Descripción general básica de cómo compilar una barra de carga accesible y adaptable al color con el elemento <progress>.
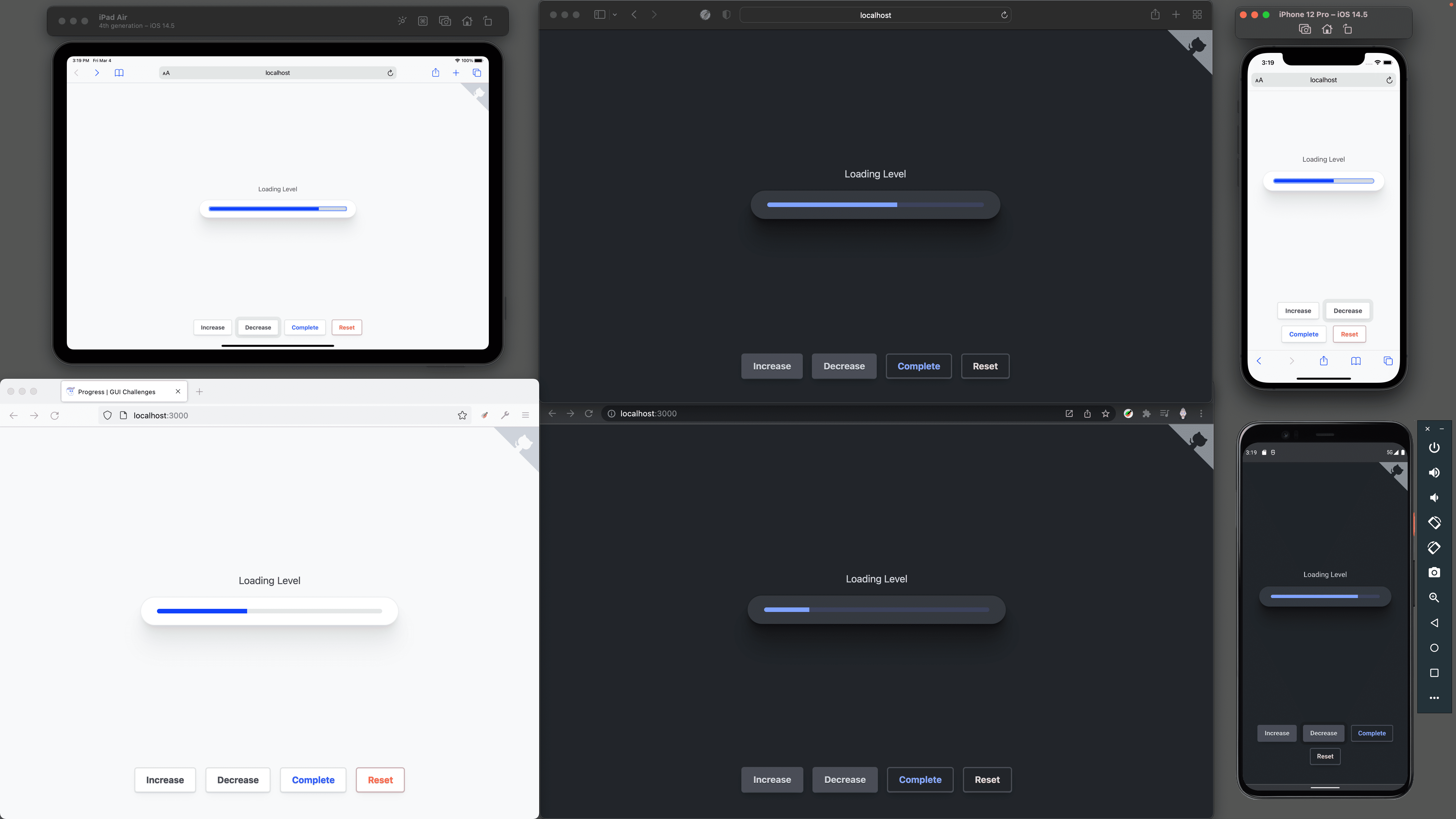
En esta entrada, quiero compartir ideas sobre cómo compilar una barra de carga accesible y adaptable al color con el elemento <progress>. Prueba la demostración y consulta el código fuente.
Si prefieres un video, aquí tienes una versión de este artículo en YouTube:
Descripción general
El elemento <progress> proporciona comentarios visuales y audibles a los usuarios sobre la finalización. Esta respuesta visual es valiosa en situaciones como las siguientes: progreso en un formulario, visualización de información de descarga o carga, o incluso mostrar que la cantidad de progreso es desconocida, pero el trabajo sigue activo.
Este desafío de GUI funcionó con el elemento <progress> HTML existente para ahorrar algo de esfuerzo en la accesibilidad. Los colores y los diseños superan los límites de personalización del elemento integrado para modernizar el componente y que se adapte mejor a los sistemas de diseño.

Marca
Decidí envolver el elemento <progress> en un <label> para poder omitir los atributos de relación explícitos en favor de una relación implícita.
También etiqueté un elemento principal afectado por el estado de carga, de modo que las tecnologías de lectores de pantalla puedan transmitir esa información a un usuario.
<progress></progress>
Si no hay ningún value, el progreso del elemento es indeterminado.
El atributo max tiene el valor predeterminado 1, por lo que el progreso se encuentra entre 0 y 1. Por ejemplo, si configuras max en 100, el rango se establecerá de 0 a 100. Decidí mantenerme dentro de los límites de 0 y 1, y traducir los valores de progreso a 0.5 o 50%.
