접근성 있는 분할 버튼 구성요소를 빌드하는 방법에 관한 기본 개요입니다.
이 게시물에서는 분할 버튼을 빌드하는 방법에 관한 생각을 공유하고자 합니다 . 데모 사용해 보기
동영상을 선호하는 경우 이 게시물의 YouTube 버전을 확인하세요.
개요
분할 버튼은 기본 버튼과 추가 버튼 목록을 숨기는 버튼입니다. 필요할 때까지 자주 사용하지 않는 보조 작업을 중첩하면서 일반적인 작업을 노출하는 데 유용합니다. 분할 버튼은 바쁜 디자인이 최소한으로 느껴지도록 하는 데 중요할 수 있습니다. 고급 분할 버튼은 마지막 사용자 작업을 기억하고 기본 위치로 승격할 수도 있습니다.
일반적인 분할 버튼은 이메일 애플리케이션에서 확인할 수 있습니다. 기본 작업은 전송이지만 나중에 전송하거나 초안을 저장할 수도 있습니다.

사용자가 둘러보지 않아도 되므로 공유 작업 영역이 좋습니다. 필수 이메일 작업이 분할 버튼에 포함되어 있음을 알고 있습니다.
부품
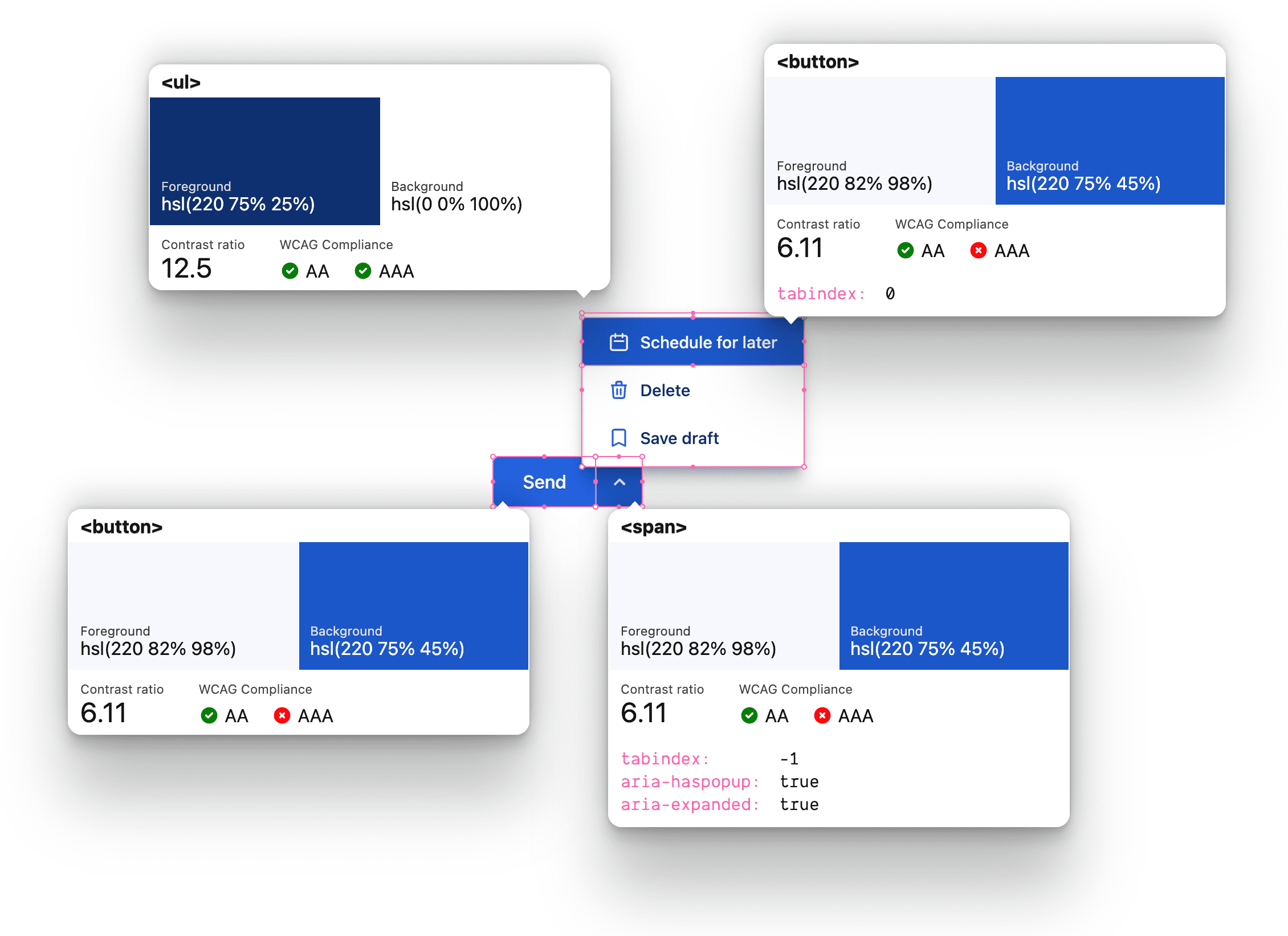
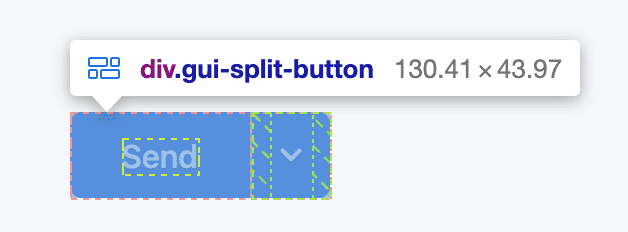
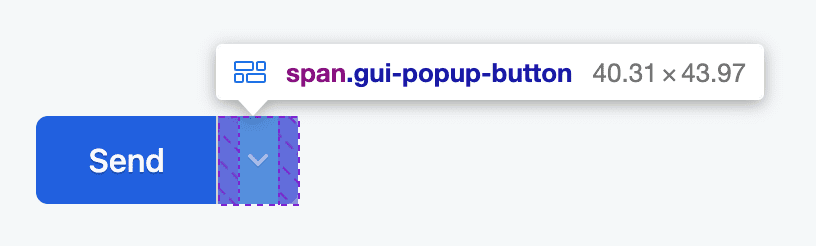
전반적인 오케스트레이션과 최종 사용자 경험을 논의하기 전에 분할 버튼의 필수 부분을 살펴보겠습니다. 여기서는 VisBug의 접근성 검사 도구를 사용하여 구성요소의 매크로 뷰를 표시하고 각 주요 부분의 HTML, 스타일, 접근성 측면을 표시합니다.

최상위 분할 버튼 컨테이너
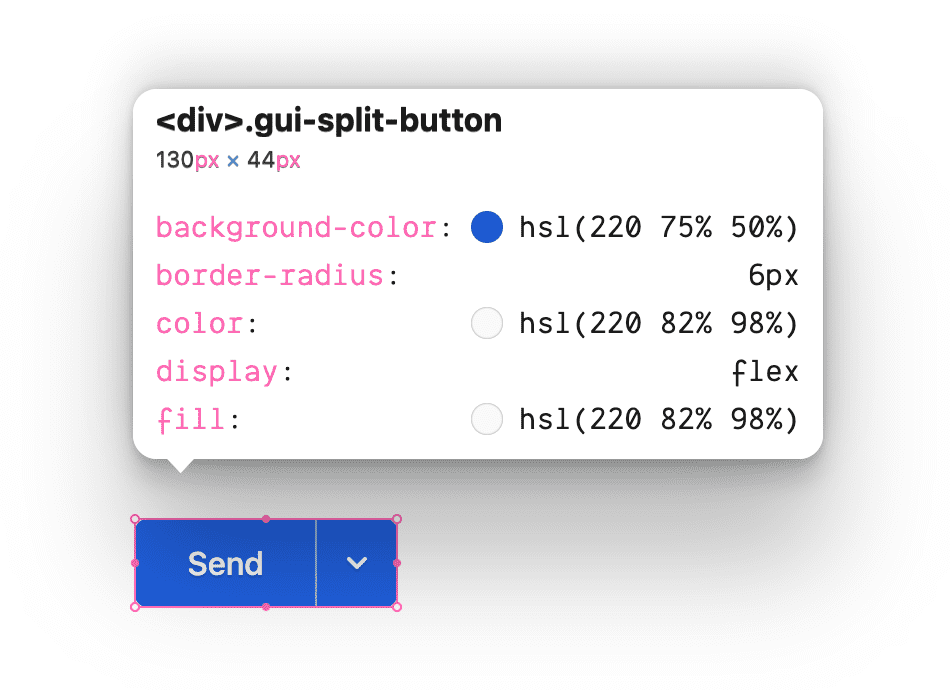
최상위 구성요소는 gui-split-button 클래스가 있는 인라인 플렉스박스로, 기본 작업과 .gui-popup-button을 포함합니다.

