レスポンシブでユーザー補助に対応したスイッチ コンポーネントを作成する方法の基本的な概要。
この投稿では、スイッチ コンポーネントを構築する方法について考えたいと思います。デモを試す
動画で確認したい場合は、YouTube 版の投稿をご覧ください。
概要
スイッチはチェックボックスと同様に機能しますが、ブール値のオンとオフの状態を明示的に表します。
このデモでは、ほとんどの機能に <input type="checkbox" role="switch"> を使用しています。この方法では、CSS や JavaScript がなくても、完全に機能し、アクセス可能という利点があります。CSS を読み込むと、右から左の言語、垂直性、アニメーションなどがサポートされます。JavaScript を読み込むと、スイッチをドラッグして操作できるようになります。
カスタム プロパティ
次の変数は、スイッチのさまざまな部分とそのオプションを表します。最上位クラスである .gui-switch には、コンポーネントの子全体で使用されるカスタム プロパティと、一元化されたカスタマイズ用のエントリ ポイントが含まれています。
トラック
長さ(--track-size)、パディング、2 色:
.gui-switch {
--track-size: calc(var(--thumb-size) * 2);
--track-padding: 2px;
--track-inactive: hsl(80 0% 80%);
--track-active: hsl(80 60% 45%);
--track-color-inactive: var(--track-inactive);
--track-color-active: var(--track-active);
@media (prefers-color-scheme: dark) {
--track-inactive: hsl(80 0% 35%);
--track-active: hsl(80 60% 60%);
}
}
サムネイル
サイズ、背景色、インタラクションのハイライト色:
.gui-switch {
--thumb-size: 2rem;
--thumb: hsl(0 0% 100%);
--thumb-highlight: hsl(0 0% 0% / 25%);
--thumb-color: var(--thumb);
--thumb-color-highlight: var(--thumb-highlight);
@media (prefers-color-scheme: dark) {
--thumb: hsl(0 0% 5%);
--thumb-highlight: hsl(0 0% 100% / 25%);
}
}
モーションを抑制
明確なエイリアスを追加して重複を減らすには、Media Queries 5 のドラフト仕様に基づいて、PostCSS プラグインを使用して、モーションの低減設定のユーザー メディアクエリをカスタム プロパティに配置します。
@custom-media --motionOK (prefers-reduced-motion: no-preference);
マークアップ
<input type="checkbox" role="switch"> 要素を <label> でラップし、チェックボックスとラベルの関連付けの曖昧さを回避するために関係をバンドルし、ユーザーがラベルを操作して入力を切り替えられるようにしました。

<label for="switch" class="gui-switch">
Label text
<input type="checkbox" role="switch" id="switch">
</label>
<input type="checkbox"> には、API と状態がプリビルドされています。ブラウザは、checked プロパティと、oninput や onchanged などの入力イベントを管理します。
レイアウト