Progreso con etiquetas
En una relación implícita, un elemento de progreso se une con una etiqueta de la siguiente manera:
<label>Loading progress<progress></progress></label>
En mi demostración, elegí incluir la etiqueta solo para lectores de pantalla.
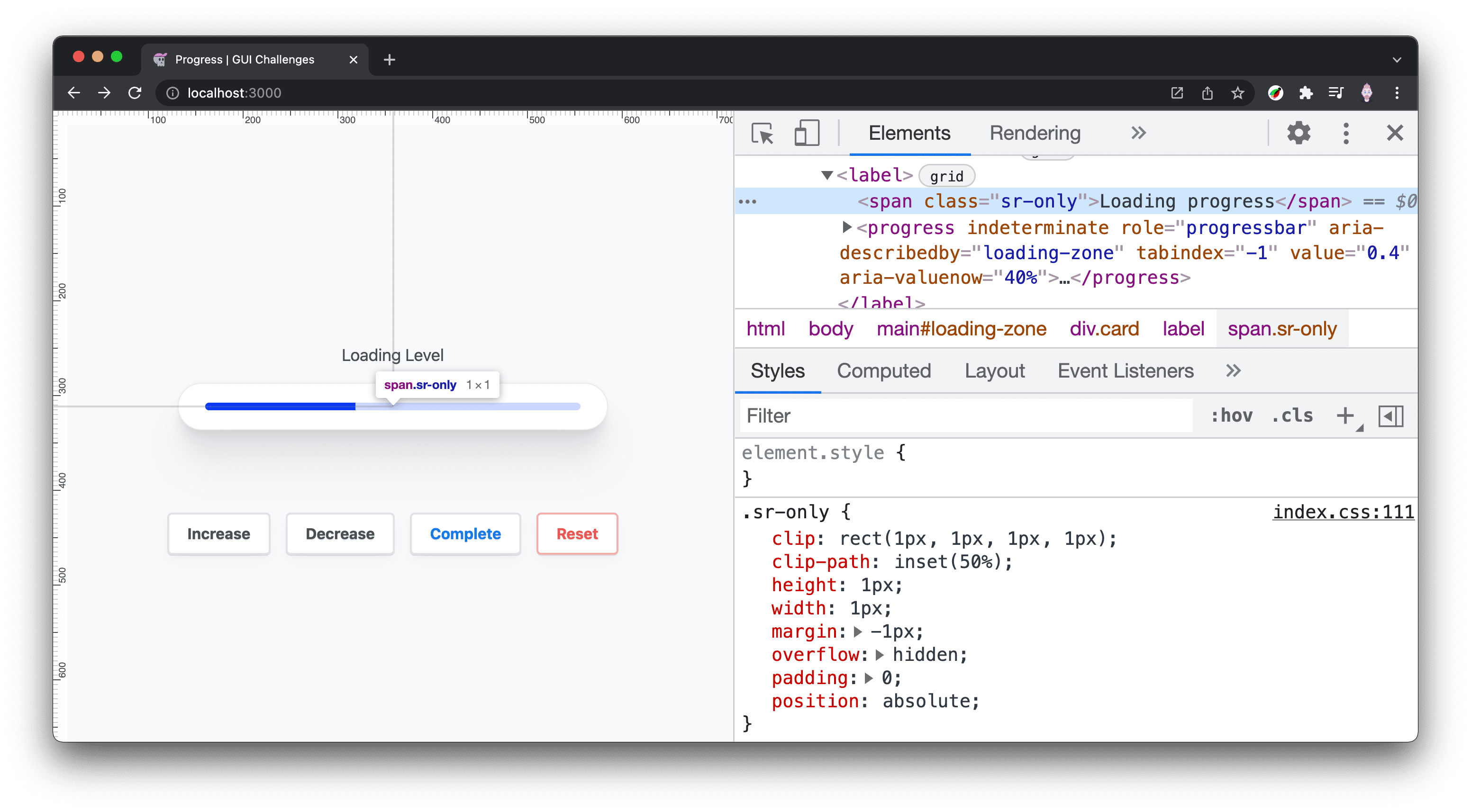
Para ello, se encierra el texto de la etiqueta en un <span> y se le aplican algunos estilos para que quede fuera de la pantalla de manera efectiva:
<label>
<span class="sr-only">Loading progress</span>
<progress></progress>
</label>
Con el siguiente CSS complementario de WebAIM:
.sr-only {
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
width: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
}

Área afectada por el progreso de carga
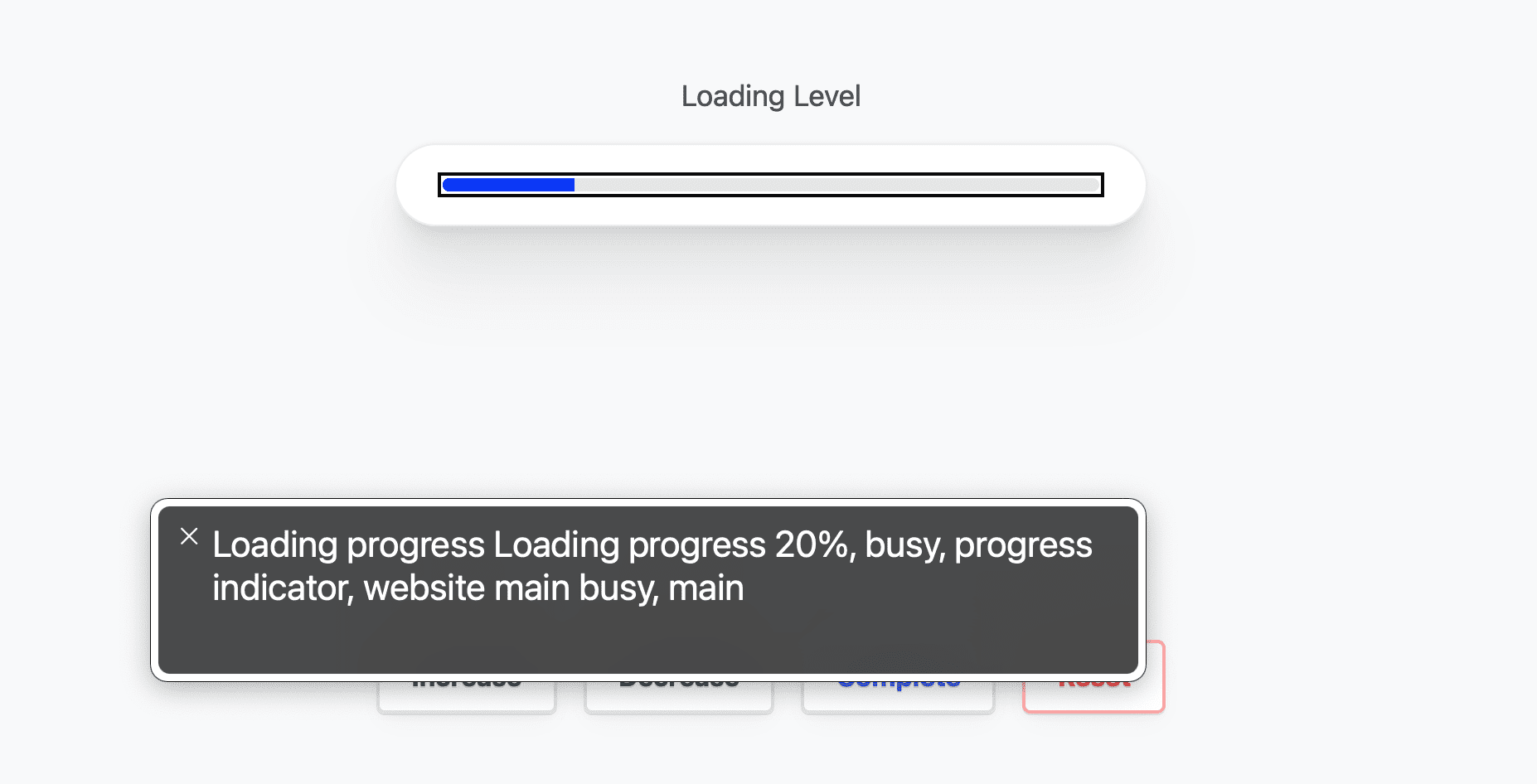