기본 작업 버튼
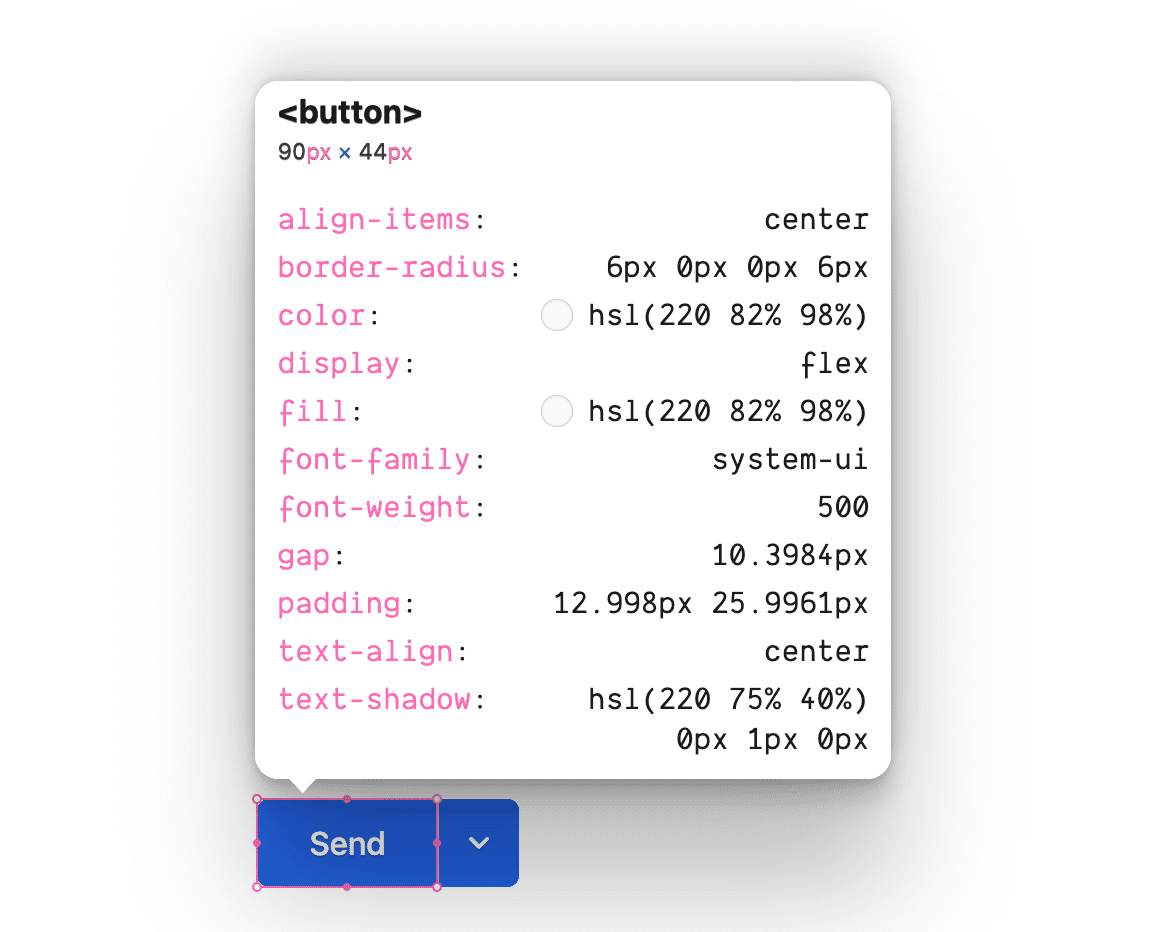
처음에 표시되고 포커스 가능한 <button>는 .gui-split-button 내에 포함된 것으로 표시되도록 포커스, 마우스 오버, 활성 상호작용을 위한 두 개의 일치하는 모서리 모양이 있는 컨테이너 내에 맞습니다.

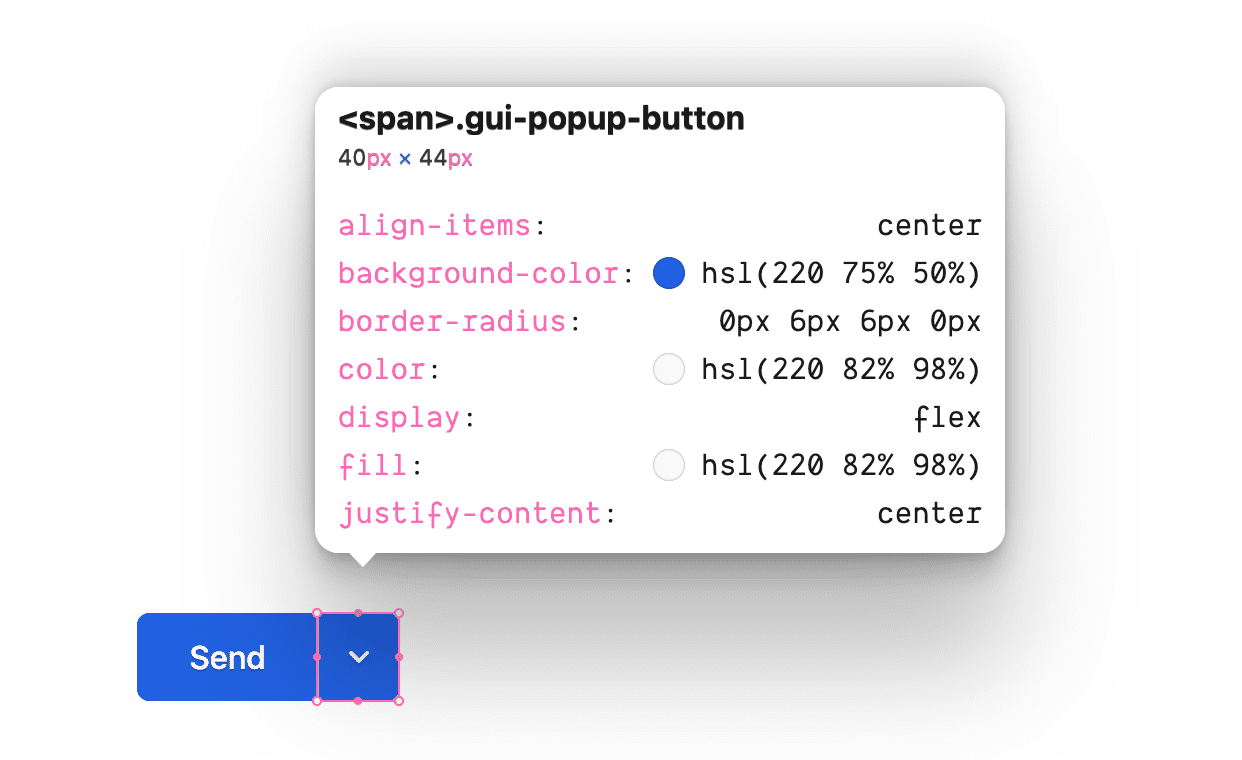
팝업 전환 버튼
'팝업 버튼' 지원 요소는 보조 버튼 목록을 활성화하고 암시하기 위한 것입니다. <button>이 아니고 포커스를 둘 수 없습니다. 하지만 .gui-popup의 포지셔닝 앵커이며 팝업을 표시하는 데 사용되는 :focus-within의 호스트입니다.

