Demian, Çok kaynaklı sitelerde progresif web uygulamaları blog yazısında, birden fazla kaynak üzerinde oluşturulan sitelerin, hepsini kapsayan tek bir progresif web uygulaması oluşturmaya çalışırken karşılaştığı zorlukları ele aldı.
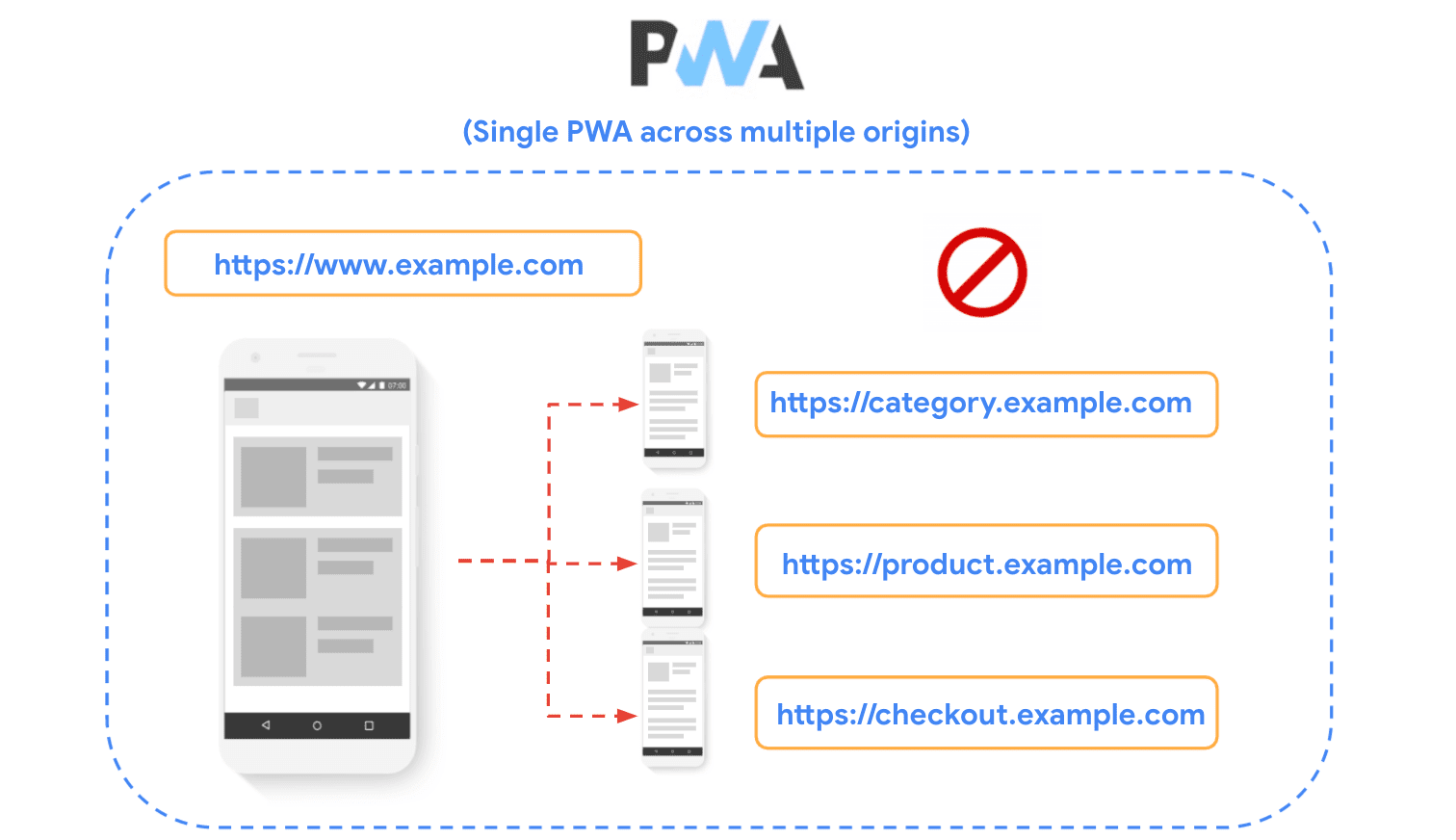
Bu tür site mimarisine örnek olarak, aşağıdaki özelliklere sahip bir e-ticaret sitesi verilebilir:
- Ana sayfa
https://www.example.comadresinde bulunur. - Kategori sayfaları
https://category.example.comadresinde barındırılır. https://product.example.comadresindeki ürün ayrıntıları sayfaları.