Si tienes una visión saludable, puede ser fácil asociar un indicador de progreso con los elementos y las áreas de la página relacionados, pero para los usuarios con discapacidad visual, no es tan claro. Para mejorar esto, asigna el atributo aria-busy al elemento superior que cambiará cuando se complete la carga.
Además, indica una relación entre el progreso y la zona de carga con aria-describedby.
<main id="loading-zone" aria-busy="true">
…
<progress aria-describedby="loading-zone"></progress>
</main>
Desde JavaScript, cambia aria-busy a true al inicio de la tarea y a false una vez que finalice.
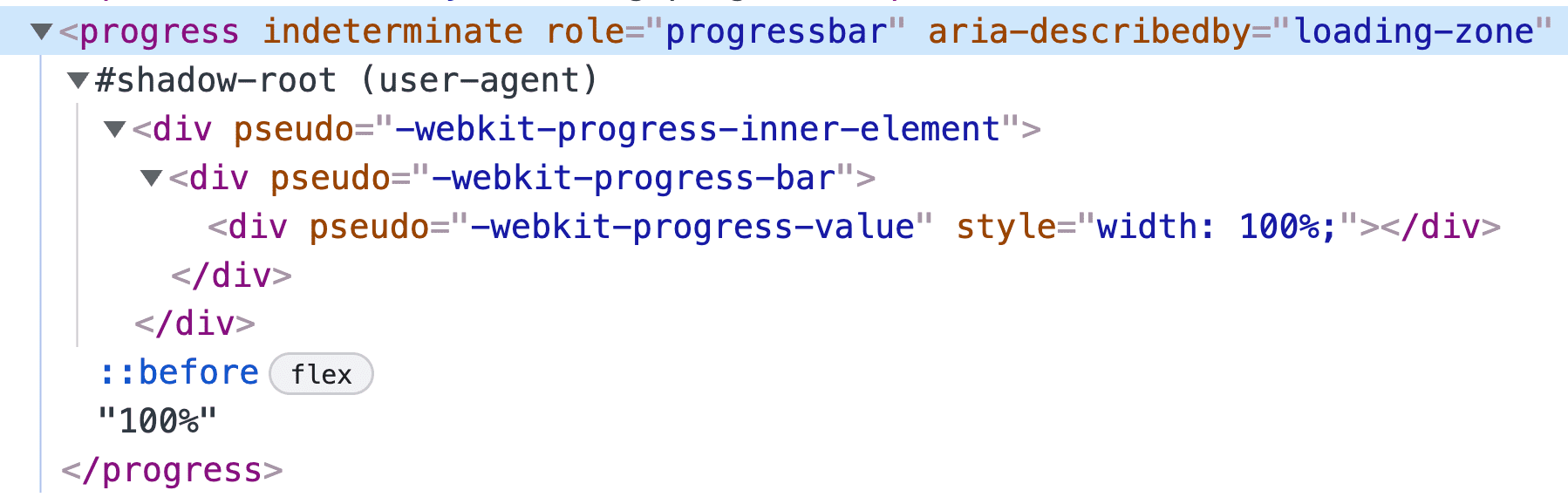
Se agregaron atributos aria
Si bien el rol implícito de un elemento <progress> es progressbar, lo hice explícito para los navegadores que carecen de ese rol implícito. También agregué el atributo indeterminate para colocar explícitamente el elemento en un estado desconocido, lo que es más claro que observar que el elemento no tiene establecido value.