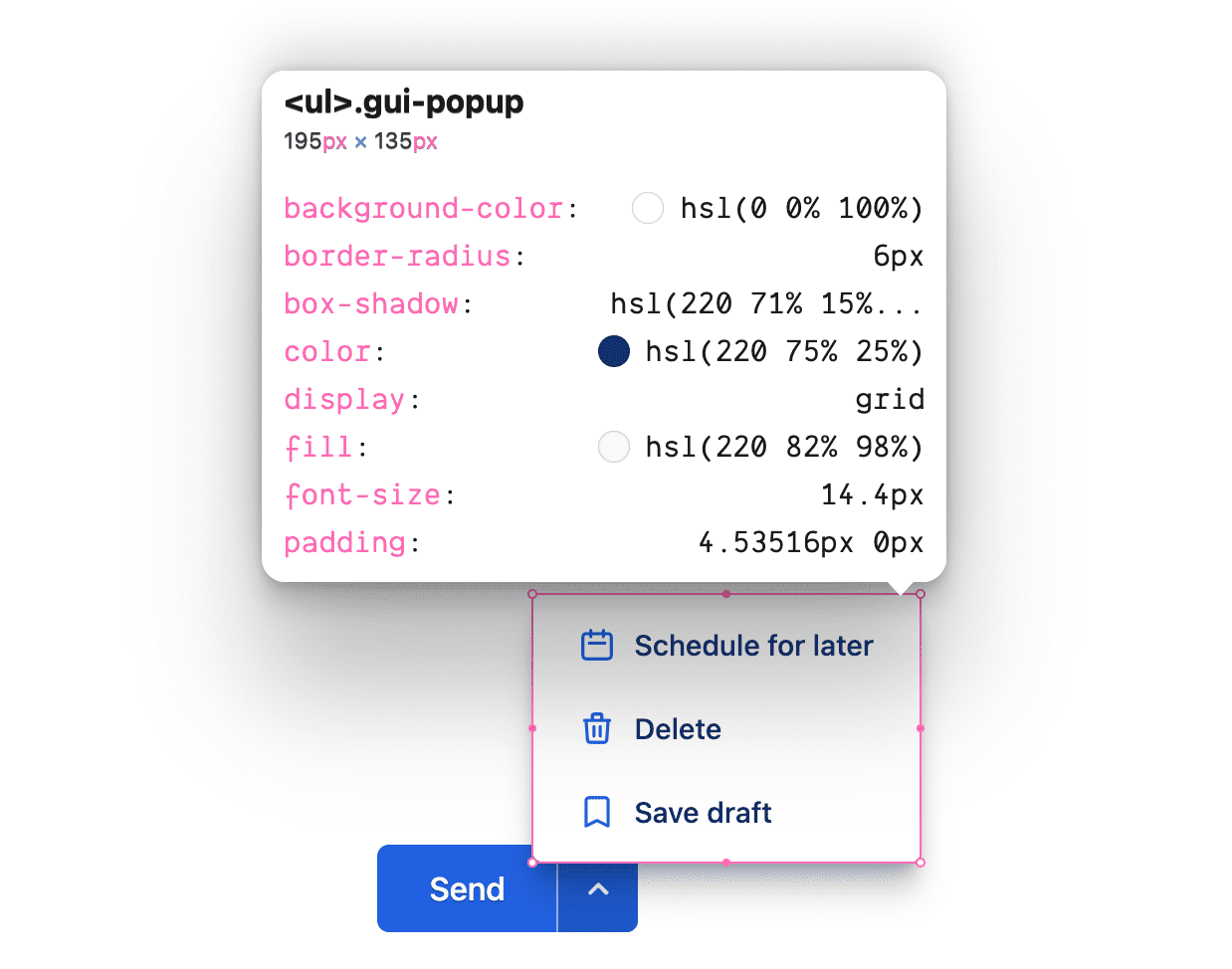
팝업 카드
앵커 .gui-popup-button의 플로팅 카드 하위 요소로, 절대 위치가 지정되고 버튼 목록을 시맨틱하게 래핑합니다.