Makalede belirtildiği gibi, aynı kaynak politikası, kaynaklar arasında hizmet çalışanlarının, önbelleklerin ve izinlerin paylaşılmasını engelleyen çeşitli kısıtlamalar getirir. Bu nedenle, bu tür bir yapılandırmadan kaçınmanızı ve bu şekilde oluşturulmuş siteleri olanların mümkün olduğunda tek kaynaklı site mimarisine geçmeyi düşünmesini önemle tavsiye ederiz.

Bu yayında, bunun tam tersi olan durumu ele alıyoruz: Farklı kaynaklarda tek bir PWA yerine, aynı alan adından yararlanarak birden fazla PWA sağlamak isteyen şirketlerin durumunu analiz edeceğiz ve kullanıcılara bu PWA'ların aynı kuruluşa veya hizmete ait olduğunu bildireceğiz.
Fark etmiş olabileceğiniz gibi, alanlar ve kaynaklar gibi farklı ancak birbiriyle ilişkili terimler kullanıyoruz. Devam etmeden önce bu kavramları inceleyin.
Teknik terimler
- Alan adı: Alan Adı Sistemi'nde (DNS) tanımlandığı şekildeki herhangi bir etiket dizisi.
Örneğin:
comveexample.comalan adlarıdır. - Ana makine adı: En az bir IP adresine çözümlenen bir DNS girişi. Örneğin:
www.example.combir ana makine adı,example.combir IP adresi varsa ana makine adı olabilir vecomhiçbir zaman bir IP adresine çözümlenmeyeceği için ana makine adı olamaz. - Kaynak: Şema, ana makine adı ve (isteğe bağlı olarak) bağlantı noktası kombinasyonu. Örneğin,
https://www.example.com:443bir kaynaktır.
