Базовый обзор того, как создать отзывчивое, адаптивное и доступное игровое 3D-меню.
В этой публикации я хочу поделиться мыслями о создании 3D-компонента меню для игры. Попробуйте демо .
Если вы предпочитаете видео, вот версия этого поста на YouTube:
Обзор
Видеоигры часто предлагают пользователям креативное и необычное меню, анимированное и трёхмерное. В новых играх дополненной и виртуальной реальности (AR/VR) популярно создавать ощущение, будто меню парит в пространстве. Сегодня мы воссоздадим основу этого эффекта, добавив изюминку в виде адаптивной цветовой схемы и адаптации для пользователей, предпочитающих минимальную анимацию.
HTML
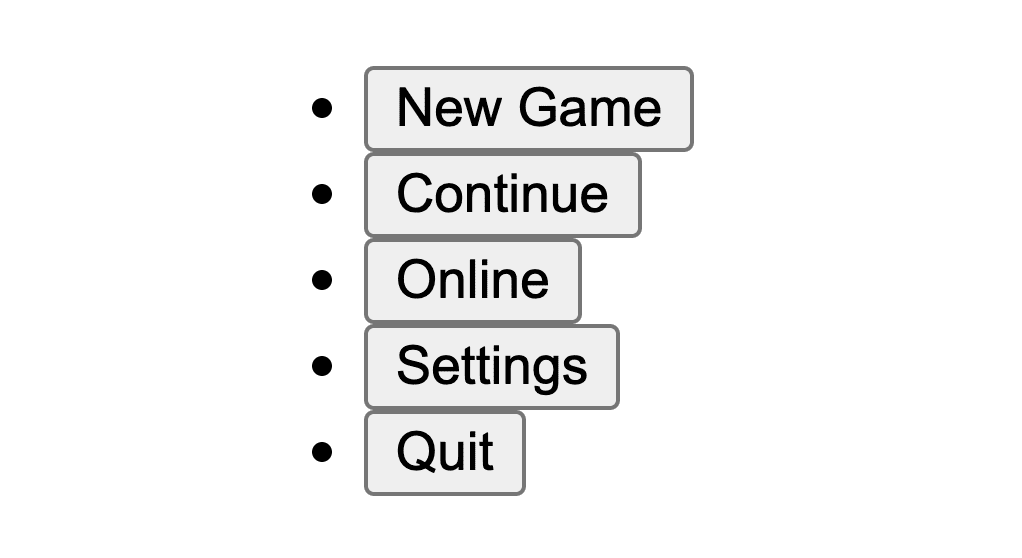
Игровое меню — это список кнопок. Лучший способ представить это в HTML:
<ul class="threeD-button-set">
<li><button>New Game</button></li>
<li><button>Continue</button></li>
<li><button>Online</button></li>
<li><button>Settings</button></li>
<li><button>Quit</button></li>
</ul>
Список кнопок будет хорошо понятен технологиям чтения с экрана и будет работать без JavaScript или CSS.

CSS
Оформление списка кнопок можно разбить на следующие основные этапы:
- Настройка пользовательских свойств.
- Flexbox-макет.
- Пользовательская кнопка с декоративными псевдоэлементами.
- Размещение элементов в трехмерном пространстве.
Обзор пользовательских свойств
Пользовательские свойства помогают устранить неоднозначность значений, присваивая осмысленные имена значениям, которые иначе выглядели бы случайными, избегая повторения кода и совместного использования значений дочерними элементами.
Ниже представлены медиазапросы, сохранённые как переменные CSS, также известные как пользовательские медиа . Они являются глобальными и будут использоваться в различных селекторах для обеспечения краткости и удобочитаемости кода. Компонент игрового меню использует настройки движения , системную цветовую схему и возможности цветового диапазона дисплея.
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --HDcolor (dynamic-range: high);
Следующие пользовательские свойства управляют цветовой схемой и хранят значения положения мыши, делая игровое меню интерактивным при наведении курсора. Именование пользовательских свойств улучшает читаемость кода, поскольку раскрывает вариант использования значения или понятное имя для результата.