<label>
Loading
<progress
indeterminate
role="progressbar"
aria-describedby="loading-zone"
tabindex="-1"
>unknown</progress>
</label>
Usa tabindex="-1" para que el elemento de progreso se pueda enfocar desde JavaScript. Esto es importante para la tecnología de lectores de pantalla, ya que, si se enfoca el progreso a medida que cambia, se le anunciará al usuario qué tan lejos llegó el progreso actualizado.
Estilos
El elemento de progreso es un poco complicado cuando se trata de aplicar estilos. Los elementos HTML integrados tienen partes ocultas especiales que pueden ser difíciles de seleccionar y, a menudo, solo ofrecen un conjunto limitado de propiedades para configurar.
Diseño
Los estilos de diseño están diseñados para permitir cierta flexibilidad en el tamaño del elemento de progreso y la posición de la etiqueta. Se agrega un estado de finalización especial que puede ser una pista visual adicional útil, pero no obligatoria.
Diseño <progress>
El ancho del elemento de progreso no se modifica para que pueda reducirse y aumentar según el espacio necesario en el diseño. Los estilos integrados se quitan configurando appearance y border en none. Esto se hace para que el elemento se pueda normalizar en todos los navegadores, ya que cada uno tiene sus propios estilos para su elemento.
progress {
--_track-size: min(10px, 1ex);
--_radius: 1e3px;
/* reset */
appearance: none;
border: none;
position: relative;
height: var(--_track-size);
border-radius: var(--_radius);
overflow: hidden;
}
El valor de 1e3px para _radius usa la notación científica para expresar un número grande, de modo que border-radius siempre se redondea. Es equivalente a 1000px. Me gusta usar este valor porque mi objetivo es usar un valor lo suficientemente grande como para configurarlo y olvidarme de él (y es más corto de escribir que 1000px). También es fácil hacerlo aún más grande si es necesario: solo cambia el 3 por un 4 y, luego, 1e4px será equivalente a 10000px.
Se usa overflow: hidden, que es un estilo polémico. Esto facilitó algunas cosas, como no tener que pasar valores de border-radius a la pista y a los elementos de relleno de la pista, pero también significó que ningún elemento secundario del progreso podía vivir fuera del elemento. Se podría realizar otra iteración en este elemento de progreso personalizado sin overflow: hidden, lo que podría abrir algunas oportunidades para animaciones o mejores estados de finalización.
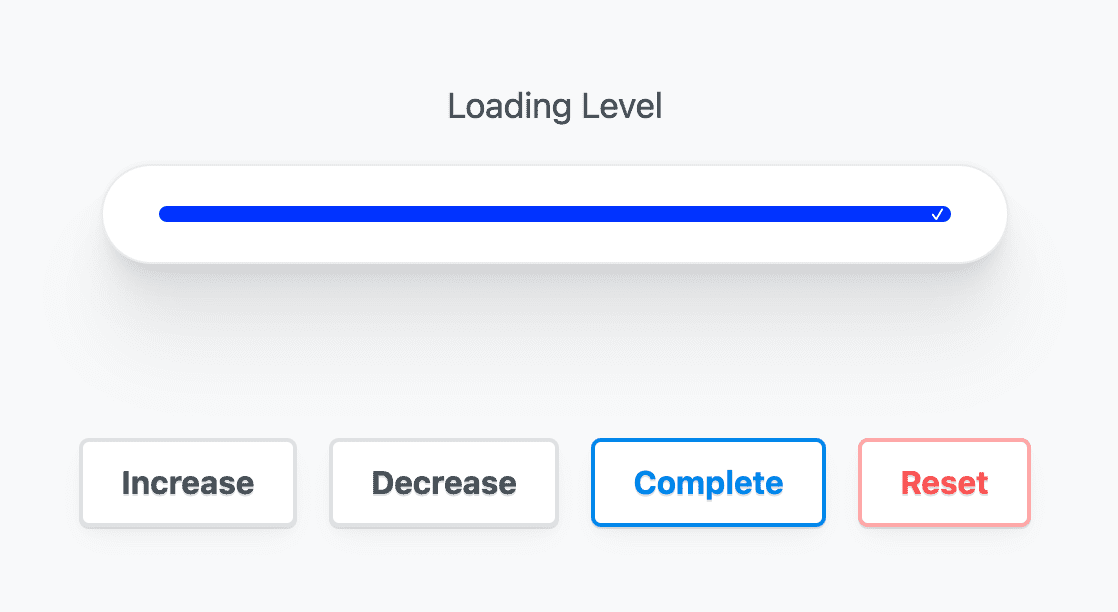
Progreso completado
Los selectores de CSS hacen el trabajo difícil aquí comparando el máximo con el valor y, si coinciden, el progreso se completa. Cuando se completa, se genera un seudoelemento y se agrega al final del elemento de progreso, lo que proporciona una buena indicación visual adicional de la finalización.
progress:not([max])[value="1"]::before,
progress[max="100"][value="100"]::before {
content: "✓";
position: absolute;
inset-block: 0;
inset-inline: auto 0;
display: flex;
align-items: center;
padding-inline-end: max(calc(var(--_track-size) / 4), 3px);
color: white;
font-size: calc(var(--_track-size) / 1.25);
}

Color
El navegador incluye sus propios colores para el elemento de progreso y se adapta a los modos claro y oscuro con una sola propiedad CSS. Esto se puede complementar con algunos selectores especiales específicos del navegador.
