Ringkasan dasar tentang cara mem-build komponen <button> yang adaptif terhadap warna, responsif, dan mudah diakses.
Dalam postingan ini, saya ingin membagikan pemikiran saya tentang cara membuat elemen <button> yang adaptif terhadap warna,
responsif, dan mudah diakses.
Coba demo dan lihat
sumbernya
Jika Anda lebih suka video, berikut versi YouTube dari postingan ini:
Ringkasan
Elemen
<button>
dibuat untuk interaksi pengguna. Peristiwa click-nya dipicu dari keyboard,
mouse, sentuhan, suara, dan lainnya, dengan aturan cerdas tentang
waktunya. Alat ini juga dilengkapi dengan beberapa gaya default di setiap browser, sehingga Anda dapat menggunakannya langsung tanpa penyesuaian apa pun. Gunakan color-scheme untuk memilih
tombol terang dan gelap yang disediakan browser juga.
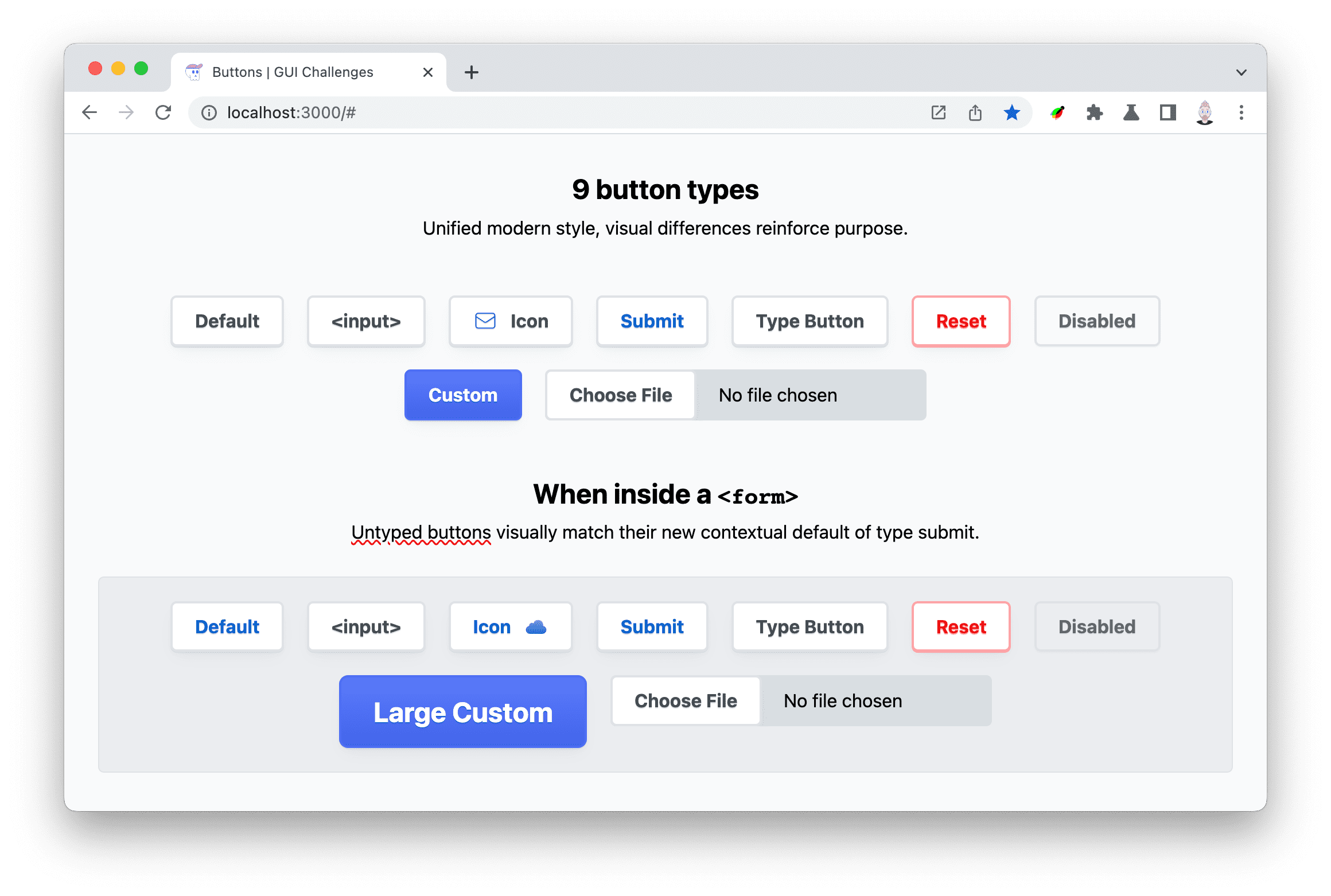
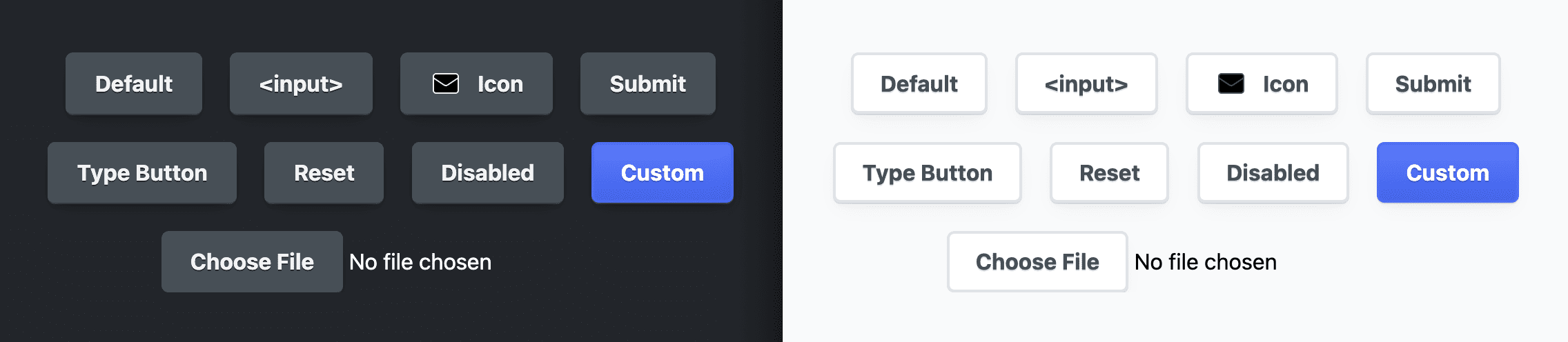
Ada juga berbagai jenis
tombol,
masing-masing ditampilkan dalam penyematan Codepen sebelumnya. <button> tanpa jenis akan
beradaptasi dengan berada dalam <form>, yang berubah menjadi jenis pengiriman.
<!-- buttons -->
<button></button>
<button type="submit"></button>
<button type="button"></button>
<button type="reset"></button>
<!-- button state -->
<button disabled></button>
<!-- input buttons -->
<input type="button" />
<input type="file">
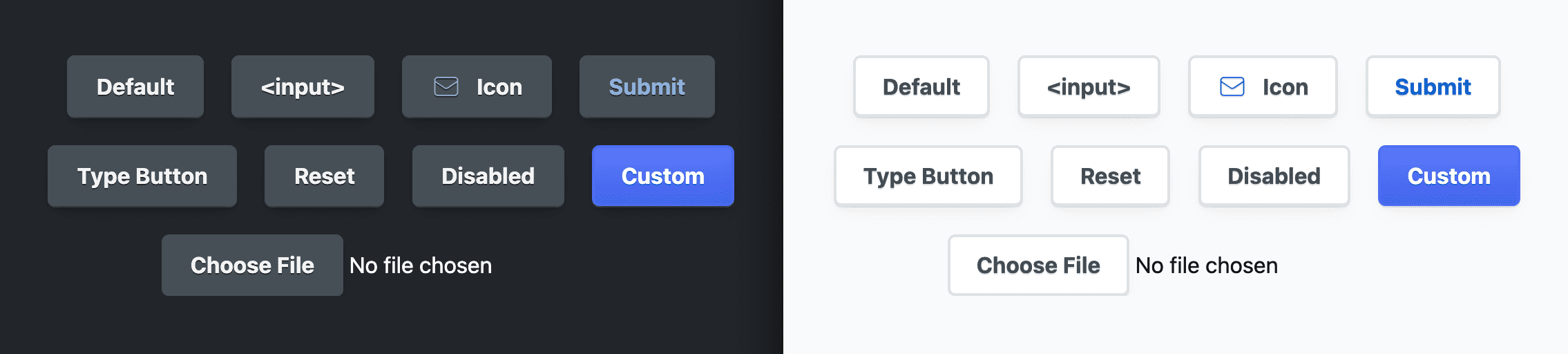
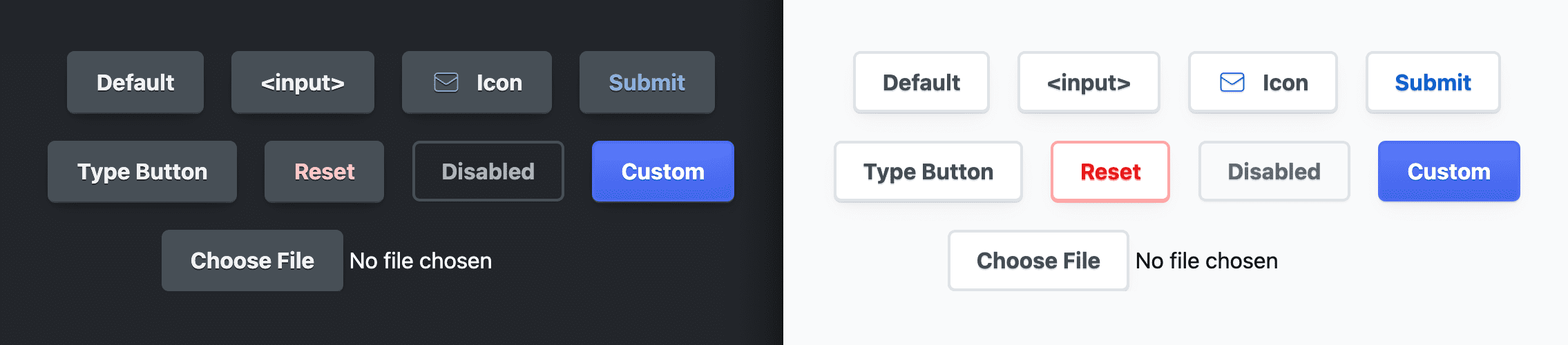
Dalam Tantangan GUI bulan ini, setiap tombol akan mendapatkan gaya untuk membantu membedakan intent-nya secara visual. Tombol reset akan memiliki warna peringatan karena bersifat destruktif, dan tombol kirim akan mendapatkan teks aksen biru sehingga tampak sedikit lebih dipromosikan daripada tombol biasa.

