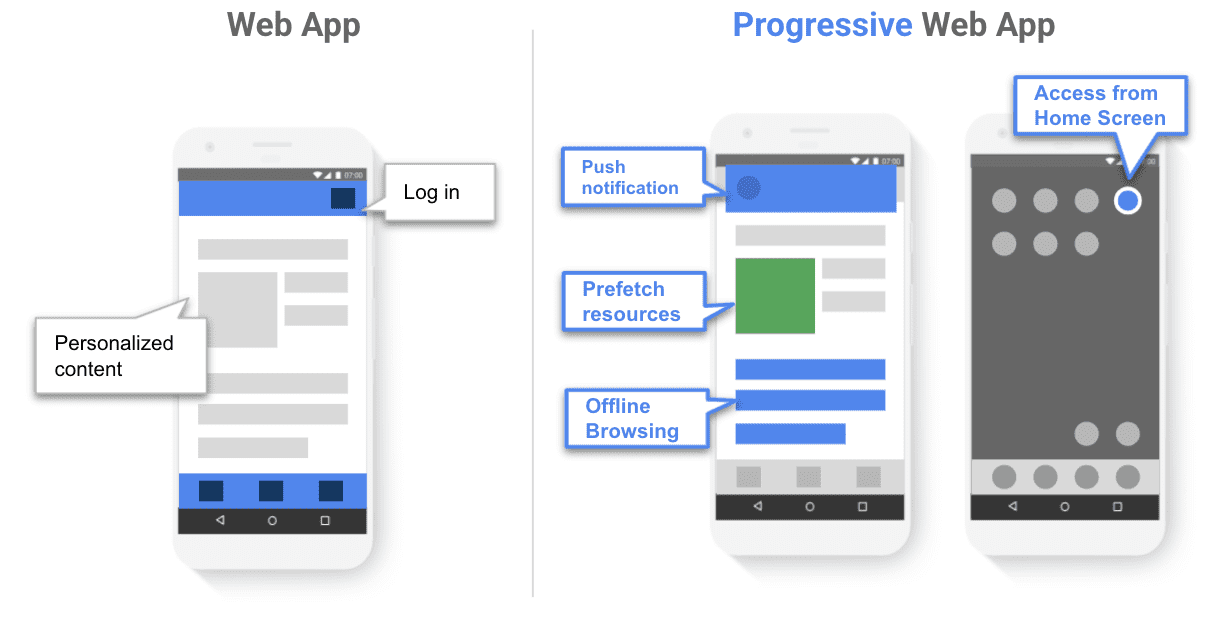
프로그레시브 웹 앱은 최신 웹의 기능을 활용합니다. 기기에 설치할 수 있으며 빠르게 로드되고 이후 방문 시 즉시 로드됩니다. 입력에 빠르게 반응합니다. 불안정한 연결 상태 또는 오프라인 상태에서 잘 작동합니다. PWA는 최신 API를 사용하여 선택적 전체 화면 UI, 백그라운드 업데이트, 데이터에 대한 오프라인 액세스와 같은 매력적인 앱과 같은 환경을 제공합니다.

웹 앱을 프로그레시브 웹 앱으로 개선하려면 다음 두 가지 아티팩트를 추가해야 합니다.
- 웹 앱 매니페스트: 앱의 진입점 URL, PWA를 나타내는 데 사용되는 아이콘, 애플리케이션의 모양과 동작을 설명하는 기타 구성을 정의하는 JSON 구성 파일입니다.
- 서비스 워커: PWA에서 사용하는 리소스와 리소스에 액세스하는 전략을 정의하여 PWA를 개선하는 백그라운드 서비스를 제공하는 스크립트입니다.
서비스 워커란 무엇인가요?
