iOS 및 Android 앱에서 볼 수 있는 탭 구성요소를 빌드하는 방법에 관한 기본 개요입니다.
이 게시물에서는 반응형이고, 여러 기기 입력을 지원하며, 여러 브라우저에서 작동하는 웹용 탭 구성요소를 빌드하는 방법에 대해 생각해 보겠습니다. 데모를 사용해 보세요.
동영상을 선호하는 경우 이 게시물의 YouTube 버전을 확인하세요.
개요
탭은 디자인 시스템의 일반적인 구성요소이지만 다양한 모양과 형태를 취할 수 있습니다. 처음에는 <frame> 요소를 기반으로 빌드된 데스크톱 탭이 있었고, 이제는 물리적 속성을 기반으로 콘텐츠를 애니메이션 처리하는 부드러운 모바일 구성요소가 있습니다.
모두 공간을 절약하기 위해 동일한 작업을 수행합니다.
오늘날 탭 사용자 환경의 필수 요소는 디스플레이 프레임에서 콘텐츠의 표시 상태를 전환하는 버튼 탐색 영역입니다. 다양한 콘텐츠 영역이 동일한 공간을 공유하지만 탐색에서 선택한 버튼에 따라 조건부로 표시됩니다.

웹 전술
전반적으로 이 구성요소는 몇 가지 중요한 웹 플랫폼 기능 덕분에 빌드하기가 매우 간단했습니다.
- 적절한 스크롤 중지 위치를 사용하여 우아한 스와이프 및 키보드 상호작용을 위한
scroll-snap-points - 브라우저에서 처리되는 인페이지 스크롤 앵커링 및 공유 지원을 위한 URL 해시를 통한 딥 링크
<a>및id="#hash"요소 마크업을 사용한 스크린 리더 지원- 크로스페이드 전환 및 즉각적인 페이지 내 스크롤을 사용 설정하는
prefers-reduced-motion - 선택한 탭을 동적으로 밑줄을 긋고 색상을 변경하는 초안 내
@scroll-timeline웹 기능
HTML
기본적으로 여기의 UX는 링크를 클릭하고 URL이 중첩된 페이지 상태를 나타내면 브라우저가 일치하는 요소로 스크롤될 때 콘텐츠 영역이 업데이트되는 것입니다.
링크와 :target 등 구조적 콘텐츠 멤버가 있습니다. <nav>에 적합한 링크 목록과 <section>에 적합한 <article> 요소 목록이 필요합니다. 각 링크 해시는 섹션과 일치하므로 브라우저가 앵커링을 통해 스크롤할 수 있습니다.
예를 들어 링크를 클릭하면 Chrome 89에서 :target 문서가 자동으로 포커스됩니다. JS는 필요하지 않습니다. 그러면 사용자는 언제나처럼 입력 기기로 기사 콘텐츠를 스크롤할 수 있습니다. 마크업에 표시된 대로 무료 콘텐츠입니다.
다음 마크업을 사용하여 탭을 정리했습니다.
<snap-tabs>
<header>
<nav>
<a></a>
<a></a>
<a></a>
<a></a>
</nav>
</header>
<section>
<article></article>
<article></article>
<article></article>
<article></article>
</section>
</snap-tabs>
다음과 같이 href 및 id 속성을 사용하여 <a> 요소와 <article> 요소 간의 연결을 설정할 수 있습니다.
<snap-tabs>
<header>
<nav>
<a href="#respon><si>ve"<;/a
a href=&qu><ot>;#acces<sible"/a
><a >href=&q<uot;#overscrol><l&>quot;</a
> < a hre>f=&<quot;#m>ore&q<uot;/a
/nav
/head><er
sec>tion
< article id="re><sponsive>"<;/article
article i><d=">acces<sible"/artic><le
a>rti<cle id=&>q<uot;oversc>roll"/article
article id="more"/article
/section
/snap-tabs
다음으로, lorem을 다양한 양으로 채우고 링크를 다양한 길이와 이미지 제목 세트로 채웠습니다. 작업할 콘텐츠가 있으면 레이아웃을 시작할 수 있습니다.
스크롤 레이아웃
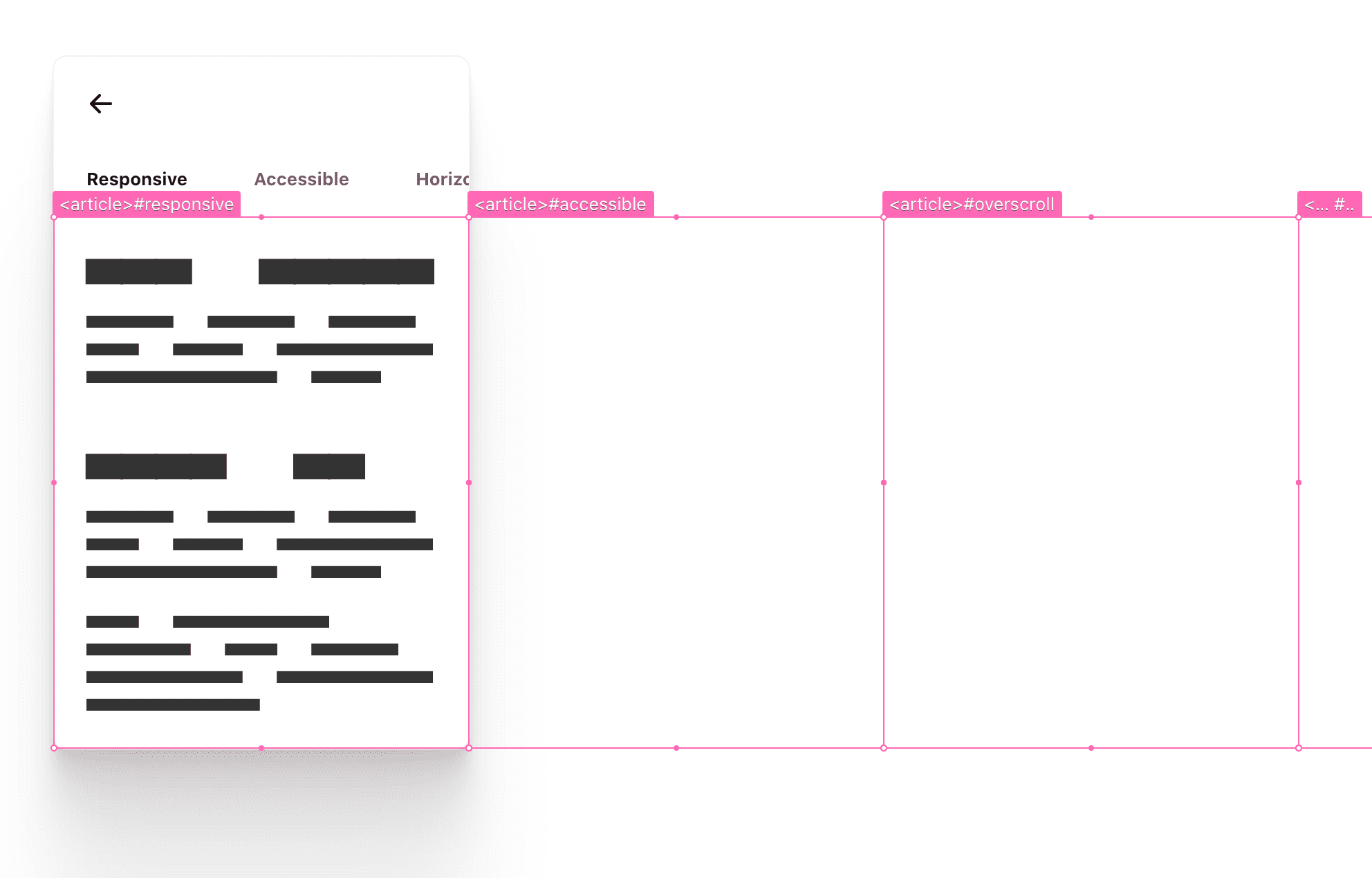
이 구성요소에는 다음과 같은 3가지 유형의 스크롤 영역이 있습니다.