Adından da anlaşılacağı gibi, aynı kaynak politikası kaynaklara kısıtlamalar getirir. Bu nedenle, makale boyunca çoğunlukla bu terime atıfta bulunacağız. Bununla birlikte, farklı "kaynaklar" oluşturmak için kullanılan tekniği tanımlamak amacıyla zaman zaman "alanlar" veya "alt alanlar" terimlerini kullanacağız.
Birden fazla, ilişkili PWA'nın durumu
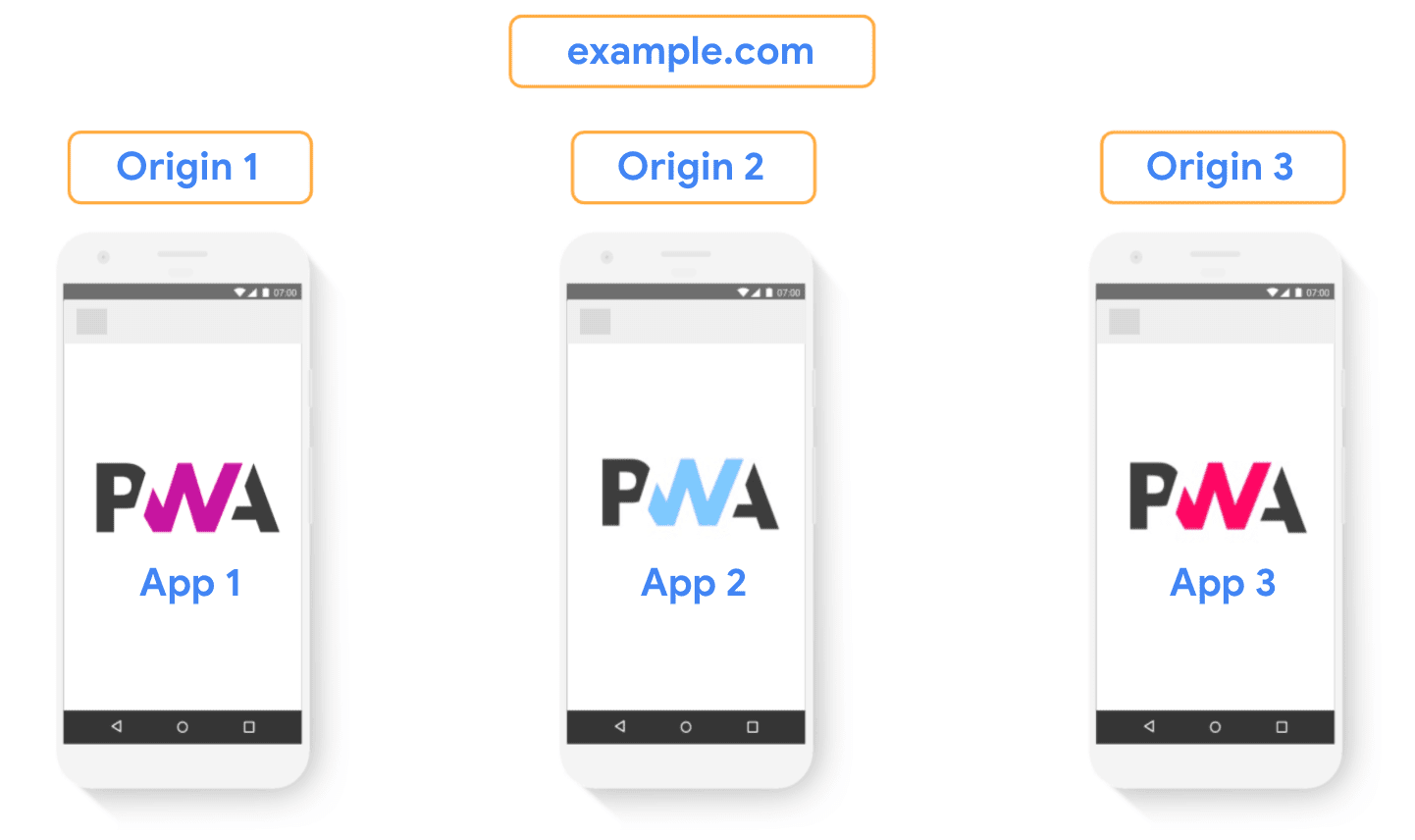
Bazı durumlarda bağımsız uygulamalar oluşturmak isteyebilirsiniz ancak bu uygulamaların aynı kuruluşa veya "markaya" ait olduğunu belirtmek isteyebilirsiniz. Aynı alan adını yeniden kullanmak bu ilişkiyi kurmanın iyi bir yoludur. Örneğin:
- Bir e-ticaret sitesi, satıcıların envanterlerini yönetmelerine olanak tanıyan bağımsız bir deneyim oluşturmak istiyor. Bu deneyimin, kullanıcıların ürün satın aldığı ana web sitesine ait olduğunu da belirtmek istiyor.
- Bir spor haberleri sitesi, büyük bir spor etkinliği için özel bir uygulama oluşturmak istiyor. Bu uygulama, kullanıcıların bildirimleri kullanarak en sevdikleri yarışmalarla ilgili istatistikleri almasına ve uygulamayı progresif web uygulaması olarak yüklemesine olanak tanıyacak. Ayrıca, kullanıcıların uygulamayı haber şirketi tarafından oluşturulmuş bir uygulama olarak tanıması sağlanacak.
- Bir şirket, ayrı sohbet, posta ve takvim uygulamaları oluşturmak ve bunların şirket adına bağlı ayrı uygulamalar olarak çalışmasını istiyor.