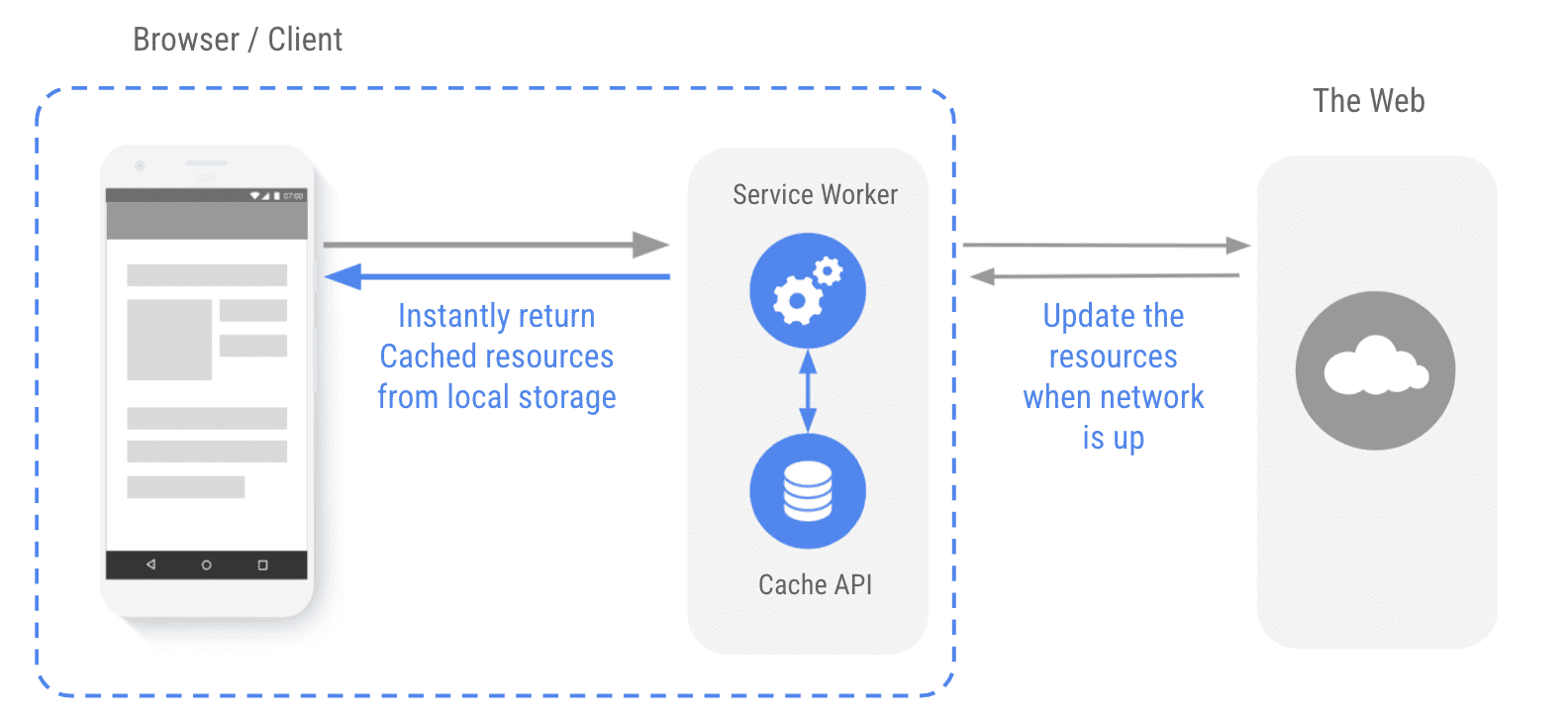
핵심적으로 서비스 워커는 웹 애플리케이션과 상호작용할 때 브라우저에서 독립적으로 실행되는 스크립트일 뿐입니다. 활성 서비스 워커는 Cache API를 사용하여 스마트 캐싱, Background Sync API를 사용하여 데이터 최신 상태 유지, 푸시 알림과의 통합과 같은 서비스를 제공합니다. 적절한 캐싱 전략을 사용하는 서비스 워커는 사전 캐시된 리소스를 즉시 반환하고, 데이터를 캐시에 저장하고, 웹에 연결될 때 리소스를 업데이트하여 다양한 시나리오에 안정적이고 신뢰할 수 있는 사용자 환경을 제공합니다.

![]()
서비스 워커를 처음부터 작성하기는 쉽지 않을 수 있습니다. Workbox는 이를 용이하게 하기 위해 만들어졌습니다. Workbox는 서비스 워커를 작성하고 관리하고 Cache Storage API로 캐시하는 데 도움이 되는 라이브러리 모음입니다. 서비스 워커와 Cache Storage API를 함께 사용하면 네트워크 또는 캐시에서 애셋 (HTML, CSS, JS, 이미지 등)이 요청되는 방식을 제어할 수 있으며, 오프라인 상태일 때도 캐시된 콘텐츠를 반환할 수 있습니다. Workbox를 사용하면 프로덕션에 즉시 사용 가능한 코드로 이 두 가지를 모두 빠르게 설정하고 관리할 수 있습니다.
AEM 사이트를 PWA로 업그레이드
Adobe Experience Manager (AEM)는 웹사이트, 모바일 앱, 양식, 디지털 사이니지를 빌드하기 위한 포괄적인 콘텐츠 관리 솔루션입니다. 이를 통해 마케팅 콘텐츠와 저작물을 쉽게 관리할 수 있습니다.
AEM은 웹 애플리케이션을 빌드하기 위한 풍부한 라이브러리를 제공하지만 지금까지는 서비스 워커와 매니페스트를 추가하여 PWA를 빌드하기가 어려웠습니다.
Adobe Experience Manager Sites는 Adobe Experience Manager의 일부인 UI 빌드 도구입니다. AEM Sites는 Adobe Experience Manager와 함께 클라우드 서비스로 사용하면 코딩 없이 구성만으로 기존 AEM 웹사이트 또는 단일 페이지 애플리케이션을 설치 가능한 오프라인 지원 프로그레시브 웹 앱으로 쉽게 변환할 수 있습니다. Workbox를 사용하여 프로그레시브 웹 앱 권장사항을 제공하고 상용구 매니페스트 및 서비스 워커 작성의 복잡성을 추상화합니다.
AEM은 콘텐츠 현지화를 지원하므로 언어에 따라 다른 브랜딩과 오프라인 콘텐츠를 사용할 수 있습니다. 이렇게 하려면 각 언어 마스터에 대해 서로 다른 PWA 구성을 빌드합니다.
