<progress> 요소를 사용하여 색상 적응형의 접근성 높은 로드 바를 빌드하는 방법에 관한 기본 개요입니다.
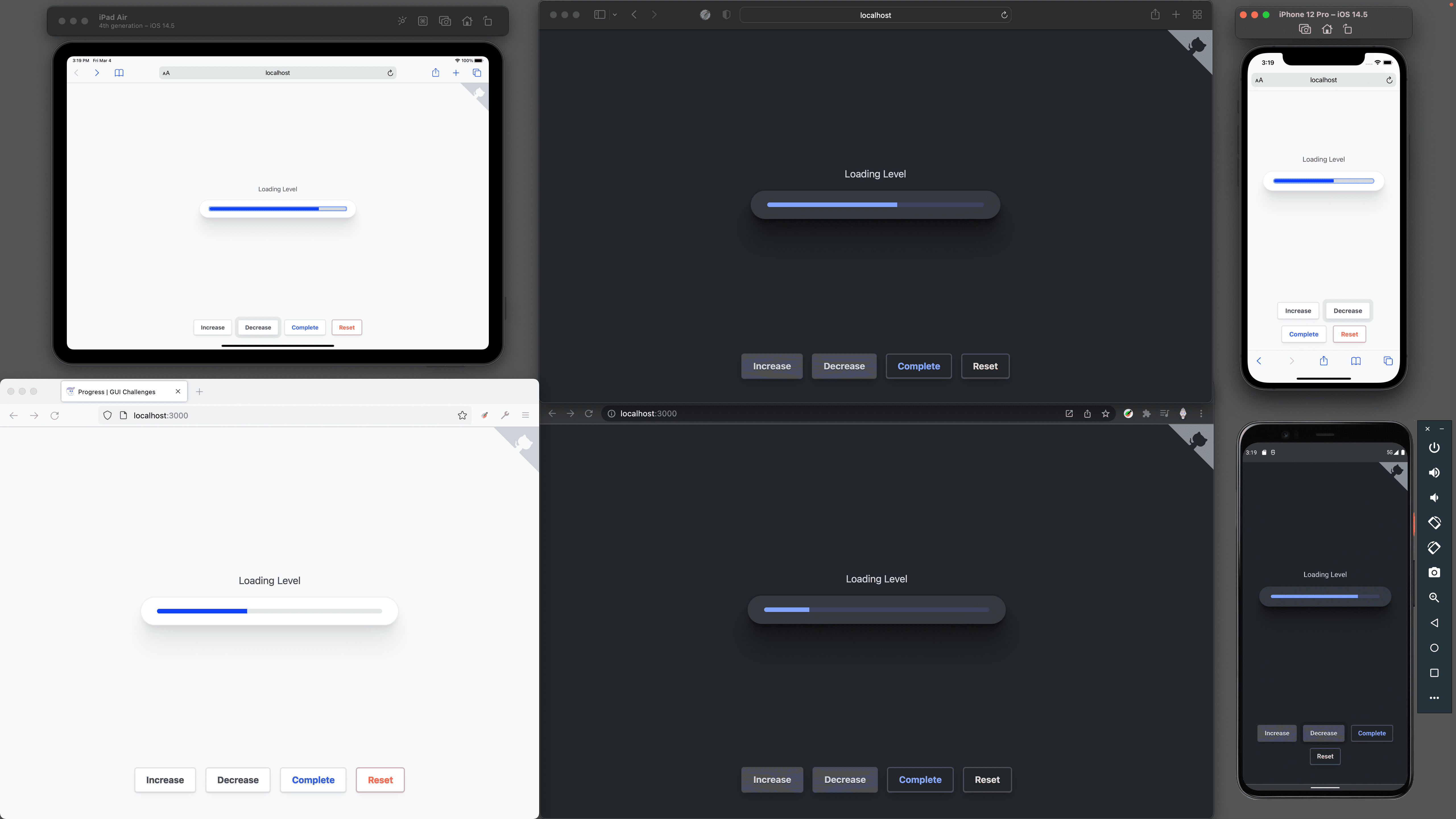
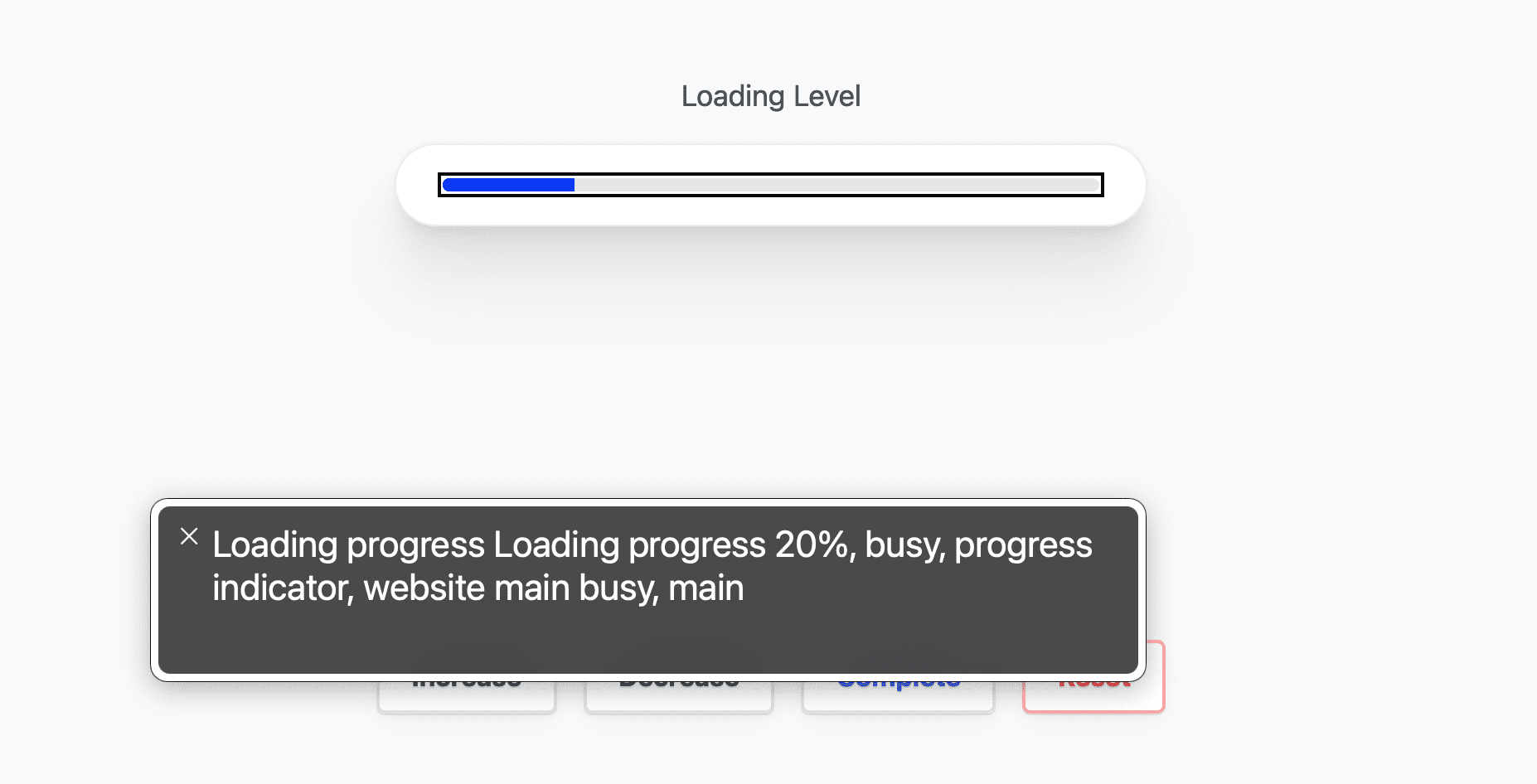
이 게시물에서는 <progress> 요소를 사용하여 색상 적응형의 접근성 좋은 로드 막대를 빌드하는 방법에 관한 생각을 공유하고자 합니다. 데모를 사용해 보고 소스를 확인하세요.
동영상을 선호하는 경우 이 게시물의 YouTube 버전을 확인하세요.
개요
<progress> 요소는 완료에 관한 시각적 및 청각적 피드백을 사용자에게 제공합니다. 이 시각적 피드백은 양식 진행, 다운로드 또는 업로드 정보 표시, 진행률을 알 수 없지만 작업이 여전히 활성 상태임을 표시하는 등의 시나리오에 유용합니다.
이 GUI 챌린지는 기존 HTML <progress> 요소와 함께 작동하여 접근성 측면에서 일부 노력을 절약했습니다. 색상과 레이아웃은 내장 요소의 맞춤설정 한계를 넘어 구성요소를 현대화하고 디자인 시스템에 더 잘 맞도록 합니다.

마크업
<progress> 요소를 <label>로 래핑하여 명시적 관계 속성을 암시적 관계로 대체할 수 있습니다.
또한 로드 상태의 영향을 받는 상위 요소를 라벨링하여 화면 리더 기술이 사용자에게 해당 정보를 다시 전달할 수 있도록 했습니다.
<progress></progress>
value이 없으면 요소의 진행률이 indeterminate입니다.
max 속성은 기본적으로 1이므로 진행률은 0과 1 사이입니다. 예를 들어 max을 100으로 설정하면 범위가 0~100으로 설정됩니다. 0과 1 사이의 값을 유지하기 위해 진행률 값을 0.5 또는 50%로 변환했습니다.
라벨로 래핑된 진행 상황
암시적 관계에서 진행률 요소는 다음과 같이 라벨로 래핑됩니다.
<label>Loading progress<progress></progress></label>
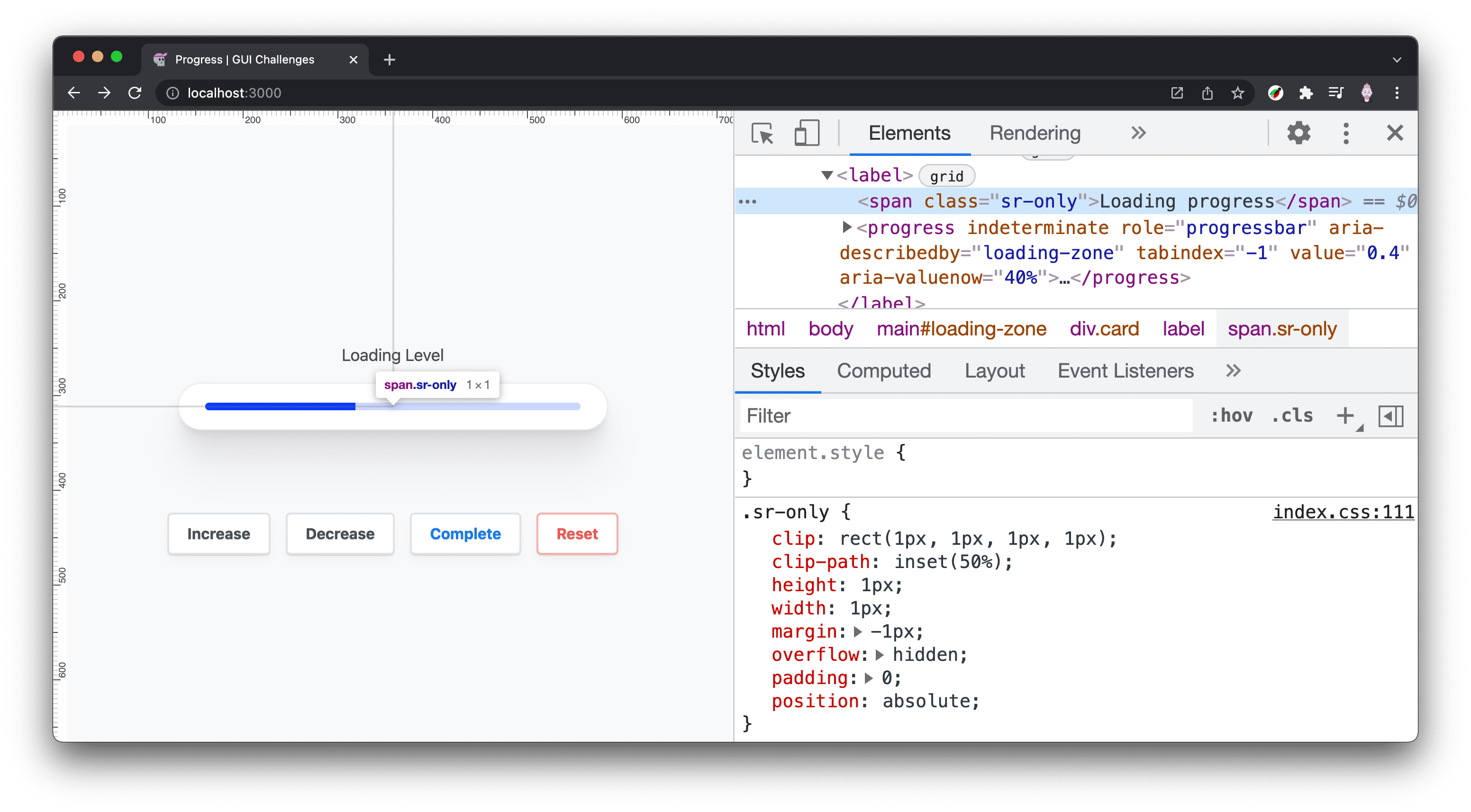
데모에서는 스크린 리더 전용 라벨을 포함하도록 선택했습니다.
