基礎概念簡介:如何建構回應式、自適應且無障礙的 3D 遊戲選單。
在這篇文章中,我想分享如何建構 3D 遊戲選單元件的思考過程。試試示範模式。
如果比較喜歡看影片,可以觀看這篇貼文的 YouTube 版本:
總覽
電玩遊戲通常會提供創意十足的特殊選單,並以動畫和 3D 空間呈現。在新的 AR/VR 遊戲中,選單通常會顯示在空間中,今天我們將重新建立這項效果的基本要素,但會加入適應性色彩配置的風格,並為偏好減少動作的使用者提供調整選項。
HTML
遊戲選單是按鈕清單,在 HTML 中呈現這項資訊的最佳方式如下:
<ul class="threeD-button-set">
<li><button>New Game</button></li>
<li><button>Continue</button></li>
<li><button>Online</button></li>
<li><button>Settings</button></li>
<li><button>Quit</button></li>
</ul>
螢幕閱讀器技術會清楚朗讀按鈕清單,且不需 JavaScript 或 CSS 即可運作。

CSS
設定按鈕清單樣式可細分為下列高階步驟:
- 設定自訂屬性。
- Flexbox 版面配置。
- 含有裝飾性虛擬元素的自訂按鈕。
- 將元素放入 3D 空間。
自訂屬性總覽
自訂屬性可為隨機值命名,避免重複的程式碼,並在子項之間共用值,有助於釐清值。
以下是儲存為 CSS 變數的媒體查詢,也稱為自訂媒體。這些是全域變數,會用於各種選取器,讓程式碼簡潔易讀。遊戲選單元件會使用動態偏好設定、系統色彩配置和螢幕的色域功能。
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --HDcolor (dynamic-range: high);
下列自訂屬性會管理色彩配置,並保留滑鼠位置值,讓遊戲選單在滑鼠懸停時具有互動性。命名自訂屬性有助於提高程式碼可讀性,因為這會顯示值的用途,或值的結果的易記名稱。
.threeD-button-set {
--y:;
--x:;
--distance: 1px;
--theme: hsl(180 100% 50%);
--theme-bg: hsl(180 100% 50% / 25%);
--theme-bg-hover: hsl(180 100% 50% / 40%);
--theme-text: white;
--theme-shadow: hsl(180 100% 10% / 25%);
--_max-rotateY: 10deg;
--_max-rotateX: 15deg;
--_btn-bg: var(--theme-bg);
--_btn-bg-hover: var(--theme-bg-hover);
--_btn-text: var(--theme-text);
--_btn-text-shadow: var(--theme-shadow);
--_bounce-ease: cubic-bezier(.5, 1.75, .75, 1.25);
@media (--dark) {
--theme: hsl(255 53% 50%);
--theme-bg: hsl(255 53% 71% / 25%);
--theme-bg-hover: hsl(255 53% 50% / 40%);
--theme-shadow: hsl(255 53% 10% / 25%);
}
@media (--HDcolor) {
@supports (color: color(display-p3 0 0 0)) {
--theme: color(display-p3 .4 0 .9);
}
}
}