.threeD-button-set {
--y:;
--x:;
--distance: 1px;
--theme: hsl(180 100% 50%);
--theme-bg: hsl(180 100% 50% / 25%);
--theme-bg-hover: hsl(180 100% 50% / 40%);
--theme-text: white;
--theme-shadow: hsl(180 100% 10% / 25%);
--_max-rotateY: 10deg;
--_max-rotateX: 15deg;
--_btn-bg: var(--theme-bg);
--_btn-bg-hover: var(--theme-bg-hover);
--_btn-text: var(--theme-text);
--_btn-text-shadow: var(--theme-shadow);
--_bounce-ease: cubic-bezier(.5, 1.75, .75, 1.25);
@media (--dark) {
--theme: hsl(255 53% 50%);
--theme-bg: hsl(255 53% 71% / 25%);
--theme-bg-hover: hsl(255 53% 50% / 40%);
--theme-shadow: hsl(255 53% 10% / 25%);
}
@media (--HDcolor) {
@supports (color: color(display-p3 0 0 0)) {
--theme: color(display-p3 .4 0 .9);
}
}
}
Светлые и темные фоны темы конические фоны
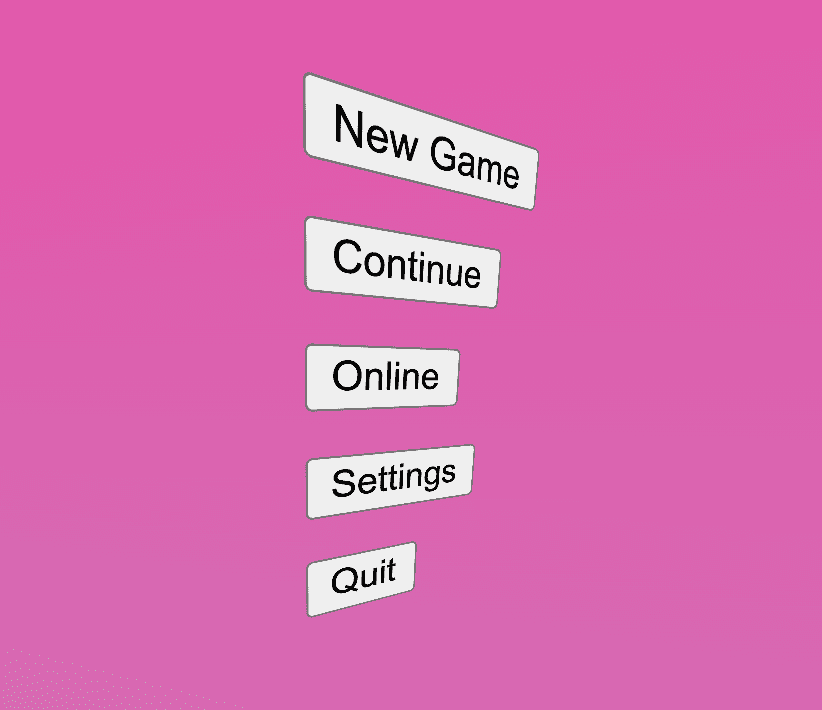
Светлая тема использует яркий конический градиент от cyan до deeppink , а тёмная — плавный тёмный конический градиент. Подробнее о возможностях конических градиентов см. на странице conic.style .
html {
background: conic-gradient(at -10% 50%, deeppink, cyan);
@media (--dark) {
background: conic-gradient(at -10% 50%, #212529, 50%, #495057, #212529);
}
}
Включение трехмерной перспективы
Чтобы элементы отображались в трёхмерном пространстве веб-страницы, необходимо инициализировать область просмотра с перспективой . Я решил применить перспективу к элементу body и использовал единицы измерения области просмотра для создания нужного мне стиля.
body {
perspective: 40vw;
}
Вот какое влияние может оказать перспектива.
Оформление списка кнопок <ul>
Этот элемент отвечает за общую компоновку макроса списка кнопок, а также представляет собой интерактивную трёхмерную плавающую карту. Вот как это сделать.
Макет группы кнопок
Flexbox может управлять макетом контейнера. Измените направление Flex по умолчанию со строк на столбцы с помощью flex-direction и убедитесь, что размер каждого элемента соответствует его содержимому, изменив значение align-items с stretch на start .