이는 라벨 텍스트를 <span>로 래핑하고 화면에서 효과적으로 벗어나도록 일부 스타일을 적용하여 실행됩니다.
<label>
<span class="sr-only">Loading progress</span>
<progress></progress>
</label>
다음은 WebAIM의 CSS입니다.
.sr-only {
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
width: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
}

로드 진행률의 영향을 받는 영역
시력이 정상인 경우 진행률 표시기를 관련 요소 및 페이지 영역과 쉽게 연결할 수 있지만 시각장애인 사용자에게는 명확하지 않습니다. 로드가 완료될 때 변경되는 최상위 요소에 aria-busy 속성을 할당하여 이를 개선할 수 있습니다.
또한 aria-describedby를 사용하여 진행률과 로드 영역 간의 관계를 나타냅니다.
<main id="loading-zone" aria-busy="true">
…
<progress aria-describedby="loading-zone"></progress>
</main>
JavaScript에서 작업 시작 시 aria-busy를 true로 전환하고 완료되면 false로 전환합니다.
Aria 속성 추가
<progress> 요소의 암시적 역할은 progressbar이지만, 암시적 역할이 없는 브라우저를 위해 명시적으로 만들었습니다. 또한 indeterminate 속성을 추가하여 요소를 알 수 없는 상태로 명시적으로 설정했습니다. 이는 요소에 설정된 value이 없음을 관찰하는 것보다 더 명확합니다.
<label>
Loading
<progress
indeterminate
role="progressbar"
aria-describedby="loading-zone"
tabindex="-1"
>unknown</progress>
</label>
tabindex="-1"를 사용하여 JavaScript에서 진행률 요소를 포커스 가능하게 만드세요. 진행률이 변경될 때 진행률 포커스를 제공하면 업데이트된 진행률이 얼마나 진행되었는지 사용자에게 알리므로 이는 스크린 리더 기술에 중요합니다.