Tombol juga memiliki class pseudo
yang dapat digunakan CSS untuk menata gaya. Class ini menyediakan hook CSS untuk menyesuaikan
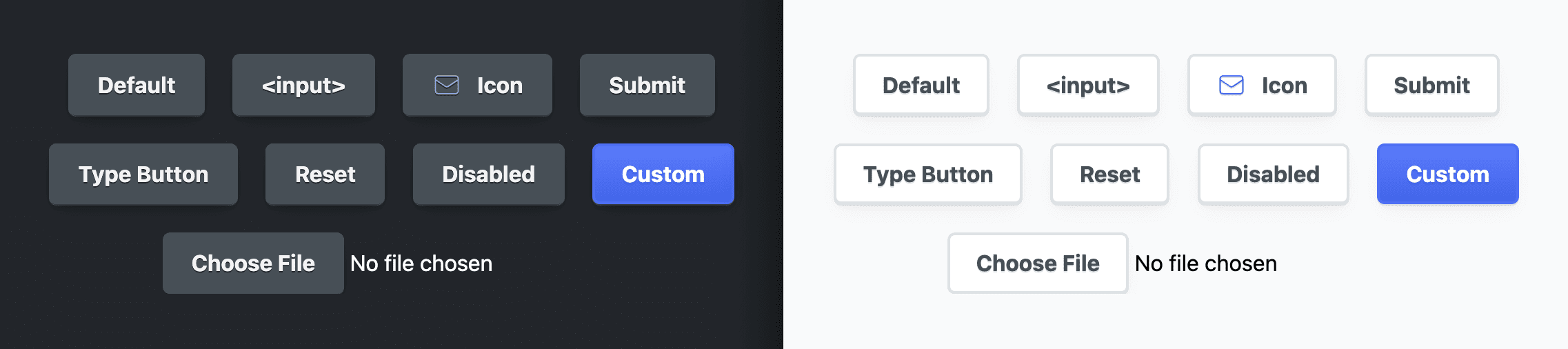
tampilan tombol: :hover
saat mouse berada di atas tombol,
:active saat mouse
atau keyboard ditekan, dan
:focus atau
:focus-visible
untuk membantu dalam gaya visual teknologi pendukung.
button:hover {}
button:active {}
button:focus {}
button:focus-visible {}

