Wenn Sie als technischer Leiter oder Digitalmarketinganalyst daran interessiert sind, Ihrer Adobe Experience Manager-Webanwendung (AEM) eine moderne Weboberfläche zu bieten, und nach den Möglichkeiten dazu suchen, sind Sie hier genau richtig. Hier erfahren Sie, was progressive Web-Apps (PWAs) sind und was Sie zum Erstellen einer PWA in AEM benötigen, wenn Sie die WorkBox-Bibliothek durch Konfiguration ohne Programmieren nutzen.
Warum PWA?
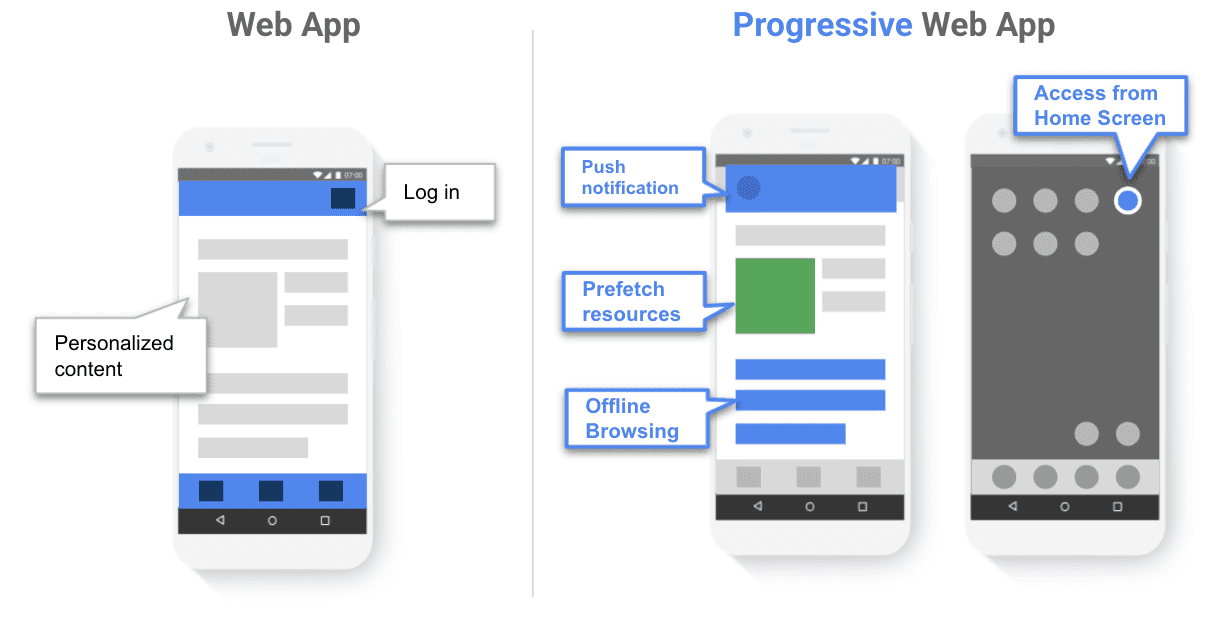
Progressive Web-Apps nutzen die Möglichkeiten des modernen Webs. Sie können auf Ihrem Gerät installiert werden, laden schnell und werden bei nachfolgenden Besuchen sofort geladen. Sie reagieren schnell auf Eingaben. Sie funktionieren gut bei einer unzuverlässigen Verbindung oder im Offlinemodus. PWAs nutzen moderne APIs, um eine ansprechende App-ähnliche Umgebung mit einer optionalen Vollbildoberfläche, Hintergrundaktualisierungen und Offlinezugriff auf Daten bereitzustellen.

Wenn Sie eine Webanwendung zu einer progressiven Webanwendung erweitern möchten, müssen Sie zwei Artefakte hinzufügen:
- Ein Web-App-Manifest: Eine JSON-Konfigurationsdatei, die die Einstiegspunkt-URL der App, das Symbol für die PWA und andere Konfigurationen definiert, die das Aussehen und Verhalten der Anwendung beschreiben.
- Ein Dienstworker: Ein Script, das Hintergrunddienste bereitstellt, die Ihre PWA durch Definition der von Ihrer PWA verwendeten Ressourcen und der Zugriffsstrategien ergänzen.
Was ist ein Dienst-Worker?