스타일
진행률 요소는 스타일을 지정할 때 약간 까다롭습니다. 내장 HTML 요소에는 선택하기 어려울 수 있는 특수한 숨겨진 부분이 있으며 설정할 수 있는 속성도 제한적인 경우가 많습니다.
레이아웃
레이아웃 스타일은 진행률 요소의 크기와 라벨 위치를 어느 정도 유연하게 조정할 수 있도록 설계되었습니다. 유용하지만 필수는 아닌 추가 시각적 신호가 될 수 있는 특수 완료 상태가 추가됩니다.
<progress> 레이아웃
진행률 요소의 너비는 그대로 유지되므로 디자인에 필요한 공간에 따라 축소 및 확대될 수 있습니다. appearance 및 border을 none로 설정하면 기본 제공 스타일이 삭제됩니다. 이는 각 브라우저에 요소의 자체 스타일이 있으므로 브라우저 간에 요소를 정규화하기 위해 실행됩니다.
progress {
--_track-size: min(10px, 1ex);
--_radius: 1e3px;
/* reset */
appearance: none;
border: none;
position: relative;
height: var(--_track-size);
border-radius: var(--_radius);
overflow: hidden;
}
_radius의 1e3px 값은 과학적 숫자 표기법을 사용하여 큰 숫자를 표현하므로 border-radius는 항상 반올림됩니다. 1000px와 같습니다. 이 값을 사용하는 이유는 설정한 후 잊어도 될 만큼 큰 값을 사용하기 위해서입니다 (1000px보다 짧게 쓸 수 있음). 필요한 경우 더 큰 값으로 쉽게 변경할 수도 있습니다. 3을 4로 변경하면 1e4px이 10000px와 동일해집니다.
overflow: hidden가 사용되며 논쟁의 여지가 있는 스타일입니다. border-radius 값을 트랙과 트랙 채우기 요소에 전달하지 않아도 되는 등 몇 가지 사항이 쉬워졌지만, 진행 상황의 하위 요소가 요소 외부에 있을 수 없다는 의미이기도 했습니다. 이 맞춤 진행률 요소의 또 다른 반복은 overflow: hidden 없이 실행할 수 있으며 애니메이션이나 더 나은 완료 상태를 위한 기회를 열 수 있습니다.
