关于如何构建自适应且无障碍的开关组件的基础概览。
在这篇博文中,我想分享有关如何构建开关组件的一些想法。 试用演示版。
如果您更喜欢视频,可以观看此帖子的 YouTube 版本:
概览
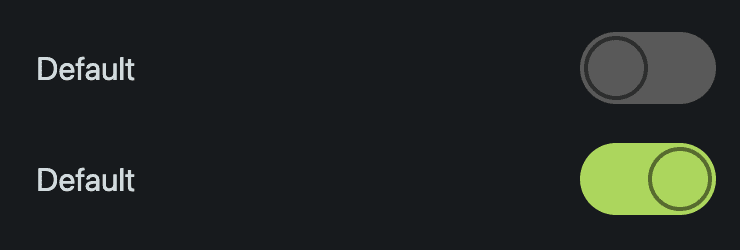
开关的功能类似于复选框,但明确表示布尔值的开启和关闭状态。
此演示的大部分功能都使用 <input type="checkbox" role="switch"> 实现,这样做的优势在于无需 CSS 或 JavaScript 即可实现完整的功能和可访问性。加载 CSS 可支持从右到左的语言、垂直方向、动画等。加载 JavaScript 可使开关可拖动且可触控。
自定义属性
以下变量表示开关的各个部分及其选项。作为顶级类,.gui-switch 包含在整个组件子级中使用的自定义属性,以及用于集中式自定义的入口点。
跟踪
长度 (--track-size)、内边距和两种颜色:
.gui-switch {
--track-size: calc(var(--thumb-size) * 2);
--track-padding: 2px;
--track-inactive: hsl(80 0% 80%);
--track-active: hsl(80 60% 45%);
--track-color-inactive: var(--track-inactive);
--track-color-active: var(--track-active);
@media (prefers-color-scheme: dark) {
--track-inactive: hsl(80 0% 35%);
--track-active: hsl(80 60% 60%);
}
}
缩略图展示次数
大小、背景颜色和互动突出显示颜色:
.gui-switch {
--thumb-size: 2rem;
--thumb: hsl(0 0% 100%);
--thumb-highlight: hsl(0 0% 0% / 25%);
--thumb-color: var(--thumb);
--thumb-color-highlight: var(--thumb-highlight);
@media (prefers-color-scheme: dark) {
--thumb: hsl(0 0% 5%);
--thumb-highlight: hsl(0 0% 100% / 25%);
}
}
减少动画效果
为了添加清晰的别名并减少重复,可以根据 Media Queries 5 中的此规范草稿,使用 PostCSS 插件将“减少动画”偏好设置用户媒体查询放入自定义属性中:
@custom-media --motionOK (prefers-reduced-motion: no-preference);
Markup
我选择使用 <label> 封装 <input type="checkbox" role="switch"> 元素,将它们的关系捆绑在一起,以避免复选框和标签关联不明确,同时让用户能够通过与标签互动来切换输入。

<label for="switch" class="gui-switch">
Label text
<input type="checkbox" role="switch" id="switch">
</label>
<input type="checkbox"> 预构建了 API 和状态。浏览器会管理 checked 属性和输入事件(例如 oninput 和 onchanged)。