- 탐색 (분홍색)은 가로로 스크롤할 수 있습니다.
- 콘텐츠 영역(파란색)을 가로로 스크롤할 수 있습니다.
- 각 기사 항목(녹색)은 세로로 스크롤할 수 있습니다.

스크롤에는 다음과 같은 두 가지 유형의 요소가 관련되어 있습니다.
- 창
overflow속성 스타일이 있는 정의된 크기의 상자입니다. - 크기가 너무 큰 표면
이 레이아웃에서는 목록 컨테이너(탐색 링크, 섹션 기사, 기사 콘텐츠)입니다.
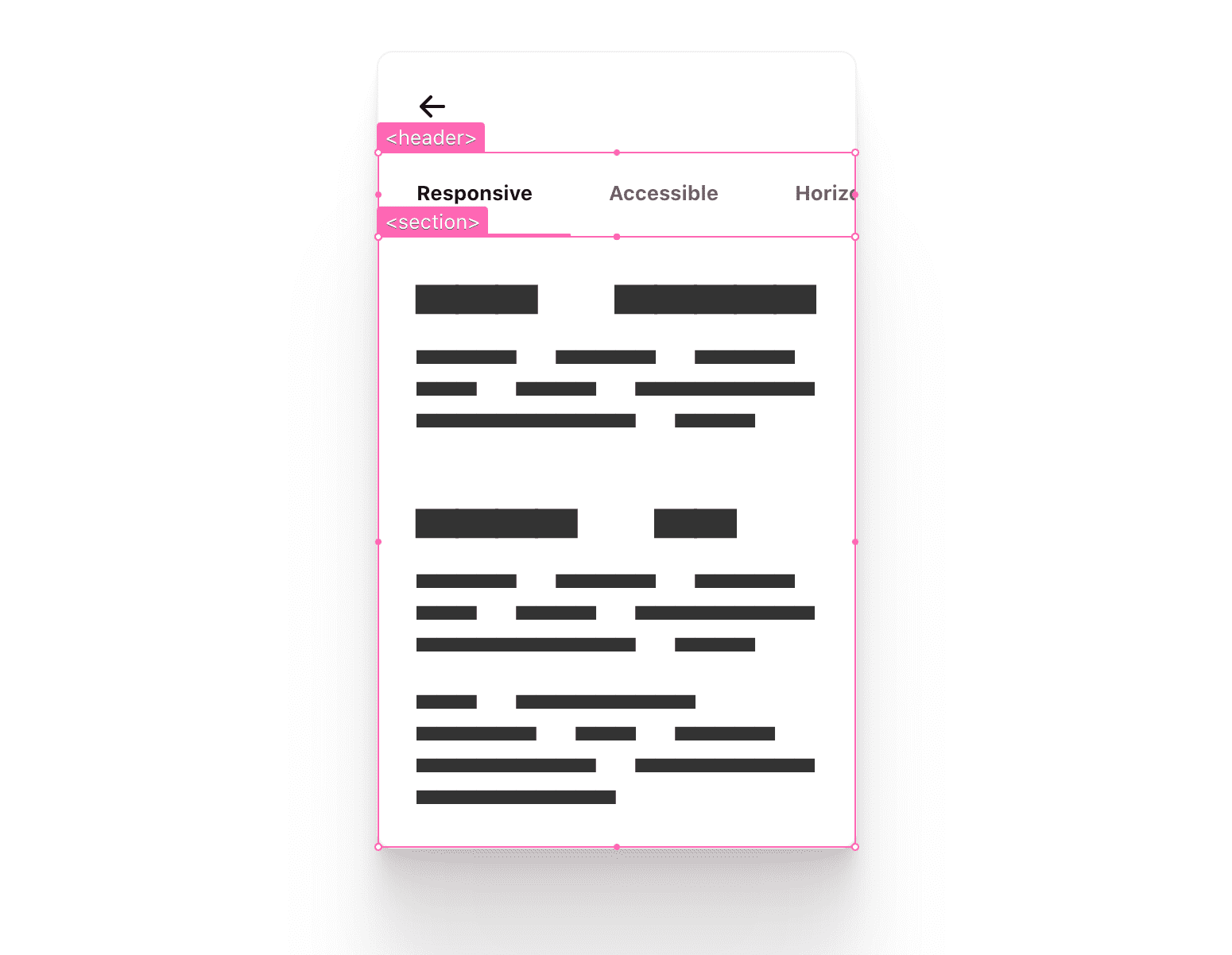
<snap-tabs> 레이아웃
선택한 최상위 레이아웃은 flex (Flexbox)입니다. 방향을 column로 설정했으므로 헤더와 섹션이 세로로 정렬됩니다. 이것이 첫 번째 스크롤 창이며 오버플로가 숨겨진 모든 항목을 숨깁니다. 헤더와 섹션은 곧 개별 영역으로 오버스크롤을 사용합니다.
<snap-tabs> <header></header> <section></section> </snap-tabs>
snap-tabs { display: flex; flex-direction: column; /* establish primary containing box */ overflow: hidden; position: relative; & > section { /* be pushy about consuming all space */ block-size: 100%; } & > header { /* defend against needing 100% */ flex-shrink: 0; /* fixes cross browser quarks */ min-block-size: fit-content; } }
다시 화려한 3스크롤 다이어그램을 살펴보겠습니다.