Flexbox、grid、カスタム プロパティは、このコンポーネントのスタイルを維持するうえで重要です。値を一元化し、あいまいな計算や領域に名前を付け、小さなカスタム プロパティ API を有効にして、コンポーネントを簡単にカスタマイズできます。
.gui-switch
スイッチの最上位レイアウトは flexbox です。クラス .gui-switch には、子がレイアウトの計算に使用するプライベート カスタム プロパティとパブリック カスタム プロパティが含まれています。

.gui-switch {
display: flex;
align-items: center;
gap: 2ch;
justify-content: space-between;
}
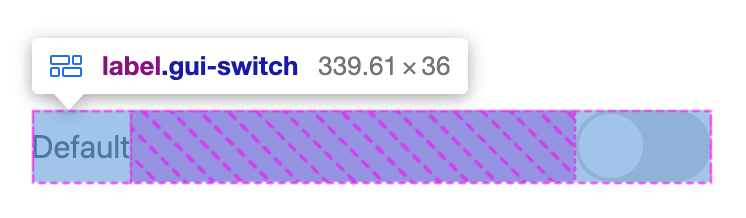
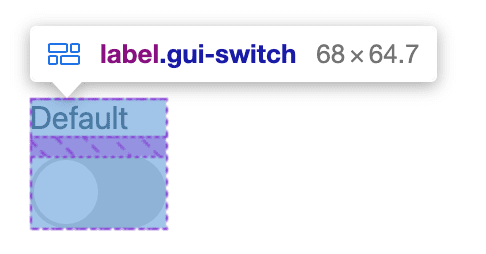
Flexbox レイアウトの拡張と変更は、他の Flexbox レイアウトの変更と同じです。たとえば、スイッチの上下のラベルを配置したり、flex-direction を変更したりできます。

<label for="light-switch" class="gui-switch" style="flex-direction: column">
Default
<input type="checkbox" role="switch" id="light-switch">
</label>
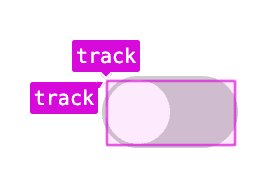
トラック
チェックボックス入力は、通常の appearance: checkbox を削除し、代わりに独自のサイズを指定して、スイッチ トラックとしてスタイル設定されます。

.gui-switch > input {
appearance: none;
inline-size: var(--track-size);
block-size: var(--thumb-size);
padding: var(--track-padding);
flex-shrink: 0;
display: grid;
align-items: center;
grid: [track] 1fr / [track] 1fr;
}
また、サムネイルが申し立てできるように、1 つずつ 1 つのセルのグリッド トラック領域が作成されます。
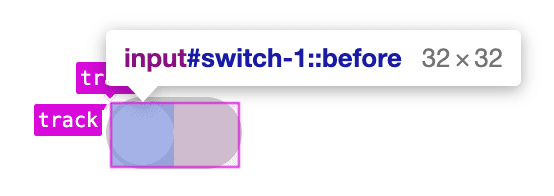
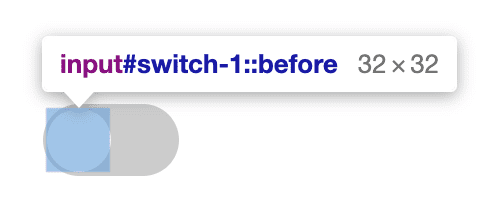
サムネイル
スタイル appearance: none を使用すると、ブラウザによって提供される視覚的なチェックマークも削除されます。このコンポーネントは、疑似要素と入力の :checked
疑似クラスを使用して、この視覚的なインジケーターを置き換えます。
サムネイルは、input[type="checkbox"] に接続された疑似要素の子要素で、グリッド領域 track を占有することで、トラックの下ではなくトラックの上にスタックされます。

.gui-switch > input::before {
content: "";
grid-area: track;
inline-size: var(--thumb-size);
block-size: var(--thumb-size);
}
スタイル
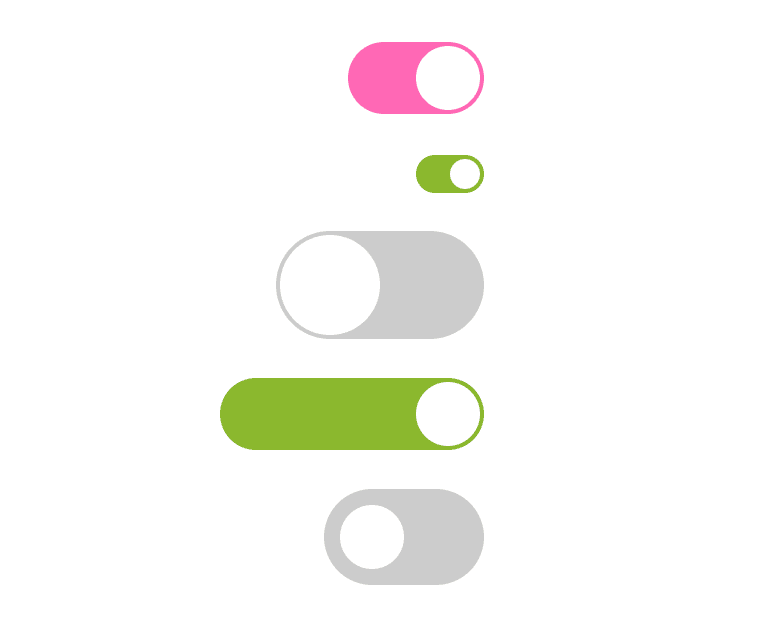
カスタム プロパティを使用すると、色パターン、右から左の言語、モーション設定に適応する多目的なスイッチ コンポーネントを作成できます。

タッチ操作のスタイル
モバイルでは、ブラウザがラベルと入力にタップによるハイライト表示とテキスト選択機能を追加します。これらの変更は、この切り替えに必要なスタイルと視覚的なインタラクションのフィードバックに悪影響を及ぼしました。数行の CSS で、これらの効果を削除し、独自の cursor: pointer スタイルを追加できます。
.gui-switch {
cursor: pointer;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