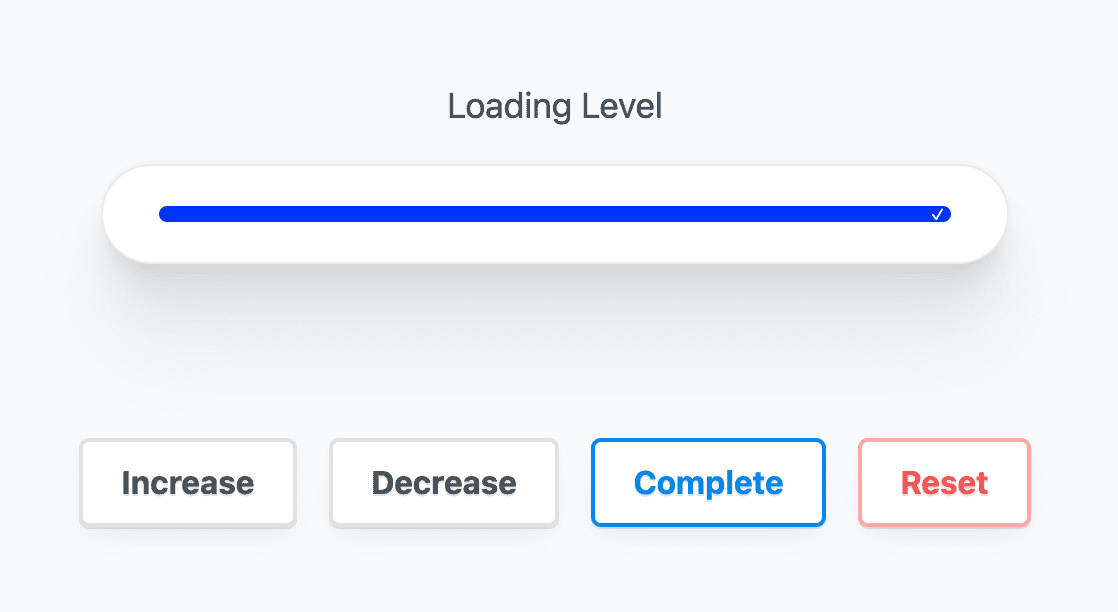
진행 완료
여기서는 CSS 선택자가 최대값과 값을 비교하여 일치하면 진행률이 완료되도록 하는 어려운 작업을 수행합니다. 완료되면 가상 요소가 생성되어 진행률 요소의 끝에 추가되므로 완료에 대한 시각적 신호가 추가됩니다.
progress:not([max])[value="1"]::before,
progress[max="100"][value="100"]::before {
content: "✓";
position: absolute;
inset-block: 0;
inset-inline: auto 0;
display: flex;
align-items: center;
padding-inline-end: max(calc(var(--_track-size) / 4), 3px);
color: white;
font-size: calc(var(--_track-size) / 1.25);
}

색상
브라우저는 진행률 요소에 자체 색상을 가져오며 하나의 CSS 속성만으로 밝은 모드와 어두운 모드에 적응합니다. 특정 브라우저 전용 선택기를 사용하여 이를 기반으로 빌드할 수 있습니다.
밝은 브라우저 스타일과 어두운 브라우저 스타일
사이트에서 어두운 테마와 밝은 테마에 적응하는 <progress> 요소를 선택하려면 color-scheme만 있으면 됩니다.
progress {
color-scheme: light dark;
}
단일 속성 진행률 채워진 색상
<progress> 요소를 색조 처리하려면 accent-color를 사용합니다.
progress {
accent-color: rebeccapurple;
}
accent-color에 따라 트랙 배경색이 밝은색에서 어두운색으로 변경됩니다. 브라우저에서 적절한 대비를 보장합니다. 꽤 깔끔하죠?
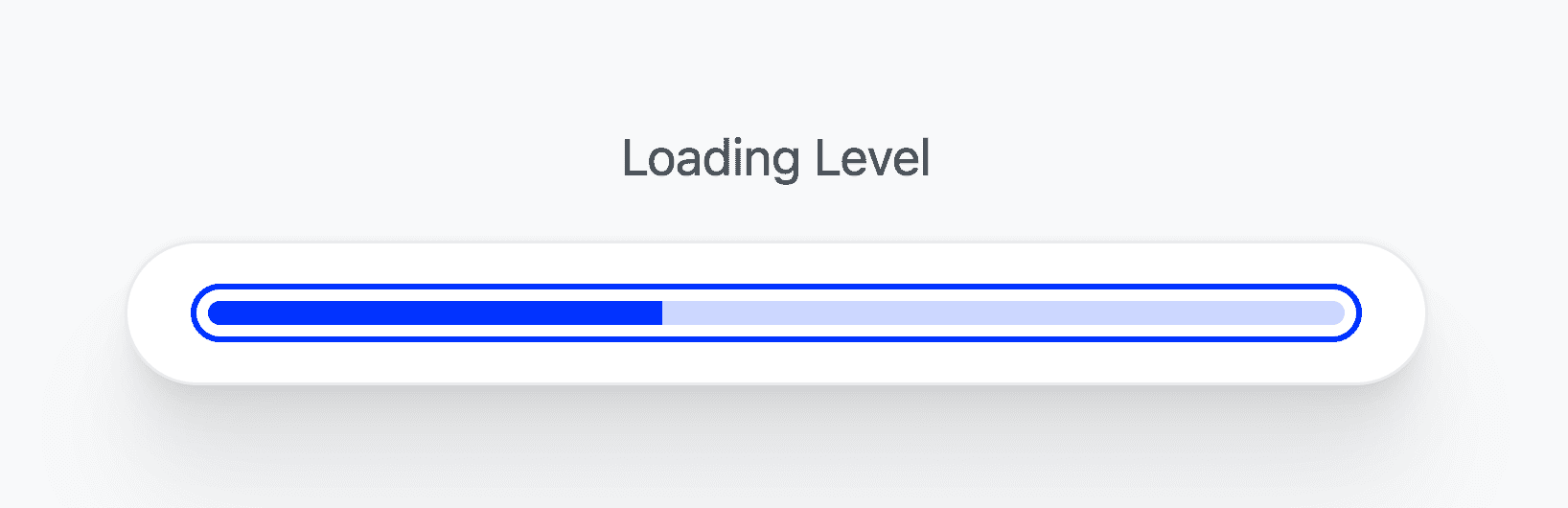
완전히 맞춤설정 가능한 밝은 색상과 어두운 색상
<progress> 요소에 맞춤 속성을 두 개 설정합니다. 하나는 트랙 색상용이고 다른 하나는 트랙 진행률 색상용입니다. prefers-color-scheme 미디어 쿼리 내에서 트랙과 트랙 진행률의 새 색상 값을 제공합니다.