布局
Flexbox、网格和自定义属性对于维护此组件的样式至关重要。它们可集中管理值,为原本含糊不清的计算或区域命名,并提供一个小型自定义属性 API,以便轻松自定义组件。
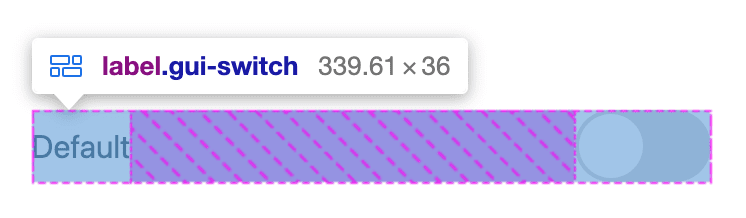
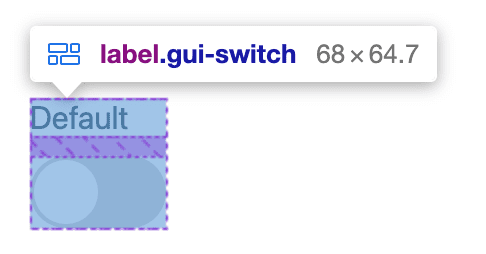
.gui-switch
开关的顶级布局是 flexbox。类 .gui-switch 包含子项用于计算其布局的私有和公共自定义属性。

.gui-switch {
display: flex;
align-items: center;
gap: 2ch;
justify-content: space-between;
}
扩展和修改 flexbox 布局与更改任何 flexbox 布局类似。
例如,将标签放在开关上方或下方,或更改 flex-direction:

<label for="light-switch" class="gui-switch" style="flex-direction: column">
Default
<input type="checkbox" role="switch" id="light-switch">
</label>
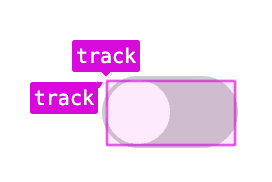
跟踪
通过移除复选框输入的正常 appearance: checkbox 并提供自己的大小,将其样式设置为开关轨道:

.gui-switch > input {
appearance: none;
inline-size: var(--track-size);
block-size: var(--thumb-size);
padding: var(--track-padding);
flex-shrink: 0;
display: grid;
align-items: center;
grid: [track] 1fr / [track] 1fr;
}
轨道还会创建一个 1x1 的单单元格网格轨道区域,供拇指声明。
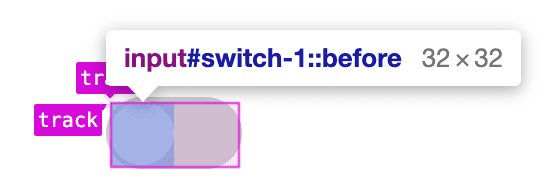
缩略图展示次数
样式 appearance: none 还会移除浏览器提供的视觉对勾标记。此组件使用输入源上的伪元素和 :checked
伪类来替换此视觉指示器。
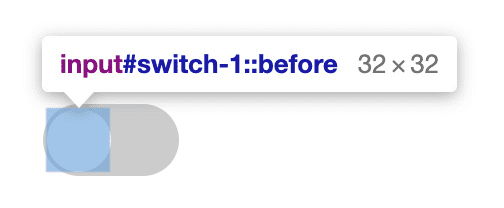
滑块是附加到 input[type="checkbox"] 的伪元素子级,通过声明网格区域 track 堆叠在轨道上方而不是下方:

.gui-switch > input::before {
content: "";
grid-area: track;
inline-size: var(--thumb-size);
block-size: var(--thumb-size);
}
样式
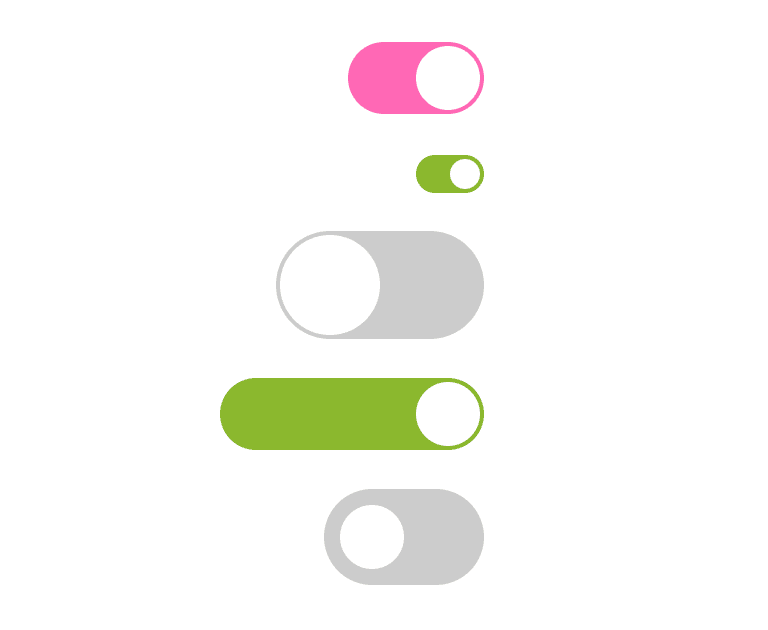
借助自定义属性,您可以创建可适应颜色方案、从右到左的语言和运动偏好的多功能开关组件。

触控互动样式
在移动设备上,浏览器会为标签和输入添加点按突出显示和文字选择功能。这些问题对该切换所需的样式和视觉互动反馈产生了负面影响。只需几行 CSS,我就可以移除这些效果并添加自己的 cursor: pointer 样式:
.gui-switch {
