Fitur geser, naik-turun, dan zoom pada kamera akhirnya dapat dikontrol di web.
Solusi konferensi video skala ruangan men-deploy kamera dengan kemampuan geser, naik-turun, dan zoom (PTZ) sehingga software dapat mengarahkan kamera ke peserta rapat. Mulai Chrome 87, fitur geser, miringkan, dan zoom pada
kamera tersedia untuk situs yang menggunakan batasan trek media di
MediaDevices.getUserMedia() dan MediaStreamTrack.applyConstraints().
Menggunakan API
Deteksi fitur
Deteksi fitur untuk hardware berbeda dengan yang mungkin biasa Anda lakukan.
Keberadaan nama batasan "pan", "tilt", dan "zoom" di
navigator.mediaDevices.getSupportedConstraints() memberi tahu Anda bahwa browser
mendukung API untuk mengontrol PTZ kamera, tetapi bukan apakah hardware kamera
mendukungnya atau tidak. Mulai Chrome 87, kontrol PTZ kamera didukung di desktop, sementara Android masih mendukung zoom saja.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
Meminta akses PTZ kamera
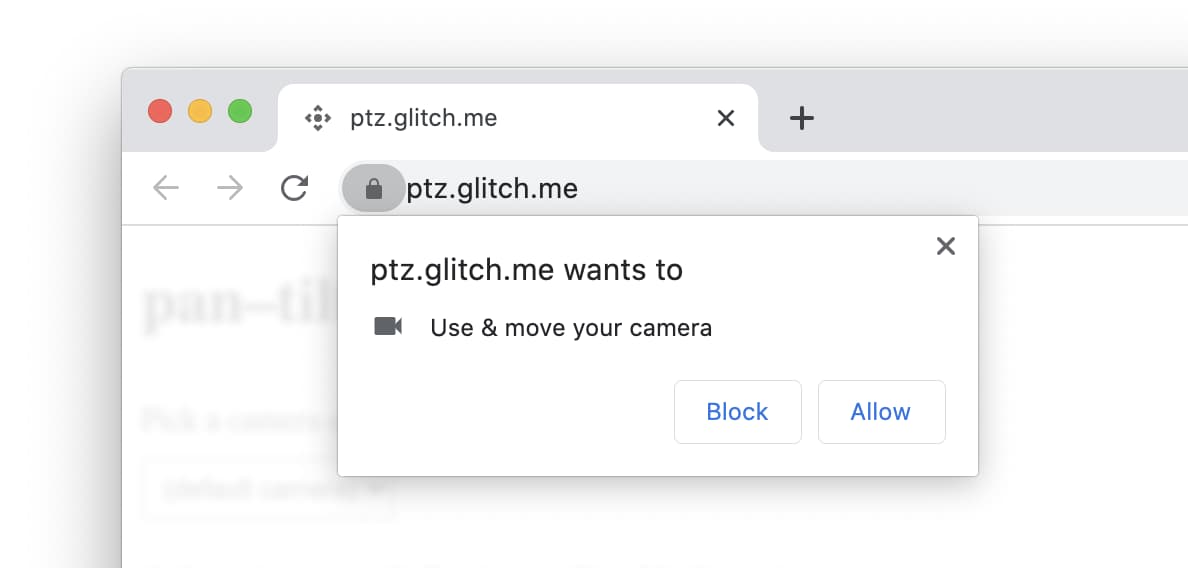
Situs diizinkan untuk mengontrol PTZ kamera hanya jika pengguna telah memberikan izin PTZ kamera secara eksplisit melalui perintah.
Untuk meminta akses PTZ kamera, panggil navigator.mediaDevices.getUserMedia() dengan
batasan PTZ seperti yang ditunjukkan di bawah. Tindakan ini akan meminta pengguna untuk memberikan izin kamera reguler dan kamera dengan PTZ.

Promise yang ditampilkan akan diselesaikan dengan objek MediaStream yang digunakan untuk menampilkan streaming video kamera kepada pengguna. Jika kamera tidak mendukung PTZ, pengguna
akan mendapatkan perintah kamera biasa.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Izin kamera yang sebelumnya diberikan, khususnya yang tanpa akses PTZ, tidak otomatis mendapatkan akses PTZ jika tersedia. Hal ini berlaku bahkan saat kamera itu sendiri mendukung PTZ. Izin harus diminta lagi. Untungnya, Anda dapat menggunakan Permissions API untuk membuat kueri dan memantau status izin PTZ.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
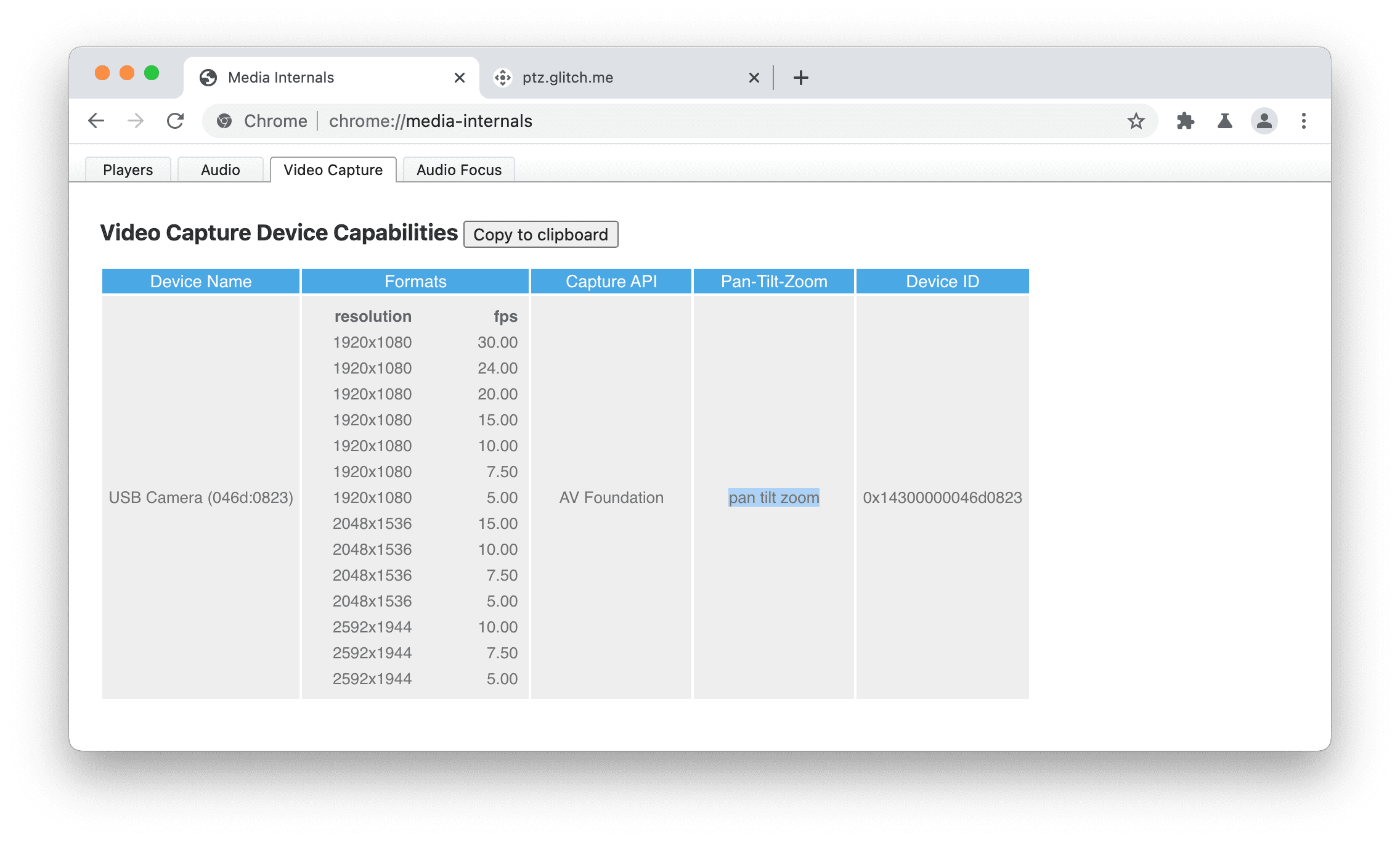
Untuk mengetahui apakah browser berbasis Chromium mendukung PTZ untuk kamera, buka halaman about://media-internalsinternal dan lihat kolom "Pan-Tilt-Zoom" di tab "Perekaman Video"; "pan tilt" dan "zoom" masing-masing berarti kamera mendukung kontrol UVC "PanTilt (Absolute)" dan "Zoom (Absolute)". Kontrol UVC "PanTilt (Relatif)"