AEM에서 PWA 구성 시작하기
Cloud Service로 Adobe Experience Manager에 로그인하고 Adobe Experience Manager Sites 페이지 또는 언어 마스터 중 하나를 선택한 다음 속성을 클릭합니다. 프로그레시브 웹 앱이라는 탭이 표시됩니다. (참고: 이 탭이 표시되지 않으면 Adobe에 문의하여 이 기능을 사용 설정하세요.) 클릭 몇 번으로 프로그레시브 웹 앱의 설치 및 디자인을 구성할 수 있습니다.
AEM Sites 튜토리얼을 완료한 경우 이전에 WKND 사이트를 보셨을 것입니다. 이 도움말에서는 WKND 데모를 시작점으로 사용합니다. 완료하면 WorkBox를 사용하여 WKND를 웹 앱에서 PWA로 업데이트하게 됩니다.
매니페스트 구성
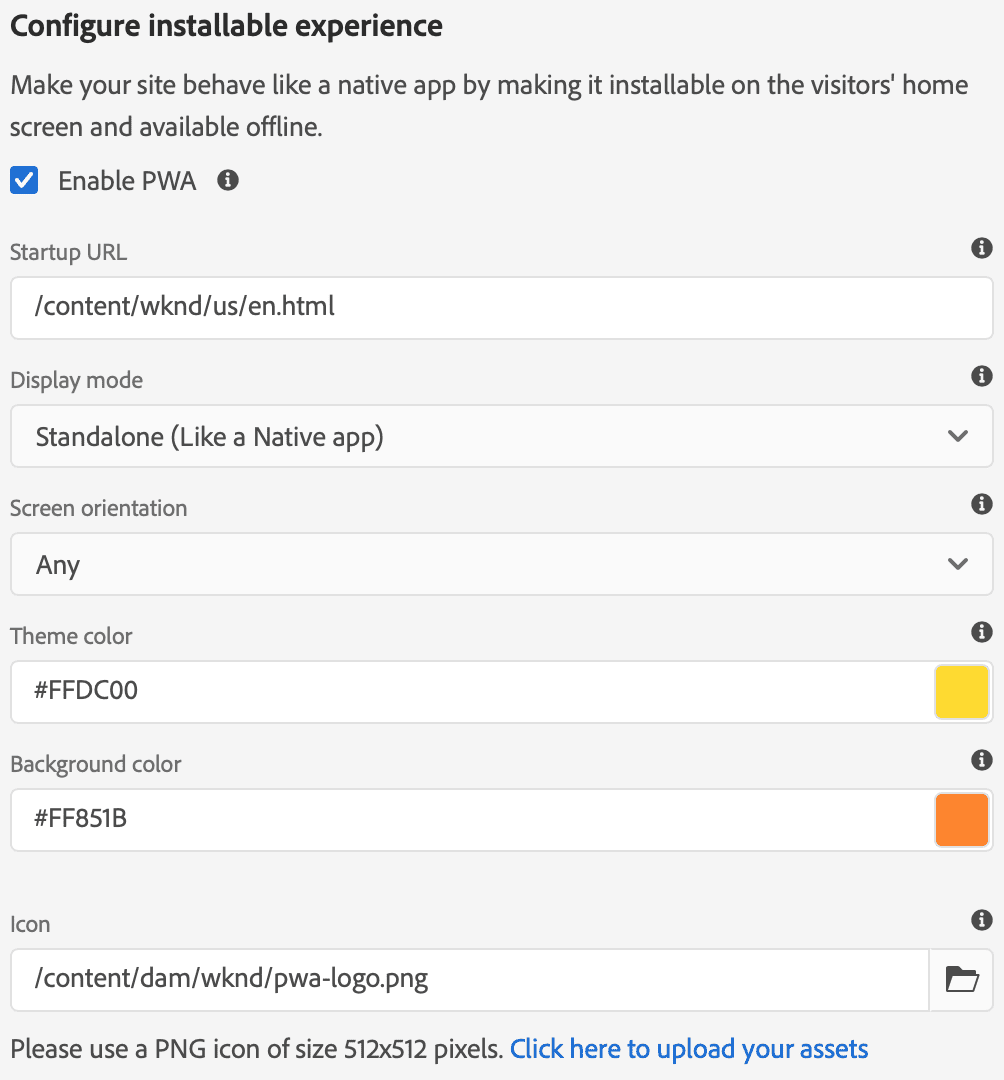
웹 앱 매니페스트는 PWA의 모양과 동작을 설명하는 속성이 포함된 JSON 파일입니다. Adobe Experience Manager Sites는 속성을 구성할 수 있는 편리한 사용자 인터페이스를 제공합니다.