cursor: pointer;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
不建议始终移除这些样式,因为它们可以提供有价值的视觉互动反馈。如果您移除这些广告,请务必提供自定义替代广告。
跟踪
此元素的样式主要与其形状和颜色有关,这些样式通过级联从父级 .gui-switch 中获取。

.gui-switch > input {
appearance: none;
border: none;
outline-offset: 5px;
box-sizing: content-box;
padding: var(--track-padding);
background: var(--track-color-inactive);
inline-size: var(--track-size);
block-size: var(--thumb-size);
border-radius: var(--track-size);
}
开关轨道有多种自定义选项,这些选项来自四个自定义属性。添加了 border: none,因为 appearance: none 不会移除所有浏览器中复选框的边框。
缩略图展示次数
拇指元素已位于右侧 track,但需要圆形样式:
.gui-switch > input::before {
background: var(--thumb-color);
border-radius: 50%;
}

互动
使用自定义属性来准备互动,这些互动将显示悬停突出显示和缩略图位置变化。在过渡运动或悬停突出显示样式之前,还会检查用户的偏好设置。
.gui-switch > input::before {
box-shadow: 0 0 0 var(--highlight-size) var(--thumb-color-highlight);
@media (--motionOK) { & {
transition:
transform var(--thumb-transition-duration) ease,
box-shadow .25s ease;
}}
}
拇指位置
自定义属性提供了一种用于在轨道中定位拇指的单一来源机制。我们可以使用轨道和滑块大小,在计算中利用它们来确保滑块正确偏移并位于轨道内:0% 和 100%。
input 元素拥有位置变量 --thumb-position,而滑块伪元素将其用作 translateX 位置:
.gui-switch > input {
--thumb-position: 0%;
}
.gui-switch > input::before {
transform: translateX(var(--thumb-position));
}
现在,我们可以自由更改来自 CSS 和复选框元素上提供的伪类的 --thumb-position。由于我们之前有条件地为此元素设置了 transition: transform
var(--thumb-transition-duration) ease,因此这些更改在发生时可能会呈现动画效果:
/* positioned at the end of the track: track length - 100% (thumb width) */
.gui-switch > input:checked {
--thumb-position: calc(var(--track-size) - 100%);
}
/* positioned in the center of the track: half the track - half the thumb */