Estilos de navegador claros y oscuros
Para habilitar el elemento <progress> adaptable a temas claros y oscuros en tu sitio, solo se requiere color-scheme.
progress {
color-scheme: light dark;
}
Color de relleno del progreso de una sola propiedad
Para teñir un elemento <progress>, usa accent-color.
progress {
accent-color: rebeccapurple;
}
Observa que el color de fondo del segmento cambia de claro a oscuro según el accent-color. El navegador garantiza el contraste adecuado, lo cual es bastante útil.
Colores claros y oscuros completamente personalizados
Establece dos propiedades personalizadas en el elemento <progress>, una para el color de la pista y otra para el color del progreso de la pista. Dentro de la consulta de medios prefers-color-scheme, proporciona nuevos valores de color para el seguimiento y el progreso del seguimiento.
progress {
--_track: hsl(228 100% 90%);
--_progress: hsl(228 100% 50%);
}
@media (prefers-color-scheme: dark) {
progress {
--_track: hsl(228 20% 30%);
--_progress: hsl(228 100% 75%);
}
}
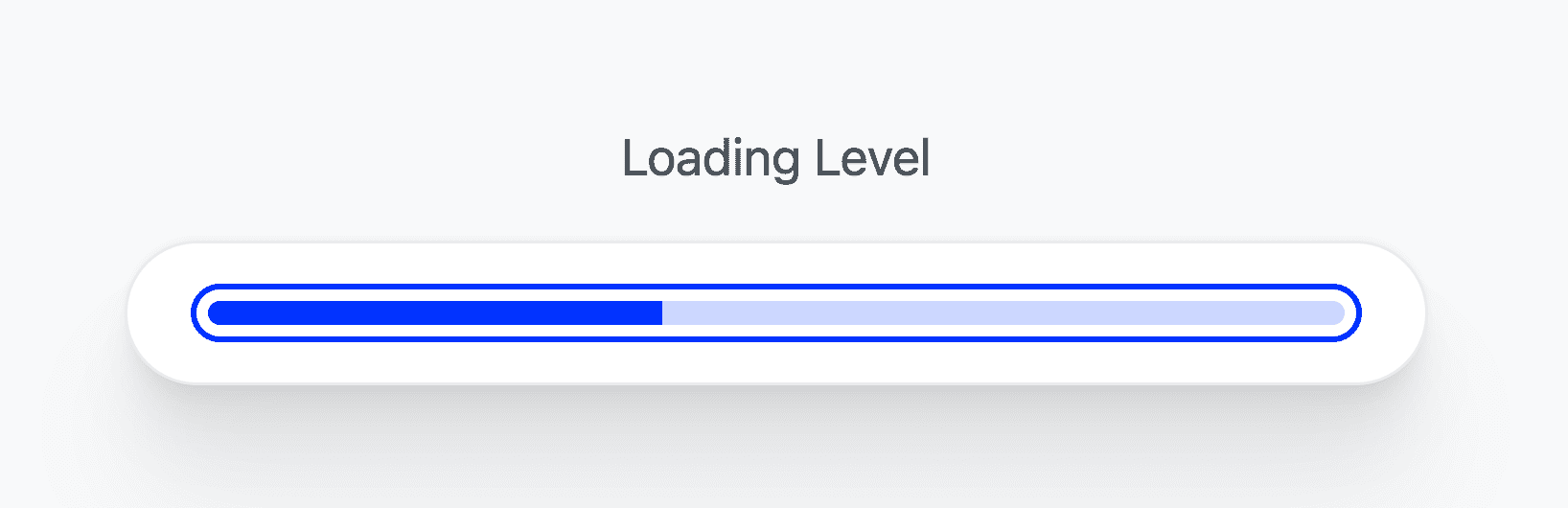
Estilos de enfoque
Anteriormente, le dimos al elemento un índice de tabulación negativo para que se pudiera enfocar de forma programática. Usa :focus-visible para personalizar el enfoque y habilitar el estilo de anillo de enfoque más inteligente. Con esto, un clic del mouse y el enfoque no mostrarán el anillo de enfoque, pero los clics del teclado sí lo harán. El video de YouTube profundiza en este tema y vale la pena revisarlo.