시작 URL은 PWA의 진입점입니다. 사용자가 휴대전화에서 PWA 아이콘을 탭하면 시작 URL에 액세스하게 됩니다. 디스플레이 모드는 앱이 창 모드인지 전체 화면 환경인지 구성합니다. 애플리케이션의 화면 방향을 지정할 수도 있습니다. 테마 색상은 창과 툴바의 색상이며 배경 색상은 애플리케이션이 실행될 때 스플래시 화면의 색상입니다. 아이콘은 애플리케이션이 기기에 설치될 때 기기의 홈 화면 또는 애플리케이션 드로어에 표시되는 이미지입니다. 이미지에 표시된 구성은 아래에 표시된 매니페스트 JSON을 생성합니다.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
시작 URL은 도메인의 기본 방문 페이지와 다를 수 있습니다. start_url 매개변수를 변경하면 인증되지 않은 사용자 또는 신규 사용자가 표시되는 기본 페이지가 아닌 애플리케이션 환경으로 사용자를 직접 보낼 수 있습니다. 이렇게 하면 PWA 사용자에게 더 원활하고 앱과 같은 환경을 제공할 수 있습니다.
AEM은 언어에 따라 디자인과 느낌이 다를 수 있음을 인식합니다. 언어 또는 언어별로 다양한 속성, 색상, 아이콘을 구성한 다음 연결된 페이지와 구성을 동기화할 수 있습니다.
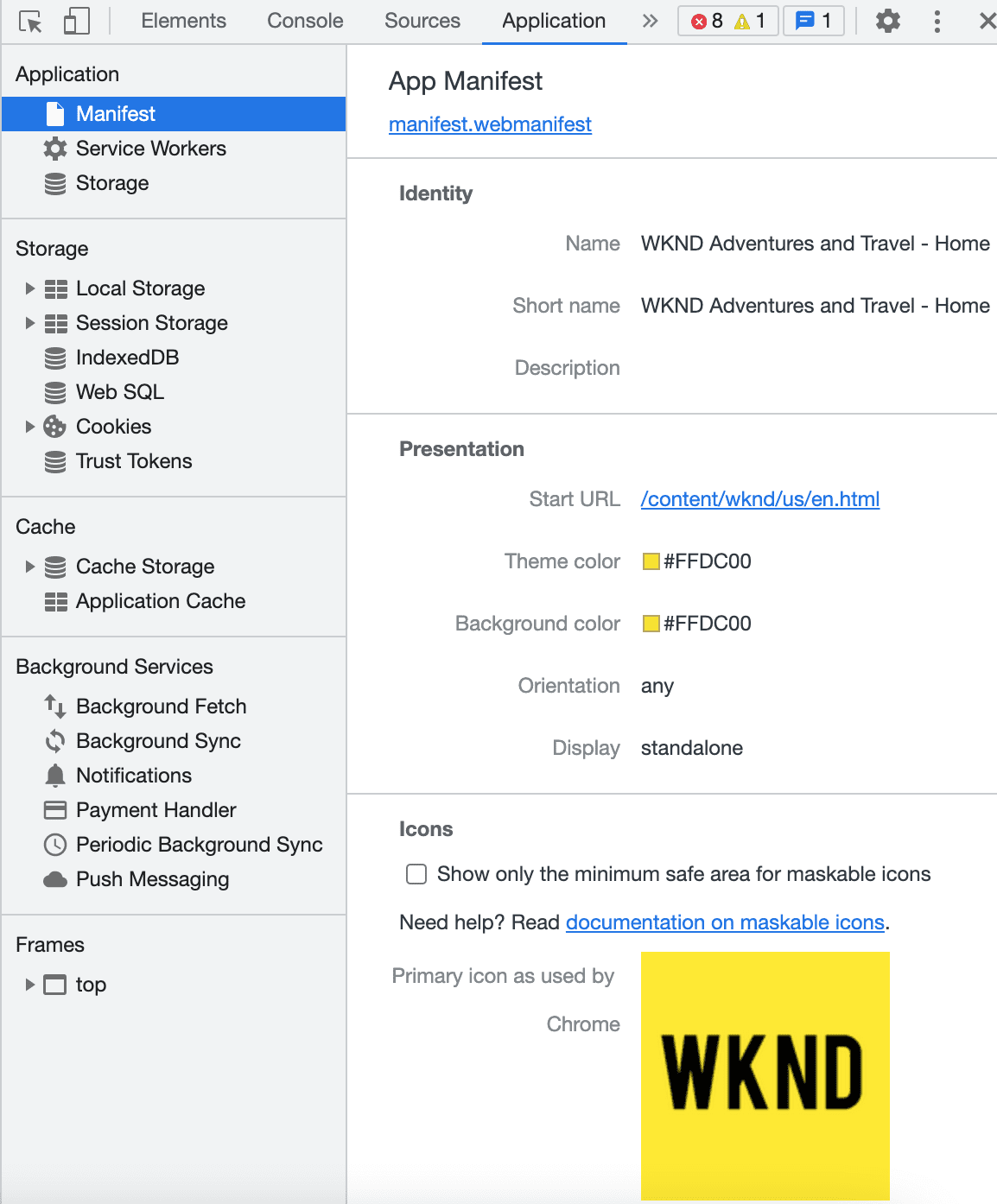
브라우저에서 PWA에 액세스하면 마우스 오른쪽 버튼을 클릭하고 검사하여 DevTools를 표시하고 애플리케이션 패널 아래에서 매니페스트를 볼 수 있습니다.