progress {
--_track: hsl(228 100% 90%);
--_progress: hsl(228 100% 50%);
}
@media (prefers-color-scheme: dark) {
progress {
--_track: hsl(228 20% 30%);
--_progress: hsl(228 100% 75%);
}
}
포커스 스타일
앞서 프로그래매틱 방식으로 포커스를 지정할 수 있도록 요소에 음수 탭 색인을 부여했습니다. :focus-visible을 사용하여 포커스를 맞춤설정하여 더 스마트한 포커스 링 스타일을 선택합니다. 이렇게 하면 마우스 클릭과 포커스는 포커스 링을 표시하지 않지만 키보드 클릭은 표시합니다. YouTube 동영상에서 이 내용을 자세히 다루고 있으니 검토해 보세요.
progress:focus-visible {
outline-color: var(--_progress);
outline-offset: 5px;
}

브라우저 간 맞춤 스타일
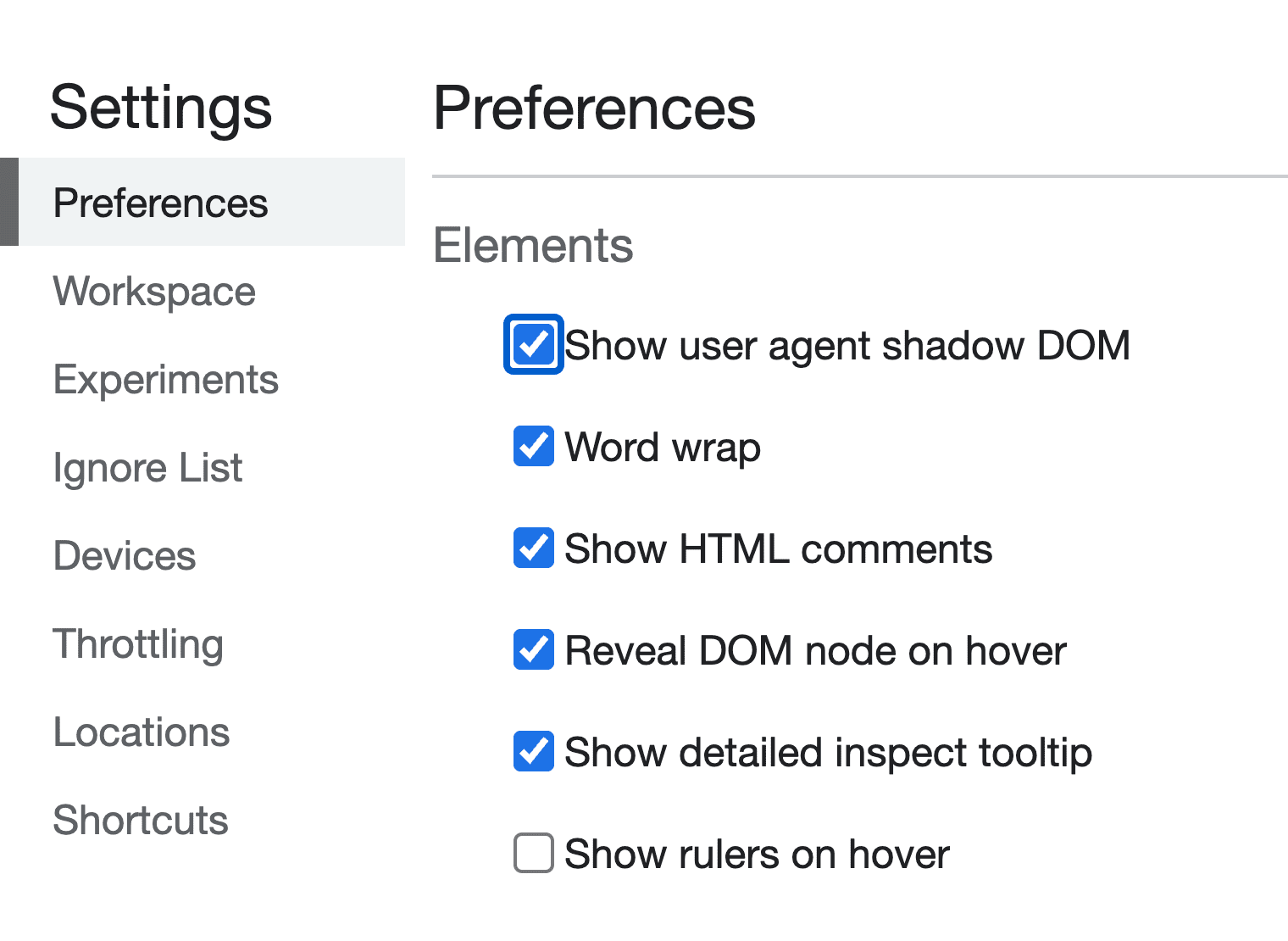
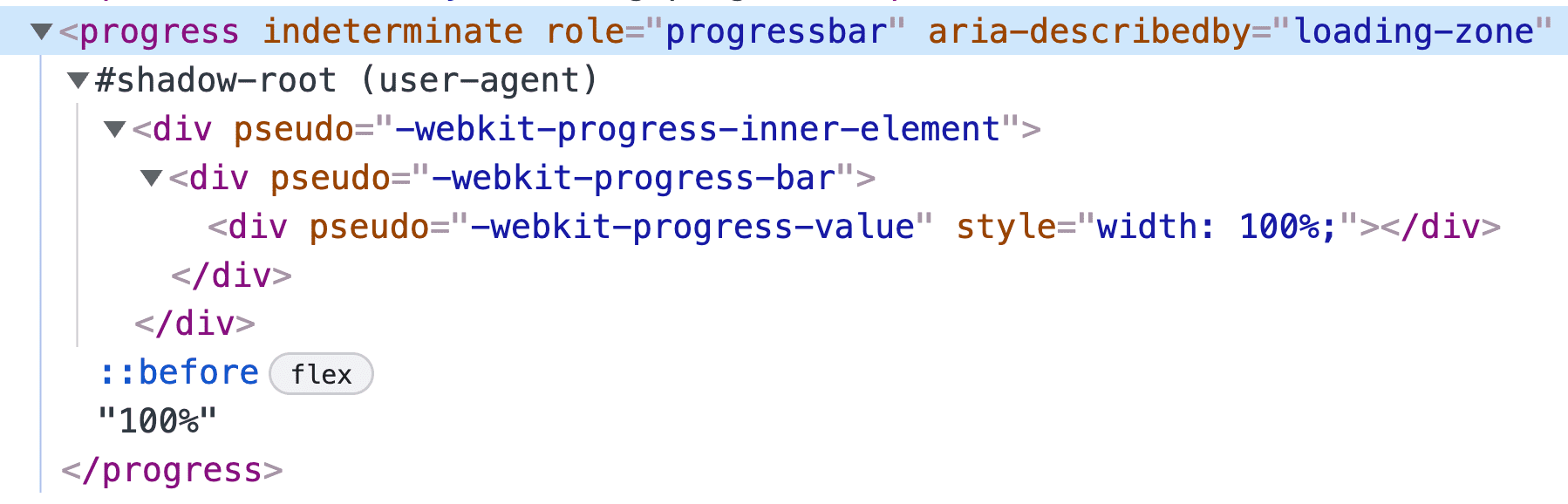
각 브라우저에서 노출하는 <progress> 요소의 부분을 선택하여 스타일을 맞춤설정합니다. 진행률 요소는 단일 태그이지만 CSS 의사 선택기를 통해 노출되는 몇 가지 하위 요소로 구성됩니다. 이 설정을 사용 설정하면 Chrome DevTools에 다음 요소가 표시됩니다.