これらのスタイルは、有益な視覚的なインタラクション フィードバックになる可能性があるため、必ずしも削除する必要はありません。削除する場合は、カスタムの代替手段を必ず提供してください。
トラック
この要素のスタイルは主に形状と色に関するもので、親の .gui-switch からカスケード経由でアクセスします。

.gui-switch > input {
appearance: none;
border: none;
outline-offset: 5px;
box-sizing: content-box;
padding: var(--track-padding);
background: var(--track-color-inactive);
inline-size: var(--track-size);
block-size: var(--thumb-size);
border-radius: var(--track-size);
}
スイッチトラックのさまざまなカスタマイズ オプションは、4 つのカスタム プロパティから取得されます。appearance: none ではすべてのブラウザでチェックボックスの境界線が削除されないため、border: none が追加されました。
サムネイル
サムネイル要素はすでに右側の track にありますが、円のスタイルが必要です。
.gui-switch > input::before {
background: var(--thumb-color);
border-radius: 50%;
}

インタラクション
カスタム プロパティを使用して、ホバー ハイライトとサムネイルの位置変更を表示するインタラクションの準備を行います。モーションまたはホバーのハイライト スタイルを遷移する前に、ユーザーの設定も確認されます。
.gui-switch > input::before {
box-shadow: 0 0 0 var(--highlight-size) var(--thumb-color-highlight);
@media (--motionOK) { & {
transition:
transform var(--thumb-transition-duration) ease,
box-shadow .25s ease;
}}
}
親指の位置
カスタム プロパティは、トラック内の再生位置を示す再生マークを配置するための単一ソースのメカニズムを提供します。トラックとサムネイルのサイズは、サムネイルを適切にオフセットし、トラック内に収める計算に使用します。これらのサイズは 0% と 100% です。
input 要素は位置変数 --thumb-position を所有し、サムネイル疑似要素はそれを translateX 位置として使用します。
.gui-switch > input {
--thumb-position: 0%;
}
.gui-switch > input::before {
transform: translateX(var(--thumb-position));
}
これで、CSS の --thumb-position とチェックボックス要素で提供される疑似クラスを自由に変更できるようになりました。この要素で先ほど条件付きで transition: transform
var(--thumb-transition-duration) ease を設定したので、変更時にこれらの変更がアニメーション化される可能性があります。
/* positioned at the end of the track: track length - 100% (thumb width) */
.gui-switch > input:checked {
--thumb-position: calc(var(--track-size) - 100%);
}
/* positioned in the center of the track: half the track - half the thumb */
.gui-switch > input:indeterminate {