서비스 워커 구성
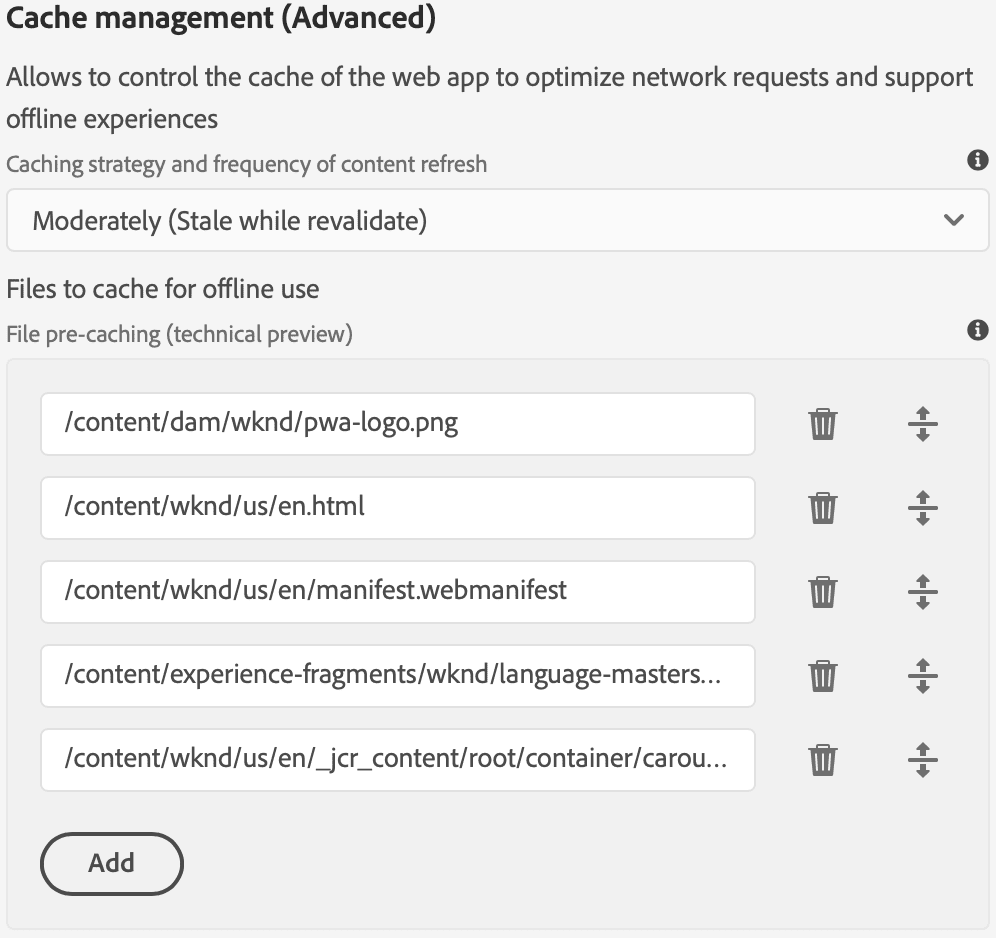
캐시할 콘텐츠와 사용할 캐싱 전략을 구성할 수 있습니다.
서비스 워커를 사용해 왔다면 캐싱 전략에 익숙할 수 있습니다. 캐싱 전략은 캐시할 리소스와 이러한 리소스를 캐시에서 먼저 찾을지, 네트워크에서 먼저 찾을지, 네트워크 대체가 있는 캐시에서 찾을지 지정합니다. 그런 다음 서비스 워커가 설치될 때 미리 캐시할 리소스를 선택할 수 있습니다. AEM 애플리케이션 서비스 워커는 웜 캐시 전략을 구현합니다. 즉, 누락되거나 손상된 경로를 지정해도 사용자 환경이 중단되지 않습니다.