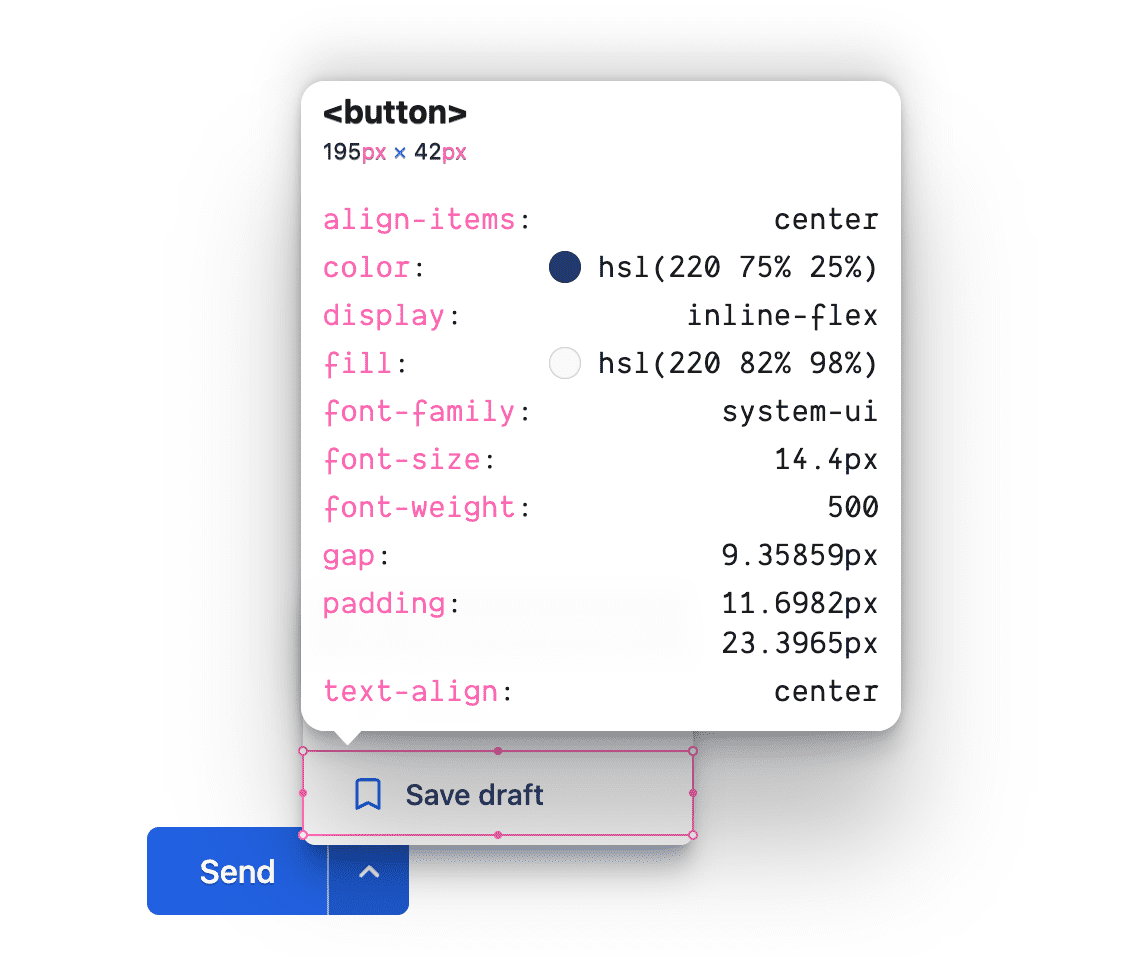
보조 작업
기본 작업 버튼보다 약간 작은 글꼴 크기의 포커스 가능한 <button>에는 아이콘과 기본 버튼을 보완하는 스타일이 있습니다.

맞춤 속성
다음 변수는 색상 조화와 구성요소 전체에서 사용되는 값을 수정할 중앙 위치를 만드는 데 도움이 됩니다.
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --light (prefers-color-scheme: light);
.gui-split-button {
--theme: hsl(220 75% 50%);
--theme-hover: hsl(220 75% 45%);
--theme-active: hsl(220 75% 40%);
--theme-text: hsl(220 75% 25%);
--theme-border: hsl(220 50% 75%);
--ontheme: hsl(220 90% 98%);
--popupbg: hsl(220 0% 100%);
--border: 1px solid var(--theme-border);
--radius: 6px;
--in-speed: 50ms;
--out-speed: 300ms;
@media (--dark) {
--theme: hsl(220 50% 60%);
--theme-hover: hsl(220 50% 65%);
--theme-active: hsl(220 75% 70%);
--theme-text: hsl(220 10% 85%);
--theme-border: hsl(220 20% 70%);
--ontheme: hsl(220 90% 5%);
--popupbg: hsl(220 10% 30%);
}
}
레이아웃 및 색상
마크업
요소는 맞춤 클래스 이름이 있는 <div>로 시작합니다.