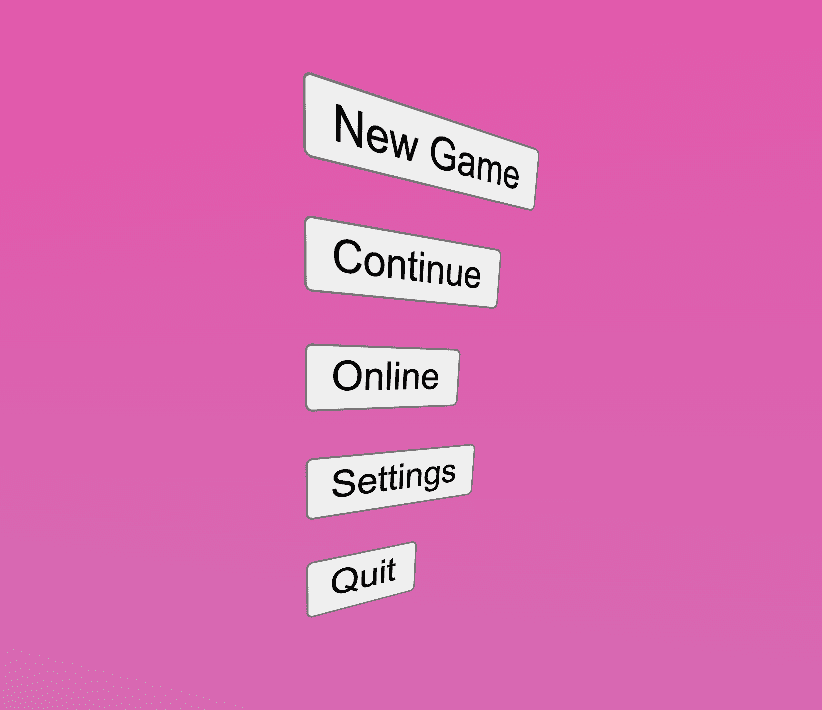
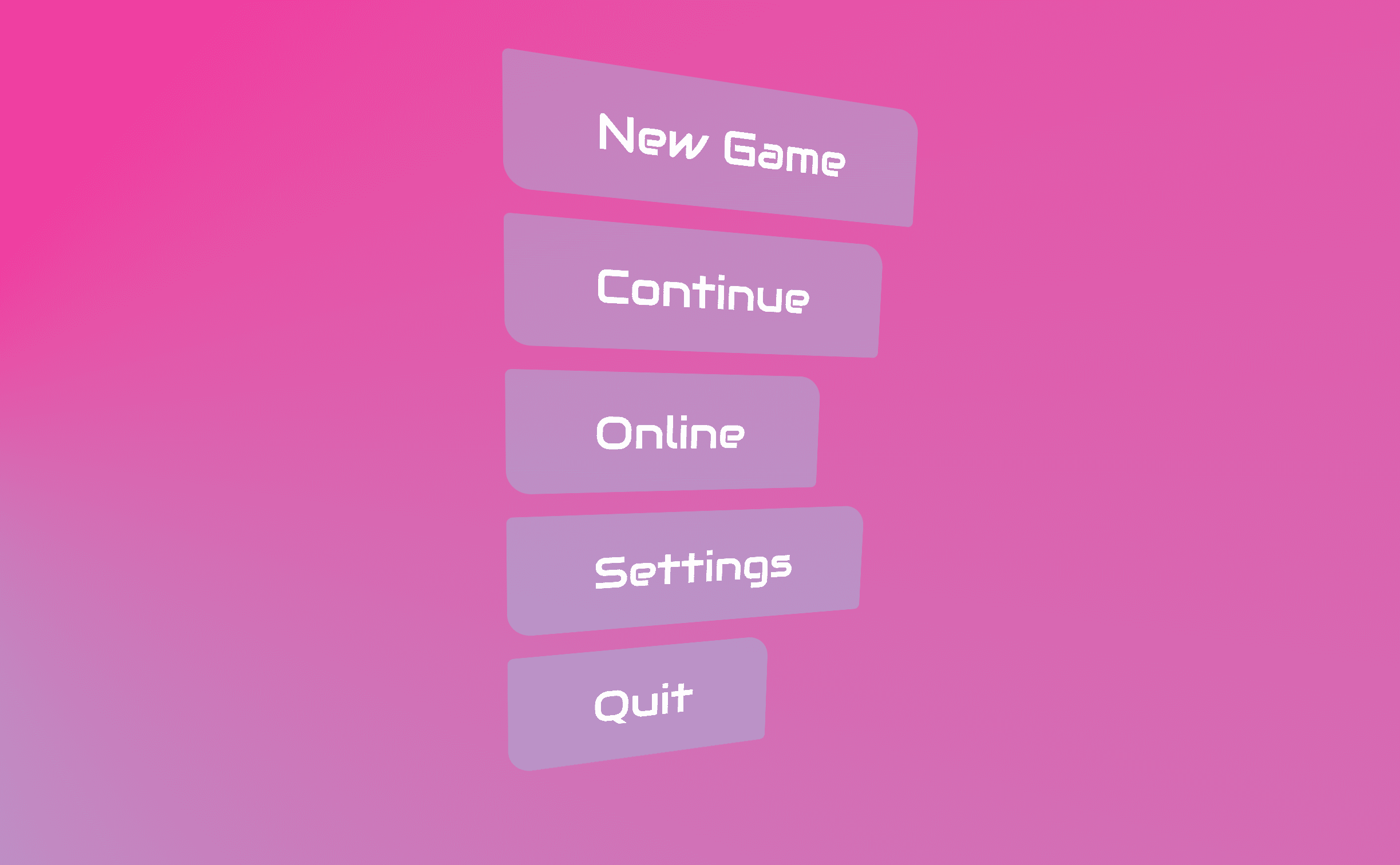
淺色和深色主題的背景圓錐背景
淺色主題採用鮮豔的 cyan 到 deeppink 圓錐漸層,深色主題則採用深色細緻的圓錐漸層。如要進一步瞭解圓錐漸層的用途,請參閱 conic.style。
html {
background: conic-gradient(at -10% 50%, deeppink, cyan);
@media (--dark) {
background: conic-gradient(at -10% 50%, #212529, 50%, #495057, #212529);
}
}
啟用 3D 視角
如要在網頁的 3D 空間中顯示元素,必須初始化具有透視效果的可視區域。我選擇將透視效果放在 body 元素上,並使用可視區域單位建立我喜歡的樣式。
body {
perspective: 40vw;
}
這就是影響觀點的類型。
為 <ul> 按鈕清單設定樣式
這個元素負責整體按鈕清單巨集版面配置,以及互動式 3D 浮動資訊卡。以下說明如何達成這個目標。
按鈕群組版面配置
Flexbox 可管理容器版面配置。使用 flex-direction 將彈性項目的預設方向從列變更為欄,並將 stretch 變更為 start,確保每個項目的大小與內容相符 (適用於 align-items)。
.threeD-button-set {
/* remove <ul> margins */
margin: 0;
/* vertical rag-right layout */
display: flex;
flex-direction: column;
align-items: flex-start;
gap: 2.5vh;
}
接著,將容器設為 3D 空間環境,並設定 CSS clamp() 函式,確保卡片不會旋轉到無法辨識的角度。請注意,夾鉗的中間值是自訂屬性,這些 --x 和 --y 值稍後會在滑鼠互動時透過 JavaScript 設定。
.threeD-button-set {
…
/* create 3D space context */
transform-style: preserve-3d;
/* clamped menu rotation to not be too extreme */
transform:
rotateY(
clamp(
calc(var(--_max-rotateY) * -1),
var(--y),
var(--_max-rotateY)
)
)
rotateX(
clamp(
calc(var(--_max-rotateX) * -1),
var(--x),
var(--_max-rotateX)
)
)
;
}
接著,如果訪客可以接受動態效果,請在瀏覽器中新增提示,指出這個項目的轉換會隨著 will-change 不斷變化。此外,您也可以在轉換中設定 transition,啟用插補功能。當滑鼠與資訊卡互動時,就會發生這項轉場效果,讓旋轉變化順暢過渡。動畫會持續執行,即使滑鼠無法或未與元件互動,也會顯示卡片所在的 3D 空間。
@media (--motionOK) {
.threeD-button-set {
/* browser hint so it can be prepared and optimized */
will-change: transform;
/* transition transform style changes and run an infinite animation */
transition: transform .1s ease;
