이제 웹에서 카메라의 화면 이동, 기울이기, 확대/축소 기능을 제어할 수 있습니다.
회의실 규모의 화상 회의 솔루션은 소프트웨어가 회의 참석자를 향해 카메라를 향할 수 있도록 팬, 틸트, 줌(PTZ) 기능이 있는 카메라를 배포합니다. Chrome 87부터 카메라의 팬, 틸트, 줌 기능을 MediaDevices.getUserMedia() 및 MediaStreamTrack.applyConstraints()에서 미디어 트랙 제약 조건을 사용하는 웹사이트에서 사용할 수 있습니다.
API 사용
기능 감지
하드웨어의 기능 감지는 일반적으로 사용하는 방식과 다릅니다.
navigator.mediaDevices.getSupportedConstraints()에 "pan", "tilt", "zoom" 제약 조건 이름이 있으면 브라우저가 카메라 PTZ를 제어하는 API를 지원한다는 의미이며, 카메라 하드웨어가 이를 지원하는지는 알 수 없습니다. Chrome 87부터는 데스크톱에서 카메라 PTZ 제어가 지원되지만 Android에서는 여전히 줌만 지원됩니다.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
카메라 PTZ 액세스 요청
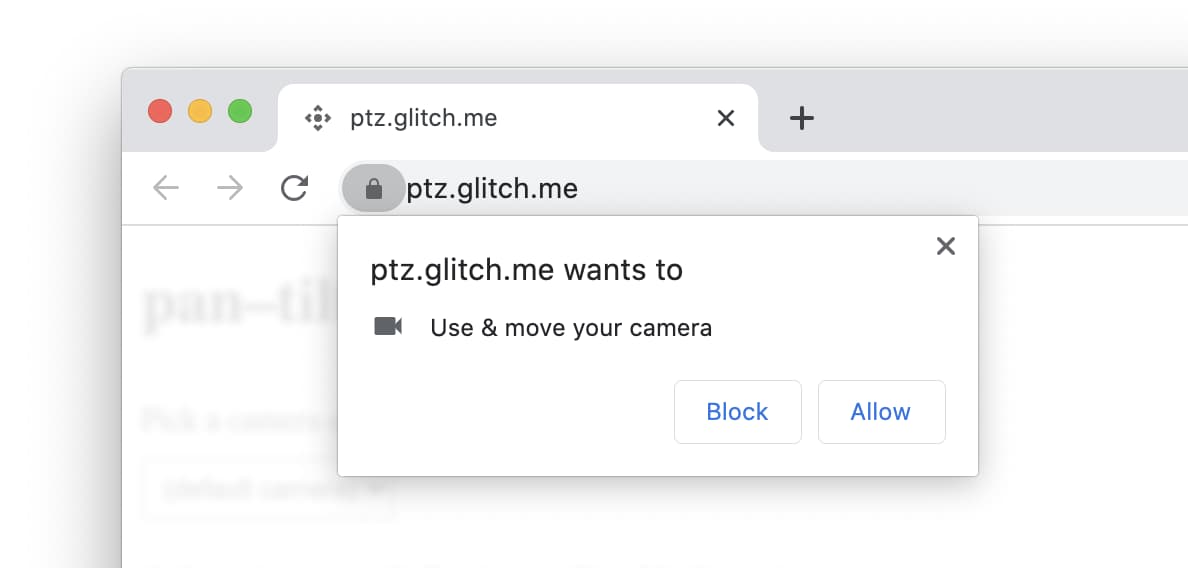
사용자가 프롬프트를 통해 PTZ 권한이 있는 카메라를 명시적으로 허용한 경우에만 웹사이트에서 카메라 PTZ를 제어할 수 있습니다.
카메라 PTZ 액세스를 요청하려면 아래와 같이 PTZ 제약 조건으로 navigator.mediaDevices.getUserMedia()를 호출합니다. 이렇게 하면 사용자에게 일반 카메라와 PTZ 권한이 있는 카메라를 모두 부여하라는 메시지가 표시됩니다.