<div class="gui-split-button"></div>
기본 버튼과 .gui-popup-button 요소를 추가합니다.
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions"></span>
</div>
aria 속성 aria-haspopup 및 aria-expanded을 확인합니다. 이러한 신호는 스크린 리더가 분할 버튼 환경의 기능과 상태를 인식하는 데 중요합니다. title 속성은 모든 사용자에게 유용합니다.
<svg> 아이콘과 .gui-popup 컨테이너 요소를 추가합니다.
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup"></ul>
</span>
</div>
간단한 팝업 배치에서는 .gui-popup이 팝업을 확장하는 버튼의 하위 요소입니다. 이 전략의 유일한 단점은 .gui-split-button 컨테이너가 overflow: hidden를 사용할 수 없다는 것입니다. 팝업이 시각적으로 표시되지 않기 때문입니다.
<li><button> 콘텐츠로 채워진 <ul>는 스크린 리더에 '버튼 목록'으로 알려지며, 이는 정확히 표시되는 인터페이스입니다.
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup">
<li>
<button>Schedule for later</button>
</li>
<li>
<button>Delete</button>
</li>
<li>
<button>Save draft</button>
</li>
</ul>
</span>
</div>
플레어를 추가하고 색상을 재미있게 사용하기 위해 https://heroicons.com에서 가져온 아이콘을 보조 버튼에 추가했습니다. 아이콘은 기본 버튼과 보조 버튼 모두에 선택사항입니다.
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup">
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M8 7V3m8 4V3m-9 8h10M5 21h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v12a2 2 0 002 2z" />
</svg>
Schedule for later
</button></li>
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
Delete
</button></li>
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M5 5a2 2 0 012-2h10a2 2 0 012 2v16l-7-3.5L5 21V5z" />
</svg>
Save draft
</button></li>
</ul>
</span>
</div>
스타일
HTML과 콘텐츠가 준비되면 스타일을 사용하여 색상과 레이아웃을 제공할 수 있습니다.
분할 버튼 컨테이너 스타일 지정
이 래핑 구성요소는 다른 분할 버튼, 작업 또는 요소와 인라인으로 맞춰야 하므로 inline-flex 표시 유형이 적합합니다.
.gui-split-button {
display: inline-flex;
border-radius: var(--radius);
background: var(--theme);
color: var(--ontheme);
fill: var(--ontheme);
touch-action: manipulation;
user-select: none;
-webkit-tap-highlight-color: transparent;
}

<button> 스타일 지정
버튼은 필요한 코드의 양을 숨기는 데 매우 효과적입니다. 브라우저 기본 스타일을 실행취소하거나 대체해야 할 수도 있지만, 상속을 적용하고, 상호작용 상태를 추가하고, 다양한 사용자 환경설정 및 입력 유형에 적응해야 합니다. 버튼 스타일은 빠르게 추가됩니다.
이러한 버튼은 상위 요소와 배경을 공유하므로 일반 버튼과 다릅니다. 일반적으로 버튼은 배경과 텍스트 색상을 소유합니다. 하지만 이러한 앱은 공유하며 상호작용 시 자체 배경만 적용합니다.
.gui-split-button button {
cursor: pointer;
appearance: none;
background: none;
border: none;
display: inline-flex;
align-items: center;
gap: 1ch;
white-space: nowrap;
font-family: inherit;
font-size: inherit;
font-weight: 500;
padding-block: 1.25ch;
padding-inline: 2.5ch;
color: var(--ontheme);
outline-color: var(--theme);
outline-offset: -5px;
}
몇 가지 CSS 가상 클래스와 상태에 맞는 맞춤 속성을 사용하여 상호작용 상태를 추가합니다.
.gui-split-button button {
…
&:is(:hover, :focus-visible) {
background: var(--theme-hover);
color: var(--ontheme);
& > svg {
stroke: currentColor;
fill: none;
}
}
&:active {
background: var(--theme-active);
}
}
기본 버튼에는 디자인 효과를 완성하기 위해 몇 가지 특수 스타일이 필요합니다.
.gui-split-button > button {
border-end-start-radius: var(--radius);
border-start-start-radius: var(--radius);
& > svg {
fill: none;
stroke: var(--ontheme);
}
}
마지막으로, 밝은 테마 버튼과 아이콘에 그림자가 추가됩니다.
.gui-split-button {
@media (--light) {
& > button,
& button:is(:focus-visible, :hover) {
text-shadow: 0 1px 0 var(--theme-active);
}
& > .gui-popup-button > svg,
& button:is(:focus-visible, :hover) > svg {
filter: drop-shadow(0 1px 0 var(--theme-active));
}
}
}
훌륭한 버튼은 마이크로 인터랙션과 작은 세부사항에 주의를 기울였습니다.