.gui-switch > input:indeterminate {
--thumb-position: calc(
(var(--track-size) / 2) - (var(--thumb-size) / 2)
);
}
我认为这种解耦的编排方式效果不错。滑块元素仅与一种样式(即 translateX 位置)有关。输入可以管理所有复杂性和计算。
纵向
支持是通过修饰符类 -vertical 完成的,该类使用 CSS 转换向 input 元素添加旋转。
不过,3D 旋转元素不会改变组件的整体高度,这可能会导致块布局出现问题。使用 --track-size 和 --track-padding 变量来解决此问题。计算垂直按钮在布局中按预期流动所需的最小空间量:
.gui-switch.-vertical {
min-block-size: calc(var(--track-size) + calc(var(--track-padding) * 2));
& > input {
transform: rotate(-90deg);
}
}
(RTL) 从右到左
我和一位 CSS 好友 Elad Schecter 共同制作了一个原型,该原型使用 CSS 转换,通过翻转单个变量来处理从右到左的语言,实现了滑动式侧边菜单。我们之所以这样做,是因为 CSS 中没有逻辑属性转换,而且可能永远也不会有。Elad 提出了一个绝妙的想法,即使用自定义属性值来反转百分比,以便在一个位置管理我们自己的逻辑转换自定义逻辑。我在此次切换中使用了相同的技术,我认为效果非常好:
.gui-switch {
--isLTR: 1;
&:dir(rtl) {
--isLTR: -1;
}
}
名为 --isLTR 的自定义属性最初的值为 1,这意味着它是 true,因为我们的布局默认是从左到右。然后,使用 CSS 伪类 :dir(),当组件位于从右到左的布局中时,该值设置为 -1。
通过在转换内的 calc() 中使用 --isLTR,将其付诸实践:
.gui-switch.-vertical > input {
transform: rotate(-90deg);
transform: rotate(calc(90deg * var(--isLTR) * -1));
}
现在,垂直开关的旋转会考虑从右到左布局所需的另一侧位置。
还需要更新拇指伪元素上的 translateX 转换,以满足反向侧的要求:
.gui-switch > input:checked {
--thumb-position: calc(var(--track-size) - 100%);
--thumb-position: calc((var(--track-size) - 100%) * var(--isLTR));
}
.gui-switch > input:indeterminate {
--thumb-position: calc(
(var(--track-size) / 2) - (var(--thumb-size) / 2)
);
--thumb-position: calc(
((var(--track-size) / 2) - (var(--thumb-size) / 2))
* var(--isLTR)
);
}
虽然这种方法无法满足与逻辑 CSS 转换等概念相关的所有需求,但它确实为许多使用情形提供了 DRY 原则。
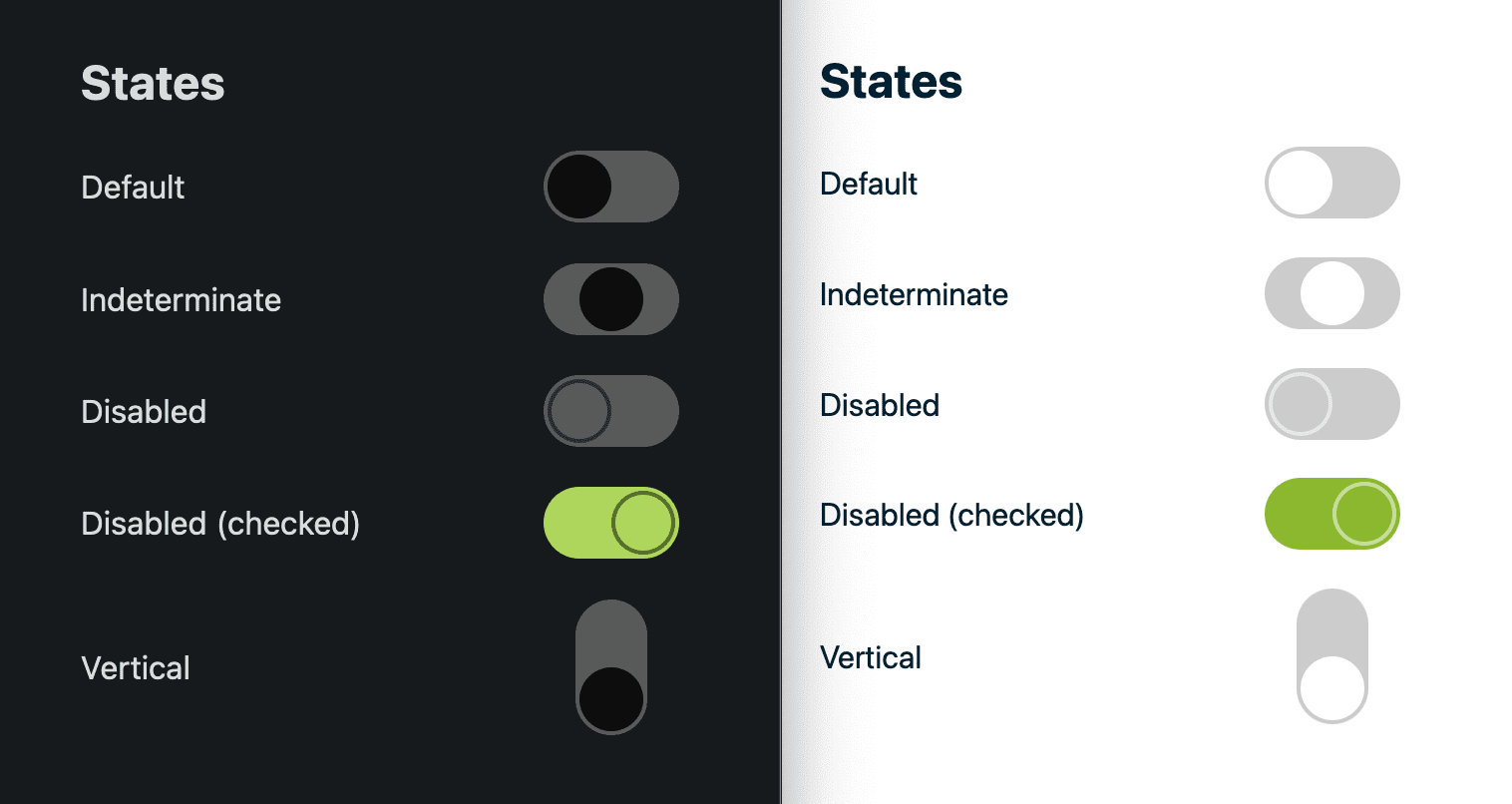
州