animation: rotate-y 5s ease-in-out infinite;
}
}
由於瀏覽器會將 0% 和 100% 預設為元素的預設樣式,因此 rotate-y 動畫只會在 50% 設定中間主要畫面格。這是交替動畫的簡寫,必須在相同位置開始和結束。這是表達無限交替動畫的絕佳方式。
@keyframes rotate-y {
50% {
transform: rotateY(15deg) rotateX(-6deg);
}
}
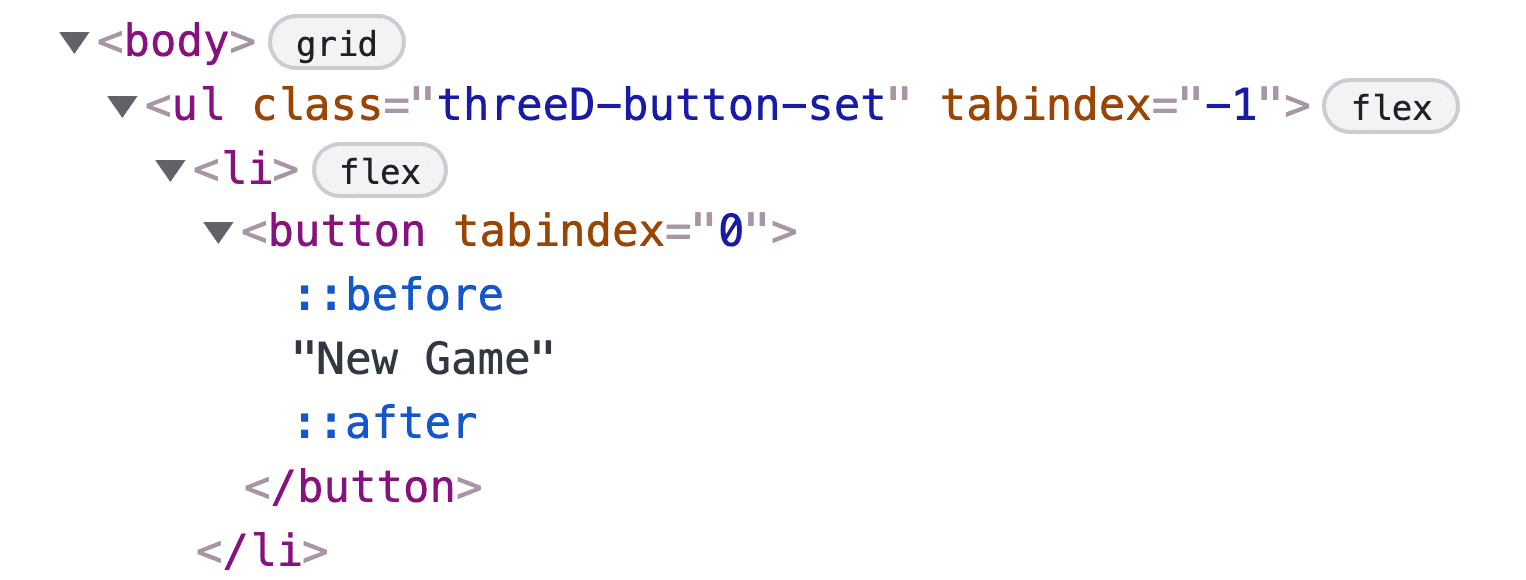
設定 <li> 元素的樣式
每個清單項目 (<li>) 都包含按鈕及其邊框元素。display 樣式已變更,因此項目不會顯示 ::marker。position 樣式設為 relative,因此即將推出的按鈕虛擬元素可以在按鈕佔用的完整區域內自行定位。
.threeD-button-set > li {
/* change display type from list-item */
display: inline-flex;
/* create context for button pseudos */
position: relative;
/* create 3D space context */
transform-style: preserve-3d;
}

設定 <button> 元素的樣式
按鈕樣式設計可能很困難,因為要考慮的狀態和互動類型很多。由於要平衡虛擬元素、動畫和互動,這些按鈕很快就會變得複雜。
初始 <button> 樣式
以下是支援其他狀態的基本樣式。
.threeD-button-set button {
/* strip out default button styles */
appearance: none;
outline: none;
border: none;
/* bring in brand styles via props */
background-color: var(--_btn-bg);
color: var(--_btn-text);
text-shadow: 0 1px 1px var(--_btn-text-shadow);
/* large text rounded corner and padded*/
font-size: 5vmin;
font-family: Audiowide;
padding-block: .75ch;
padding-inline: 2ch;
border-radius: 5px 20px;
}

按鈕虛擬元素
按鈕的邊框並非傳統邊框,而是具有邊框的絕對位置虛擬元素。

這些元素對於呈現已建立的 3D 視角至關重要。其中一個虛擬元素會從按鈕推開, 另一個則會拉近使用者。頂端和底部按鈕的效果最為明顯。
.threeD-button button {
…
&::after,
&::before {
/* create empty element */
content: '';
opacity: .8;
/* cover the parent (button) */
position: absolute;
inset: 0;
/* style the element for border accents */
border: 1px solid var(--theme);
border-radius: 5px 20px;
}
/* exceptions for one of the pseudo elements */
/* this will be pushed back (3x) and have a thicker border */
&::before {
border-width: 3px;