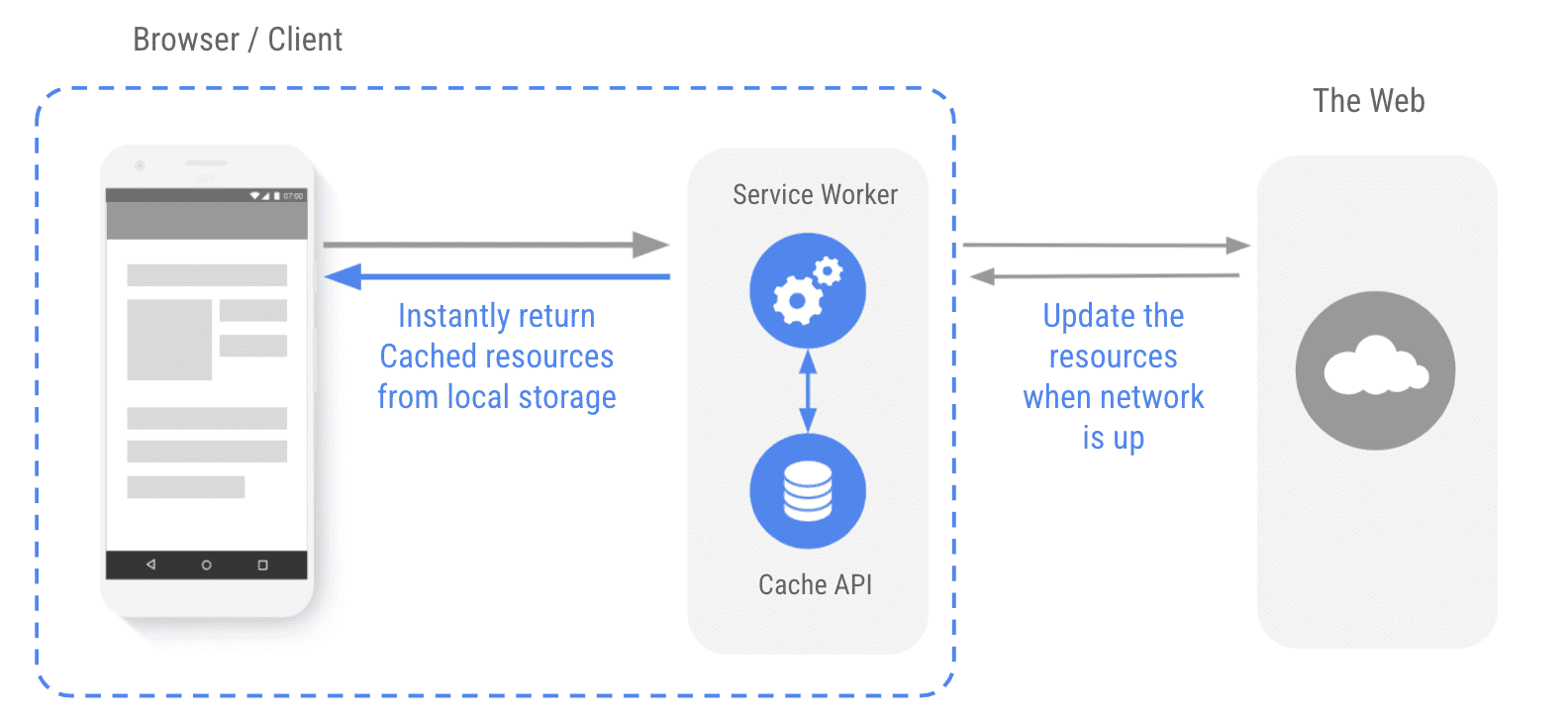
Im Grunde ist ein Dienst-Worker nur ein Script, das Ihr Browser unabhängig ausführt, während Sie mit Ihrer Webanwendung interagieren. Ein aktiver Dienst-Worker bietet Dienste wie intelligentes Caching mit der Cache API, hält Daten mit der Background Sync API auf dem neuesten Stand und kann mit Push-Benachrichtigungen verbunden werden. Ein Service Worker mit der richtigen Caching-Strategie bietet eine stabile und zuverlässige Nutzererfahrung für verschiedene Szenarien. Er gibt vorab im Cache gespeicherte Ressourcen sofort zurück, speichert Daten im Cache und aktualisiert Ressourcen, wenn eine Internetverbindung besteht.

![]()
Service Worker von Grund auf zu schreiben, kann schwierig sein. Workbox wurde entwickelt, um Ihnen diese Arbeit zu erleichtern. Workbox ist eine Reihe von Bibliotheken, mit denen Sie Dienstworker schreiben und verwalten sowie mit der Cache Storage API zwischenspeichern können. Wenn Sie Service Worker und die Cache Storage API zusammen verwenden, können Sie steuern, wie Assets (HTML, CSS, JS, Bilder usw.) vom Netzwerk oder Cache angefordert werden. Außerdem können Sie so auch dann im Cache gespeicherte Inhalte zurückgeben, wenn Sie offline sind. Mit Workbox können Sie beides und mehr mit produktionsreifem Code schnell einrichten und verwalten.
AEM-Website auf eine PWA umstellen
Adobe Experience Manager (AEM) ist eine umfassende Content-Management-Lösung zum Erstellen von Websites, mobilen Apps, Formularen und digitalen Anzeigen. Sie können damit Ihre Marketinginhalte und -Assets ganz einfach verwalten.
AEM bietet zwar eine umfangreiche Bibliothek zum Erstellen von Webanwendungen, aber bisher war es schwierig, eine PWA zu erstellen, indem ein Dienst-Worker und ein Manifest hinzugefügt wurden.
Adobe Experience Manager Sites ist das Tool zum Erstellen von Benutzeroberflächen, das zu Adobe Experience Manager gehört. Wenn Sie AEM Sites mit Adobe Experience Manager als Cloud-Dienst verwenden, können Sie jede vorhandene AEM-Website oder Single-Page-Anwendung ganz einfach in eine installierbare, offlinefähige Progressive Web-App umwandeln – ganz ohne Programmieren, nur mit Konfigurationsaufgaben. Es verwendet Workbox, um die Best Practices für progressive Web-Apps zu implementieren, und abstrahiert die Komplexität des Schreibens von Boilerplate-Manifesten und Service Workers.
AEM unterstützt die Lokalisierung von Inhalten. Das bedeutet, dass Sie für verschiedene Sprachen unterschiedliche Branding-Elemente und sogar unterschiedliche Offlineinhalte verwenden können. Erstellen Sie dazu für jeden Sprachmaster unterschiedliche PWA-Konfigurationen.
Erste Schritte mit der PWA-Konfiguration in AEM
Melden Sie sich als Cloud-Dienst in Adobe Experience Manager an, wählen Sie eine Seite oder einen Sprachmaster von Adobe Experience Manager Sites aus und klicken Sie auf „Properties“. Es sollte ein Tab namens „Progressive Web App“ angezeigt werden. Hinweis: Wenn dieser Tab nicht angezeigt wird, wenden Sie sich bitte an Adobe, um diese Funktion zu aktivieren. Sie können die Installation und das Erscheinungsbild Ihrer progressiven Web-Apps mit nur wenigen Klicks konfigurieren.