dan "Zoom (Relatif)" tidak didukung di browser berbasis Chromium.

Mengontrol PTZ kamera
Memanipulasi kemampuan dan setelan PTZ kamera menggunakan pratinjau
MediaStreamTrack dari objek stream yang diperoleh sebelumnya.
MediaStreamTrack.getCapabilities() menampilkan kamus dengan kemampuan yang didukung dan rentang atau nilai yang diizinkan. Oleh karena itu,
MediaStreamTrack.getSettings() menampilkan setelan saat ini.
Kemampuan dan setelan geser, naik-turun, dan zoom hanya tersedia jika didukung oleh kamera dan pengguna telah memberikan izin PTZ ke kamera.
Panggil videoTrack.applyConstraints() dengan batasan lanjutan PTZ yang sesuai untuk mengontrol geser, miringkan, dan zoom kamera seperti yang ditunjukkan dalam contoh di bawah.
Promise yang ditampilkan akan diselesaikan jika berhasil. Jika tidak, permintaan akan ditolak jika
salah satu dari berikut ini benar:
- kamera dengan izin PTZ tidak diberikan.
- Hardware kamera tidak mendukung batasan PTZ.
- halaman tidak terlihat oleh pengguna. Gunakan Page Visibility API untuk mendeteksi perubahan visibilitas halaman.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
Anda juga dapat mengonfigurasi geseran, kemiringan, dan zoom kamera dengan memanggil
navigator.mediaDevices.getUserMedia() dengan beberapa nilai batasan ideal PTZ kamera. Hal ini berguna jika kemampuan PTZ kamera diketahui sebelumnya. Perhatikan
bahwa batasan wajib (min, maks, persis) tidak diizinkan di sini.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
Taman bermain
Anda dapat mencoba API dengan menjalankan demo.
Pertimbangan Keamanan
Penulis spesifikasi telah mendesain dan menerapkan API ini menggunakan inti termasuk kontrol pengguna, transparansi, dan ergonomi. Kemampuan untuk menggunakan API ini terutama dibatasi oleh model izin yang sama dengan Media Capture and Streams API. Sebagai respons terhadap perintah pengguna, situs diizinkan untuk mengontrol PTZ kamera hanya saat halaman terlihat oleh pengguna.
Kompatibilitas browser
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Link bermanfaat
Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley dan Thomas Steiner. Terima kasih kepada Rijubrata Bhaumik dan Eero Häkkinen di Intel atas pekerjaan mereka dalam spesifikasi dan implementasi. Gambar banner besar oleh Christina @ wocintechchat.com di Unsplash.