--thumb-position: calc(
(var(--track-size) / 2) - (var(--thumb-size) / 2)
);
}
この分離されたオーケストレーションはうまく機能していると思いました。thumb 要素は、1 つのスタイル(translateX の位置)のみを対象としています。入力では、複雑な計算をすべて管理できます。
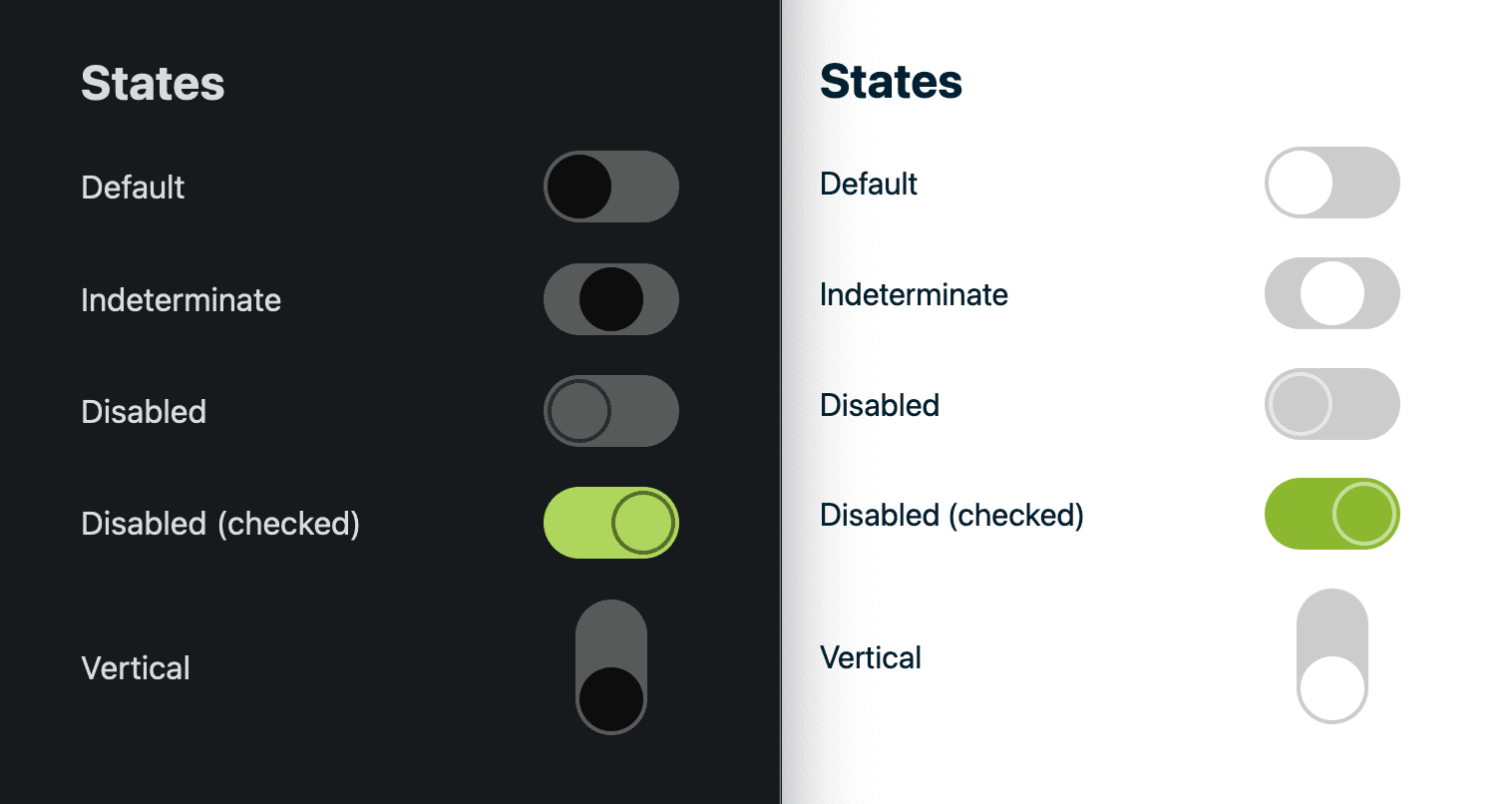
業種
サポートは、input 要素に CSS 変換による回転を追加する修飾子クラス -vertical で行われました。
3D 回転要素はコンポーネントの全体的な高さを変えないため、ブロック レイアウトが崩れる可能性があります。--track-size 変数と --track-padding 変数を使用して、このことを考慮します。縦型ボタンが想定どおりにレイアウトに流れるようにするために必要な最小スペースを計算します。
.gui-switch.-vertical {
min-block-size: calc(var(--track-size) + calc(var(--track-padding) * 2));
& > input {
transform: rotate(-90deg);
}
}
(RTL)右から左
CSS の友人である Elad Schecter と私は、単一の変数を反転することで、右から左の言語を処理する CSS 変換を使用してスライドアウト サイドメニューのプロトタイプを作成しました。これは、CSS に論理プロパティ変換がないため、今後も追加されない可能性があるためです。Elad は、カスタム プロパティ値を使用して割合を反転し、論理変換用の独自のカスタム ロジックを 1 か所で管理するという素晴らしいアイデアを思いつきました。このスイッチでも同じ手法を使用しましたが、うまく機能したと思います。
.gui-switch {
--isLTR: 1;
&:dir(rtl) {
--isLTR: -1;
}
}
--isLTR というカスタム プロパティは、最初は 1 の値を保持します。つまり、レイアウトがデフォルトで左から右であるため、true です。次に、CSS 疑似クラス :dir() を使用して、コンポーネントが右から左のレイアウト内にある場合、値が -1 に設定されます。
変換内の calc() 内で --isLTR を使用して、--isLTR を実行します。
.gui-switch.-vertical > input {
transform: rotate(-90deg);
transform: rotate(calc(90deg * var(--isLTR) * -1));
}
これで、縦型スイッチの回転が、右から左のレイアウトで必要な反対側の位置を考慮するようになりました。
反対側の要件を考慮して、サムネイル疑似要素の translateX 変換も更新する必要があります。
.gui-switch > input:checked {
--thumb-position: calc(var(--track-size) - 100%);
--thumb-position: calc((var(--track-size) - 100%) * var(--isLTR));
}
.gui-switch > input:indeterminate {
--thumb-position: calc(
(var(--track-size) / 2) - (var(--thumb-size) / 2)
);
--thumb-position: calc(
((var(--track-size) / 2) - (var(--thumb-size) / 2))
* var(--isLTR)
);
}
このアプローチは、論理 CSS 変換などのコンセプトに関するすべてのニーズを解決するものではありませんが、多くのユースケースでDRY 原則を提供します。
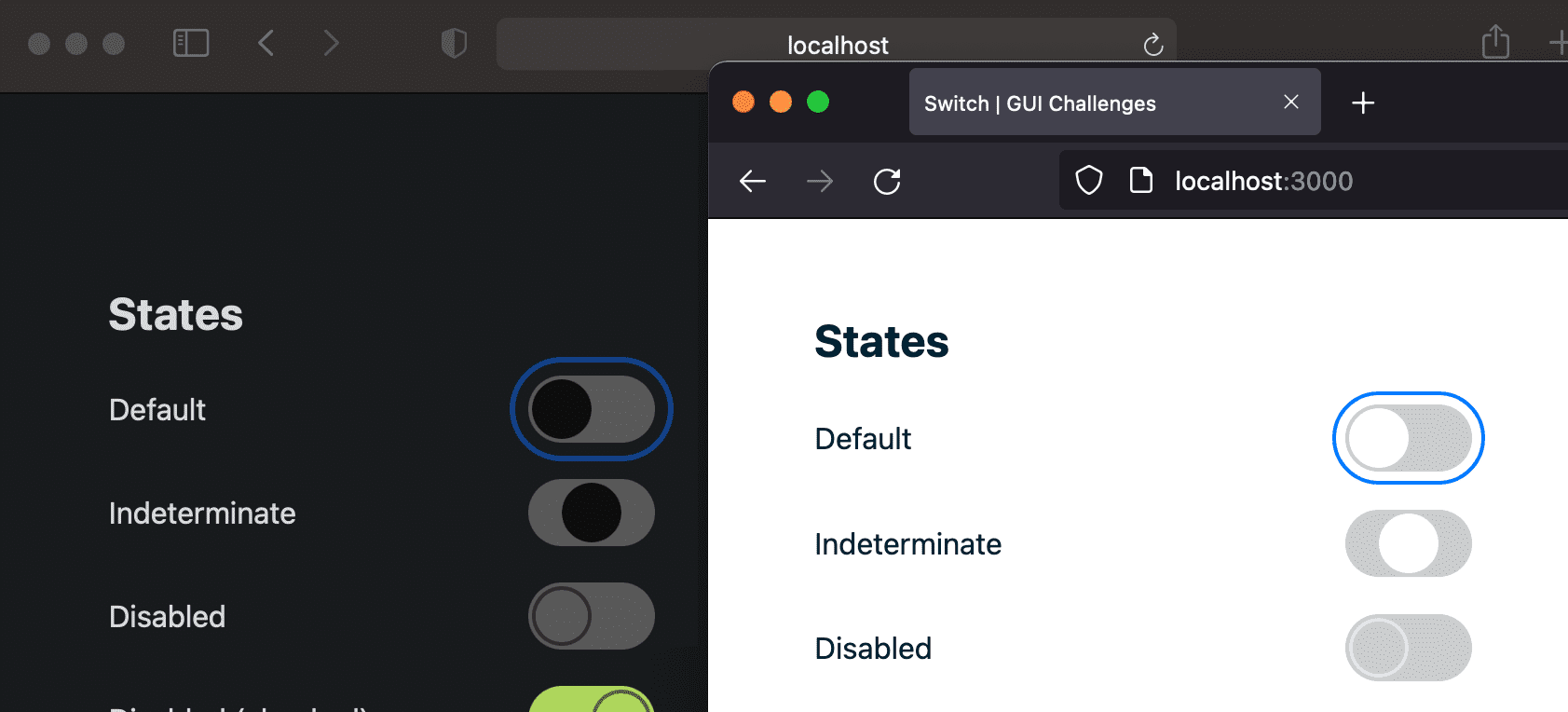
州