- 페이지를 마우스 오른쪽 버튼으로 클릭하고 요소 검사를 선택하여 DevTools를 표시합니다.
- DevTools 창의 오른쪽 상단에 있는 설정 톱니바퀴를 클릭합니다.
- 요소 헤더에서 사용자 에이전트 섀도우 DOM 표시 체크박스를 찾아 사용 설정합니다.

Safari 및 Chromium 스타일
Safari 및 Chromium과 같은 WebKit 기반 브라우저는 CSS의 하위 집합을 사용할 수 있는 ::-webkit-progress-bar 및 ::-webkit-progress-value를 노출합니다. 지금은 밝은 모드와 어두운 모드에 맞게 조정되는 앞에서 만든 맞춤 속성을 사용하여 background-color를 설정합니다.
/* Safari/Chromium */
progress[value]::-webkit-progress-bar {
background-color: var(--_track);
}
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
}

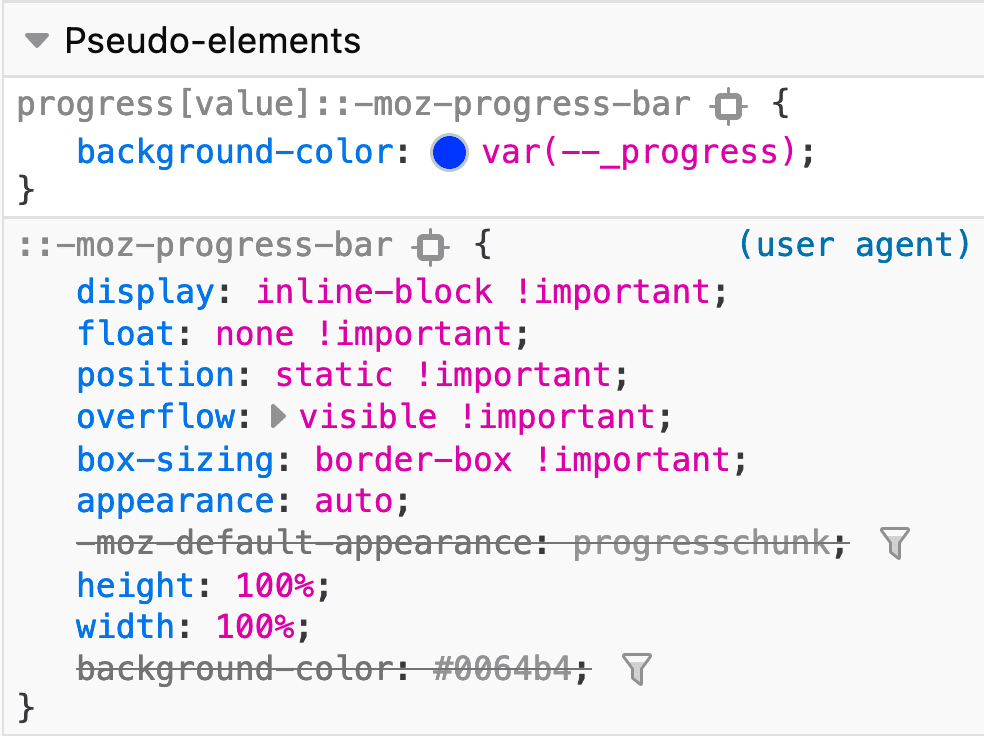
Firefox 스타일
Firefox는 <progress> 요소에서만 ::-moz-progress-bar 가상 선택기를 노출합니다. 즉, 트랙을 직접 색조 처리할 수 없습니다.