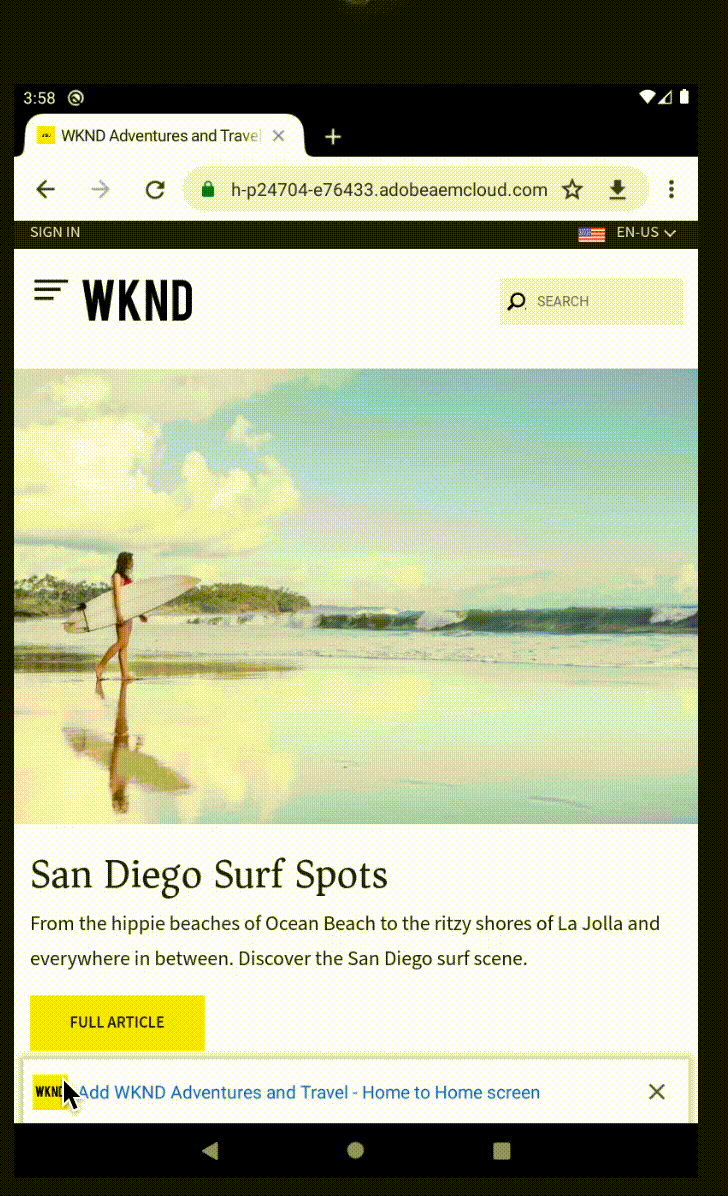
Wenn Sie die AEM Sites-Tutorials bereits abgeschlossen haben, haben Sie die WKND-Website wahrscheinlich schon einmal gesehen. In diesem Artikel wird die WKND-Demo als Ausgangspunkt verwendet. Wenn Sie fertig sind, haben Sie WKND mit WorkBox von einer Webanwendung in eine PWA umgewandelt.
Manifest konfigurieren
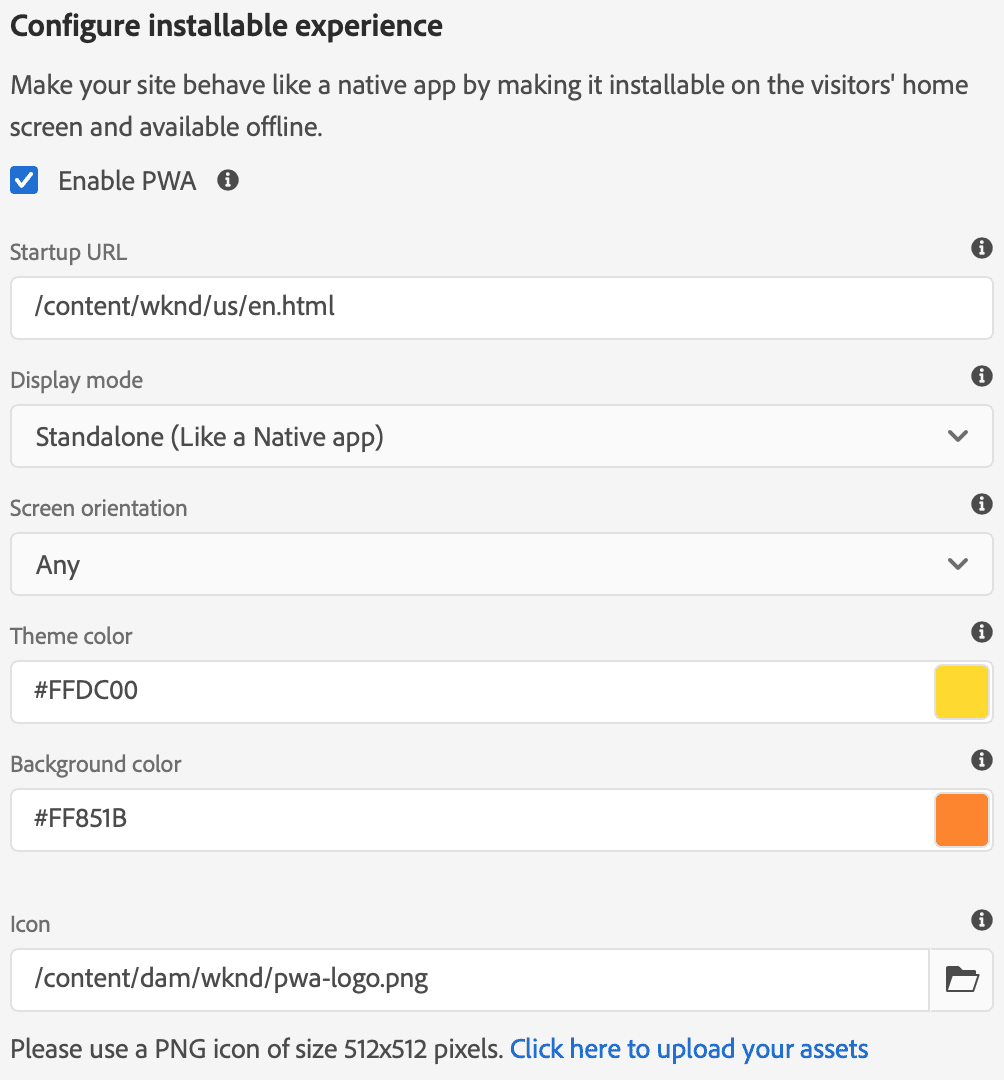
Das Manifest der Webanwendung ist eine JSON-Datei mit Eigenschaften, die das Aussehen und Verhalten einer PWA beschreiben. Adobe Experience Manager Sites bietet eine nutzerfreundliche Benutzeroberfläche, über die Sie die Properties konfigurieren können.