/* in dark mode, it glows! */
@media (--dark) {
box-shadow:
0 0 25px var(--theme),
inset 0 0 25px var(--theme);
}
}
}
3D 轉換樣式
transform-style 下方設為 preserve-3d,因此子項可以在 z 軸上間隔排列。transform 設為 --distance 自訂屬性,會在懸停和焦點時增加。
.threeD-button-set button {
…
transform: translateZ(var(--distance));
transform-style: preserve-3d;
&::after {
/* pull forward in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3));
}
&::before {
/* push back in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3 * -1));
}
}
條件式動畫樣式
如果使用者接受動態效果,按鈕會向瀏覽器提示
transform 屬性應準備好變更,並為 transform 和 background-color 屬性設定轉場效果。請注意時間長度的差異,我覺得這樣可以產生細微的交錯效果。
.threeD-button-set button {
…
@media (--motionOK) {
will-change: transform;
transition:
transform .2s ease,
background-color .5s ease
;
&::before,
&::after {
transition: transform .1s ease-out;
}
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
懸停和焦點互動樣式
互動動畫的目標是展開構成平面按鈕的圖層。如要完成這項操作,請將 --distance 變數 (一開始為 1px) 設為 1px。下列程式碼範例中顯示的選取器會檢查按鈕是否懸停或聚焦於應顯示焦點指標的裝置,且未啟用。如果是,系統會套用 CSS 來執行下列操作:
- 套用懸停背景顏色。
- 增加距離。
- 新增彈跳緩和效果。
- 交錯顯示虛擬元素轉場效果。
.threeD-button-set button {
…
&:is(:hover, :focus-visible):not(:active) {
/* subtle distance plus bg color change on hover/focus */
--distance: 15px;
background-color: var(--_btn-bg-hover);
/* if motion is OK, setup transitions and increase distance */
@media (--motionOK) {
--distance: 3vmax;
transition-timing-function: var(--_bounce-ease);
transition-duration: .4s;
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
}
3D 視角仍非常適合reduced動態偏好設定。
頂端和底部元素會以細緻的方式呈現效果。
使用 JavaScript 進行小幅改善
目前,鍵盤、螢幕閱讀器、遊戲手把、觸控和滑鼠都能使用這個介面,但我們可以加入一些 JavaScript 輕觸,簡化幾個情境。
支援方向鍵