- 이제
<header>가 (분홍색) 스크롤 컨테이너가 될 준비가 되었습니다. <section>는 (파란색) 스크롤 컨테이너가 되도록 준비됩니다.
아래에 VisBug로 강조 표시된 프레임은 스크롤 컨테이너에서 생성된 창을 확인하는 데 도움이 됩니다.

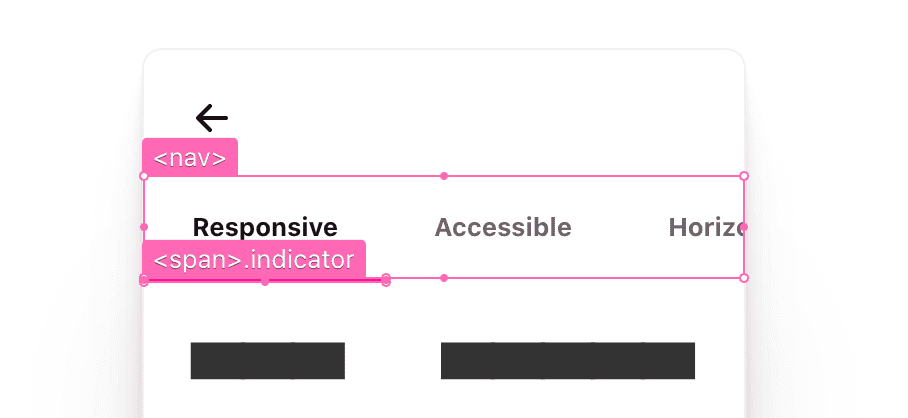
탭 <header> 레이아웃
다음 레이아웃은 거의 동일합니다. flex를 사용하여 세로 순서를 만듭니다.
<snap-tabs>
<header>
<nav></nav>
<span class="snap-indic><ator&>quo<t;/span>
</header><
secti>o<n/section
>/snap-tabsheader { display: flex; flex-direction: column; }
.snap-indicator는 링크 그룹과 함께 가로로 이동해야 하며 이 헤더 레이아웃은 이러한 단계를 설정하는 데 도움이 됩니다. 여기에는 절대 위치로 배치된 요소가 없습니다.

다음은 스크롤 스타일입니다. 두 개의 가로 스크롤 영역 (헤더와 섹션) 간에 스크롤 스타일을 공유할 수 있으므로 유틸리티 클래스 .scroll-snap-x를 만들었습니다.
.scroll-snap-x {
/* browser decide if x is ok to scroll and show bars on, y hidden */
overflow: auto hidden;
/* prevent scroll chaining on x scroll */
overscroll-behavior-x: contain;
/* scrolling should snap children on x */
scroll-snap-type: x mandatory;
@media (hover: none) {
scrollbar-width: none;
&::-webkit-scrollbar {
width: 0;
height: 0;
}
}
}
각각 x축의 오버플로, 오버스크롤을 트래핑하는 스크롤 포함, 터치 기기의 숨겨진 스크롤바, 콘텐츠 프레젠테이션 영역을 잠그는 스크롤 스냅이 필요합니다. 키보드 탭 순서에 액세스할 수 있으며 모든 상호작용은 포커스를 자연스럽게 안내합니다. 스크롤 스냅 컨테이너는 키보드에서 멋진 캐러셀 스타일 상호작용도 제공합니다.
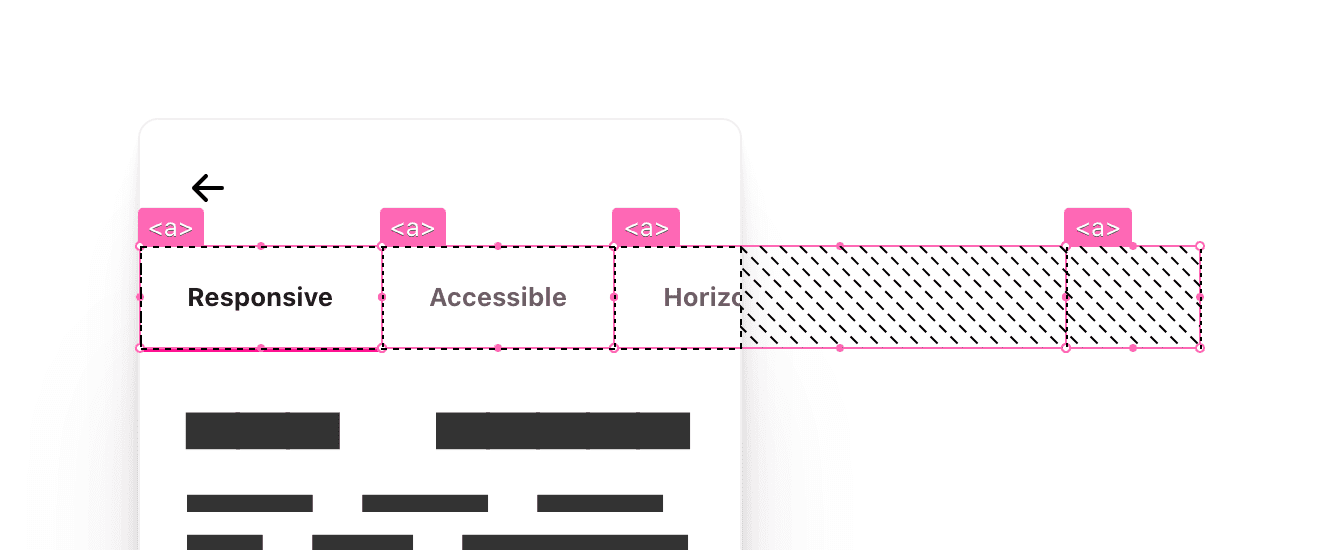
탭 헤더 <nav> 레이아웃
탐색 링크는 줄바꿈 없이 한 줄로 배치되어야 하고, 세로로 가운데에 배치되어야 하며, 각 링크 항목은 스크롤 스냅 컨테이너에 스냅되어야 합니다. 2021년 CSS를 위해 신속하게 작업하세요.
<nav> <a></a> <a></a> <a></a> <a></a> </nav>
nav { display: flex; & a { scroll-snap-align: start; display: inline-flex; align-items: center; white-space: nowrap; } }
각 링크는 자체적으로 스타일과 크기를 지정하므로 탐색 레이아웃은 방향과 흐름만 지정하면 됩니다. 탐색 항목의 고유한 너비로 인해 표시기가 새 타겟에 맞게 너비를 조정할 때 탭 간 전환이 재미있습니다. 여기에 있는 요소의 수에 따라 브라우저에서 스크롤바를 렌더링할 수도 있고 그렇지 않을 수도 있습니다.