Die Start-URL ist der Einstiegspunkt Ihrer PWA. Wenn ein Nutzer auf seinem Smartphone auf das PWA-Symbol tippt, wird die Start-URL aufgerufen. Mit dem Anzeigemodus wird konfiguriert, ob die App im Fenster- oder Vollbildmodus angezeigt wird. Sie können auch die Bildschirmausrichtung der Anwendung angeben. Die Designfarbe ist die Farbe des Fensters und der Symbolleiste. Die Hintergrundfarbe ist die Farbe des Ladebildschirms, wenn die Anwendung gestartet wird. Das Symbol ist das Bild, das auf dem Startbildschirm oder in der App-Leiste des Geräts angezeigt wird, wenn die App auf dem Gerät installiert ist. Die im Bild dargestellte Konfiguration generiert das unten stehende JSON-Manifest.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
Die Start-URL kann von der Standard-Landingpage Ihrer Domain abweichen. Wenn Sie den Parameter start_url ändern, können Sie Nutzer direkt zur App weiterleiten, anstatt sie zur Standardseite zu leiten, die nicht authentifizierten oder neuen Nutzern angezeigt wird. Das bietet PWA-Nutzern eine flüssigere, app-ähnlichere Nutzung.
AEM berücksichtigt, dass verschiedene Sprachen ein anderes Erscheinungsbild haben können. Sie können verschiedene Eigenschaften, Farben und Symbole für verschiedene Sprachen oder Regionen konfigurieren und die Konfiguration dann mit den verknüpften Seiten synchronisieren.
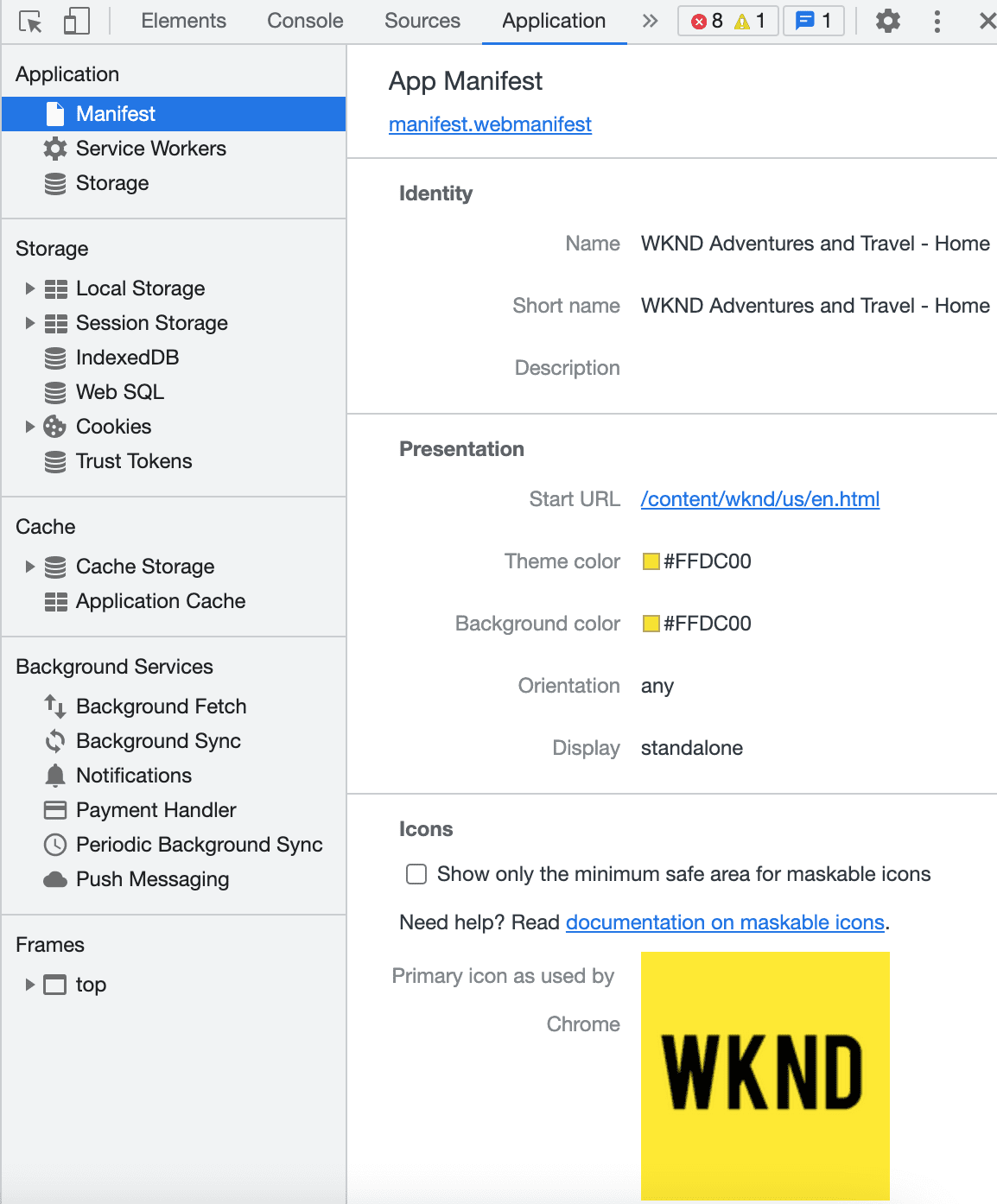
Sobald auf die PWA im Browser zugegriffen wird, können Sie mit der rechten Maustaste darauf klicken und „Inspect“ auswählen, um die Entwicklertools zu öffnen und das Manifest im Bereich „Applications“ aufzurufen.