Tab 鍵是瀏覽選單的好方法,但我希望方向鍵或搖桿能移動遊戲手把上的焦點。GUI 挑戰介面常用的 roving-ux 程式庫會為我們處理方向鍵。以下程式碼會指示程式庫將焦點限制在 .threeD-button-set 內,並將焦點轉送至按鈕子項。
import {rovingIndex} from 'roving-ux'
rovingIndex({
element: document.querySelector('.threeD-button-set'),
target: 'button',
})
滑鼠視差互動
追蹤滑鼠並傾斜選單,是為了模擬 AR 和 VR 電玩遊戲介面,在這些介面中,您可能會使用虛擬指標而非滑鼠。當元素對指標非常敏感時,可能會很有趣。
由於這項功能很小,我們會將互動放在使用者動作偏好設定的查詢後方。此外,在設定過程中,請使用 querySelector 將按鈕清單元件儲存到記憶體,並將元素的界線快取到 menuRect。根據滑鼠位置,使用這些界線判斷套用至資訊卡的旋轉偏移。
const menu = document.querySelector('.threeD-button-set')
const menuRect = menu.getBoundingClientRect()
const { matches:motionOK } = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
接著,我們需要一個函式,接受滑鼠 x 和 y 的位置,並傳回可用於旋轉卡片的值。下列函式會使用滑鼠位置,判斷滑鼠位於方塊的哪一側,以及與方塊的距離。函式會傳回 delta。
const getAngles = (clientX, clientY) => {
const { x, y, width, height } = menuRect
const dx = clientX - (x + 0.5 * width)
const dy = clientY - (y + 0.5 * height)
return {dx,dy}
}
最後,請觀察滑鼠移動情形,將位置傳遞至 getAngles() 函式,並將增量值做為自訂屬性樣式。我除以 20 來填補 delta,並減少抖動,或許有更好的做法。如果您還記得一開始的內容,我們將 --x 和 --y 屬性放在 clamp() 函式中間,這樣可避免滑鼠位置過度旋轉卡片,導致卡片無法辨識。
if (motionOK) {
window.addEventListener('mousemove', ({target, clientX, clientY}) => {
const {dx,dy} = getAngles(clientX, clientY)
menu.attributeStyleMap.set('--x', `${dy / 20}deg`)
menu.attributeStyleMap.set('--y', `${dx / 20}deg`)
})
}
翻譯和路線
在其他寫入模式和語言中測試遊戲選單時,有一項需要注意的事項。
<button> 元素在使用者代理程式樣式表中有 !important 樣式。writing-mode這表示遊戲選單 HTML 必須變更,才能配合所需設計。將按鈕清單變更為連結清單後,邏輯屬性就能變更選單方向,因為 <a> 元素沒有瀏覽器提供的 !important 樣式。
結論
現在您已瞭解我的做法,接下來換您試試看!🙂 您可以將加速度計互動新增至選單,讓手機傾斜時選單會隨之旋轉嗎?這次沒有移動的體驗有待改進之處嗎?
讓我們多元化方法,學習在網路上建構內容的所有方式。 建立試聽版,然後在推特上傳送連結給我,我會將連結加到下方的社群混音區!
社群重混作品
目前沒有任何資料可提供!


