使用 Promise 编排动画、通过可替换动画提升性能、通过复合模式实现更流畅的动画等。
发布日期:2020 年 5 月 27 日
正确使用动画可以提高用户对品牌的认知度和记忆力,引导用户操作,并帮助用户浏览应用,从而在数字空间中提供上下文。
Web Animations API 是一款工具,可让开发者使用 JavaScript 编写命令式动画。它旨在为 CSS 动画和过渡实现提供基础,并支持开发未来的效果,以及组合和定时现有效果。
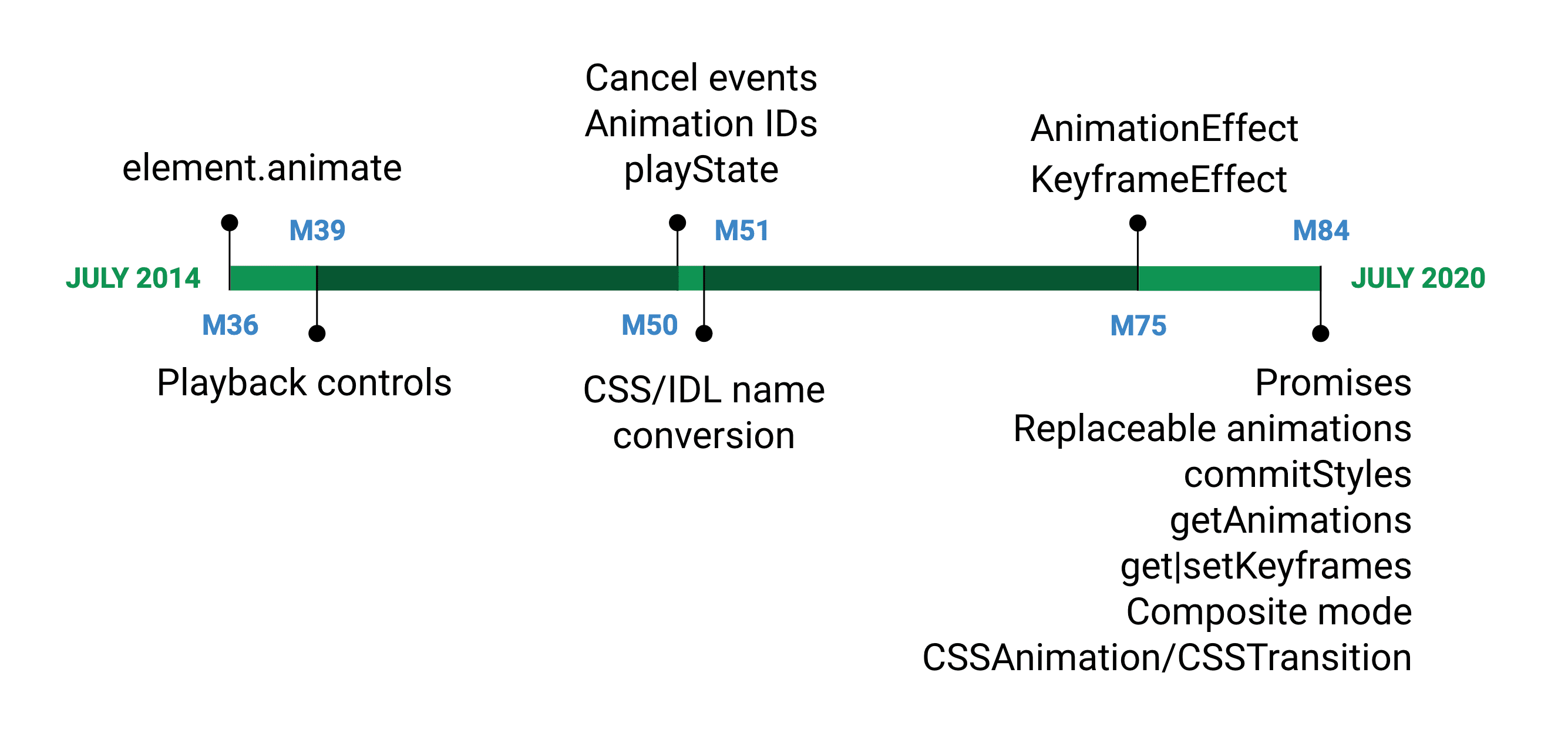
虽然 Firefox 和 Safari 已实现完整的规范功能,但 Chromium 84 为 Chrome 和 Edge 带来了一系列之前不支持的功能,从而实现了跨浏览器互操作性。

使用入门
如果您使用过 @keyframe 规则,使用 Web Animations API 创建动画应该会非常熟悉。首先,您需要创建一个关键帧对象。在 CSS 中,代码可能如下所示:
@keyframes openAnimation {
0% {
transform: scale(0);
}
100% {
transform: scale(1);
}
}
const openAnimation = [
{ transform: 'scale(0)' },
{ transform: 'scale(1)' },
];
在 CSS 中设置动画参数的位置:
.modal {
animation: openAnimation 1s 1 ease-in;
}
您可以在 JS 中进行设置:
document.querySelector('.modal').animate(
openAnimation, {
duration: 1000, // 1s
iterations: 1, // single iteration
easing: 'ease-in' // easing function
}
);
代码量大致相同,但使用 JavaScript,您可以获得 CSS 无法提供的强大功能。这包括对特效进行排序的功能,以及对其播放状态的更大控制力。
超过 element.animate()
不过,在更新后,Web Animations API 不再局限于使用 element.animate() 创建的动画。我们还可以操控 CSS 动画和过渡效果。
getAnimations() 是一种方法,用于返回元素上的所有动画,无论该元素是使用 element.animate() 还是使用 CSS 规则(CSS 动画或转场效果)创建的。示例如下:
您首先"get"转换的关键帧,以确定转换的起始位置。然后,您将创建两个新的不透明度动画,以实现交叉淡出效果。交叉淡化完成后,您可以删除副本。
如何使用 Promise 协调动画
在 Chromium 84 中,您现在可以使用两种可与 promise 搭配使用的方法:animation.ready 和 animation.finished。
animation.ready可让您等待待处理的更改生效(即在播放控制方法 [例如播放和暂停] 之间切换)。animation.finished提供了一种在动画完成时执行自定义 JavaScript 代码的方法。