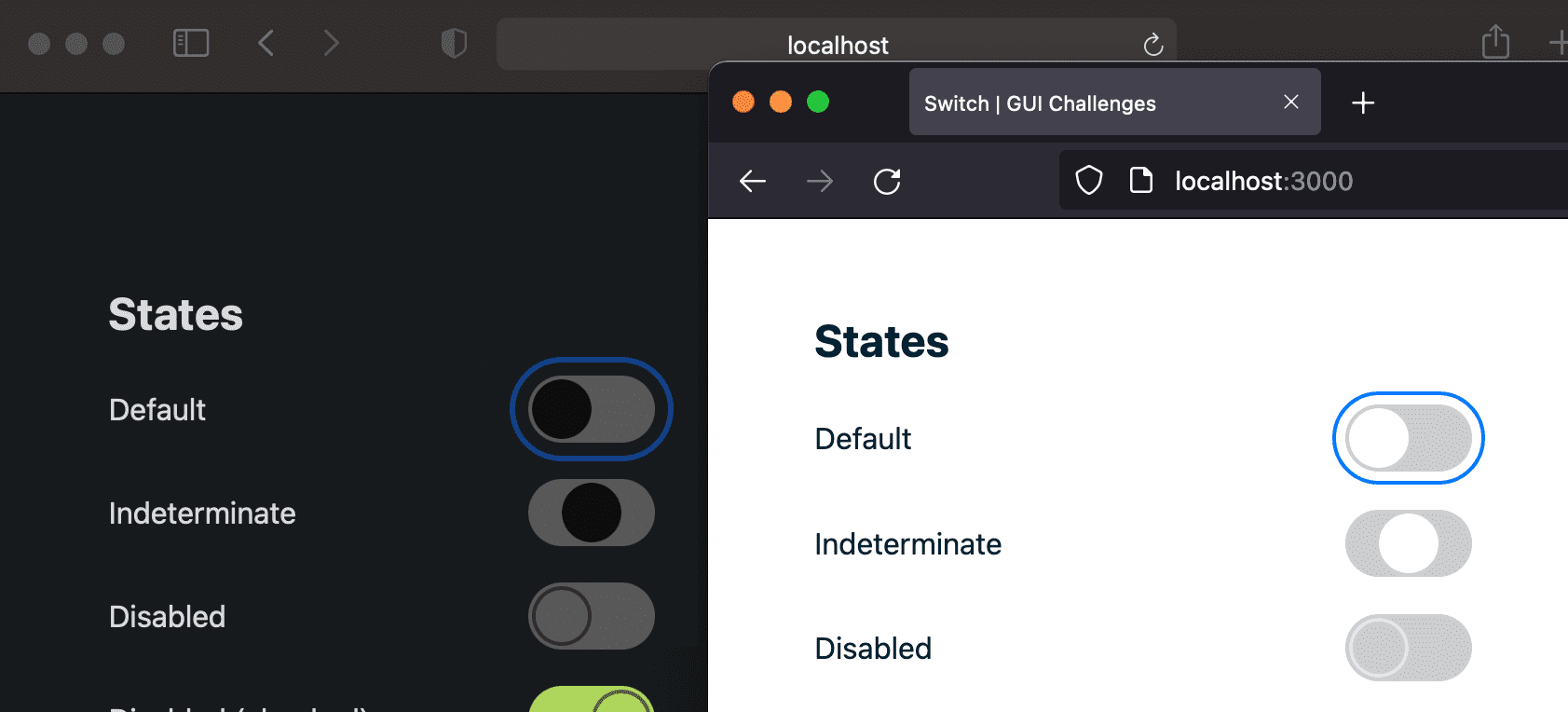
使用内置的 input[type="checkbox"] 时,如果不处理它可能处于的各种状态(:checked、:disabled、:indeterminate 和 :hover),则是不完整的。:focus 被有意保留,仅调整了其偏移量;焦点环在 Firefox 和 Safari 上看起来很棒:

已选中
<label for="switch-checked" class="gui-switch">
Default
<input type="checkbox" role="switch" id="switch-checked" checked="true">
</label>
此状态表示 on 状态。在此状态下,输入“轨道”背景设置为有效颜色,拇指位置设置为“末尾”。
.gui-switch > input:checked {
background: var(--track-color-active);
--thumb-position: calc((var(--track-size) - 100%) * var(--isLTR));
}
已停用
<label for="switch-disabled" class="gui-switch">
Default
<input type="checkbox" role="switch" id="switch-disabled" disabled="true">
</label>
:disabled 按钮不仅在视觉上有所不同,还应使元素不可变。交互不可变性由浏览器免费提供,但由于使用了 appearance: none,视觉状态需要样式。
.gui-switch > input:disabled {
cursor: not-allowed;
--thumb-color: transparent;
&::before {
cursor: not-allowed;
box-shadow: inset 0 0 0 2px hsl(0 0% 100% / 50%);
@media (prefers-color-scheme: dark) { & {
box-shadow: inset 0 0 0 2px hsl(0 0% 0% / 50%);
}}
}
}

此状态比较棘手,因为它需要深色和浅色主题,并且同时包含已停用和已选中状态。我为这些状态在样式上选择了最简样式,以减轻样式组合的维护负担。
悬而未决
一个经常被遗忘的状态是 :indeterminate,即复选框既未选中也未取消选中。这是一种有趣的状态,它具有吸引力且不张扬。提醒我们布尔状态可能具有隐秘的中间状态。
将复选框设置为不确定状态比较棘手,只有 JavaScript 可以设置:
<label for="switch-indeterminate" class="gui-switch">
Indeterminate
<input type="checkbox" role="switch" id="switch-indeterminate">
<script>document.getElementById('switch-indeterminate').indeterminate = true</script>
</label>

由于该状态对我来说是朴实而吸引人的,因此将开关拇指位置放在中间感觉很合适:
.gui-switch > input:indeterminate {
--thumb-position: calc(