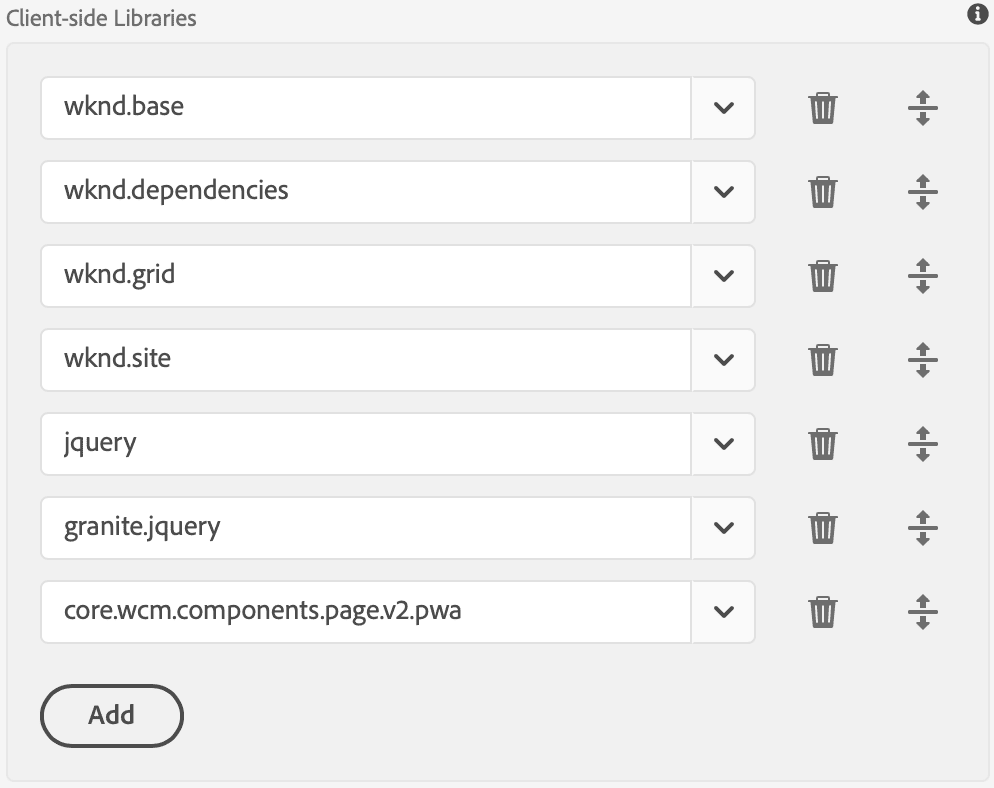
AEM에서 'clientlibs'라는 용어는 클라이언트 측 라이브러리를 나타냅니다. 클라이언트 측 라이브러리는 프로젝트에 추가된 관련 JavaScript, CSS, 정적 리소스의 조합으로, 클라이언트 웹브라우저에 제공되고 클라이언트 웹브라우저에서 활용됩니다. 사용자 인터페이스에서 이러한 라이브러리를 지정하여 클라이언트 측 라이브러리가 오프라인에서 사용되도록 쉽게 설정할 수 있습니다.

글꼴과 같은 서드 파티 리소스를 포함할 수도 있습니다. 이 오프라인 캐시 구성은 내부적으로 Workbox를 사용하는 애플리케이션용으로 생성된 서비스 워커에 구성 정보를 제공합니다. 애플리케이션을 설치 가능하게 만드는 작업은 거의 완료되었습니다. 