progress:focus-visible {
outline-color: var(--_progress);
outline-offset: 5px;
}

Estilos personalizados en todos los navegadores
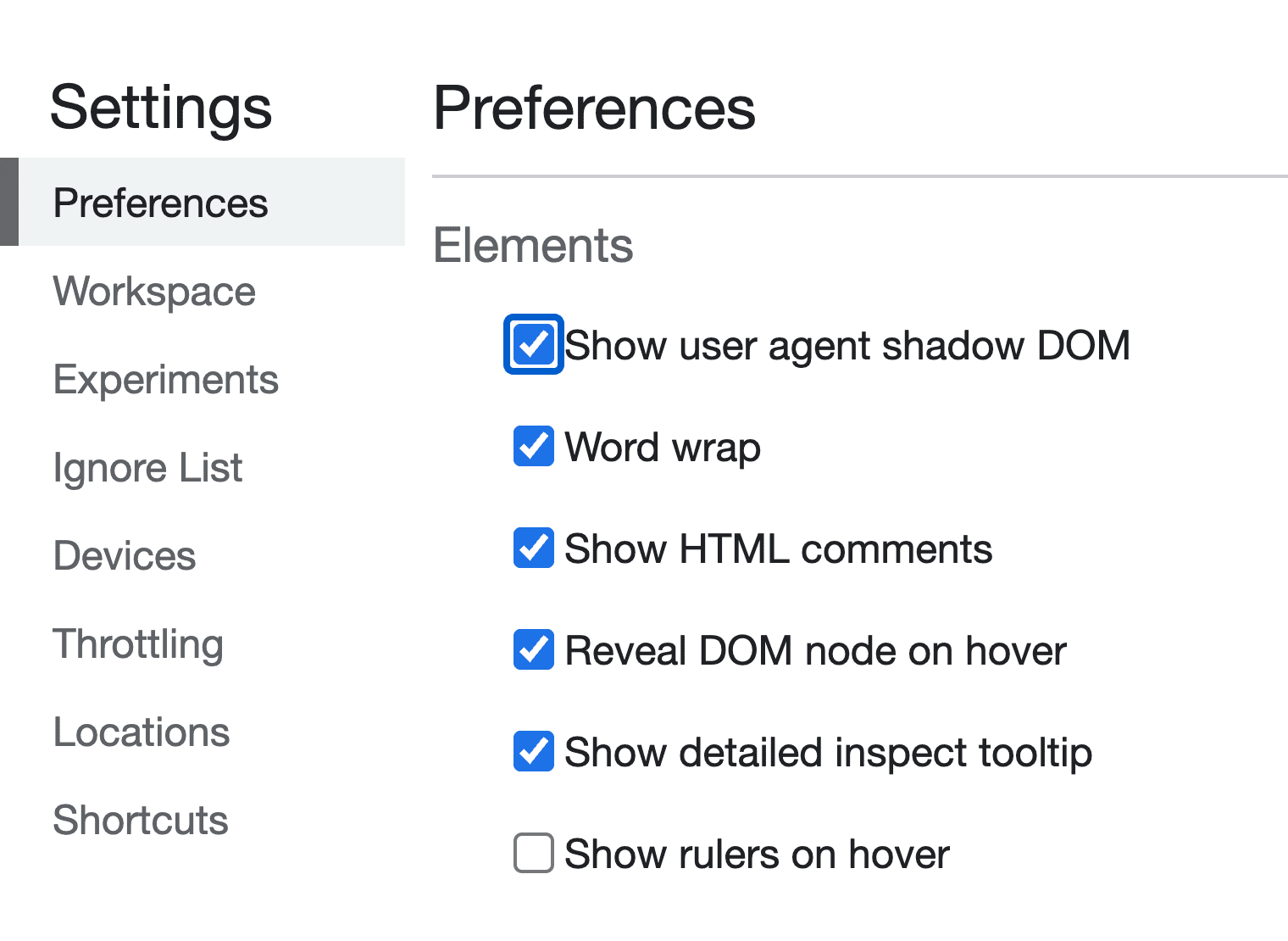
Personaliza los diseños seleccionando las partes de un elemento <progress> que expone cada navegador. El elemento de progreso es una sola etiqueta, pero está compuesto por algunos elementos secundarios que se exponen a través de pseudoselectores de CSS. Las Herramientas para desarrolladores de Chrome te mostrarán estos elementos si habilitas el parámetro de configuración:
- Haz clic con el botón derecho en la página y selecciona Inspeccionar elemento para abrir las Herramientas para desarrolladores.
- Haz clic en el ícono de ajustes de configuración en la esquina superior derecha de la ventana de Herramientas para desarrolladores.
- En el encabezado Elements, busca y habilita la casilla de verificación Show user agent shadow DOM.

Estilos de Safari y Chromium
Los navegadores basados en WebKit, como Safari y Chromium, exponen ::-webkit-progress-bar y ::-webkit-progress-value, lo que permite usar un subconjunto de CSS. Por ahora, establece background-color con las propiedades personalizadas que creaste antes, que se adaptan a los modos claro y oscuro.
/* Safari/Chromium */
progress[value]::-webkit-progress-bar {
background-color: var(--_track);
}
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
}

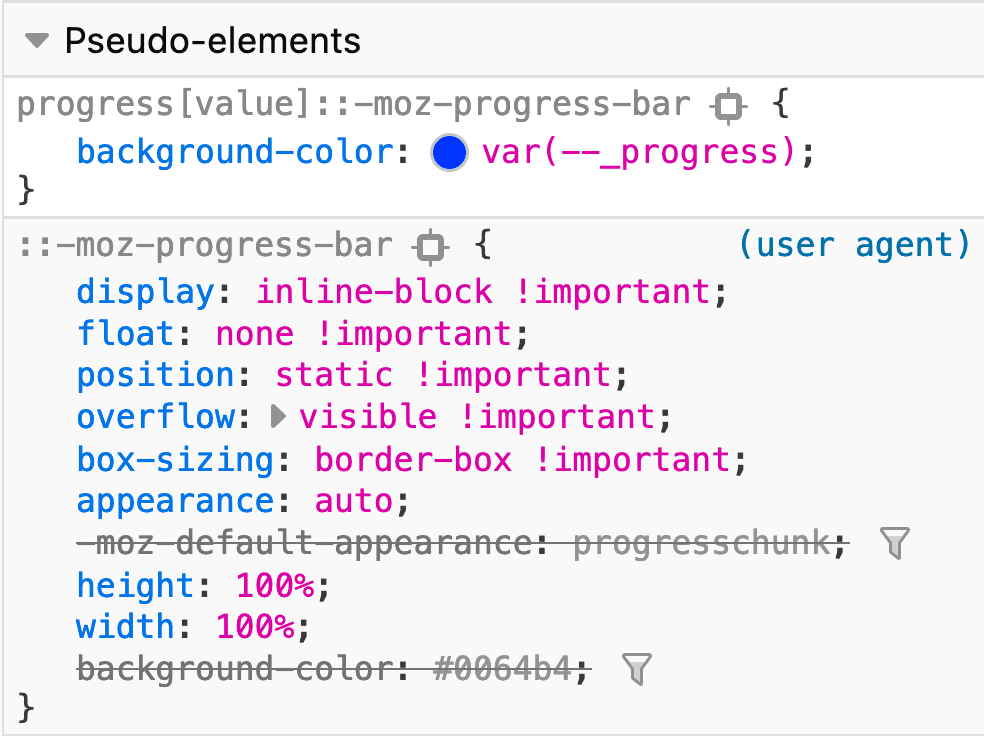
Estilos de Firefox
Firefox solo expone el seudoselector ::-moz-progress-bar en el elemento <progress>. Esto también significa que no podemos teñir el riel directamente.