.threeD-button-set {
/* remove <ul> margins */
margin: 0;
/* vertical rag-right layout */
display: flex;
flex-direction: column;
align-items: flex-start;
gap: 2.5vh;
}
Затем создайте контейнер как контекст трёхмерного пространства и настройте CSS-функции clamp() , чтобы карта не вращалась за пределы видимых поворотов. Обратите внимание, что среднее значение для clamp — это пользовательское свойство; значения --x и --y будут установлены из JavaScript позже при взаимодействии с мышью.
.threeD-button-set {
…
/* create 3D space context */
transform-style: preserve-3d;
/* clamped menu rotation to not be too extreme */
transform:
rotateY(
clamp(
calc(var(--_max-rotateY) * -1),
var(--y),
var(--_max-rotateY)
)
)
rotateX(
clamp(
calc(var(--_max-rotateX) * -1),
var(--x),
var(--_max-rotateX)
)
)
;
}
Затем, если пользователь не возражает против движения, добавьте в браузер подсказку с помощью will-change о том, что преобразование этого элемента будет постоянно меняться. Кроме того, включите интерполяцию, установив transition для преобразований. Этот переход будет происходить при взаимодействии мыши с картой, обеспечивая плавный переход к изменению поворота. Эта анимация представляет собой непрерывное движение, демонстрирующее трёхмерное пространство, в котором находится карта, даже если мышь не взаимодействует с компонентом или не взаимодействует с ним.
@media (--motionOK) {
.threeD-button-set {
/* browser hint so it can be prepared and optimized */
will-change: transform;
/* transition transform style changes and run an infinite animation */
transition: transform .1s ease;
animation: rotate-y 5s ease-in-out infinite;
}
}
Анимация rotate-y устанавливает только средний ключевой кадр на 50% , поскольку браузер по умолчанию использует значения 0% и 100% в соответствии со стилем элемента по умолчанию. Это сокращенное обозначение для чередующихся анимаций, которые должны начинаться и заканчиваться в одной и той же точке. Это отличный способ создания бесконечных чередующихся анимаций.
@keyframes rotate-y {
50% {
transform: rotateY(15deg) rotateX(-6deg);
}
}
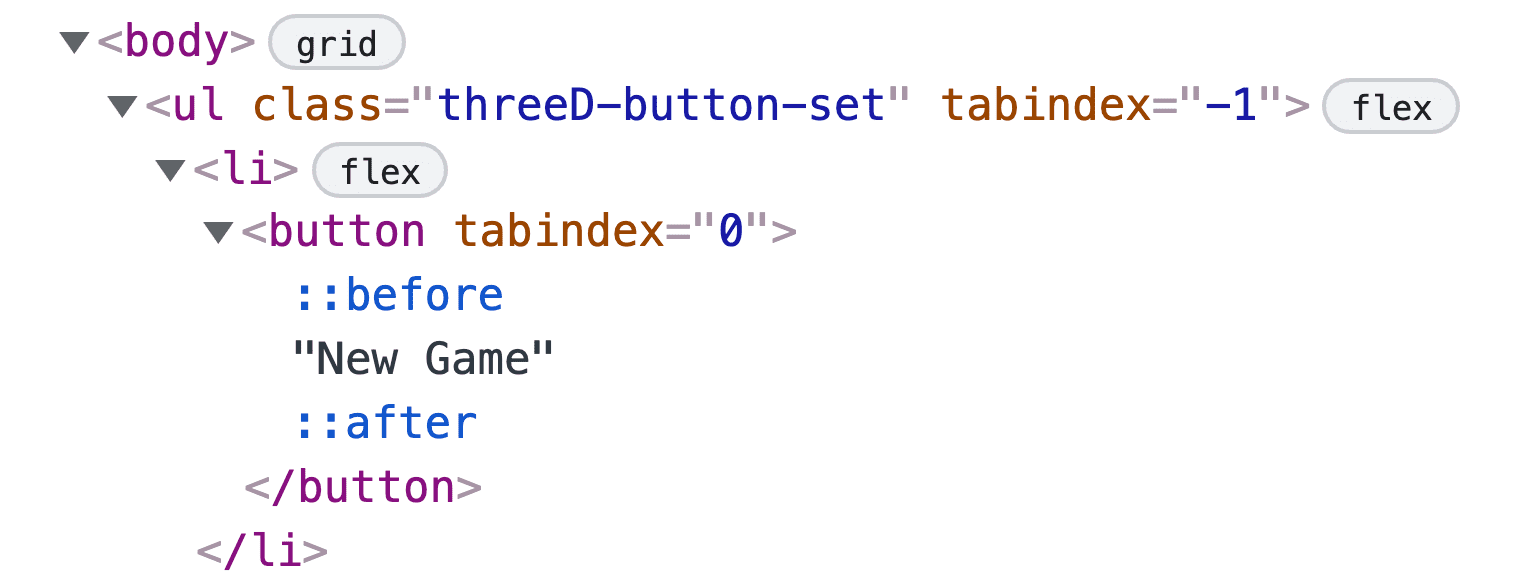
Стилизация элементов <li>
Каждый элемент списка ( <li> ) содержит кнопку и элементы её границ. Стиль display изменён, поэтому элемент не отображает ::marker . Стиль position задан relative , чтобы последующие псевдоэлементы кнопки могли располагаться в пределах всей области, занимаемой кнопкой.