Service Worker konfigurieren
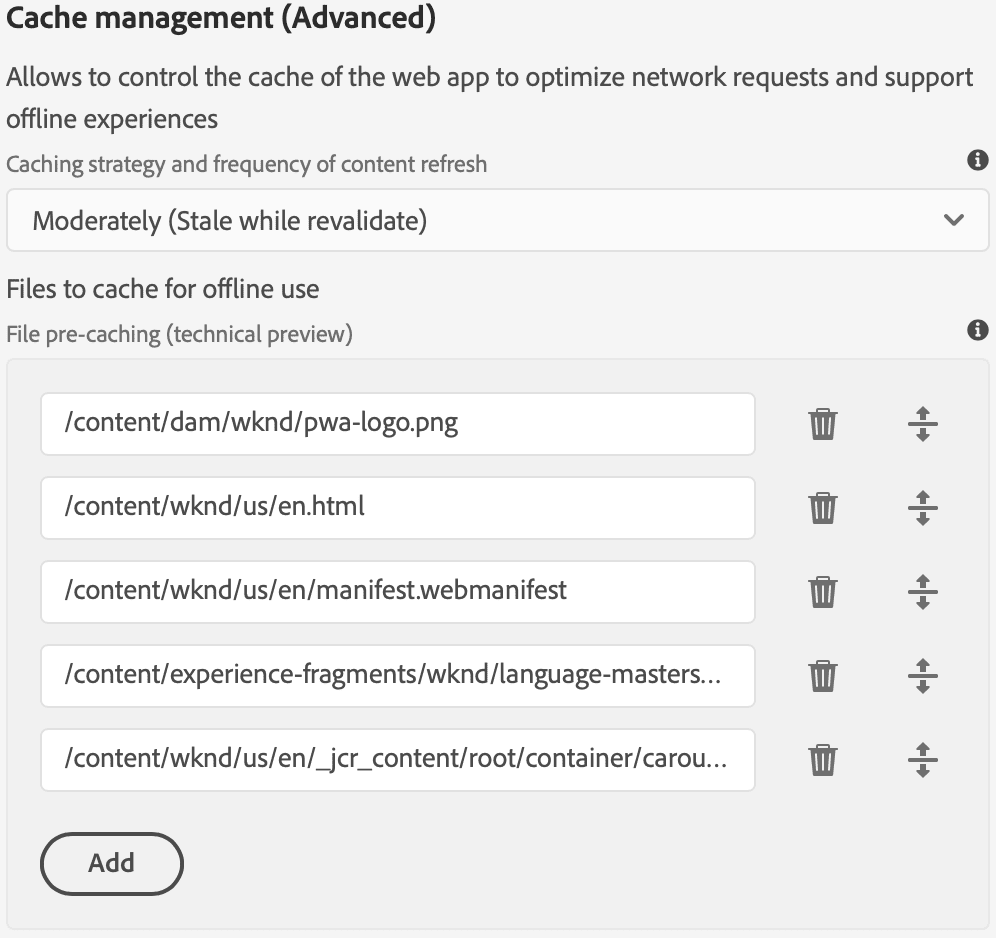
Sie können die zu cachenden Inhalte und die zu verwendende Caching-Strategie konfigurieren.
Wenn Sie bereits Service Worker verwendet haben, sind Ihnen Caching-Strategien vielleicht schon bekannt. Mit Caching-Strategien wird festgelegt, welche Ressourcen im Cache gespeichert werden sollen und ob zuerst im Cache, zuerst im Netzwerk oder im Cache mit einem Netzwerk-Fallback nach diesen Ressourcen gesucht werden soll. Sie können dann die Ressourcen auswählen, die beim Installieren des Dienstarbeiters vorab im Cache gespeichert werden sollen. AEM-Anwendungs-Dienstworker implementieren eine Warm-Cache-Strategie. Das bedeutet, dass die Nutzeroberfläche auch dann nicht unterbrochen wird, wenn Sie einen fehlenden oder fehlerhaften Pfad angeben.