/* Firefox */
progress[value]::-moz-progress-bar {
background-color: var(--_progress);
}


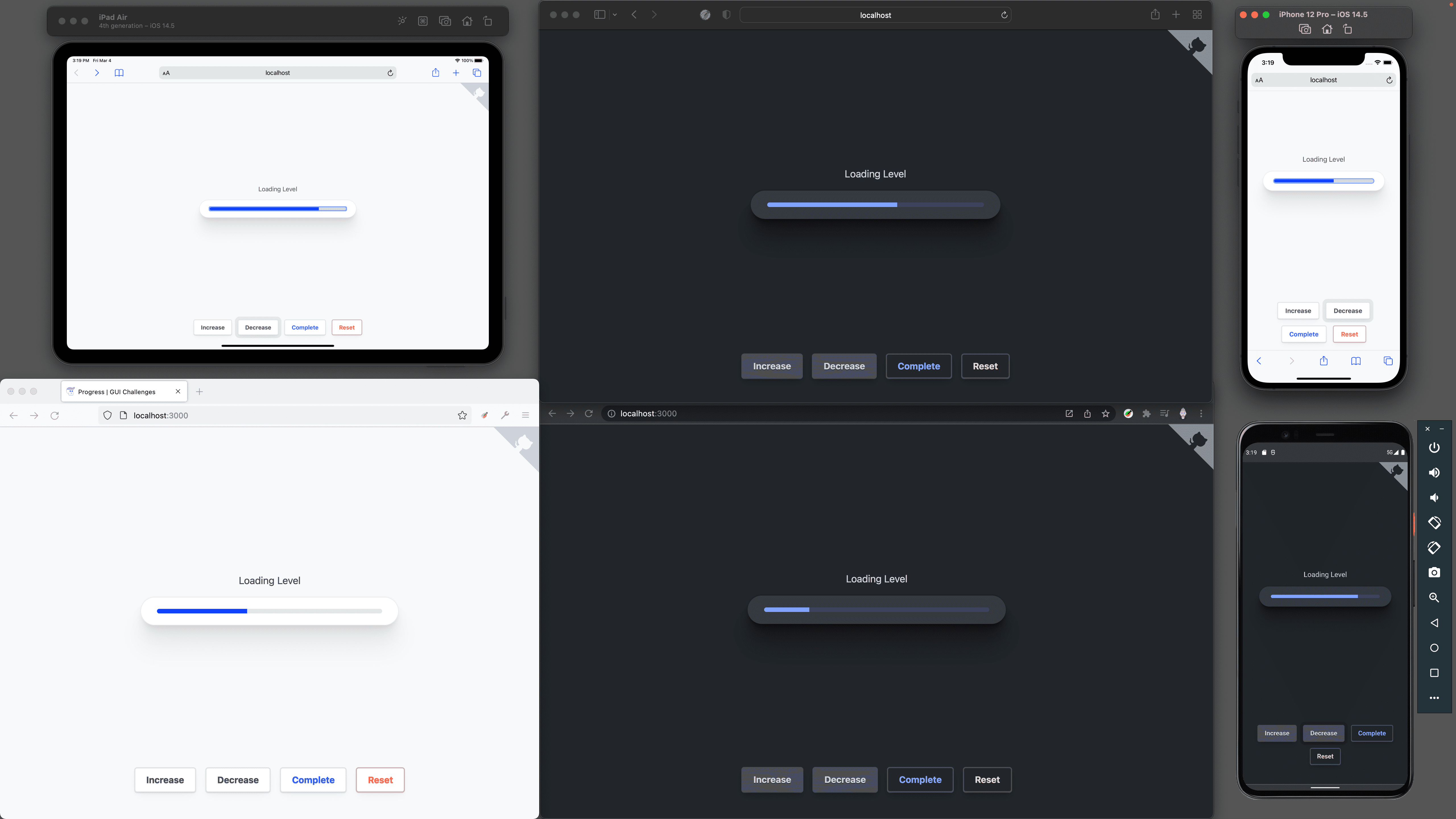
Firefox에는 accent-color에서 설정된 트랙 색상이 있는 반면 iOS Safari에는 연한 파란색 트랙이 있습니다. 어두운 모드에서도 마찬가지입니다. Firefox에는 어두운 트랙이 있지만 설정한 맞춤 색상은 없고 Webkit 기반 브라우저에서는 작동합니다.
애니메이션
브라우저 내장 가상 선택기를 사용할 때는 허용된 CSS 속성 집합이 제한되는 경우가 많습니다.
트랙이 채워지는 애니메이션
진행률 요소의 inline-size에 전환을 추가하면 Chromium에서는 작동하지만 Safari에서는 작동하지 않습니다. Firefox는 ::-moz-progress-bar에서 전환 속성을 사용하지 않습니다.