Ayrı kaynaklar kullanma
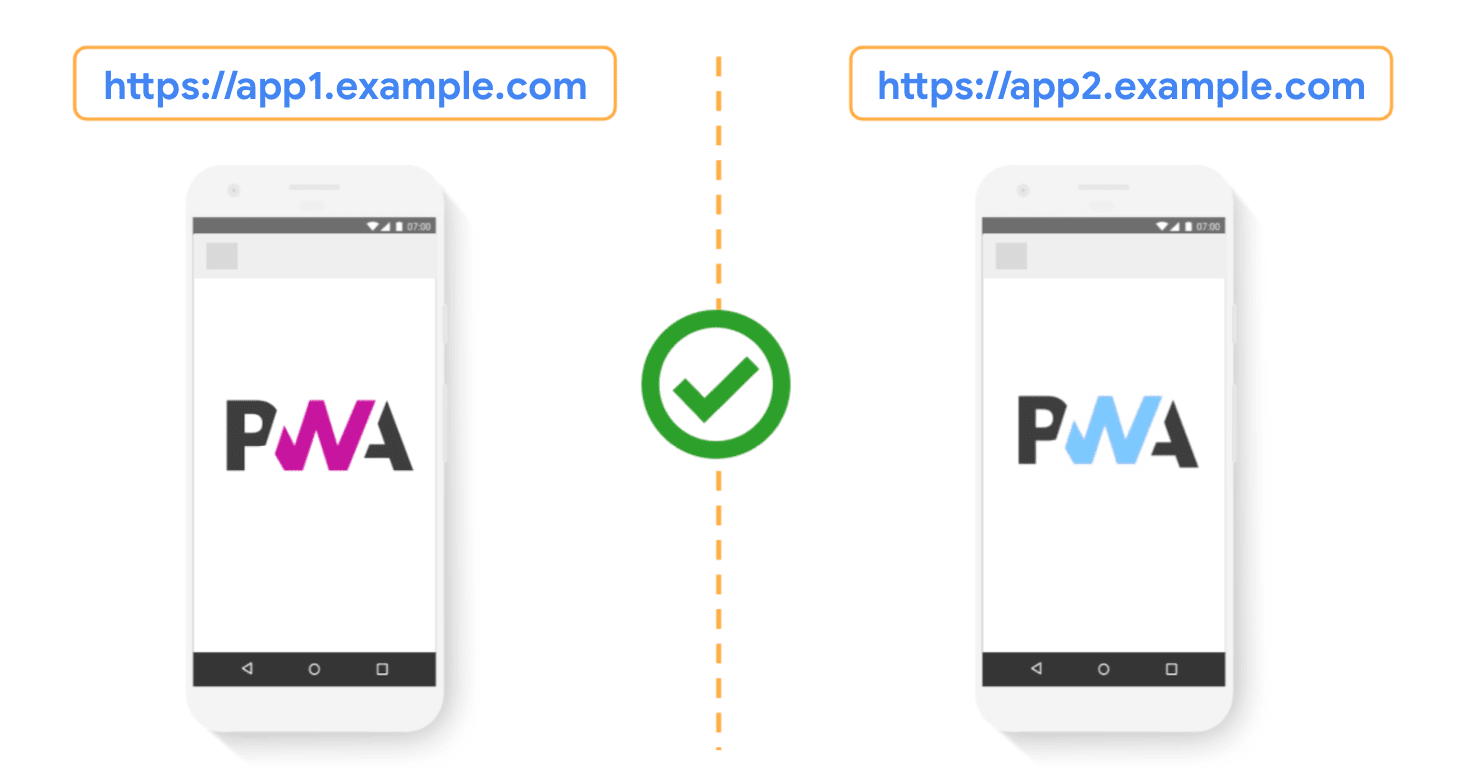
Bu gibi durumlarda önerilen yaklaşım, kavramsal olarak farklı her uygulamanın kendi kaynağında yayınlanmasıdır.
Tümünde aynı alan adını kullanmak istiyorsanız alt alan adlarını kullanarak bunu yapabilirsiniz. Örneğin, birden fazla internet uygulaması veya hizmeti sağlayan bir şirket, https://mail.example.com adresinde bir posta uygulaması ve https://calendar.example.com adresinde bir takvim uygulaması barındırabilir. Bu sırada, işletmesinin ana hizmetini https://www.example.com adresinde sunabilir. Bir başka örnek de https://footballcup.example.com adresinde futbol şampiyonası gibi önemli bir spor etkinliğine tamamen ayrılmış bağımsız bir uygulama oluşturmak isteyen bir spor sitesidir. Bu uygulama, https://www.example.com adresinde barındırılan ana spor sitesinden bağımsız olarak kullanıcılar tarafından yüklenebilir ve kullanılabilir. Bu yaklaşım, müşterilerin şirketin markası altında kendi bağımsız uygulamalarını oluşturmasına olanak tanıyan platformlar için de faydalı olabilir.
Örneğin, satıcıların https://merchant1.example.com, https://merchant2.example.com vb. adreslerde kendi PWA'larını oluşturmasına olanak tanıyan bir uygulama.
Farklı kaynaklar kullanmak, uygulamalar arasında izolasyon sağlar. Bu da her birinin farklı tarayıcı özelliklerini bağımsız olarak yönetebileceği anlamına gelir. Örneğin:
- Yüklenebilirlik: Her uygulamanın kendi manifesti vardır ve kendi yüklenebilir deneyimini sunar.