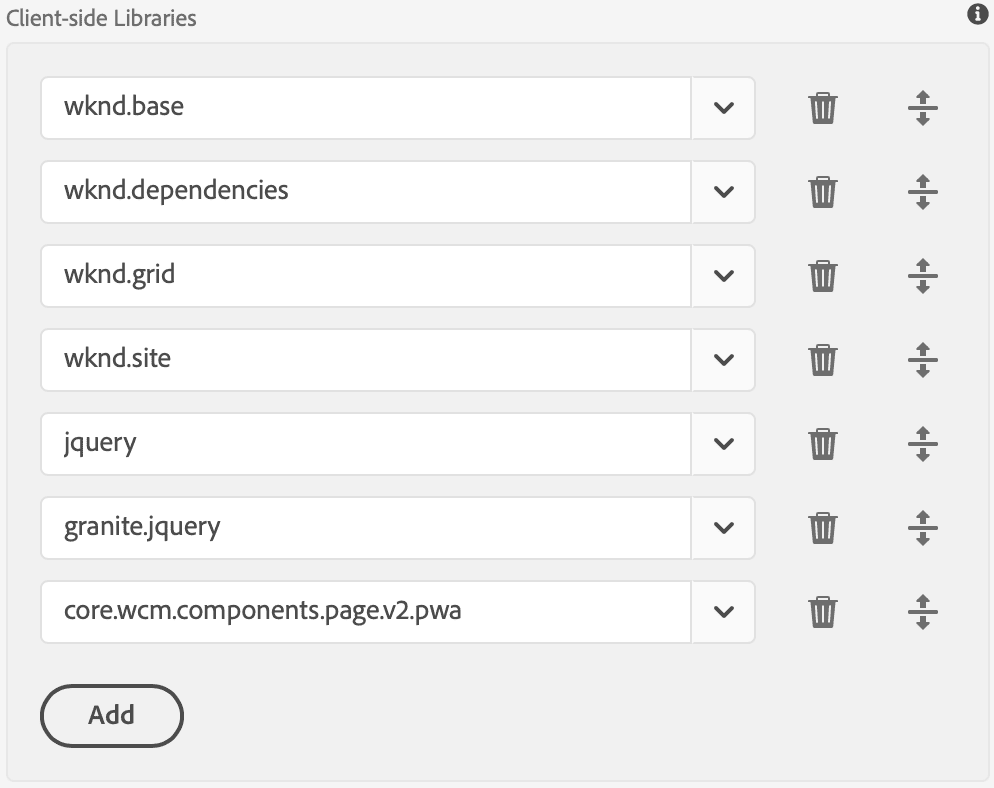
In AEM bezieht sich der Begriff „clientlibs“ auf clientseitige Bibliotheken: die Kombination aus zugehörigen JavaScript-, CSS- und statischen Ressourcen, die Ihrem Projekt hinzugefügt wurden und vom Client-Webbrowser bereitgestellt und verwendet werden. Sie können Ihre clientseitigen Bibliotheken ganz einfach für die Offlinenutzung festlegen, indem Sie sie in der Benutzeroberfläche angeben.

Sie können auch Ressourcen von Drittanbietern wie Schriftarten einbinden. Diese Offline-Cache-Konfiguration stellt Konfigurationsinformationen für einen Service Worker bereit, der für Ihre Anwendung generiert wird und intern Workbox verwendet. Das ist im Grunde alles, was Sie tun müssen, damit Ihre Anwendung installiert werden kann. Nach der Installation wird das App-Symbol wie bei einer Plattform-App auf dem Startbildschirm deines Mobilgeräts angezeigt. Wenn du auf das Symbol klickst, gelangst du zur wknd-Website.