組み込みの input[type="checkbox"] を使用する場合は、:checked、:disabled、:indeterminate、:hover などのさまざまな状態を処理する必要があります。:focus は意図的にそのままにして、オフセットのみを調整しました。Firefox と Safari ではフォーカス リングが適切に表示されます。

オン
<label for="switch-checked" class="gui-switch">
Default
<input type="checkbox" role="switch" id="switch-checked" checked="true">
</label>
この状態は on 状態を表します。この状態の場合、入力「トラック」の背景はアクティブな色に設定され、スライダーの位置は「最後」に設定されます。
.gui-switch > input:checked {
background: var(--track-color-active);
--thumb-position: calc((var(--track-size) - 100%) * var(--isLTR));
}
無効
<label for="switch-disabled" class="gui-switch">
Default
<input type="checkbox" role="switch" id="switch-disabled" disabled="true">
</label>
:disabled ボタンは視覚的に異なるだけでなく、要素を不変にする必要があります。操作の不変性はブラウザから独立していますが、appearance: none を使用するため、視覚状態にはスタイルが必要です。
.gui-switch > input:disabled {
cursor: not-allowed;
--thumb-color: transparent;
&::before {
cursor: not-allowed;
box-shadow: inset 0 0 0 2px hsl(0 0% 100% / 50%);
@media (prefers-color-scheme: dark) { & {
box-shadow: inset 0 0 0 2px hsl(0 0% 0% / 50%);
}}
}
}

この状態は、無効とチェックの両方の状態のダークモードとライトモードが必要になるため、扱いが難しい状態です。スタイルの組み合わせのメンテナンスの負担を軽減するため、これらの状態には最小限のスタイルを選択しました。
不確定
忘れがちな状態が :indeterminate です。この状態のチェックボックスはオンでもオフでもありません。楽しい状態であり、魅力的で控えめです。ブール値の状態には、状態の間に潜んでいる状態がある可能性があることを思い出させてくれます。
チェックボックスを未確定に設定するのは難しい作業です。JavaScript でのみ設定できます。
<label for="switch-indeterminate" class="gui-switch">
Indeterminate
<input type="checkbox" role="switch" id="switch-indeterminate">
<script>document.getElementById('switch-indeterminate').indeterminate = true</script>
</label>

私にとって、この状態は控えめで魅力的であるため、スイッチの親指の位置を中央に配置するのが適切だと思いました。
.gui-switch > input:indeterminate {
--thumb-position: calc(
calc(calc(var(--track-size) / 2) - calc(var(--thumb-size) / 2))
* var(--isLTR)
);
}
カーソルを合わせる