calc(calc(var(--track-size) / 2) - calc(var(--thumb-size) / 2))
* var(--isLTR)
);
}
悬停
悬停互动应为关联的界面提供视觉支持,并为互动式界面提供指引。当标签或输入悬停时,此开关会使用半透明环突出显示拇指。然后,此悬停动画会引导用户前往互动缩略图元素。
“突出显示”效果是通过 box-shadow 实现的。当鼠标悬停在未禁用的输入源上时,增加 --highlight-size 的大小。如果用户可以接受运动,我们会过渡 box-shadow 并看到它逐渐变大;如果用户无法接受运动,则突出显示效果会立即显示:
.gui-switch > input::before {
box-shadow: 0 0 0 var(--highlight-size) var(--thumb-color-highlight);
@media (--motionOK) { & {
transition:
transform var(--thumb-transition-duration) ease,
box-shadow .25s ease;
}}
}
.gui-switch > input:not(:disabled):hover::before {
--highlight-size: .5rem;
}
JavaScript
在我看来,开关界面试图模拟实体界面,但感觉很奇怪,尤其是这种轨道内有圆圈的开关。iOS 在开关方面做得很好,您可以左右拖动开关,这种选项非常令人满意。相反,如果尝试执行拖动手势但没有任何反应,界面元素可能会显得处于非活动状态。
可拖动的大拇指
滑块伪元素从 .gui-switch > input 作用域 var(--thumb-position) 接收其位置,JavaScript 可以在输入上提供内嵌样式值,以动态更新滑块位置,使其看起来像是在跟随指针手势。当指针释放时,移除内嵌样式,并使用自定义属性 --thumb-position 确定拖动操作是更接近关闭还是开启。这是解决方案的主干;指针事件有条件地跟踪指针位置以修改 CSS 自定义属性。
由于该组件在显示此脚本之前已 100% 正常运行,因此需要花费大量精力来维护现有行为,例如点击标签以切换输入。我们的 JavaScript 不应以牺牲现有功能为代价来添加功能。
touch-action
拖动是一种手势,一种自定义手势,因此非常适合用于 touch-action 的优势。对于此开关,水平手势应由我们的脚本处理,或者捕获垂直手势以用于垂直开关变体。借助 touch-action,我们可以告知浏览器在此元素上要处理哪些手势,以便脚本可以处理手势而不会发生冲突。
以下 CSS 指示浏览器,当指针手势从该开关轨道内开始时,处理垂直手势,对水平手势不执行任何操作:
.gui-switch > input {
touch-action: pan-y;
}
所需的结果是水平手势,但不会同时平移或滚动网页。指针可以从输入内容内开始垂直滚动并滚动页面,但水平滚动是自定义处理的。
像素值样式实用程序
在设置和拖动期间,需要从元素中获取各种计算出的数值。以下 JavaScript 函数会返回指定 CSS 属性的计算像素值。它在设置脚本中以 getStyle(checkbox, 'padding-left') 这样的方式使用。
const getStyle = (element, prop) => {
return parseInt(window.getComputedStyle(element).getPropertyValue(prop));