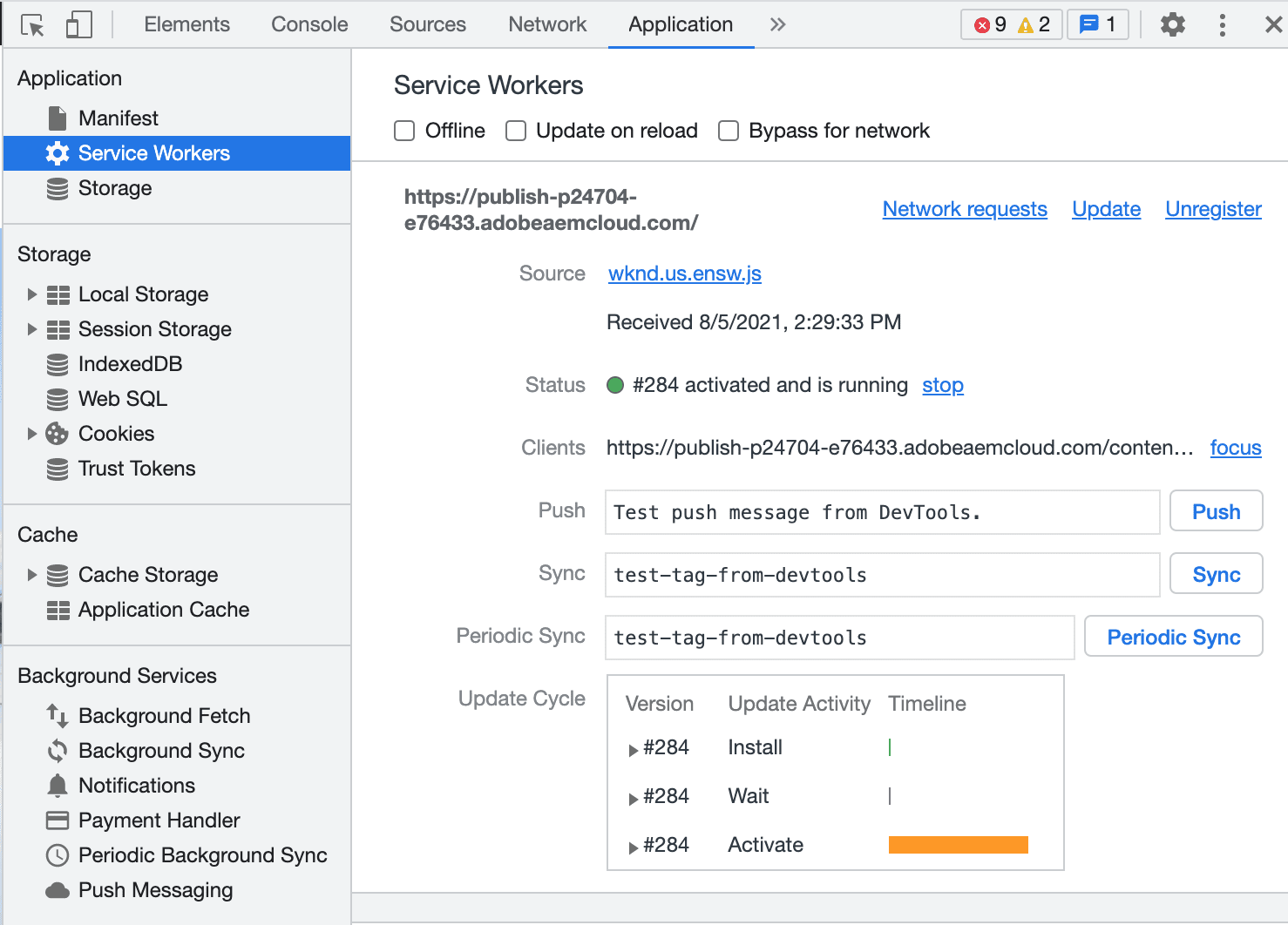
Sie können Ihre Inhalte oder diese Einstellungen jederzeit ändern. Wenn Sie Ihre Änderungen veröffentlichen, wird der Dienst-Worker vom Browser auf dem Client aktualisiert und der Nutzer wird darüber informiert, dass eine neuere Version der PWA verfügbar ist. Der Nutzer kann auf die Meldung klicken, um die Anwendung neu zu laden und die neuesten Updates zu erhalten. Sie können die Entwicklertools des Browsers und den Bereich „Anwendungen“ öffnen, um die Details zum Dienst-Worker aufzurufen.

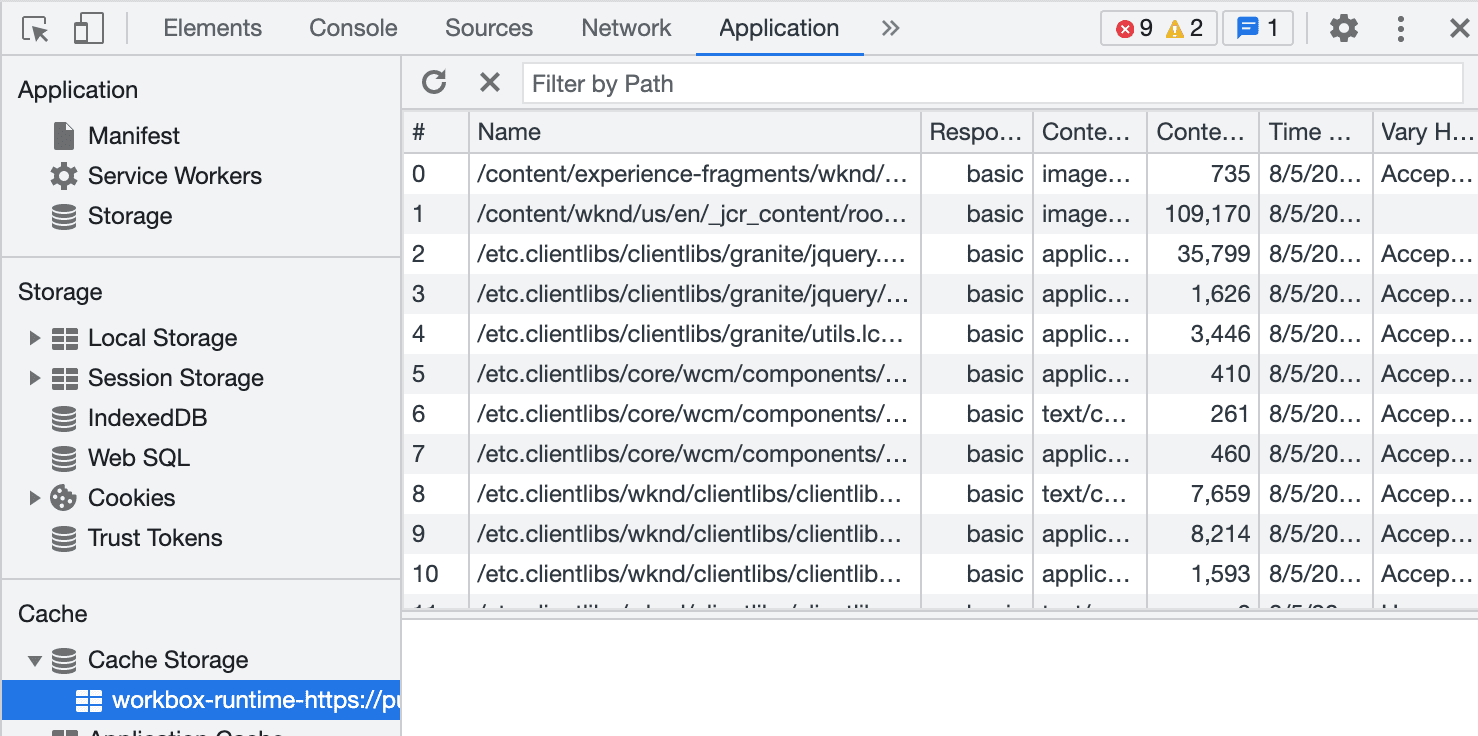
Sie können den Cache-Speicher maximieren, um die lokal im Cache gespeicherten Inhalte aufzurufen:

Ergebnisse
Jetzt ist es an der Zeit, sich die Ergebnisse Ihrer harten Arbeit anzusehen. Sie haben Ihre AEM-Website ganz ohne Programmieren zu einer progressiven Webanwendung erweitert.