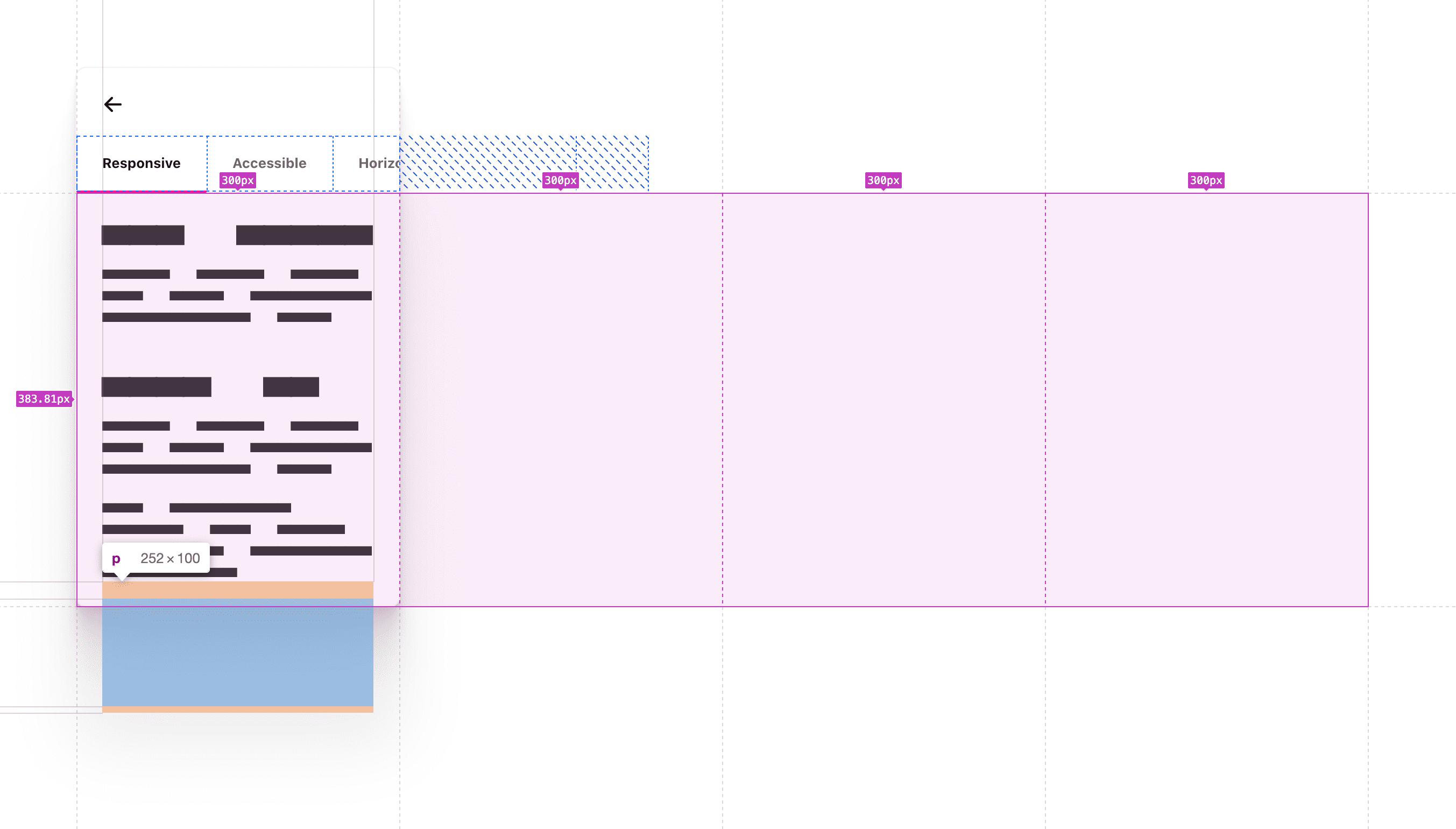
탭 <section> 레이아웃
이 섹션은 플렉스 항목이며 공간의 주요 소비자가 되어야 합니다. 또한 기사를 배치할 열도 만들어야 합니다. CSS 2021을 위해 신속하게 작업해 주셔서 감사합니다. block-size: 100%는 이 요소를 최대한 상위 요소에 맞게 늘린 다음 자체 레이아웃을 위해 상위 요소 너비의 100%인 일련의 열을 만듭니다. 여기서는 상위에 강력한 제약 조건을 작성했으므로 비율이 적합합니다.
<section> <article></article> <article></article> <article></article> <article></article> </section>
section { block-size: 100%; display: grid; grid-auto-flow: column; grid-auto-columns: 100%; }
'강제적으로 최대한 세로로 확장'이라고 말하는 것과 같습니다(flex-shrink: 0로 설정한 헤더를 기억하세요. 이 확장 푸시에 대한 방어입니다). 이렇게 하면 전체 높이 열의 행 높이가 설정됩니다. auto-flow 스타일은 그리드에 항상 하위 요소를 가로로 배치하고 래핑하지 않도록 지시합니다. 이는 상위 창을 오버플로하는 데 필요한 것입니다.

이해하기 어려운 경우도 있습니다. 이 섹션 요소는 상자에 맞지만 상자 세트도 만들었습니다. 시각적 자료와 설명이 도움이 되기를 바랍니다.
