Eine grundlegende Übersicht darüber, wie Sie ein adaptives Favicon erstellen.
In diesem Beitrag möchte ich meine Überlegungen zum Erstellen eines adaptiven Favicons mit SVG teilen. Demo ansehen
Wenn du lieber ein Video ansehen möchtest, findest du hier eine YouTube-Version dieses Beitrags:
Übersicht
Ein benutzerdefiniertes Favicon ist eine gute Möglichkeit, ein Webprojekt zu optimieren. Sie wird in Desktopbrowser-Tabs und in „Später lesen“-Apps, in anderen Blogposts, in denen auf Ihre Website verlinkt wird, und an weiteren Stellen angezeigt. Bisher wurde dafür der Dateityp .ico verwendet, aber seit Kurzem erlauben Browser auch die Verwendung von SVG, einem Vektorformat. Mit Progressive Enhancement können Sie gut unterstützte .ico-Favicons bereitstellen und bei Bedarf auf ein .svg-Favicon umstellen.
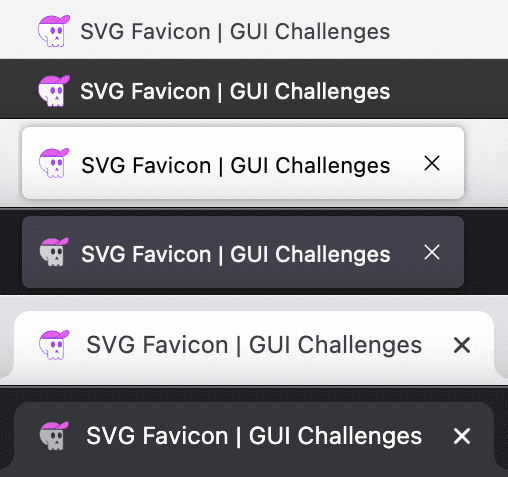
SVG-Dateien können ohne Qualitätsverlust vergrößert und verkleinert werden und sind in der Regel sehr klein. Sie können auch eingebettetes CSS und sogar eingebettete Media-Queries enthalten. Wenn also ein SVG-Favicon in einer Reader-App oder Lesezeichenleiste verwendet wird, kann es sein, dass der Nutzer aufgrund der im SVG bereitgestellten Stile für die dunkle Darstellung ein themenrelevantes (helles oder dunkles) Symbol erhält. Das SVG wird dann mithilfe des eingebetteten Stylings für helle und dunkle Nutzereinstellungen angepasst.
![]()

Markieren & Zeichnen
SVG-Markup ist XML mit der Dateiendung .svg, die dynamischere Codetypen ermöglicht.
Beginnen Sie mit favicon.svg.
Erstellen Sie eine neue Datei mit dem Namen favicon.svg und fügen Sie Folgendes hinzu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Hier ist meine SVG-Datei. Ich habe die viewBox entsprechend meinem Kunstwerk angepasst:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Formen und Pfade hinzufügen
Fügen Sie als Nächstes den SVG-Pfadcode hinzu. Häufig muss die SVG-Datei dazu in einem Code-Editor geöffnet werden. Der Code ist jedoch in der Regel nicht benutzerfreundlich. Hier finden Sie eine Anleitung zum Exportieren und Optimieren von SVG-Dateien aus Designtools.
Die Grafiken für diese GUI Challenge stammen von einem Designer, der sie in Adobe Illustrator erstellt hat. Ich habe es stark optimiert. Ich habe es durch SVGOMG laufen lassen und dann die unnötigen Elemente manuell entfernt.
Hier ist ein Beispiel für die skull-Gruppe mit dem Artwork-Pfad aus meinem Beispiel nach dem Bereinigen:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Beachten Sie die für Menschen lesbaren ID-Selektoren wie #eyes-and-nose und Klassen wie .favicon-stroke. Diese Änderungen habe ich manuell vorgenommen, um die CSS-Datei vorzubereiten.
Das Hinzufügen von Klassen und IDs ist nicht erforderlich, damit Ihr SVG als adaptives Favicon verwendet werden kann.
SVG-Favicon über HTML verlinken
Fügen Sie im <head>-Tag Ihres HTML-Codes nach dem .ico-Favicon Folgendes hinzu:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Da das neue Symbol möglicherweise identisch mit der .ico-Version aussieht, sollten Sie prüfen, ob es verwendet wird. Öffnen Sie den Netzwerkbereich der Entwicklertools. Nach Bildern filtern und nach Favicons suchen:
![]()
Stile
Wie bei HTML können Sie dem Markup ein <style>-Tag hinzufügen, das für diesen Dokumentbereich verwendet werden soll:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Die helle Designversion ist die Standardfarbe meines Favicon-SVG. Die Stile, die ich dafür geschrieben habe, waren hauptsächlich Strich- und Füllfarben:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Als Nächstes kommt der schönste Teil: das Stylen der Version des Favicons für das dunkle Design. Die Formatierungen dafür werden in eine Media-Anfrage innerhalb des Style-Tags eingefügt:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Bei mir sah es so aus:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Ich habe die hellvioletten Ränder durch ein schönes, kühles Dunkelgrau (#343a40) ersetzt und die Farbe des Schädelknochens von Weiß in ein helles, kühles Grau (#adb5bd) geändert, aber den rosa Akzenthut beibehalten.
![]()
Fazit
Jetzt wissen Sie, wie ich es gemacht habe. Wie würden Sie vorgehen? 🙂
Wir möchten unsere Ansätze diversifizieren und alle Möglichkeiten kennenlernen, die das Web bietet. Erstelle eine Demo, schick mir einen Tweet mit den Links und ich füge sie unten im Bereich „Community-Remixe“ hinzu.