ホバー操作では、接続された UI を視覚的にサポートし、インタラクティブな UI への指示も提供する必要があります。このスイッチをオンにすると、ラベルまたは入力にカーソルを合わせると、半透明のリングでサムネイルがハイライト表示されます。このホバー アニメーションは、インタラクティブなサムネイル要素の方向を示します。
「ハイライト」効果は box-shadow で実現します。無効にしていない入力にカーソルを合わせると、--highlight-size のサイズが大きくなります。ユーザーがモーションに同意した場合は、box-shadow が拡大して移行します。同意しなかった場合は、ハイライトがすぐに表示されます。
.gui-switch > input::before {
box-shadow: 0 0 0 var(--highlight-size) var(--thumb-color-highlight);
@media (--motionOK) { & {
transition:
transform var(--thumb-transition-duration) ease,
box-shadow .25s ease;
}}
}
.gui-switch > input:not(:disabled):hover::before {
--highlight-size: .5rem;
}
JavaScript
私にとって、スイッチ インターフェースは、物理的なインターフェースをエミュレートしようとしているため、特にトラック内に円があるこの種のスイッチは不気味に感じられます。iOS のスイッチは正しく実装されています。左右にドラッグでき、このオプションが用意されていることは非常に満足できます。逆に、ドラッグ操作を試みて何も起こらない場合、UI 要素が非アクティブに感じることがあります。
ドラッグ可能なサムネイル
サムネイル疑似要素は、.gui-switch > input スコープの var(--thumb-position) から位置を受け取ります。JavaScript は入力にインライン スタイル値を指定することで、サムネイルの位置を動的に更新し、ポインタ ジェスチャーに追従するように見せることができます。ポインタが離されたら、インライン スタイルを削除し、カスタム プロパティ --thumb-position を使用して、ドラッグがオフに近いかオンに近いかを判断します。これはソリューションのバックボーンです。ポインタ イベントは、ポインタの位置を条件付きでトラッキングして CSS カスタム プロパティを変更します。
このスクリプトが表示される前に、コンポーネントはすでに 100% 機能していたため、ラベルをクリックして入力を切り替えるなどの既存の動作を維持するにはかなりの作業が必要です。JavaScript で既存の機能を犠牲にして機能を追加しないでください。
touch-action
ドラッグはカスタム ジェスチャーであるため、touch-action のメリットを享受するのに適しています。この切り替えの場合、横方向のジェスチャーはスクリプトで処理するか、縦方向の切り替えバリエーション用に縦方向のジェスチャーをキャプチャする必要があります。touch-action を使用すると、この要素で処理するジェスチャーをブラウザに指示できるため、スクリプトは競合することなくジェスチャーを処理できます。
次の CSS は、ポインタ ジェスチャーがこのスイッチトラック内から開始されたときに、垂直方向のジェスチャーを処理し、水平方向のジェスチャーは何もしないようブラウザに指示します。
.gui-switch > input {
touch-action: pan-y;
}
ページのパンやスクロールも行わない水平方向のジェスチャーが望まれます。ポインタは入力内から垂直方向にスクロールしてページをスクロールできますが、水平方向のスクロールはカスタムで処理されます。
ピクセル値スタイルのユーティリティ
セットアップ時とドラッグ中に、さまざまな計算された数値を要素から取得する必要があります。次の JavaScript 関数は、CSS プロパティを指定して計算されたピクセル値を返します。これは、getStyle(checkbox, 'padding-left') のようにセットアップ スクリプトで使用されます。