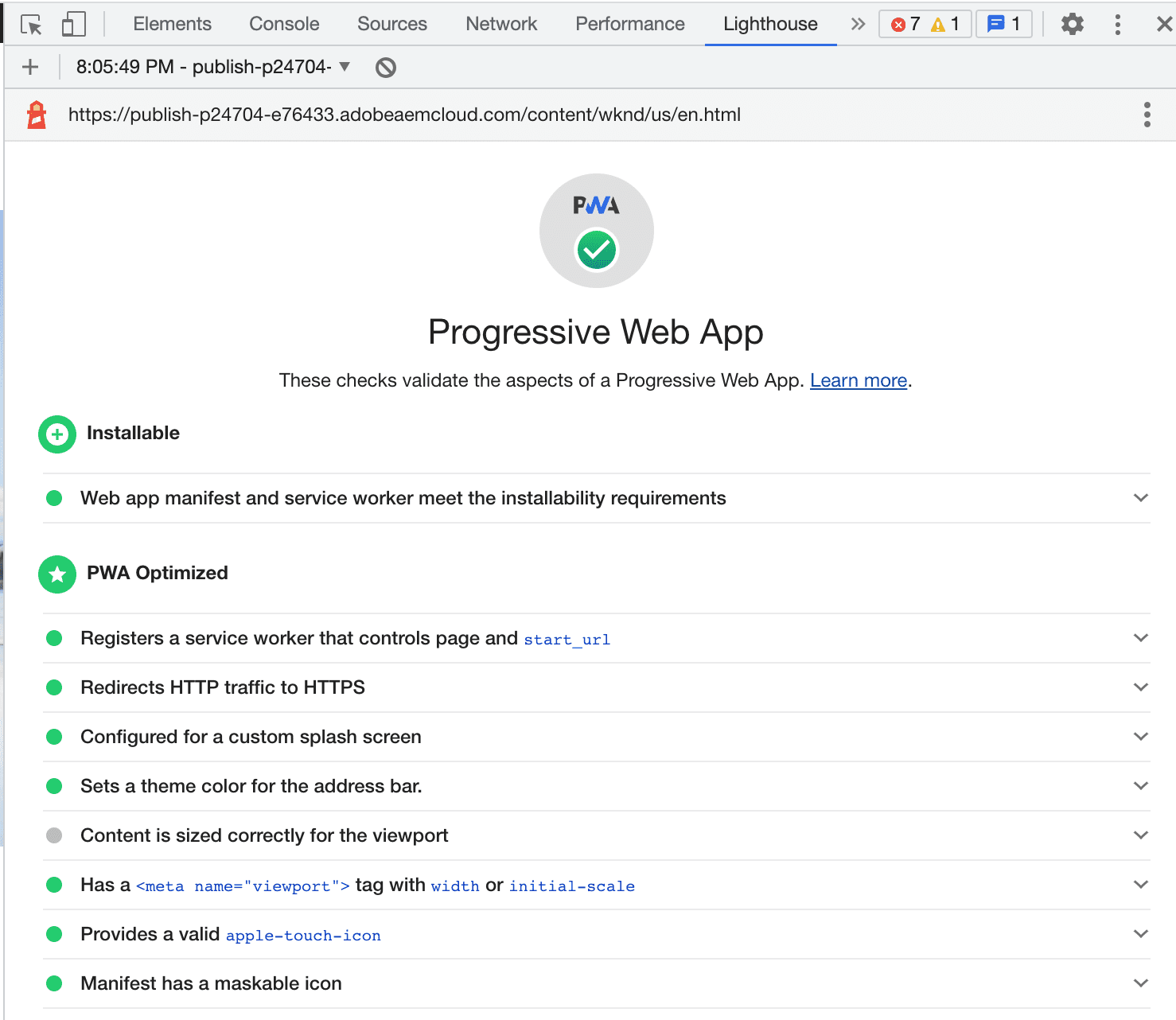
Die Chrome-Entwicklertools bieten eine Lighthouse-Analyse, mit der Sie prüfen können, ob Ihre Webanwendung und -konfiguration den Standards für progressive Web-Apps entspricht.

Fazit
Progressive Web-Apps bieten eine app-ähnliche Nutzererfahrung für Ihre Website, die die plattformübergreifende und offene Natur des Webs zu geringeren Entwicklungs- und Wartungskosten nutzt und gleichzeitig die Kontrolle über die Bereitstellung bietet. Das steigert das Engagement, die Bindung und vor allem die Conversion-Raten. Mit AEM in Verbindung mit Workbox können Sie Ihre vorhandene Website ganz einfach zu einer PWA umwandeln – ganz ohne Programmieren.
Verweise
- WKND-Anleitung
- Dienstprogramme
- Cache API
- Manifest der Webanwendung
- Unterstützung für adaptive Symbole in PWAs mit maskierbaren Symbolen
- Weitere Informationen zu Adobe Experience Manager Sites
- Weitere Informationen zu Workbox:
- Workbox-Caching-Strategien:
- Weitere Informationen zu progressiven Web-Apps