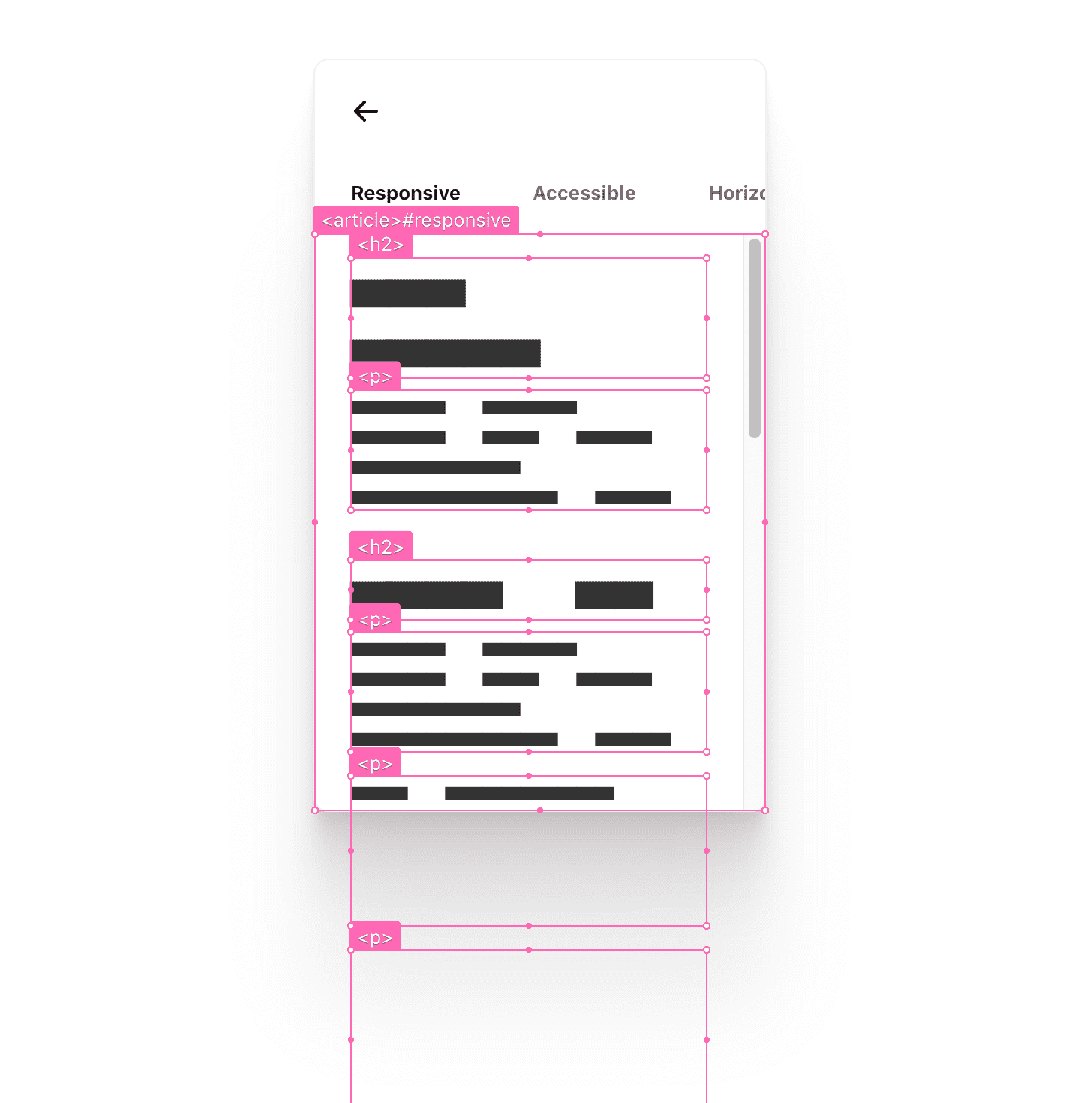
탭 <article> 레이아웃
사용자가 기사 콘텐츠를 스크롤할 수 있어야 하며 스크롤바는 오버플로가 있는 경우에만 표시되어야 합니다. 이러한 문서 요소는 깔끔한 위치에 있습니다. 스크롤 상위 요소이자 스크롤 하위 요소입니다. 브라우저가 여기서 까다로운 터치, 마우스, 키보드 상호작용을 처리합니다.
<article> <h2></h2> <p></p> <p></p> <h2></h2> <p></p> <p></p> ... </article>
article { scroll-snap-align: start; overflow-y: auto; overscroll-behavior-y: contain; }
상위 스크롤러 내에서 기사가 스냅되도록 선택했습니다. 탐색 링크 항목과 콘텐츠 요소가 각각의 스크롤 컨테이너의 인라인 시작에 스냅되는 방식이 마음에 듭니다. 조화로운 관계처럼 보이고 느껴집니다.

이 도움말은 그리드 하위 요소이며 크기는 스크롤 UX를 제공하려는 뷰포트 영역으로 미리 결정됩니다. 즉, 여기에는 높이나 너비 스타일이 필요하지 않고 오버플로 방식을 정의하기만 하면 됩니다. overflow-y를 auto로 설정한 다음 편리한 overscroll-behavior 속성으로 스크롤 상호작용을 트랩합니다.
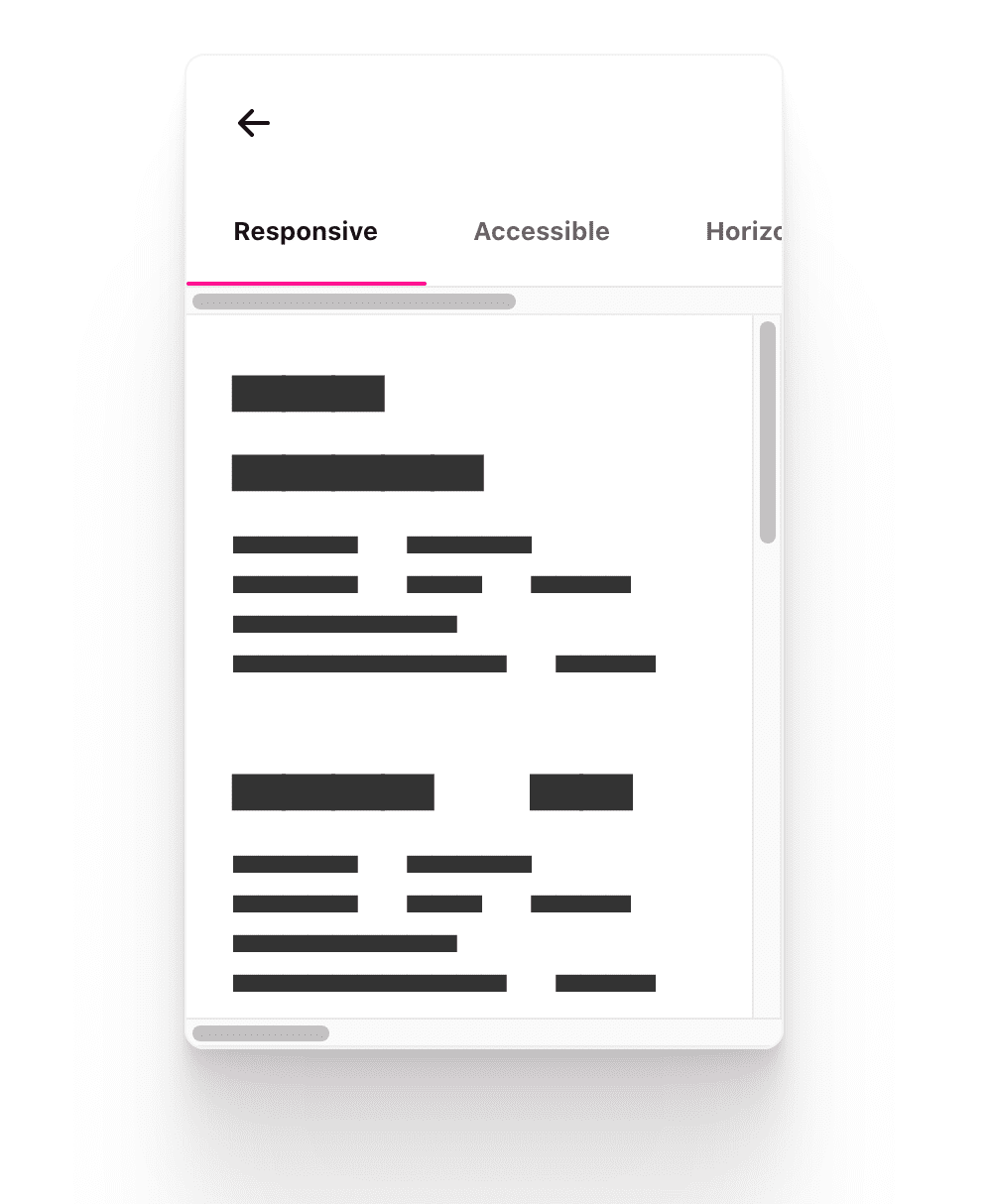
3개 스크롤 영역 요약
아래에서는 시스템 설정에서 '스크롤 바 항상 표시'를 선택했습니다. 레이아웃을 검토하고 스크롤 오케스트레이션을 검토하는 것만큼 이 설정이 사용 설정된 상태에서 레이아웃이 작동하는 것이 두 배로 중요하다고 생각합니다.