- Depolama: Her uygulamanın kendi önbellekleri, yerel depolama alanı ve temelde diğer uygulamalarla paylaşılmayan tüm cihaz içi depolama biçimleri vardır.
- Service Worker'lar: Her uygulamanın, kayıtlı kapsamlar için kendi service worker'ı vardır.
- İzinler: İzinler de kaynaklara göre kapsamlandırılır. Bu sayede kullanıcılar, hangi hizmet için izin verdiklerini tam olarak bilir ve bildirimler gibi özellikler her uygulamaya uygun şekilde atanır.
Bu düzeyde bir izolasyon oluşturmak, birden fazla bağımsız PWA'nın kullanıldığı durumlarda en çok tercih edilen yöntemdir. Bu nedenle bu yaklaşımı kesinlikle öneririz.
Alt alan adlarındaki uygulamalar yerel verileri birbirleriyle paylaşmak isterse bunu çerezlerle yapmaya devam edebilir. Daha gelişmiş senaryolarda, depolama alanını bir sunucu üzerinden senkronize edebilirler.

Aynı kaynağı kullanma
İkinci yaklaşım ise farklı PWA'ları aynı kaynakta oluşturmaktır. Bu durum aşağıdaki senaryoları içerir:
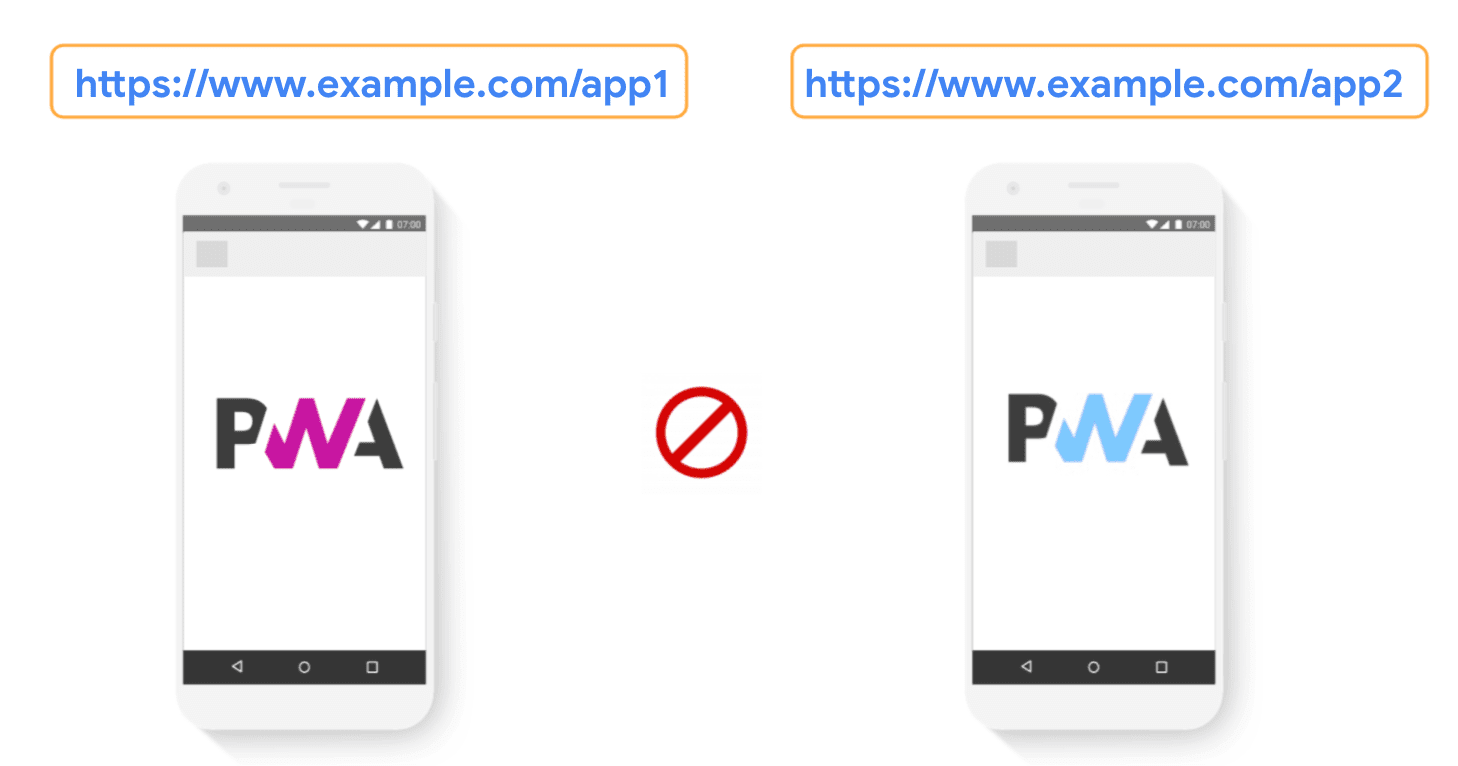
Çakışmayan yollar
Aynı kaynakta barındırılan, çakışmayan yollara sahip birden fazla PWA veya kavramsal "web uygulaması". Örneğin:
https://example.com/app1/https://example.com/app2/
Çakışan veya iç içe geçmiş yollar
Aynı kaynakta birden fazla PWA varsa ve bunlardan birinin kapsamı diğerinin içine yerleştirilmişse:
https://example.com/("dış uygulama")https://example.com/app/("iç uygulama")
Service worker API'si ve manifest biçimi, yol düzeyinde kapsam belirleme kullanarak her ikisini de yapmanıza olanak tanır. Ancak her iki durumda da aynı kaynağın kullanılması birçok sorun ve sınırlamaya yol açar. Bu sorunların temel nedeni, tarayıcının bunları tamamen ayrı "uygulamalar" olarak değerlendirmemesidir. Bu nedenle bu yaklaşım önerilmez.

Sonraki bölümde, bu zorlukları ve ayrı kaynakların kullanılması mümkün değilse neler yapılabileceğini daha ayrıntılı olarak analiz ediyoruz.
Aynı kaynaklı birden fazla PWA'nın zorlukları
