Die Schwenk-, Neigungs- und Zoomfunktionen von Kameras können jetzt auch im Web gesteuert werden.
Bei Videokonferenzlösungen für Räume werden Kameras mit Schwenk-, Neigungs- und Zoomfunktionen (Pan, Tilt, Zoom, PTZ) eingesetzt, damit die Software die Kamera auf die Meetingteilnehmer richten kann. Ab Chrome 87 sind die Funktionen zum Schwenken, Neigen und Zoomen von Kameras für Websites verfügbar, die Media-Track-Einschränkungen in MediaDevices.getUserMedia() und MediaStreamTrack.applyConstraints() verwenden.
API verwenden
Funktionserkennung
Die Funktionserkennung für Hardware unterscheidet sich von dem, was Sie wahrscheinlich gewohnt sind.
Das Vorhandensein der Einschränkungsnamen "pan", "tilt" und "zoom" in navigator.mediaDevices.getSupportedConstraints() gibt an, dass der Browser die API zur Steuerung von PTZ-Kameras unterstützt, aber nicht, ob die Kamerahardware dies unterstützt. Ab Chrome 87 wird die Steuerung von PTZ-Kameras auf dem Desktop unterstützt, während unter Android weiterhin nur Zoom unterstützt wird.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
PTZ-Zugriff auf die Kamera anfordern
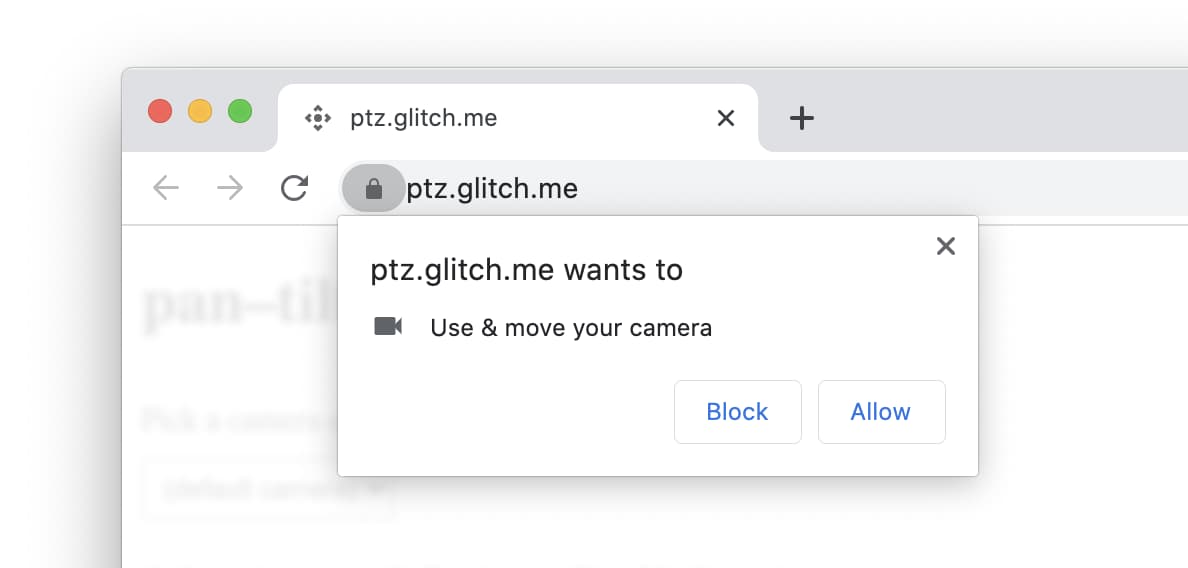
Eine Website darf die PTZ-Funktion der Kamera nur steuern, wenn der Nutzer die PTZ-Berechtigung der Kamera über eine Aufforderung explizit erteilt hat.
Rufen Sie navigator.mediaDevices.getUserMedia() mit den PTZ-Einschränkungen auf, um den PTZ-Zugriff auf die Kamera anzufordern, wie unten gezeigt. Der Nutzer wird dann aufgefordert, sowohl die reguläre Kameraberechtigung als auch die Kameraberechtigung mit PTZ zu erteilen.