/* Firefox */
progress[value]::-moz-progress-bar {
background-color: var(--_progress);
}


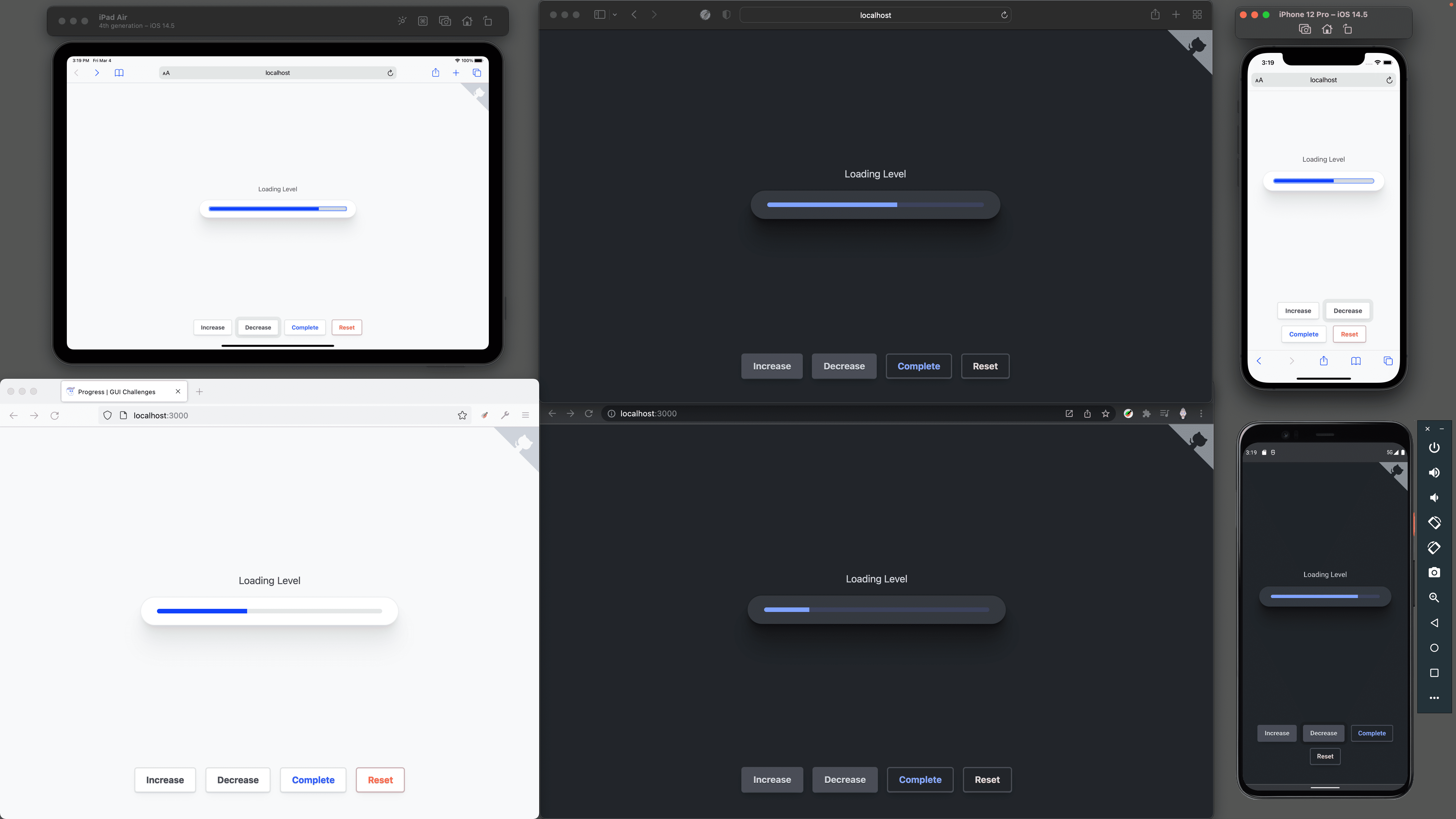
Observa que Firefox tiene un color de pista establecido desde accent-color, mientras que Safari para iOS tiene una pista celeste. Lo mismo sucede en el modo oscuro: Firefox tiene un seguimiento oscuro, pero no el color personalizado que establecimos, y funciona en los navegadores basados en Webkit.