반환된 프로미스는 사용자에게 카메라 동영상 스트림을 표시하는 데 사용되는 MediaStream 객체와 함께 처리됩니다. 카메라가 PTZ를 지원하지 않으면 사용자에게 일반 카메라 메시지가 표시됩니다.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
이전에 부여된 카메라 권한(특히 PTZ 액세스 권한이 없는 권한)은 PTZ 액세스 권한이 제공되더라도 자동으로 PTZ 액세스 권한을 얻지 않습니다. 이는 카메라 자체에서 PTZ를 지원하는 경우에도 마찬가지입니다. 권한을 다시 요청해야 합니다. 다행히 권한 API를 사용하여 PTZ 권한의 상태를 쿼리하고 모니터링할 수 있습니다.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
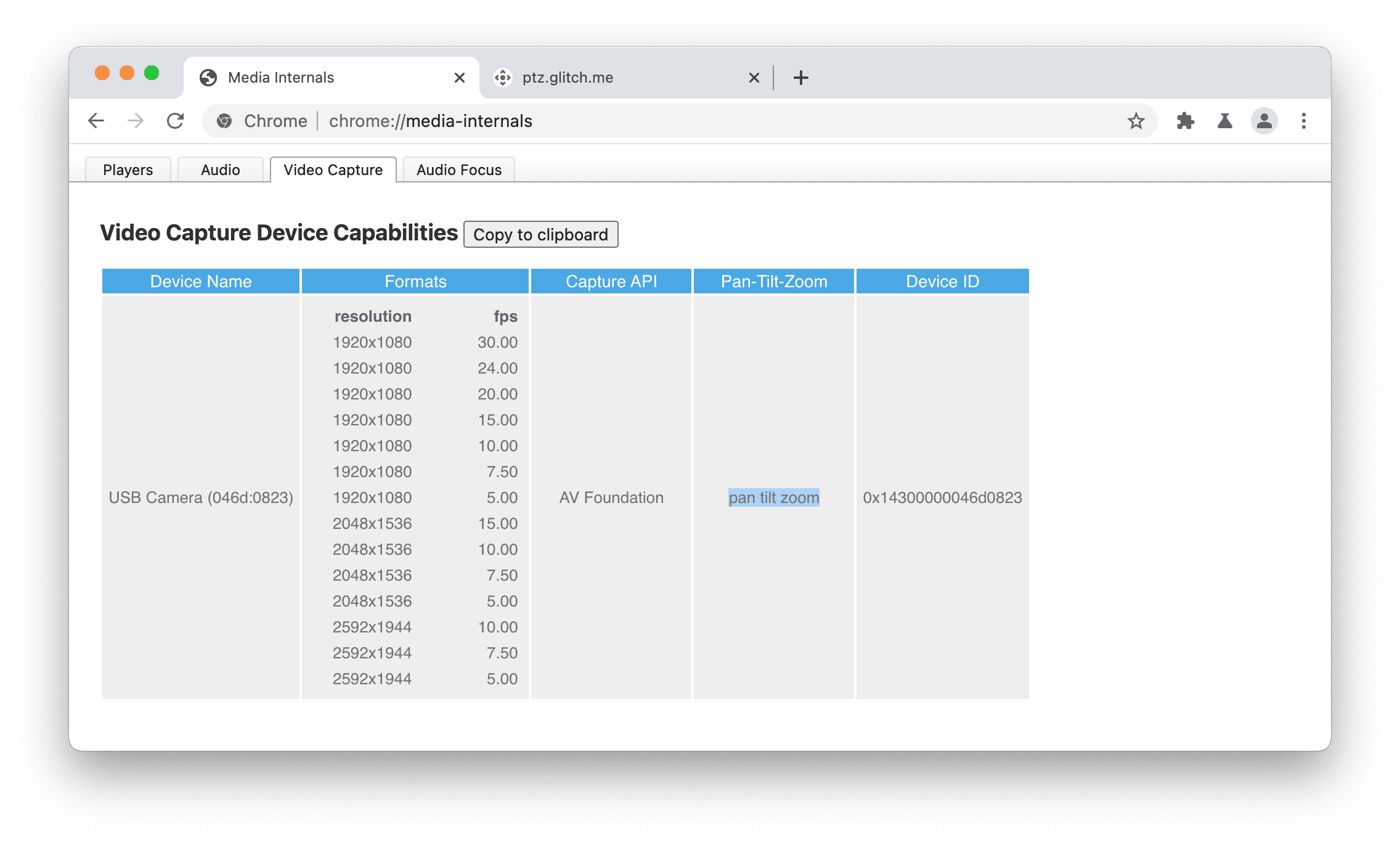
Chromium 기반 브라우저가 카메라의 PTZ를 지원하는지 알아보려면 내부 about://media-internals 페이지로 이동하여 '동영상 캡처' 탭의 '팬-틸트-줌' 열을 확인하세요. '팬 틸트' 및 '줌'은 각각 카메라가 'PanTilt (Absolute)' 및 'Zoom (Absolute)' UVC 컨트롤을 지원한다는 의미입니다. 'PanTilt (상대)' 및 'Zoom (상대)' UVC 컨트롤은 Chromium 기반 브라우저에서 지원되지 않습니다.

카메라 PTZ 제어
이전에 획득한 stream 객체에서 미리보기 MediaStreamTrack을 사용하여 카메라 PTZ 기능과 설정을 조작합니다.
MediaStreamTrack.getCapabilities()는 지원되는 기능과 범위 또는 허용된 값이 포함된 사전을 반환합니다. 따라서 MediaStreamTrack.getSettings()는 현재 설정을 반환합니다.
팬, 틸트, 줌 기능과 설정은 카메라에서 지원하고 사용자가 카메라에 PTZ 권한을 부여한 경우에만 사용할 수 있습니다.