설치가 완료되면 애플리케이션 아이콘이 플랫폼 앱과 마찬가지로 휴대기기 홈 화면에 표시됩니다. 아이콘을 클릭하면 wknd 사이트에 액세스할 수 있습니다.
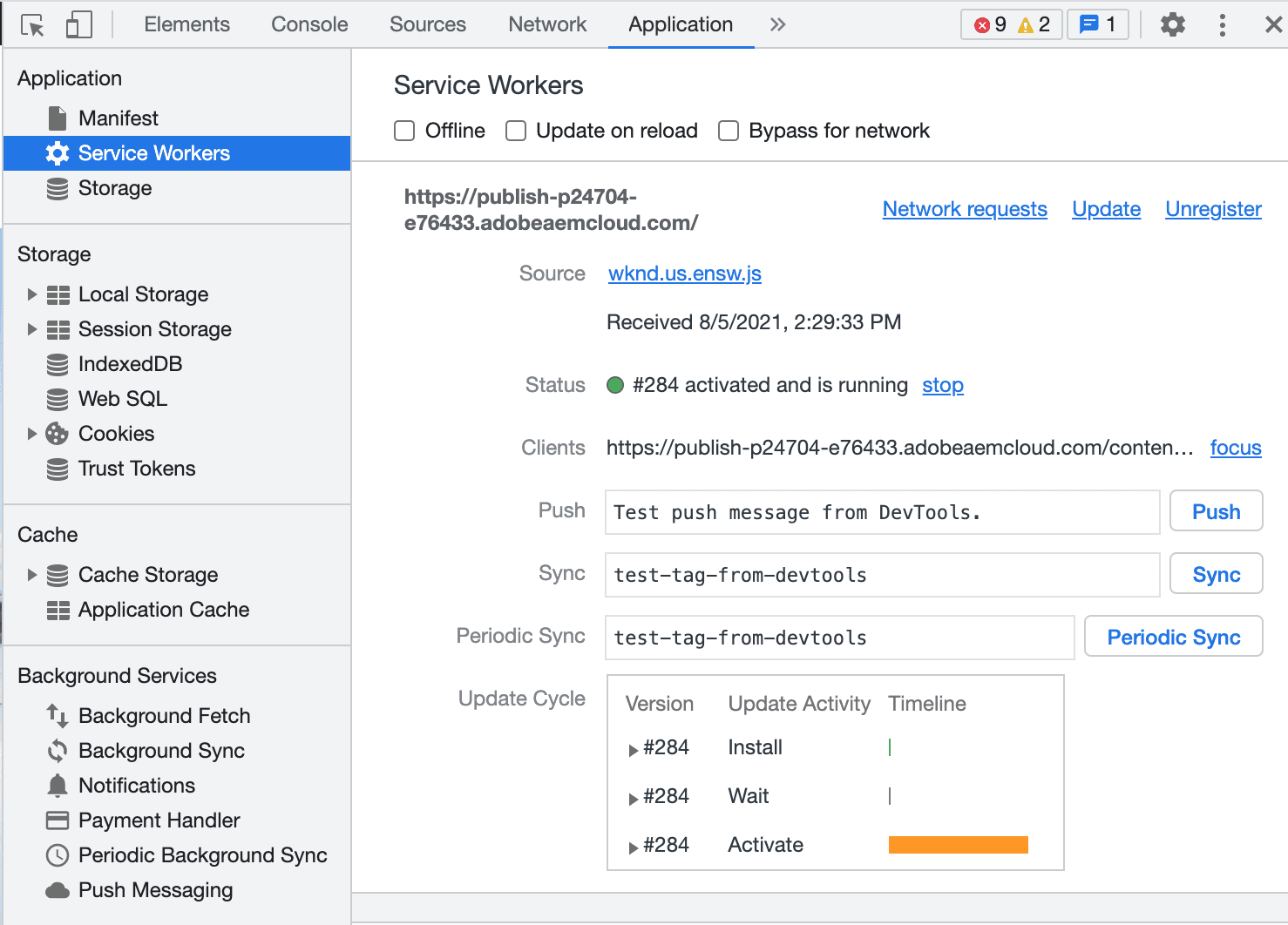
언제든지 콘텐츠 또는 이러한 설정을 변경할 수 있습니다. 변경사항을 게시하면 브라우저에서 클라이언트의 서비스 워커가 업데이트되고 사용자에게 더 최신 버전의 PWA를 사용할 수 있다는 메시지가 표시됩니다. 사용자는 메시지를 클릭하여 애플리케이션을 새로고침하고 최신 업데이트를 받을 수 있습니다. 브라우저 개발자 도구 및 애플리케이션 패널을 열어 서비스 워커 세부정보를 볼 수 있습니다.

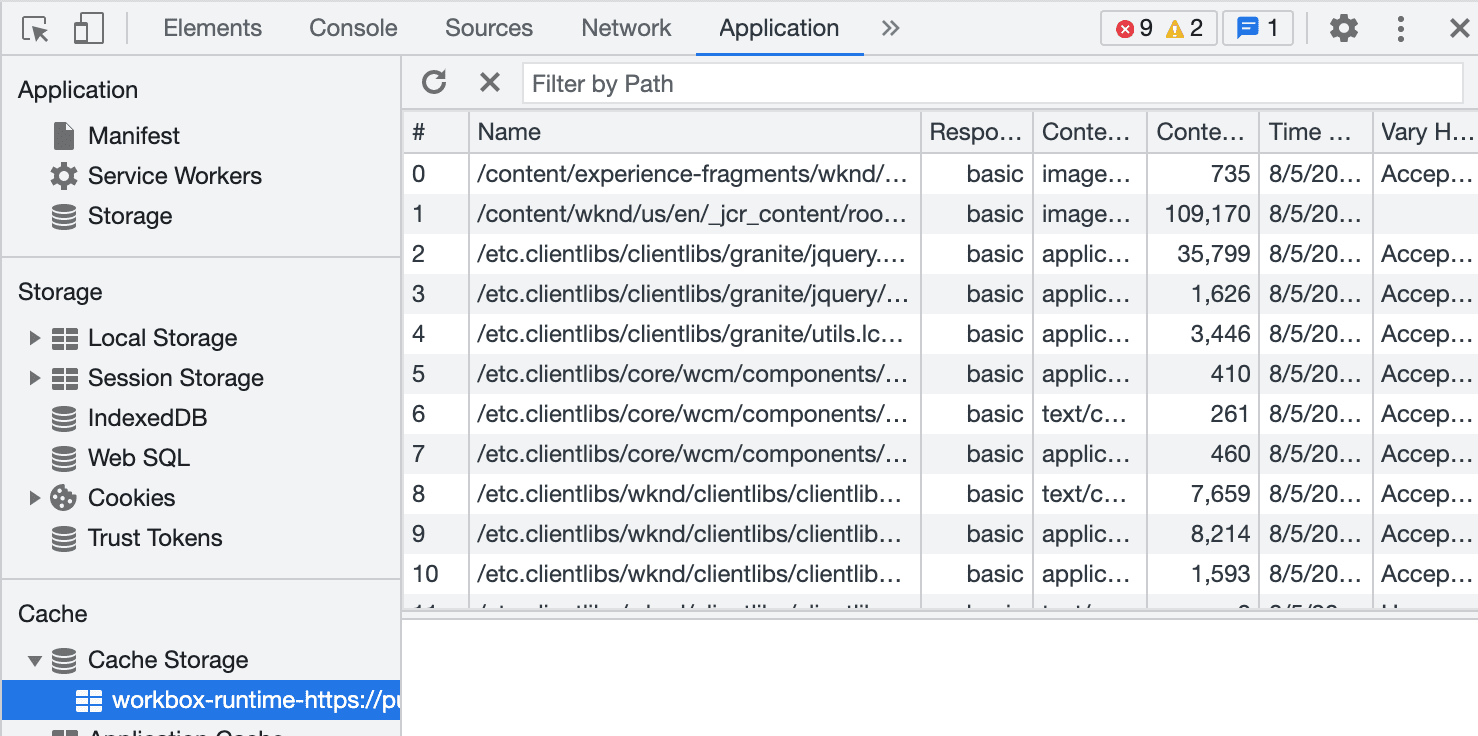
캐시 저장소를 펼쳐 로컬에 캐시된 콘텐츠를 볼 수 있습니다.