Animación
Cuando se trabaja con seudoselectores integrados en el navegador, a menudo se utiliza un conjunto limitado de propiedades CSS permitidas.
Cómo animar el llenado de la pista
Agregar una transición al inline-size del elemento de progreso funciona en Chromium, pero no en Safari. Firefox tampoco usa una propiedad de transición en su ::-moz-progress-bar.
/* Chromium Only 😢 */
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
transition: inline-size .25s ease-out;
}
Cómo animar el estado :indeterminate
Aquí me pongo un poco más creativo para poder proporcionar una animación. Se crea un seudoelemento para Chromium y se aplica un gradiente que se anima hacia adelante y hacia atrás para los tres navegadores.
Las propiedades personalizadas
Las propiedades personalizadas son excelentes para muchas cosas, pero una de mis favoritas es simplemente darle un nombre a un valor de CSS que, de otro modo, se vería mágico. A continuación, se muestra un linear-gradient bastante complejo, pero con un nombre agradable. Su objetivo y casos de uso se pueden comprender con claridad.
progress {
--_indeterminate-track: linear-gradient(to right,
var(--_track) 45%,
var(--_progress) 0%,
var(--_progress) 55%,
var(--_track) 0%
);
--_indeterminate-track-size: 225% 100%;
--_indeterminate-track-animation: progress-loading 2s infinite ease;
}
Las propiedades personalizadas también ayudarán a que el código se mantenga DRY, ya que, una vez más, no podemos agrupar estos selectores específicos del navegador.
Los fotogramas clave
El objetivo es una animación infinita que va y viene. Los keyframes de inicio y finalización se establecerán en CSS. Solo se necesita un fotograma clave, el fotograma clave central en 50%, para crear una animación que vuelva a su punto de partida una y otra vez.
@keyframes progress-loading {
50% {
background-position: left;
}
}
Segmentación para cada navegador
No todos los navegadores permiten la creación de seudoelementos en el elemento <progress> ni la animación de la barra de progreso. Más navegadores admiten la animación de la pista que un seudoelemento, por lo que actualizo de seudoelementos como base a barras de animación.
Seudoelemento de Chromium
Chromium permite el uso del seudoelemento ::after con una posición para cubrir el elemento. Se usan las propiedades personalizadas indeterminadas, y la animación de ida y vuelta funciona muy bien.
progress:indeterminate::after {
content: "";
inset: 0;
position: absolute;
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Barra de progreso de Safari
En el caso de Safari, las propiedades personalizadas y una animación se aplican a la barra de progreso del seudoelemento:
progress:indeterminate::-webkit-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Barra de progreso de Firefox
En Firefox, las propiedades personalizadas y una animación también se aplican a la barra de progreso del seudoelemento:
progress:indeterminate::-moz-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
JavaScript
JavaScript desempeña un papel importante con el elemento <progress>. Controla el valor que se envía al elemento y garantiza que haya suficiente información en el documento para los lectores de pantalla.
const state = {
val: null
}
La demostración ofrece botones para controlar el progreso. Estos actualizan state.val y, luego, llaman a una función para actualizar el DOM.
document.querySelector('#complete').addEventListener('click', e => {
state.val = 1
setProgress()
})
setProgress()
Esta función es donde se produce la orquestación de la IU/UX. Para comenzar, crea una función setProgress(). No se necesitan parámetros porque tiene acceso al objeto state, al elemento de progreso y a la zona <main>.
const setProgress = () => {
}
Cómo establecer el estado de carga en la zona <main>
Según si el progreso se completó o no, el elemento <main> relacionado necesita una actualización del atributo aria-busy:
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
}
Borra los atributos si se desconoce el importe de carga
Si el valor es desconocido o no está establecido, null en este uso, quita los atributos value y aria-valuenow. Esto hará que el <progress> se vuelva indeterminado.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
}
Cómo corregir problemas de JavaScript con cálculos decimales
Como decidí mantener el valor predeterminado máximo de progreso en 1, las funciones de incremento y decremento de la demostración usan cálculos decimales. JavaScript y otros lenguajes no siempre son buenos en eso.
A continuación, se muestra una función roundDecimals() que recortará el exceso del resultado matemático:
const roundDecimals = (val, places) =>
+(Math.round(val + "e+" + places) + "e-" + places)
Redondea el valor para que se pueda presentar y sea legible:
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
}
Establece el valor para los lectores de pantalla y el estado del navegador
El valor se usa en tres ubicaciones del DOM:
- El atributo
valuedel elemento<progress> - El atributo
aria-valuenow - Es el contenido de texto interno de
<progress>.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
}
Cómo enfocar el progreso
Con los valores actualizados, los usuarios con visión verán el cambio de progreso, pero los usuarios de lectores de pantalla aún no recibirán el anuncio del cambio. Enfoca el elemento <progress> y el navegador anunciará la actualización.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
progress.focus()
}

Conclusión
Ahora que sabes cómo lo hice, ¿cómo lo harías tú? 🙂
Sin duda, hay algunos cambios que me gustaría hacer si tuviera otra oportunidad. Creo que hay espacio para limpiar el componente actual y para intentar crear uno sin las limitaciones de estilo de la seudoclase del elemento <progress>. ¡Vale la pena explorarlo!
Diversifiquemos nuestros enfoques y aprendamos todas las formas de crear contenido en la Web.
Crea una demostración, envíame por Twitter los vínculos y la agregaré a la sección de remixes de la comunidad que se encuentra a continuación.