아래 예와 같이 적절한 PTZ 고급 제약 조건으로 videoTrack.applyConstraints()를 호출하여 카메라 팬, 틸트, 줌을 제어합니다.
반환된 프라미스는 성공하면 해결됩니다. 그렇지 않으면 다음 중 하나인 경우 거부됩니다.
- PTZ 권한이 있는 카메라에 권한이 부여되지 않았습니다.
- 카메라 하드웨어에서 PTZ 제약 조건을 지원하지 않습니다.
- 페이지가 사용자에게 표시되지 않습니다. 페이지 가시성 API를 사용하여 페이지 가시성 변경사항을 감지합니다.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
일부 카메라 PTZ 이상 제약 조건 값으로 navigator.mediaDevices.getUserMedia()를 호출하여 카메라 팬, 틸트, 줌을 구성할 수도 있습니다. 이는 카메라 PTZ 기능을 미리 알고 있는 경우에 유용합니다. 여기에서는 필수 제약 조건 (min, max, exact)이 허용되지 않습니다.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
놀이터
데모를 실행하여 API를 사용해 볼 수 있습니다.
보안 고려사항
사양 작성자는 사용자 제어, 투명성, 인체공학을 비롯한 핵심을 사용하여 이 API를 설계하고 구현했습니다. 이 API를 사용하는 기능은 주로 미디어 캡처 및 스트림 API와 동일한 권한 모델에 의해 관리됩니다. 사용자 프롬프트에 따라 웹사이트는 페이지가 사용자에게 표시될 때만 카메라 PTZ를 제어할 수 있습니다.
브라우저 호환성
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
유용한 링크
감사의 말씀
이 도움말은 조 메들리와 토마스 스테이너가 검토했습니다. 사양 및 구현에 대한 작업에 참여한 Intel의 Rijubrata Bhaumik 및 Eero Häkkinen에게 감사드립니다. Unsplash의 Christina @ wocintechchat.com이 제공한 히어로 이미지