이 구성요소에서 스크롤바 거터를 사용하면 스크롤 영역, 지원되는 방향, 서로 상호작용하는 방식을 명확하게 보여줄 수 있습니다. 이러한 각 스크롤 창 프레임이 레이아웃의 플렉스 또는 그리드 상위 요소이기도 한지 고려하세요.
DevTools를 사용하면 이를 시각화할 수 있습니다.

스크롤 레이아웃이 완료되었습니다. 스냅, 딥 링크 가능, 키보드 액세스 가능 UX 개선, 스타일, 즐거움을 위한 강력한 기반
주요 기능
크기 조절 중에 스크롤 스냅된 하위 요소는 잠긴 위치를 유지합니다. 즉, JavaScript는 기기 회전이나 브라우저 크기 조절 시 아무것도 뷰로 가져올 필요가 없습니다. Chromium DevTools의 기기 모드에서 반응형 이외의 모드를 선택한 다음 기기 프레임의 크기를 조절하여 사용해 보세요. 요소가 콘텐츠와 함께 표시되고 잠겨 있습니다. 이는 Chromium이 사양에 맞게 구현을 업데이트한 이후로 사용할 수 있습니다. 관련 블로그 게시물을 참고하세요.
애니메이션
여기서 애니메이션 작업의 목표는 상호작용을 UI 피드백과 명확하게 연결하는 것입니다. 이를 통해 사용자가 모든 콘텐츠를 원활하게 탐색할 수 있도록 안내하거나 지원할 수 있습니다. 의도와 조건에 따라 모션을 추가할 예정입니다. 이제 사용자는 운영체제에서 동작 환경설정을 지정할 수 있으며, 저는 인터페이스에서 사용자의 환경설정에 응답하는 것을 매우 좋아합니다.
탭 밑줄을 문서 스크롤 위치와 연결할 예정입니다. 스냅은 예쁜 정렬뿐만 아니라 애니메이션의 시작과 끝을 고정하는 역할도 합니다.
이렇게 하면 미니맵처럼 작동하는 <nav>가 콘텐츠에 연결된 상태로 유지됩니다.
CSS와 JS 모두에서 사용자의 동작 환경설정을 확인합니다. 배려를 보여줄 수 있는 좋은 방법이 몇 가지 있습니다.
스크롤 동작
:target와 element.scrollIntoView()의 동작을 모두 개선할 수 있습니다. 기본적으로 즉시 적용됩니다. 브라우저가 스크롤 위치를 설정하기만 합니다. 깜박이는 대신 해당 스크롤 위치로 전환하려면 어떻게 해야 할까요?
@media (prefers-reduced-motion: no-preference) {
.scroll-snap-x {
scroll-behavior: smooth;
}
}
여기에서는 모션(사용자가 제어하지 않는 모션(예: 스크롤))을 도입하므로 사용자가 운영체제에서 모션 줄이기에 관한 환경설정이 없는 경우에만 이 스타일을 적용합니다. 이렇게 하면 스크롤 동작을 원하는 사용자에게만 스크롤 동작이 도입됩니다.
탭 표시기
이 애니메이션의 목적은 표시기를 콘텐츠의 상태와 연결하는 데 있습니다. 동작을 줄이는 것을 선호하는 사용자를 위해 border-bottom 스타일을 색상 크로스페이드로 처리하고, 동작을 허용하는 사용자를 위해 스크롤에 연결된 슬라이딩 + 색상 페이드 애니메이션을 사용하기로 했습니다.
Chromium Devtools에서 환경설정을 전환하여 두 가지 전환 스타일을 시연할 수 있습니다. 이 게임을 만드는 과정이 정말 즐거웠습니다.