}
const getPseudoStyle = (element, prop) => {
return parseInt(window.getComputedStyle(element, ':before').getPropertyValue(prop));
}
export {
getStyle,
getPseudoStyle,
}
请注意,window.getComputedStyle() 接受第二个实参,即目标伪元素。JavaScript 可以从元素(甚至是伪元素)中读取这么多值,这真是太棒了。
dragging
这是拖动逻辑的核心时刻,函数事件处理程序中有几点需要注意:
const dragging = event => {
if (!state.activethumb) return
let {thumbsize, bounds, padding} = switches.get(state.activethumb.parentElement)
let directionality = getStyle(state.activethumb, '--isLTR')
let track = (directionality === -1)
? (state.activethumb.clientWidth * -1) + thumbsize + padding
: 0
let pos = Math.round(event.offsetX - thumbsize / 2)
if (pos < bounds.lower) pos = 0
if (pos > bounds.upper) pos = bounds.upper
state.activethumb.style.setProperty('--thumb-position', `${track + pos}px`)
}
脚本主角是 state.activethumb,即此脚本正在定位的小圆圈以及一个指针。switches 对象是一个 Map(),其中的键是 .gui-switch,值是缓存的边界和大小,可确保脚本高效运行。从右到左的布局是通过与 CSS 相同的自定义属性 --isLTR 来处理的,并且能够使用该属性来反转逻辑并继续支持 RTL。event.offsetX 也很有价值,因为它包含可用于定位滑块的增量值。
state.activethumb.style.setProperty('--thumb-position', `${track + pos}px`)
此 CSS 的最后一行设置了滑块元素使用的自定义属性。此值分配通常会随时间推移而发生转变,但之前的指针事件已将 --thumb-transition-duration 暂时设置为 0s,从而避免了缓慢的互动。
dragEnd
为了允许用户将开关拖动到很远的位置并松开,需要注册一个全局窗口事件:
window.addEventListener('pointerup', event => {
if (!state.activethumb) return
dragEnd(event)
})
我认为,用户能够自由地拖动,并且界面足够智能,能够考虑到这一点,这一点非常重要。使用此开关处理该问题并不需要太多时间,但在开发过程中确实需要仔细考虑。
const dragEnd = event => {
if (!state.activethumb) return
state.activethumb.checked = determineChecked()