Aynı kaynaklı yaklaşımların her ikisinde de yaygın olarak karşılaşılan bazı pratik sorunlar şunlardır:
- Depolama alanı: Çerezler, yerel depolama alanı ve cihazda yerel olarak depolanan tüm veriler uygulamalar arasında paylaşılır. Bu nedenle, kullanıcı bir uygulamanın yerel verilerini silmeye karar verirse tüm veriler silinir. Bu işlem tek bir uygulama için yapılamaz. Chrome ve diğer bazı tarayıcılar, uygulamalardan biri kaldırıldığında kullanıcıları yerel verileri silmeye yönlendirir. Bu durum, kaynakta bulunan diğer uygulamaların verilerini de etkiler. Bir diğer sorun ise uygulamaların depolama alanı kotasını da paylaşmak zorunda kalacak olmasıdır. Bu da uygulamalardan biri çok fazla alan kullanırsa diğerinin olumsuz etkileneceği anlamına gelir.
- İzinler: Tarayıcı izinleri, kaynakla ilişkilendirilir. Bu nedenle, kullanıcı bir uygulamaya izin verirse bu izin aynı anda kaynağı aynı olan tüm uygulamalar için geçerli olur. Bu, iyi bir şey gibi görünebilir (izni birden fazla kez istemek zorunda kalmamak), ancak şunu unutmayın: Kullanıcı bir uygulamanın iznini engellerse diğer uygulamaların bu izni istemesi veya bu özelliği kullanması engellenir. Tarayıcı izinlerinin kaynak başına yalnızca bir kez verilmesi gerekse de sistem düzeyindeki izinlerin, birden fazla uygulama aynı kaynağı işaret etse bile uygulama başına bir kez verilmesi gerektiğini unutmayın.
- Kullanıcı ayarları: Ayarlar, kaynak başına da ayarlanır. Örneğin, iki uygulamanın yazı tipi boyutları farklıysa ve kullanıcı bunu telafi etmek için yalnızca birinde yakınlaştırmayı ayarlamak istiyorsa ayarı diğer uygulamalara da uygulamadan bunu yapamaz.
Bu zorluklar, bu yaklaşımı teşvik etmeyi zorlaştırıyor. Bununla birlikte, Ayrı kaynakları kullanma bölümünde belirtildiği gibi ayrı bir kaynak (ör. alt alan) kullanamıyorsanız sunduğumuz aynı kaynaklı iki seçenekten çakışmayan yolların kullanılması, çakışan ve iç içe yollara kıyasla kesinlikle önerilir.