.threeD-button-set > li {
/* change display type from list-item */
display: inline-flex;
/* create context for button pseudos */
position: relative;
/* create 3D space context */
transform-style: preserve-3d;
}

Стилизация элементов <button>
Стилизация кнопок может быть непростой задачей, поскольку приходится учитывать множество состояний и типов взаимодействия. Эти кнопки быстро становятся сложными из-за необходимости балансировать между псевдоэлементами, анимацией и взаимодействием.
Начальные стили <button>
Ниже приведены основные стили, которые будут поддерживать другие состояния.
.threeD-button-set button {
/* strip out default button styles */
appearance: none;
outline: none;
border: none;
/* bring in brand styles via props */
background-color: var(--_btn-bg);
color: var(--_btn-text);
text-shadow: 0 1px 1px var(--_btn-text-shadow);
/* large text rounded corner and padded*/
font-size: 5vmin;
font-family: Audiowide;
padding-block: .75ch;
padding-inline: 2ch;
border-radius: 5px 20px;
}

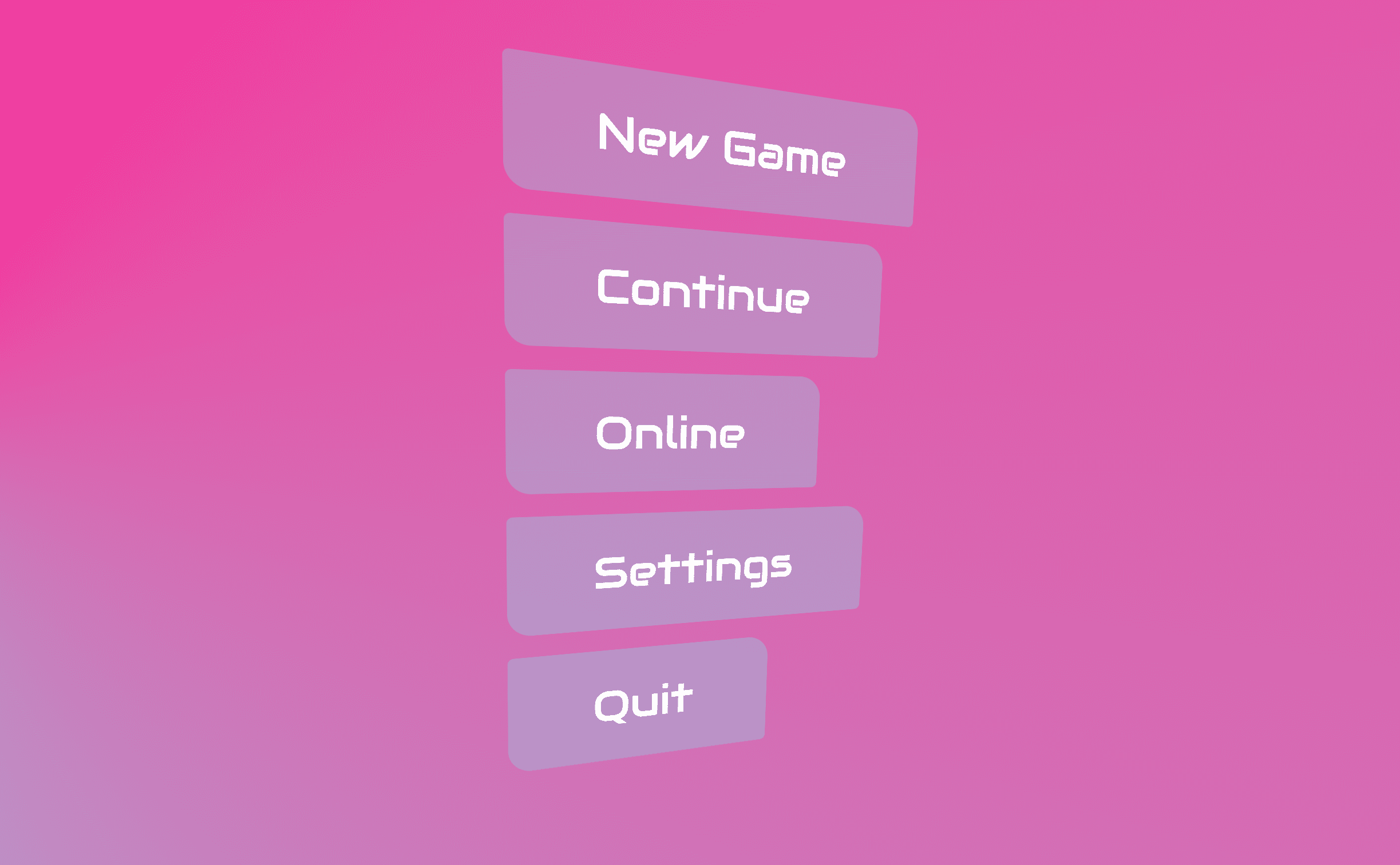
Псевдоэлементы кнопок
Границы кнопки не являются традиционными границами, это псевдоэлементы с абсолютным позиционированием и границами.

Эти элементы играют ключевую роль в демонстрации созданной трёхмерной перспективы. Один из этих псевдоэлементов будет отодвинут от кнопки, а другой — придвинут к пользователю. Эффект наиболее заметен на верхней и нижней кнопках.
.threeD-button button {
…
&::after,
&::before {
/* create empty element */
content: '';
opacity: .8;
/* cover the parent (button) */
position: absolute;
inset: 0;
/* style the element for border accents */
border: 1px solid var(--theme);
border-radius: 5px 20px;
}
/* exceptions for one of the pseudo elements */
/* this will be pushed back (3x) and have a thicker border */
&::before {
border-width: 3px;