Das zurückgegebene Promise wird mit einem MediaStream-Objekt aufgelöst, das verwendet wird, um den Videostream der Kamera für den Nutzer anzuzeigen. Wenn die Kamera keine PTZ-Funktion unterstützt, erhält der Nutzer einen normalen Kameraprompt.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Eine zuvor erteilte Kameraberechtigung, insbesondere eine ohne PTZ-Zugriff, erhält nicht automatisch PTZ-Zugriff, wenn dieser verfügbar wird. Das gilt auch dann, wenn die Kamera selbst PTZ unterstützt. Die Berechtigung muss noch einmal angefordert werden. Glücklicherweise können Sie die Permissions API verwenden, um den Status der PTZ-Berechtigung abzufragen und zu überwachen.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
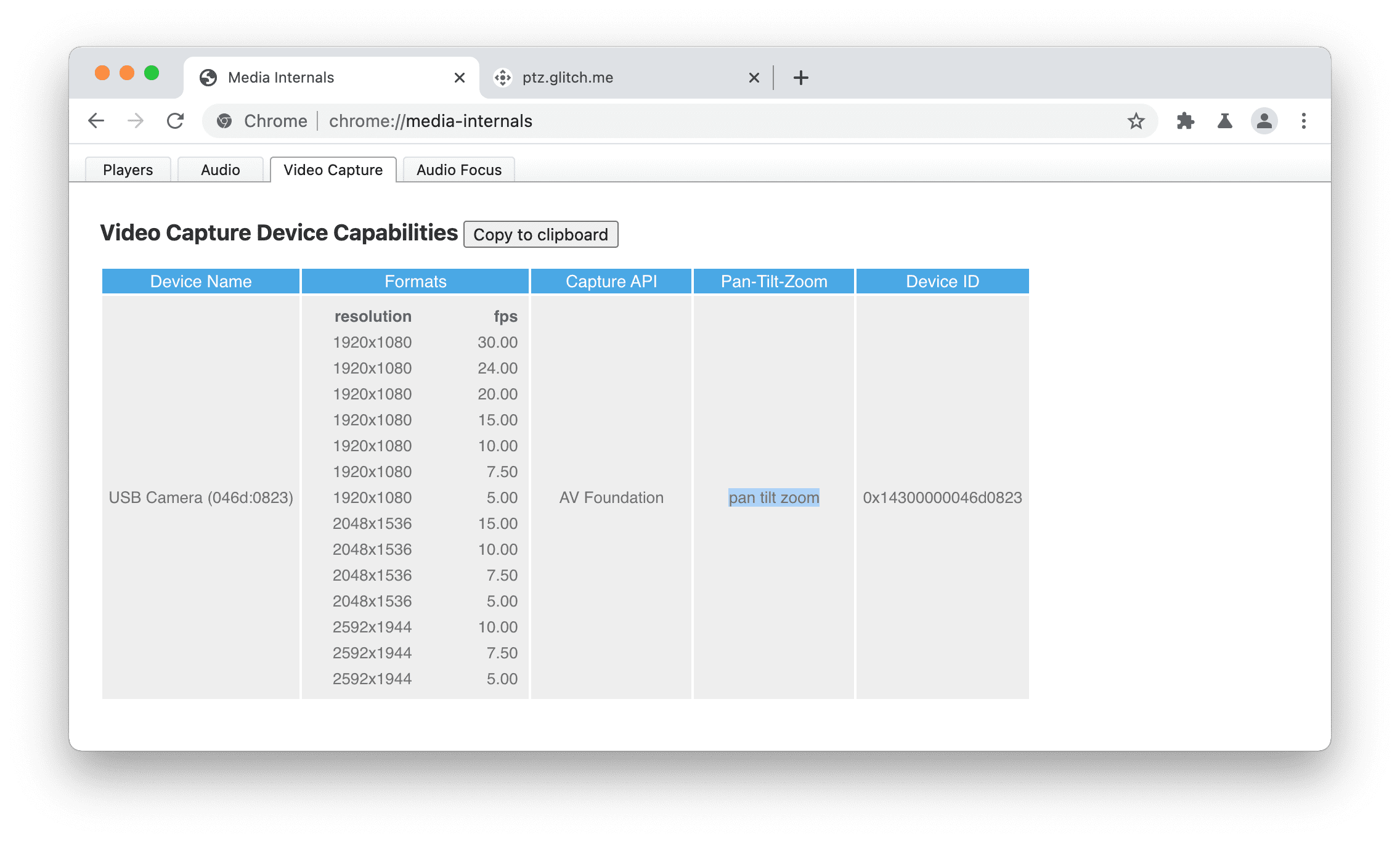
Wenn Sie wissen möchten, ob ein Chromium-basierter Browser PTZ für eine Kamera unterstützt, rufen Sie die interne Seite about://media-internals auf und sehen Sie sich auf dem Tab „Video Capture“ (Videoaufnahme) die Spalte „Pan-Tilt-Zoom“ (Schwenken, Neigen, Zoomen) an. „pan tilt“ (schwenken, neigen) und „zoom“ (zoomen) bedeuten, dass die Kamera die UVC-Steuerelemente „PanTilt (Absolute)“ (Schwenken/Neigen (absolut)) bzw. „Zoom (Absolute)“ (Zoomen (absolut)) unterstützt. Die UVC-Steuerelemente „PanTilt (Relative)“ und „Zoom (Relative)“ werden in Chromium-basierten Browsern nicht unterstützt.