继续我们的示例,使用 animation.finished 创建一个协调的动画链。在这里,您有垂直转换 (scaleY),后跟水平转换 (scaleX),最后是子元素的透明度更改:
const transformAnimation = modal.animate(openModal, openModalSettings);
transformAnimation.finished.then(() => { text.animate(fadeIn, fadeInSettings)});
在执行链中的下一个动画集之前,我们使用 animation.finished.then() 将这些动画串联起来。这样,动画就会按顺序显示,您甚至可以为不同的目标元素应用不同的效果设置(例如速度和缓动)。
在 CSS 中,重新创建此类动画会很麻烦,尤其是在将唯一但顺序的动画应用于多个元素时。您必须使用 @keyframe,整理出正确的时间百分比以放置动画,并在序列中触发动画之前使用 animation-delay。
示例:播放、暂停和倒放
可以打开的应该关闭!幸运的是,从 Chromium 39 开始,Web Animations API 让我们能够播放、暂停和倒放动画。
您可以使用 .reverse() 再次点击按钮时,使用之前显示的动画来呈现流畅的反向动画。这样,您就可以为模态窗口创建更流畅、更具上下文的互动。
您可以创建两个待播放的动画(openModal 和内嵌不透明度转换),然后暂停其中一个动画,使其延迟到另一个动画结束。然后,您可以使用 promise 等待每个操作完成,然后再进行播放。最后,您可以检查是否设置了标志,然后反转每个动画。
示例:与部分关键帧的动态互动
selector.animate([{transform: `translate(${x}px, ${y}px)`}],
{duration: 1000, fill: 'forwards'});
在此示例中,只有一个关键帧,没有指定的起始位置。这是使用部分关键帧的示例。鼠标处理脚本会执行以下操作:设置新的结束位置并触发新的动画。系统会根据当前的底层位置推断出新的起始位置。
在现有转场效果仍在运行时,可以触发新的转场效果。这意味着当前的转场效果会被中断,并创建一个新的转场效果。
通过可替换的动画提升了性能
基于事件(例如 'mousemove')创建动画时,系统会每次都创建一个新动画,这可能会快速消耗内存并降低性能。为了解决此问题,Chromium 83 中引入了可替换动画,以实现自动清理,其中已完成的动画会被标记为可替换,并在被其他已完成的动画替换后自动移除。请参考以下示例:
elem.addEventListener('mousemove', evt => {
rectangle.animate(
{ transform: translate(${evt.clientX}px, ${evt.clientY}px) },
{ duration: 500, fill: 'forwards' }
);
});