/* in dark mode, it glows! */
@media (--dark) {
box-shadow:
0 0 25px var(--theme),
inset 0 0 25px var(--theme);
}
}
}
Стили 3D-преобразования
Ниже transform-style установлен на preserve-3d , чтобы дочерние элементы могли располагаться на расстоянии друг от друга по оси z Для transform задано пользовательское свойство --distance , которое будет увеличиваться при наведении курсора и фокусировке .
.threeD-button-set button {
…
transform: translateZ(var(--distance));
transform-style: preserve-3d;
&::after {
/* pull forward in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3));
}
&::before {
/* push back in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3 * -1));
}
}
Условные стили анимации
Если пользователь не возражает против движения, кнопка сообщает браузеру, что свойство transform готово к изменению, и для свойств transform и background-color устанавливается переход. Обратите внимание на разницу в длительности: мне показалось, что это создаёт приятный плавный эффект.
.threeD-button-set button {
…
@media (--motionOK) {
will-change: transform;
transition:
transform .2s ease,
background-color .5s ease
;
&::before,
&::after {
transition: transform .1s ease-out;
}
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
Стили взаимодействия при наведении и фокусировке
Цель анимации взаимодействия — раздвинуть слои, составляющие плоскую кнопку. Для этого установите переменную --distance , изначально равную 1px . Селектор, показанный в следующем примере кода, проверяет, находится ли кнопка под курсором или в фокусе устройства, которое должно видеть индикатор фокуса, и не активируется ли она. Если да, то он применяет CSS для выполнения следующих действий:
- Применить цвет фона при наведении.
- Увеличьте расстояние.
- Добавьте эффект отскока.
- Распределите переходы псевдоэлементов.