if (state.activethumb.indeterminate)
state.activethumb.indeterminate = false
state.activethumb.style.removeProperty('--thumb-transition-duration')
state.activethumb.style.removeProperty('--thumb-position')
state.activethumb.removeEventListener('pointermove', dragging)
state.activethumb = null
padRelease()
}
与元素的互动已完成,现在可以设置输入元素的选中属性并移除所有手势事件。复选框已更改为 state.activethumb.checked = determineChecked()。
determineChecked()
此函数由 dragEnd 调用,用于确定滑块当前位于轨道边界内的哪个位置,如果滑块位于轨道中点或中点之后,则返回 true:
const determineChecked = () => {
let {bounds} = switches.get(state.activethumb.parentElement)
let curpos =
Math.abs(
parseInt(
state.activethumb.style.getPropertyValue('--thumb-position')))
if (!curpos) {
curpos = state.activethumb.checked
? bounds.lower
: bounds.upper
}
return curpos >= bounds.middle
}
其他想法
由于所选的初始 HTML 结构(最明显的是将输入内容封装在标签中),拖动手势产生了一些代码债务。作为父元素的标签会在输入后接收点击互动。在 dragEnd 事件的末尾,您可能已经注意到 padRelease() 是一个听起来很奇怪的函数。
const padRelease = () => {
state.recentlyDragged = true
setTimeout(_ => {
state.recentlyDragged = false
}, 300)
}
这是为了考虑到标签会获得后续点击,因为这会取消选中或选中用户执行的互动。
如果我再次执行此操作,可能会考虑在升级用户体验期间使用 JavaScript 调整 DOM,以创建一个自行处理标签点击且不会与内置行为冲突的元素。
这种 JavaScript 是我最不喜欢编写的,我不想管理条件性事件冒泡:
const preventBubbles = event => {
if (state.recentlyDragged)
event.preventDefault() && event.stopPropagation()
}
总结
这个小小的开关组件最终成为迄今为止所有 GUI 挑战中最难的一个!现在您已经知道我是如何做到的,那么您会怎么做呢?🙂
让我们丰富方法,了解在网络上构建内容的所有方式。 制作演示视频,通过 Twitter 向我发送链接,我会将其添加到下方的社区混音部分!
社区混音作品
- @KonstantinRouda 的自定义元素:演示和代码。
- @jhvanderschee 的按钮:Codepen。
资源
在 .gui-switch GitHub 上查找源代码。


