Базовый обзор того, как создать адаптивный фавикон.
В этой публикации я хочу поделиться мыслями о том, как создать адаптивный фавикон с помощью SVG. Попробуйте демо .
Если вы предпочитаете видео, вот версия этого поста на YouTube:
Обзор
Пользовательский фавикон — отличный способ придать изюминку вашему веб-проекту. Он отображается на вкладках браузера, а также в разделах «Сохранить для дальнейшего использования», в других публикациях блога со ссылками на ваш сайт и т.д. Традиционно для этого использовался формат .ico , но недавно браузеры разрешили использовать векторный формат SVG . Используя прогрессивное улучшение, вы можете использовать хорошо поддерживаемые фавиконы .ico и перейти на .svg если он доступен.
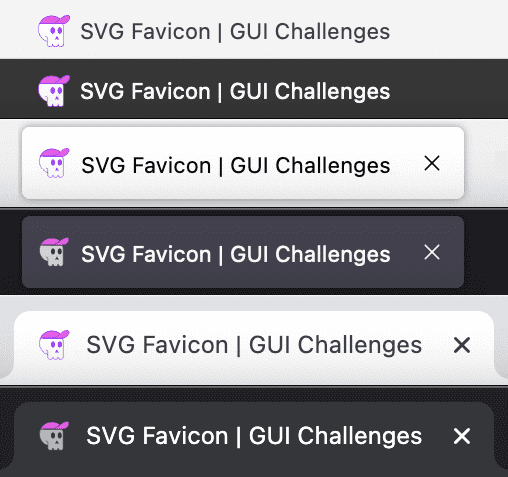
SVG-иконки могут масштабироваться без потери качества и потенциально могут быть очень маленькими по размеру. Они также могут содержать встроенные CSS и даже медиазапросы. Это означает, что при использовании фавикона SVG в приложении для чтения или на панели закладок существует вероятность, что пользователь получит значок, соответствующий теме (светлый или тёмный), благодаря тёмным стилям, доступным в SVG. Затем SVG адаптируется, используя встроенные стили, к светлому или тёмному пользовательскому выбору.
![]()

Разметка
Разметка SVG — это XML , использующий расширение типа файла .svg , что позволяет ему хранить более динамические типы кода.
Начните с создания favicon.svg
Создайте новый файл с именем favicon.svg и добавьте следующее:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Вот мой SVG-файл, я изменил размер viewBox в соответствии с моим рисунком:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Добавление фигур и путей
Затем добавьте код пути SVG. Часто это означает открытие SVG-файла в редакторе кода, но такой код, как правило, неудобен для восприятия человеком. Вот отличное руководство по экспорту и оптимизации SVG из инструментов дизайна.
Рисунок для этого GUI Challenge был создан дизайнером в Adobe Illustrator . Я его основательно оптимизировал. Я прогнал его через SVGOMG , а затем вручную отредактировал всё лишнее.
Вот пример моей группы рисунков skull после ее очистки:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Обратите внимание на понятные человеку селекторы идентификаторов , такие как #eyes-and-nose , и классы , например, .favicon-stroke . Они были отредактированы мной вручную в рамках подготовки к использованию CSS. Добавление классов и идентификаторов не требуется для создания адаптивного фавикона в SVG.
Связать фавикон SVG с HTML
В теге <head> вашего HTML-кода после значка .ico добавьте следующее:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Поскольку новый значок может выглядеть идентично версии .ico убедитесь, что он используется. Откройте панель «Сеть» в DevTools. Отфильтруйте по изображениям и найдите фавикон:
![]()
Стили
Как и в HTML, вы можете добавить тег <style> в разметку для использования в рамках данного документа:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Светлая версия темы будет цветовой гаммой по умолчанию для моего SVG-иконки. В основном, я написал для неё стили, в основном, для цветов обводки и заливки:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Теперь самое интересное — стилизовать тёмную версию вашего фавикона. Стили для этого будут добавлены в медиазапрос в теге style:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
У меня получилось вот так:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Я решила заменить ярко-фиолетовые границы на приятный холодный темно-серый цвет ( #343a40 ), изменила цвет костей черепа с белого на светло-холодный серый ( #adb5bd ), но оставила розовый акцент на шляпе.
![]()
Заключение
Теперь, когда вы знаете, как я это сделал, как бы вы поступили? 🙂
Давайте разнообразим наши подходы и изучим все способы разработки в интернете. Создайте демо, пришлите мне ссылку в Твиттер , и я добавлю её в раздел ремиксов сообщества ниже!