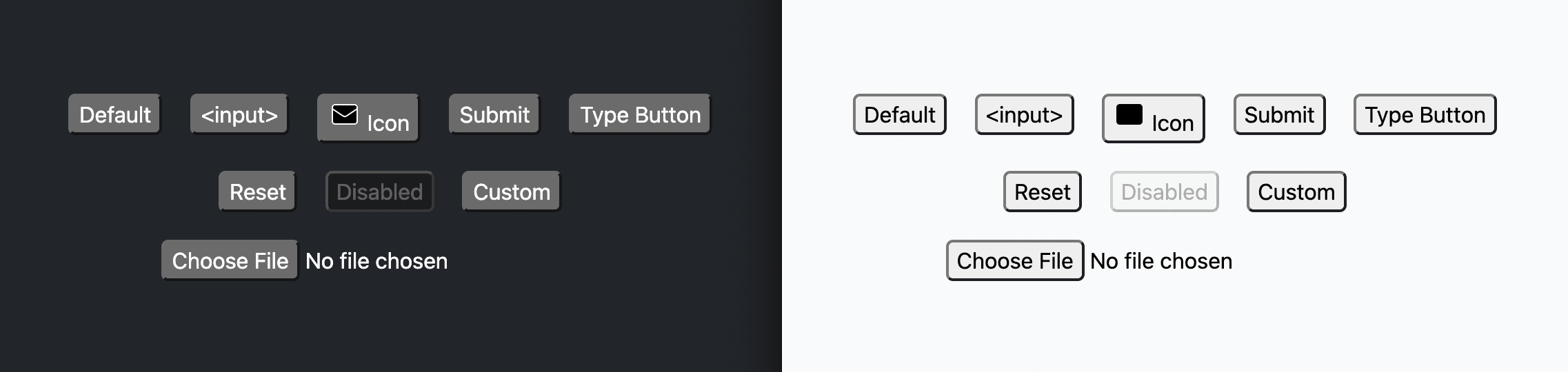
Markup
Selain jenis tombol yang disediakan oleh spesifikasi HTML, saya telah menambahkan
tombol dengan ikon dan tombol dengan class kustom btn-custom.
<button>Default</button>
<input type="button" value="<input>"/>
<button>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<path d="..." />
</svg>
Icon
</button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom">Custom</button>
<input type="file">
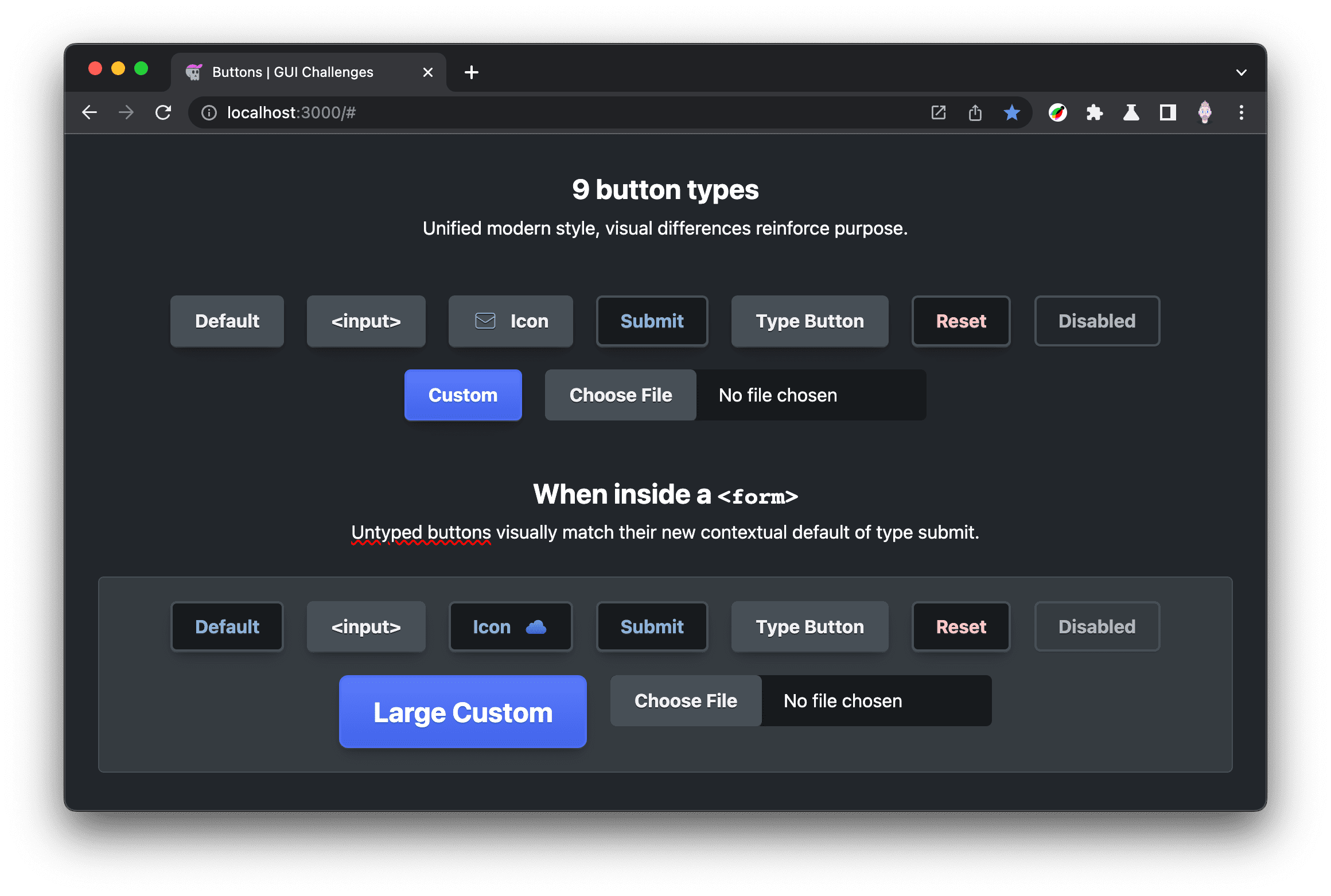
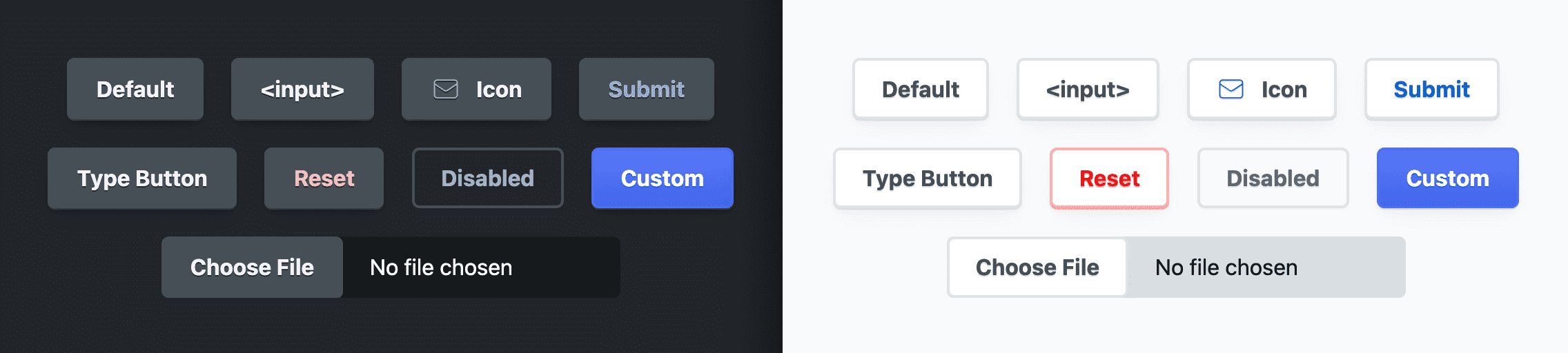
Kemudian, untuk pengujian, setiap tombol ditempatkan di dalam formulir. Dengan cara ini, saya dapat memastikan gaya diperbarui dengan tepat untuk tombol default, yang berperilaku sebagai tombol kirim. Saya juga mengganti strategi ikon, dari SVG inline menjadi SVG yang disamarkan, untuk memastikan keduanya berfungsi dengan baik.
<form>
<button>Default</button>
<input type="button" value="<input>"/>
<button>Icon <span data-icon="cloud"></span></button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom btn-large" type="button">Large Custom</button>
<input type="file">
</form>
Matriks kombinasi cukup membingungkan pada tahap ini. Antara jenis tombol, pseudo-class, dan berada di dalam atau di luar formulir, ada lebih dari 20 kombinasi tombol. Untungnya, CSS dapat membantu kita menjelaskan setiap hal dengan jelas.
Aksesibilitas
Elemen tombol dapat diakses secara alami, tetapi ada beberapa peningkatan umum.
Mengarahkan kursor dan memfokuskan bersama
Saya ingin mengelompokkan :hover dan :focus bersama dengan pemilih pseudo fungsional
:is(). Hal ini membantu memastikan antarmuka saya selalu mempertimbangkan gaya keyboard
dan teknologi pendukung.
button:is(:hover, :focus) {
…
}
Ring fokus interaktif
Saya ingin menganimasikan cincin fokus untuk pengguna keyboard dan teknologi pendukung. Saya melakukannya dengan menganimasikan garis batas dari tombol sebesar 5 piksel, tetapi hanya saat tombol tidak aktif. Tindakan ini akan menghasilkan efek yang membuat cincin fokus mengecil kembali ke ukuran tombol saat ditekan.
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
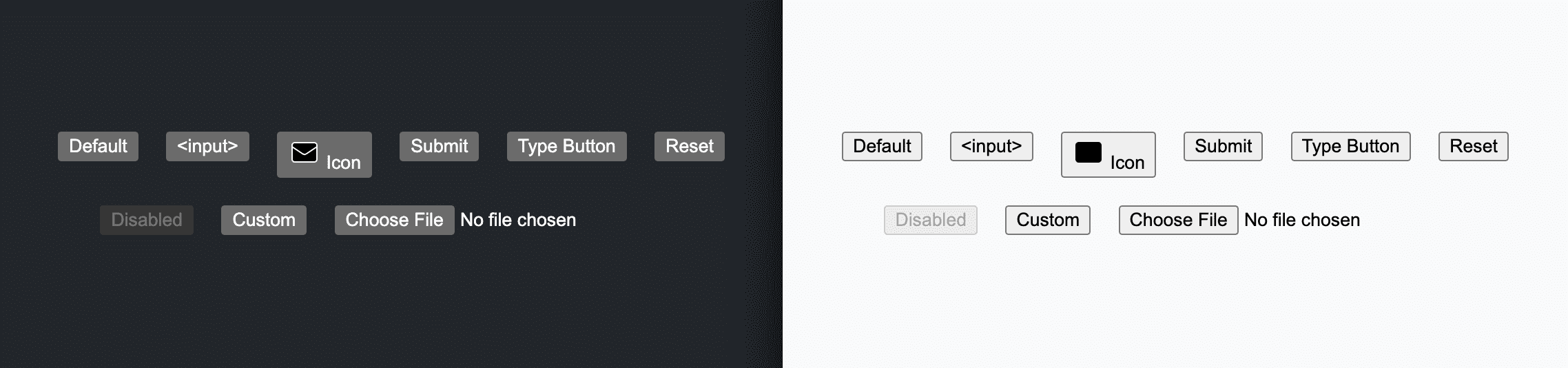
Memastikan kontras warna yang sesuai
Setidaknya ada empat kombinasi warna berbeda di seluruh terang dan gelap yang memerlukan pertimbangan kontras warna: tombol, tombol kirim, tombol reset, dan tombol yang dinonaktifkan. VisBug digunakan di sini untuk memeriksa dan menampilkan semua skornya sekaligus:
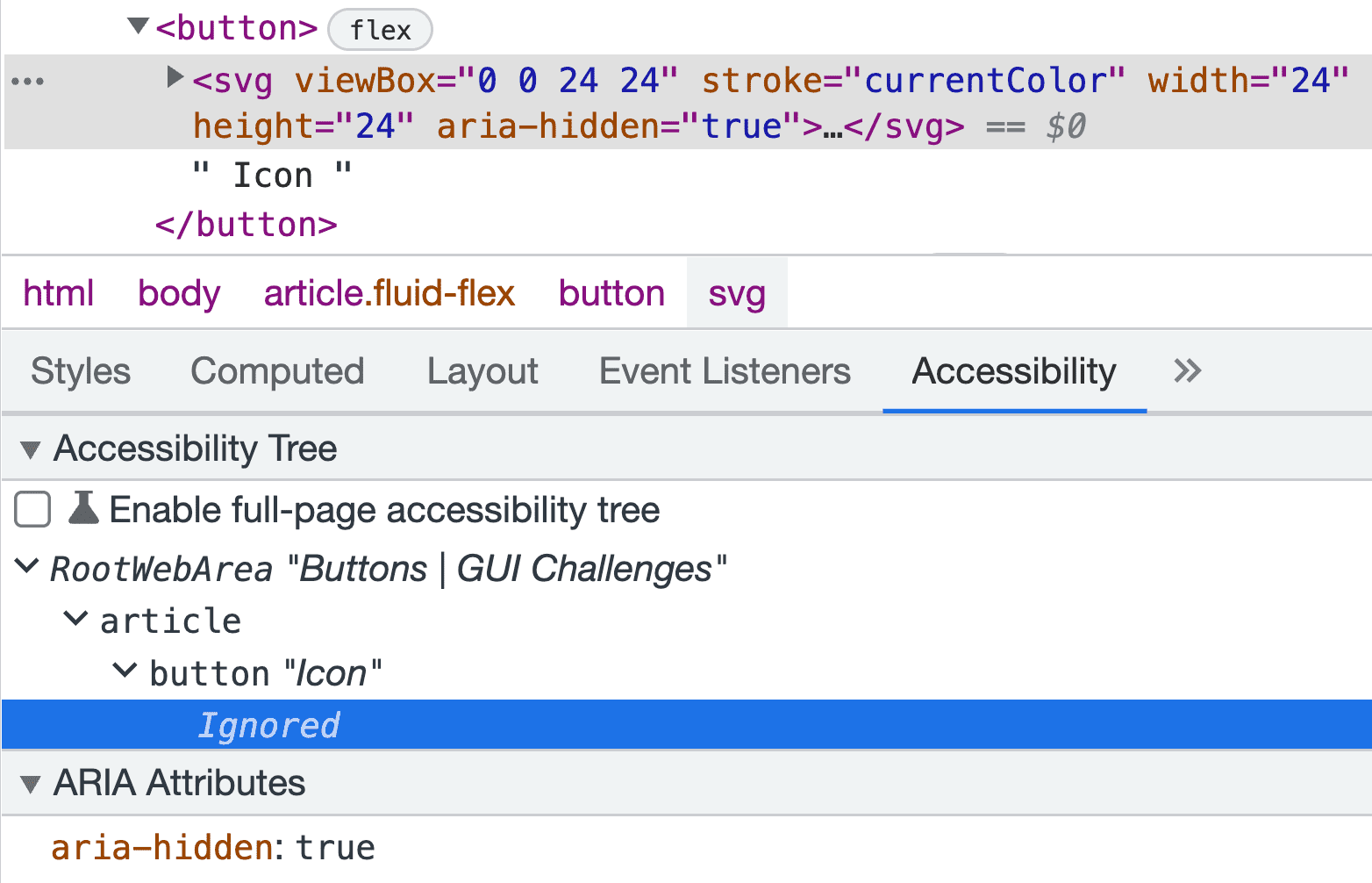
Menyembunyikan ikon dari orang yang tidak dapat melihat
Saat membuat tombol ikon, ikon harus memberikan dukungan visual ke teks tombol. Ini juga berarti ikon tidak bernilai bagi seseorang yang mengalami gangguan penglihatan. Untungnya, browser menyediakan cara untuk menyembunyikan item dari teknologi pembaca layar sehingga pengguna yang kehilangan penglihatan tidak terganggu dengan gambar tombol dekoratif:
<button>
<svg … aria-hidden="true">...</svg>
Icon Button
</button>

Gaya
Di bagian berikutnya, saya akan membuat sistem properti kustom terlebih dahulu untuk mengelola gaya adaptif tombol. Dengan properti kustom tersebut, saya dapat mulai memilih elemen dan menyesuaikan tampilannya.
Strategi properti kustom adaptif
Strategi properti kustom yang digunakan dalam Tantangan GUI ini sangat mirip dengan strategi yang digunakan dalam membuat skema warna. Untuk sistem warna terang dan gelap adaptif, properti kustom untuk setiap tema ditentukan dan diberi nama yang sesuai. Kemudian, satu properti kustom digunakan untuk menyimpan nilai tema saat ini dan ditetapkan ke properti CSS. Kemudian, satu properti kustom dapat diperbarui ke nilai yang berbeda, lalu memperbarui gaya tombol.
button {
--_bg-light: white;
--_bg-dark: black;
--_bg: var(--_bg-light);
background-color: var(--_bg);
}
@media (prefers-color-scheme: dark) {
button {
--_bg: var(--_bg-dark);
}
}
Yang saya sukai adalah tema terang dan gelap bersifat deklaratif dan jelas. Pengalihan
indirection dan abstraksi ke properti kustom --_bg,
yang kini menjadi satu-satunya properti "reaktif"; --_bg-light dan --_bg-dark
statis. Anda juga dapat membaca dengan jelas bahwa tema terang adalah tema default dan
tema gelap hanya diterapkan secara kondisional.
Mempersiapkan konsistensi desain
Pemilih bersama
Pemilih berikut digunakan untuk menargetkan berbagai jenis tombol dan
terlihat agak membingungkan pada awalnya. :where()
digunakan sehingga penyesuaian tombol tidak memerlukan kekhususan. Tombol sering
diadaptasi untuk skenario alternatif dan pemilih :where() memastikan tugas
tersebut mudah. Di dalam :where(), setiap jenis tombol dipilih, termasuk
::file-selector-button, yang tidak dapat
digunakan
di dalam :is() atau :where().
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
…
}
Semua properti kustom akan dicakup di dalam pemilih ini. Saatnya meninjau semua properti kustom. Ada cukup banyak properti kustom yang digunakan di tombol ini. Saya akan menjelaskan setiap grup saat kita melanjutkan, lalu membagikan konteks gerakan gelap dan dikurangi di akhir bagian.
Warna aksen tombol
Tombol dan ikon kirim adalah tempat yang tepat untuk warna yang menarik:
--_accent-light: hsl(210 100% 40%);
--_accent-dark: hsl(210 50% 70%);
--_accent: var(--_accent-light);
Warna tombol teks
Warna teks tombol bukan putih atau hitam, melainkan versi gelap atau terang
--_accent menggunakan
hsl() dan
tetap menggunakan hue 210:
--_text-light: hsl(210 10% 30%);
--_text-dark: hsl(210 5% 95%);
--_text: var(--_text-light);
Warna latar tombol
Latar belakang tombol mengikuti pola hsl() yang sama, kecuali untuk tombol tema terang
—tombol tersebut disetel ke putih sehingga permukaannya membuatnya tampak dekat dengan
pengguna, atau di depan permukaan lain:
--_bg-light: hsl(0 0% 100%);
--_bg-dark: hsl(210 9% 31%);
--_bg: var(--_bg-light);
Latar belakang tombol
Warna latar belakang ini digunakan untuk membuat platform muncul di belakang platform lain, yang berguna untuk latar belakang input file:
--_input-well-light: hsl(210 16% 87%);
--_input-well-dark: hsl(204 10% 10%);
--_input-well: var(--_input-well-light);
Padding tombol
Spasi di sekitar teks di tombol dilakukan menggunakan unit
ch, panjang relatif terhadap ukuran font. Hal ini menjadi penting saat tombol
besar dapat dengan mudah meningkatkan skala font-size dan tombol
secara proporsional:
--_padding-inline: 1.75ch;
--_padding-block: .75ch;
Batas tombol
Radius batas tombol disimpan ke dalam properti kustom sehingga input file dapat cocok dengan tombol lainnya. Warna batas mengikuti sistem warna adaptif yang ditetapkan:
--_border-radius: .5ch;
--_border-light: hsl(210 14% 89%);
--_border-dark: var(--_bg-dark);
--_border: var(--_border-light);
Efek sorotan saat kursor diarahkan ke tombol
Properti ini menetapkan properti ukuran untuk transisi pada interaksi, dan
warna sorotan mengikuti sistem warna adaptif. Kita akan membahas cara
interaksinya nanti dalam postingan ini, tetapi pada akhirnya ini digunakan untuk efek
box-shadow:
--_highlight-size: 0;
--_highlight-light: hsl(210 10% 71% / 25%);
--_highlight-dark: hsl(210 10% 5% / 25%);
--_highlight: var(--_highlight-light);
Bayangan teks tombol
Setiap tombol memiliki gaya bayangan teks yang halus. Hal ini membantu teks berada di atas tombol, sehingga meningkatkan keterbacaan dan menambahkan lapisan polesan presentasi yang bagus.
--_ink-shadow-light: 0 1px 0 var(--_border-light);
--_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%);
--_ink-shadow: var(--_ink-shadow-light);
Ikon tombol
Ikon berukuran dua karakter berkat unit ch panjang relatif
lagi, yang akan membantu ikon diskalakan secara proporsional dengan teks tombol. Warna
ikon mengandalkan --_accent-color untuk warna adaptif dan dalam tema.
--_icon-size: 2ch;
--_icon-color: var(--_accent);
Bayangan tombol
Agar bayangan dapat beradaptasi dengan baik ke terang dan gelap, bayangan harus mengubah warna dan opasitas. Bayangan tema terang paling baik jika halus dan berwarna sesuai dengan warna permukaan yang di-overlay. Bayangan tema gelap harus lebih gelap dan lebih tersaturasi agar dapat menempatkan warna platform yang lebih gelap.
--_shadow-color-light: 220 3% 15%;
--_shadow-color-dark: 220 40% 2%;
--_shadow-color: var(--_shadow-color-light);
--_shadow-strength-light: 1%;
--_shadow-strength-dark: 25%;
--_shadow-strength: var(--_shadow-strength-light);
Dengan warna dan kekuatan adaptif, saya dapat menyusun dua kedalaman bayangan:
--_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%));
--_shadow-2:
0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)),
0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%));
Selain itu, untuk memberi tombol tampilan yang sedikit 3D, box-shadow 1px
akan menciptakan ilusi:
--_shadow-depth-light: 0 1px var(--_border-light);
--_shadow-depth-dark: 0 1px var(--_bg-dark);
--_shadow-depth: var(--_shadow-depth-light);
Transisi tombol
Dengan mengikuti pola untuk warna adaptif, saya membuat dua properti statis untuk menyimpan opsi sistem desain:
--_transition-motion-reduce: ;
--_transition-motion-ok:
box-shadow 145ms ease,
outline-offset 145ms ease
;
--_transition: var(--_transition-motion-reduce);
Semua properti bersama-sama di pemilih
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { --_accent-light: hsl(210 100% 40%); --_accent-dark: hsl(210 50% 70%); --_accent: var(--_accent-light);--_text-light: hsl(210 10% 30%); --_text-dark: hsl(210 5% 95%); --_text: var(--_text-light);
--_bg-light: hsl(0 0% 100%); --_bg-dark: hsl(210 9% 31%); --_bg: var(--_bg-light);
--_input-well-light: hsl(210 16% 87%); --_input-well-dark: hsl(204 10% 10%); --_input-well: var(--_input-well-light);
--_padding-inline: 1.75ch; --_padding-block: .75ch;
--_border-radius: .5ch; --_border-light: hsl(210 14% 89%); --_border-dark: var(--_bg-dark); --_border: var(--_border-light);
--_highlight-size: 0; --_highlight-light: hsl(210 10% 71% / 25%); --_highlight-dark: hsl(210 10% 5% / 25%); --_highlight: var(--_highlight-light);
--_ink-shadow-light: 0 1px 0 hsl(210 14% 89%); --_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%); --_ink-shadow: var(--_ink-shadow-light);
--_icon-size: 2ch; --_icon-color-light: var(--_accent-light); --_icon-color-dark: var(--_accent-dark); --_icon-color: var(--accent, var(--_icon-color-light));
--_shadow-color-light: 220 3% 15%; --_shadow-color-dark: 220 40% 2%; --_shadow-color: var(--_shadow-color-light); --_shadow-strength-light: 1%; --_shadow-strength-dark: 25%; --_shadow-strength: var(--_shadow-strength-light); --_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%)); --_shadow-2: 0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)), 0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%)) ;
--_shadow-depth-light: hsl(210 14% 89%); --_shadow-depth-dark: var(--_bg-dark); --_shadow-depth: var(--_shadow-depth-light);
--_transition-motion-reduce: ; --_transition-motion-ok: box-shadow 145ms ease, outline-offset 145ms ease ; --_transition: var(--_transition-motion-reduce); }

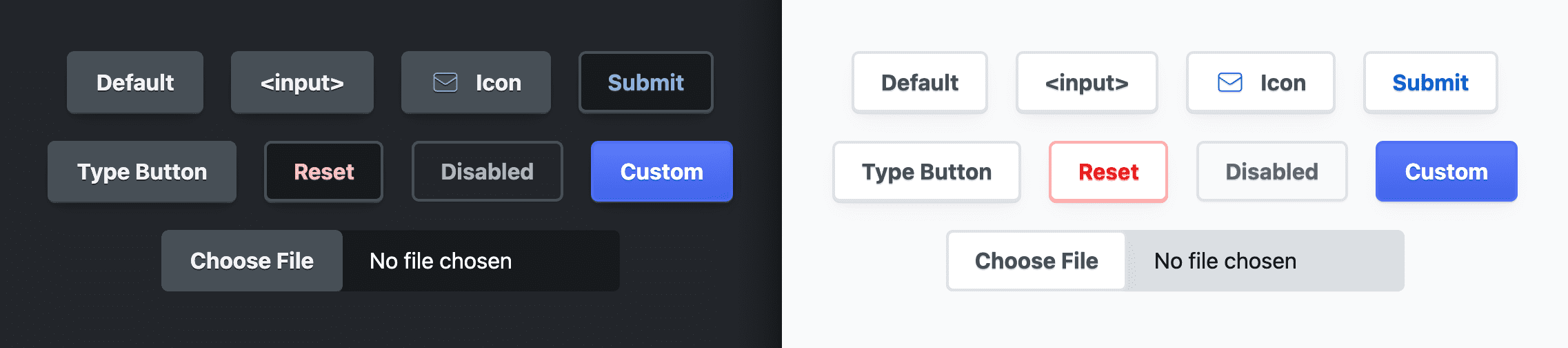
Adaptasi tema gelap
Nilai pola properti statis -light dan -dark menjadi jelas saat
properti tema gelap ditetapkan:
@media (prefers-color-scheme: dark) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_bg: var(--_bg-dark);
--_text: var(--_text-dark);
--_border: var(--_border-dark);
--_accent: var(--_accent-dark);
--_highlight: var(--_highlight-dark);
--_input-well: var(--_input-well-dark);
--_ink-shadow: var(--_ink-shadow-dark);
--_shadow-depth: var(--_shadow-depth-dark);
--_shadow-color: var(--_shadow-color-dark);
--_shadow-strength: var(--_shadow-strength-dark);
}
}
Tidak hanya dibaca dengan baik, tetapi pengguna tombol kustom ini dapat menggunakan properti kosong dengan keyakinan bahwa tombol tersebut akan beradaptasi dengan tepat sesuai preferensi pengguna.
Adaptasi gerakan yang dikurangi
Jika gerakan diizinkan oleh pengguna yang berkunjung ini, tetapkan --_transition ke
var(--_transition-motion-ok):
@media (prefers-reduced-motion: no-preference) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_transition: var(--_transition-motion-ok);
}
}
Beberapa gaya bersama
Font tombol dan input harus disetel ke inherit agar cocok dengan
font halaman lainnya; jika tidak, font akan diberi gaya oleh browser. Hal ini juga
berlaku untuk letter-spacing. Menetapkan line-height ke 1.5 akan menetapkan ukuran kotak huruf
untuk memberi teks beberapa ruang di atas dan di bawah:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
/* …CSS variables */
font: inherit;
letter-spacing: inherit;
line-height: 1.5;
border-radius: var(--_border-radius);
}

Menata gaya tombol
Penyesuaian pemilih
Pemilih input[type="file"] bukan bagian tombol dari input, tetapi elemen pseudo ::file-selector-button, jadi saya telah menghapus input[type="file"] dari daftar:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
}
Penyesuaian kursor dan sentuh
Pertama, saya menata gaya kursor ke gaya pointer, yang membantu tombol menunjukkan
kepada pengguna mouse bahwa tombol tersebut bersifat interaktif. Kemudian, saya menambahkan touch-action: manipulation agar
klik tidak perlu menunggu dan mengamati potensi klik ganda, sehingga
tombol terasa lebih cepat:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
cursor: pointer;
touch-action: manipulation;
}
Warna dan batas
Selanjutnya, saya menyesuaikan ukuran font, latar belakang, teks, dan warna batas, menggunakan beberapa properti kustom adaptif yang dibuat sebelumnya:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
font-size: var(--_size, 1rem);
font-weight: 700;
background: var(--_bg);
color: var(--_text);
border: 2px solid var(--_border);
}

Bayangan
Tombol memiliki beberapa teknik yang bagus. text-shadow
adaptif terhadap terang dan gelap, sehingga menciptakan tampilan halus yang menyenangkan dari teks
tombol yang berada di atas latar belakang dengan baik. Untuk
box-shadow,
tiga bayangan ditetapkan. Yang pertama, --_shadow-2, adalah bayangan kotak biasa.
Bayangan kedua adalah trik untuk mata yang membuat tombol tampak sedikit
miring ke atas. Bayangan terakhir adalah untuk sorotan pengarahan kursor, awalnya
berukuran 0, tetapi akan diberi ukuran nanti dan ditransisikan sehingga tampak
tumbuh dari tombol.
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
box-shadow:
var(--_shadow-2),
var(--_shadow-depth),
0 0 0 var(--_highlight-size) var(--_highlight)
;
text-shadow: var(--_ink-shadow);
}

Tata Letak
Saya memberi tombol tata letak flexbox,
khususnya tata letak inline-flex yang akan sesuai dengan kontennya. Kemudian, saya menempatkan teks di tengah, dan menyejajarkan turunan secara vertikal dan horizontal ke tengah. Hal ini akan membantu ikon dan elemen
tombol lainnya sejajar dengan benar.
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
display: inline-flex;
justify-content: center;
align-items: center;
text-align: center;
}

Spasi
Untuk spasi tombol, saya menggunakan
gap agar saudara
tidak bersentuhan dan properti
logika untuk padding sehingga spasi
tombol berfungsi untuk semua tata letak teks.
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
gap: 1ch;
padding-block: var(--_padding-block);
padding-inline: var(--_padding-inline);
}

UX sentuh dan mouse
Bagian berikutnya ini sebagian besar ditujukan untuk pengguna sentuh di perangkat seluler. Properti
pertama,
user-select,
adalah untuk semua pengguna; properti ini mencegah teks menandai teks tombol. Hal ini sebagian besar
terlihat di perangkat sentuh saat tombol diketuk dan ditahan, lalu sistem
operasi menandai teks tombol.
Saya biasanya mendapati bahwa ini bukan pengalaman pengguna dengan tombol di aplikasi bawaan, jadi saya menonaktifkannya dengan menetapkan user-select ke none. Ketuk warna sorotan
(-webkit-tap-highlight-color)
dan menu konteks sistem operasi
(-webkit-touch-callout)
adalah fitur tombol lain yang sangat berfokus pada web dan tidak selaras dengan
harapan pengguna tombol umum, jadi saya juga menghapusnya.
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
user-select: none;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
}
Transisi
Variabel --_transition adaptif ditetapkan ke properti
transisi:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
transition: var(--_transition);
}
Saat mengarahkan kursor, saat pengguna tidak menekan secara aktif, sesuaikan ukuran highlight bayangan untuk memberikan tampilan fokus yang bagus yang tampak tumbuh dari dalam tombol:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
):where(:not(:active):hover) {
--_highlight-size: .5rem;
}
Setelah fokus, tingkatkan offset garis batas fokus dari tombol, yang juga memberikan tampilan fokus yang bagus yang tampak tumbuh dari dalam tombol:
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
Ikon
Untuk menangani ikon, pemilih memiliki pemilih :where() tambahan untuk turunan atau elemen SVG langsung dengan atribut kustom data-icon. Ukuran ikon ditetapkan
dengan properti kustom menggunakan properti logis inline dan blok. Warna goresan
ditetapkan, serta
drop-shadow
agar cocok dengan text-shadow. flex-shrink disetel ke 0 sehingga ikon tidak pernah
diperkecil. Terakhir, saya memilih ikon bergaris dan menetapkan gaya tersebut di sini dengan
ujung garis dan sambungan garis fill: none dan round:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
) > :where(svg, [data-icon]) {
block-size: var(--_icon-size);
inline-size: var(--_icon-size);
stroke: var(--_icon-color);
filter: drop-shadow(var(--_ink-shadow));
flex-shrink: 0;
fill: none;
stroke-linecap: round;
stroke-linejoin: round;
}

Menyesuaikan tombol kirim
Saya ingin tombol kirim memiliki tampilan yang sedikit dipromosikan, dan saya melakukannya dengan menjadikan warna teks tombol sebagai warna aksen:
:where(
[type="submit"],
form button:not([type],[disabled])
) {
--_text: var(--_accent);
}

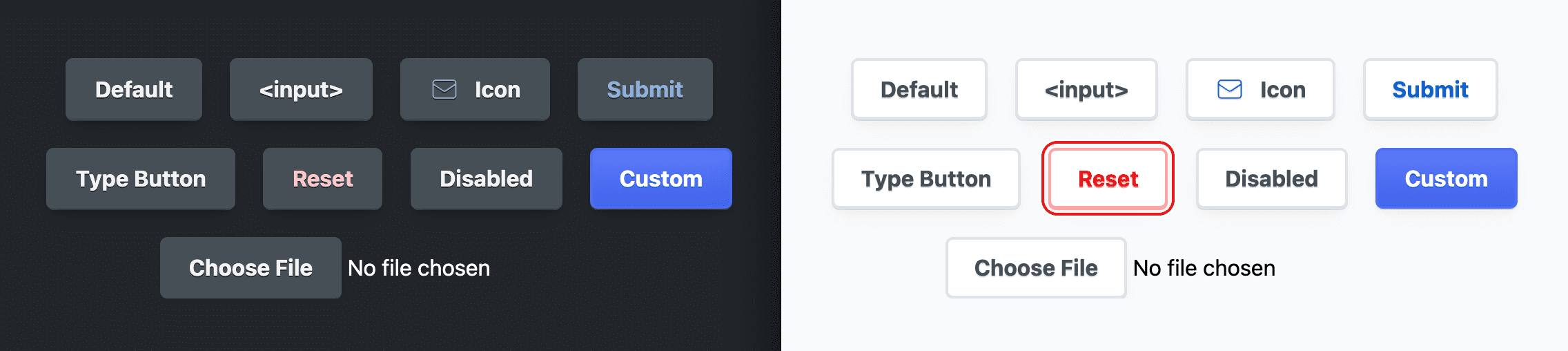
Menyesuaikan tombol reset
Saya ingin tombol reset memiliki beberapa tanda peringatan bawaan untuk memberi tahu pengguna tentang perilaku mereka yang berpotensi merusak. Saya juga memilih untuk menata gaya tombol tema terang dengan lebih banyak aksen merah daripada tema gelap. Penyesuaian dilakukan dengan mengubah warna dasar terang atau gelap yang sesuai, dan tombol akan memperbarui gaya:
:where([type="reset"]) {
--_border-light: hsl(0 100% 83%);
--_highlight-light: hsl(0 100% 89% / 20%);
--_text-light: hsl(0 80% 50%);
--_text-dark: hsl(0 100% 89%);
}
Saya juga berpikir akan lebih baik jika warna garis batas fokus cocok dengan aksen
merah. Warna teks menyesuaikan merah gelap menjadi merah terang. Saya membuat warna garis batas
cocok dengan kata kunci
currentColor:
:where([type="reset"]):focus-visible {
outline-color: currentColor;
}

Menyesuaikan tombol yang dinonaktifkan
Tombol yang dinonaktifkan biasanya memiliki kontras warna yang buruk selama upaya untuk meredam tombol yang dinonaktifkan sehingga tampak kurang aktif. Saya menguji setiap kumpulan warna dan memastikannya lulus, dengan mendorong nilai kecerahan HSL hingga skor lulus di DevTools atau VisBug.
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
)[disabled] {
--_bg: none;
--_text-light: hsl(210 7% 40%);
--_text-dark: hsl(210 11% 71%);
cursor: not-allowed;
box-shadow: var(--_shadow-1);
}

Menyesuaikan tombol input file
Tombol input file adalah penampung untuk span dan tombol. CSS dapat
memberi gaya pada penampung input sedikit, serta tombol bertingkat, tetapi tidak
pada span. Penampung diberi max-inline-size sehingga tidak akan tumbuh lebih besar dari
yang diperlukan, sedangkan inline-size: 100% akan memungkinkannya menyusut dan menyesuaikan
penampung yang lebih kecil dari ukurannya. Warna latar belakang disetel ke warna adaptif
yang lebih gelap dari permukaan lainnya, sehingga terlihat di belakang tombol pemilih file.
:where(input[type="file"]) {
inline-size: 100%;
max-inline-size: max-content;
background-color: var(--_input-well);
}
Tombol pemilih file dan tombol jenis input secara khusus diberi
appearance: none untuk menghapus gaya yang disediakan browser yang tidak
ditulis ulang oleh gaya tombol lainnya.
:where(input[type="button"]),
:where(input[type="file"])::file-selector-button {
appearance: none;
}
Terakhir, margin ditambahkan ke inline-end tombol untuk mendorong teks span
dari tombol, sehingga membuat beberapa ruang.
:where(input[type="file"])::file-selector-button {
margin-inline-end: var(--_padding-inline);
}

Pengecualian tema gelap khusus
Saya memberi tombol tindakan utama latar belakang yang lebih gelap untuk teks dengan kontras yang lebih tinggi, sehingga memberikan tampilan yang sedikit lebih dipromosikan.
@media (prefers-color-scheme: dark) {
:where(
[type="submit"],
[type="reset"],
[disabled],
form button:not([type="button"])
) {
--_bg: var(--_input-well);
}
}

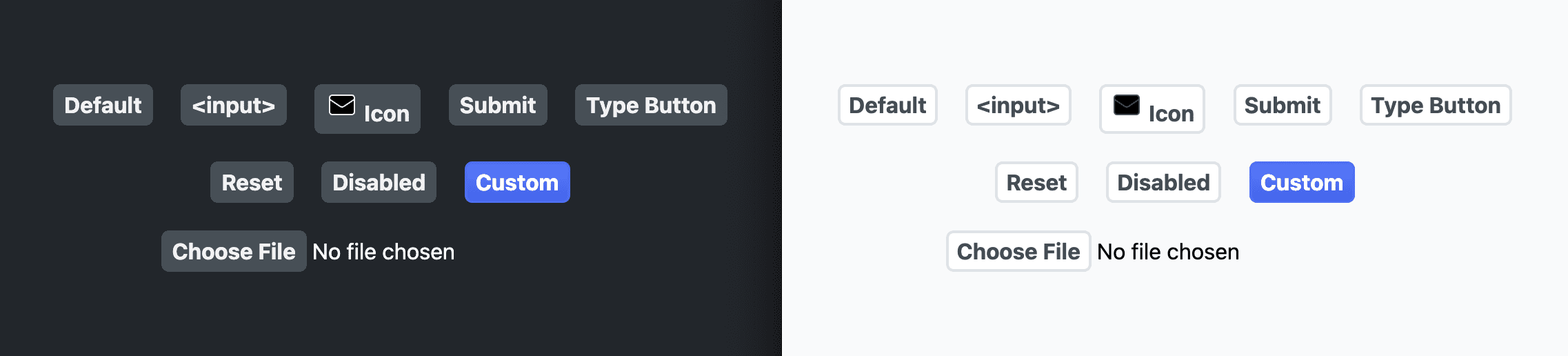
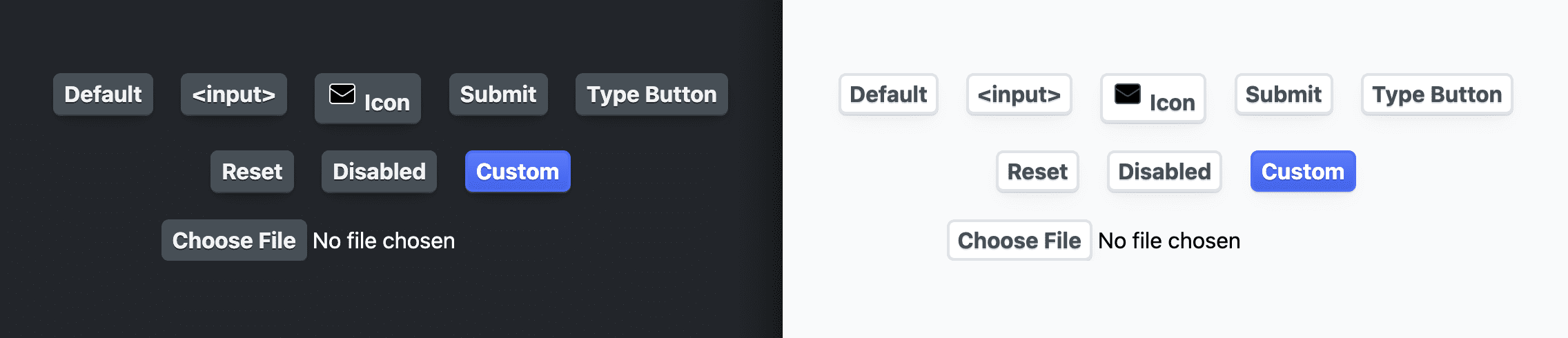
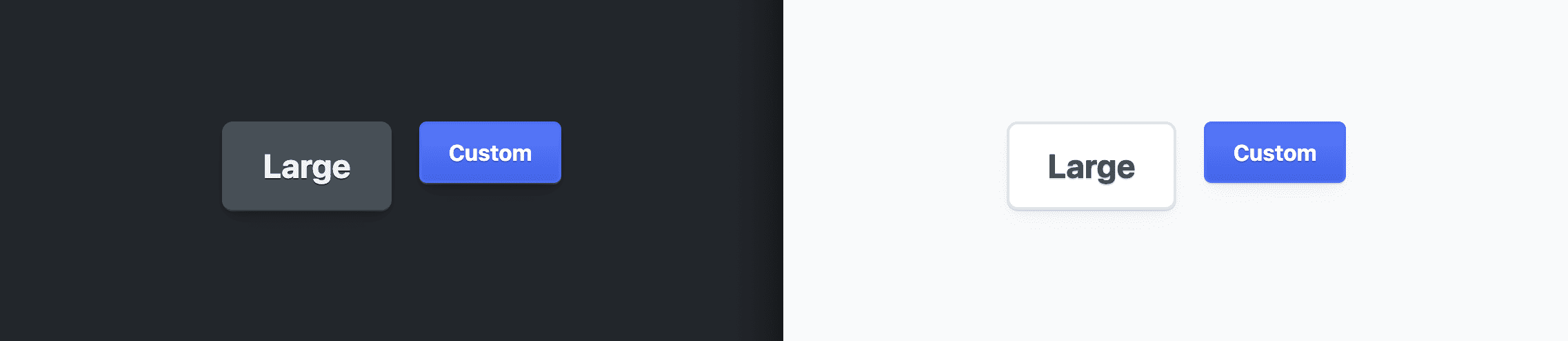
Membuat varian
Untuk bersenang-senang, dan karena praktis, saya memilih untuk menunjukkan cara membuat beberapa varian. Satu varian sangat cerah, mirip dengan tampilan tombol utama yang sering kali terlihat. Varian lain berukuran besar. Varian terakhir memiliki ikon yang diisi gradien.
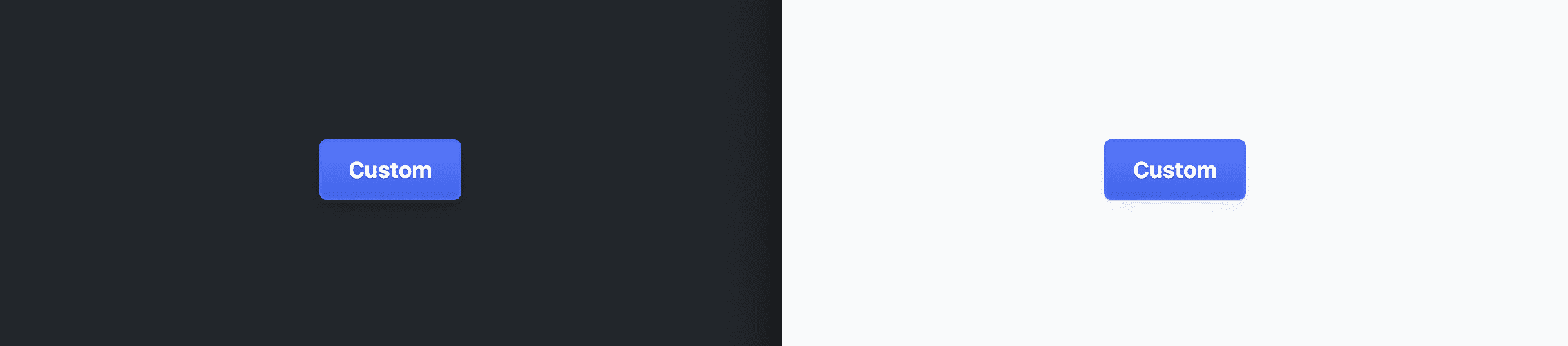
Tombol cerah
Untuk mendapatkan gaya tombol ini, saya menimpa properti dasar secara langsung dengan warna biru. Meskipun cepat dan mudah, tindakan ini akan menghapus properti adaptif dan terlihat sama dalam tema terang dan gelap.
.btn-custom {
--_bg: linear-gradient(hsl(228 94% 67%), hsl(228 81% 59%));
--_border: hsl(228 89% 63%);
--_text: hsl(228 89% 100%);
--_ink-shadow: 0 1px 0 hsl(228 57% 50%);
--_highlight: hsl(228 94% 67% / 20%);
}

Tombol besar
Gaya tombol ini dicapai dengan mengubah properti kustom --_size.
Padding dan elemen ruang lainnya bersifat relatif terhadap ukuran ini, yang diskalakan secara proporsional dengan ukuran baru.
.btn-large {
--_size: 1.5rem;
}

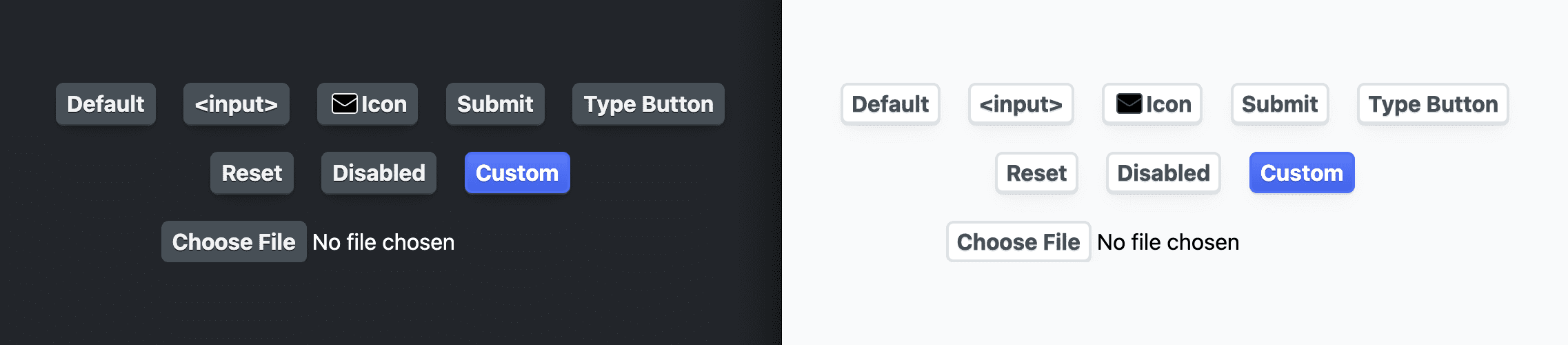
Tombol ikon
Efek ikon ini tidak ada hubungannya dengan gaya tombol kita, tetapi menunjukkan cara melakukannya hanya dengan beberapa properti CSS, dan seberapa baik tombol menangani ikon yang bukan SVG inline.
[data-icon="cloud"] {
--icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg") center / contain no-repeat;
-webkit-mask: var(--icon-cloud);
mask: var(--icon-cloud);
background: linear-gradient(to bottom, var(--_accent-dark), var(--_accent-light));
}
![]()
Kesimpulan
Setelah Anda tahu cara saya melakukannya, bagaimana Anda melakukannya‽ 🙂
Mari kita diversifikasi pendekatan dan pelajari semua cara untuk mem-build di web.
Buat demo, tweet link-nya, dan saya akan menambahkannya ke bagian remix komunitas di bawah.
Remix komunitas
Belum ada apa-apa di sini.
Resource
- Kode sumber di GitHub