:focus-visible에 대한 참고사항
버튼 스타일이 :focus 대신 :focus-visible을 사용하는 것을 확인하세요. :focus는 접근성 있는 사용자 인터페이스를 만드는 데 중요한 터치이지만 한 가지 단점이 있습니다. 사용자가 이를 봐야 하는지 여부에 관해 지능적이지 않으며 모든 포커스에 적용됩니다.
아래 동영상에서는 이 마이크로 상호작용을 분석하여 :focus-visible가 지능적인 대안임을 보여줍니다.
팝업 버튼 스타일 지정
아이콘을 중앙에 배치하고 팝업 버튼 목록을 고정하는 4ch 플렉스박스 기본 버튼과 마찬가지로 마우스를 가져가거나 상호작용할 때까지는 투명하며 늘여서 채웁니다.

.gui-popup-button {
inline-size: 4ch;
cursor: pointer;
position: relative;
display: inline-flex;
align-items: center;
justify-content: center;
border-inline-start: var(--border);
border-start-end-radius: var(--radius);
border-end-end-radius: var(--radius);
}
CSS 중첩 및 :is() 기능 선택자를 사용하여 호버, 포커스, 활성 상태를 레이어링합니다.
.gui-popup-button {
…
&:is(:hover,:focus-within) {
background: var(--theme-hover);
}
/* fixes iOS trying to be helpful */
&:focus {
outline: none;
}
&:active {
background: var(--theme-active);
}
}
이 스타일은 팝업을 표시하고 숨기는 기본 후크입니다. .gui-popup-button에 하위 요소 중 하나에 focus이 있는 경우 아이콘과 팝업에 opacity, 위치, pointer-events을 설정합니다.
.gui-popup-button {
…
&:focus-within {
& > svg {
transition-duration: var(--in-speed);
transform: rotateZ(.5turn);
}
& > .gui-popup {
transition-duration: var(--in-speed);
opacity: 1;
transform: translateY(0);
pointer-events: auto;
}
}
}
in 및 out 스타일이 완료되었으므로 마지막 단계는 사용자의 동작 환경설정에 따라 변환을 조건부로 전환하는 것입니다.
.gui-popup-button {
…
@media (--motionOK) {
& > svg {
transition: transform var(--out-speed) ease;
}
& > .gui-popup {
transform: translateY(5px);
transition:
opacity var(--out-speed) ease,
transform var(--out-speed) ease;
}
}
}
코드를 자세히 살펴보면 동작 감소를 선호하는 사용자의 경우 불투명도가 여전히 전환됨을 알 수 있습니다.
팝업 스타일 지정
.gui-popup 요소는 맞춤 속성과 상대 단위를 사용하여 미묘하게 작고, 기본 버튼과 상호작용 방식으로 일치하며, 색상 사용으로 브랜드에 맞는 플로팅 카드 버튼 목록입니다. 아이콘의 대비가 낮아지고, 더 얇아졌으며, 그림자에 브랜드 파란색이 약간 추가되었습니다. 버튼과 마찬가지로 강력한 UI와 UX는 이러한 작은 세부사항이 쌓인 결과입니다.

.gui-popup {
--shadow: 220 70% 15%;
--shadow-strength: 1%;
opacity: 0;
pointer-events: none;
position: absolute;
bottom: 80%;
left: -1.5ch;
list-style-type: none;
background: var(--popupbg);
color: var(--theme-text);
padding-inline: 0;
padding-block: .5ch;
border-radius: var(--radius);
overflow: hidden;
display: flex;
flex-direction: column;
font-size: .9em;
transition: opacity var(--out-speed) ease;
box-shadow:
0 -2px 5px 0 hsl(var(--shadow) / calc(var(--shadow-strength) + 5%)),
0 1px 1px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 10%)),
0 2px 2px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 12%)),
0 5px 5px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 13%)),
0 9px 9px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 14%)),
0 16px 16px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 20%))
;
}
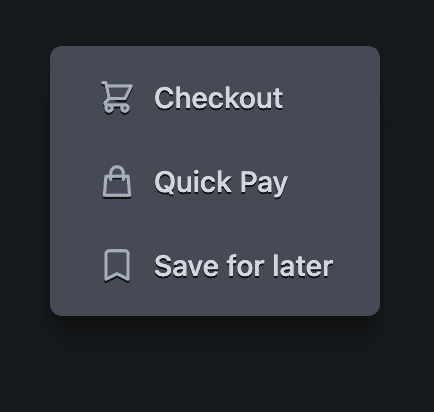
아이콘과 버튼에는 각 어두운 테마 카드와 밝은 테마 카드 내에서 멋지게 스타일을 지정할 수 있도록 브랜드 색상이 지정됩니다.
![]()
.gui-popup {
…
& svg {
fill: var(--popupbg);
stroke: var(--theme);
@media (prefers-color-scheme: dark) {
stroke: var(--theme-border);
}
}
& button {
color: var(--theme-text);
width: 100%;
}
}
어두운 테마 팝업에는 텍스트와 아이콘 그림자가 추가되었으며 약간 더 강렬한 박스 그림자가 있습니다.