.threeD-button-set button {
…
&:is(:hover, :focus-visible):not(:active) {
/* subtle distance plus bg color change on hover/focus */
--distance: 15px;
background-color: var(--_btn-bg-hover);
/* if motion is OK, setup transitions and increase distance */
@media (--motionOK) {
--distance: 3vmax;
transition-timing-function: var(--_bounce-ease);
transition-duration: .4s;
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
}
3D-перспектива по-прежнему отлично смотрелась даже при reduced показе движения. Верхний и нижний элементы демонстрируют этот эффект очень тонко.
Небольшие улучшения в JavaScript
Интерфейс уже можно использовать с клавиатур, программ чтения с экрана, геймпадов, сенсорных экранов и мыши, но мы можем добавить несколько легких штрихов JavaScript, чтобы упростить пару сценариев.
Поддержка клавиш со стрелками
Клавиша Tab — удобный способ навигации по меню, но я бы ожидал, что на геймпаде фокус будет перемещаться с помощью джойстиков или джойстиков. Библиотека roving-ux, часто используемая в интерфейсах GUI Challenge, обработает клавиши со стрелками. Приведённый ниже код указывает библиотеке перехватывать фокус внутри .threeD-button-set и передавать его дочерним кнопкам.
import {rovingIndex} from 'roving-ux'
rovingIndex({
element: document.querySelector('.threeD-button-set'),
target: 'button',
})
Взаимодействие с параллаксом мыши
Отслеживание мыши и наклон меню с её помощью призвано имитировать интерфейсы видеоигр дополненной и виртуальной реальности, где вместо мыши может быть виртуальный указатель. Это может быть забавно, когда элементы гиперчувствительны к указателю.
Поскольку это небольшая дополнительная функция, мы поместим взаимодействие в запрос предпочтений пользователя в отношении движения. Также в рамках настройки сохраним компонент списка кнопок в памяти с помощью querySelector и кэшируем границы элемента в menuRect . Используйте эти границы для определения смещения поворота, применяемого к карточке в зависимости от положения мыши.
const menu = document.querySelector('.threeD-button-set')
const menuRect = menu.getBoundingClientRect()
const { matches:motionOK } = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
Далее нам нужна функция, которая принимает координаты мыши по осям x и y и возвращает значение, которое можно использовать для поворота карты. Следующая функция использует координаты мыши, чтобы определить, в какой стороне коробки она находится и на какое расстояние. Функция возвращает значение дельты.
const getAngles = (clientX, clientY) => {
const { x, y, width, height } = menuRect
const dx = clientX - (x + 0.5 * width)
const dy = clientY - (y + 0.5 * height)
return {dx,dy}
}
Наконец, наблюдайте за движением мыши, передайте координаты в нашу функцию getAngles() и используйте значения дельты в качестве стилей свойств. Я разделил на 20, чтобы уменьшить дельту и сделать её менее дёрганой, но, возможно, есть способ лучше. Если вы помните, с самого начала мы помещали реквизиты --x и --y в середину функции clamp() , это предотвращает чрезмерный поворот карты из-за положения мыши в нечитаемое положение.
if (motionOK) {
window.addEventListener('mousemove', ({target, clientX, clientY}) => {
const {dx,dy} = getAngles(clientX, clientY)
menu.attributeStyleMap.set('--x', `${dy / 20}deg`)
menu.attributeStyleMap.set('--y', `${dx / 20}deg`)
})
}
Переводы и направления
При тестировании игрового меню в других режимах ввода и на других языках возник один нюанс.
Элементы <button> имеют стиль !important для writing-mode в таблице стилей пользовательского агента. Это потребовало изменения HTML-кода игрового меню для соответствия желаемому дизайну. Изменение списка кнопок на список ссылок позволяет логическим свойствам изменять направление меню, поскольку для элементов <a> браузер не предоставляет стиль !important .
Заключение
Теперь, когда вы знаете, как я это сделал, как бы вы… 🙂 Можно ли добавить взаимодействие с акселерометром в меню, чтобы при размещении телефона оно вращалось? Можно ли улучшить взаимодействие с неподвижным экраном?
Давайте разнообразим наши подходы и изучим все способы разработки в интернете. Создайте демо, пришлите мне ссылку в Твиттер , и я добавлю её в раздел ремиксов сообщества ниже!
Ремиксы сообщества
Пока что здесь нечего смотреть!