PTZ-Funktion der Kamera steuern
Sie können die PTZ-Funktionen und ‑Einstellungen der Kamera über die Vorschau MediaStreamTrack des zuvor abgerufenen stream-Objekts bearbeiten.
MediaStreamTrack.getCapabilities() gibt ein Dictionary mit den unterstützten Funktionen und den Bereichen oder zulässigen Werten zurück. Entsprechend gibt MediaStreamTrack.getSettings() die aktuellen Einstellungen zurück.
Die Funktionen und Einstellungen zum Schwenken, Neigen und Zoomen sind nur verfügbar, wenn sie von der Kamera unterstützt werden und der Nutzer der Kamera die PTZ-Berechtigung erteilt hat.
Rufen Sie videoTrack.applyConstraints() mit den entsprechenden erweiterten PTZ-Einschränkungen auf, um die Schwenk-, Neigungs- und Zoomfunktionen der Kamera zu steuern, wie im Beispiel unten gezeigt.
Das zurückgegebene Promise wird bei Erfolg aufgelöst. Andernfalls wird die Anfrage abgelehnt, wenn:
- Die Kamera mit PTZ-Berechtigung ist nicht verfügbar.
- Die Kamerahardware unterstützt die PTZ-Einschränkung nicht.
- Die Seite ist für den Nutzer nicht sichtbar. Mit der Page Visibility API können Sie Änderungen an der Seitenansicht erkennen.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
Es ist auch möglich, das Schwenken, Neigen und Zoomen der Kamera zu konfigurieren, indem Sie navigator.mediaDevices.getUserMedia() mit einigen idealen PTZ-Beschränkungswerten für die Kamera aufrufen. Das ist praktisch, wenn die PTZ-Funktionen der Kamera im Voraus bekannt sind. Pflichteinschränkungen (min, max, exact) sind hier nicht zulässig.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
Spielplatz
Sie können die API ausprobieren, indem Sie die Demo ausführen.
Sicherheitsaspekte
Die Autoren der Spezifikation haben diese API unter Berücksichtigung der wichtigsten Aspekte wie Nutzerkontrolle, Transparenz und Ergonomie entwickelt und implementiert. Die Verwendung dieser API unterliegt in erster Linie demselben Berechtigungsmodell wie die Media Capture and Streams API. Als Reaktion auf eine Nutzeranfrage darf die Website die PTZ-Funktion der Kamera nur steuern, wenn die Seite für den Nutzer sichtbar ist.
Browserkompatibilität
MediaStream API
Berechtigungen-API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Nützliche Links
- PTZ-Erläuterungen
- Spezifikationsentwurf
- GitHub-Repository
- ChromeStatus-Eintrag
- Chrome-Tracking-Fehler
Danksagungen
Dieser Artikel wurde von Joe Medley und Thomas Steiner überprüft. Vielen Dank an Rijubrata Bhaumik und Eero Häkkinen von Intel für ihre Arbeit an der Spezifikation und der Implementierung. Hero-Image von Christina @ wocintechchat.com auf Unsplash.