/* Chromium Only 😢 */
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
transition: inline-size .25s ease-out;
}
:indeterminate 상태에 애니메이션 적용
여기서는 애니메이션을 제공할 수 있도록 조금 더 창의적으로 작업합니다. Chromium의 의사 요소가 생성되고 세 브라우저 모두에 대해 앞뒤로 애니메이션 처리되는 그라데이션이 적용됩니다.
맞춤 속성
맞춤 속성은 여러 용도로 사용할 수 있지만 제가 가장 좋아하는 용도는 마법 같은 CSS 값에 이름을 지정하는 것입니다. 다음은 다소 복잡한 linear-gradient이지만 이름이 좋습니다. 목적과 사용 사례를 명확하게 이해할 수 있습니다.
progress {
--_indeterminate-track: linear-gradient(to right,
var(--_track) 45%,
var(--_progress) 0%,
var(--_progress) 55%,
var(--_track) 0%
);
--_indeterminate-track-size: 225% 100%;
--_indeterminate-track-animation: progress-loading 2s infinite ease;
}
또한 맞춤 속성은 코드를 DRY하게 유지하는 데 도움이 됩니다. 다시 말하지만 이러한 브라우저별 선택기를 함께 그룹화할 수 없기 때문입니다.
키프레임
목표는 앞뒤로 움직이는 무한 애니메이션입니다. 시작 및 종료 키프레임은 CSS로 설정됩니다. 시작 위치로 계속 돌아가는 애니메이션을 만들려면 50%의 중간 키프레임 하나만 있으면 됩니다.
@keyframes progress-loading {
50% {
background-position: left;
}
}
각 브라우저 타겟팅
모든 브라우저에서 <progress> 요소 자체에 가상 요소를 만들거나 진행률 표시줄을 애니메이션으로 만들 수 있는 것은 아닙니다. 더 많은 브라우저에서 의사 요소보다 트랙 애니메이션을 지원하므로 의사 요소를 기본으로 사용하고 애니메이션 막대로 업그레이드합니다.
Chromium 가상 요소
Chromium에서는 위치와 함께 사용되는 ::after 가상 요소가 요소를 덮도록 허용합니다. 불확정 맞춤 속성이 사용되고 앞뒤 애니메이션이 매우 잘 작동합니다.
progress:indeterminate::after {
content: "";
inset: 0;
position: absolute;
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Safari 진행률 표시줄
Safari의 경우 맞춤 속성과 애니메이션이 의사 요소 진행률 표시줄에 적용됩니다.
progress:indeterminate::-webkit-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Firefox 진행률 표시줄
Firefox의 경우 맞춤 속성과 애니메이션이 의사 요소 진행률 표시줄에도 적용됩니다.
progress:indeterminate::-moz-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
자바스크립트
JavaScript는 <progress> 요소와 함께 중요한 역할을 합니다. 요소로 전송되는 값을 제어하고 스크린 리더를 위해 문서에 충분한 정보가 있는지 확인합니다.
const state = {
val: null
}
데모에서는 진행률을 제어하는 버튼을 제공합니다. 이 버튼은 state.val를 업데이트한 다음 DOM을 업데이트하는 함수를 호출합니다.
document.querySelector('#complete').addEventListener('click', e => {
state.val = 1
setProgress()
})
setProgress()
이 함수는 UI/UX 오케스트레이션이 발생하는 곳입니다. setProgress() 함수를 만들어 시작합니다. state 객체, 진행률 요소, <main> 영역에 액세스할 수 있으므로 매개변수가 필요하지 않습니다.
const setProgress = () => {
}
<main> 영역에서 로드 상태 설정
진행률이 완료되었는지 여부에 따라 관련 <main> 요소의 aria-busy 속성을 업데이트해야 합니다.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
}
적재량을 알 수 없는 경우 속성 삭제
값을 알 수 없거나 설정되지 않은 경우 이 사용법에서 null은 value 및 aria-valuenow 속성을 삭제합니다. 이렇게 하면 <progress>가 불확정으로 바뀝니다.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
}
JavaScript 십진수 수학 문제 해결
진행률 기본 최댓값을 1로 유지하기로 했으므로 데모 증가 및 감소 함수는 십진수 수학을 사용합니다. JavaScript와 기타 언어는 이러한 작업에 항상 적합하지는 않습니다.
다음은 수학 결과에서 초과분을 자르는 roundDecimals() 함수입니다.
const roundDecimals = (val, places) =>
+(Math.round(val + "e+" + places) + "e-" + places)
값이 표시되고 읽을 수 있도록 반올림합니다.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
}
스크린 리더 및 브라우저 상태의 값 설정
이 값은 DOM의 세 위치에서 사용됩니다.
<progress>요소의value속성aria-valuenow속성<progress>내부 텍스트 콘텐츠입니다.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
}
진행 상황에 포커스 부여
값이 업데이트되면 시각장애인이 아닌 사용자는 진행률이 변경되는 것을 볼 수 있지만 화면 리더 사용자에게는 변경사항이 아직 공지되지 않습니다. <progress> 요소에 포커스를 맞추면 브라우저에서 업데이트를 알립니다.
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
progress.focus()
}

결론
이제 제가 어떻게 했는지 아셨으니, 어떻게 하시겠어요? 🙂
기회가 다시 주어진다면 몇 가지 변경하고 싶은 부분이 있습니다. 현재 구성요소를 정리하고 <progress> 요소의 가상 클래스 스타일 제한 없이 빌드해 볼 여지가 있다고 생각합니다. 한번 살펴보세요.
다양한 접근 방식을 사용하고 웹에서 빌드하는 모든 방법을 알아보세요.
데모를 만들고 트윗으로 링크를 보내주세요. 아래 커뮤니티 리믹스 섹션에 추가해 드리겠습니다.