const getStyle = (element, prop) => {
return parseInt(window.getComputedStyle(element).getPropertyValue(prop));
}
const getPseudoStyle = (element, prop) => {
return parseInt(window.getComputedStyle(element, ':before').getPropertyValue(prop));
}
export {
getStyle,
getPseudoStyle,
}
window.getComputedStyle() が 2 つ目の引数(ターゲット疑似要素)を受け入れることに注意してください。JavaScript で要素から、疑似要素からでも、これほど多くの値を読み取ることができるのは便利です。
dragging
これはドラッグ ロジックのコア部分であり、関数イベント ハンドラから注意すべき点がいくつかあります。
const dragging = event => {
if (!state.activethumb) return
let {thumbsize, bounds, padding} = switches.get(state.activethumb.parentElement)
let directionality = getStyle(state.activethumb, '--isLTR')
let track = (directionality === -1)
? (state.activethumb.clientWidth * -1) + thumbsize + padding
: 0
let pos = Math.round(event.offsetX - thumbsize / 2)
if (pos < bounds.lower) pos = 0
if (pos > bounds.upper) pos = bounds.upper
state.activethumb.style.setProperty('--thumb-position', `${track + pos}px`)
}
スクリプトのヒーローは state.activethumb です。このスクリプトはポインタとともにこの小さな円を配置します。switches オブジェクトは Map() で、キーは .gui-switch で、値はスクリプトの効率を維持するためにキャッシュに保存された境界とサイズです。右から左への表示は、CSS の --isLTR と同じカスタム プロパティを使用して処理され、これを使用してロジックを反転し、RTL のサポートを継続できます。event.offsetX も有用です。親指の配置に役立つデルタ値が含まれています。
state.activethumb.style.setProperty('--thumb-position', `${track + pos}px`)
この CSS の最後の行は、サムネイル要素で使用されるカスタム プロパティを設定します。この値の割り当ては時間の経過とともに遷移しますが、前のポインタイベントで --thumb-transition-duration が一時的に 0s に設定されているため、操作の遅延が解消されます。
dragEnd
ユーザーがスイッチの外側にドラッグして離すことができるグローバル ウィンドウ イベントを登録する必要があります。
window.addEventListener('pointerup', event => {
if (!state.activethumb) return
dragEnd(event)
})
ユーザーが自由にドラッグできるようにし、インターフェースがそれを考慮に入れられるようにすることが非常に重要だと思います。この切り替えで処理に要する時間はほとんどありませんでしたが、開発プロセスでは慎重な検討が必要でした。
const dragEnd = event => {
if (!state.activethumb) return