결과
이제 그동안 했던 작업의 결과를 확인해 보겠습니다. 코딩 없이 구성만으로 AEM 사이트를 프로그레시브 웹 앱으로 개선했습니다.

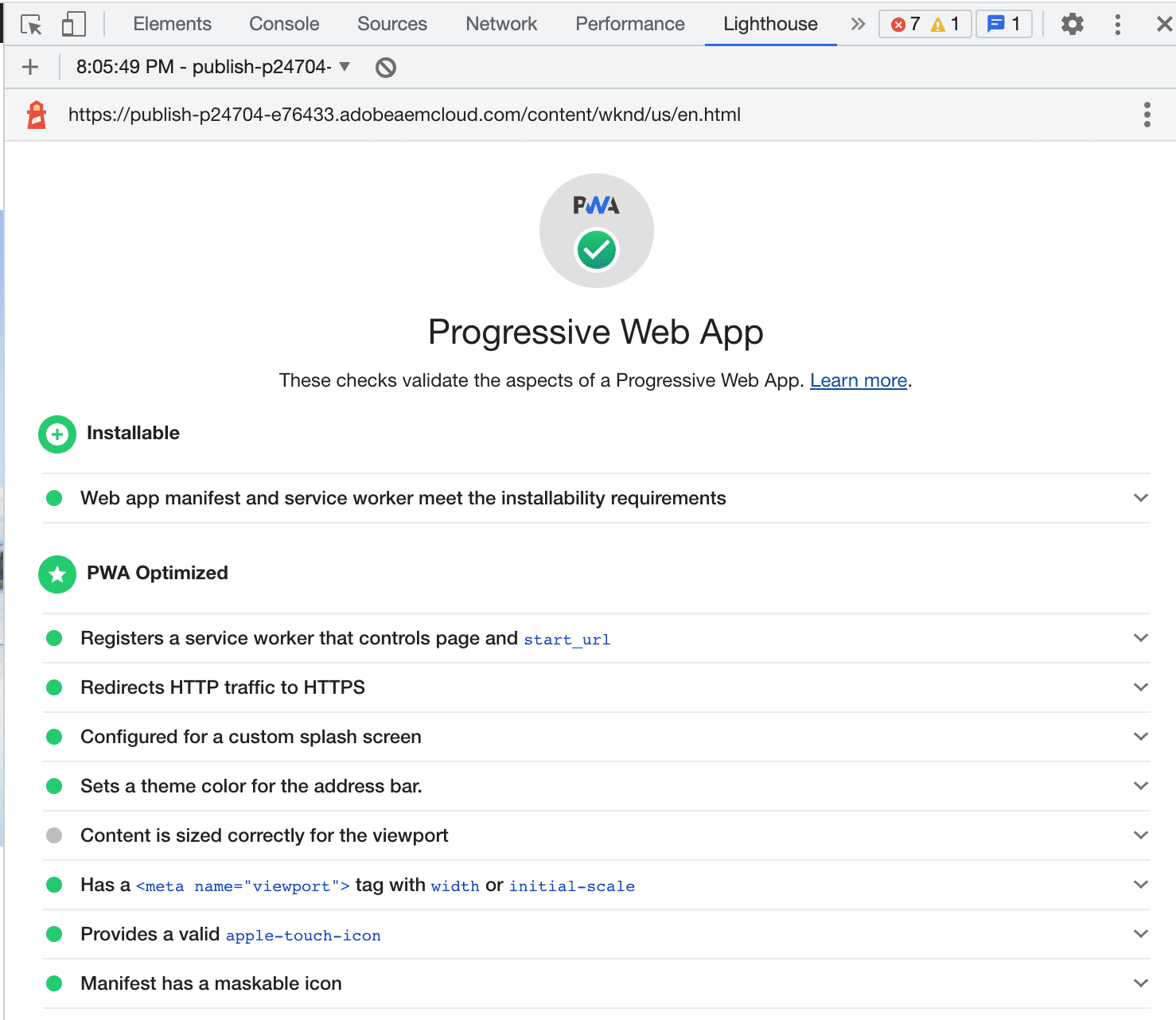
Chrome 개발자 도구는 웹 애플리케이션과 구성이 프로그레시브 웹 앱 표준을 준수하는지 확인할 수 있는 Lighthouse 감사를 제공합니다.

결론
프로그레시브 웹 앱은 웹의 크로스 플랫폼 및 개방형 특성을 사용하여 개발 및 유지보수 비용을 절감하면서 배포를 제어하는 동시에 웹사이트에 앱과 같은 환경을 제공합니다. 이를 통해 참여도와 유지율이 향상되고 무엇보다도 전환율이 높아집니다. Workbox와 함께 AEM을 사용하면 코딩 없이 구성만으로 기존 사이트를 PWA로 쉽게 개선할 수 있습니다.