Belirtildiği gibi, bu bölümde ele alınan zorluklar aynı kaynaklı yaklaşımların her ikisinde de yaygındır. Bir sonraki bölümde, çakışan ve iç içe geçmiş yolların kullanılmasının neden en az önerilen strateji olduğuna dair ayrıntıları daha ayrıntılı olarak ele alacağız.
Çakışan ve iç içe geçmiş yollarla ilgili ek zorluklar
Çakışan ve iç içe yerleştirilmiş yollar yaklaşımıyla (https://example.com/ dış uygulama, https://example.com/app/ ise iç uygulama) ilgili ek sorun, iç uygulamadaki tüm URL'lerin aslında hem dış uygulamanın hem de iç uygulamanın bir parçası olarak kabul edilmesidir.
Bu durum pratikte aşağıdaki sorunlara yol açar:
- Yükleme Tanıtımı: Kullanıcı, web tarayıcısı gibi bir ortamda iç uygulamayı ziyaret ederse ve dış uygulama kullanıcının cihazına zaten yüklenmişse tarayıcı, yükleme tanıtım banner'larını göstermez ve BeforeInstallPrompt etkinliği tetiklenmez. Bunun nedeni, tarayıcının mevcut sayfanın önceden yüklenmiş bir uygulamaya ait olup olmadığını kontrol etmesi ve ait olduğu sonucuna varmasıdır. Bu sorunu çözmek için iç uygulamayı manuel olarak yükleyebilir ("Kısayol Oluştur" tarayıcı menüsü seçeneği aracılığıyla) veya dış uygulamadan önce iç uygulamayı yükleyebilirsiniz.
- Bildirim ve Badging API: Dış uygulama yüklüyse ancak iç uygulama yüklü değilse iç uygulamadan gelen bildirimler ve rozetler, yanlışlıkla dış uygulamaya (yüklü bir uygulamanın en yakın kapsayan kapsamı) atfedilir. Bu özellik, her iki uygulama da kullanıcının cihazına yüklendiğinde düzgün çalışır.
- Bağlantı Yakalama: Dıştaki uygulama, içteki uygulamaya ait URL'leri yakalayabilir. Bu durum, özellikle dıştaki uygulama yüklüyken içteki uygulama yüklü değilse olasıdır. Benzer şekilde, dış uygulamadaki iç uygulamaya bağlantı veren bağlantılar, dış uygulamanın kapsamı içinde kabul edildiklerinden bağlantı yakalamayı iç uygulamaya yönlendirmez. Ayrıca, ChromeOS ve Android'de bu uygulamalar Play Store'a (Güvenilir Web Etkinlikleri olarak) eklenirse tüm bağlantılar dış uygulama tarafından yakalanır. İçteki uygulama yüklü olsa bile işletim sistemi, kullanıcılara bu uygulamaları dıştaki uygulamada açma seçeneği sunmaya devam eder.
Sonuç
Geliştiricilerin aynı alanda birbirleriyle ilişkili birden fazla progresif web uygulaması oluşturabileceği farklı yöntemleri inceledik.
Özetle, bağımsız PWA'ları barındırmak için farklı bir kaynak (ör. alt alan adları kullanarak) kullanmanızı önemle tavsiye ederiz. Bunları aynı kaynakta barındırmak, tarayıcı bunları tamamen ayrı uygulamalar olarak değerlendirmediği için birçok zorluk yaratır.
- Ayrı kaynaklar: Önerilir
- Aynı kaynak, çakışmayan yollar: Önerilmez
- Aynı kaynak, çakışan ve iç içe yollar: Kesinlikle önerilmez
Farklı kaynakların kullanılması mümkün değilse çakışmayan yolların (ör. https://example.com/app1/ ve https://example.com/app2/) kullanılması, https://example.com/ (dış uygulama için) ve https://example.com/app/ (iç uygulama için) gibi çakışan veya iç içe geçmiş yolların kullanılmasına kıyasla kesinlikle önerilir.
Ek kaynaklar
Teknik incelemeleri ve önerileri için Joe Medley, Dominick Ng, Alan Cutter, Daniel Murphy, Penny McLachlan, Thomas Steiner ve Darwin Huang'a çok teşekkür ederiz.