@media (prefers-reduced-motion: reduce) {
snap-tabs > header a {
border-block-end: var(--indicator-size) solid hsl(var(--accent) / 0%);
transition: color .7s ease, border-color .5s ease;
&:is(:target,:active,[active]) {
color: var(--text-active-color);
border-block-end-color: hsl(var(--accent));
}
}
snap-tabs .snap-indicator {
visibility: hidden;
}
}
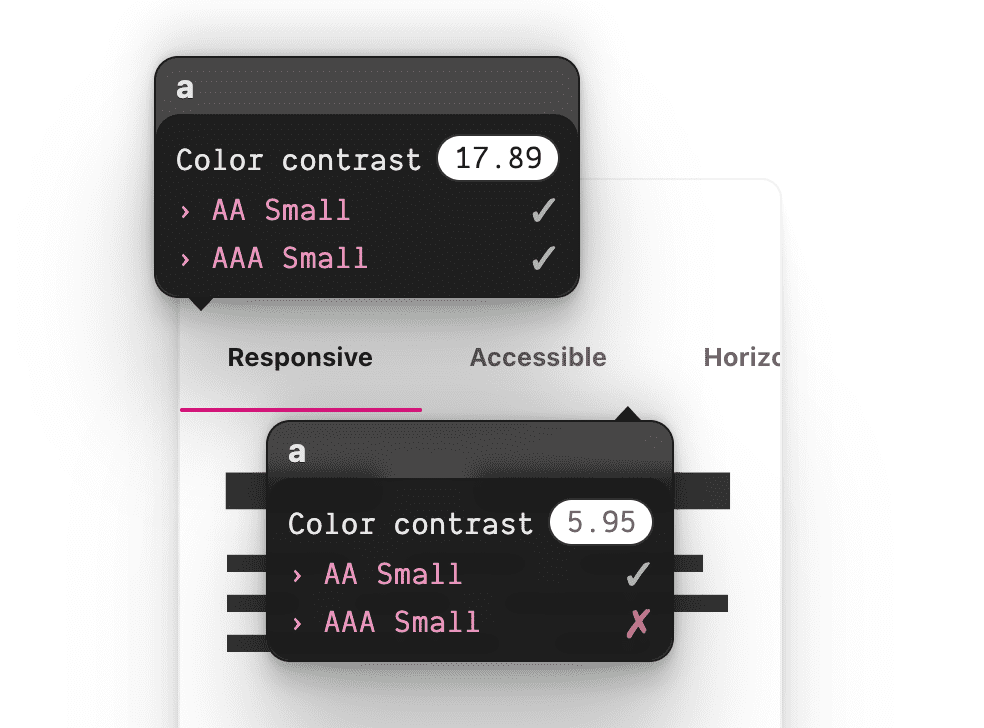
더 이상 필요하지 않으므로 사용자가 모션 감소를 선호하는 경우 .snap-indicator를 숨깁니다. 그런 다음 border-block-end 스타일과 transition로 바꿉니다. 탭 상호작용에서 활성 탐색 항목에는 브랜드 밑줄 강조 표시가 있을 뿐만 아니라 텍스트 색상도 더 어둡다는 점도 확인하세요. 활성 요소의 텍스트 색상 대비가 더 높고 밝은 언더라이트 강조가 있습니다.
CSS 몇 줄만 추가하면 사용자가 자신의 동작 환경설정이 배려 깊게 존중된다고 느낄 수 있습니다. 마음에 듭니다.
@scroll-timeline
위 섹션에서는 모션 감소 크로스페이드 스타일을 처리하는 방법을 보여드렸고, 이 섹션에서는 표시기와 스크롤 영역을 함께 연결하는 방법을 보여드리겠습니다. 다음은 재미있는 실험적인 콘텐츠입니다. 저만큼 기대되시길 바랍니다.
const { matches:motionOK } = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
);
먼저 JavaScript에서 사용자의 모션 환경설정을 확인합니다. 이 결과가 false이면 사용자가 동작 감소를 선호한다는 의미이므로 스크롤 연결 동작 효과를 실행하지 않습니다.
if (motionOK) {
// motion based animation code
}
이 글을 작성하는 시점에는 @scroll-timeline의 브라우저 지원이 없습니다. 실험적 구현만 있는 초안 사양입니다. 하지만 폴리필이 있으며 이 데모에서 사용합니다.
ScrollTimeline
CSS와 JavaScript 모두 스크롤 타임라인을 만들 수 있지만 애니메이션에서 실시간 요소 측정을 사용할 수 있도록 JavaScript를 선택했습니다.
const sectionScrollTimeline = new ScrollTimeline({
scrollSource: tabsection, // snap-tabs > section
orientation: 'inline', // scroll in the direction letters flow
fill: 'both', // bi-directional linking
});
한 항목이 다른 항목의 스크롤 위치를 따르도록 하고 싶습니다. ScrollTimeline를 만들어 스크롤 링크의 드라이버인 scrollSource를 정의합니다.
일반적으로 웹의 애니메이션은 전역 시간 프레임 틱에 대해 실행되지만 메모리에 맞춤 sectionScrollTimeline가 있으면 이 모든 것을 변경할 수 있습니다.
tabindicator.animate({
transform: ...,
width: ...,
}, {
duration: 1000,
fill: 'both',
timeline: sectionScrollTimeline,
}
);
애니메이션의 키프레임을 살펴보기 전에 스크롤의 팔로워인 tabindicator가 섹션의 스크롤인 맞춤 타임라인을 기반으로 애니메이션 처리된다는 점을 지적하는 것이 중요합니다. 이렇게 하면 연결이 완료되지만 최종 요소인 애니메이션을 적용할 상태 저장 포인트(키프레임이라고도 함)가 누락됩니다.
동적 키프레임
@scroll-timeline로 애니메이션을 적용하는 매우 강력한 순수 선언적 CSS 방식이 있지만 제가 선택한 애니메이션은 너무 역동적입니다. auto 너비 사이를 전환할 방법이 없으며 자녀 길이에 따라 키프레임 수를 동적으로 만들 방법도 없습니다.
하지만 JavaScript는 이 정보를 가져오는 방법을 알고 있으므로 직접 하위 요소를 반복하고 런타임에 계산된 값을 가져옵니다.
tabindicator.animate({
transform: [...tabnavitems].map(({offsetLeft}) =>
`translateX(${offsetLeft}px)`),
width: [...tabnavitems].map(({offsetWidth}) =>
`${offsetWidth}px`)
}, {
duration: 1000,
fill: 'both',
timeline: sectionScrollTimeline,
}
);
각 tabnavitem에 대해 offsetLeft 위치를 구조화하고 이를 translateX 값으로 사용하는 문자열을 반환합니다. 이렇게 하면 애니메이션의 변환 키프레임이 4개 생성됩니다. 너비도 마찬가지입니다. 각 너비에 동적 너비가 무엇인지 묻고 키프레임 값으로 사용합니다.
다음은 글꼴 및 브라우저 환경설정을 기반으로 한 출력 예시입니다.
TranslateX 키프레임:
[...tabnavitems].map(({offsetLeft}) =>
`translateX(${offsetLeft}px)`)
// results in 4 array items, which represent 4 keyframe states
// ["translateX(0px)", "translateX(121px)", "translateX(238px)", "translateX(464px)"]
너비 키프레임:
[...tabnavitems].map(({offsetWidth}) =>
`${offsetWidth}px`)
// results in 4 array items, which represent 4 keyframe states
// ["121px", "117px";, "226px", "67px"]
전략을 요약하면 이제 탭 표시기가 섹션 스크롤러의 스크롤 스냅 위치에 따라 4개의 주요 프레임에서 애니메이션으로 표시됩니다. 스냅 포인트는 키프레임 간의 명확한 경계를 만들어 애니메이션의 동기화된 느낌을 더합니다.