state.activethumb.checked = determineChecked()
if (state.activethumb.indeterminate)
state.activethumb.indeterminate = false
state.activethumb.style.removeProperty('--thumb-transition-duration')
state.activethumb.style.removeProperty('--thumb-position')
state.activethumb.removeEventListener('pointermove', dragging)
state.activethumb = null
padRelease()
}
要素との操作が完了したので、入力チェック済みプロパティを設定し、すべてのジェスチャー イベントを削除します。チェックボックスが state.activethumb.checked = determineChecked() に変更されています。
determineChecked()
dragEnd によって呼び出されるこの関数は、スライダーの現在の位置がトラックの境界内にあるかどうかを判断し、トラックの半分以上にある場合は true を返します。
const determineChecked = () => {
let {bounds} = switches.get(state.activethumb.parentElement)
let curpos =
Math.abs(
parseInt(
state.activethumb.style.getPropertyValue('--thumb-position')))
if (!curpos) {
curpos = state.activethumb.checked
? bounds.lower
: bounds.upper
}
return curpos >= bounds.middle
}
その他の考慮事項
ドラッグ操作では、選択した初期の HTML 構造(主に入力をラベルでラップする)により、コードの負債が少し発生しました。ラベルは親要素であるため、入力後にクリック インタラクションを受信します。dragEnd イベントの最後に、奇妙な関数として padRelease() が含まれていることに気付いたかもしれません。
const padRelease = () => {
state.recentlyDragged = true
setTimeout(_ => {
state.recentlyDragged = false
}, 300)
}
これは、ユーザーが行った操作のチェックを解除またはチェックするため、ラベルがこの後のクリックを取得することを考慮しています。
これをもう一度行うとしたら、UX のアップグレード時に JavaScript で DOM を調整することを検討します。ラベルのクリック自体を処理し、組み込みの動作と競合しない要素を作成するためです。
このような JavaScript は書きたくないものです。条件付きイベントのバブルリングを管理したくありません。
const preventBubbles = event => {
if (state.recentlyDragged)
event.preventDefault() && event.stopPropagation()
}
まとめ
この小さなスイッチ コンポーネントは、これまでのすべての GUI チャレンジの中で最も手間がかかりました。私の方法をご覧になったところで、あなたならどうしますか?
アプローチを多様化し、ウェブで構築するすべての方法を学びましょう。デモを作成して、ツイートしてください。リンクを送信していただければ、下のコミュニティ リミックスのセクションに追加します。
コミュニティ リミックス
- @KonstantinRouda によるカスタム要素: デモとコード。
- @jhvanderschee にボタン: Codepen を送信します。
リソース
.gui-switch のソースコードは GitHub にあります。