.gui-popup {
…
@media (--dark) {
--shadow-strength: 5%;
--shadow: 220 3% 2%;
& button:not(:focus-visible, :hover) {
text-shadow: 0 1px 0 var(--ontheme);
}
& button:not(:focus-visible, :hover) > svg {
filter: drop-shadow(0 1px 0 var(--ontheme));
}
}
}
일반 <svg> 아이콘 스타일
모든 아이콘은 ch 단위를 inline-size로 사용하여 아이콘이 사용되는 버튼 font-size에 상대적으로 크기가 조정됩니다. 각각에는 아이콘을 부드럽고 매끄럽게 표시하는 데 도움이 되는 스타일도 지정되어 있습니다.
.gui-split-button svg {
inline-size: 2ch;
box-sizing: content-box;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 2px;
}
오른쪽에서 왼쪽 레이아웃
논리적 속성은 모든 복잡한 작업을 실행합니다.
사용된 논리적 속성 목록은 다음과 같습니다.
- display: inline-flex는 인라인 플렉스 요소를 만듭니다.
- padding 약어 대신 padding-block와 padding-inline를 쌍으로 사용하면 논리적 측면을 패딩하는 이점을 얻을 수 있습니다.
- border-end-start-radius 및 친구는 문서 방향에 따라 모서리를 둥글게 처리합니다.
- width 대신 inline-size를 사용하면 크기가 실제 크기에 연결되지 않습니다.
- border-inline-start는 시작 부분에 테두리를 추가합니다. 스크립트 방향에 따라 오른쪽 또는 왼쪽에 있을 수 있습니다.
자바스크립트
다음 JavaScript는 거의 모두 접근성을 향상하기 위한 것입니다. 두 개의 도우미 라이브러리가 작업을 조금 더 쉽게 만드는 데 사용됩니다. BlingBlingJS는 간결한 DOM 쿼리와 쉬운 이벤트 리스너 설정에 사용되며 roving-ux는 팝업의 접근 가능한 키보드 및 게임패드 상호작용을 지원합니다.
import $ from 'blingblingjs'
import {rovingIndex} from 'roving-ux'
const splitButtons = $('.gui-split-button')
const popupButtons = $('.gui-popup-button')
위 라이브러리를 가져오고 요소를 선택하여 변수에 저장하면 몇 가지 함수만으로 환경을 업그레이드할 수 있습니다.
로빙 지수
키보드나 스크린 리더가 .gui-popup-button에 포커스를 두면 포커스를 .gui-popup의 첫 번째 (또는 가장 최근에 포커스가 지정된) 버튼으로 전달해야 합니다. 이 라이브러리는 element 및 target 매개변수를 사용하여 이를 지원합니다.
popupButtons.forEach(element =>
rovingIndex({
element,
target: 'button',
}))
이제 요소가 타겟 <button> 하위 요소에 포커스를 전달하고 표준 화살표 키 탐색을 사용하여 옵션을 탐색할 수 있습니다.
aria-expanded 전환
팝업이 표시되고 숨겨지는 것은 시각적으로 명확하지만 스크린 리더에는 시각적 신호 이상이 필요합니다. 여기서는 스크린 리더에 적합한 속성을 전환하여 CSS 기반 :focus-within 상호작용을 보완하는 데 JavaScript가 사용됩니다.
popupButtons.on('focusin', e => {
e.currentTarget.setAttribute('aria-expanded', true)
})
popupButtons.on('focusout', e => {
e.currentTarget.setAttribute('aria-expanded', false)
})
Escape 키 사용 설정
사용자의 포커스가 의도적으로 트랩으로 전송되었으므로 나갈 방법을 제공해야 합니다. 가장 일반적인 방법은 Escape 키를 사용할 수 있도록 허용하는 것입니다.
이렇게 하려면 팝업 버튼의 키 입력을 감시하세요. 하위 요소의 키보드 이벤트는 이 상위 요소로 버블링되기 때문입니다.
popupButtons.on('keyup', e => {
if (e.code === 'Escape')
e.target.blur()
})
팝업 버튼에서 Escape 키 입력을 감지하면 blur()를 사용하여 자체에서 포커스를 삭제합니다.
분할 버튼 클릭
마지막으로 사용자가 버튼을 클릭하거나 탭하거나 키보드로 상호작용하면 애플리케이션이 적절한 작업을 실행해야 합니다. 여기서는 이벤트 버블링이 다시 사용되지만 이번에는 .gui-split-button 컨테이너에서 하위 팝업이나 기본 작업의 버튼 클릭을 포착합니다.
splitButtons.on('click', event => {
if (event.target.nodeName !== 'BUTTON') return
console.info(event.target.innerText)
})
결론
이제 제가 어떻게 했는지 아셨으니, 어떻게 하시겠어요? 🙂
다양한 접근 방식을 사용하고 웹에서 빌드하는 모든 방법을 알아보세요. 데모를 만들고 트윗으로 링크를 보내주세요. 아래 커뮤니티 리믹스 섹션에 추가해 드리겠습니다.