사용자는 상호작용을 통해 애니메이션을 유도하고, 스크롤에 맞춰 완벽하게 추적되는 표시기의 너비와 위치가 한 섹션에서 다음 섹션으로 변경되는 것을 확인할 수 있습니다.
눈치채지 못하셨을 수도 있지만 강조 표시된 탐색 항목이 선택될 때 색상이 전환되는 것이 매우 자랑스럽습니다.
선택되지 않은 밝은 회색은 강조 표시된 항목의 대비가 더 클 때 더 뒤로 밀려납니다. 마우스 오버 및 선택 시와 같이 텍스트의 색상을 전환하는 것은 일반적이지만, 스크롤 시 색상을 전환하여 밑줄 표시기와 동기화하는 것은 한 단계 더 나아간 것입니다.
다음은 제가 한 방법입니다.
tabnavitems.forEach(navitem => {
navitem.animate({
color: [...tabnavitems].map(item =>
item === navitem
? `var(--text-active-color)`
: `var(--text-color)`)
}, {
duration: 1000,
fill: 'both',
timeline: sectionScrollTimeline,
}
);
});
각 탭 탐색 링크에는 밑줄 표시기와 동일한 스크롤 타임라인을 추적하는 이 새로운 색상 애니메이션이 필요합니다. 이전과 동일한 타임라인을 사용합니다. 스크롤 시 틱을 내보내는 역할을 하므로 원하는 모든 유형의 애니메이션에서 해당 틱을 사용할 수 있습니다. 이전과 마찬가지로 루프에서 키프레임 4개를 만들고 색상을 반환합니다.
[...tabnavitems].map(item =>
item === navitem
? `var(--text-active-color)`
: `var(--text-color)`)
// results in 4 array items, which represent 4 keyframe states
// [
"var(--text-active-color)",
"var(--text-color)",
"var(--text-color)",
"var(--text-color)",
]
색상 var(--text-active-color)이 적용된 키프레임은 링크를 강조 표시하며, 그 외에는 표준 텍스트 색상입니다. 여기서 중첩된 루프는 비교적 간단합니다. 외부 루프는 각 탐색 항목이고 내부 루프는 각 탐색 항목의 개인 키프레임이기 때문입니다. 외부 루프 요소가 내부 루프 요소와 동일한지 확인하고 이를 사용하여 선택된 시점을 파악합니다.
이 글을 쓰는 동안 정말 즐거웠습니다. 최고죠.
더 많은 JavaScript 개선사항
여기서 보여드리는 핵심은 JavaScript 없이 작동한다는 점을 기억해 두세요. 이제 JS를 사용할 수 있을 때 이를 개선하는 방법을 살펴보겠습니다.
딥 링크
딥 링크는 모바일 용어에 가깝지만 탭을 사용하면 탭의 콘텐츠로 직접 URL을 공유할 수 있으므로 딥 링크의 의도가 충족된다고 생각합니다. 브라우저가 URL 해시에서 일치하는 ID로 페이지 내 이동합니다. 이 onload 핸들러가 플랫폼 전반에 걸쳐 효과를 내는 것을 확인했습니다.
window.onload = () => {
if (location.hash) {
tabsection.scrollLeft = document
.querySelector(location.hash)
.offsetLeft;
}
}
스크롤 끝 동기화
사용자는 항상 클릭하거나 키보드를 사용하는 것이 아니라 때로는 자유롭게 스크롤할 수 있어야 합니다. 섹션 스크롤러가 스크롤을 멈추면 멈춘 위치가 상단 탐색 메뉴에 일치해야 합니다.
스크롤이 끝날 때까지 기다리는 방법은 다음과 같습니다.
js
tabsection.addEventListener('scroll', () => {
clearTimeout(tabsection.scrollEndTimer);
tabsection.scrollEndTimer = setTimeout(determineActiveTabSection, 100);
});
섹션을 스크롤할 때마다 섹션 시간 제한이 있으면 이를 지우고 새 시간 제한을 시작합니다. 섹션의 스크롤이 중지되면 제한 시간을 지우지 말고 휴식 후 100ms 후에 실행합니다. 이 이벤트가 발생하면 사용자가 중지한 위치를 파악하는 함수를 호출합니다.
const determineActiveTabSection = () => {
const i = tabsection.scrollLeft / tabsection.clientWidth;
const matchingNavItem = tabnavitems[i];
matchingNavItem && setActiveTab(matchingNavItem);
};
스크롤이 스냅되었다고 가정하면 현재 스크롤 위치를 스크롤 영역의 너비로 나누면 정수가 되고 소수가 되지 않습니다. 그런 다음 이 계산된 색인을 통해 캐시에서 navitem을 가져오려고 시도하고, 항목이 발견되면 일치 항목을 전송하여 활성화되도록 합니다.
const setActiveTab = tabbtn => {
tabnav
.querySelector(':scope a[active]')
.removeAttribute('active');
tabbtn.setAttribute('active', '');
tabbtn.scrollIntoView();
};
활성 탭을 설정하는 작업은 현재 활성 탭을 지우고 수신되는 탐색 항목에 활성 상태 속성을 부여하는 것으로 시작됩니다. scrollIntoView() 호출에는 주목할 만한 CSS와의 재미있는 상호작용이 있습니다.
.scroll-snap-x {
overflow: auto hidden;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
@media (prefers-reduced-motion: no-preference) {
scroll-behavior: smooth;
}
}
가로 스크롤 스냅 유틸리티 CSS에서 사용자가 모션에 민감하지 않은 경우 smooth 스크롤을 적용하는 미디어 쿼리를 중첩했습니다. JavaScript는 요소를 뷰로 스크롤하는 호출을 자유롭게 할 수 있고 CSS는 선언적으로 UX를 관리할 수 있습니다.
때로는 아주 멋진 조합을 만들어내기도 합니다.
결론
이제 제가 어떻게 했는지 아셨으니, 여러분은 어떻게 하시겠어요? 이로 인해 재미있는 구성요소 아키텍처가 만들어집니다. 슬롯이 있는 첫 번째 버전을 좋아하는 프레임워크로 누가 만들까요? 🙂
다양한 접근 방식을 사용하고 웹에서 빌드하는 모든 방법을 알아보세요. Glitch를 만들고 내 버전을 트윗하면 아래의 커뮤니티 리믹스 섹션에 추가해 드립니다.
커뮤니티 리믹스
- @devnook, @rob_dodson, @DasSurma와 함께하는 웹 구성요소: article
- @jhvanderschee(버튼: CodePen)