每次鼠标移动时,浏览器都会重新计算彗星尾迹中每个球的位置,并为此新点创建动画。现在,浏览器知道在以下情况下移除旧动画(启用替换):
- 动画播放完毕。
- 在复合排序中,有一个或多个动画也已完成。
- 新动画会为相同的属性添加动画效果。
您可以使用 anim.onremove 触发计数器,并在移除每个动画后对计数器进行统计,以便准确了解要替换的动画数量。
还有一些其他属性和方法可进一步控制动画:
animation.replaceState提供了一种跟踪动画是处于有效、持久化还是已移除状态的方法。animation.commitStyles()会根据底层样式以及元素上的所有动画(按复合顺序)更新元素的样式。animation.persist()会将动画标记为不可替换。
使用复合模式实现更流畅的动画
借助 Web Animations API,您现在可以设置动画的复合模式,这意味着除了默认模式“replace”之外,动画还可以是累加模式或累积模式。借助复合模式,开发者可以编写独特的动画,并控制效果的组合方式。现在支持三种复合模式:'replace'(默认模式)、'add' 和 'accumulate'。
在合成动画时,开发者可以编写短小且独特的效果,并查看这些效果的组合。在以下示例中,我们将旋转和缩放关键帧应用于每个框,唯一的调整是作为选项添加的复合模式:
在默认的 'replace' 复合模式下,最终动画会替换转换属性,并在 rotate(360deg) scale(1.4) 处结束。对于 'add',复合会添加旋转并乘以缩放,最终状态为 rotate(720deg) scale(1.96)。'accumulate' 会组合这些转换,从而生成 rotate(720deg) scale(1.8)。如需详细了解这些复合模式的复杂性,请参阅 Web 动画规范中的 CompositeOperation 和 CompositeOperationOrAuto 枚举。
请查看以下界面元素示例:
此处,系统会合成两个 top 动画。第一个是宏动画,它会将下拉菜单沿着菜单本身的整个高度从页面顶部滑动到位,从而产生滑入效果;第二个是微动画,它会在下拉菜单到达底部时稍微弹跳一下。使用 'add' 复合模式可实现更流畅的转换。
const dropDown = menu.animate(
[
{ top: `${-menuHeight}px`, easing: 'ease-in' },
{ top: 0 }
], { duration: 300, fill: 'forwards' });
dropDown.finished.then(() => {
const bounce = menu.animate(
[
{ top: '0px', easing: 'ease-in' },
{ top: '10px', easing: 'ease-out' },
{ ... }
], { duration: 300, composite: 'add' });
});
Web Animations API 的后续发展
这些都是现有浏览器动画功能的令人兴奋的补充,我们还将推出更多动画功能。如需详细了解后续动态,请参阅以下未来规范:



