사용자가 사이트를 탐색할 수 있도록 반응형이며 액세스 가능한 탐색경로 구성요소를 빌드하는 방법에 관한 기본 개요입니다.
이 게시물에서는 탐색경로 구성요소를 빌드하는 방법에 대한 생각을 공유하고자 합니다. 데모 사용해 보기
동영상을 선호하는 경우 이 게시물의 YouTube 버전을 참고하세요.
개요
탐색경로 구성요소는 사용자가 사이트 계층 구조에서 어디에 있는지 보여줍니다. 이 이름은 어두운 숲에서 빵가루를 떨어뜨리고 빵가루를 거꾸로 추적하여 집으로 돌아갈 수 있었던 헨젤과 그레텔에서 따온 것입니다.
이 게시물의 탐색경로는 표준 탐색경로가 아니라 탐색경로와 유사합니다. <select>를 사용하여 탐색 바로 옆에 페이지를 배치하여 추가 기능을 제공하므로 다층 액세스가 가능합니다.
배경 UX
위의 구성요소 데모 동영상에서 자리표시자 카테고리는 비디오 게임 장르입니다. 이 트레일은 아래와 같이 home »
rpg » indie » on sale 경로를 탐색하여 만듭니다.
이 탐색경로 구성요소를 사용하면 사용자가 이 정보 계층 구조를 탐색할 수 있어야 합니다. 즉, 빠르고 정확하게 브랜치를 건너뛰고 페이지를 선택할 수 있어야 합니다.
정보 아키텍처
컬렉션과 항목을 생각하면 도움이 됩니다.
컬렉션
컬렉션은 선택할 수 있는 옵션 배열입니다. 이 게시물의 탐색경로 프로토타입 홈페이지에서 컬렉션은 FPS, RPG, 브라울러, 던전 크롤러, 스포츠, 퍼즐입니다.
항목
비디오 게임은 항목이며 특정 컬렉션이 다른 컬렉션을 나타내는 경우 항목이 될 수도 있습니다. 예를 들어 RPG는 항목이자 유효한 컬렉션입니다. 상품인 경우 사용자가 해당 컬렉션 페이지에 있습니다. 예를 들어 AAA, 인디, 자체 출판을 비롯한 추가 하위 카테고리를 포함하여 RPG 게임 목록을 표시하는 RPG 페이지에 있습니다.
컴퓨터 과학 용어로 이 탐색경로 구성요소는 다차원 배열을 나타냅니다.
const rawBreadcrumbData = {
"FPS": {...},
"RPG": {
"AAA": {...},
"indie": {
"new": {...},
"on sale": {...},
"under 5": {...},
},
"self published": {...},
},
"brawler": {...},
"dungeon crawler": {...},
"sports": {...},
"puzzle": {...},
}
앱 또는 웹사이트에는 다양한 다차원 배열을 만드는 맞춤 정보 아키텍처 (IA)가 있지만 컬렉션 방문 페이지 및 계층 구조 탐색의 개념을 탐색경로에도 적용할 수 있기를 바랍니다.
레이아웃
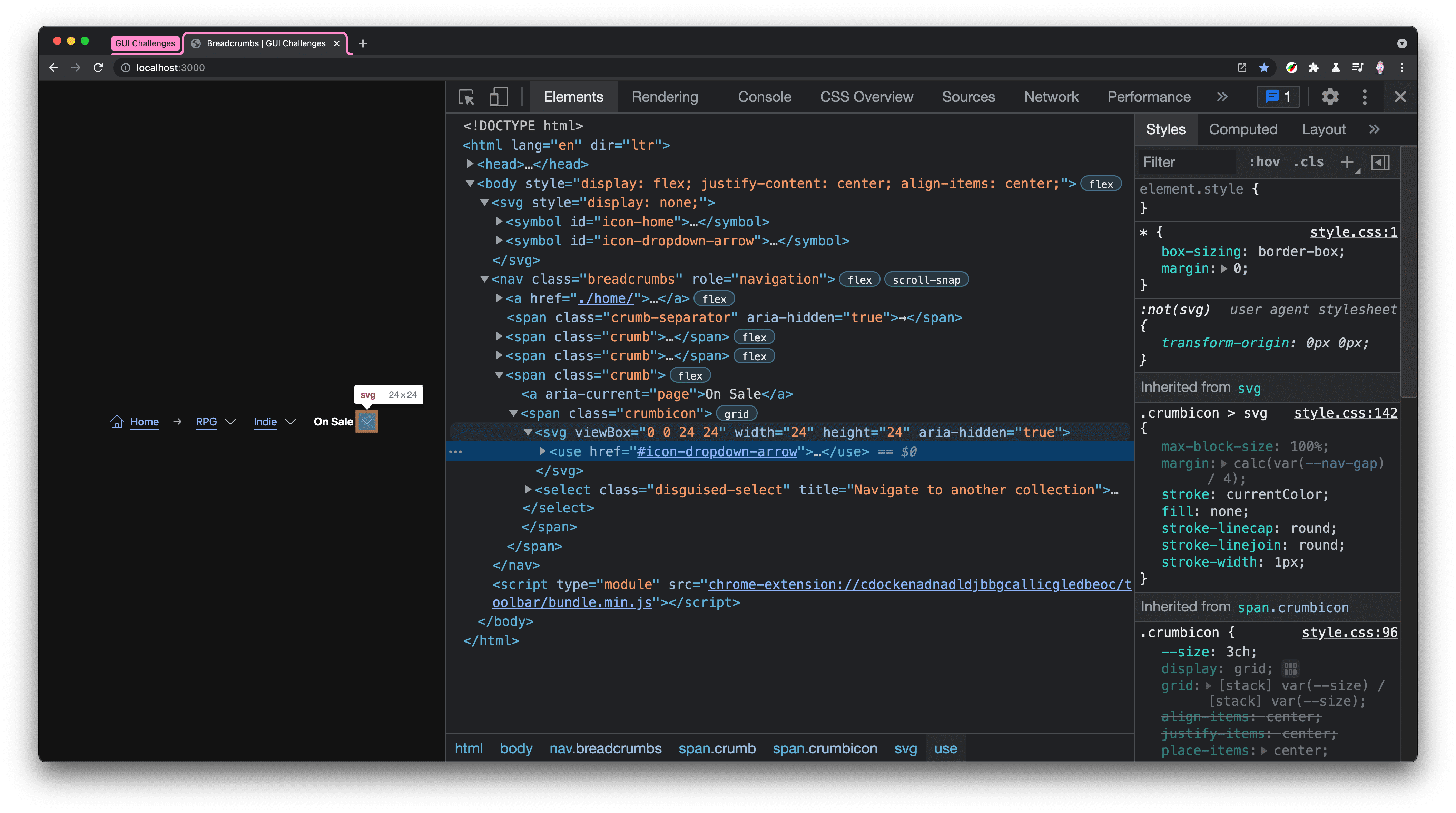
마크업
좋은 구성요소는 적절한 HTML로 시작합니다. 다음 섹션에서는 마크업 선택사항과 이러한 선택사항이 전체 구성요소에 미치는 영향을 설명합니다.
어두운 모드 및 밝은 모드
<meta name="color-scheme" content="dark light">
위 스니펫의 color-scheme 메타 태그는 이 페이지에서 밝은 브라우저 스타일과 어두운 브라우저 스타일을 사용하고자 한다고 브라우저에 알립니다. 예시의 탐색경로에는 이러한 색 구성표의 CSS가 포함되어 있지 않으므로 탐색경로에서 브라우저에서 제공하는 기본 색상을 사용합니다.
탐색 요소
<nav class="breadcrumbs" role="navigation"></nav>
사이트 탐색에는 암시적 ARIA 탐색 역할이 있는 <nav> 요소를 사용하는 것이 적절합니다.
테스트 결과 role 속성을 사용하면 화면 리더가 요소와 상호작용하는 방식이 변경되었으며 실제로 탐색으로 발표되었으므로 추가하기로 했습니다.
아이콘
페이지에서 아이콘이 반복되는 경우 SVG <use> 요소는 path를 한 번 정의하고 아이콘의 모든 인스턴스에 사용할 수 있음을 의미합니다. 이렇게 하면 동일한 경로 정보가 반복되어 문서가 더 커지고 경로 불일치가 발생할 수 있습니다.
이 기법을 사용하려면 페이지에 숨겨진 SVG 요소를 추가하고 고유 ID가 있는 <symbol> 요소로 아이콘을 래핑합니다.
<svg style="display: none;">
<symbol id="icon-home">
<title>A home icon</title>
<path d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6"/>
</symbol>
<symbol id="icon-dropdown-arrow">
<title>A down arrow</title>
<path d="M19 9l-7 7-7-7"/>
</symbol>
</svg>
브라우저는 SVG HTML을 읽고 아이콘 정보를 메모리에 저장한 다음 다음과 같이 아이콘을 추가로 사용할 때 ID를 참조하는 페이지의 나머지 부분을 계속 진행합니다.
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-home" />
</svg>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-dropdown-arrow" />
</svg>

한 번 정의하고 페이지 성능에 미치는 영향이 최소화되며 유연한 스타일을 사용하여 원하는 만큼 사용할 수 있습니다. aria-hidden="true"가 SVG 요소에 추가된 것을 확인할 수 있습니다.
아이콘은 콘텐츠만 듣고 탐색하는 사용자에게는 유용하지 않으므로 이러한 사용자에게는 아이콘을 숨겨 불필요한 소음을 추가하지 않도록 합니다.
분할 링크 .crumb
여기서 기존 탐색경로와 이 구성요소의 탐색경로가 다릅니다.
일반적으로 <a> 링크만 있지만 여기서는 위장된 선택을 사용하여 탐색 UX를 추가했습니다. .crumb 클래스는 링크와 아이콘을 배치하는 역할을 하고 .crumbicon는 아이콘과 선택한 요소를 함께 스택하는 역할을 합니다. 이 링크의 기능은 분할 버튼과 매우 유사하지만 페이지 탐색을 위한 것이므로 분할 링크라고 합니다.
<span class="crumb">
<a href="#sub-collection-b">Category B</a>
<span class="crumbicon">
<svg>...</svg>
<select class="disguised-select" title="Navigate to another category">
<option>Category A</option>
<option selected>Category B</option>
<option>Category C</option>
</select>
</span>
</span>
링크와 일부 옵션은 특별한 것은 아니지만 간단한 탐색경로에 더 많은 기능을 추가합니다. <select> 요소에 title를 추가하면 스크린 리더 사용자에게 버튼 작업에 관한 정보를 제공하는 데 도움이 됩니다. 하지만 다른 사용자에게도 동일한 도움을 제공하며 iPad에서는 중앙에 표시됩니다. 하나의 속성이 여러 사용자에게 버튼 컨텍스트를 제공합니다.

구분선 장식
<span class="crumb-separator" aria-hidden="true">→</span>
구분자는 선택사항이며 하나만 추가해도 됩니다 (위 동영상의 세 번째 예 참고). 그런 다음 각 aria-hidden="true"에 장식용이며 화면 리더에서 알려야 할 항목이 아니므로 aria-hidden="true"를 제공합니다.
다음에 설명하는 gap 속성을 사용하면 간격을 간단하게 지정할 수 있습니다.
스타일
색상은 시스템 색상을 사용하므로 대부분 스타일의 간격과 비슷합니다.
레이아웃 방향 및 흐름

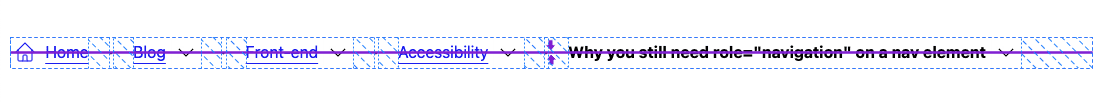
기본 탐색 요소 nav.breadcrumbs는 하위 요소가 사용할 범위 지정된 맞춤 속성을 설정하고, 그렇지 않으면 가로 세로 정렬된 레이아웃을 설정합니다. 이렇게 하면 탐색경로, 구분선, 아이콘이 정렬됩니다.
.breadcrumbs {
--nav-gap: 2ch;
display: flex;
align-items: center;
gap: var(--nav-gap);
padding: calc(var(--nav-gap) / 2);
}

각 .crumb는 약간의 간격이 있는 가로 세로 정렬 레이아웃을 설정하지만, 특히 링크 하위 요소를 타겟팅하고 스타일 white-space: nowrap를 지정합니다. 멀티라인으로 표시되지 않도록 하려면 단어가 여러 개인 탐색경로에 이 속성을 적용하는 것이 중요합니다. 이 게시물의 뒷부분에서는 이 white-space 속성으로 인해 발생한 가로 오버플로를 처리하는 스타일을 추가합니다.
.crumb {
display: inline-flex;
align-items: center;
gap: calc(var(--nav-gap) / 4);
& > a {
white-space: nowrap;
&[aria-current="page"] {
font-weight: bold;
}
}
}
aria-current="page"는 현재 페이지 링크가 나머지 링크와 구분되도록 추가되었습니다. 스크린 리더 사용자는 링크가 현재 페이지용이라는 명확한 표시를 볼 수 있을 뿐만 아니라, 시각 장애가 없는 사용자도 비슷한 사용자 환경을 경험할 수 있도록 요소의 시각적 스타일을 지정했습니다.
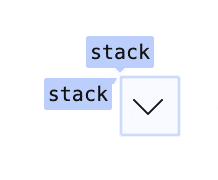
.crumbicon 구성요소는 그리드를 사용하여 '거의 보이지 않는' <select> 요소와 함께 SVG 아이콘을 쌓습니다.

.crumbicon {
--crumbicon-size: 3ch;
display: grid;
grid: [stack] var(--crumbicon-size) / [stack] var(--crumbicon-size);
place-items: center;
& > * {
grid-area: stack;
}
}
<select> 요소는 DOM에서 마지막에 있으므로 스택의 맨 위에 있으며 상호작용이 가능합니다. 요소를 계속 사용할 수 있도록 opacity: .01 스타일을 추가하면 아이콘의 도형에 완벽하게 맞는 선택 상자가 표시됩니다.
이는 내장 기능을 유지하면서 <select> 요소의 모양을 맞춤설정하는 좋은 방법입니다.
.disguised-select {
inline-size: 100%;
block-size: 100%;
opacity: .01;
font-size: min(100%, 16px); /* Defaults to 16px; fixes iOS zoom */
}
오버플로
탐색경로는 매우 긴 경로를 나타낼 수 있어야 합니다. 적절한 경우 가로로 화면 밖으로 나가는 것을 허용하는 것을 좋아하며 이 탐색경로 구성요소가 적합하다고 생각했습니다.
.breadcrumbs {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x proximity;
scroll-padding-inline: calc(var(--nav-gap) / 2);
& > .crumb:last-of-type {
scroll-snap-align: end;
}
@supports (-webkit-hyphens:none) { & {
scroll-snap-type: none;
}}
}
오버플로 스타일은 다음과 같은 UX를 설정합니다.
- 오버스크롤 제한이 있는 가로 스크롤
- 가로 스크롤 패딩
- 마지막 크럼의 스냅 포인트 1개 즉, 페이지가 로드될 때 첫 번째 탐색경로가 스냅되어 표시됩니다.
- Safari에서 가로 스크롤 및 스냅 효과 조합으로 문제가 발생하는 스냅 지점을 삭제합니다.
미디어 쿼리
작은 뷰포트에 대한 한 가지 미묘한 조정은 '홈' 라벨을 숨기고 아이콘만 남겨 두는 것입니다.
@media (width <= 480px) {
.breadcrumbs .home-label {
display: none;
}
}

접근성
모션
이 구성요소에는 움직임이 많지 않지만 전환을 prefers-reduced-motion 검사로 래핑하면 원치 않는 움직임을 방지할 수 있습니다.
@media (prefers-reduced-motion: no-preference) {
.crumbicon {
transition: box-shadow .2s ease;
}
}
다른 스타일은 변경할 필요가 없습니다. 마우스 오버 및 포커스 효과는 transition 없이도 훌륭하고 의미가 있지만 모션이 허용되는 경우 상호작용에 미묘한 전환을 추가합니다.
자바스크립트
첫째, 사이트 또는 애플리케이션에서 사용하는 라우터 유형과 관계없이 사용자가 탐색경로를 변경하면 URL을 업데이트하고 사용자에게 적절한 페이지를 표시해야 합니다. 둘째, 사용자 환경을 표준화하려면 사용자가 <select> 옵션을 탐색할 때 예상치 못한 탐색이 발생하지 않도록 합니다.
JavaScript에서 처리해야 하는 두 가지 중요한 사용자 환경 측정항목: 선택 has changed 및 eager <select> 변경 이벤트 실행 방지
<select> 요소를 사용하기 때문에 조기 이벤트 방지가 필요합니다. Windows Edge 및 다른 브라우저에서도 사용자가 키보드로 옵션을 탐색하면 선택 changed 이벤트가 발생합니다. 사용자가 마우스 오버나 포커스와 같이 옵션을 가상 선택했을 뿐 enter 또는 click로 선택을 확인하지 않았기 때문에 이를 eager라고 부르는 것입니다. 이그조틱 이벤트를 사용하면 이 구성요소 카테고리 변경 기능에 액세스할 수 없습니다. 선택 상자를 열고 항목을 탐색하기만 하면 사용자가 준비되기 전에 이벤트가 실행되고 페이지가 변경되기 때문입니다.
더 나은 <select> 변경 이벤트
const crumbs = document.querySelectorAll('.breadcrumbs select')
const allowedKeys = new Set(['Tab', 'Enter', ' '])
const preventedKeys = new Set(['ArrowUp', 'ArrowDown'])
// watch crumbs for changes,
// ensures it's a full value change, not a user exploring options via keyboard
crumbs.forEach(nav => {
let ignoreChange = false
nav.addEventListener('change', e => {
if (ignoreChange) return
// it's actually changed!
})
nav.addEventListener('keydown', ({ key }) => {
if (preventedKeys.has(key))
ignoreChange = true
else if (allowedKeys.has(key))
ignoreChange = false
})
})
이를 위한 전략은 각 <select> 요소에서 키보드 누르기 이벤트를 감시하고 누른 키가 탐색 확인 (Tab 또는 Enter)인지 또는 공간 탐색 (ArrowUp 또는 ArrowDown)인지 확인하는 것입니다. 이를 통해 구성요소는 <select> 요소의 이벤트가 발생할 때 기다릴지 아니면 이동할지 결정할 수 있습니다.
결론
이제 제가 어떻게 했는지 알았으니 어떻게 하시겠어요? 🙂
접근 방식을 다양화하고 웹에서 빌드하는 모든 방법을 알아보겠습니다. 데모를 만들어 트윗해 주시면 아래의 커뮤니티 리믹스 섹션에 추가해 드리겠습니다.
커뮤니티 리믹스
- 웹 구성요소로서 Tux Solbakk: 데모 및 코드


