Podstawowe informacje o tworzeniu adaptacyjnej favikony.
W tym poście chcę podzielić się przemyśleniami na temat tworzenia adaptacyjnej favikony za pomocą SVG. Wypróbuj wersję demonstracyjną.
Jeśli wolisz film, obejrzyj tę wersję posta w YouTube:
Przegląd
Niestandardowa favikona to świetny sposób na dopracowanie projektu internetowego. Wyświetla się na kartach przeglądarki na komputerze, w czytnikach „zapisz na później”, w innych postach na blogu, które zawierają linki do Twojej witryny, i w innych miejscach. Tradycyjnie używano do tego typu plików .ico, ale ostatnio przeglądarki zezwalają na używanie formatu wektorowego SVG. Dzięki ulepszaniu progresywnemu możesz wyświetlać dobrze obsługiwane ikony .ico i przechodzić na .svg, jeśli jest dostępna.
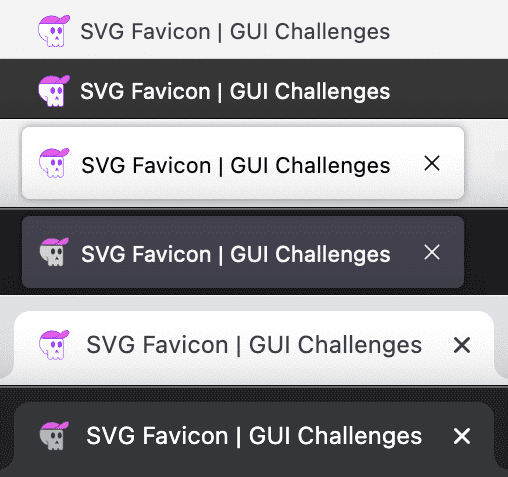
Pliki SVG można skalować w górę i w dół bez utraty jakości. Mogą być bardzo małe, a także zawierać osadzone arkusze CSS, a nawet osadzone zapytania o media. Oznacza to, że jeśli ikona SVG jest używana w aplikacji do czytania lub na pasku zakładek, użytkownik może otrzymać ikonę odpowiednią dla motywu (jasnego lub ciemnego) ze względu na style preferencji ciemnego motywu zawarte w pliku SVG. Plik SVG dostosowuje się wtedy do preferencji użytkownika dotyczących jasnego i ciemnego motywu, korzystając z osadzonego stylu.
![]()

Znacznik
Znaczniki SVG to XML z rozszerzeniem .svg, które umożliwia przechowywanie bardziej dynamicznych typów kodu.
Zacznij od favicon.svg
Utwórz nowy plik o nazwie favicon.svg i dodaj do niego te informacje:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Oto mój plik SVG. Rozmiar viewBox jest odpowiedni do mojego dzieła:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Dodawanie kształtów i ścieżek
Następnie dodaj kod ścieżki SVG. Często oznacza to otwarcie pliku SVG w edytorze kodu, ale ten kod zwykle nie jest czytelny dla człowieka. Ten przewodnik pomoże Ci wyeksportować i zoptymalizować pliki SVG z narzędzi do projektowania.
Grafika do tego wyzwania związanego z GUI została stworzona przez projektanta w programie Adobe Illustrator. Zoptymalizowałem go w dużym stopniu. Przetworzyłem go za pomocą SVGOMG, a potem ręcznie usunąłem niepotrzebne elementy.
Oto przykład grupy ścieżek skull z mojego pliku po oczyszczeniu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Zwróć uwagę na czytelne dla człowieka selektory identyfikatorów, takie jak #eyes-and-nose, i klasy, takie jak .favicon-stroke. Są to moje ręczne zmiany przygotowujące do CSS.
Dodawanie klas i identyfikatorów nie jest wymagane, aby plik SVG był adaptacyjną ikoną.
Połącz plik SVG z favikoną z HTML
W tagu <head> w kodzie HTML po ikonie .ico dodaj ten kod:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Nowa ikona może wyglądać identycznie jak wersja .ico, więc sprawdź, czy jest używana. Otwórz panel Sieć w Narzędziach deweloperskich. Filtrowanie według obrazów i wyszukiwanie ikony:
![]()
Style
Podobnie jak w przypadku HTML-a, możesz dodać tag <style> do znaczników, aby używać go w zakresie dokumentu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Wersja jasnego motywu będzie domyślnym kolorem ikony SVG. Style, które wtedy napisałem, dotyczyły głównie kolorów kreski i wypełnienia:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Następnie przejdź do najprzyjemniejszej części, czyli stylizowania wersji ikony w ciemnym motywie. Style zostaną umieszczone w zapytaniu o media w tagu stylu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Mój wygląda tak:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Zdecydowałem się zamienić jasnofioletowe obramowania na ładny, chłodny, ciemnoszary kolor (#343a40), zmieniłem kolor kości czaszki z białego na jasny, chłodny szary (#adb5bd), ale pozostawiłem różowy kapelusz.
![]()
Podsumowanie
Teraz, gdy wiesz, jak to zrobiłem, jak Ty byś to zrobił? 🙂
Urozmaićmy nasze podejście i poznajmy wszystkie sposoby tworzenia treści w internecie. Utwórz demo, wyślij mi na Twitterze linki, a ja dodam je do sekcji remiksów społeczności poniżej.


